CSS layout from the inside out
A presentation at State of the Browser in in London, UK by Rachel Andrew
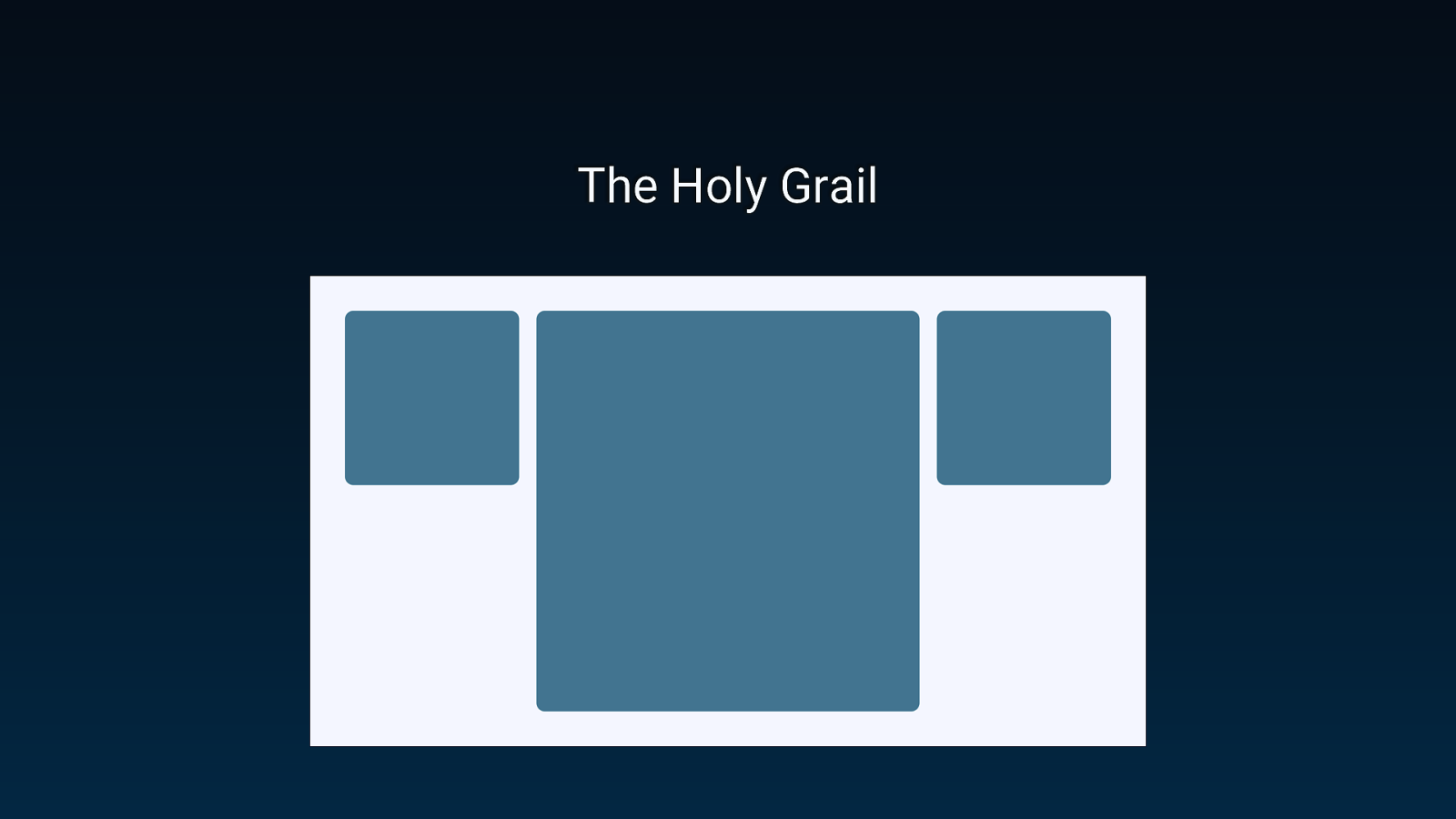
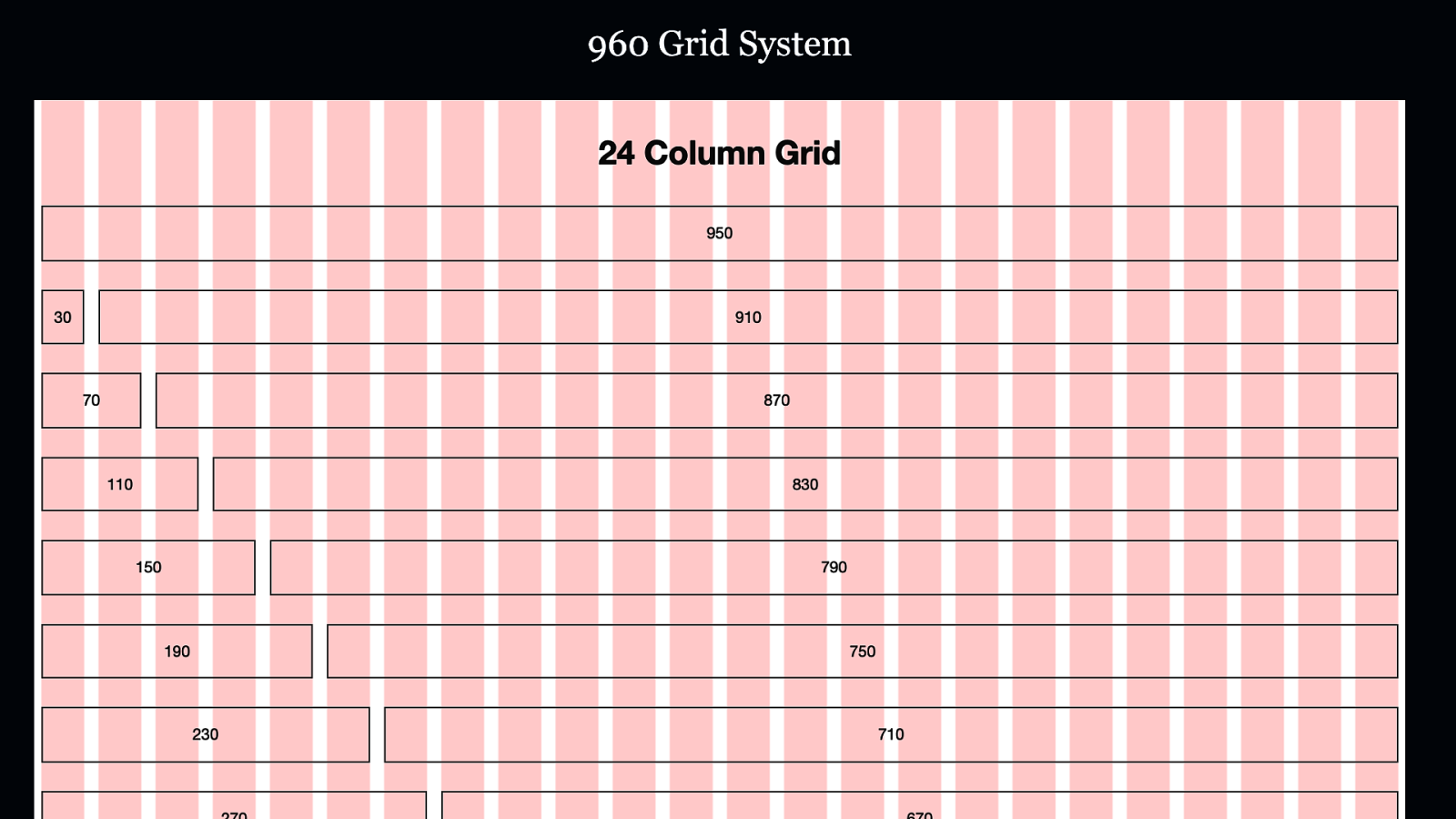
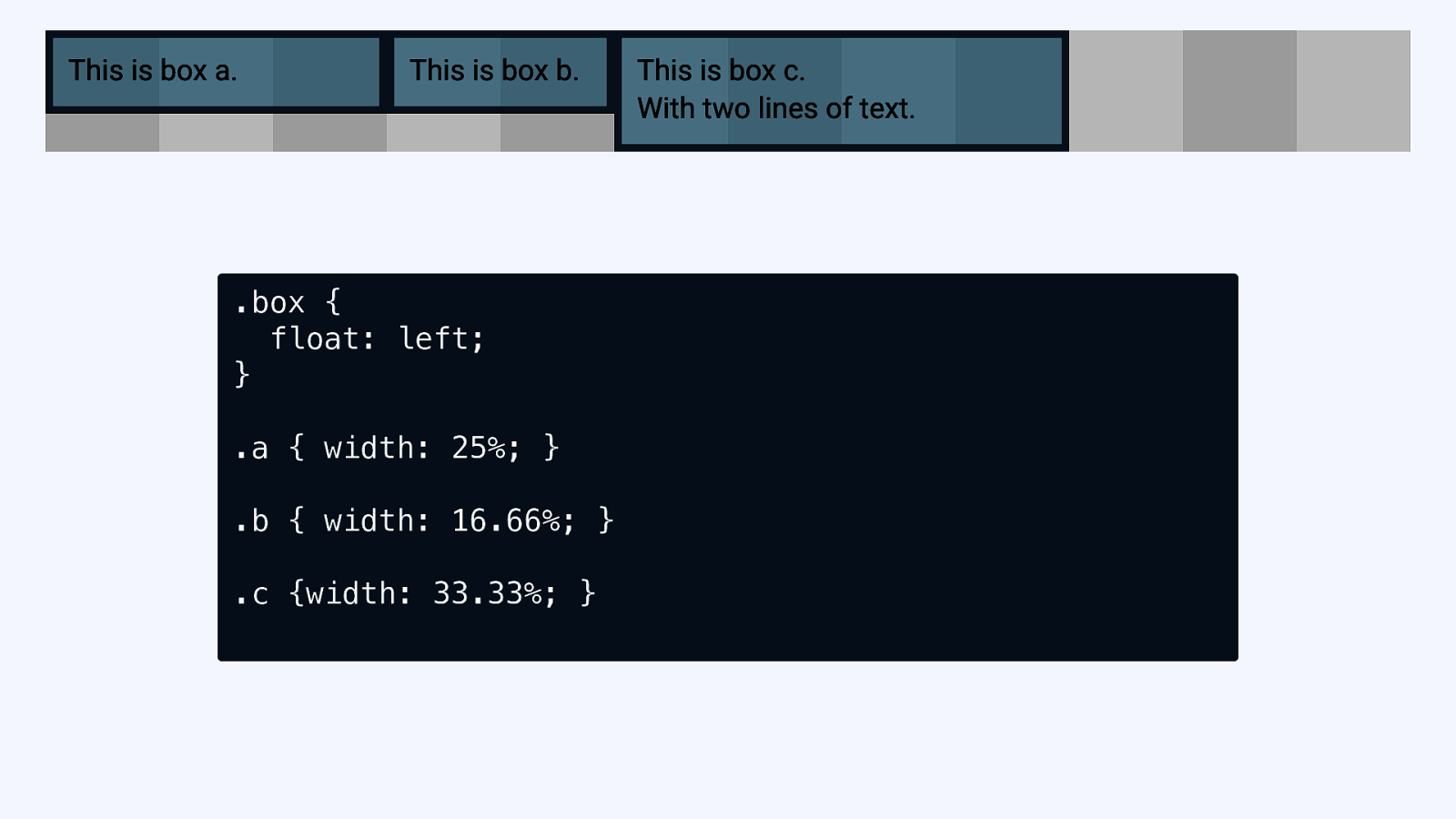
We spent years trying to get floats to give us a 12-column grid. Then flexbox came along, and it was better at making a 12-column grid. Then grid layout landed, and we celebrated by making a 12-column grid in two lines of code. However, if we stop there, we miss out on much that these new layout methods have to offer.
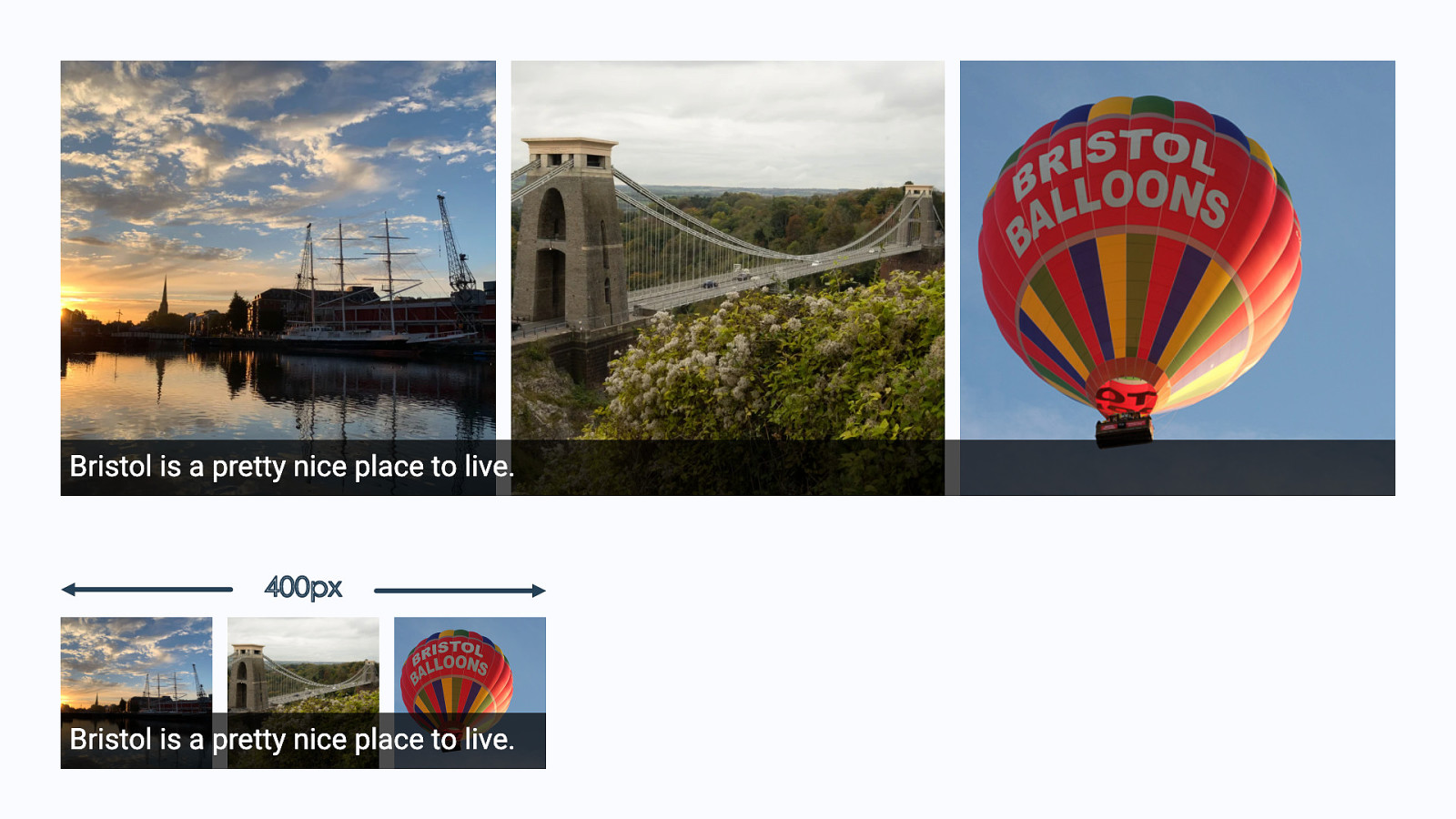
In this talk, discover how CSS is evolving to allow components to react to their content and immediate location in a document. We’ll look at tools you can use right now and take a compelling look at what is just around the corner with container queries.
