Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew What’s New In CSS? Rachel Andrew, CSS WG member on behalf of Fronteers.
Slide 1

Slide 2

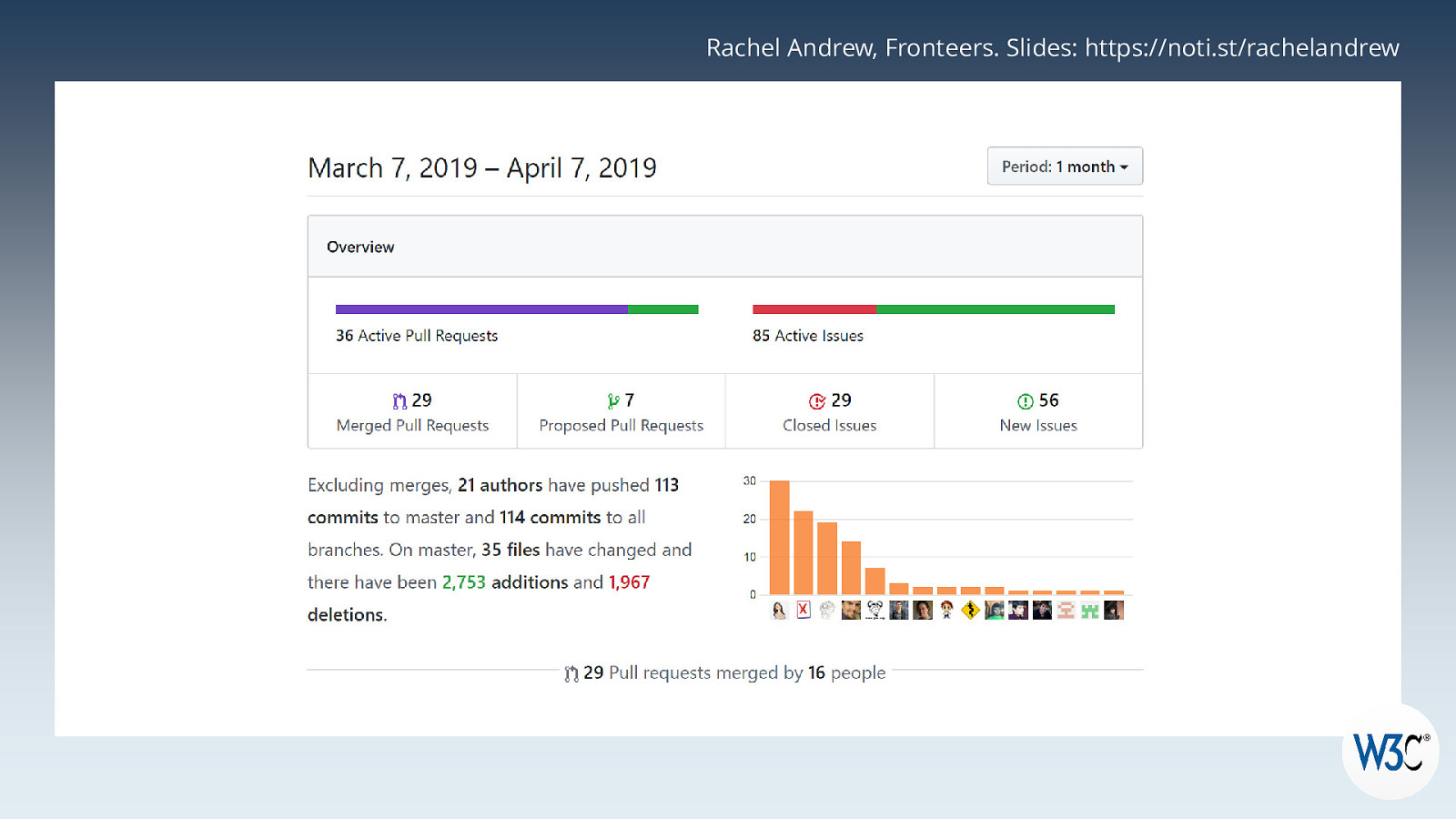
Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew
Slide 3

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew
Slide 4

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew Notable Publications since TPAC https://www.w3.org/TR/css-transforms-1/ https://www.w3.org/TR/css-values-3/ https://www.w3.org/TR/css-scroll-snap-1/ https://www.w3.org/TR/css-break-3/ https://www.w3.org/TR/css-flexbox-1/ https://www.w3.org/TR/css-contain-1/ https://www.w3.org/TR/selectors-3/
Slide 5

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew Lots of new things for the web platform
Slide 6

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew CSS Grid Level 2 - subgrid https://www.w3.org/TR/css-grid-2/
Slide 7

