Where does CSS come from? Rachel Andrew CSSConf EU 2017 Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 1

Slide 2

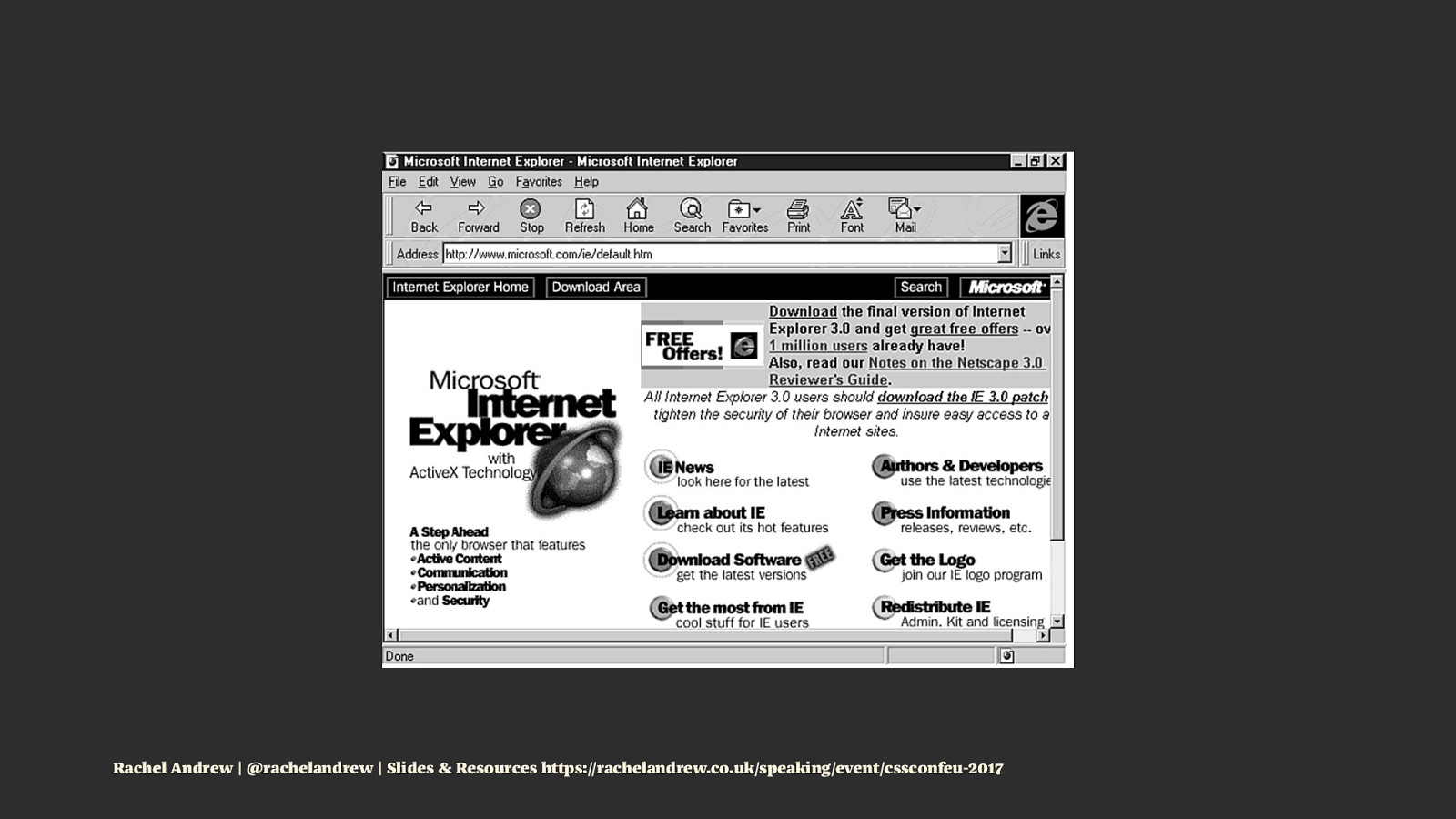
1996 Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 3

Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 4

Don't break the web! Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 5

Where does CSS come from today? Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 6

Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 7

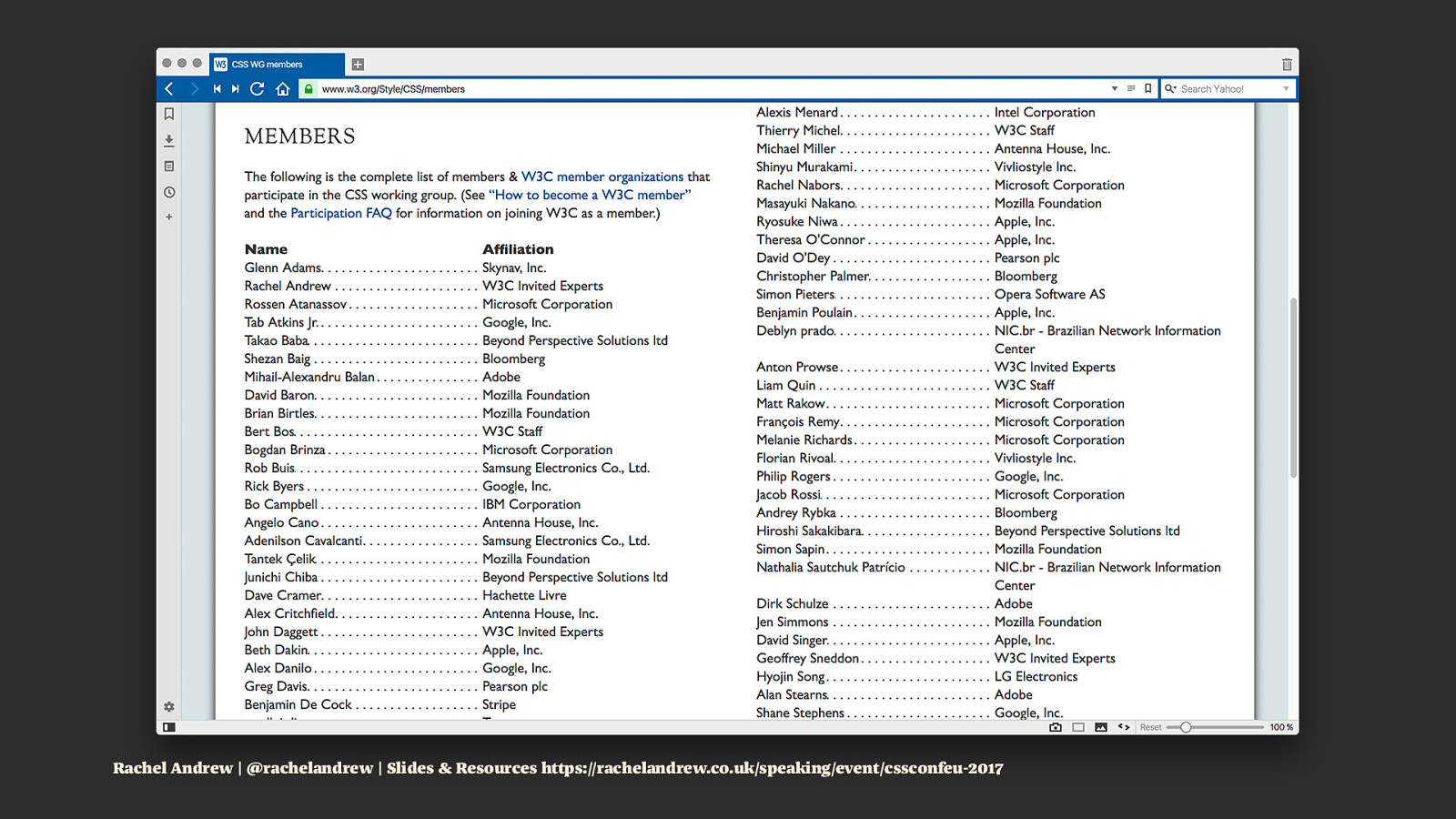
Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 8

Specs originate from ... ☞ Browser vendors ☞ Other CSS User Agents (UAs for print, EPUB etc.) ☞ Companies such as Adobe ☞ From the CSS Working Group itself Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 9

CSS Grid A new spec is born Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 10