Video
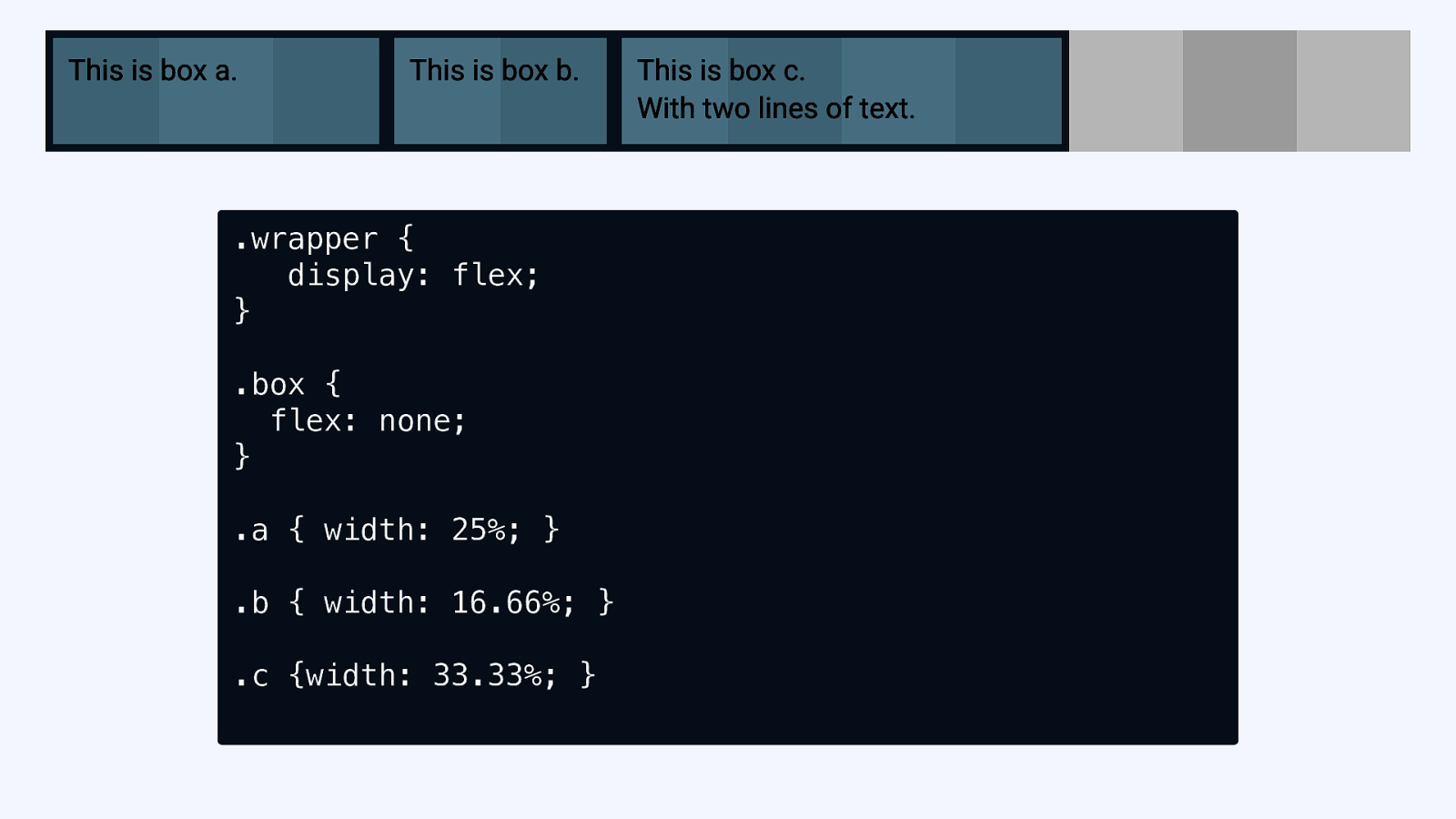
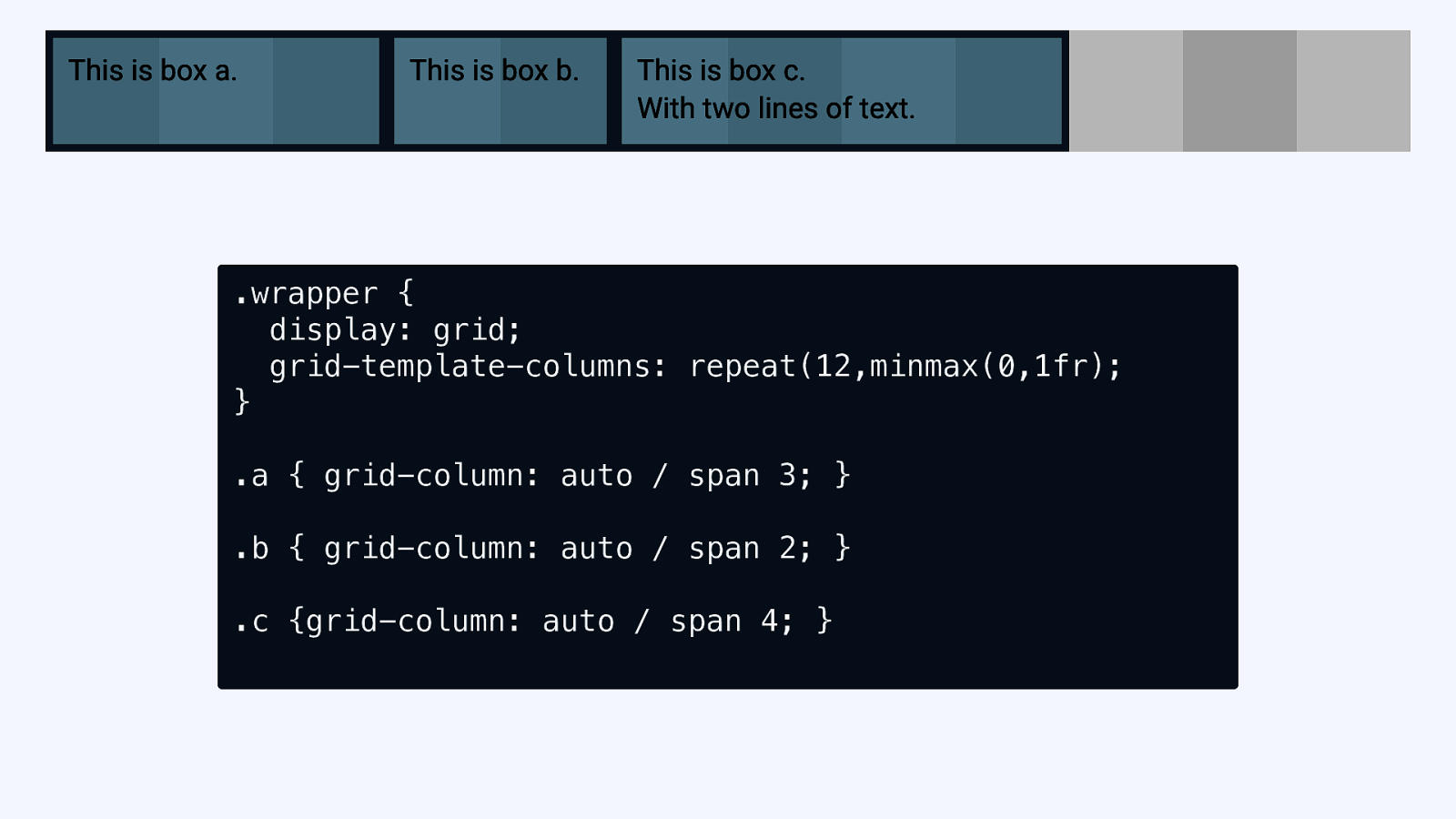
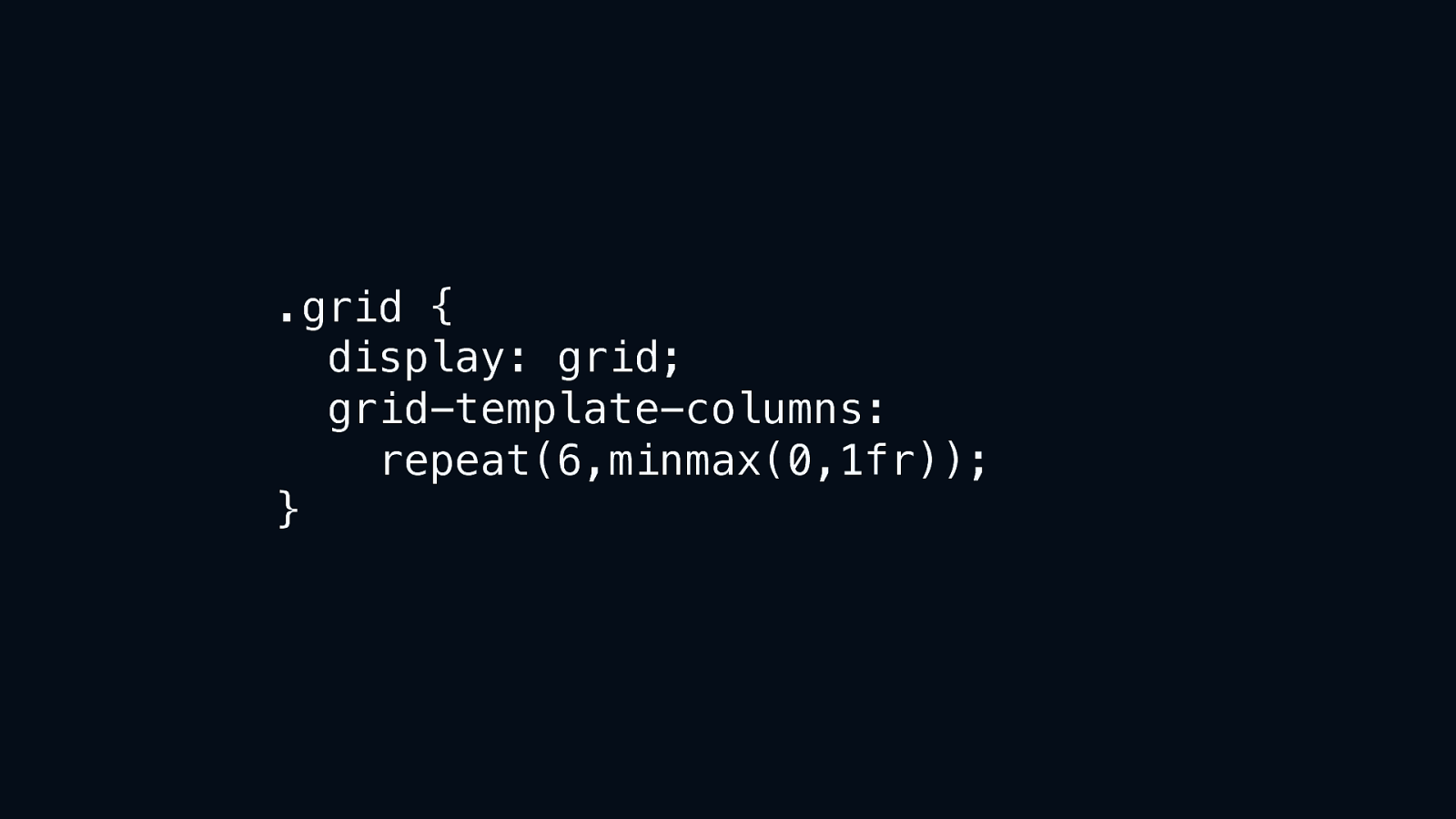
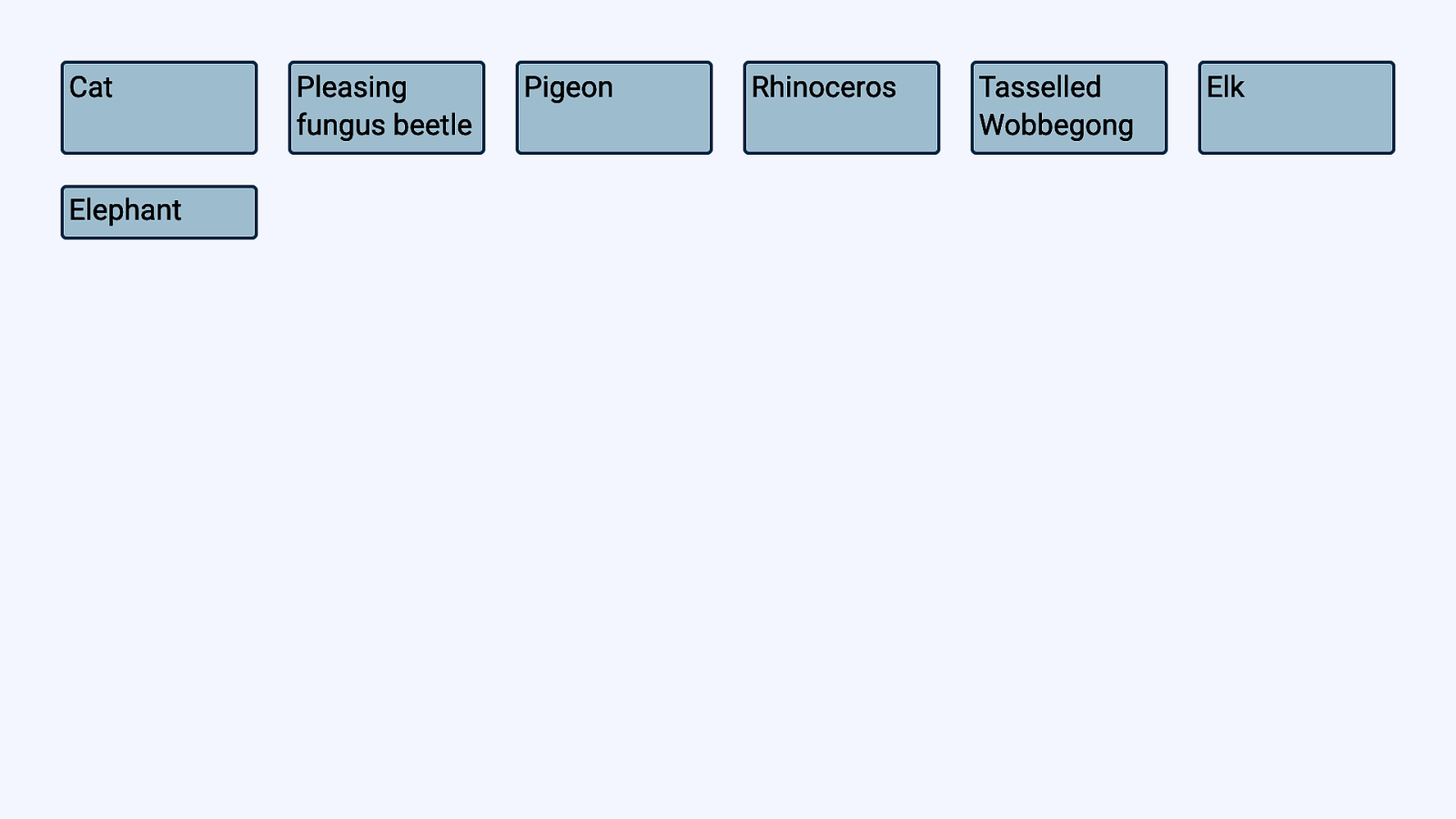
