Browser support and the rapidly changing web
Slide 1

Slide 2

Rachel Andrew Content lead for Chrome Developer Relations CSS Working Group member rachelandrew.co.uk
Slide 3

It’s an exciting time to be a front-end developer
Slide 4

appearance, Array at(), ::backdrop, background-attachment, BroadcastChannel, cascade layers, containment, <dialog>, :focusvisible, hwb(), dynamic-range media query, prefers-contrast media query, Streams API, contain: style, Individual transforms, Array findLast() and findLastIndex(), :modal pseudo-class, Permissions API, overscroll-behavior, overflow property, offset property, forced-colors media query, Inline-size containment, ic unit, grid animation, font-palette CSS property, small, large, and dynamic viewport units, WebGL OES_draw_buffers_indexed extension, MathML, :autofill pseudo, container queries, color-gamut media query, CSS trigonometric functions, font-variant-alternates, translate attribute, OPFS, Wasm SIMD, Imperative slot assignment, serverTiming, Screen orientation, Resource size, requestAnimationFrame() in workers, Push messages, CSS outline shorthand, OffscreenCanvas API, messageerror, media query range syntax, input (event), Import maps, Form-associated custom elements, font-synthesis properties, Fetch metadata, Constructed stylesheets, inert attribute, Canvas roundRect(), Canvas createConicGradient(), WebRTC SCTP information, New CSS color spaces, nth-child() of <selector>, Compression Streams, CSS color-mix(), CSS color(), window.print(), JavaScript modules in workers, calc() constants, Array by copy, animation-composition property, Two-values of CSS Display, dirname attribute, CSS Grid subgrid, font-variant-position Update frequency media query, Overflow media queries, <link rel=”modulepreload”>, image-set(), CSS hyphens property, Device orientation events, CSS @counterstyle, contain-intrinsic-style, HTML <search> element, Web Authn easy public key access, isWellFormed() and toWellFormed(), ARIA attribute reflection, :user-valid and :user-invalid, clip-path boxes, User activation API, lh unit, Storage access, URL.canParse(), Scripting media query, CSS mask property, CSS exponential functions, :dir pseudo-class, background-clip: text, preservesPitch property, rel=”preload” for responsive images, CSS Nesting, CSS linear() easing, counter-set, CSS cap unit, Canvas reset(), loading=”lazy” for <img> and <iframe>, :has(), Array.fromAsync, AVIF, Declarative shadow DOM, Transferable ArrayBuffer, Promise.withResolvers(), checkVisibility(), Array grouping, white-space-collapse, text-wrap: nowrap, AbortSignal.any(), CSS transform-box, Intl.Segmenter, Vertical form controls, text-wrap: balance, light-dark(), zoom, :state(), round(), mod(), rem(), Set methods, Gradient interpolation, Async clipboard API, Resizable ArrayBuffers, CSS Relative colors, @property, Unsanitized HTML parsing methods, alt text for generated content, font-size-adjust, transition-behavior, mutually exclusive details elements, contentvisibility, Canvas willReadFrequently,backdrop-filter Newly interoperable features for the web platform 2022-2024
Slide 5

Interoperable Features available in the major browser engines.
Slide 6

The Interop project Working together to make the web more interoperable.
Slide 7

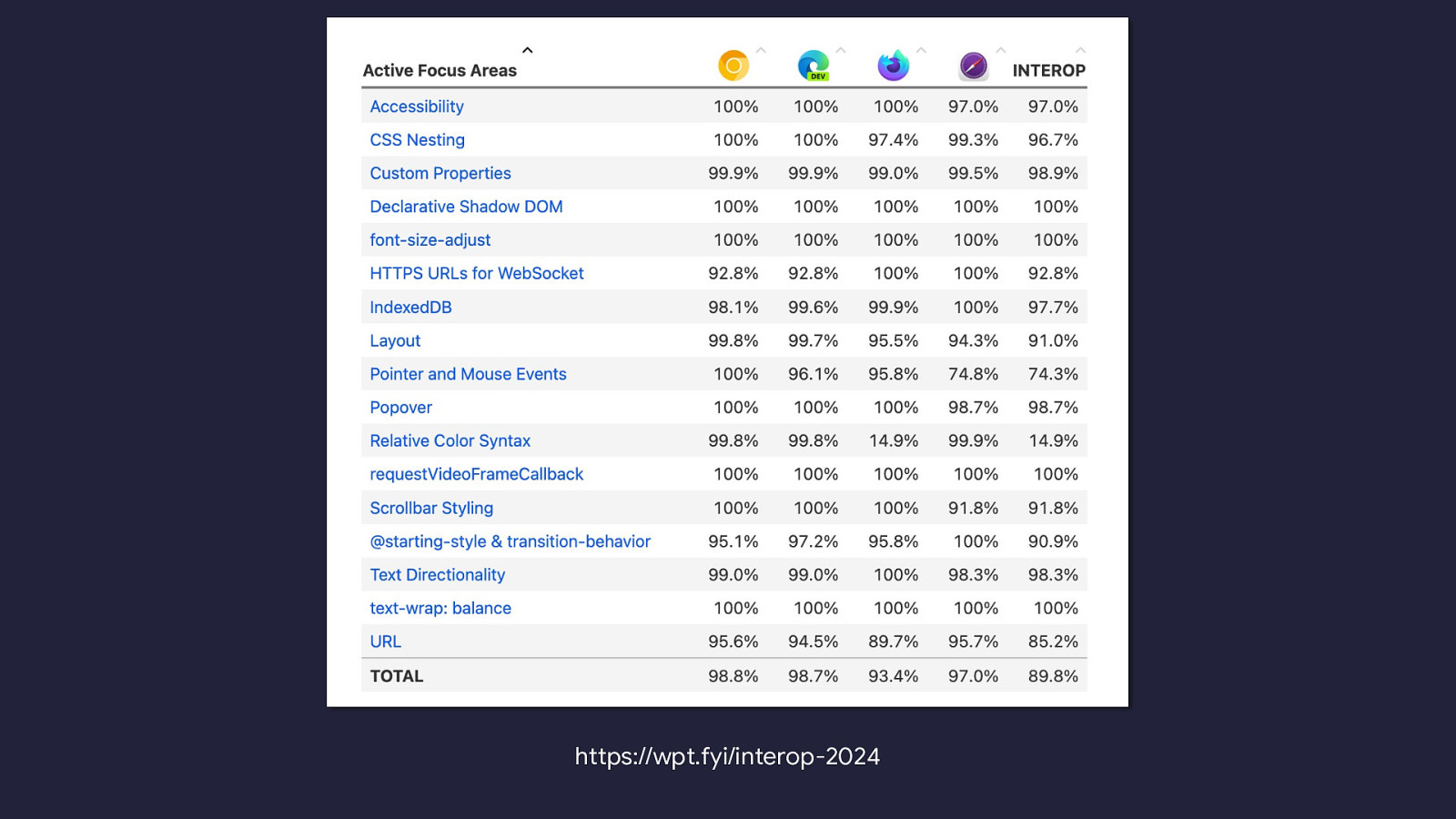
https://wpt.fyi/interop-2024
Slide 8

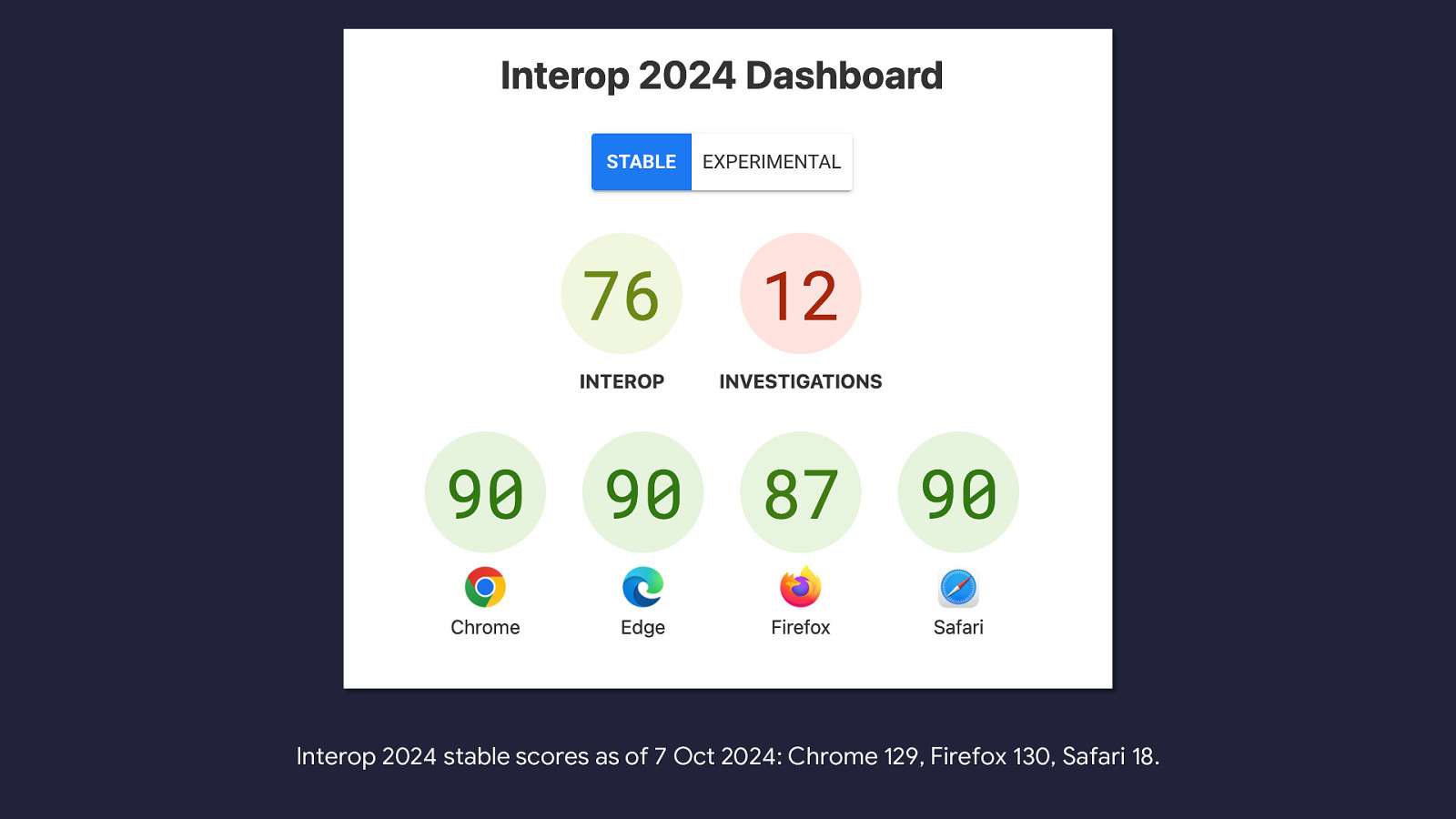
Interop 2024 stable scores as of 7 Oct 2024: Chrome 129, Firefox 130, Safari 18.
Slide 9

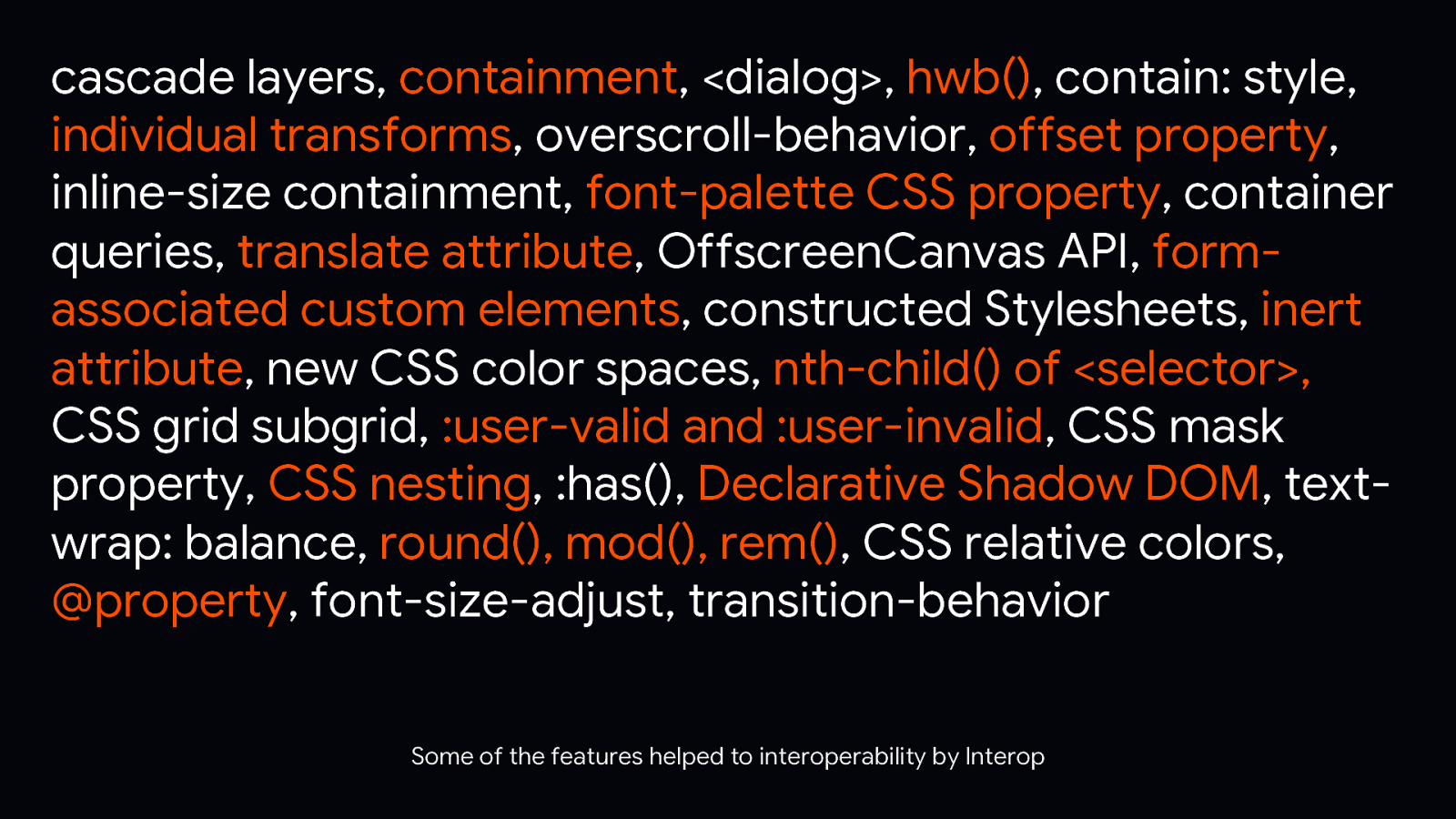
cascade layers, containment, <dialog>, hwb(), contain: style, individual transforms, overscroll-behavior, offset property, inline-size containment, font-palette CSS property, container queries, translate attribute, OffscreenCanvas API, formassociated custom elements, constructed Stylesheets, inert attribute, new CSS color spaces, nth-child() of <selector>, CSS grid subgrid, :user-valid and :user-invalid, CSS mask property, CSS nesting, :has(), Declarative Shadow DOM, textwrap: balance, round(), mod(), rem(), CSS relative colors, @property, font-size-adjust, transition-behavior Some of the features helped to interoperability by Interop
Slide 10

How do I know when a feature is ready to use? Is it in all browsers? How long should I wait to use it once it’s in browsers?
Slide 11

Which Chrome version first included CSS grid layout subgrid?
Slide 12

Which Chrome version first included CSS grid layout subgrid? Chrome 117
Slide 13

Which version of Firefox shipped Popover?
Slide 14

Which version of Firefox shipped Popover? Firefox 125
Slide 15

This is not a new problem Rapid release cycles have made it harder. In the past we often tied our version of the web to which version of Internet Explorer things worked in.
Slide 16

https://web-platform-dx.github.io/web-features/
Slide 17

Supported in: • • • • Apple Safari (macOS and iOS) Google Chrome (desktop and Android) Microsoft Edge (desktop) Mozilla Firefox (desktop and Android)
Slide 18

A feature is classed as Widely available once 30 months have passed since it became Newly available.
Slide 19