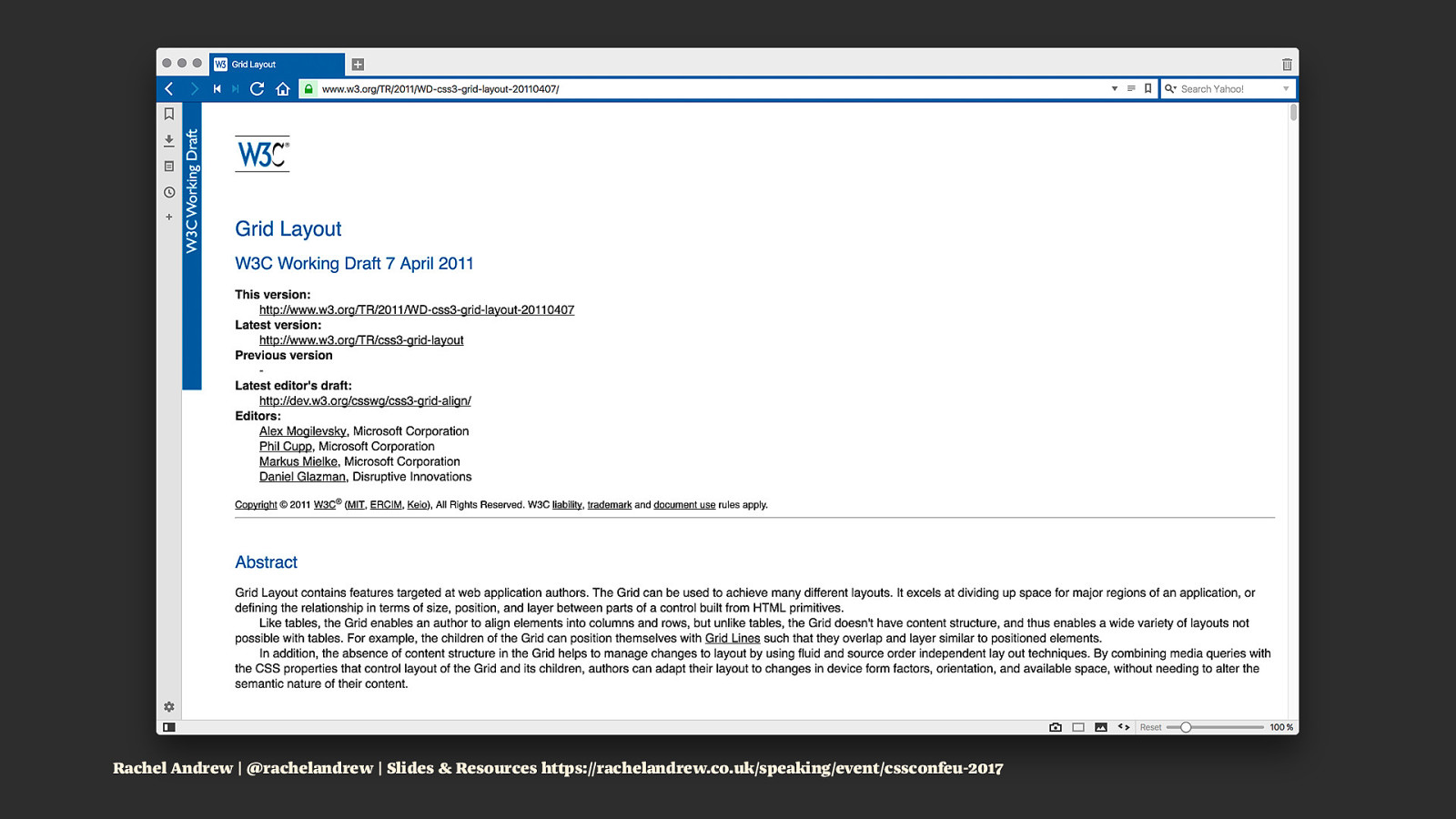
7 April 2011 First Public Working Draft 1 CSS Grid Layout, First Public Working Draft Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017 1
Slide 11

CSS Advanced Layout Module 15 December 2 2005 2 https://www.w3.org/TR/2005/WD-css3-layout-20051215/ Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 12

A Working Draft A snapshot of the state of a specification at a particular date. Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 13

The Editor's Draft The current document in progress. This may be significantly different to the most recent Working Draft. Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 14

Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 15

Experimental implementations If you like CSS these are fun to play with! Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 16

Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 17

Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 18

❝A great deal of the content delivered on the Bloomberg Terminal is actually rendered using web technologies such as JavaScript, HTML and CSS [...] For years, we have sponsored Igalia to implement and land advancements in the Chromium project and its JavaScript engine, V8, and participated in the standards-creation processes that define how these tools will operate in the future.❞ ☞ https://www.techatbloomberg.com/blog/bloombergs-2016-opensource-contributions-5-top-projects/ Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 19