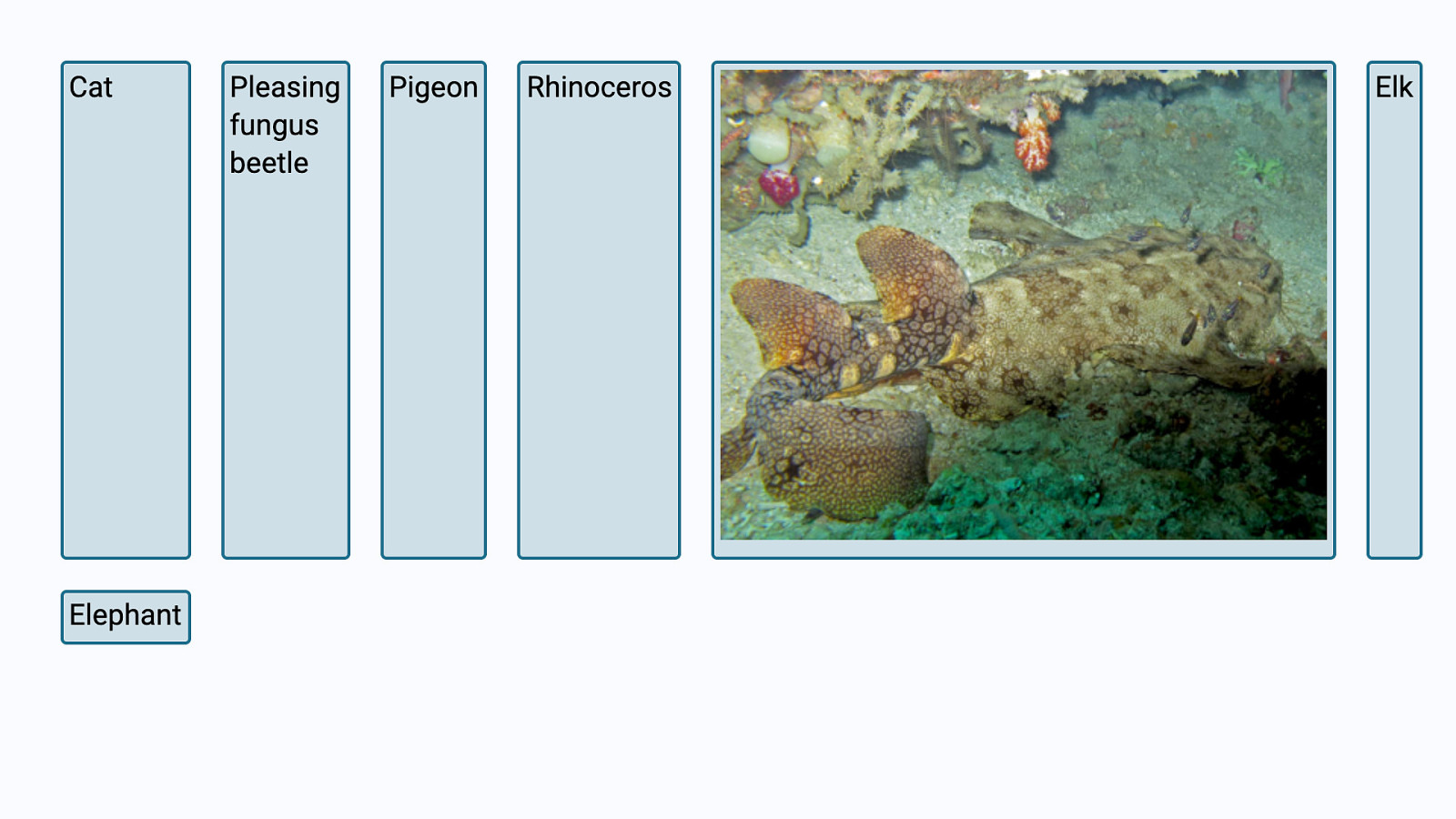
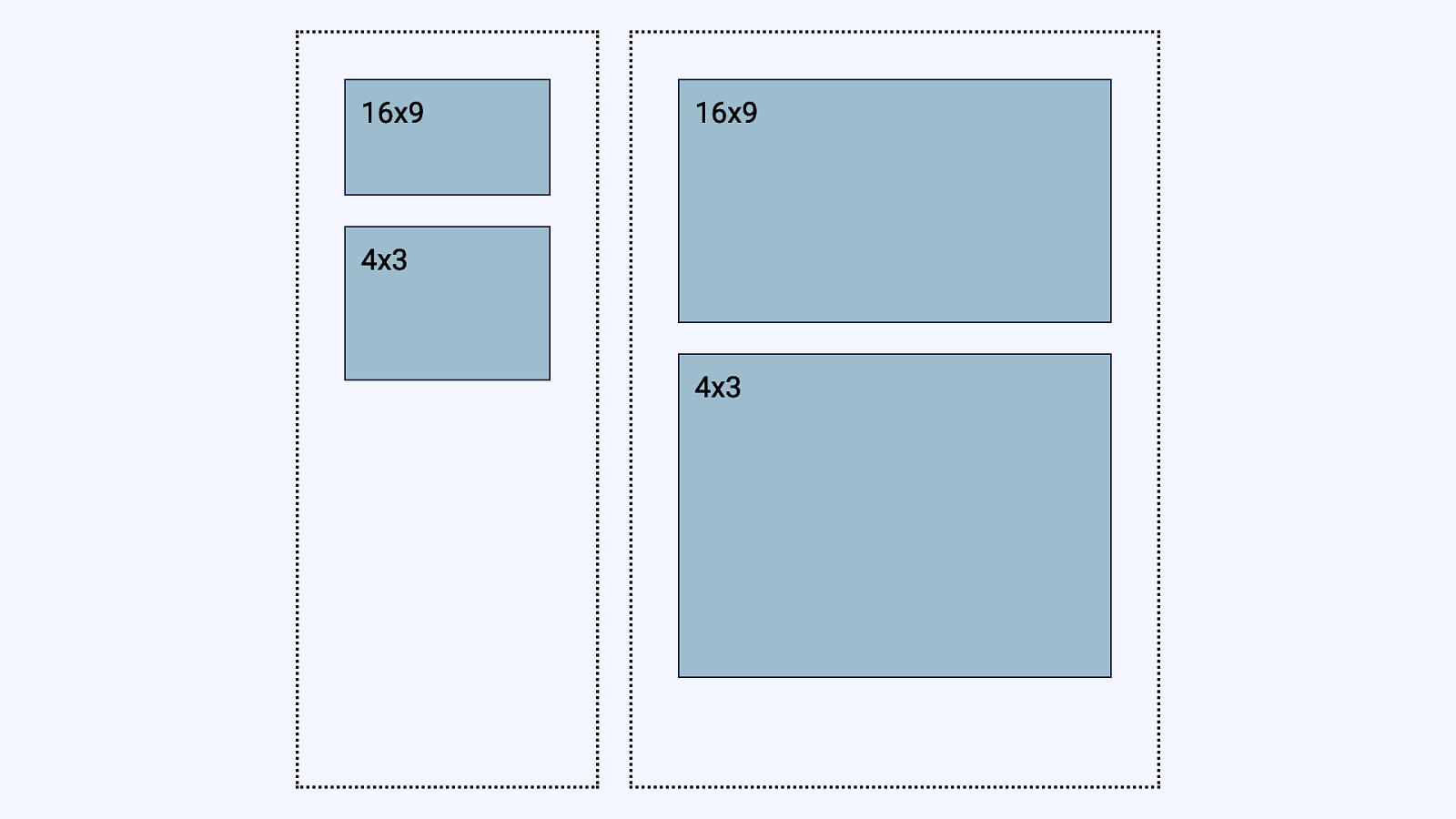
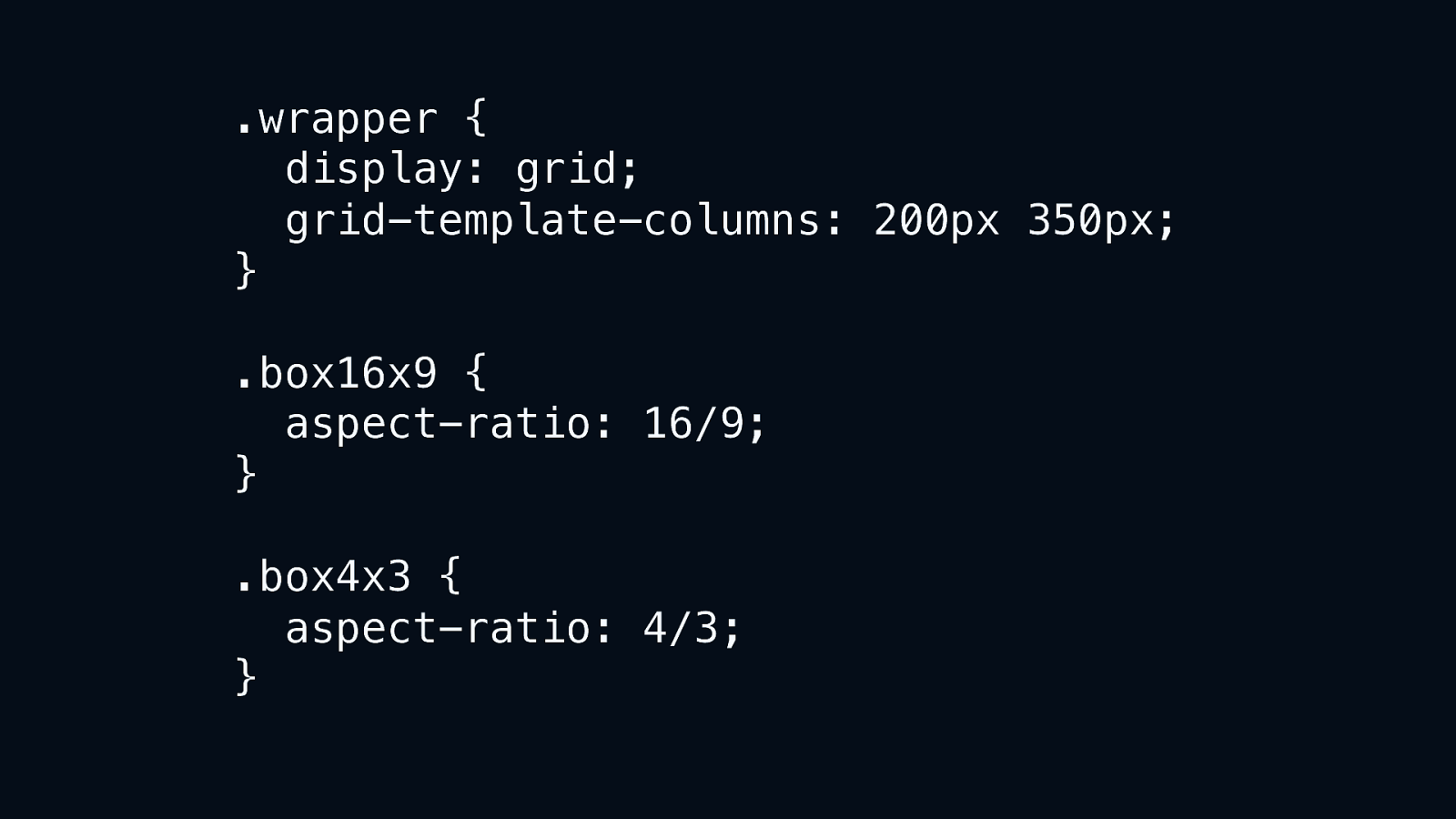
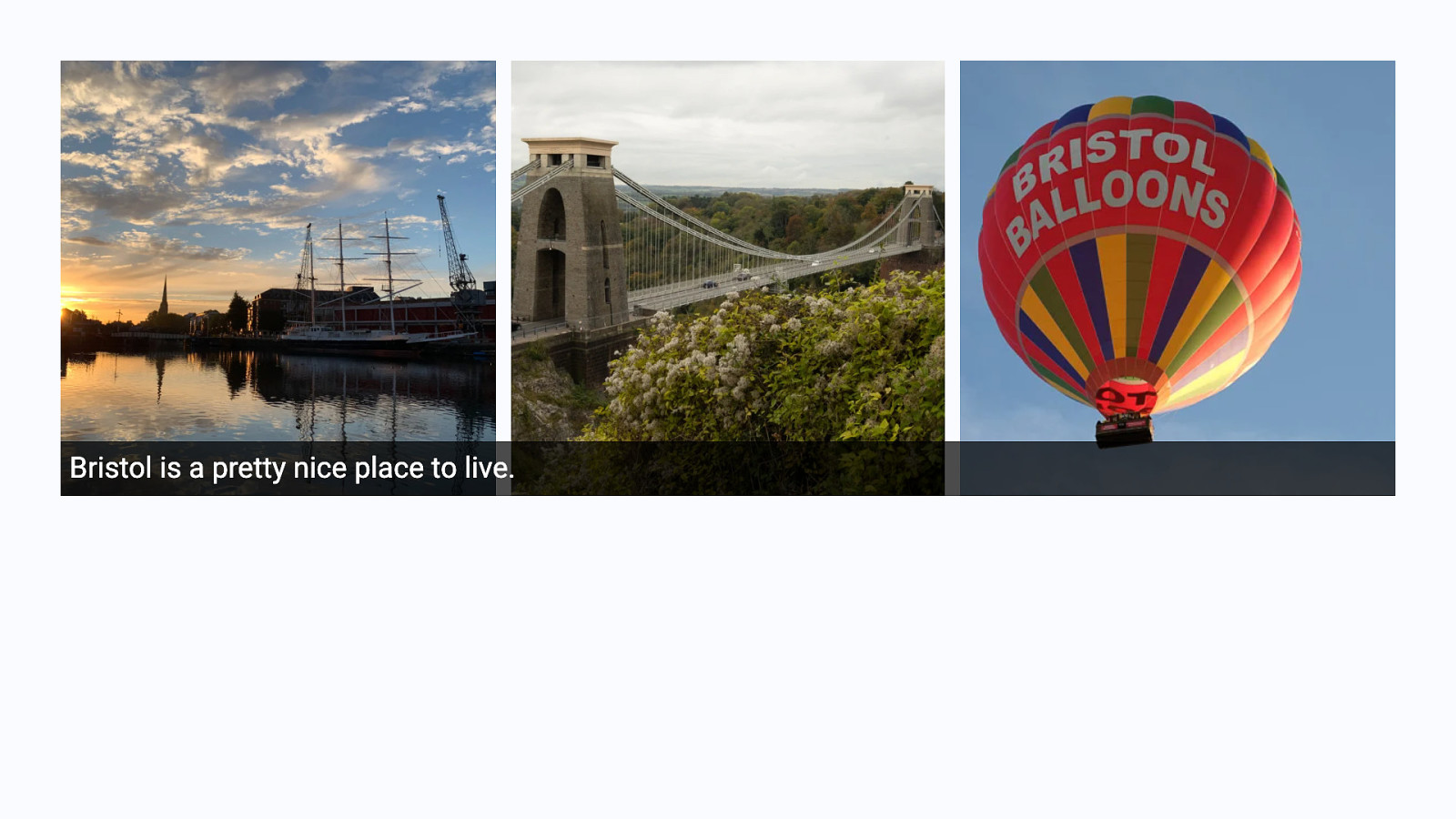