A feature is classed as Limited availability if it is unavailable in one or more of the core browsers.
Slide 20

appearance, Array at(), ::backdrop, backgroundattachment, BroadcastChannel, cascade layers, containment, <dialog>, :focus-visible Baseline Widely available features from early 2022
Slide 21

hwb(), dynamic-range media query, prefers-contrast media query, Streams API, contain: style, Individual transforms, Array findLast() and findLastIndex(), :modal pseudo-class, Permissions API, overscroll-behavior, overflow property, offset property, forced-colors media query, Inline-size containment, ic unit, Grid animation, font-palette CSS property, Small, large, and dynamic viewport units, WebGL OES_draw_buffers_indexed extension, MathML, :autofill pseudo, Container queries, color-gamut media query, CSS trigonometric functions, font-variant-alternates, translate attribute, OPFS, Wasm SIMD, Imperative slot assignment, serverTiming, Screen orientation, Resource size, requestAnimationFrame() in workers, Push messages, CSS outline shorthand, OffscreenCanvas API, messageerror, Media query range syntax, input (event), Import maps, Form-associated custom elements, font-synthesis properties, Fetch metadata, Constructed stylesheets, Inert attribute, Canvas roundRect(), Canvas createConicGradient(), WebRTC SCTP information, New CSS color spaces, nthchild() of <selector>, Compression Streams, CSS color-mix(), CSS color(), window.print(), JavaScript modules in workers, calc() constants, Array by copy, animation-composition property, Two-values of CSS Display, dirname attribute, CSS Grid subgrid, font-variant-position Update frequency media query, Overflow media queries, <link rel=”modulepreload”>, imageset(), CSS hyphens property, Device orientation events, CSS @counter-style, contain-intrinsic-style, HTML <search> element, Web Authn easy public key access, isWellFormed() and toWellFormed(), ARIA attribute reflection, :user-valid and :user-invalid, clip-path boxes, User activation API, lh unit, Storage access, URL.canParse(), Scripting media query, CSS mask property, CSS exponential functions, :dir pseudo-class, background-clip: text, preservesPitch property, rel=”preload” for responsive images, CSS Nesting, CSS linear() easing, counter-set, CSS cap unit, Canvas reset(), loading=”lazy” for <img> and <iframe>, :has(), Array.fromAsync, AVIF, Declarative shadow DOM, Transferable ArrayBuffer, Promise.withResolvers(), checkVisibility(), Array grouping, white-space-collapse, text-wrap: nowrap, AbortSignal.any(), CSS transform-box, Intl.Segmenter, Vertical form controls, text-wrap: balance, light-dark(), zoom, :state(), round(), mod(), rem(), Set methods, Gradient interpolation, Async clipboard API, Resizable ArrayBuffers, CSS Relative colors, @property, Unsanitized HTML parsing methods, Alt text for generated content, font-size-adjust, transition-behavior, Mutually exclusive details elements, content-visibility, Canvas willReadFrequently,backdrop-filter Basline Newly available 2022-2024
Slide 22

The mission of the WebDX Community Group is to facilitate coordinated approaches to improve the overall experience of developing for the web platform. WebDX Community Group Charter https://github.com/web-platform-dx/admin/blob/main/charter.md
Slide 23

Baseline <year> For the first time we can view an annual release of the web platform.
Slide 24

appearance, Array at(), ::backdrop, background-attachment, BroadcastChannel, cascade layers, containment, <dialog>, :focus-visible, hwb(), dynamic-range media query, preferscontrast media query, Streams API, contain: style, Individual transforms, Array findLast() and findLastIndex(), :modal pseudo-class, Permissions API, overscroll-behavior, overflow property, offset property, forced-colors media query, Inlinesize containment, ic unit, grid animation, font-palette CSS property, small, large, and dynamic viewport units, WebGL OES_draw_buffers_indexed extension, Baseline 2022
Slide 25

MathML, :autofill pseudo, Container queries, color-gamut media query, CSS trigonometric functions, font-variant-alternates, translate attribute, OPFS, Wasm SIMD, Imperative slot assignment, serverTiming, Screen orientation, Resource size, requestAnimationFrame() in workers, Push messages, CSS outline shorthand, OffscreenCanvas API, messageerror, Media query range syntax, input (event), Import maps, Form-associated custom elements, font-synthesis properties, Fetch metadata, Constructed stylesheets, Inert attribute, Canvas roundRect(), Canvas createConicGradient(), WebRTC SCTP information, New CSS color spaces, nth-child() of <selector>, Compression Streams, CSS colormix(), CSS color(), window.print(), JavaScript modules in workers, calc() constants, Array by copy, animation-composition property, Two-values of CSS Display, dirname attribute, CSS Grid subgrid, fontvariant-position Update frequency media query, Overflow media queries, <link rel=”modulepreload”>, image-set(), CSS hyphens property, Device orientation events, CSS @counter-style, contain-intrinsicstyle, HTML <search> element, Web Authn easy public key access, isWellFormed() and toWellFormed(), ARIA attribute reflection, :user-valid and :user-invalid, clip-path boxes, User activation API, lh unit, Storage access, URL.canParse(), Scripting media query, CSS mask property, CSS exponential functions, :dir pseudo-class, background-clip: text, preservesPitch property, rel=”preload” for responsive images, CSS Nesting, CSS linear() easing, counter-set, CSS cap unit, Canvas reset(), loading=”lazy” for <img> and <iframe>, :has() Baseline 2023
Slide 26

Array.fromAsync, AVIF, Declarative shadow DOM, Transferable ArrayBuffer, Promise.withResolvers(), checkVisibility(), Popover, Array grouping, white-space-collapse, text-wrap: nowrap, AbortSignal.any(), CSS transform-box, Intl.Segmenter, Vertical form controls, text-wrap: balance, light-dark(), zoom, :state(), round(), mod(), rem(), Set methods, gradient interpolation, Async clipboard API, Resizable ArrayBuffers, CSS Relative colors, @property, Unsanitized HTML parsing methods, Alt text for generated content, font-size-adjust, transition-behavior, mutually exclusive details elements, contentvisibility, Canvas willReadFrequently,backdrop-filter Baseline 2024
Slide 27

align-content for block layout Vertically center an item without using flex or grid
Slide 28

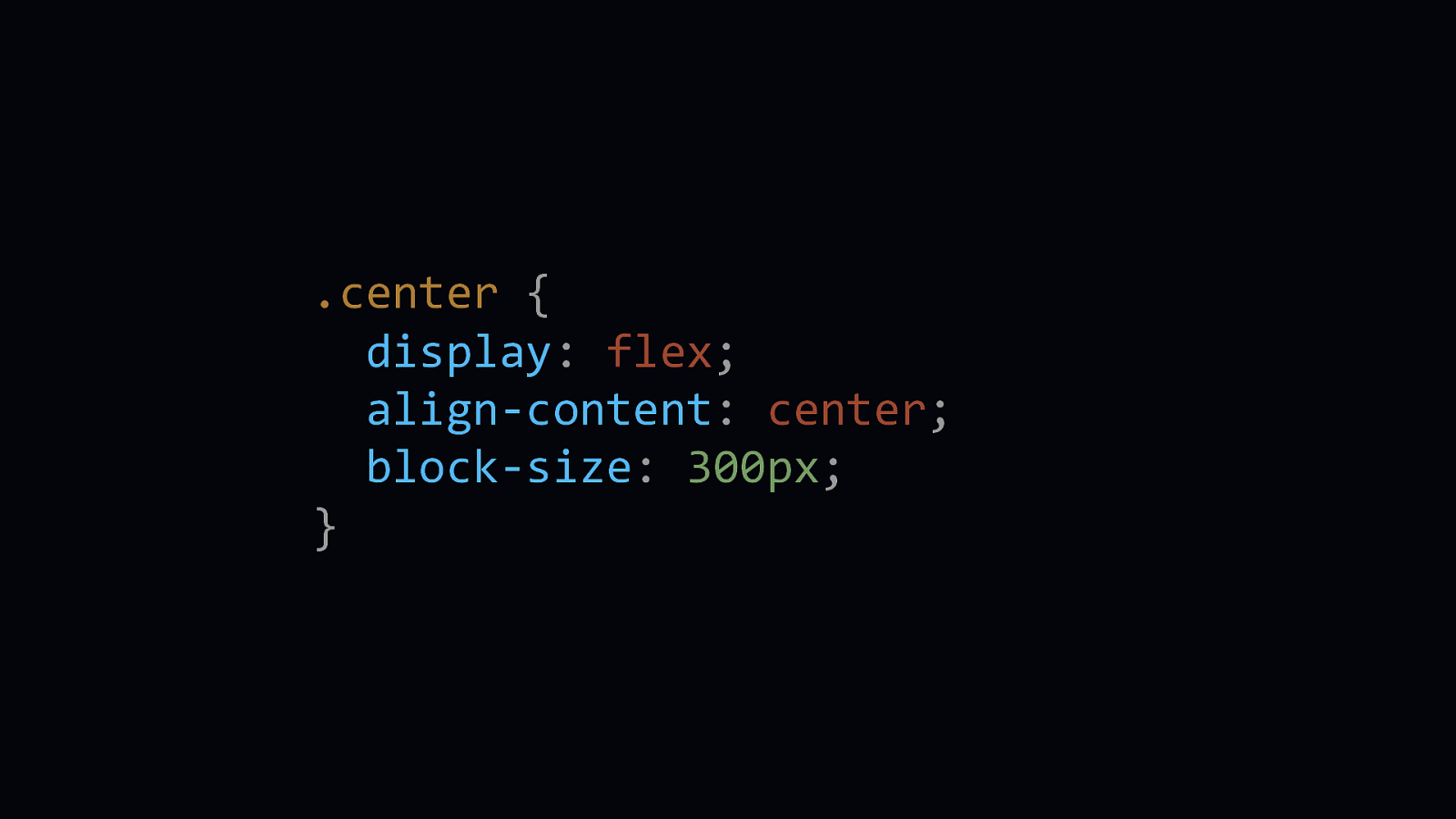
.center { display: flex; align-content: center; block-size: 300px; }
Slide 29

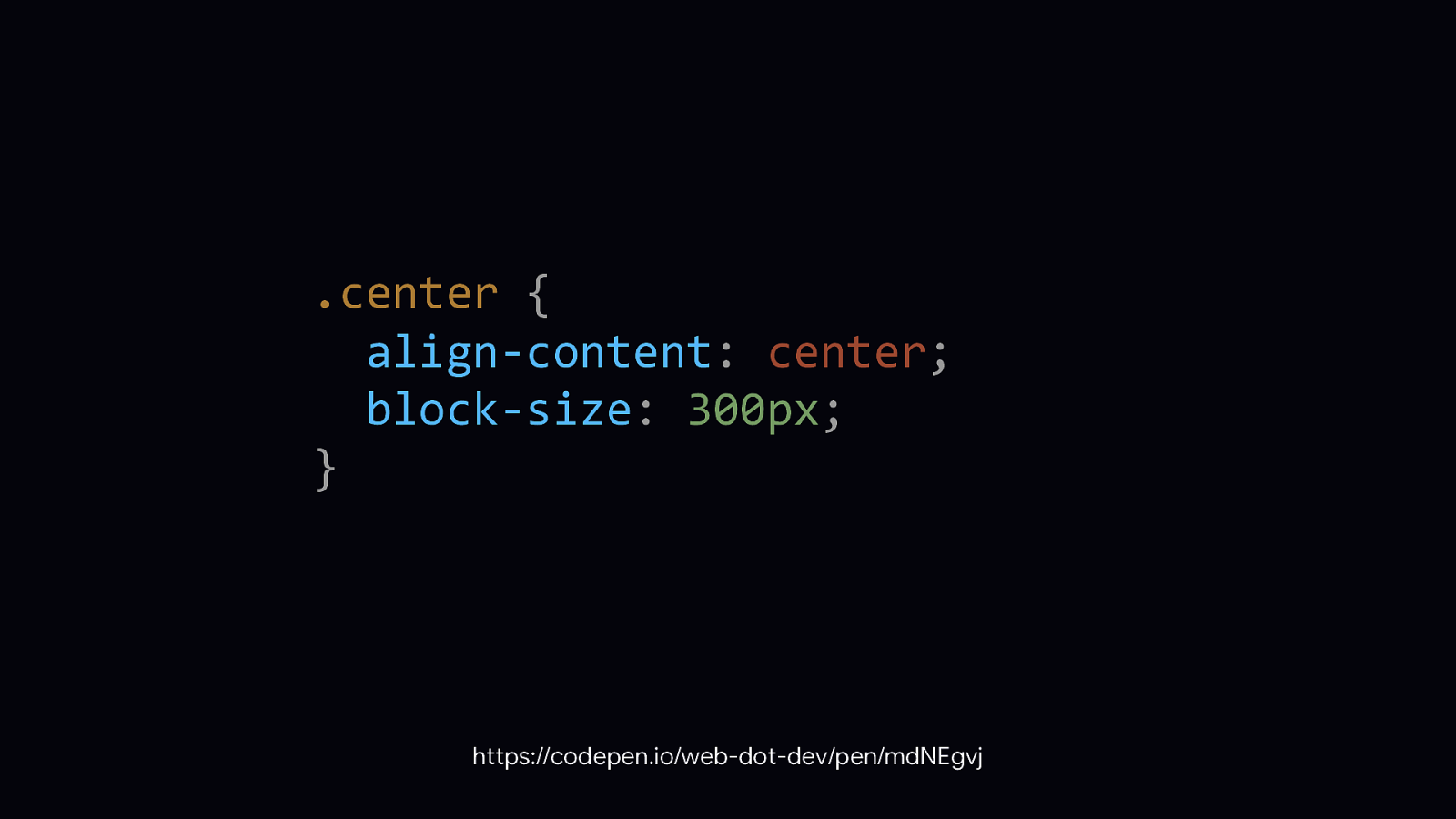
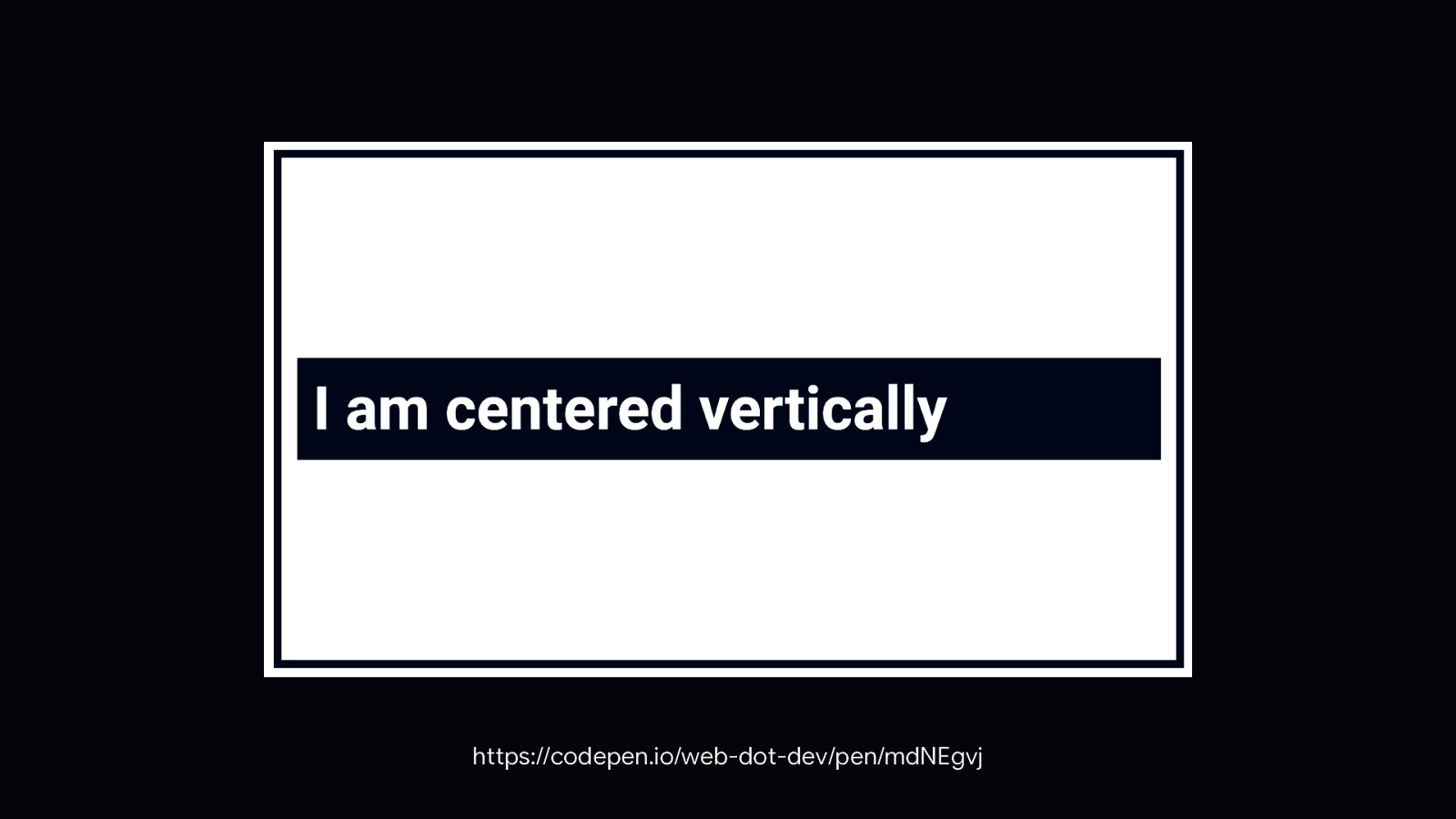
.center { align-content: center; block-size: 300px; } https://codepen.io/web-dot-dev/pen/mdNEgvj
Slide 30

https://codepen.io/web-dot-dev/pen/mdNEgvj
Slide 31

@property Define type, default values, and inheritance for CSS custom properties
Slide 32