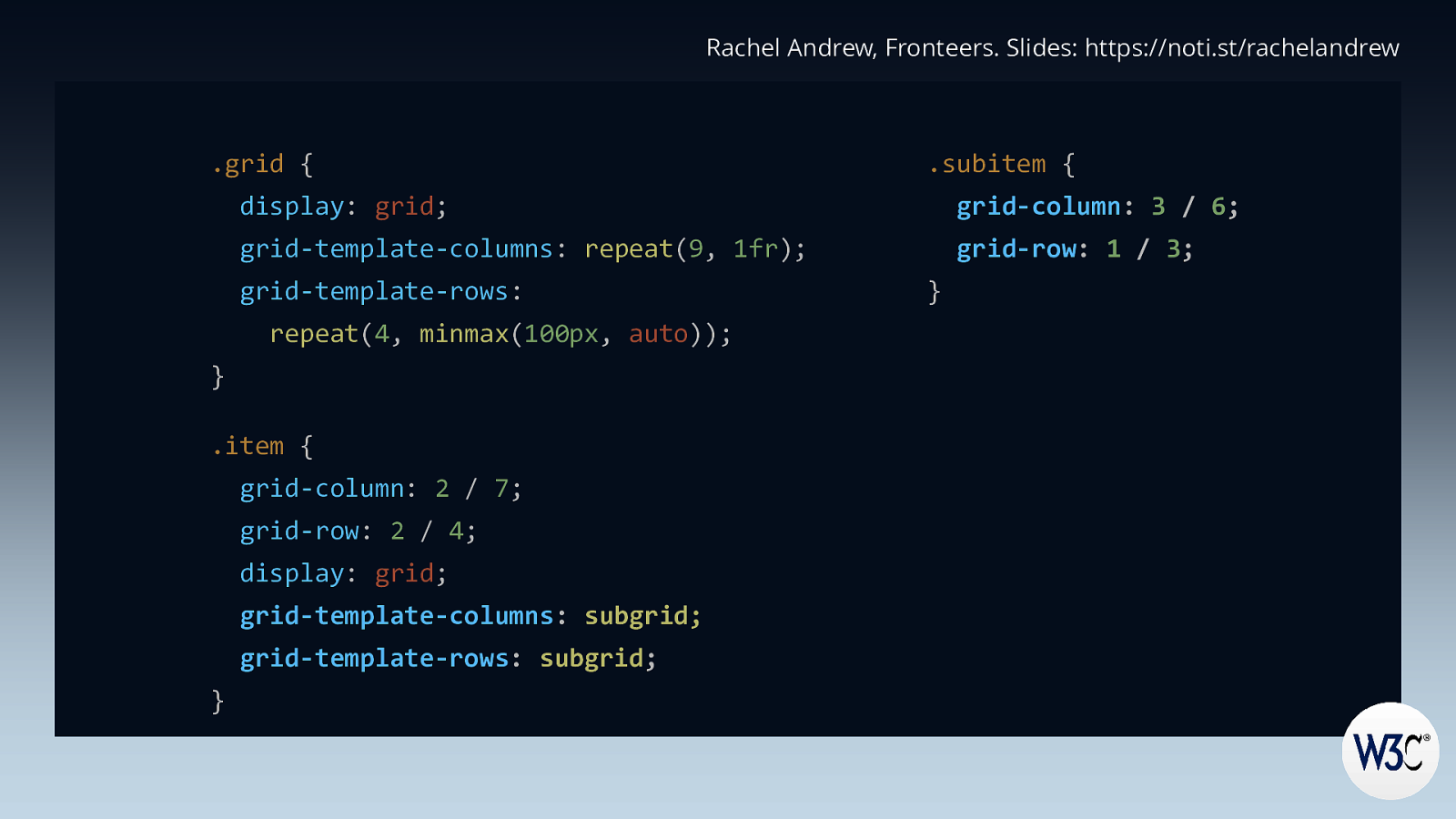
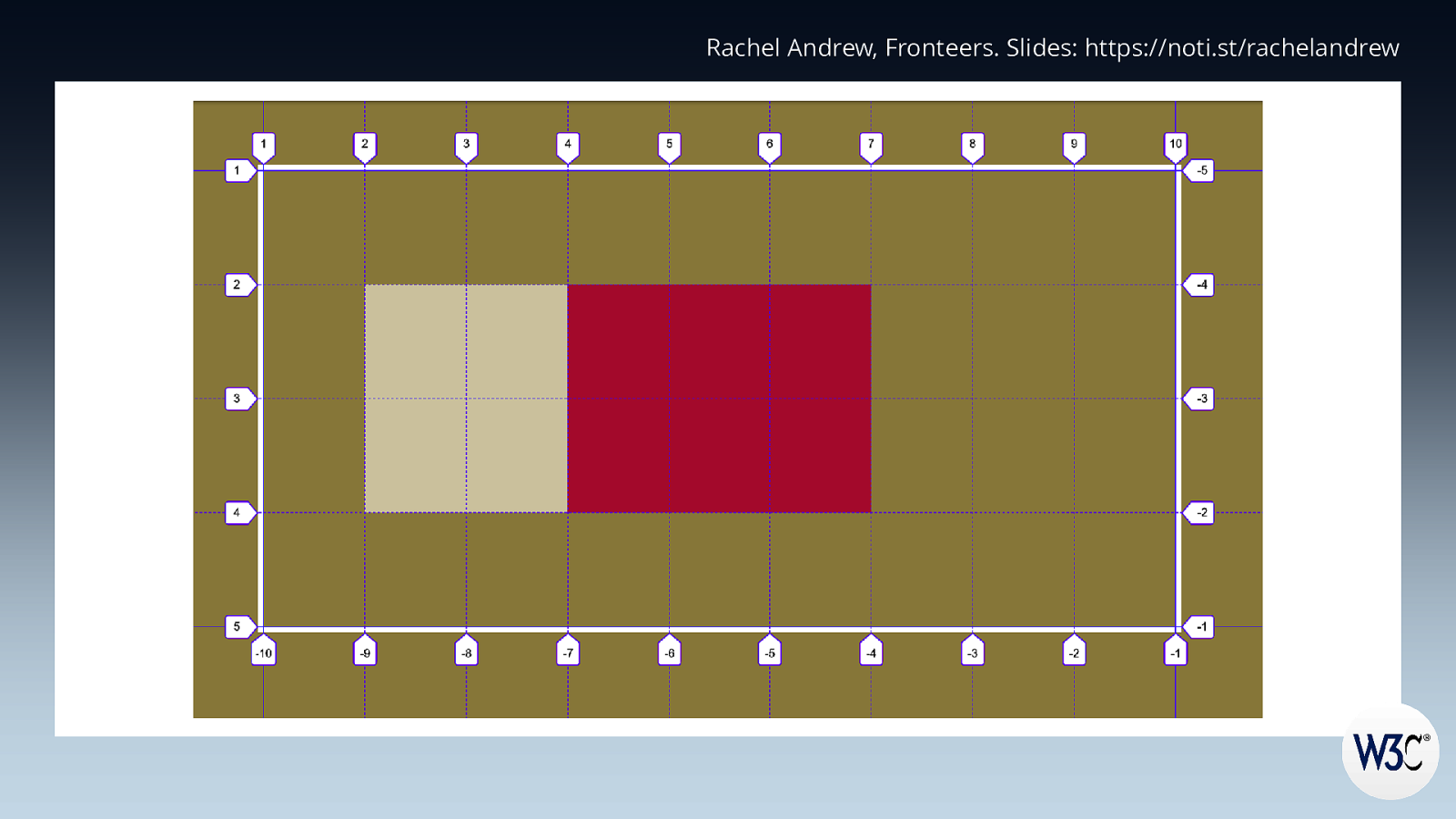
Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew .grid { display: grid; grid-column: 3 / 6; grid-template-columns: repeat(9, 1fr); grid-row: 1 / 3; grid-template-rows: repeat(4, minmax(100px, auto)); } .item { grid-column: 2 / 7; grid-row: 2 / 4; display: grid; grid-template-columns: subgrid; grid-template-rows: subgrid; } .subitem { }
Slide 8