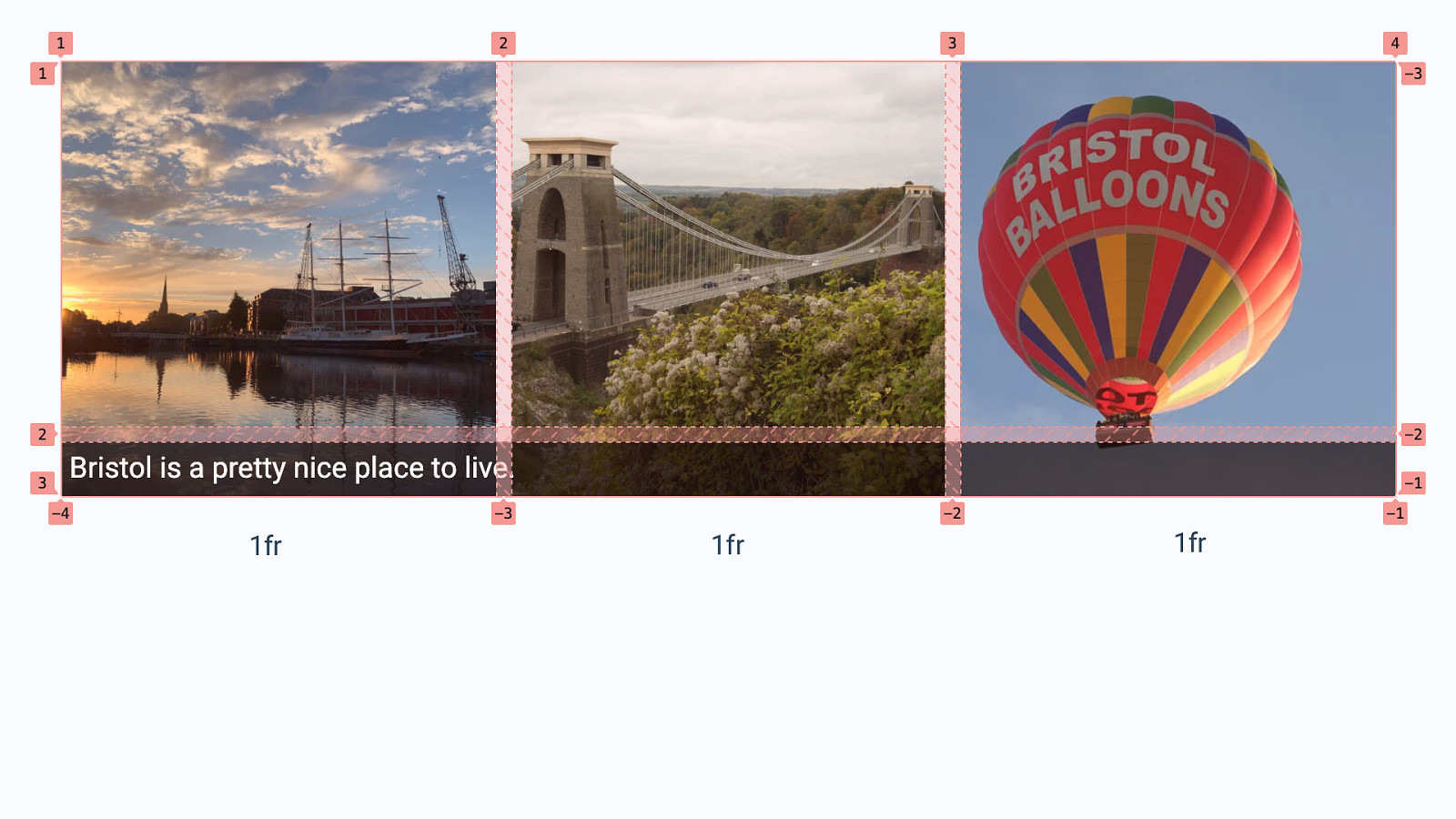
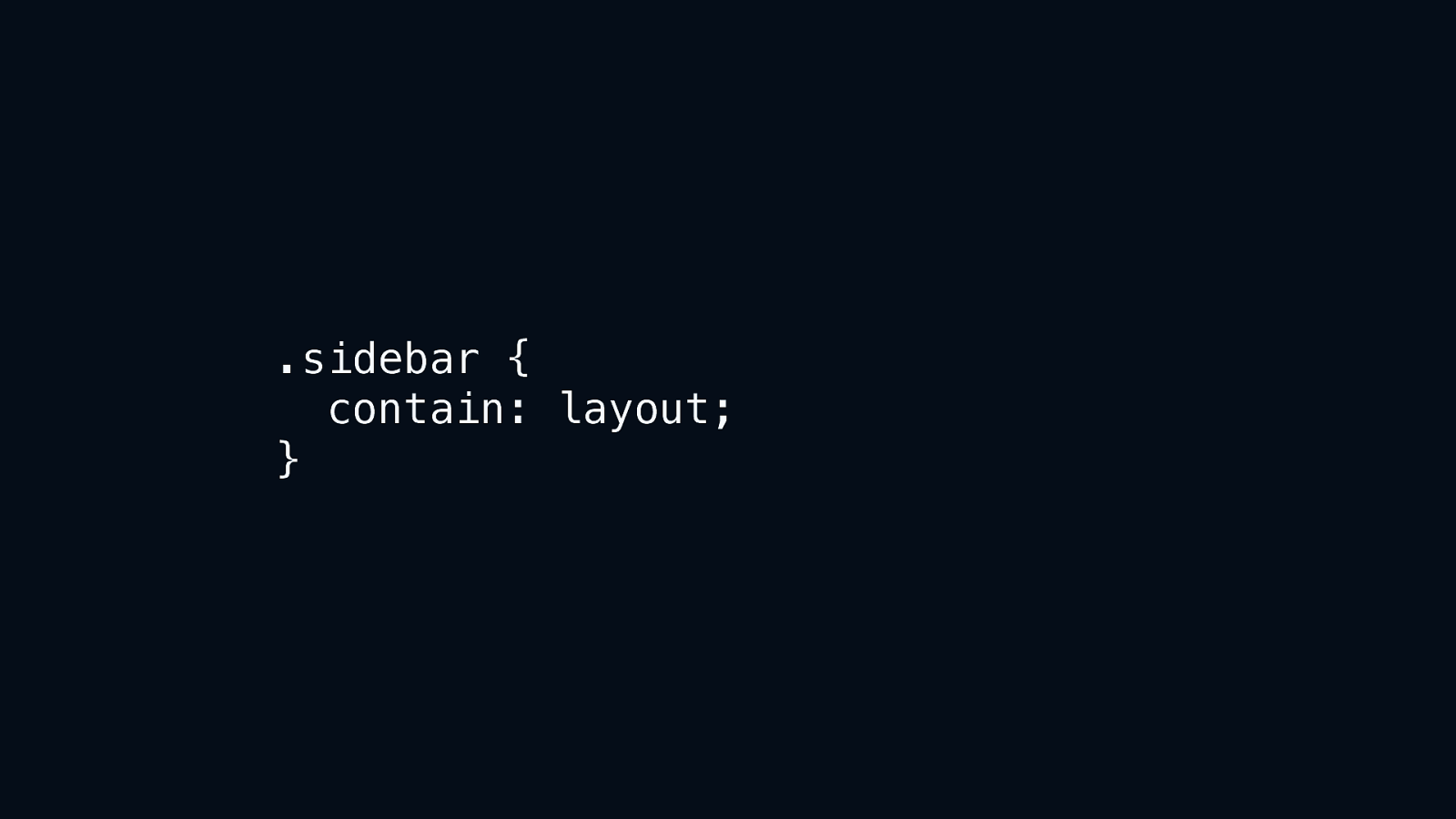
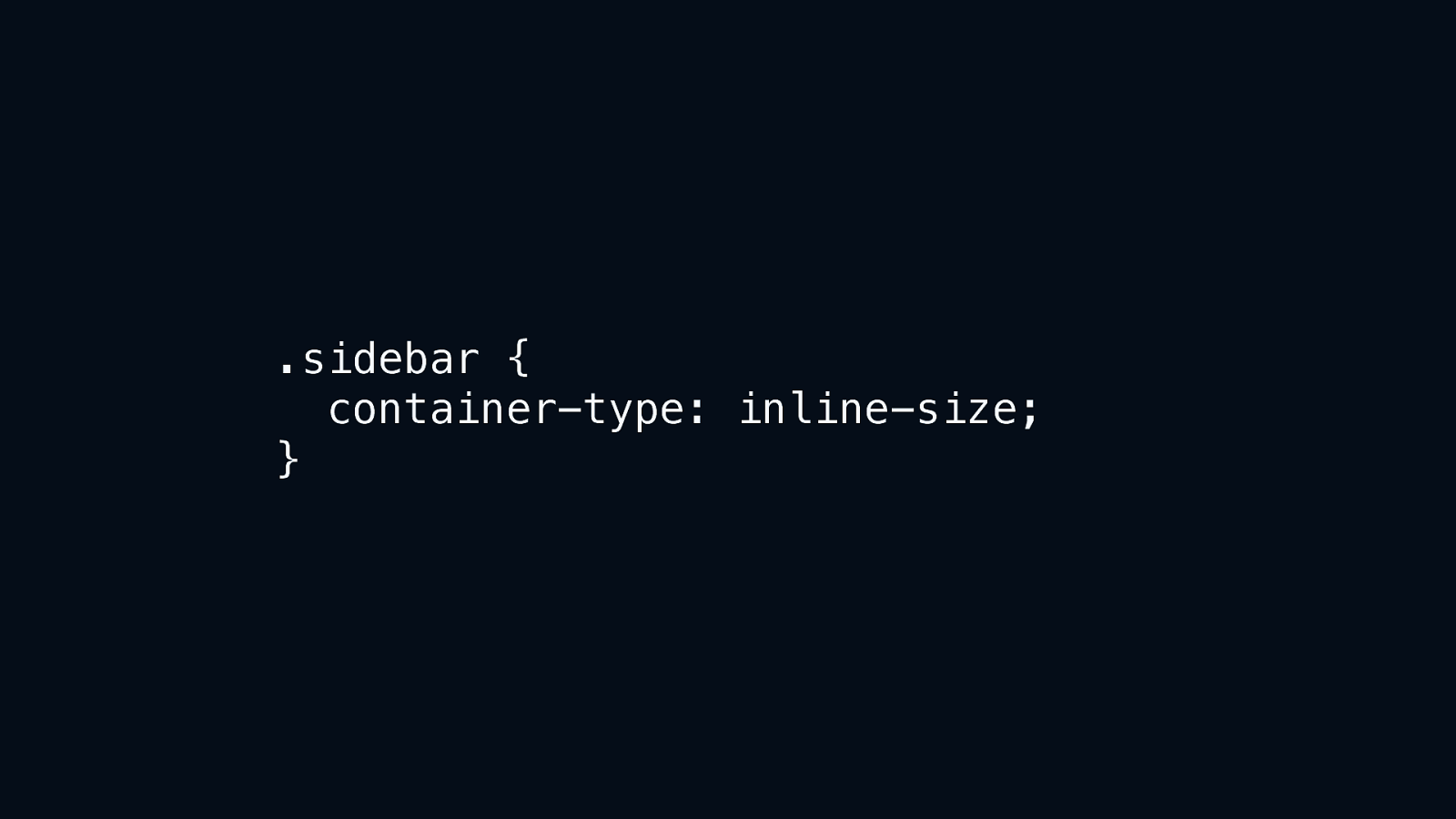
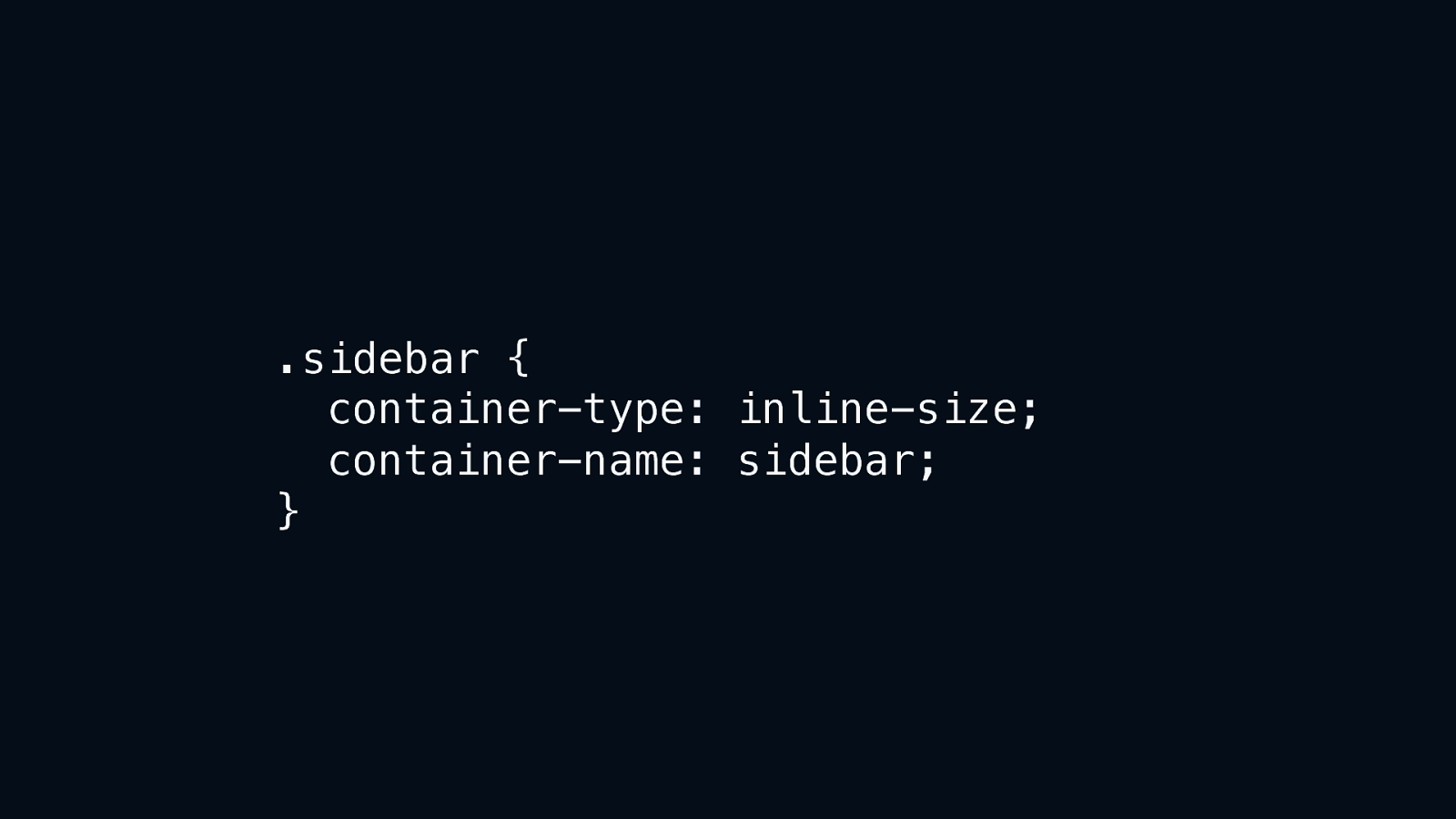
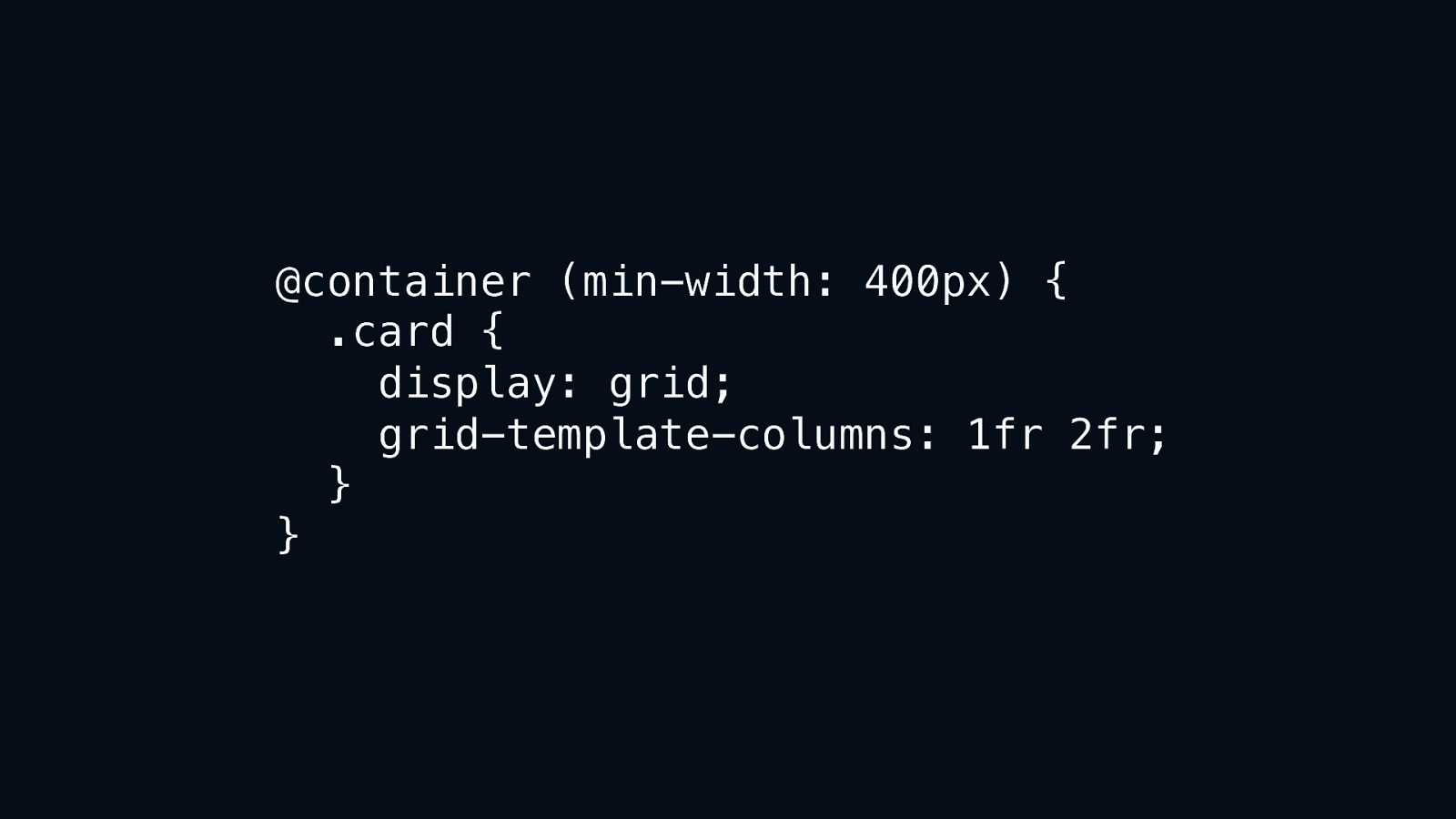