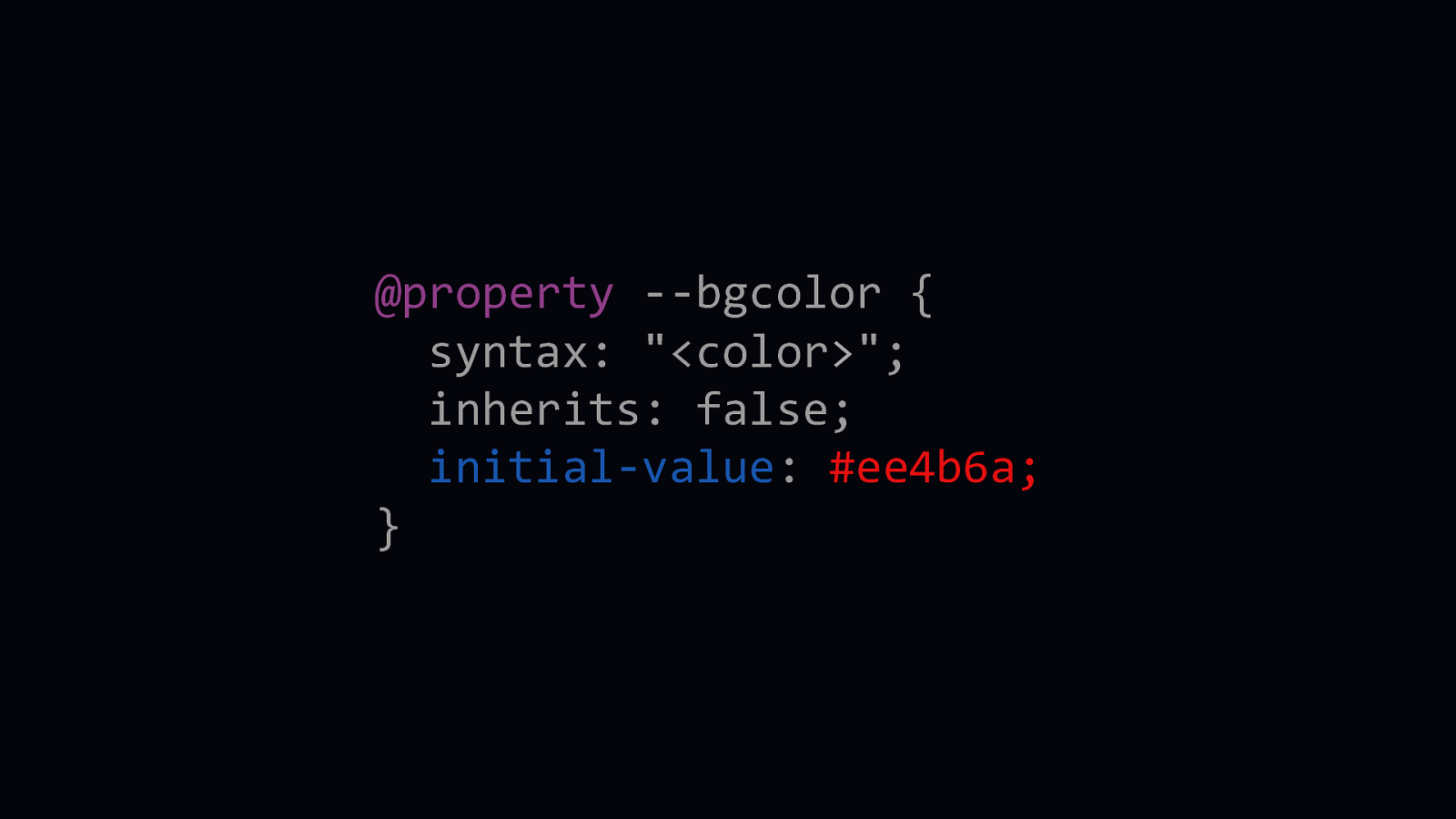
@property —bgcolor { syntax: “<color>”; inherits: false; initial-value: #ee4b6a; }
Slide 33

.box { background-color: var(—bgcolor); } https://codepen.io/web-dot-dev/pen/gOVMJbZ
Slide 34

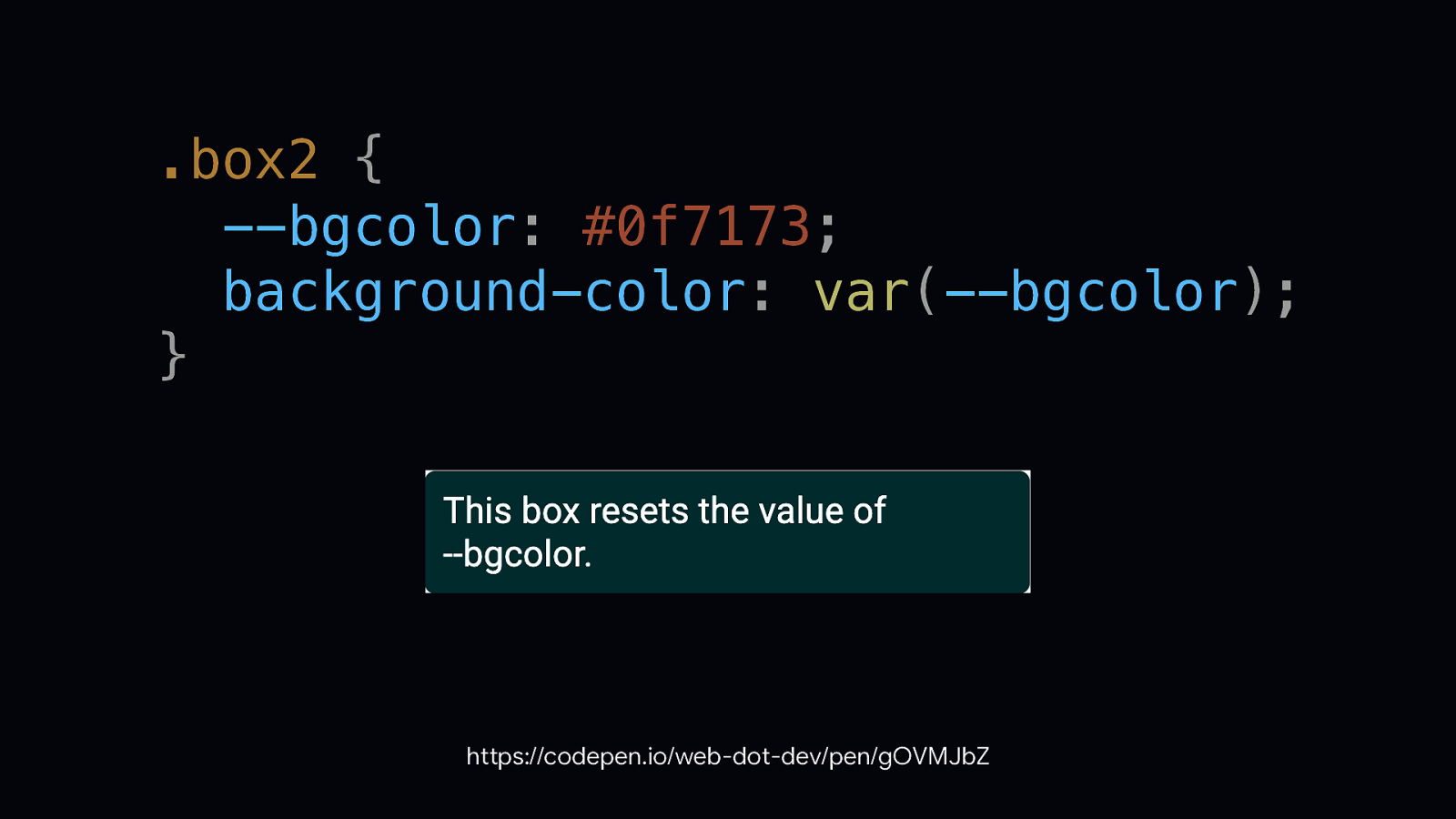
.box2 { —bgcolor: #0f7173; background-color: var(—bgcolor); } https://codepen.io/web-dot-dev/pen/gOVMJbZ
Slide 35

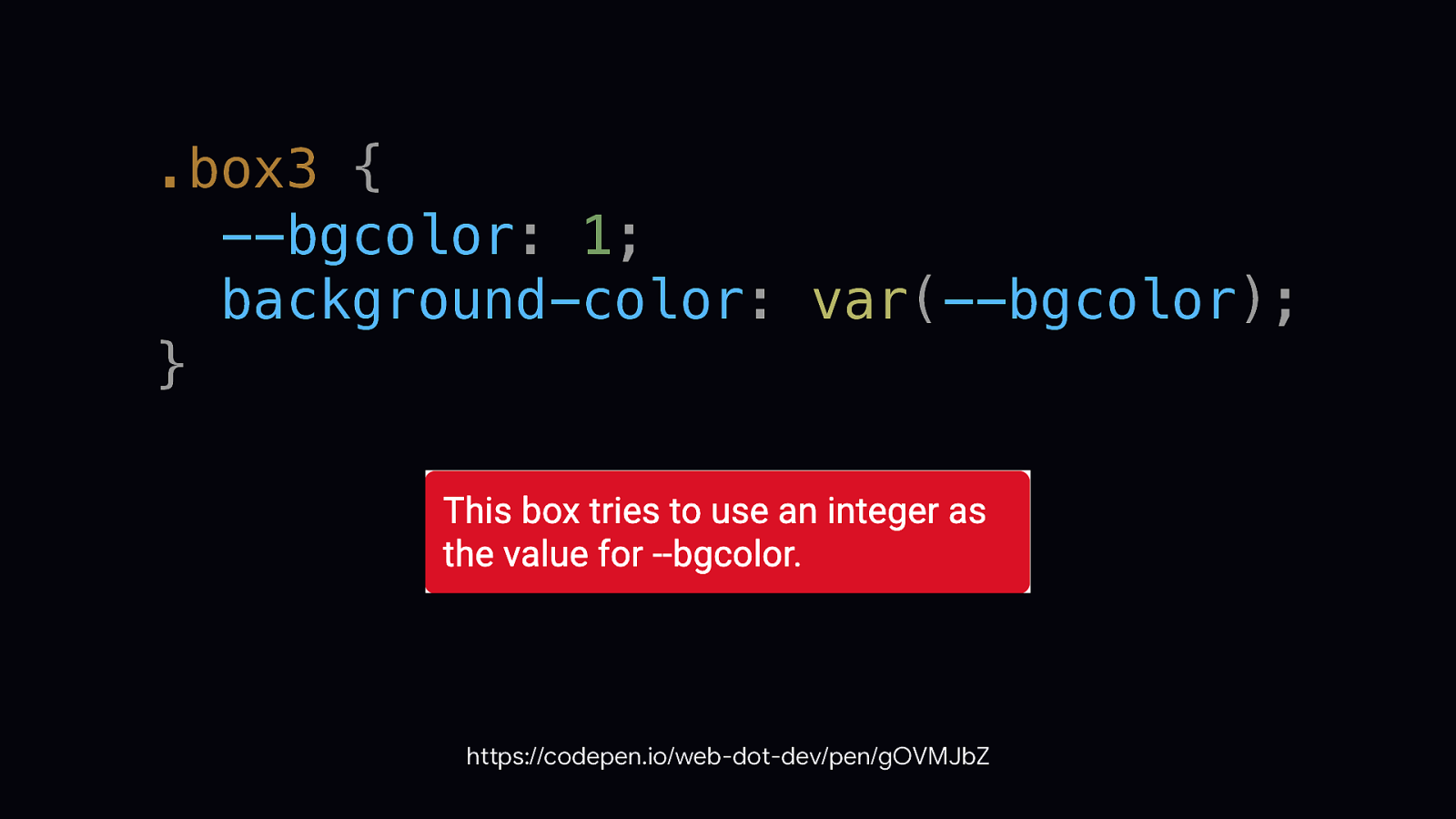
.box3 { —bgcolor: 1; background-color: var(—bgcolor); } https://codepen.io/web-dot-dev/pen/gOVMJbZ
Slide 36

