Understanding Display
A presentation at Web Directions hover by Rachel Andrew
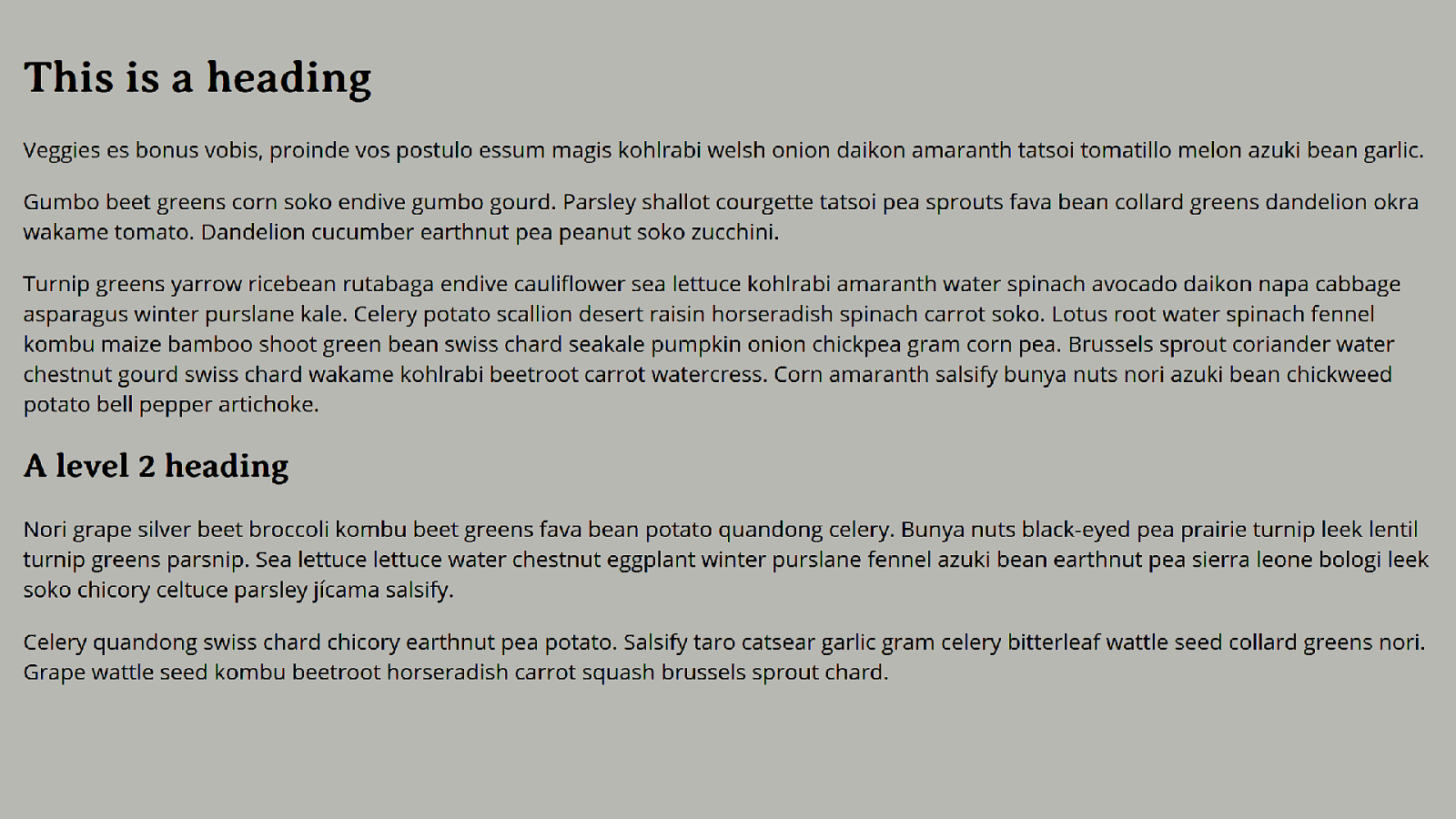
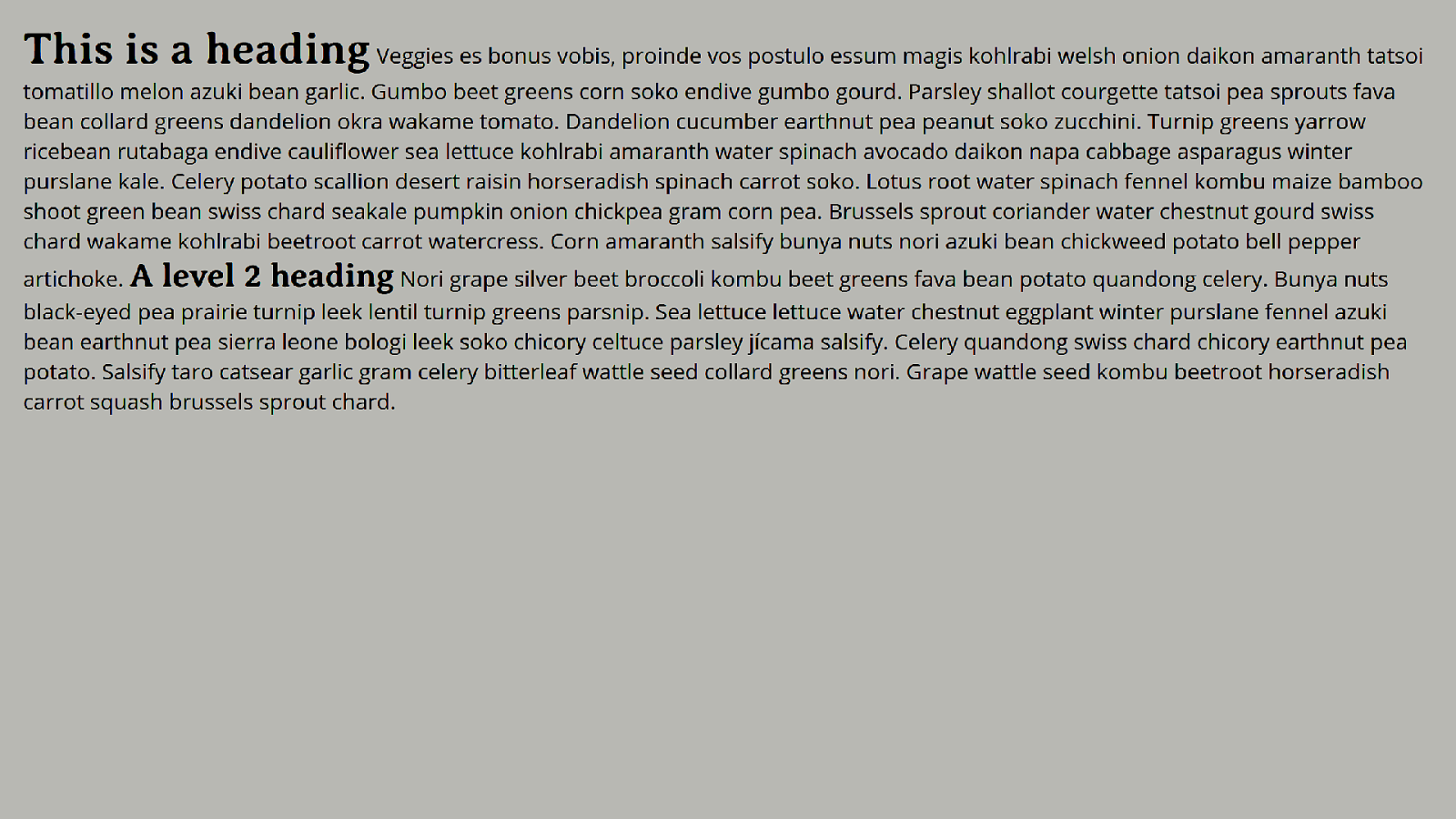
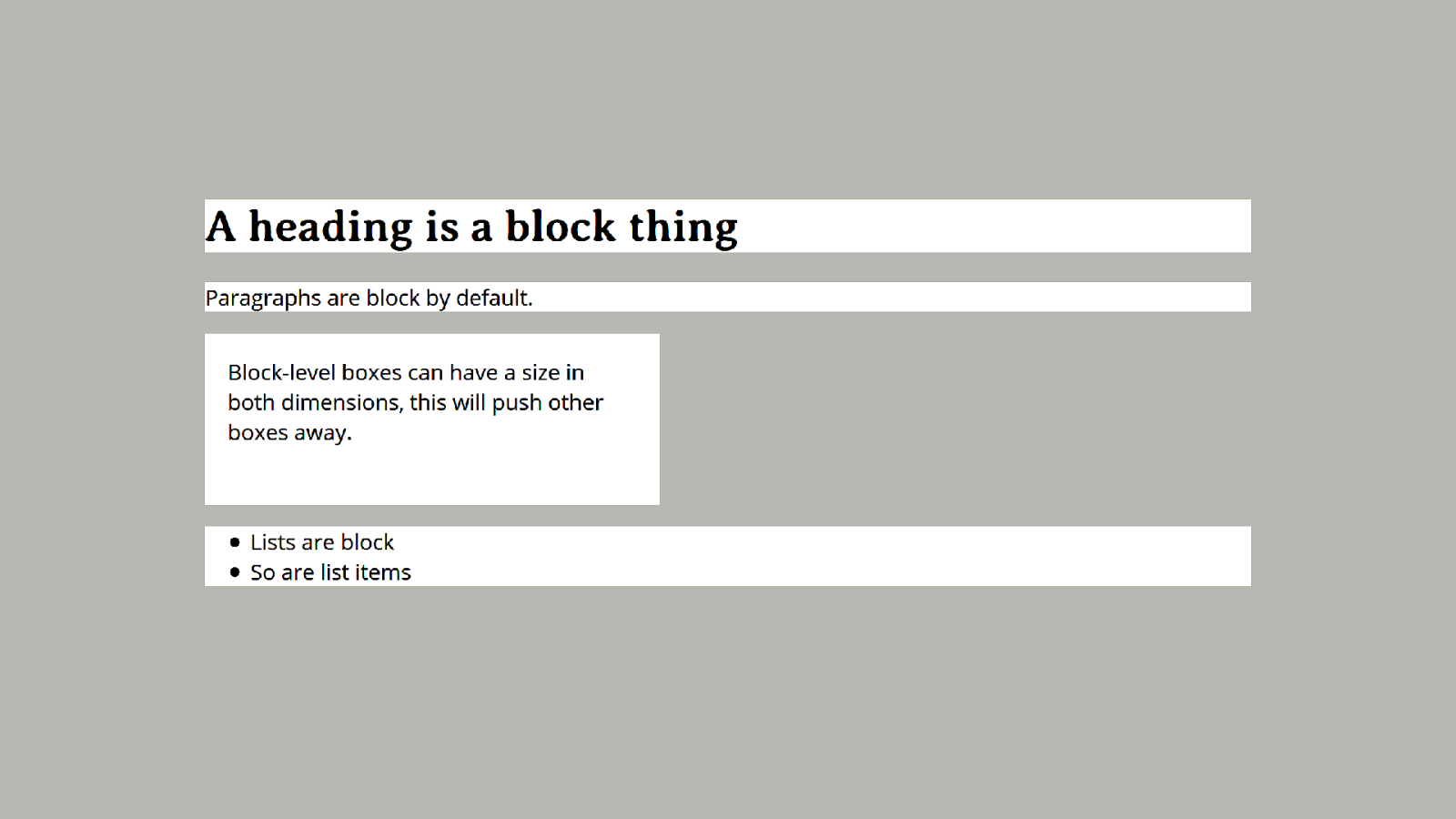
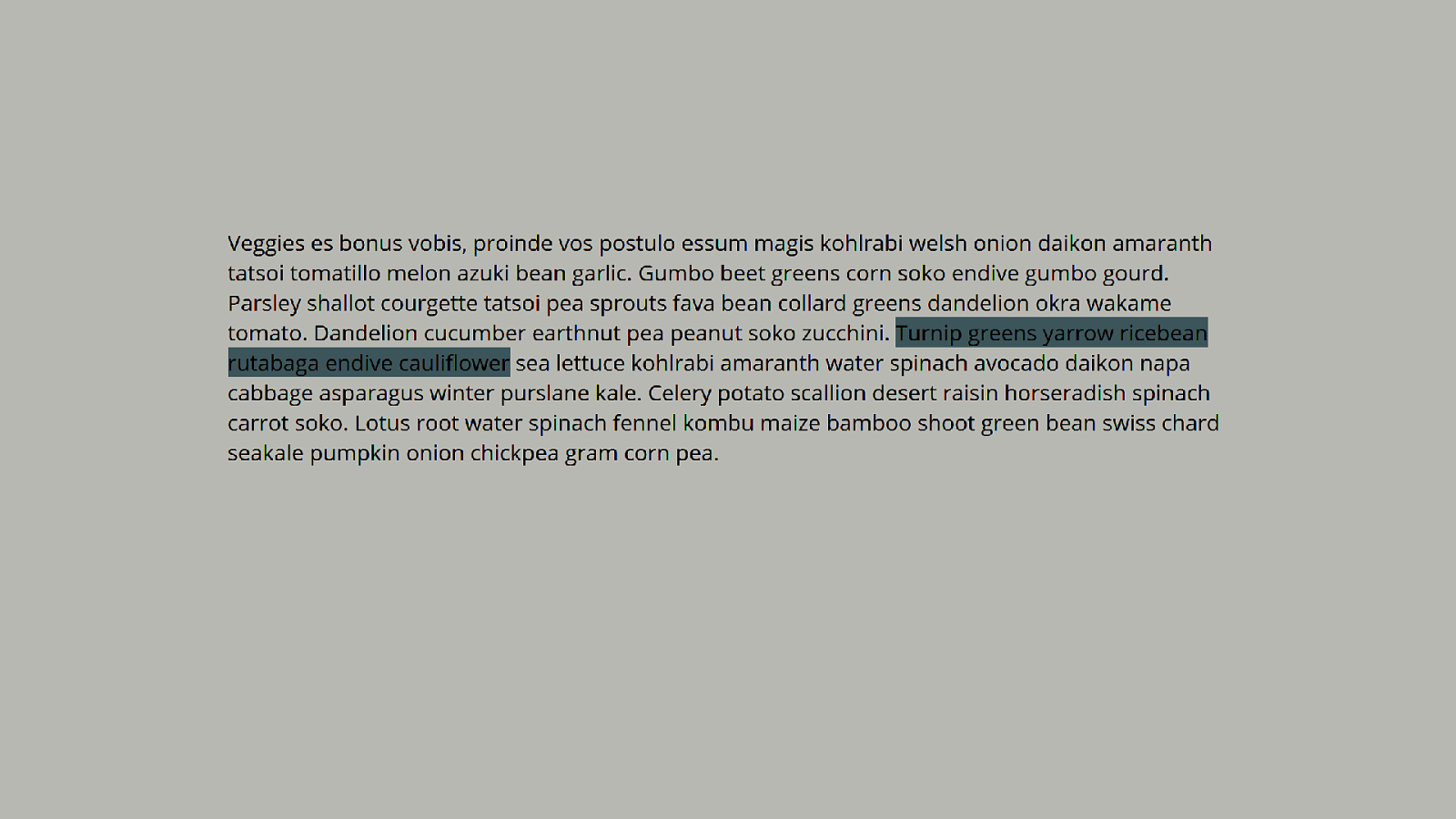