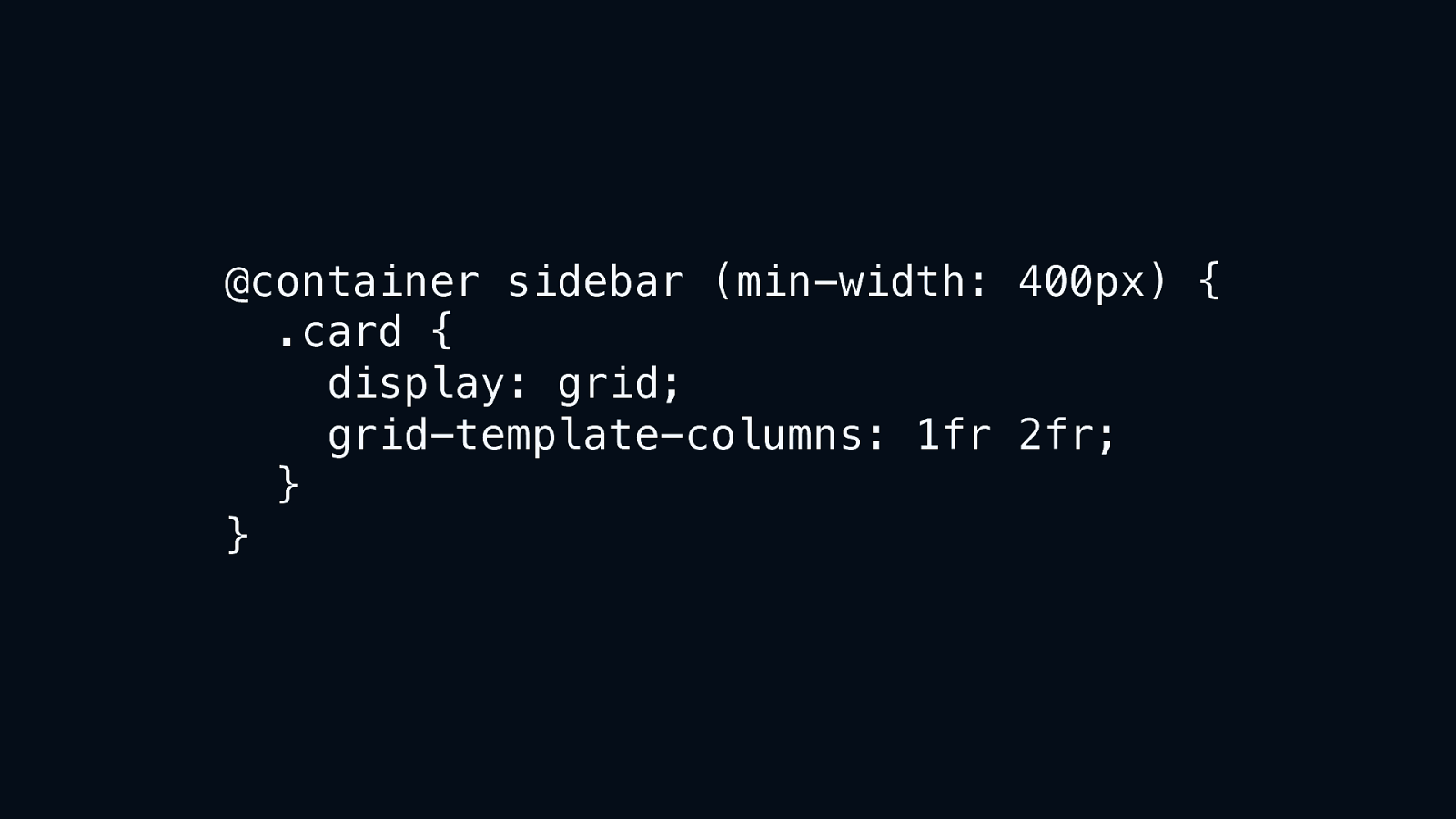
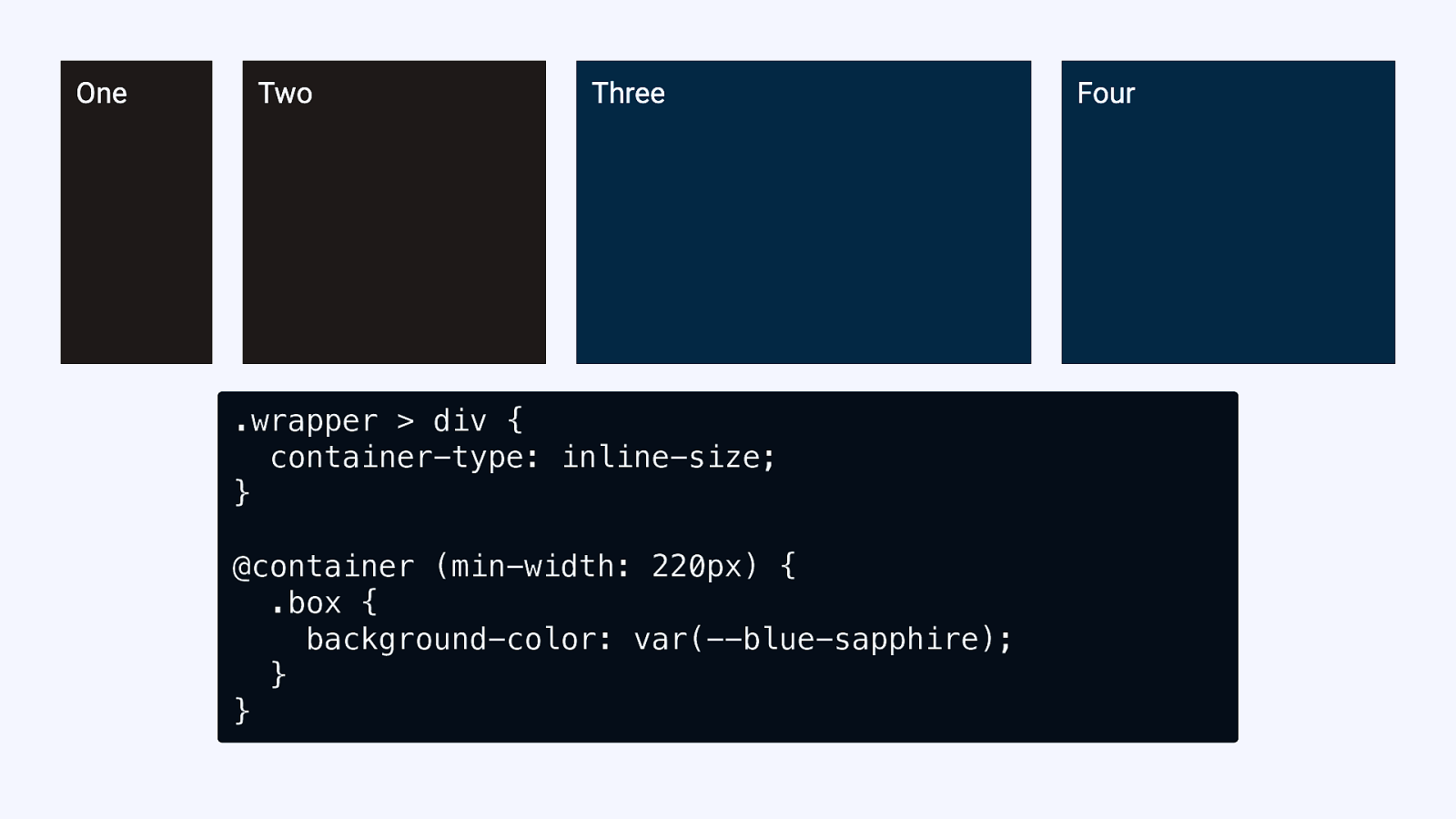
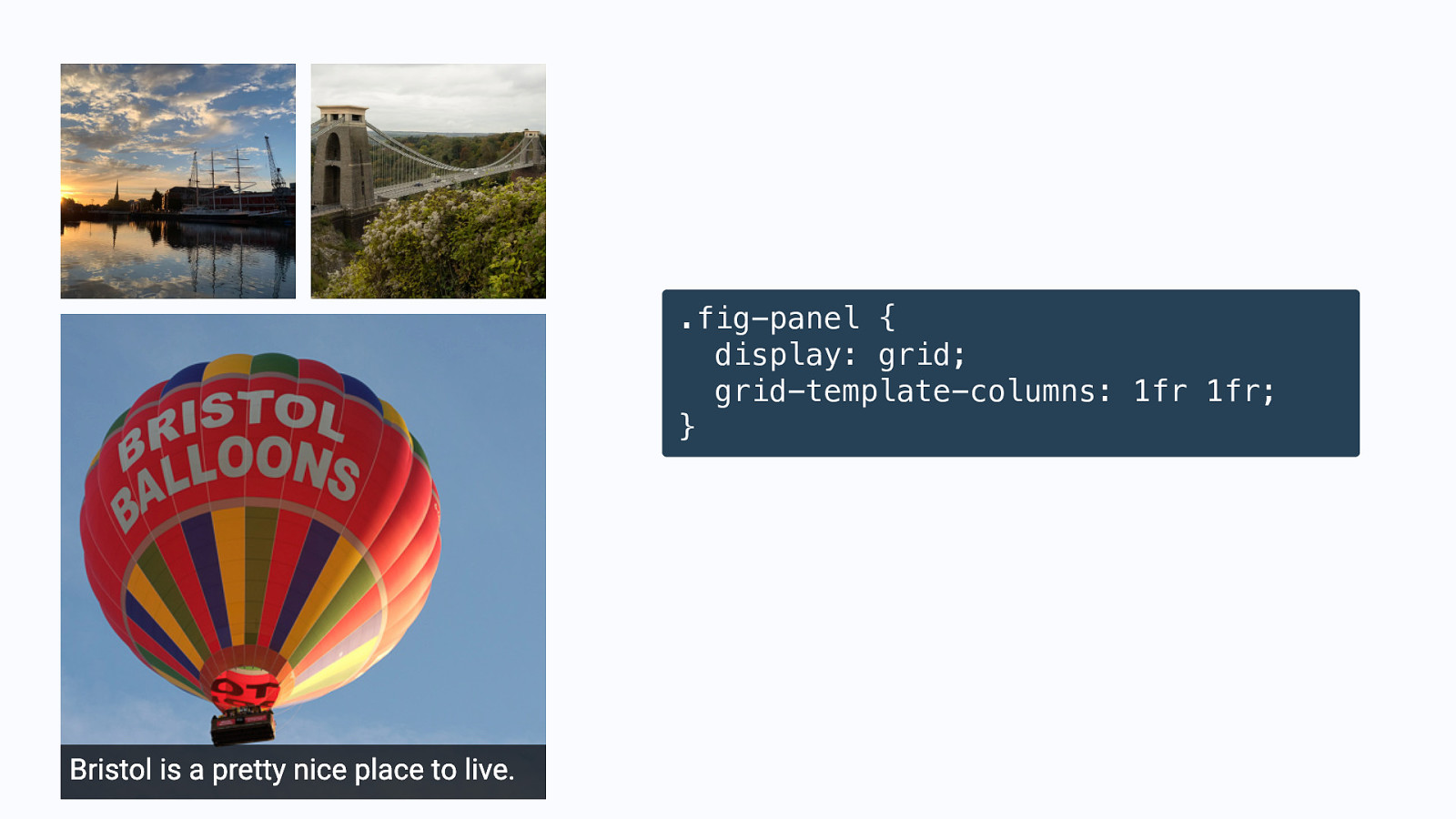
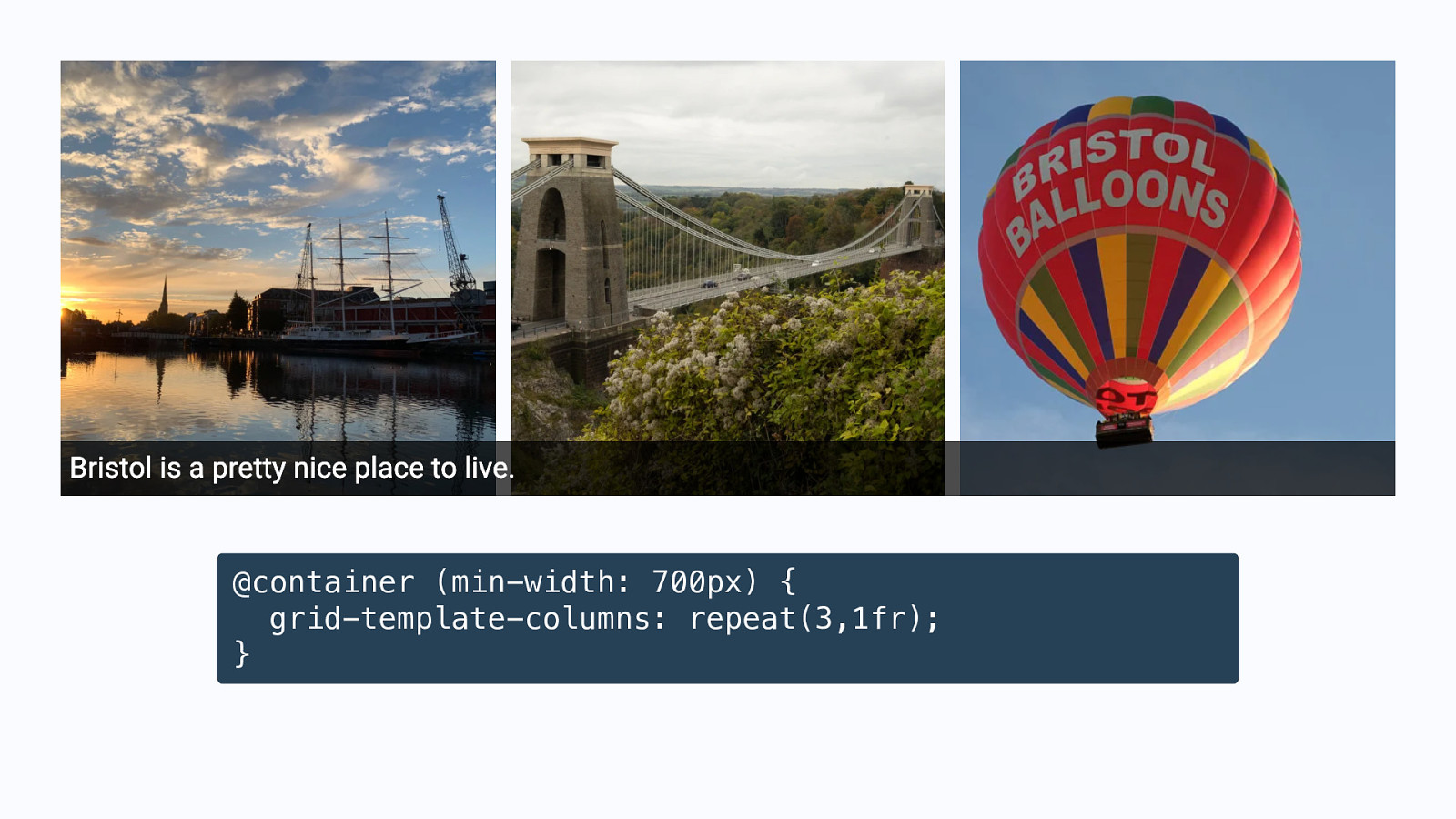