https://web.dev/blog/at-property-baseline
Slide 37

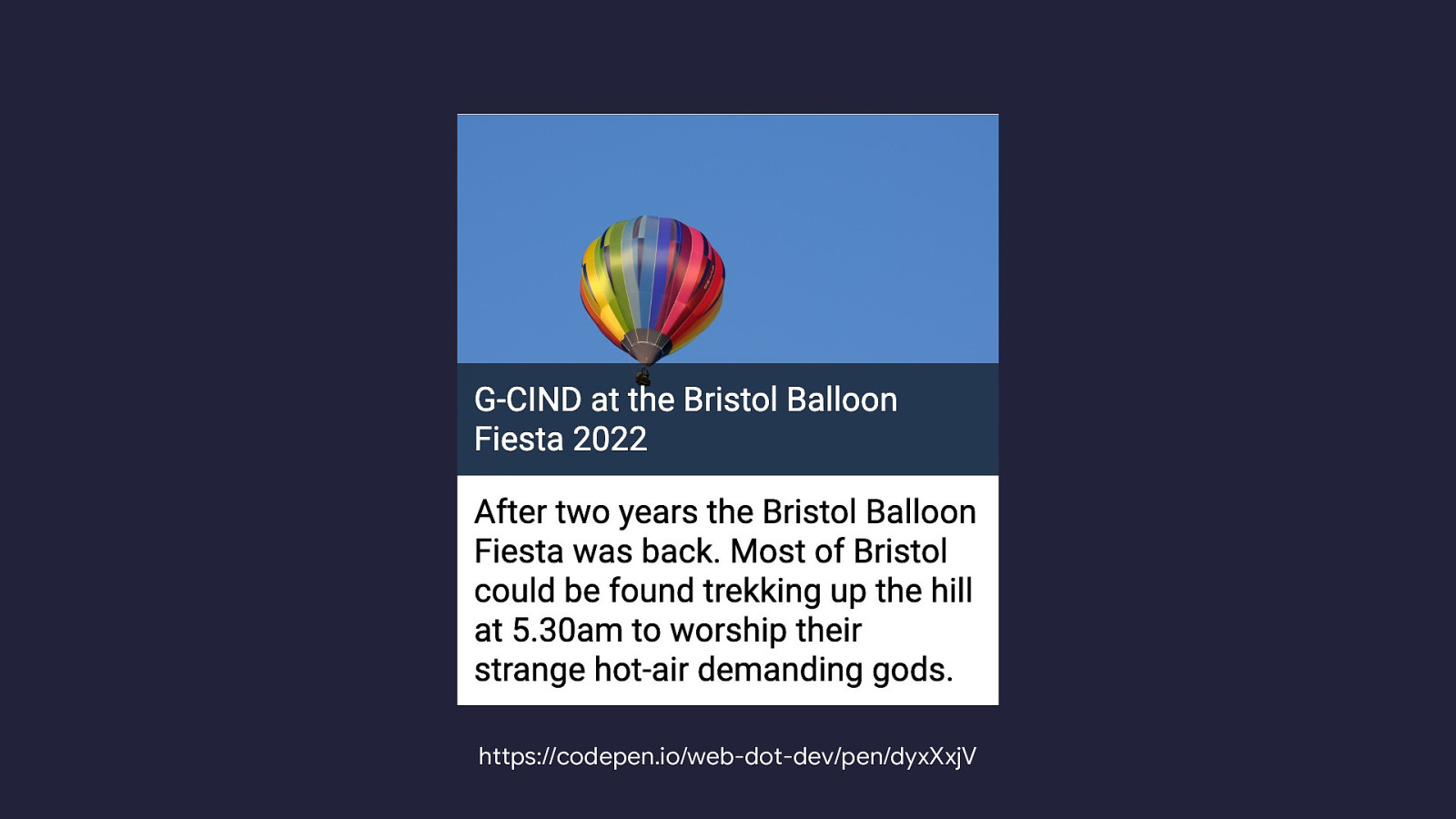
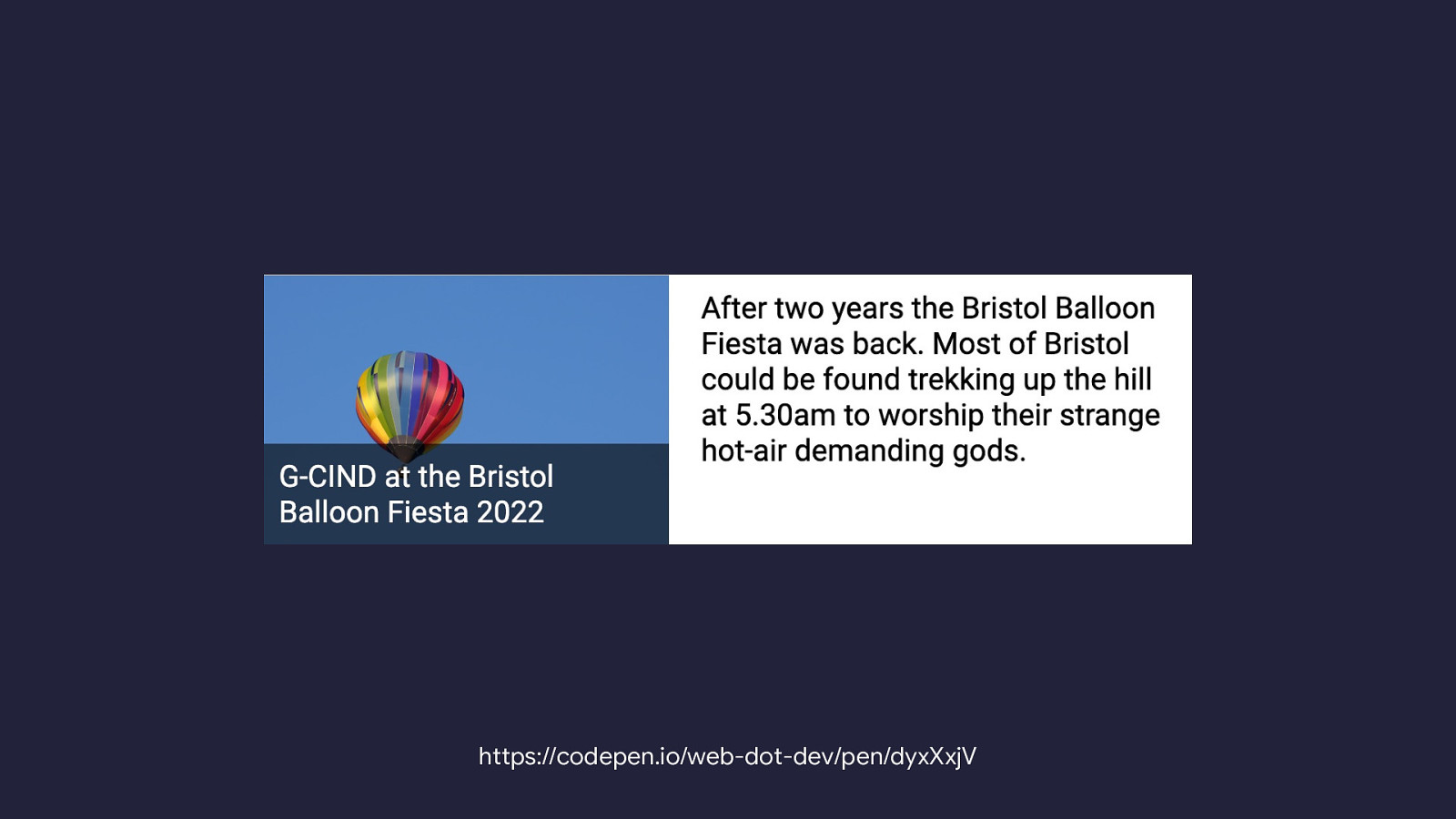
Size container queries Query the size of the container instead of the viewport.
Slide 38

https://codepen.io/web-dot-dev/pen/dyxXxjV
Slide 39

https://codepen.io/web-dot-dev/pen/dyxXxjV
Slide 40

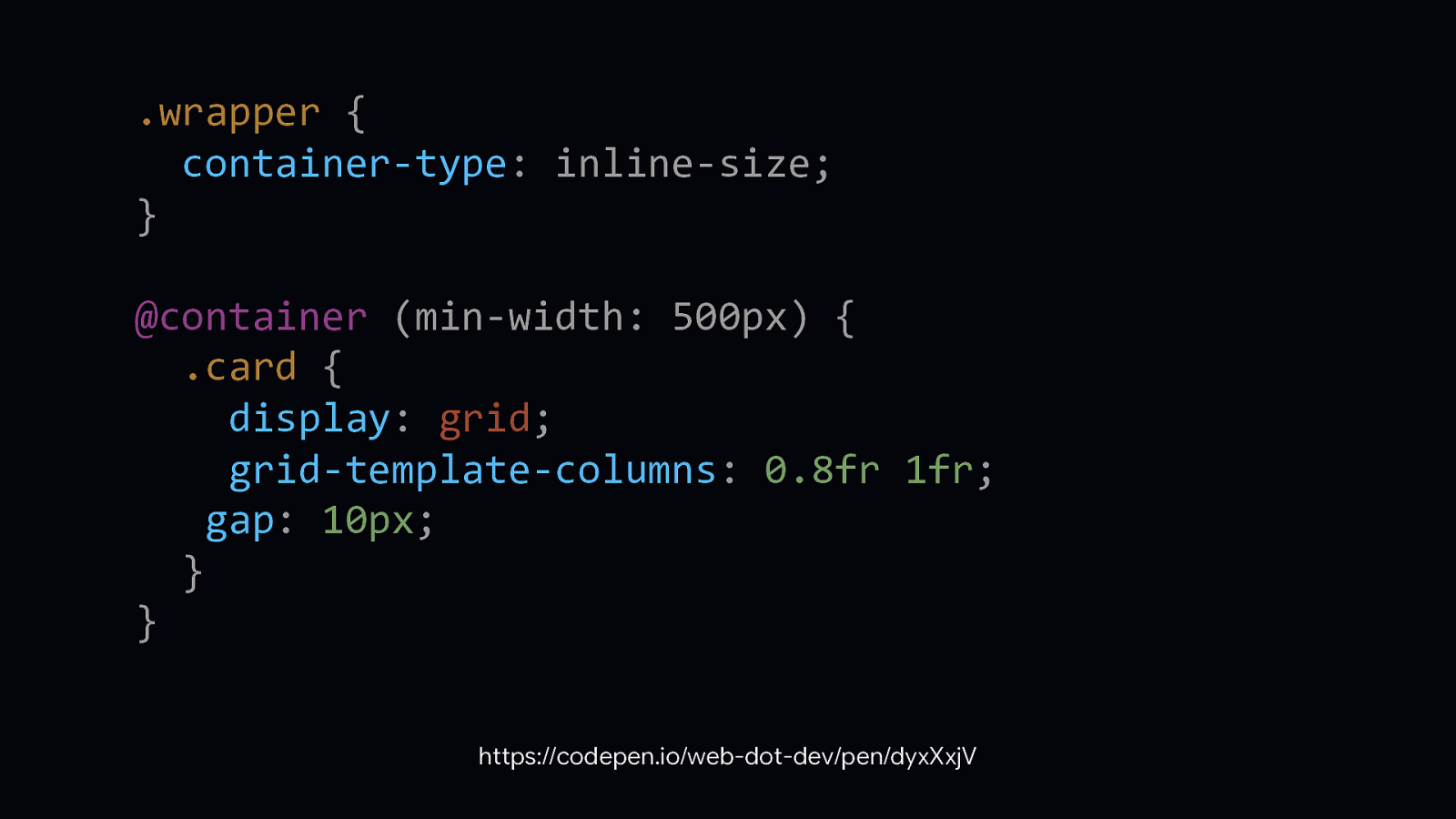
.wrapper { container-type: inline-size; } @container (min-width: 500px) { .card { display: grid; grid-template-columns: 0.8fr 1fr; gap: 10px; } } https://codepen.io/web-dot-dev/pen/dyxXxjV
Slide 41

:has() A parent selector—and much more
Slide 42

Slide 43

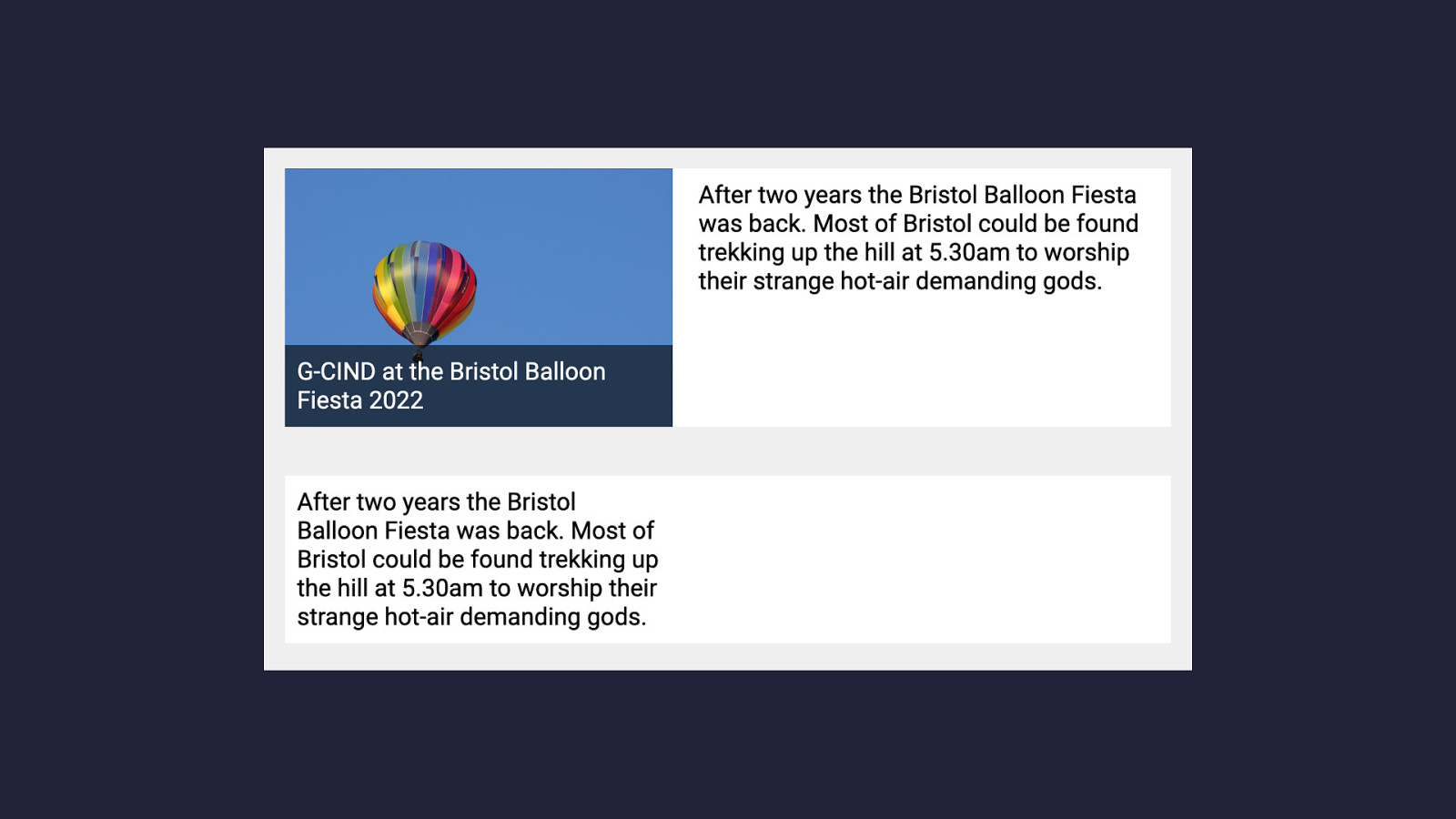
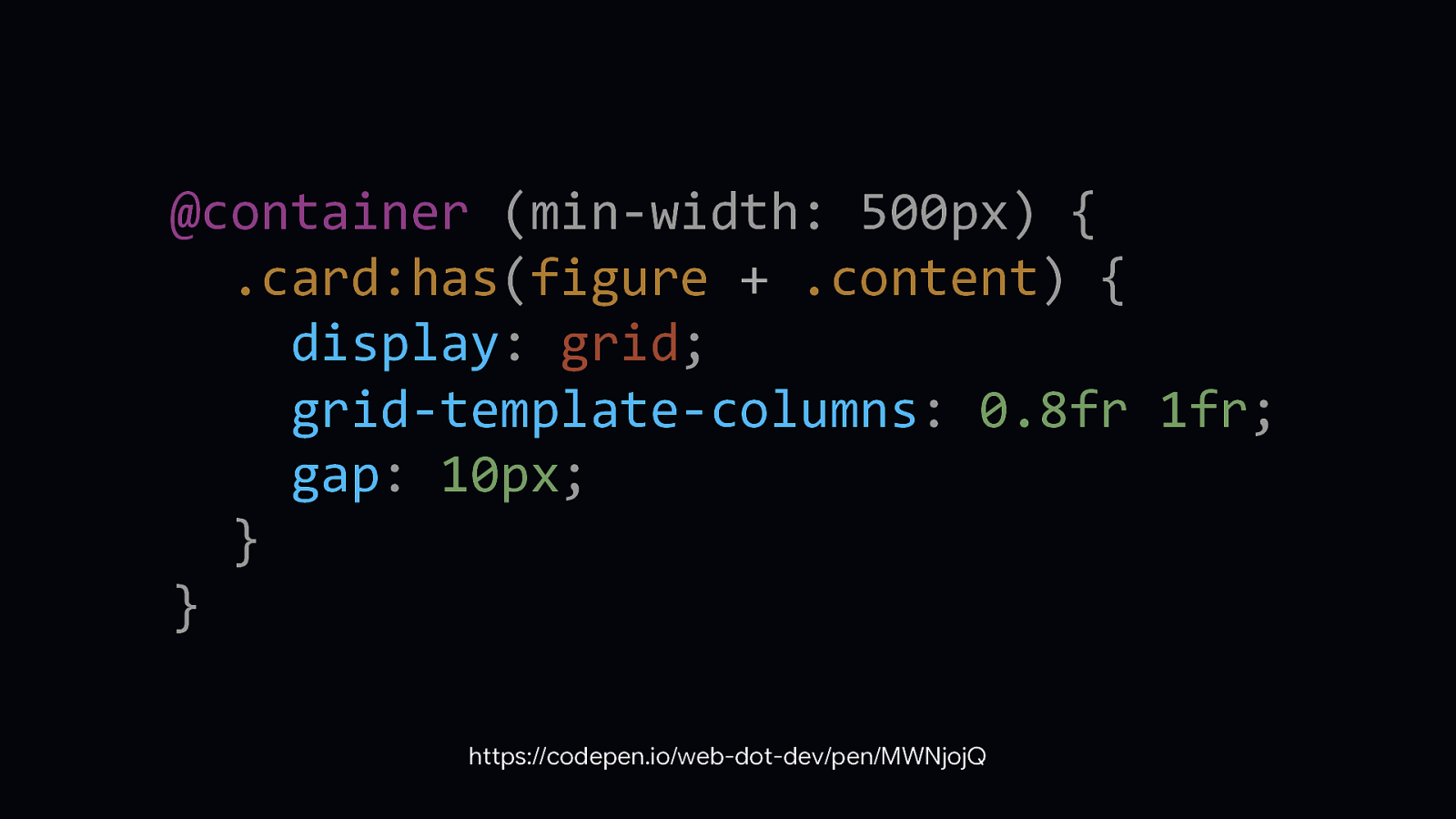
@container (min-width: 500px) { .card:has(figure + .content) { display: grid; grid-template-columns: 0.8fr 1fr; gap: 10px; } } https://codepen.io/web-dot-dev/pen/MWNjojQ
Slide 44