The gutter problem Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 20

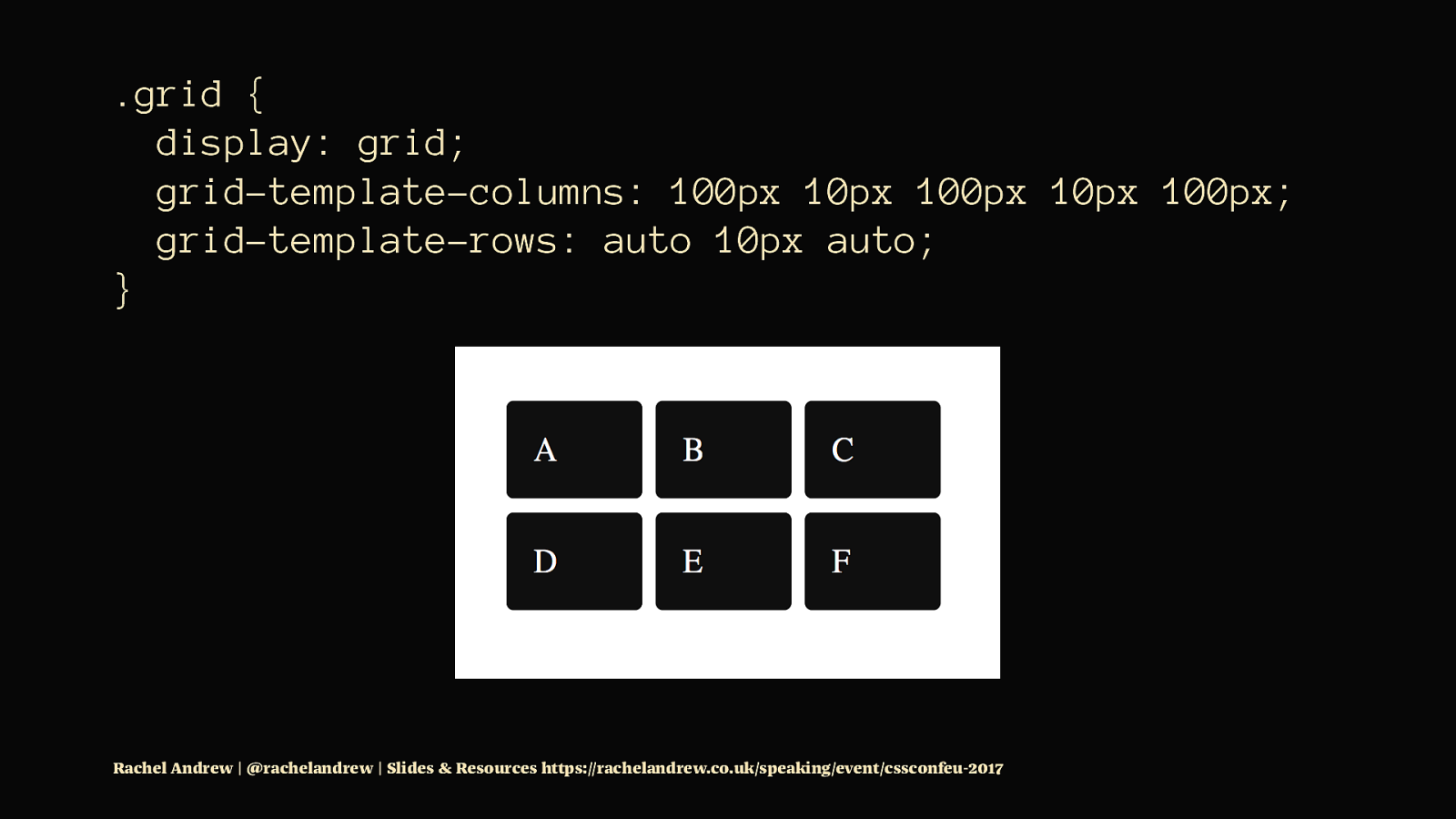
.grid { display: grid; grid-template-columns: 100px 10px 100px 10px 100px; grid-template-rows: auto 10px auto; } Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 21