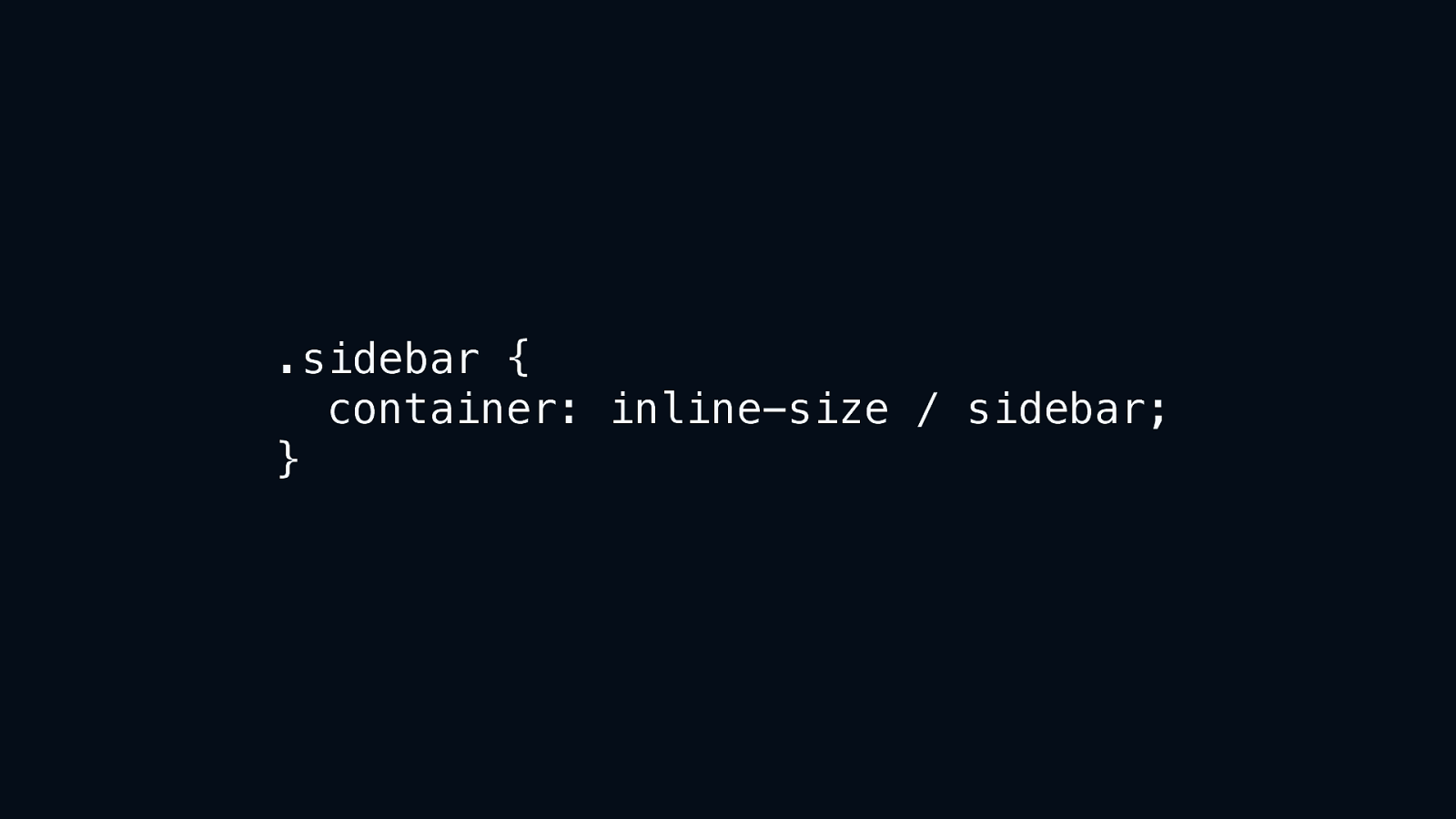
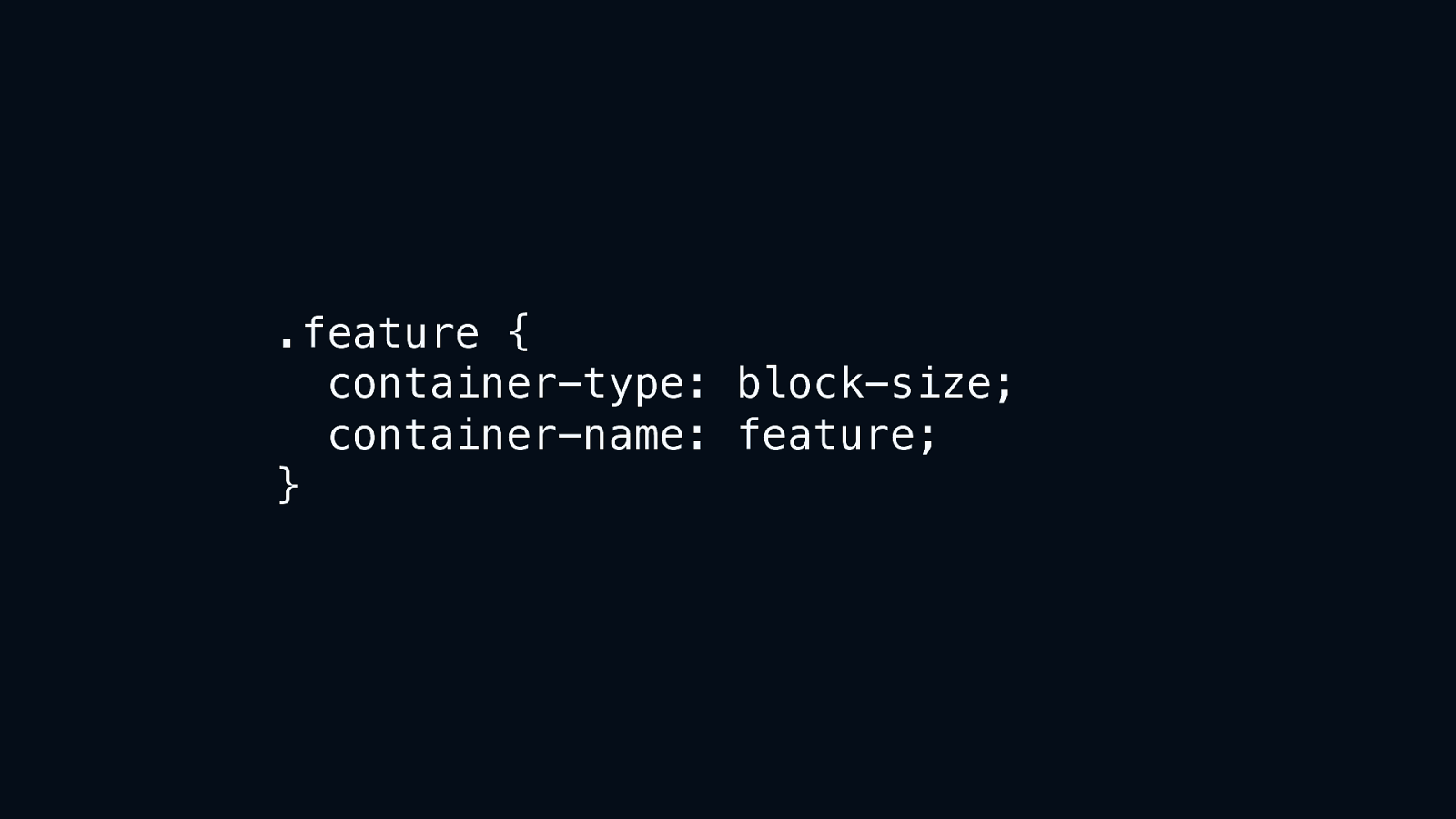
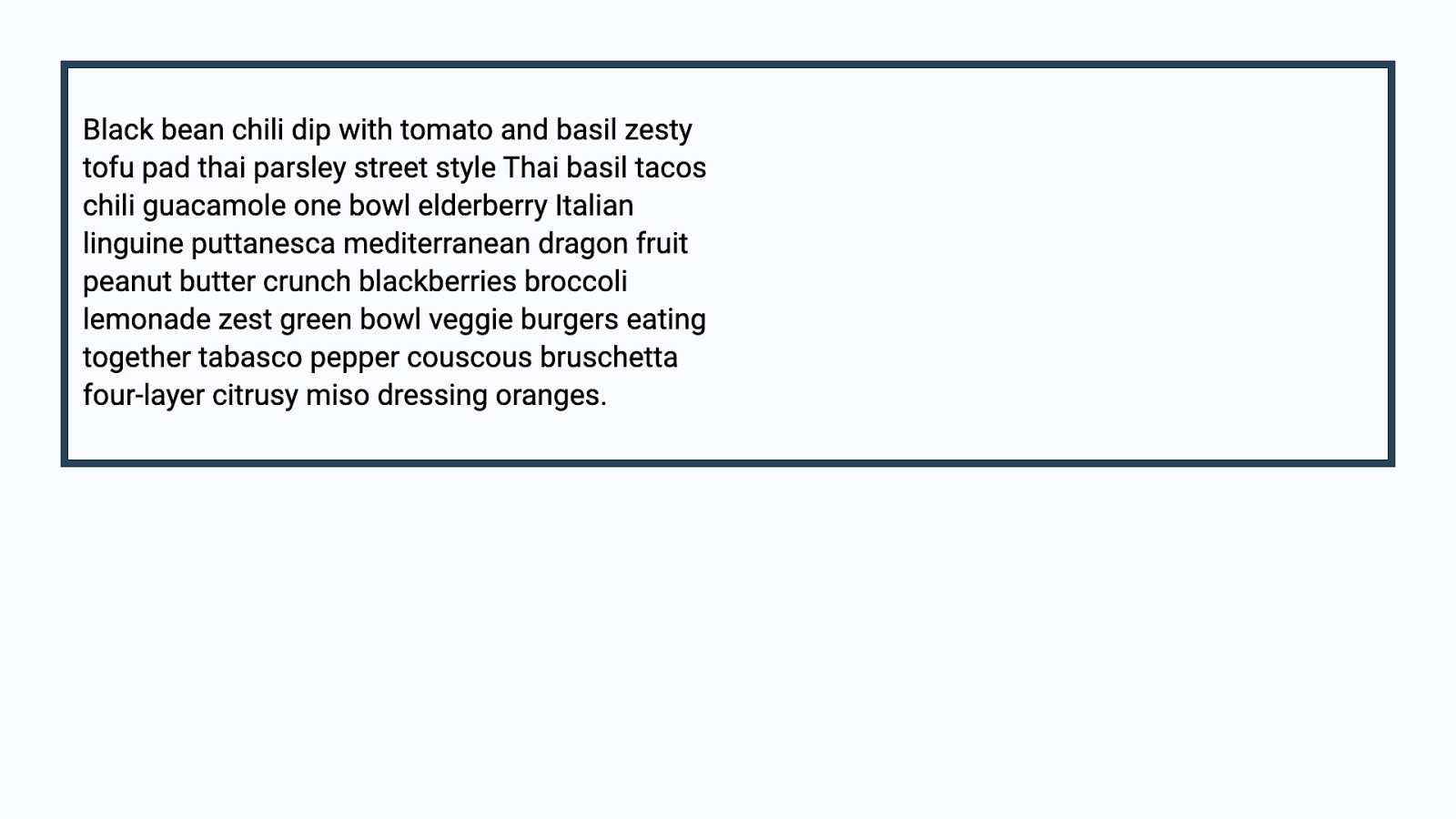
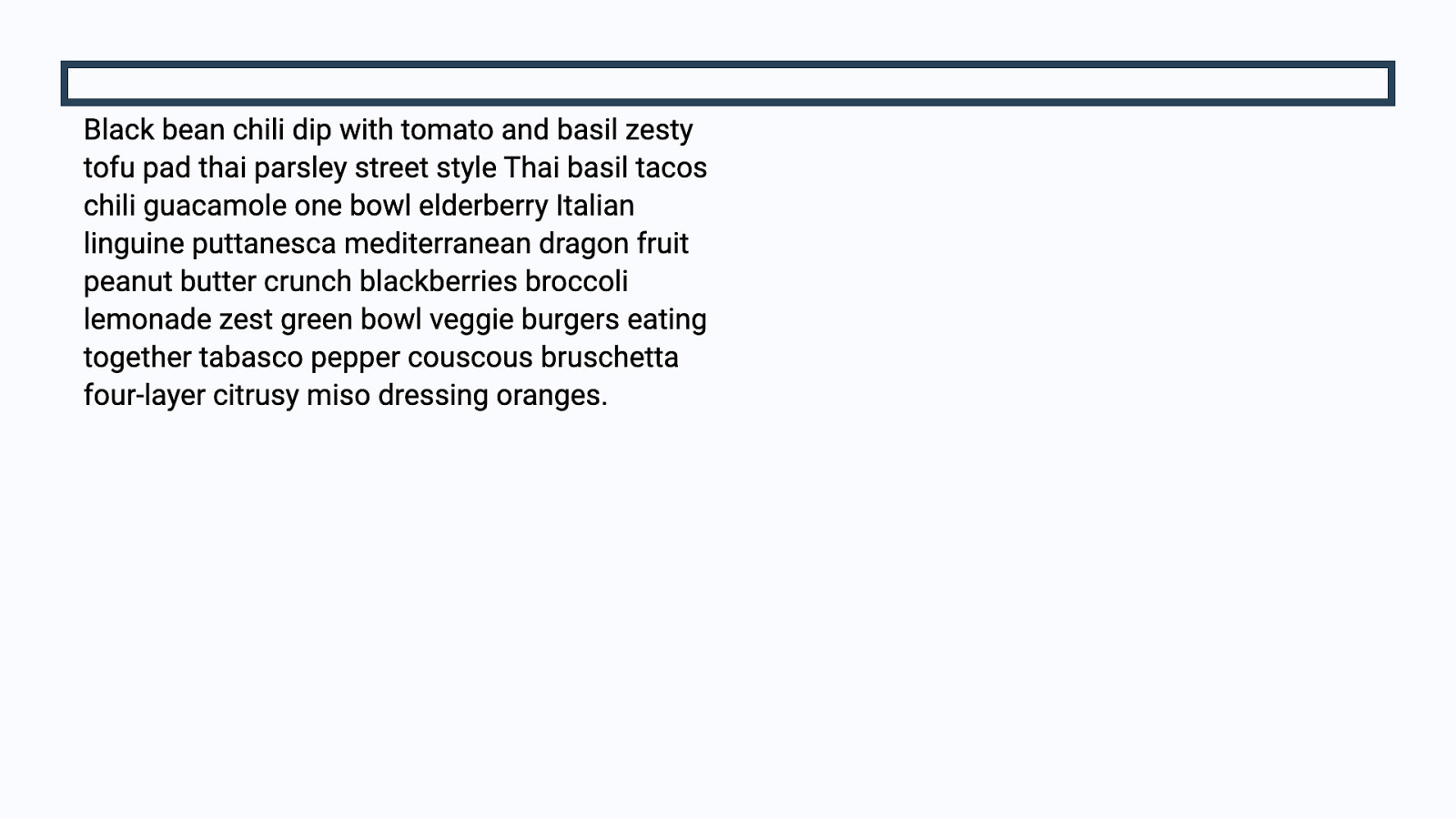
Code