https://codepen.io/web-dot-dev/pen/MWNjojQ
Slide 45

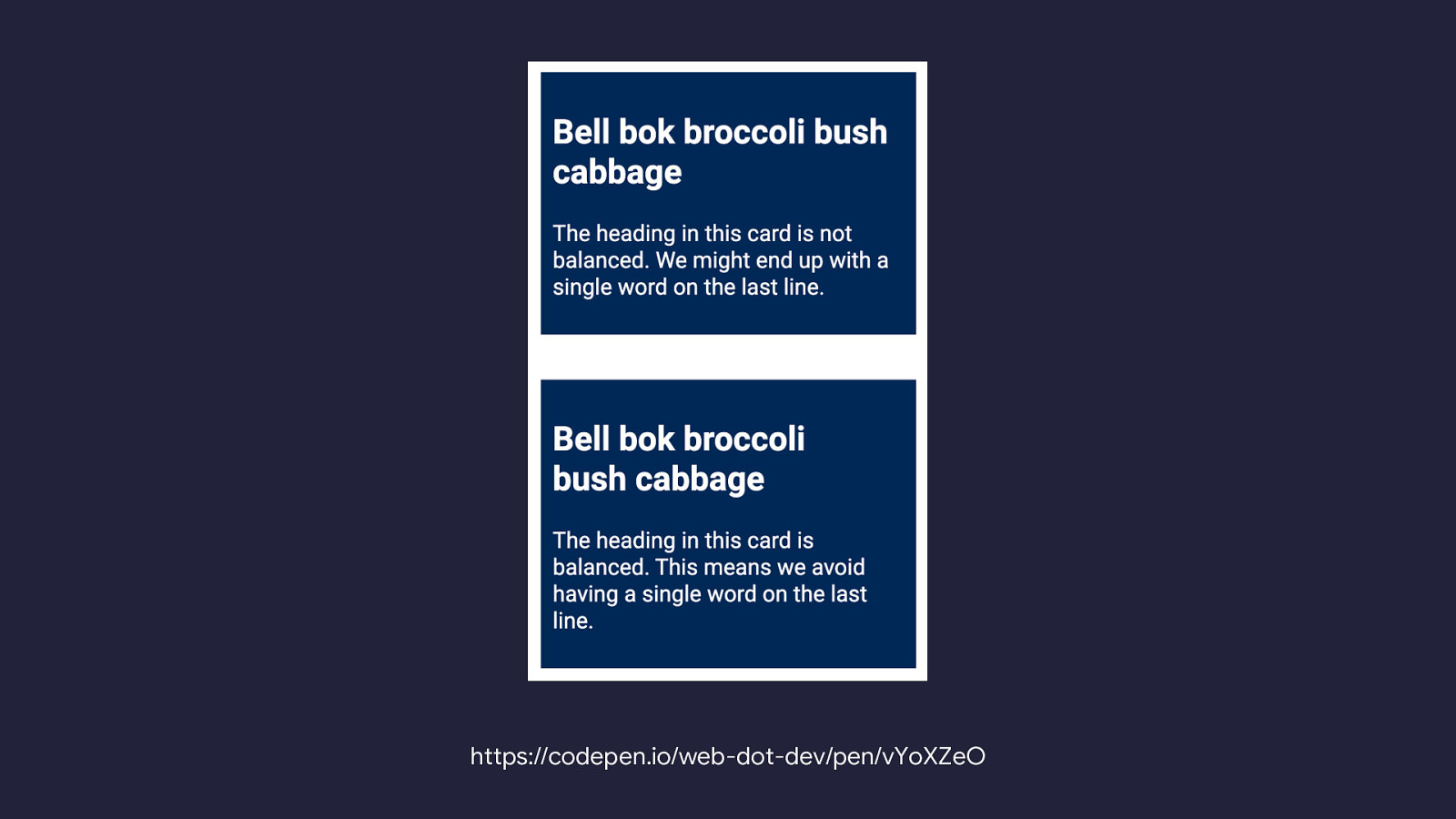
text-wrap: balance Making headlines more beautiful
Slide 46

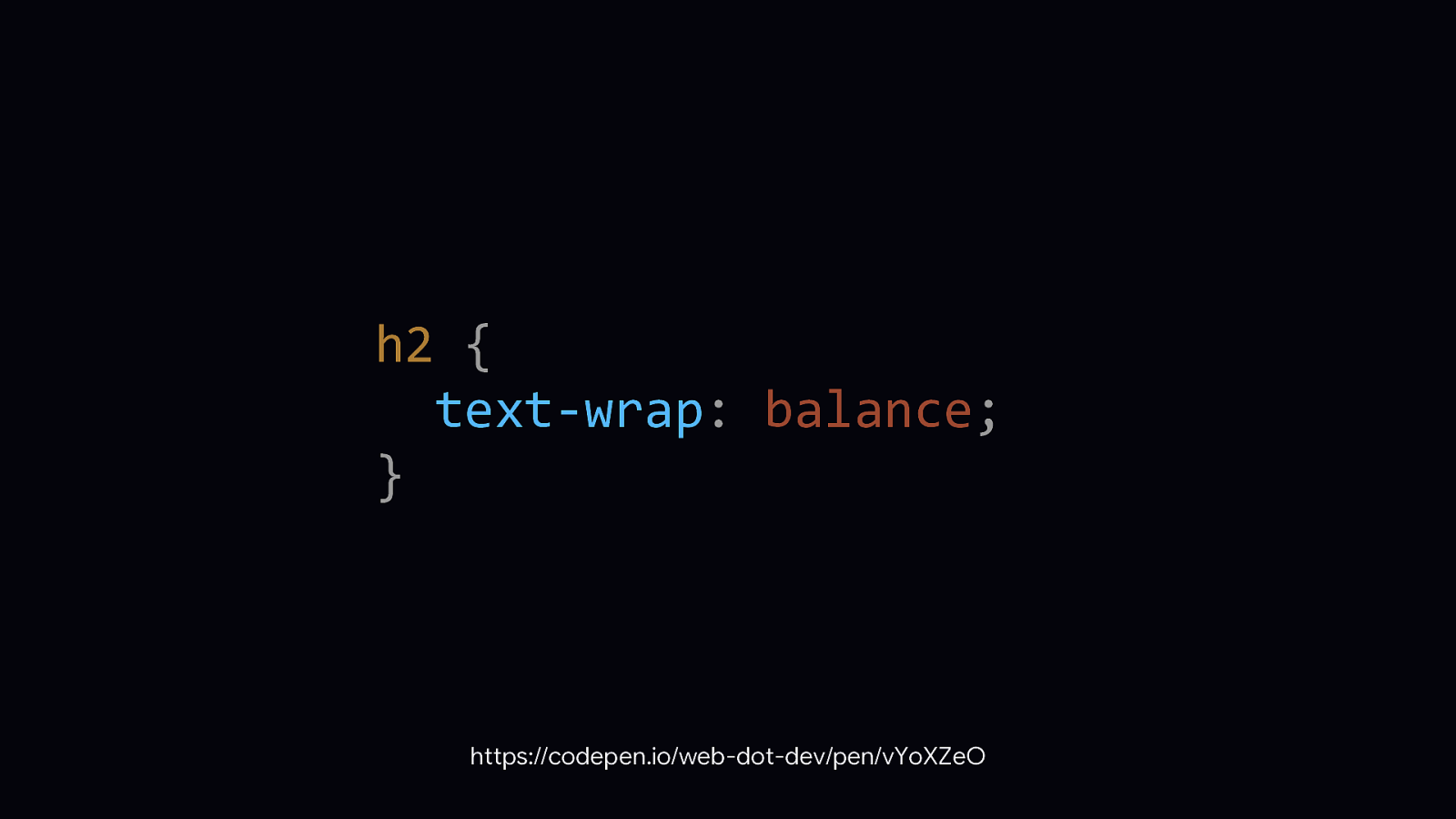
h2 { text-wrap: balance; } https://codepen.io/web-dot-dev/pen/vYoXZeO
Slide 47

https://codepen.io/web-dot-dev/pen/vYoXZeO
Slide 48

New color spaces sRGB Linear,LCH, okLCH, LAB, okLAB, Display p3, Rec2020, a98 RGB, ProPhoto RGB, XYZ, XYZ d50, XYZ d65
Slide 49

New color functions color(), lch(), lab(), oklch(), oklab()
Slide 50

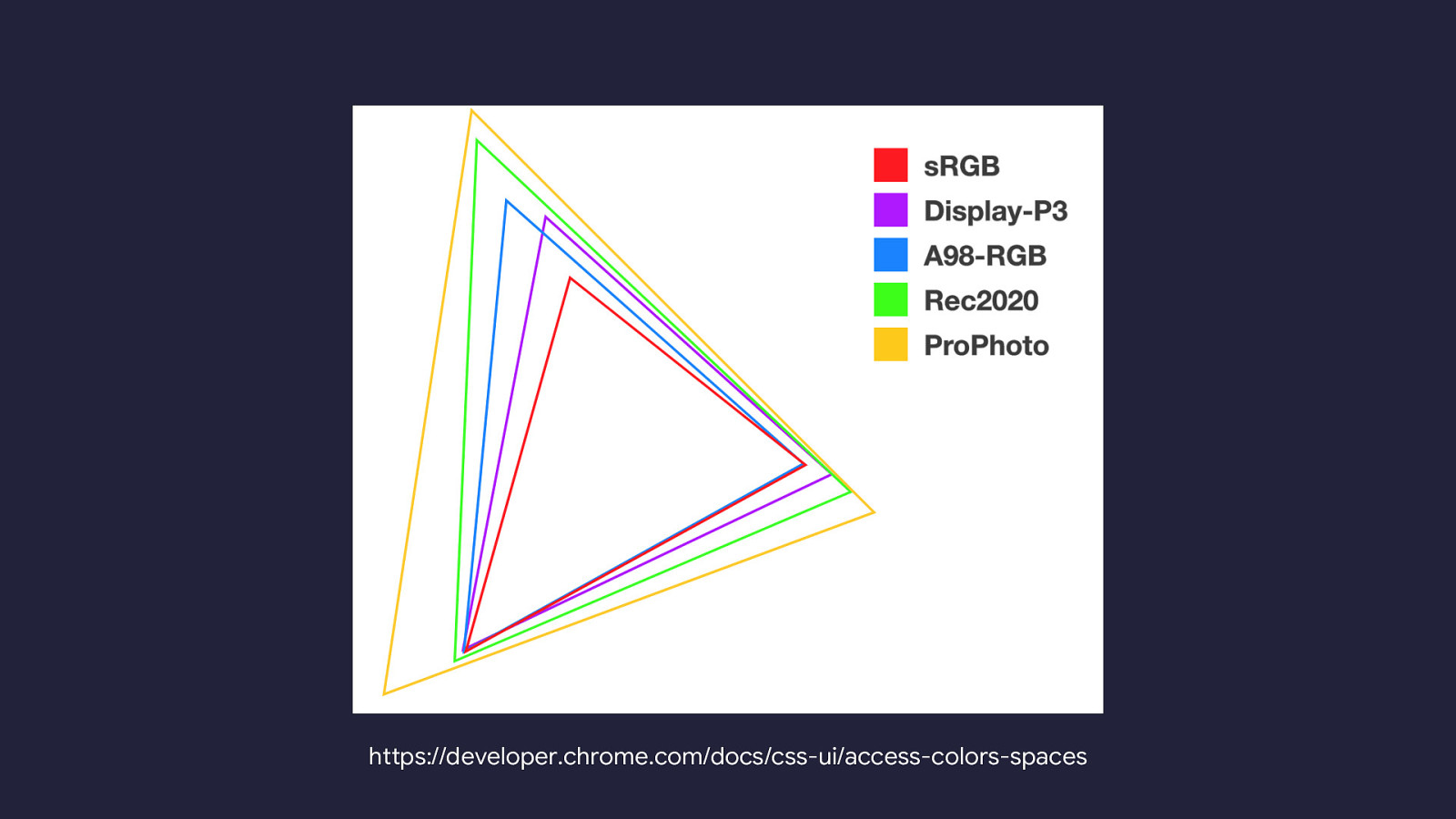
https://developer.chrome.com/docs/css-ui/access-colors-spaces
Slide 51