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew
Slide 9

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew Conic Gradients https://www.w3.org/TR/css-images-4/#conic-gradients
Slide 10

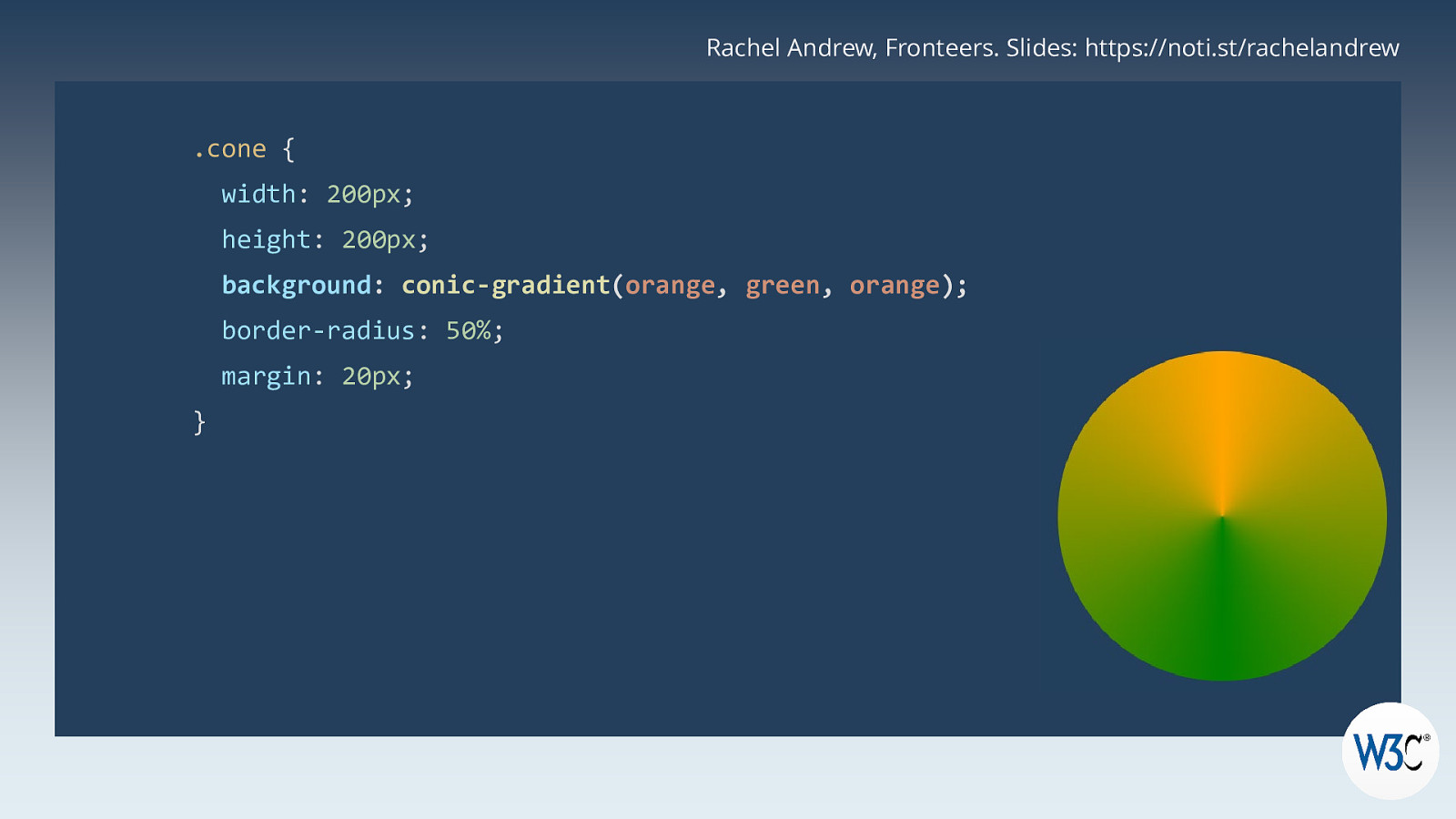
Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew .cone { width: 200px; height: 200px; background: conic-gradient(orange, green, orange); border-radius: 50%; margin: 20px; }
Slide 11