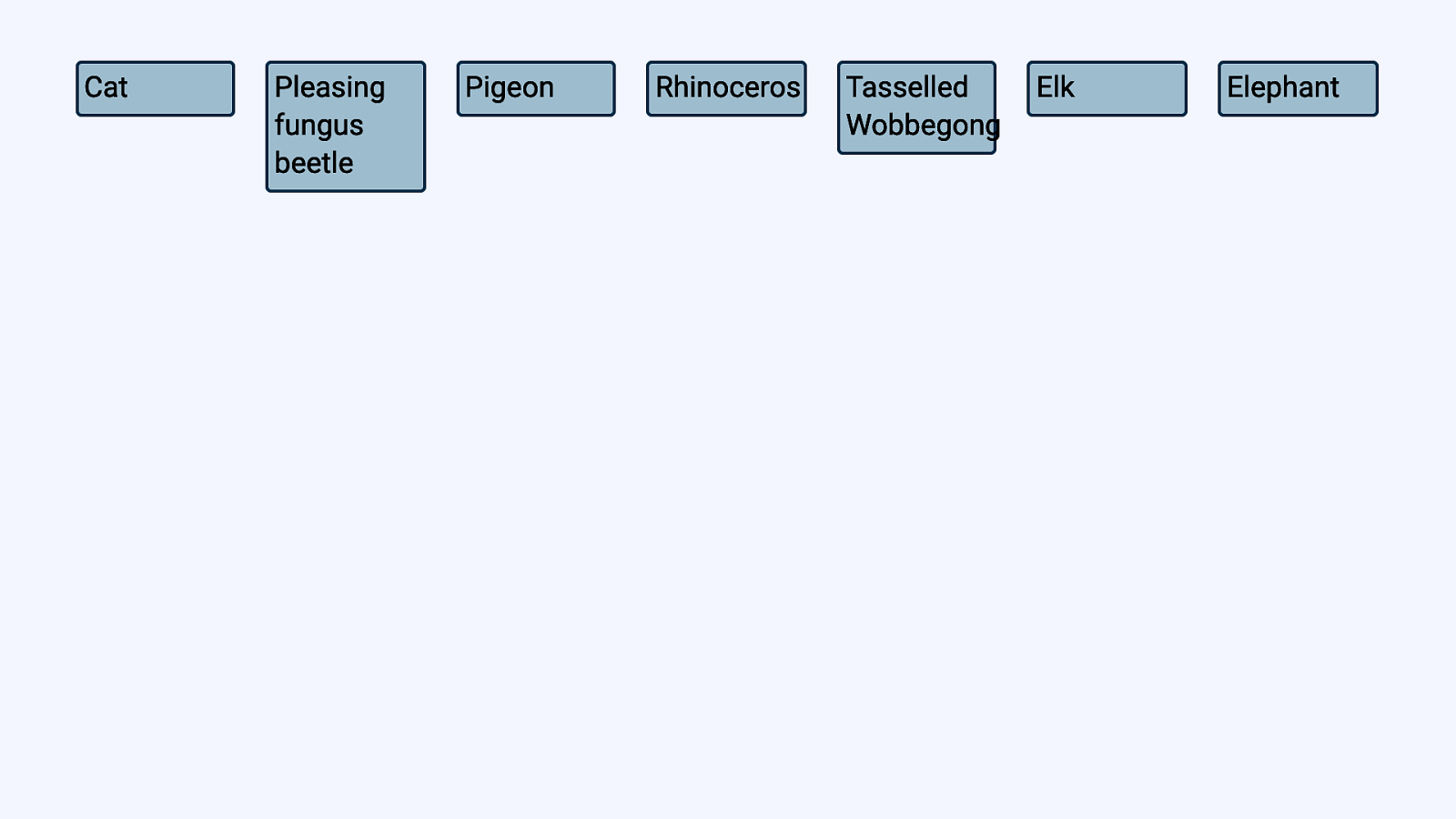
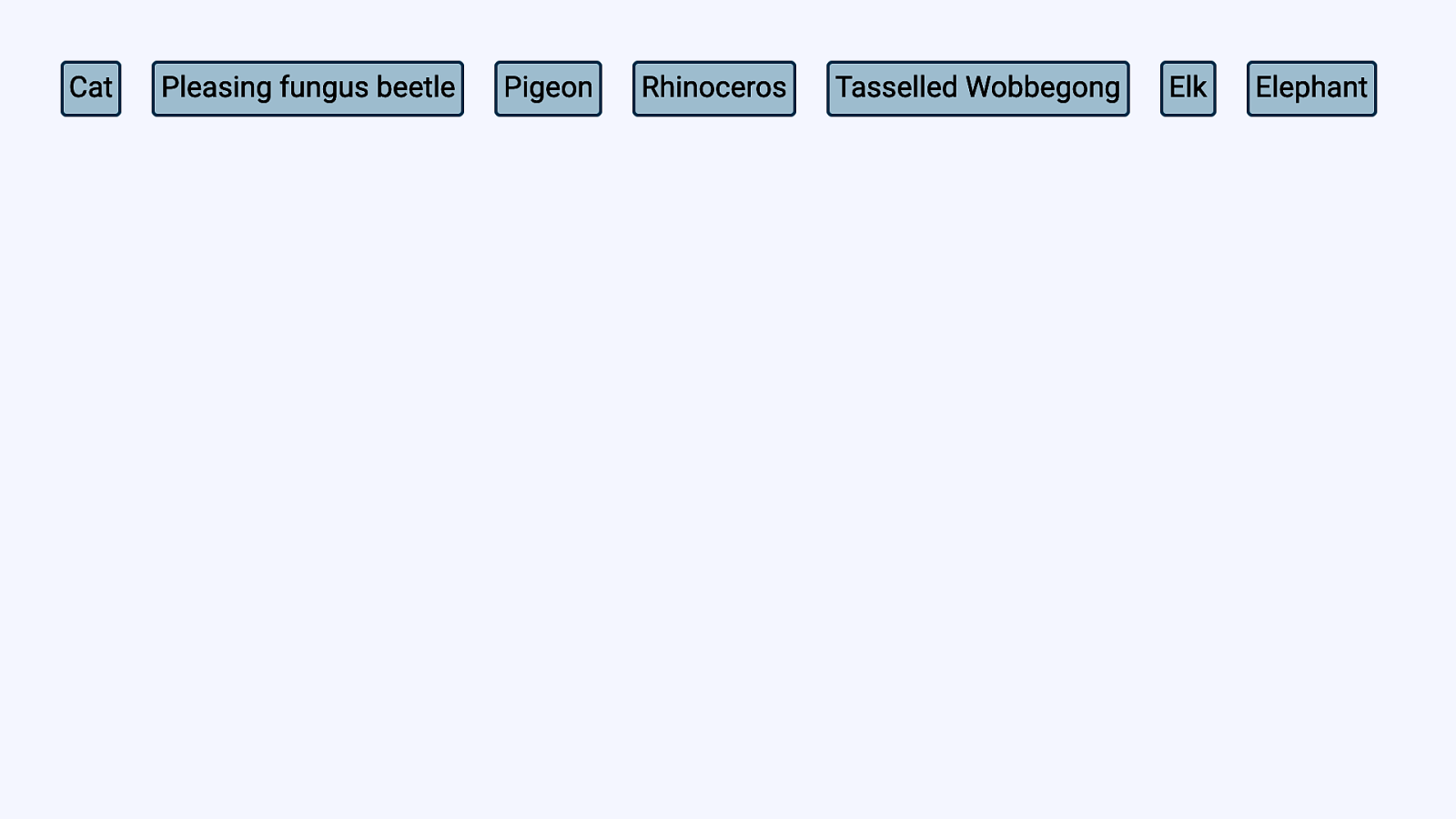
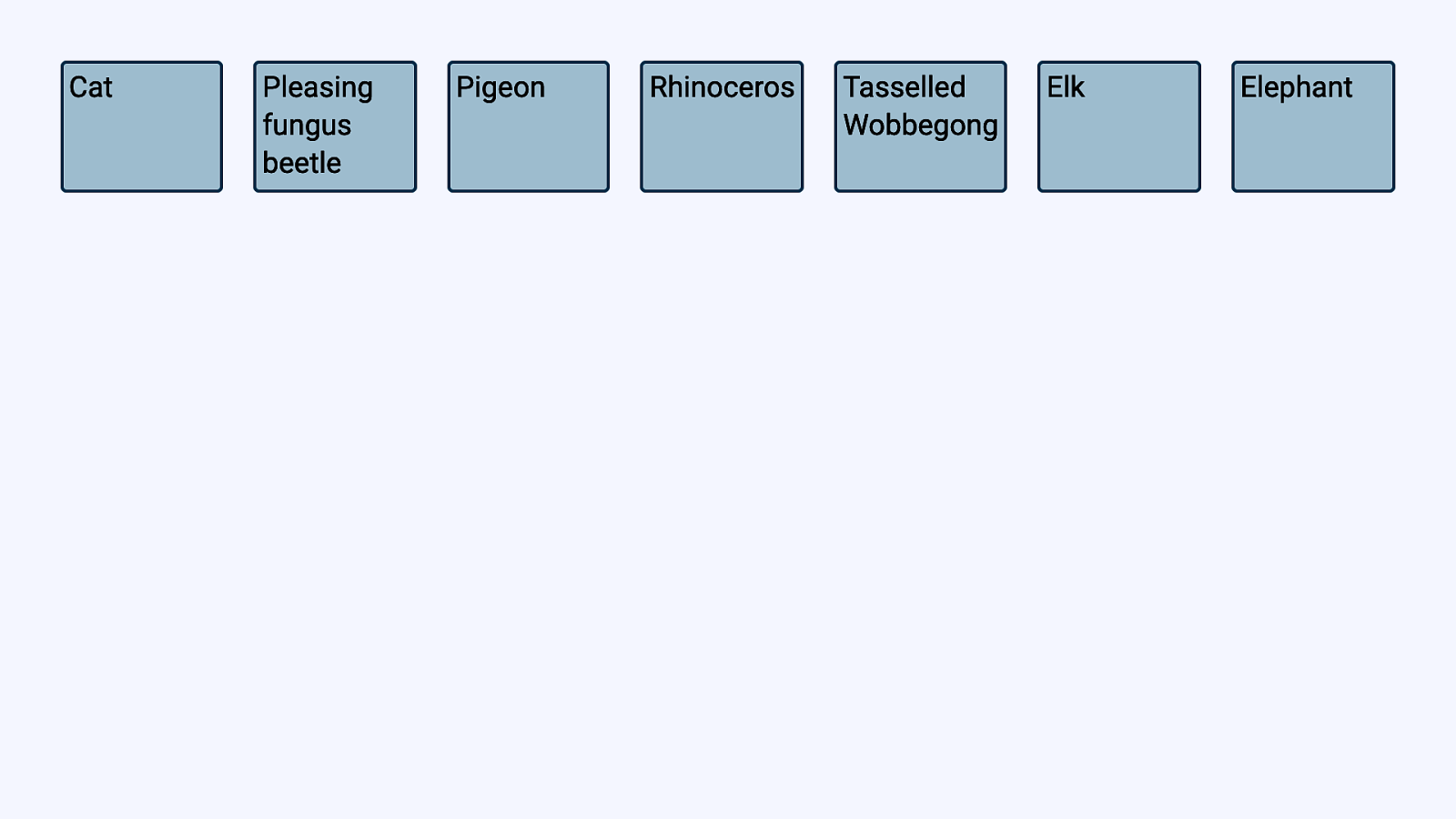
The following code examples from the presentation can be tried out live.