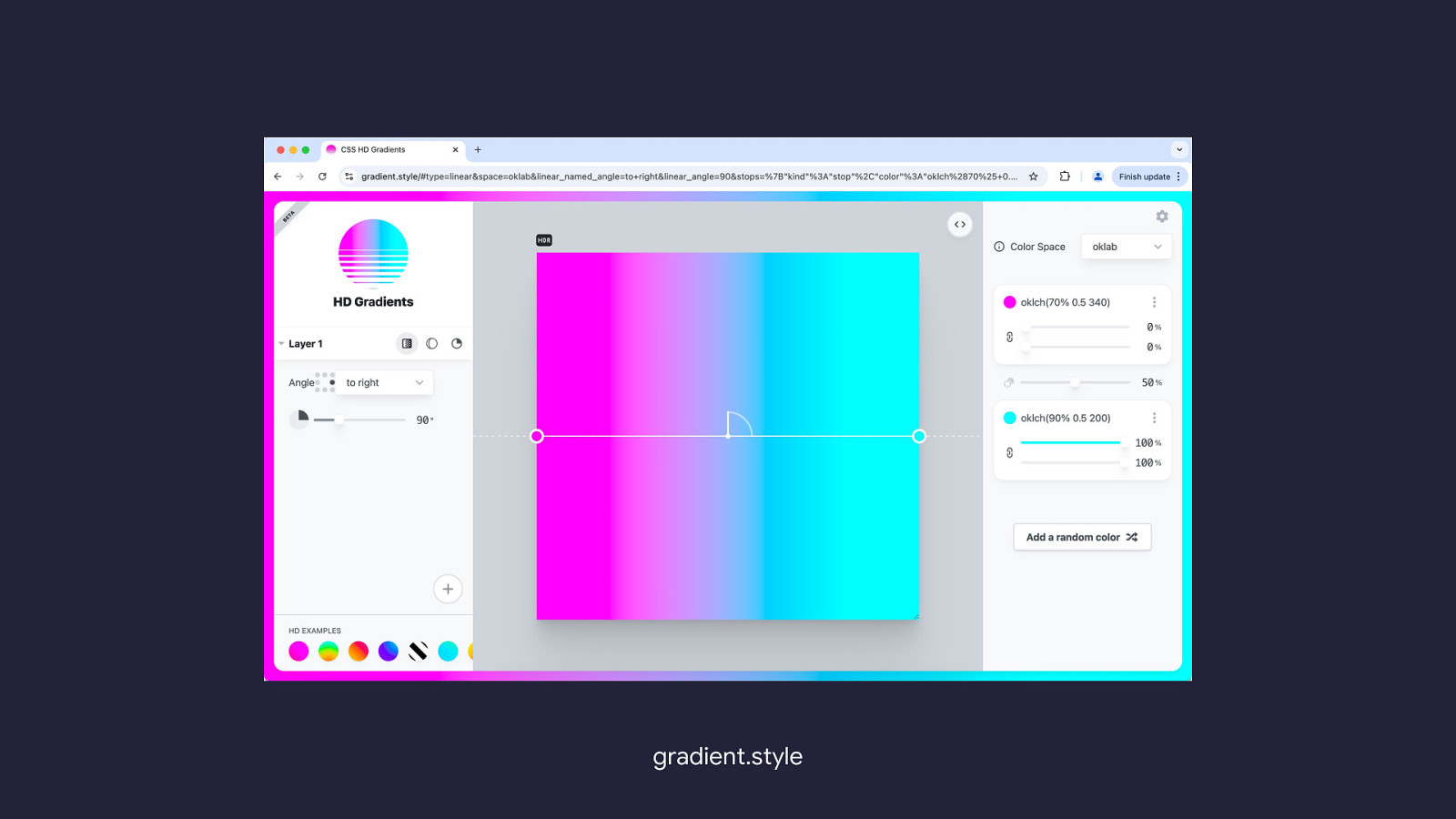
gradient.style
Slide 52

color-mix() Mix teo colors in CSS using any color space.
Slide 53

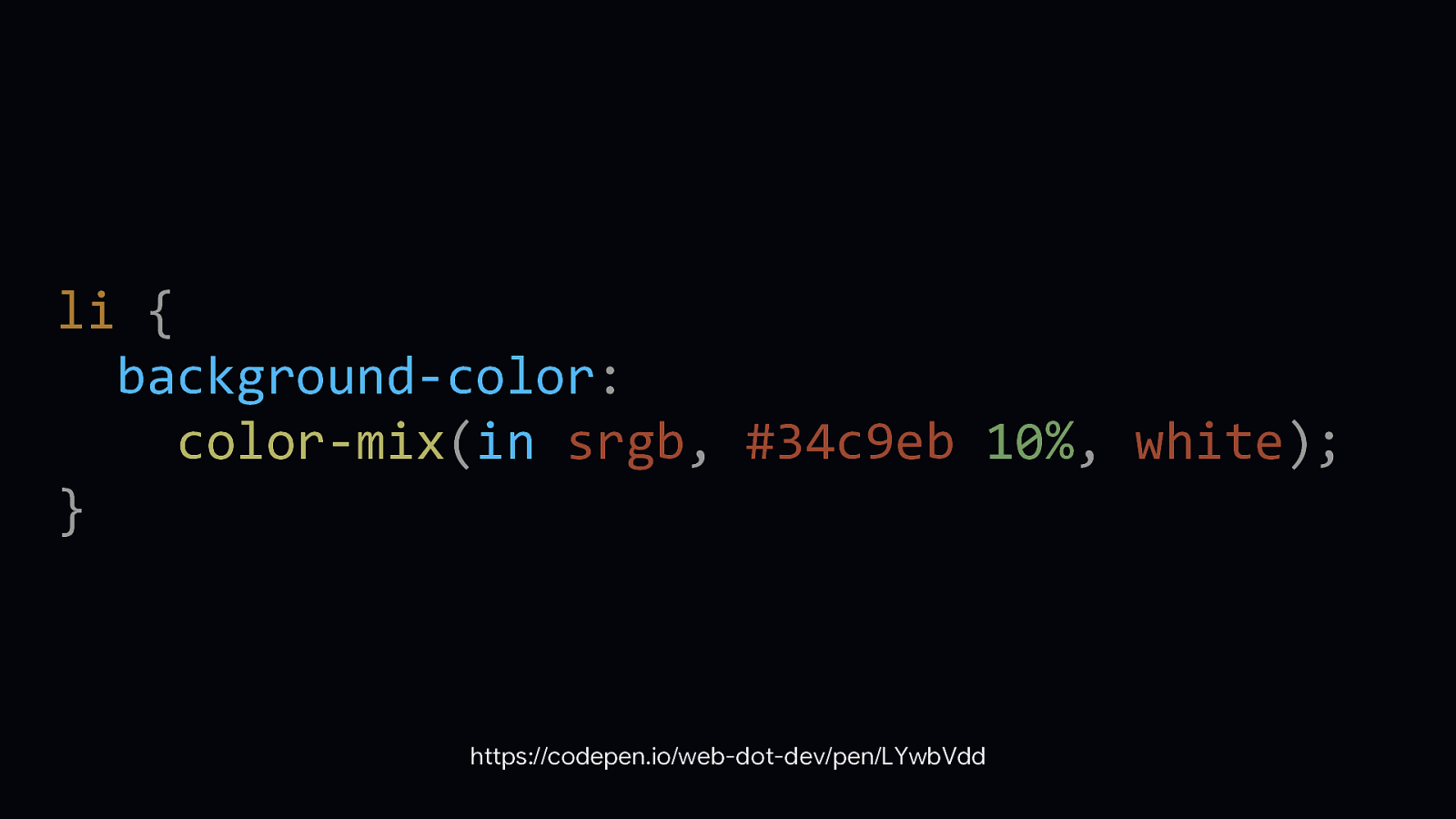
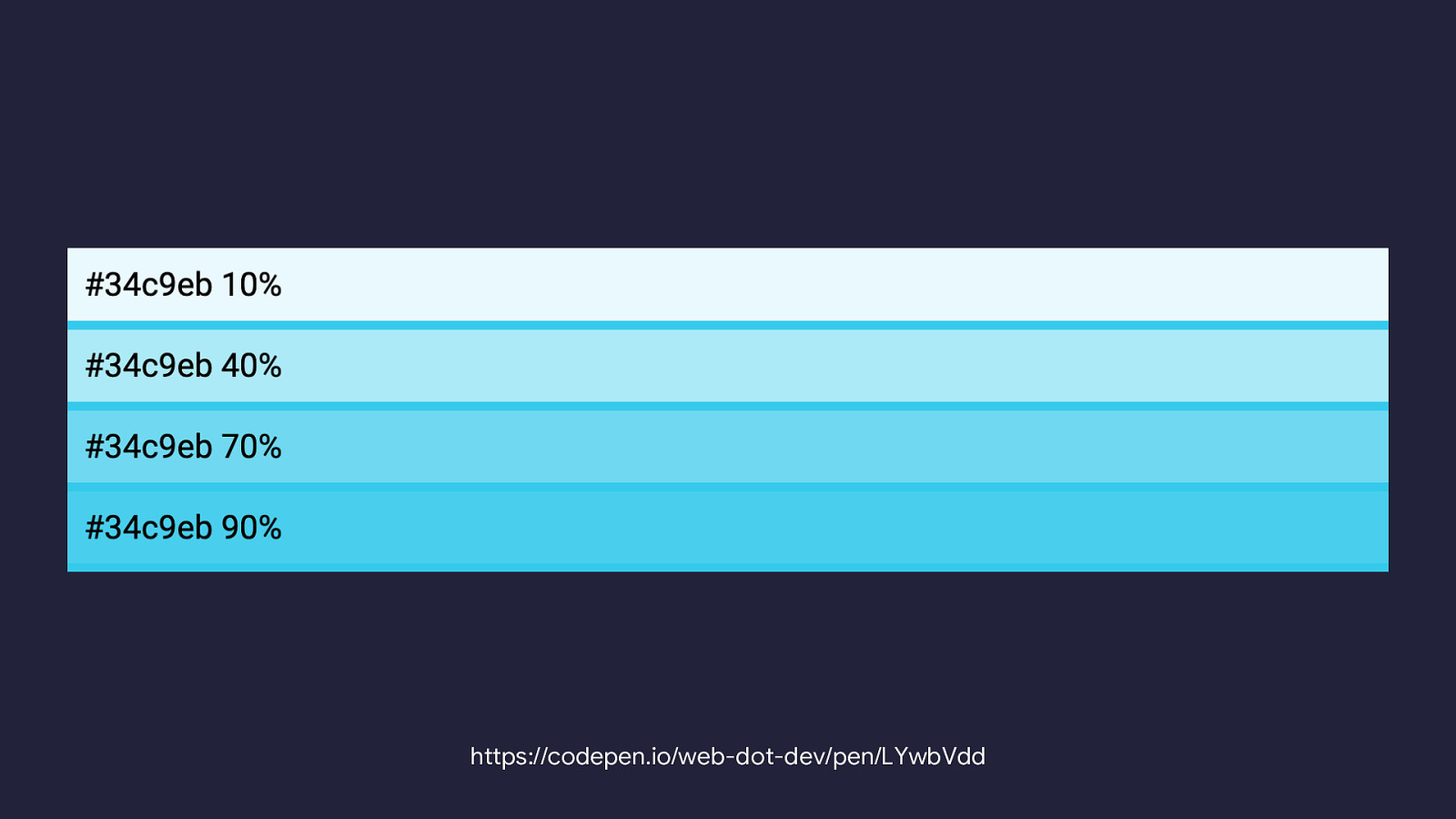
li { background-color: color-mix(in srgb, #34c9eb 10%, white); } https://codepen.io/web-dot-dev/pen/LYwbVdd
Slide 54

https://codepen.io/web-dot-dev/pen/LYwbVdd
Slide 55

How do we know what’s in Baseline? Introducing web features: mapping the web platform as a series of features.
Slide 56

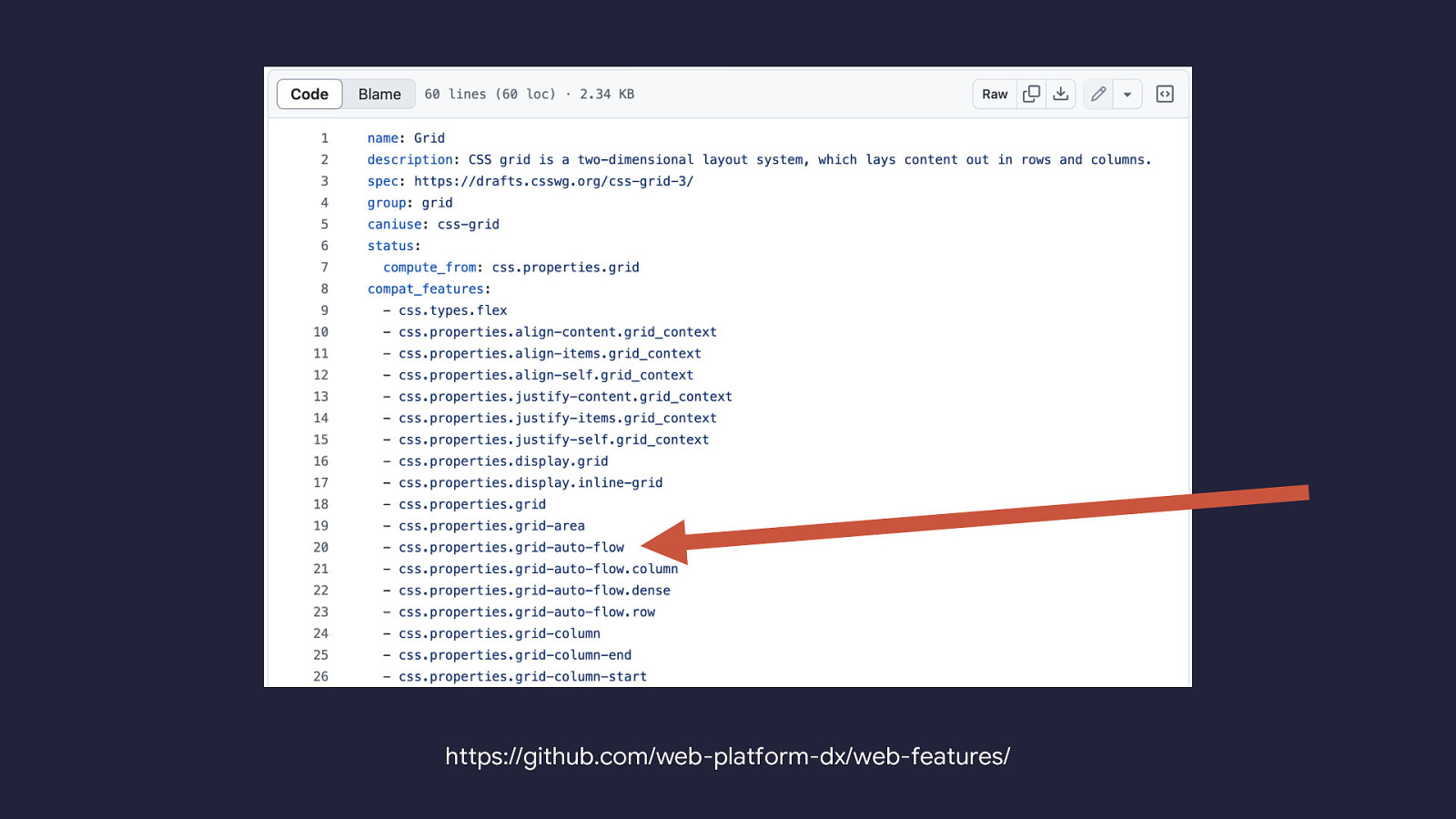
https://github.com/web-platform-dx/web-features/
Slide 57

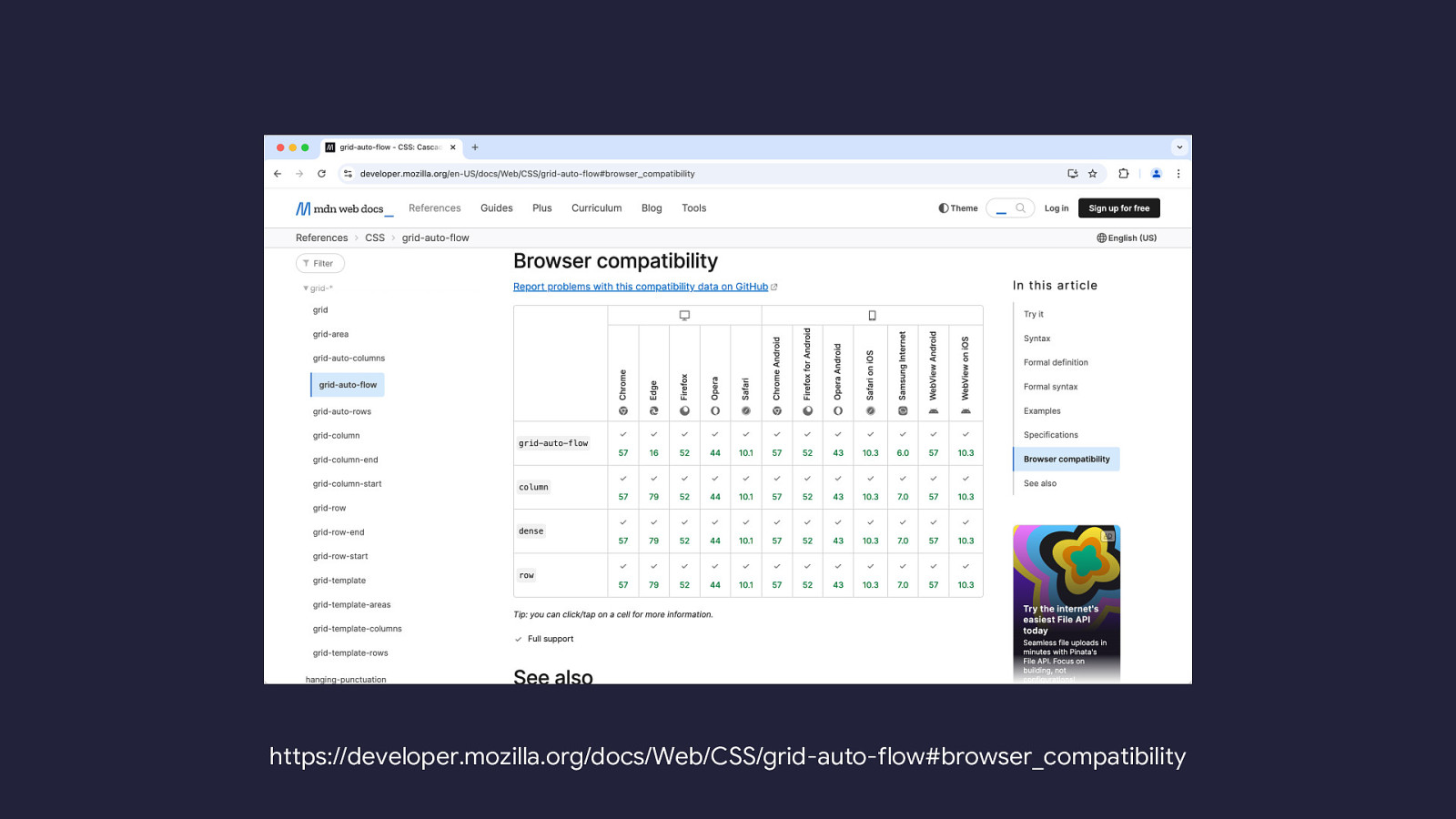
https://developer.mozilla.org/docs/Web/CSS/grid-auto-flow#browser_compatibility
Slide 58