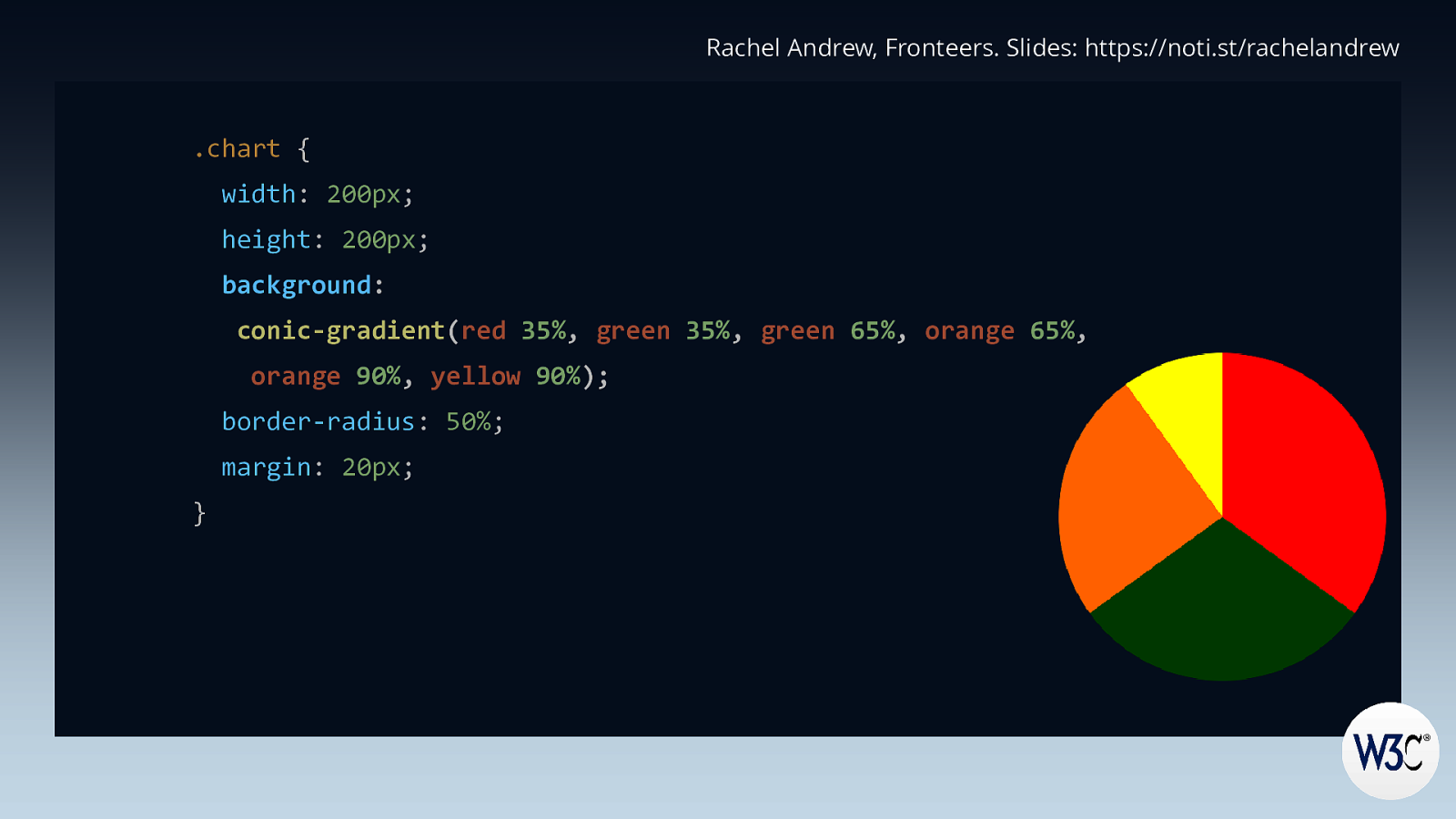
Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew .chart { width: 200px; height: 200px; background: conic-gradient(red 35%, green 35%, green 65%, orange 65%, orange 90%, yellow 90%); border-radius: 50%; margin: 20px; }
Slide 12

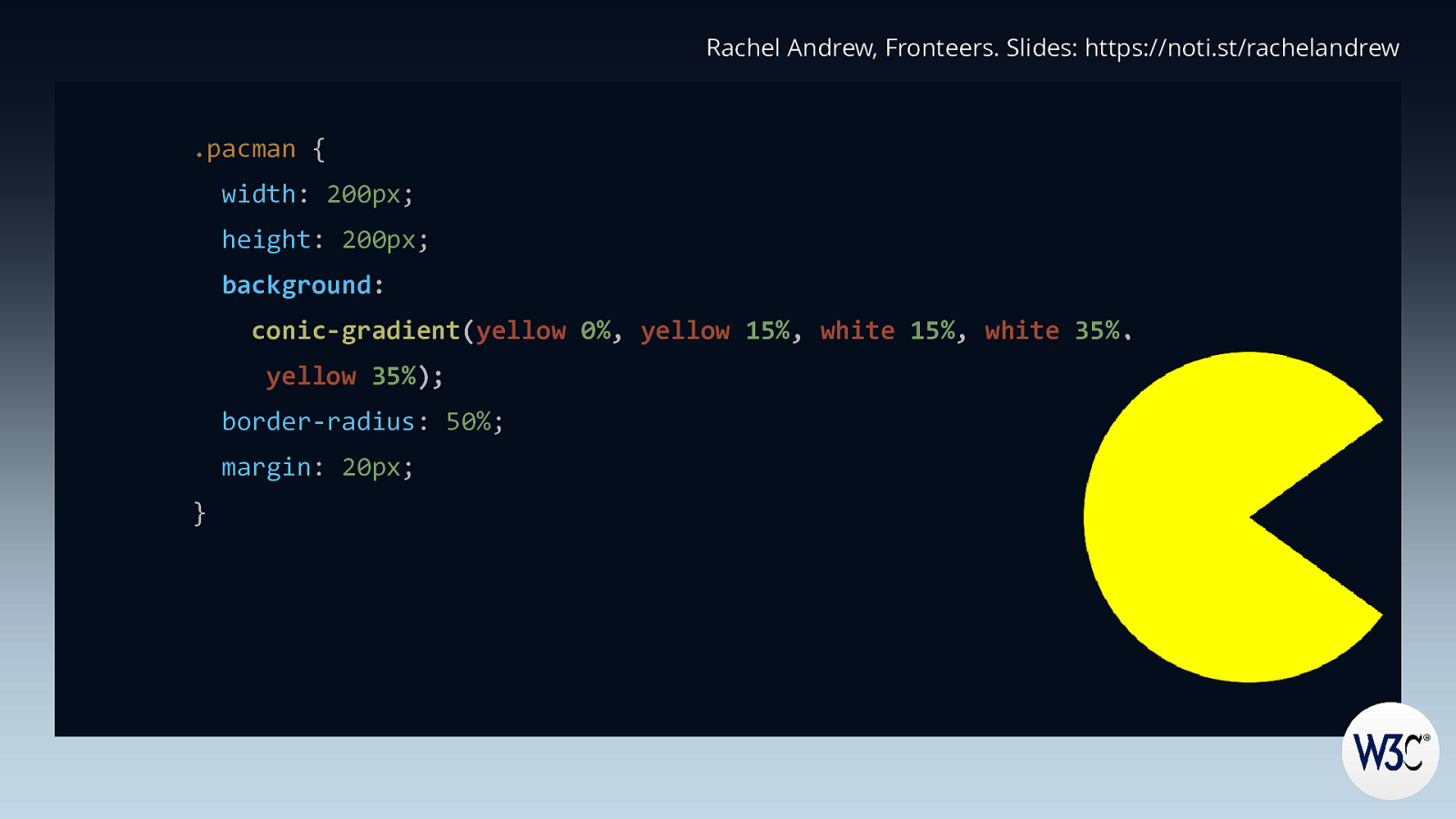
Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew .pacman { width: 200px; height: 200px; background: conic-gradient(yellow 0%, yellow 15%, white 15%, white 35%, yellow 35%); border-radius: 50%; margin: 20px; }
Slide 13