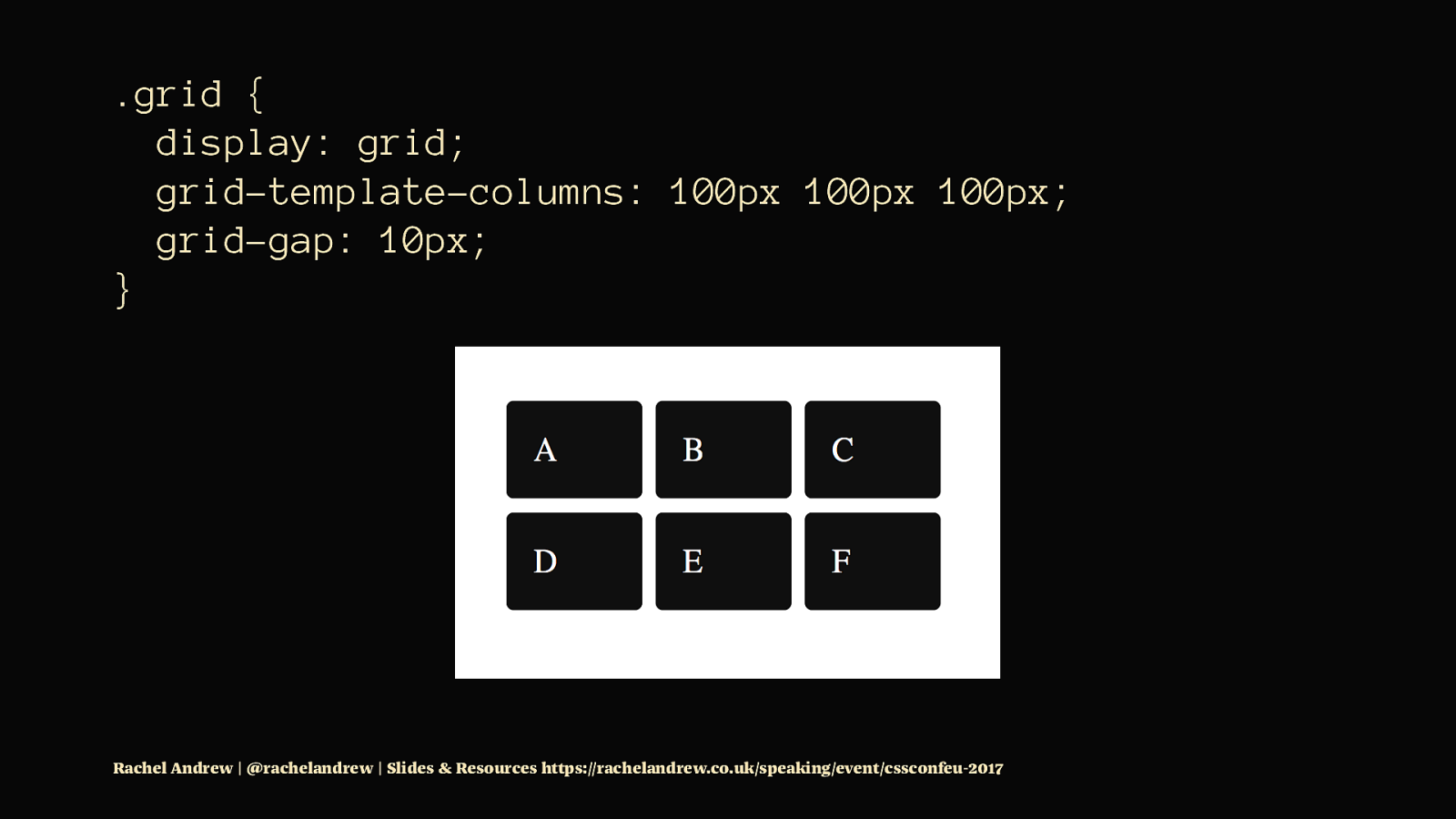
.grid { display: grid; grid-template-columns: 100px 100px 100px; grid-gap: 10px; } Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 22

By using experimental implementations, the web design and development community can influence specs Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 23

Browsers implement alongside spec development Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 24

Browser flags vs. Vendor prefixes ☞ Flexbox: experimental implementation shipped using vendor prefixes. ☞ CSS Grid: experimental implementation behind browser flags Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 25

CSS Grid Candidate Recommendation 29 September 2016 3 3 https://www.w3.org/TR/2016/CR-css-grid-1-20160929/ Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 26

Candidate Recommendations ❝A Candidate Recommendation is a document that W3C believes has been widely reviewed and satisfies the Working Group’s technical requirements. W3C publishes a Candidate 4 Recommendation to gather implementation experience. ❞ 4 https://www.w3.org/2005/10/Process-20051014/tr#maturity-levels Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 27

Next step: Proposed Recommendation Requires two independent interoperable implementations of each feature Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 28

at-risk features Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 29

March 2017 Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 30

Can this be implemented? Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 31

What priority are implementors giving it? Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 32

Does this make sense to authors? Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 33

Will this break anything? Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 34

Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 35

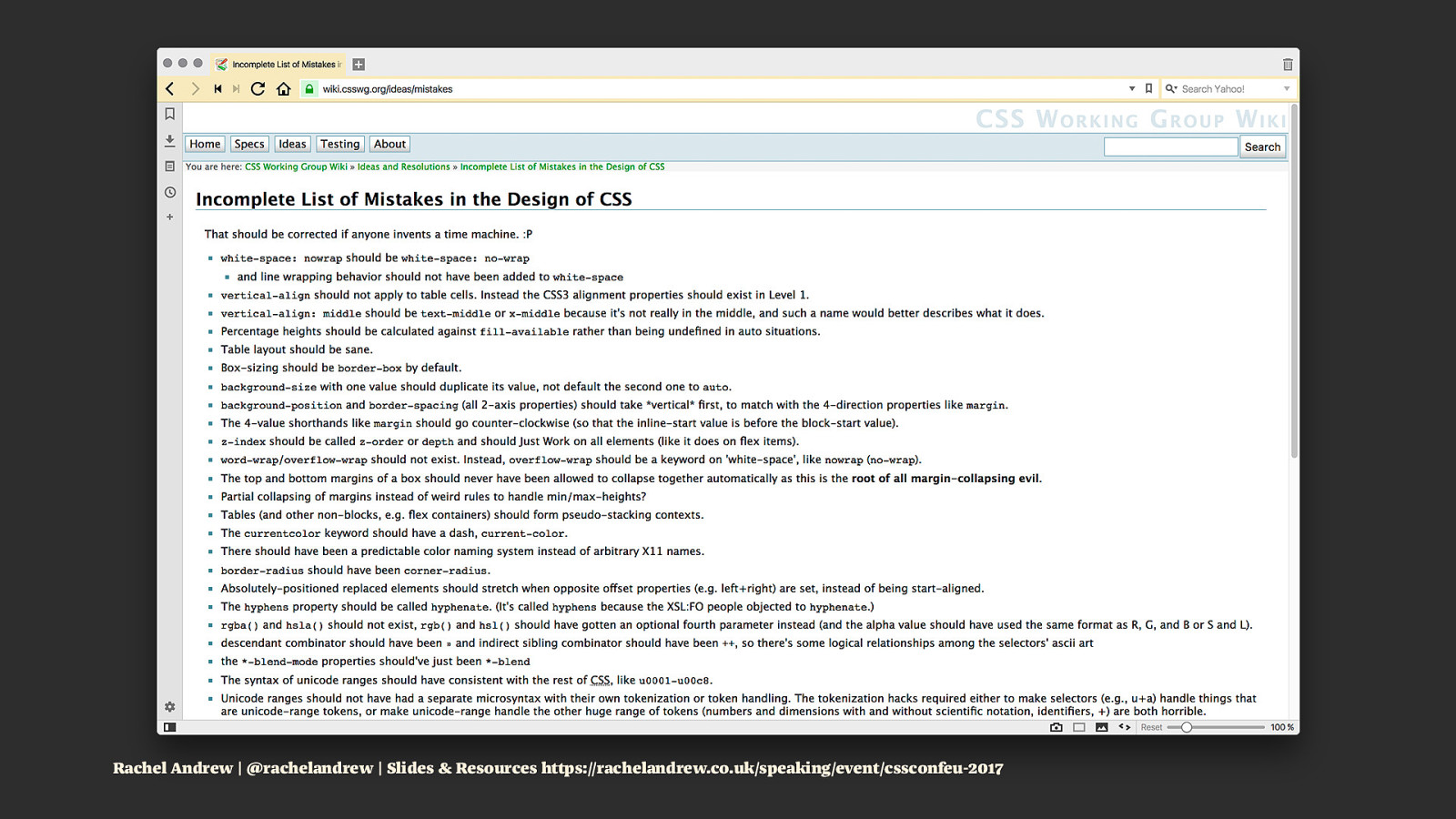
If some CSS seems weird Doing a bit of digging and finding out why it is that way can help your understanding of that property. Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 36