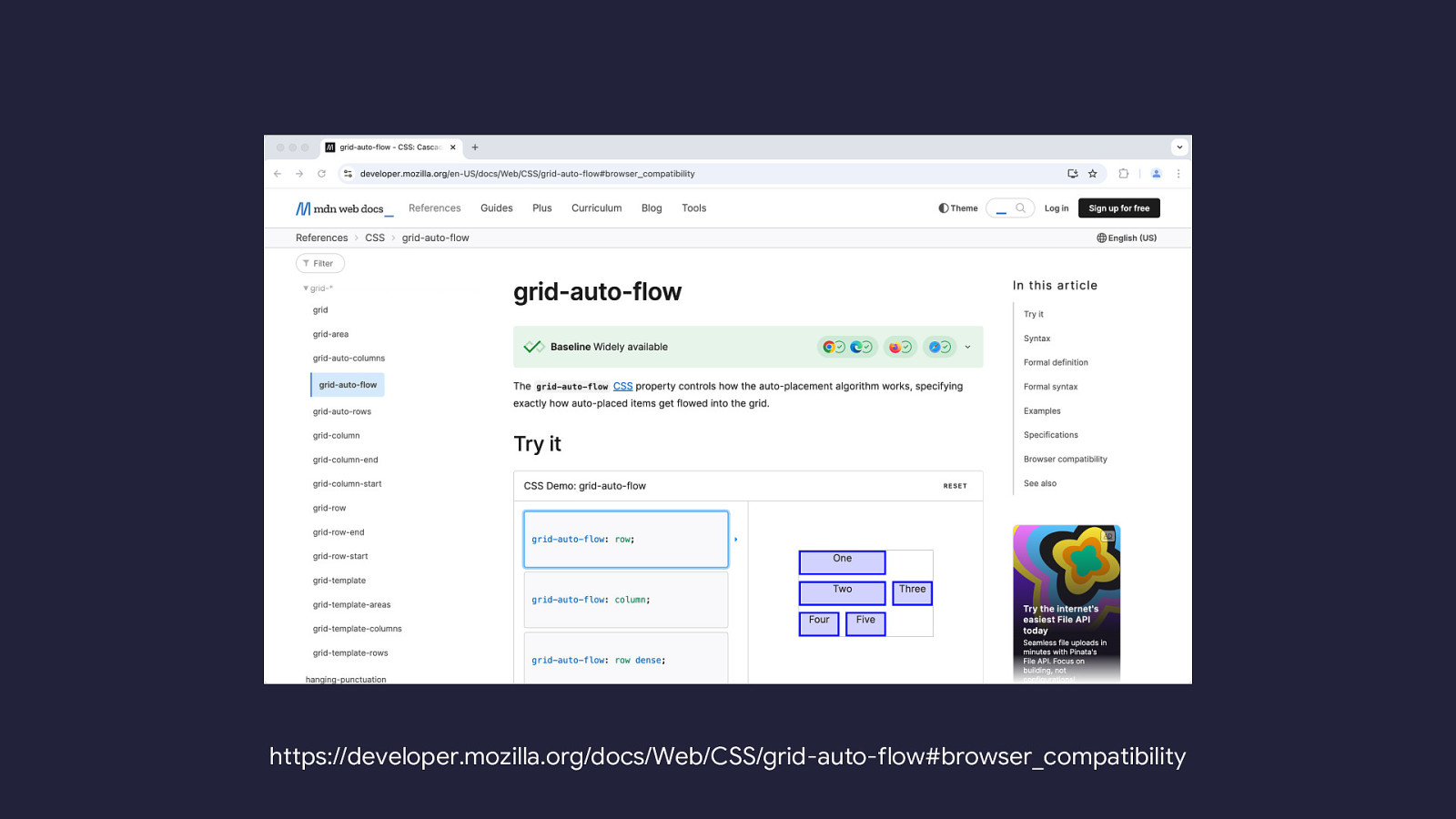
https://developer.mozilla.org/docs/Web/CSS/grid-auto-flow#browser_compatibility
Slide 59

Explain browser support to stakeholders “Everything in <project> will be Baseline Widely available”
Slide 60

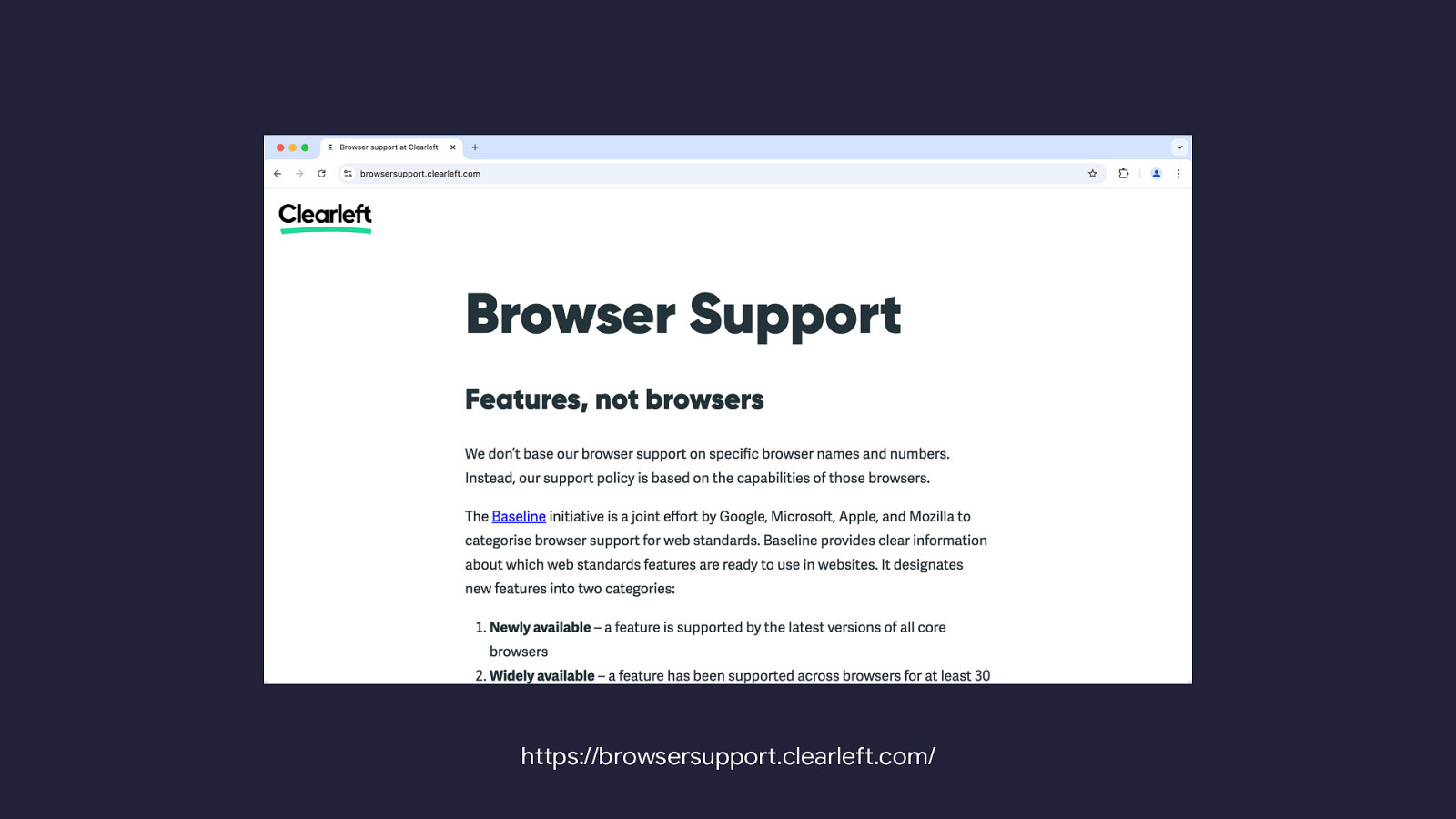
https://browsersupport.clearleft.com/
Slide 61

Adopt a Baseline year My shiny framework v.1 uses Baseline 2022, v.2 moves to Baseline 2023.
Slide 62

Use Baseline to see what’s new Find out what features have come to the platform, create a list to learn about.
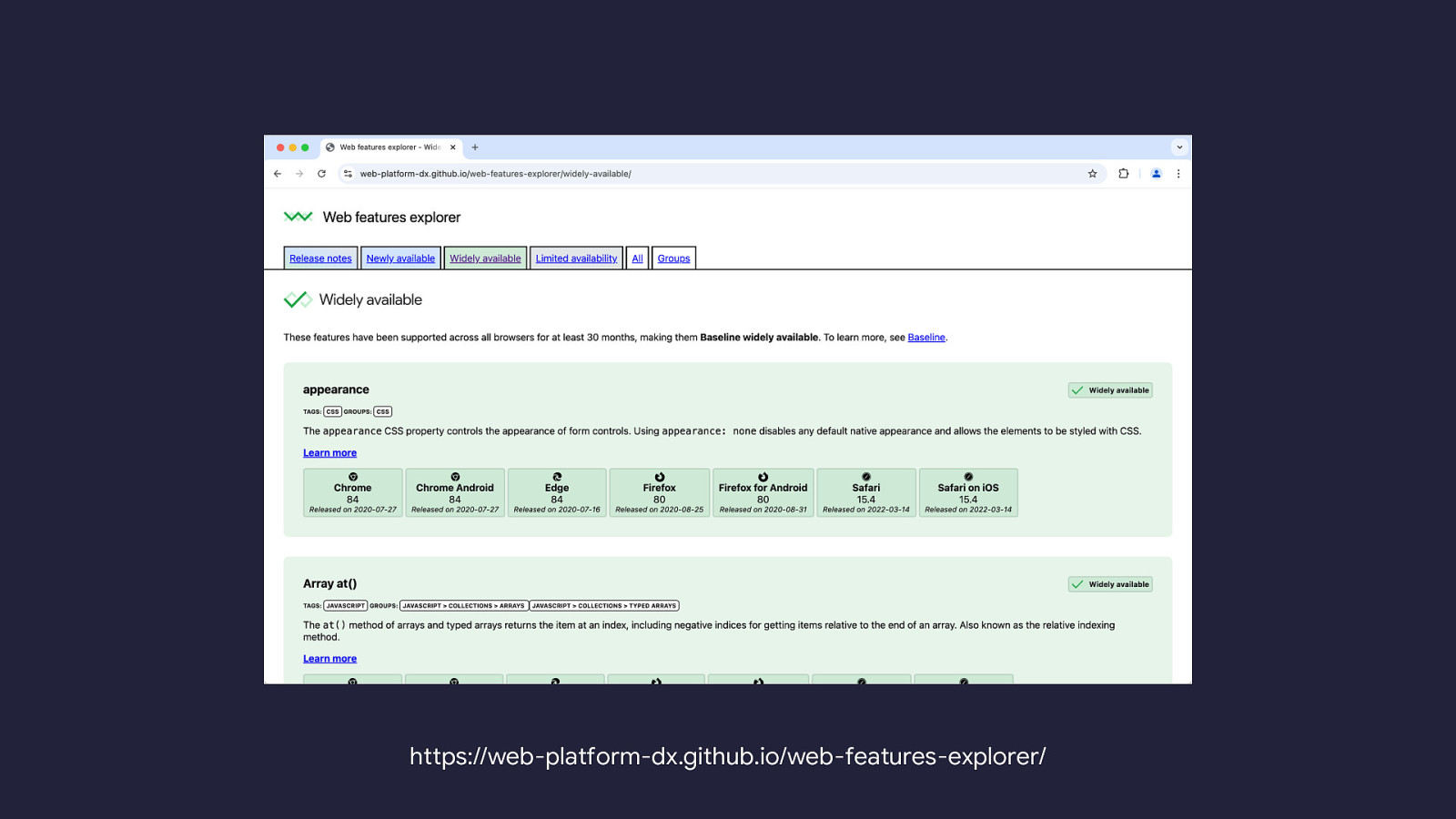
Slide 63

https://web-platform-dx.github.io/web-features-explorer/
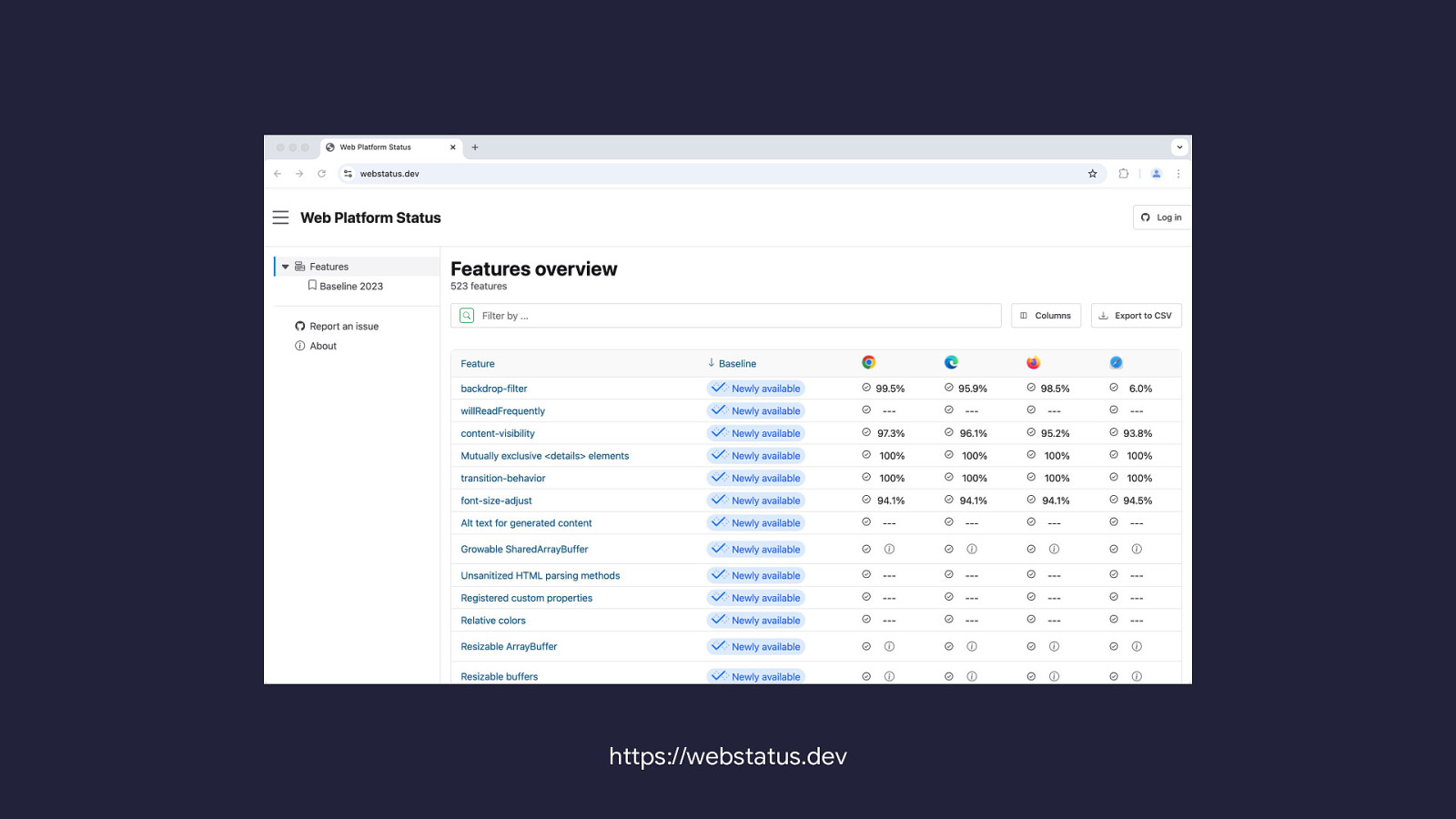
Slide 64