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew CSS Scrollbars https://www.w3.org/TR/css-scrollbars-1/
Slide 14

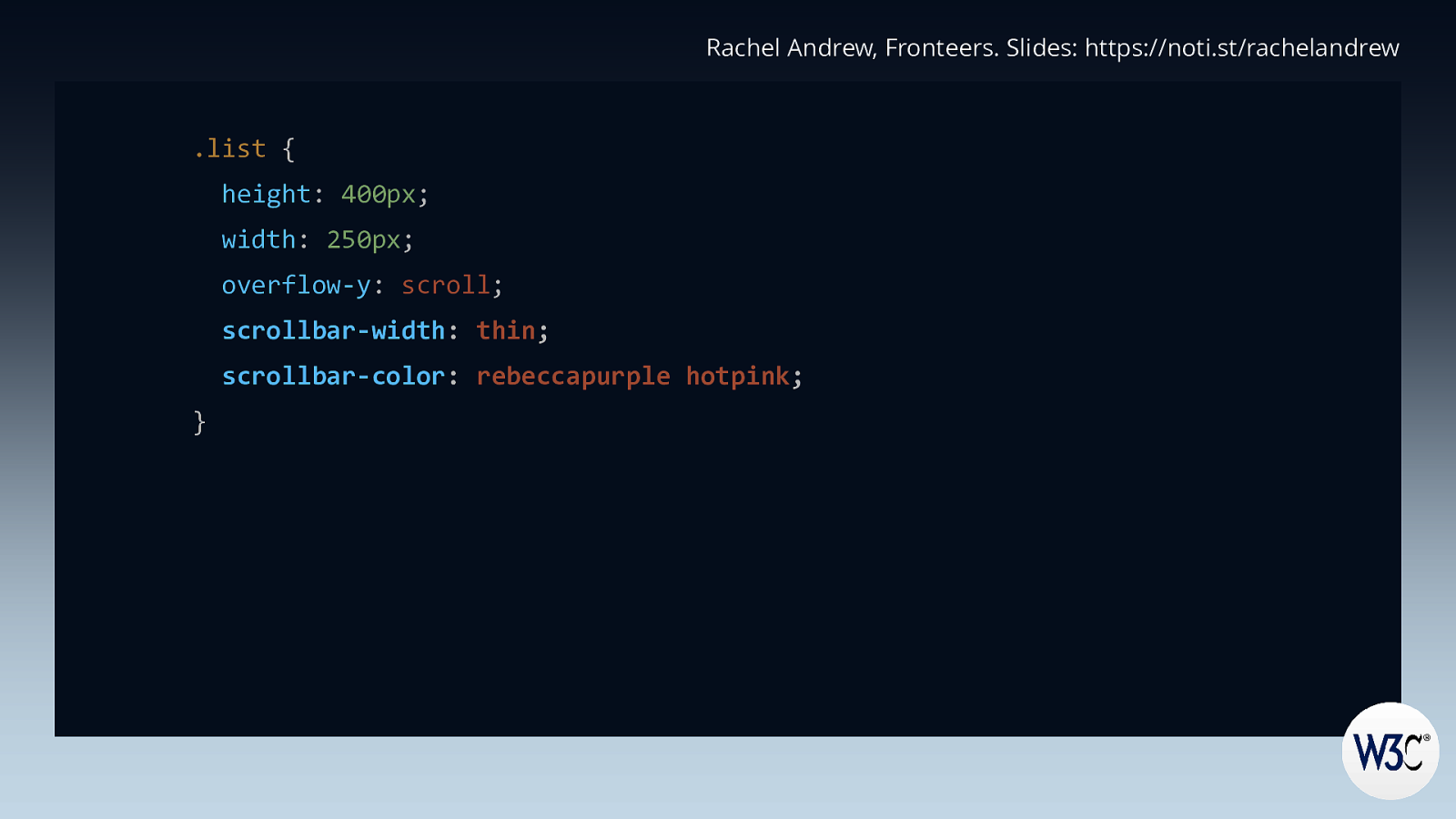
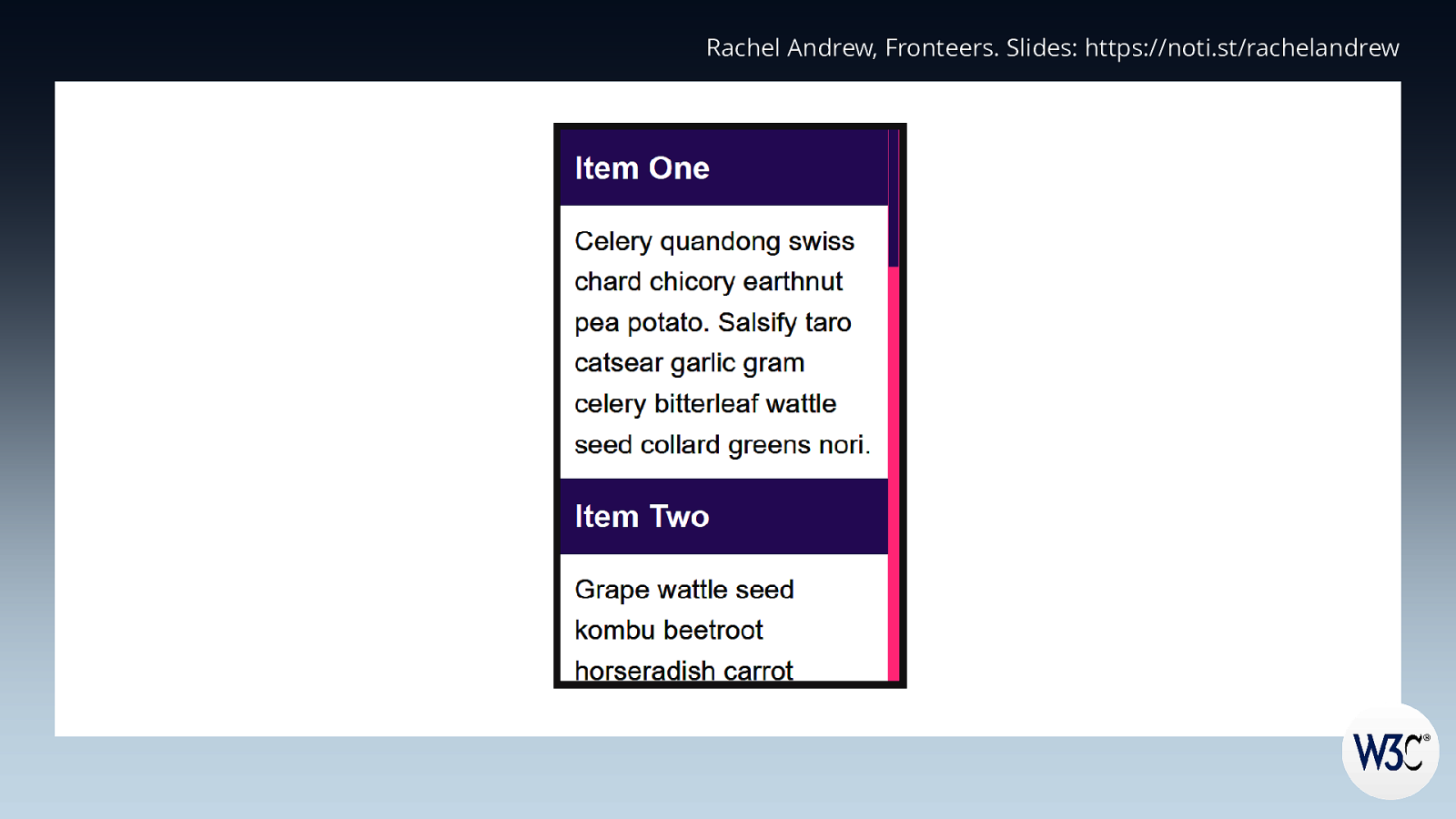
Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew .list { height: 400px; width: 250px; overflow-y: scroll; scrollbar-width: thin; scrollbar-color: rebeccapurple hotpink; }
Slide 15