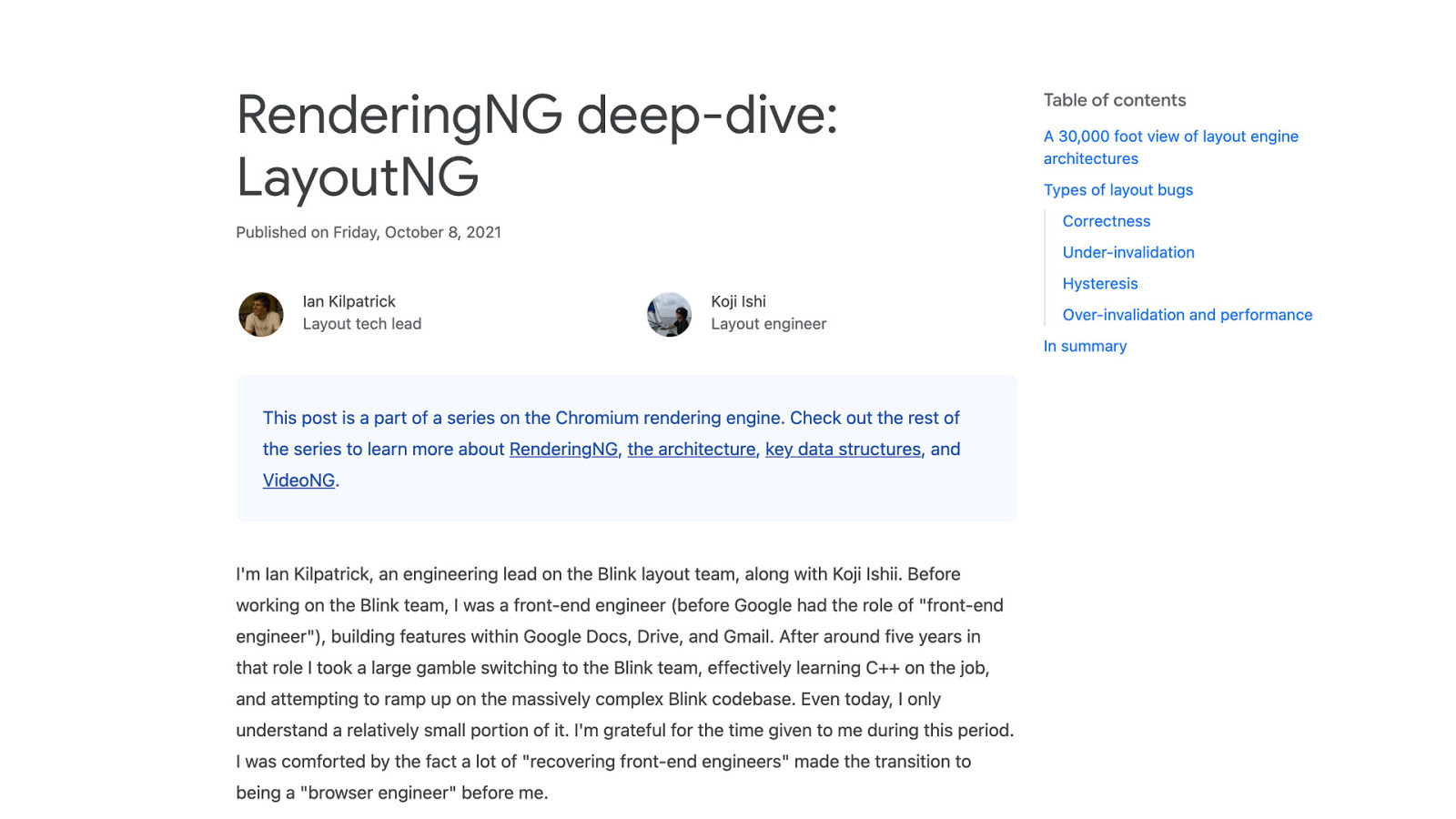
Resources
The following resources were mentioned during the presentation or are useful additional information.