https://webstatus.dev
Slide 65

Show feature status in talks, articles, and blog posts Use the Baseline status component on posts or logos on slides
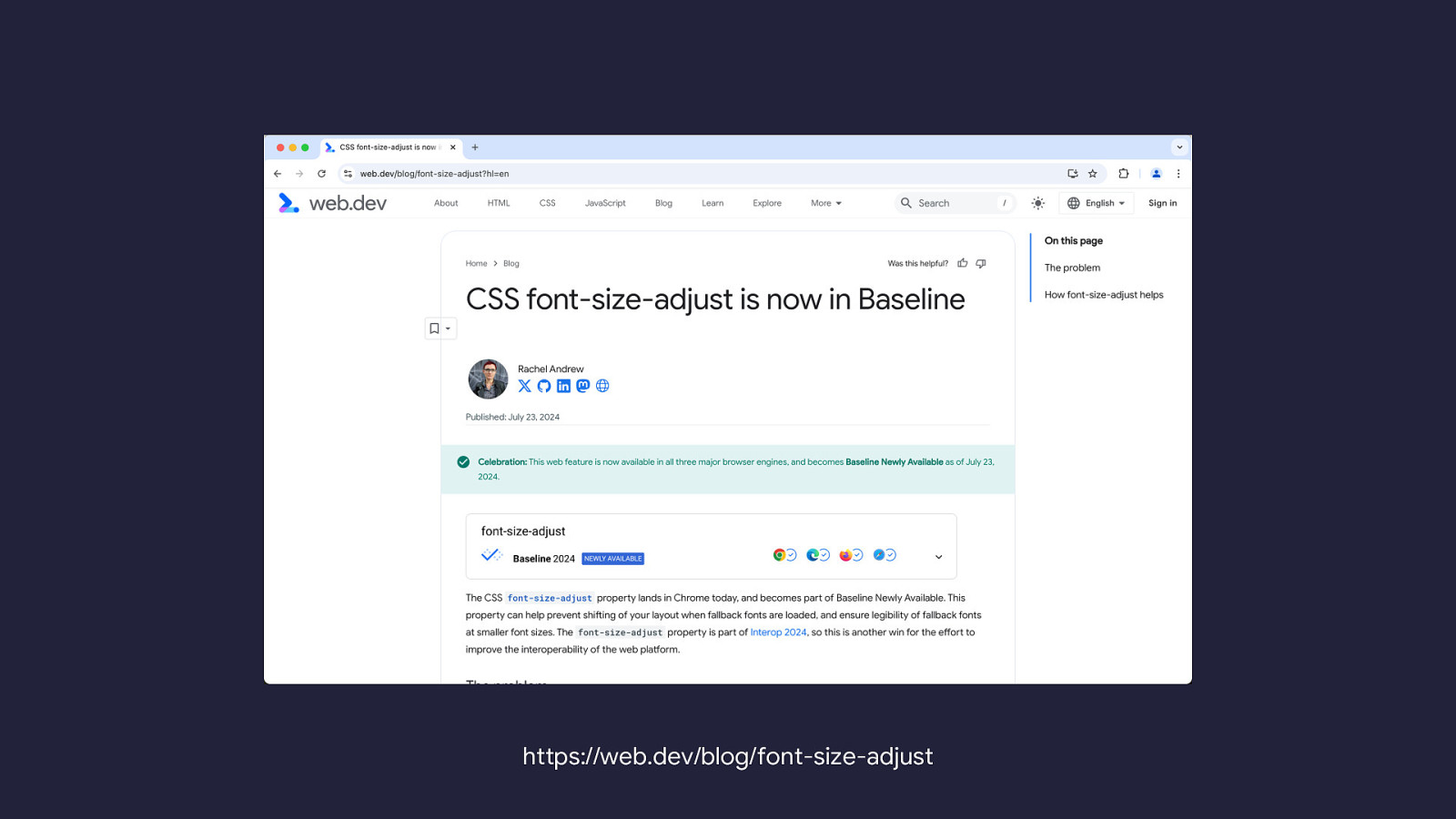
Slide 66

https://web.dev/blog/font-size-adjust
Slide 67

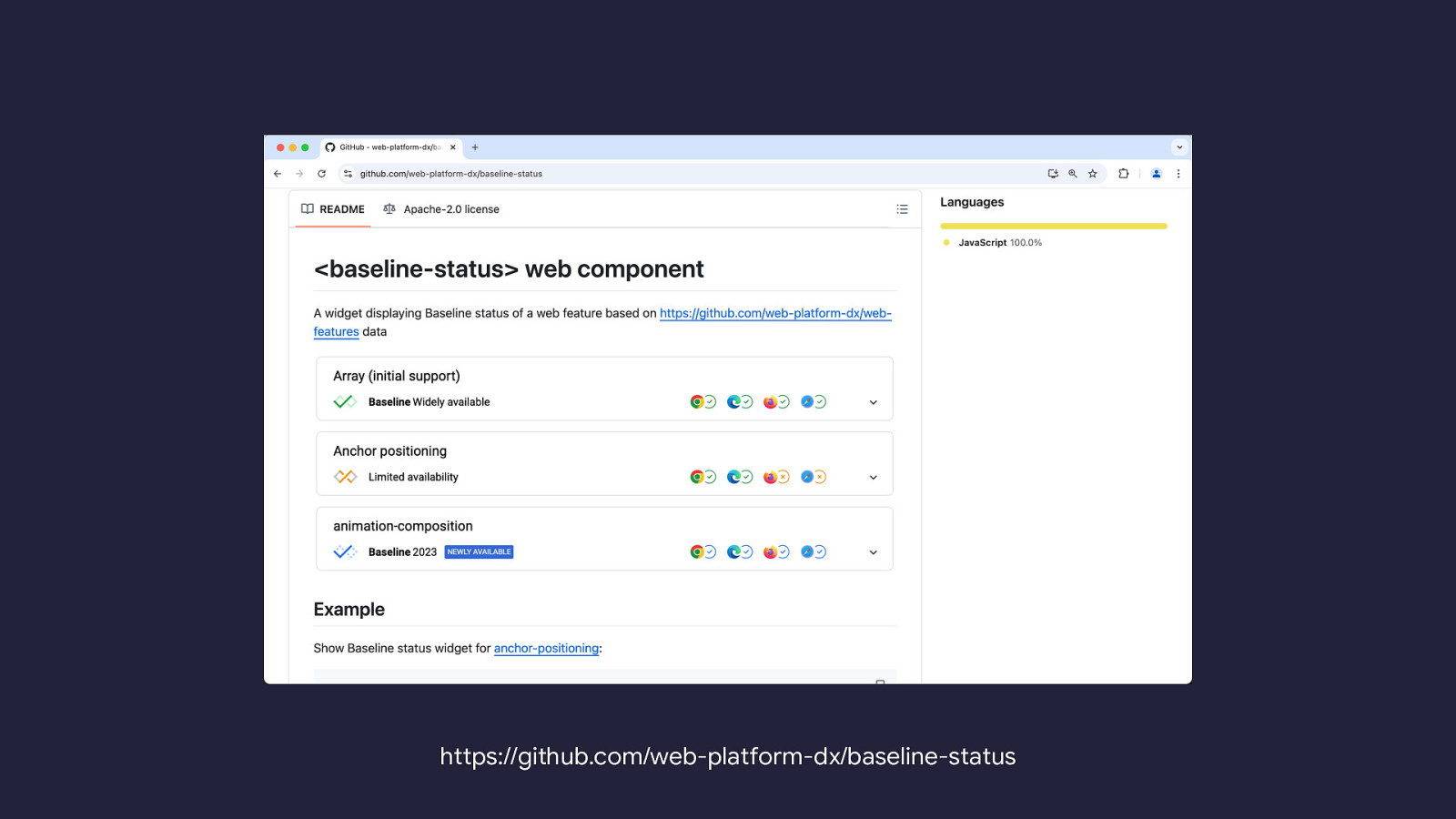
https://github.com/web-platform-dx/baseline-status
Slide 68

<baseline-status featureId=”font-size-adjust”></baseline-status> https://github.com/web-platform-dx/baseline-status
Slide 69

Use the Baseline logos! https://web-platform-dx.github.io/web-features/name-and-logo-usage-guidelines/
Slide 70

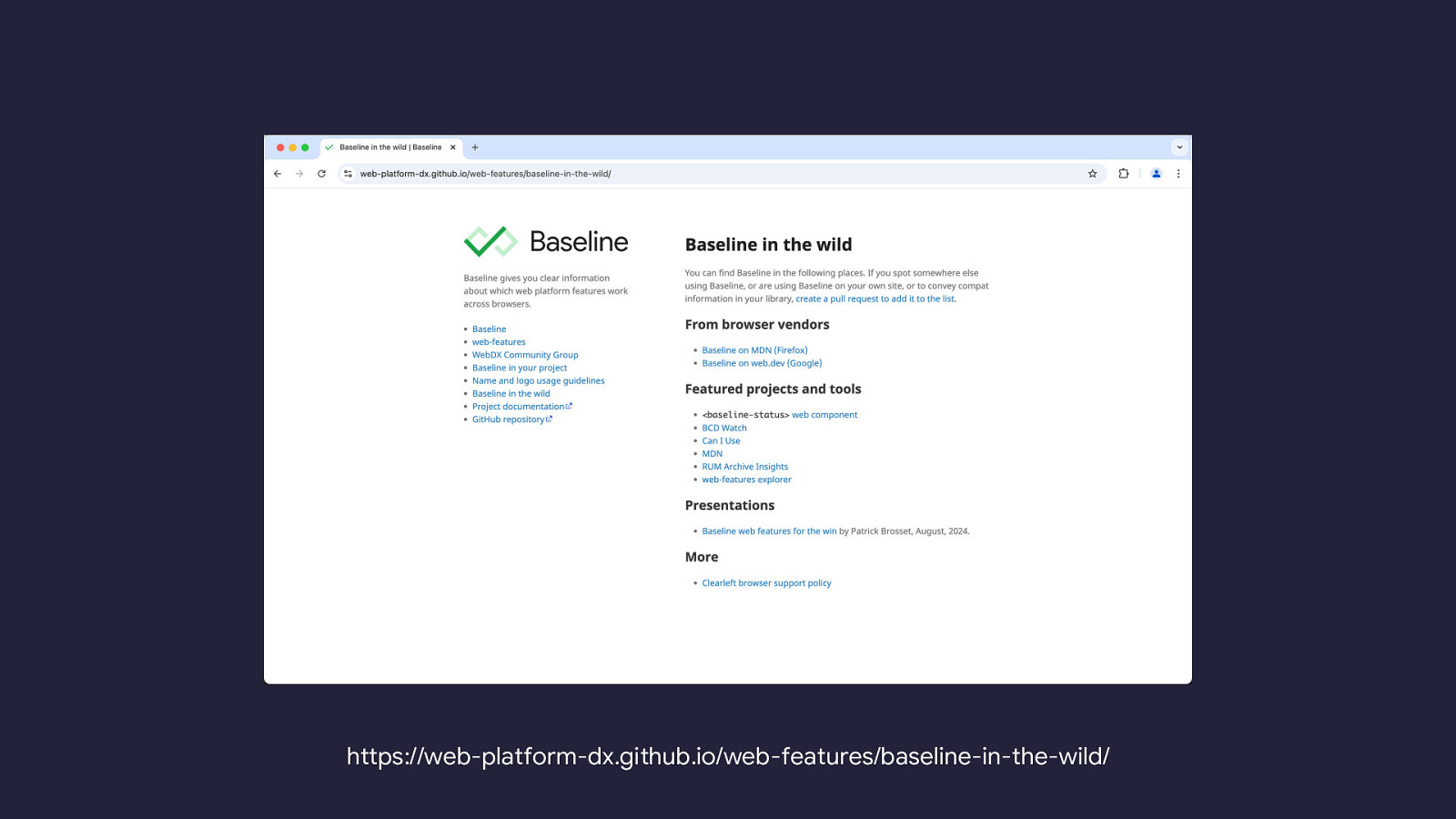
https://web-platform-dx.github.io/web-features/baseline-in-the-wild/
Slide 71

Baseline in developer tools Where can we use this data?
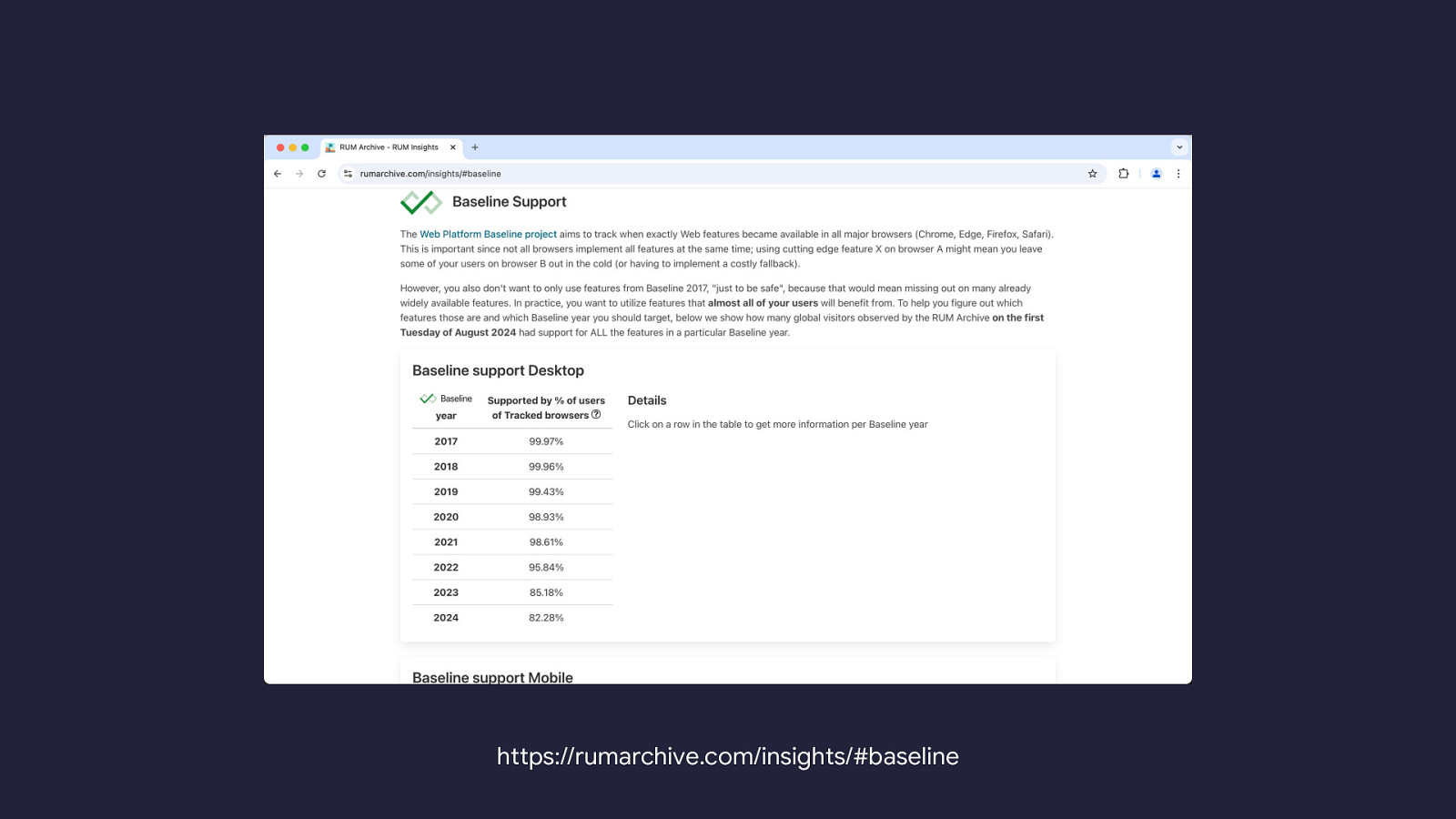
Slide 72

https://rumarchive.com/insights/#baseline
Slide 73

Get involved! https://web-platform-dx.github.io/web-features/
Slide 74

Thank you Rachel Andrew https://noti.st/rachelandrew/OqDhad