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew
Slide 16

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew CSS Scroll Snap https://www.w3.org/TR/css-scroll-snap-1/
Slide 17

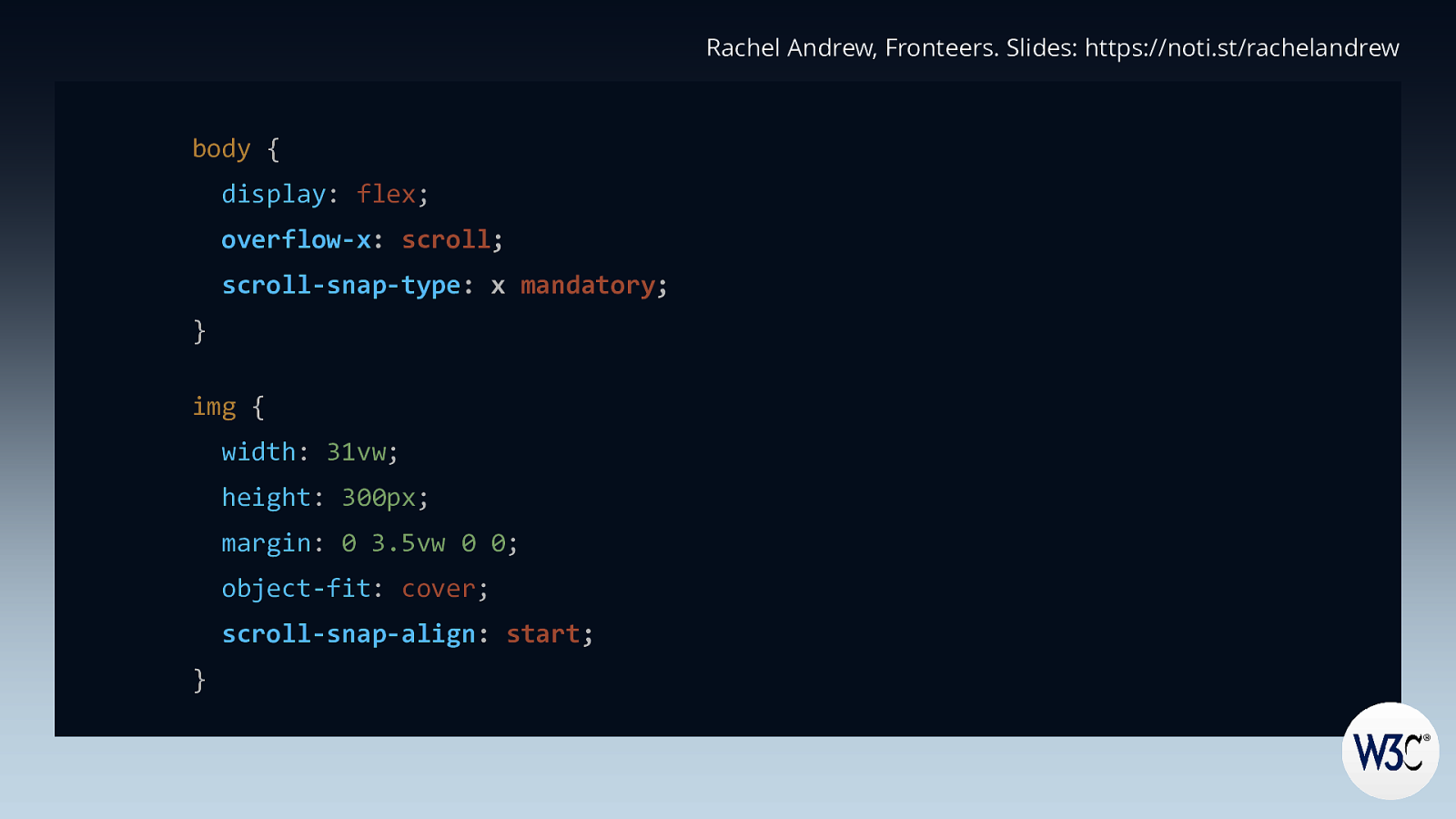
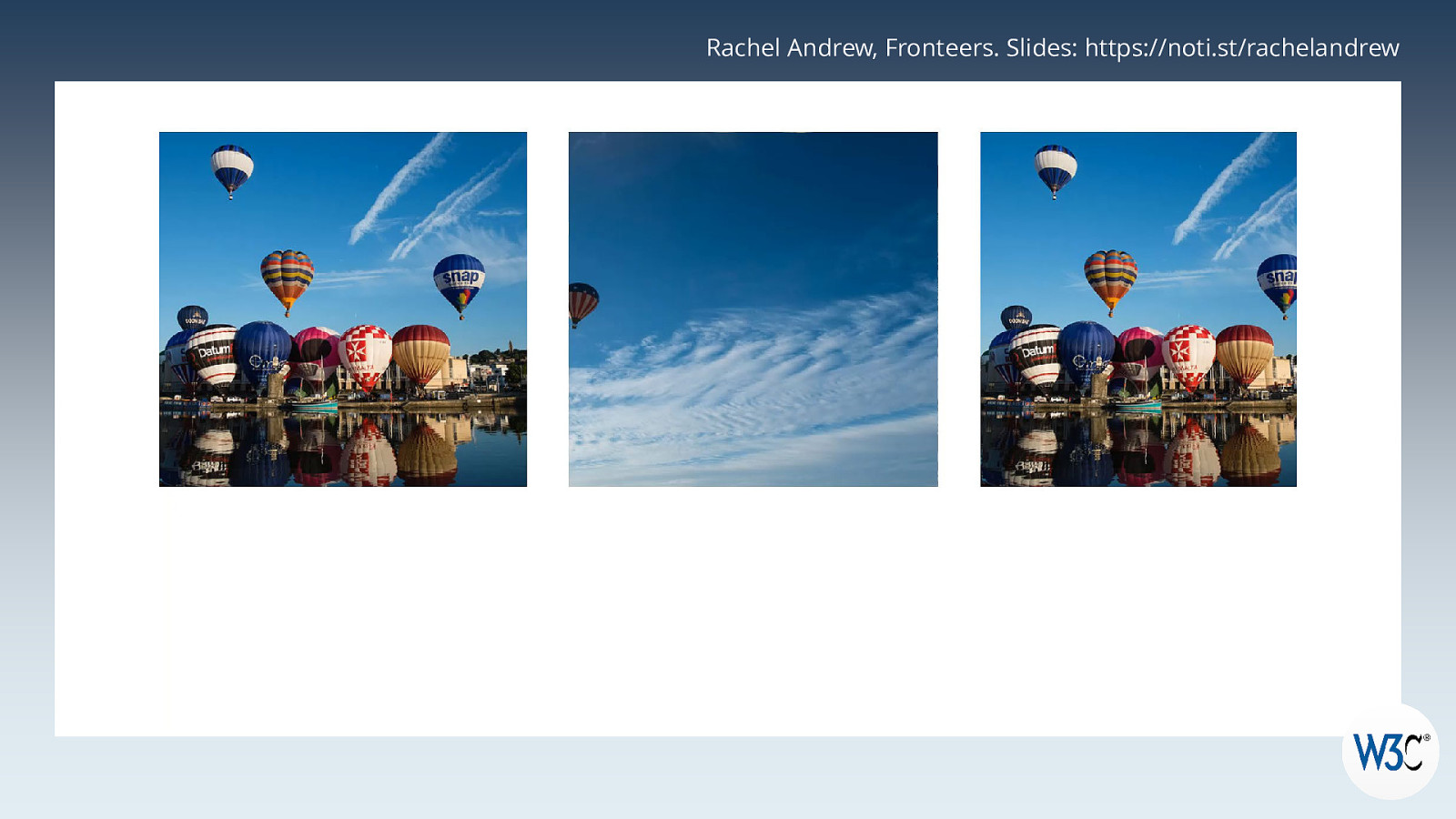
Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew body { display: flex; overflow-x: scroll; scroll-snap-type: x mandatory; } img { width: 31vw; height: 300px; margin: 0 3.5vw 0 0; object-fit: cover; scroll-snap-align: start; }
Slide 18