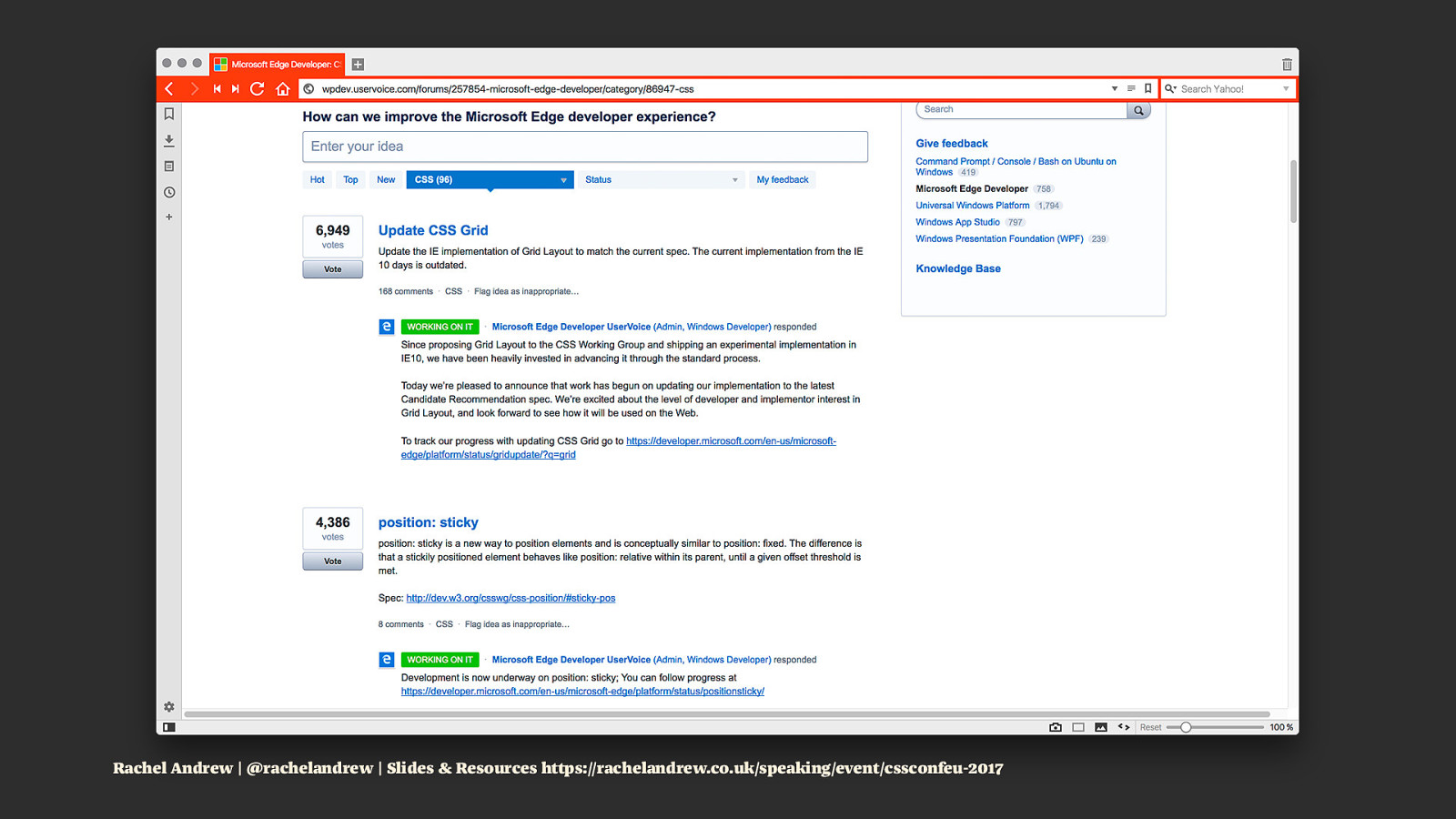
You can help to influence the direction of CSS ➀ Ask for features to be implemented in browsers ➁ Use and write about new browser features ➂ Share your ideas and feedback with the CSS Working Group ➃ Log bugs with specifications and with browsers Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 37

Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 38

Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 39

Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 40

Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 41

Take part in developing the web platform Share your ideas and feedback with the CSS Working Group Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 42

The CSS Working Group ☞ GitHub: https://github.com/w3c/csswg-drafts ☞ Twitter: https://twitter.com/csswg ☞ Current Work: https://www.w3.org/Style/CSS/currentwork.en.html Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 43

Show your use case when suggesting a feature ☞ what problem will this feature solve? ☞ are authors already working around this in some way? ☞ why are those existing methods problematic? Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 44

Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 45

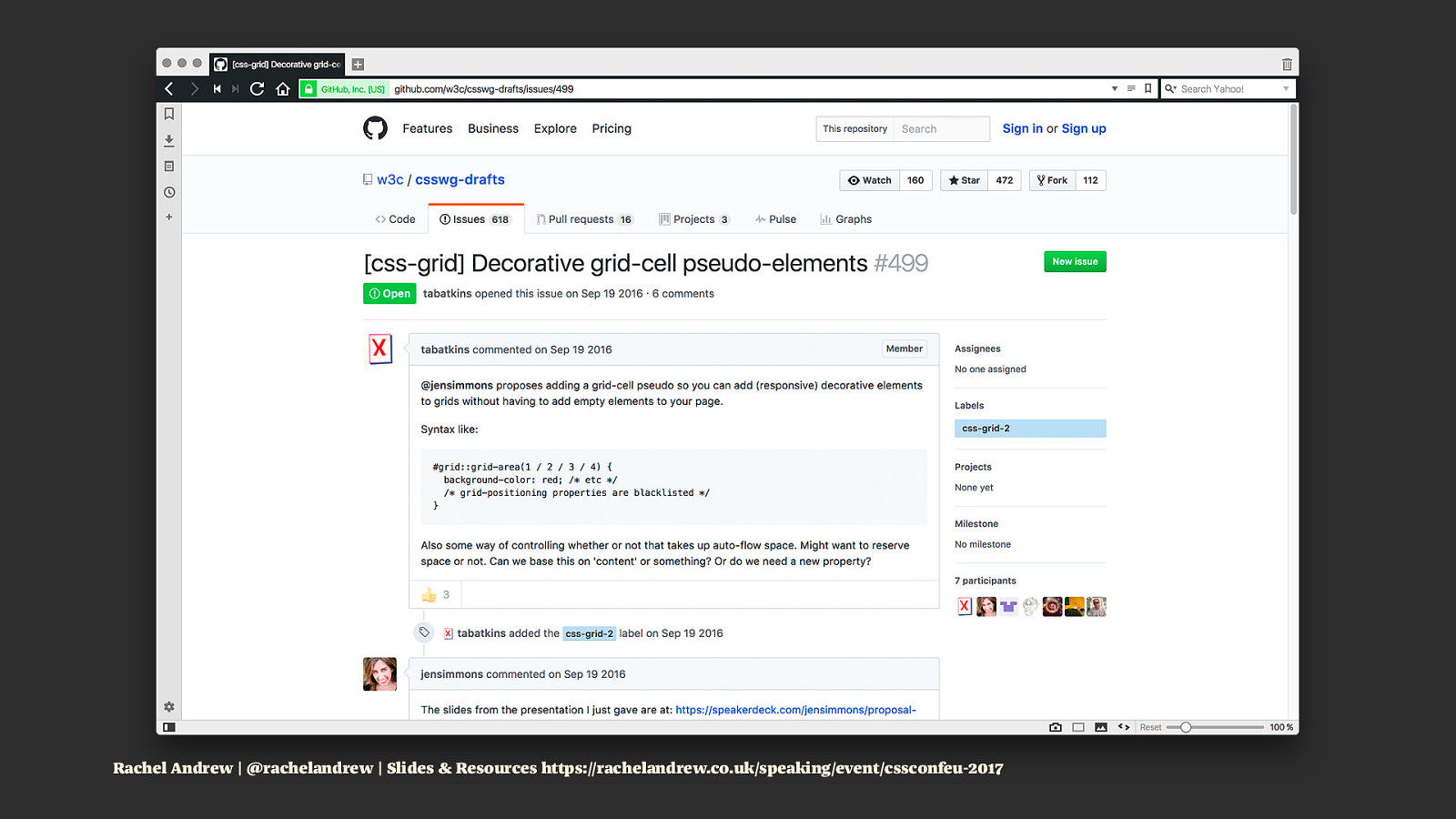
Log spec issues CSS specifications have bugs too! Raise those as Issues on the CSS WG GitHub at github.com/w3c/csswg-drafts/issues/. Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 46

Raise issues with browsers Log any interoperability issues you see between browsers. ☞ Edge: https://developer.microsoft.com/en-us/microsoft-edge/ platform/issues/ ☞ Firefox: https://bugzilla.mozilla.org/ ☞ Chrome: https://bugs.chromium.org/p/chromium/issues/list ☞ Safari: https://bugs.webkit.org/buglist.cgi? component=CSS&product=WebKit Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 47

Your dev superpower Creating a Reduced Test Case. ☞ https://rachelandrew.co.uk/archives/2017/01/30/reportingbrowser-bugs/ ☞ https://developer.mozilla.org/en-US/docs/Mozilla/QA/ Reducing_testcases ☞ https://webkit.org/test-case-reduction/ Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 48

Contributing to CSS is an amazing way to learn about CSS Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 49

Where does CSS come from? Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 50

Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017
Slide 51

Thank you! https://rachelandrew.co.uk/speaking/event/cssconfeu-2017 Find me at: ☞ https://rachelandrew.co.uk ☞ https://grabaperch.com ☞ http://gridbyexample.com ☞ https://twitter.com/rachelandrew Rachel Andrew | @rachelandrew | Slides & Resources https://rachelandrew.co.uk/speaking/event/cssconfeu-2017