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew
Slide 19

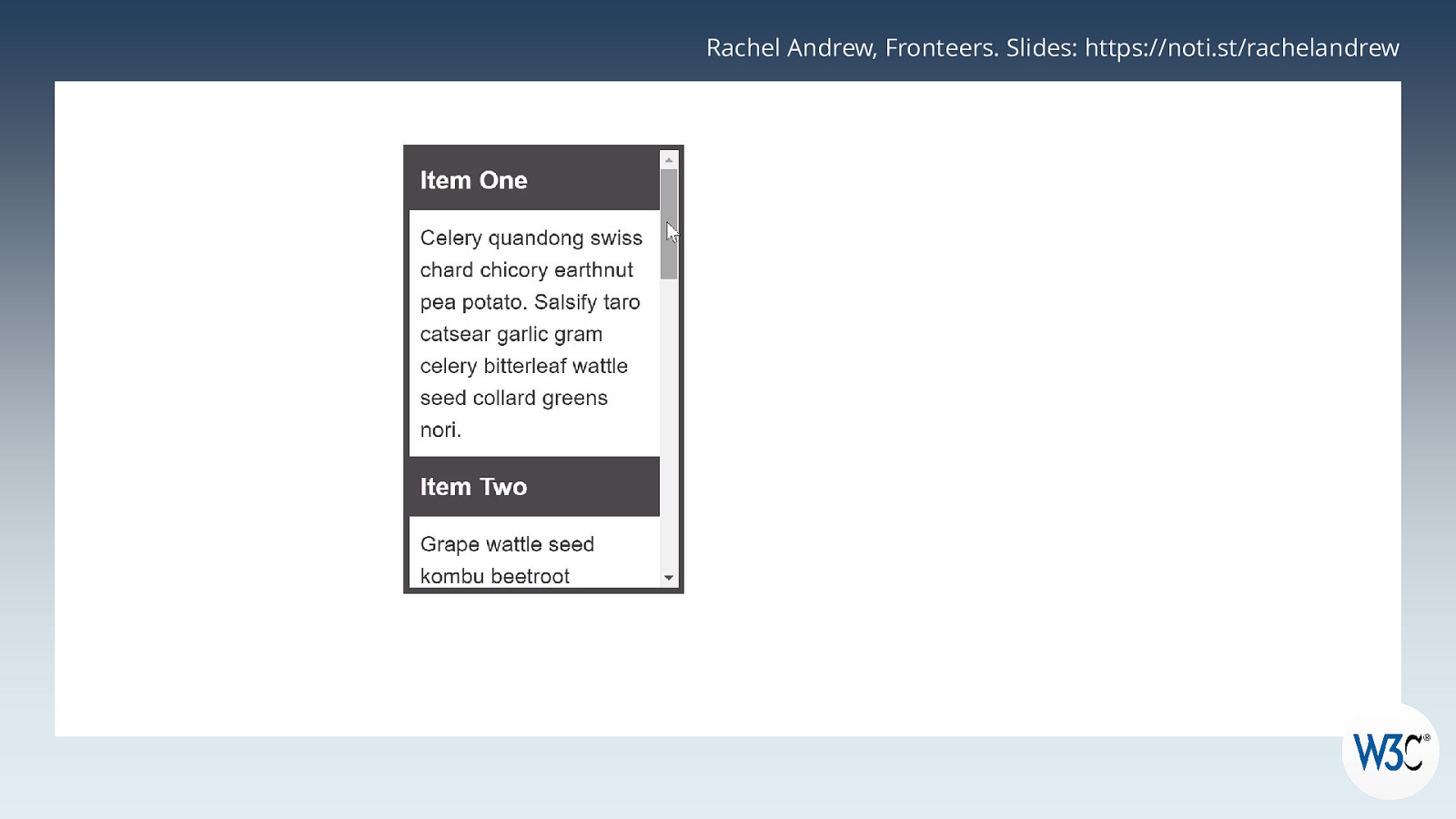
Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew .list { height: 400px; width: 250px; overflow-y: scroll; scroll-snap-type: y mandatory; } .list li { scroll-snap-align: start; }
Slide 20

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew
Slide 21

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew CSS Containment https://www.w3.org/TR/css-contain-1/
Slide 22

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew .box { contain: strict; }
Slide 23

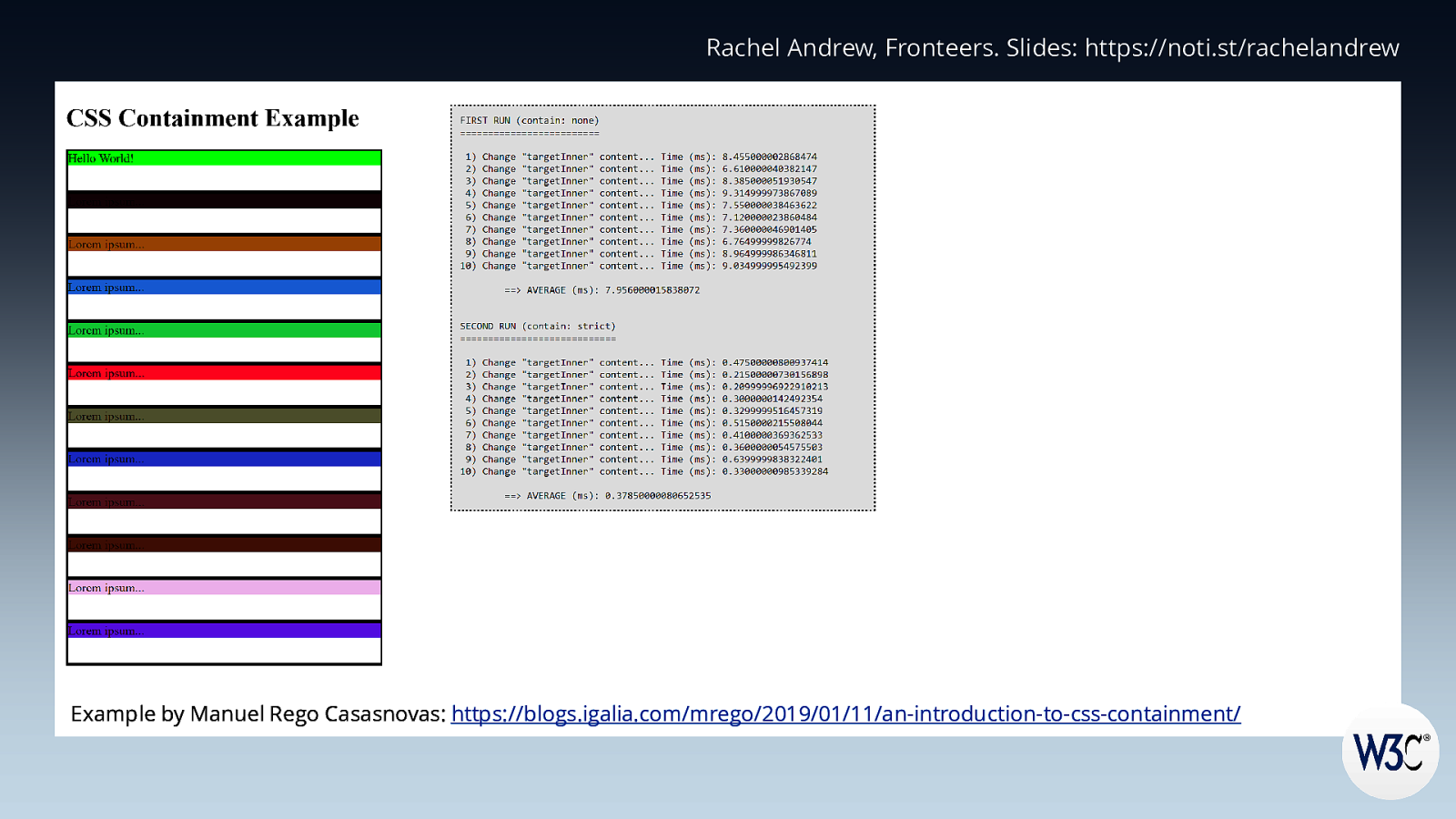
Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew Example by Manuel Rego Casasnovas: https://blogs.igalia.com/mrego/2019/01/11/an-introduction-to-css-containment/
Slide 24

Rachel Andrew, Fronteers. Slides: https://noti.st/rachelandrew Thank you! https://noti.st/rachelandrew/Kr6L2U/whats-new-in-css