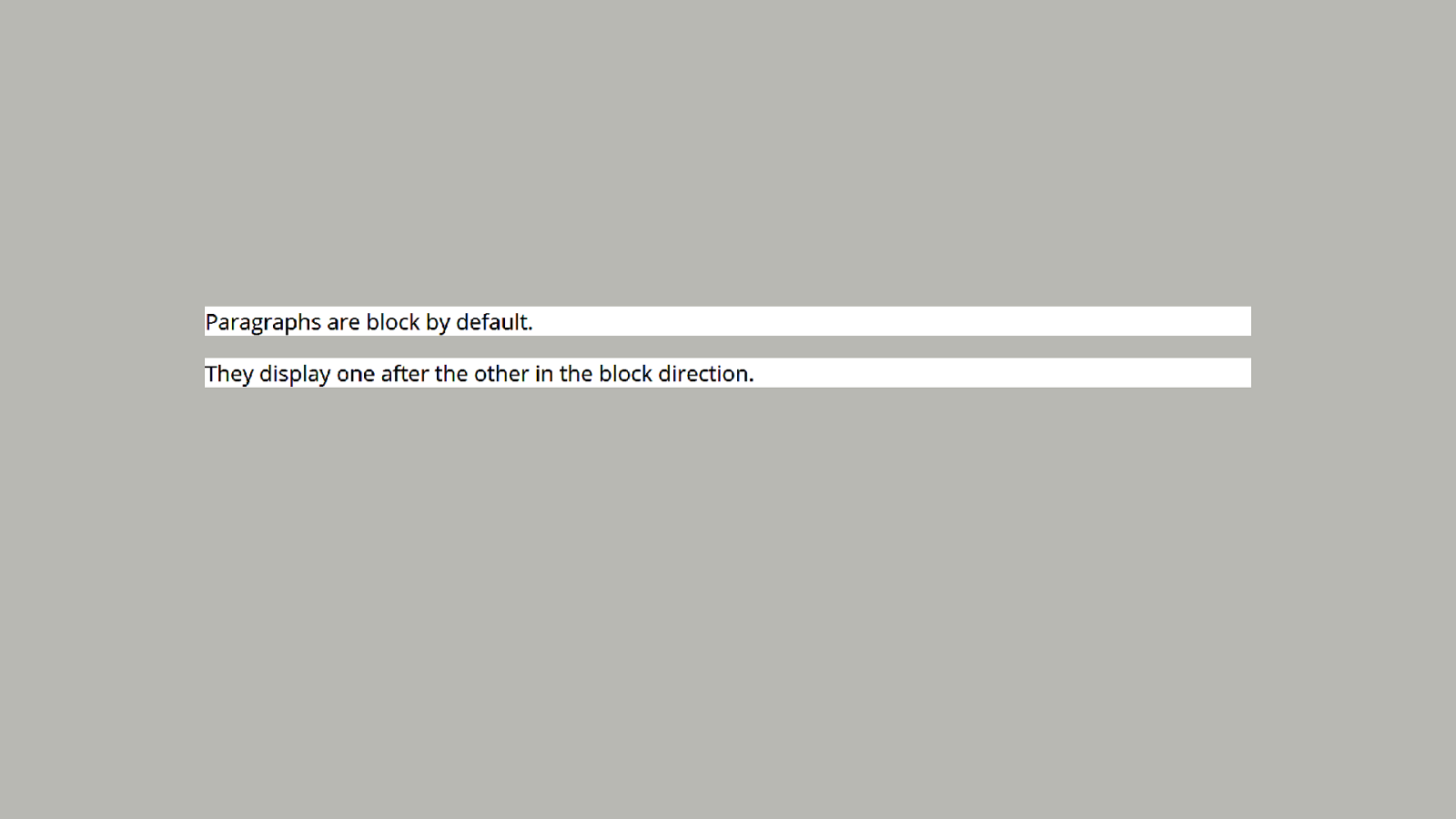
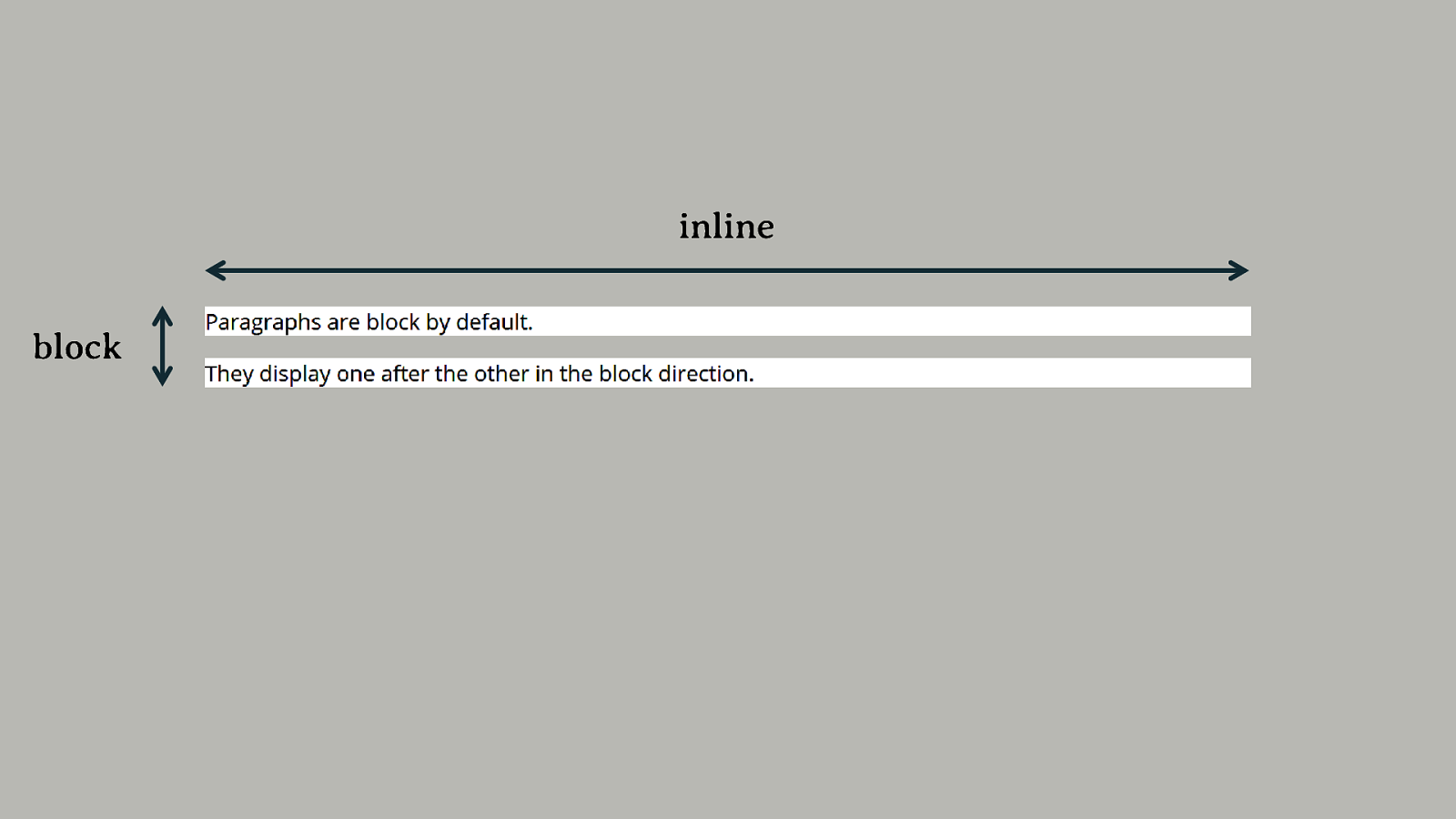
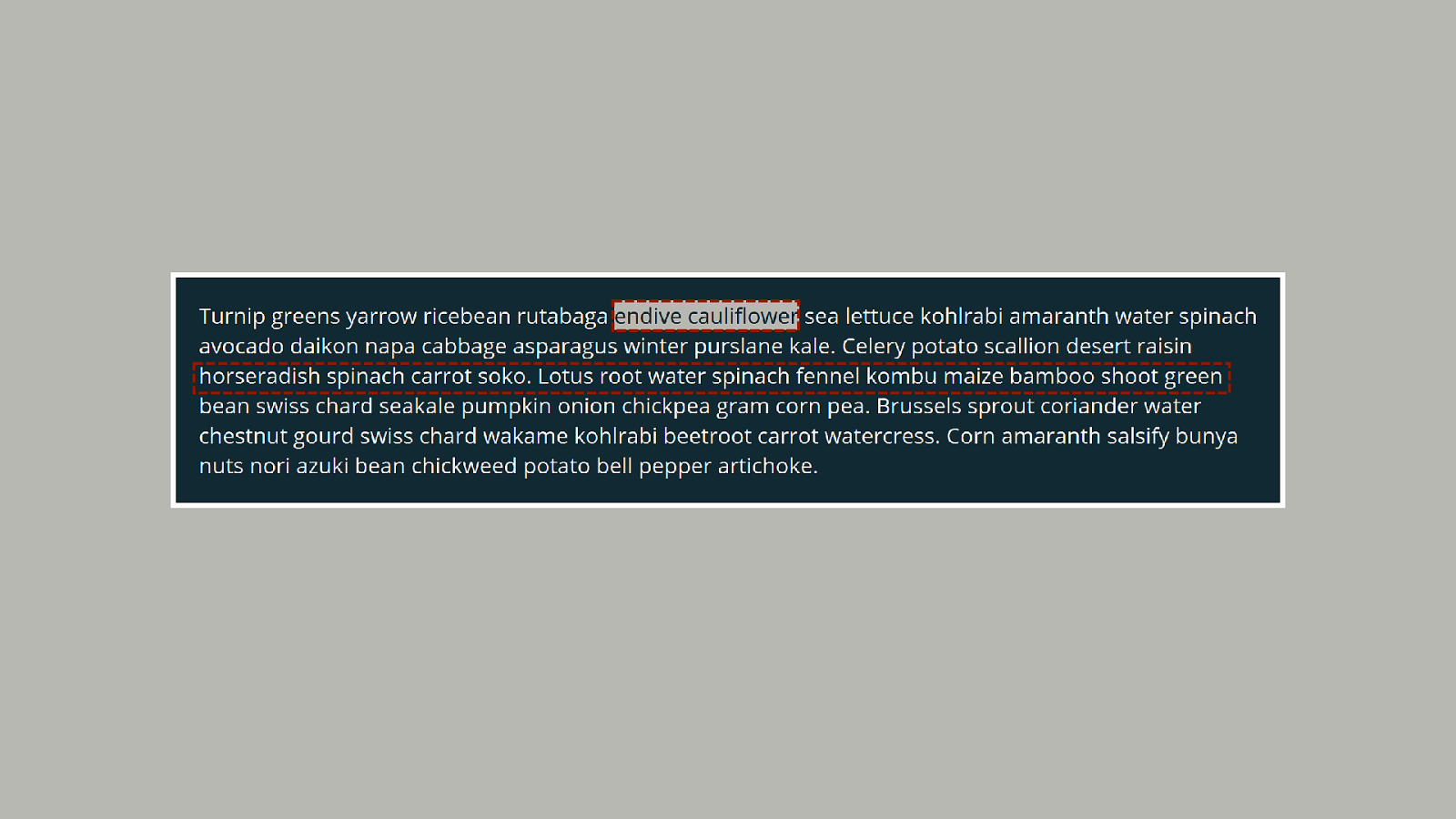
CSS Layout is all about boxes. We know that some boxes are blocks, and others are inline, and we can change the display type of elements by changing the value of the display property. That property holds the key to much more than this, however. It is the foundation on which all layout is built; the core of the inbuilt CSS layout system. Learning Grid Layout, or Flexbox, without understanding Display, leaves you with a wobbly foundation and more questions than answers.
The real question isn’t “Should I use Grid or Flexbox?” but instead, “How do I want these boxes to behave?” Understanding the interaction between layout methods will enable you to easily create fallbacks for older browsers, and knowing how the various formatting contexts behave unlocks margin collapsing and the behavior of items inside grid or flex layout. By the end of the hour, you’ll understand how the display property underpins the layout system we have today, the things coming in the future, and be able to make more informed decisions when deciding how to build any part of your design, big or small.
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
MDN: The Visual Formatting Model
-
Digging Into The Display Property: The Two Values Of Display
-
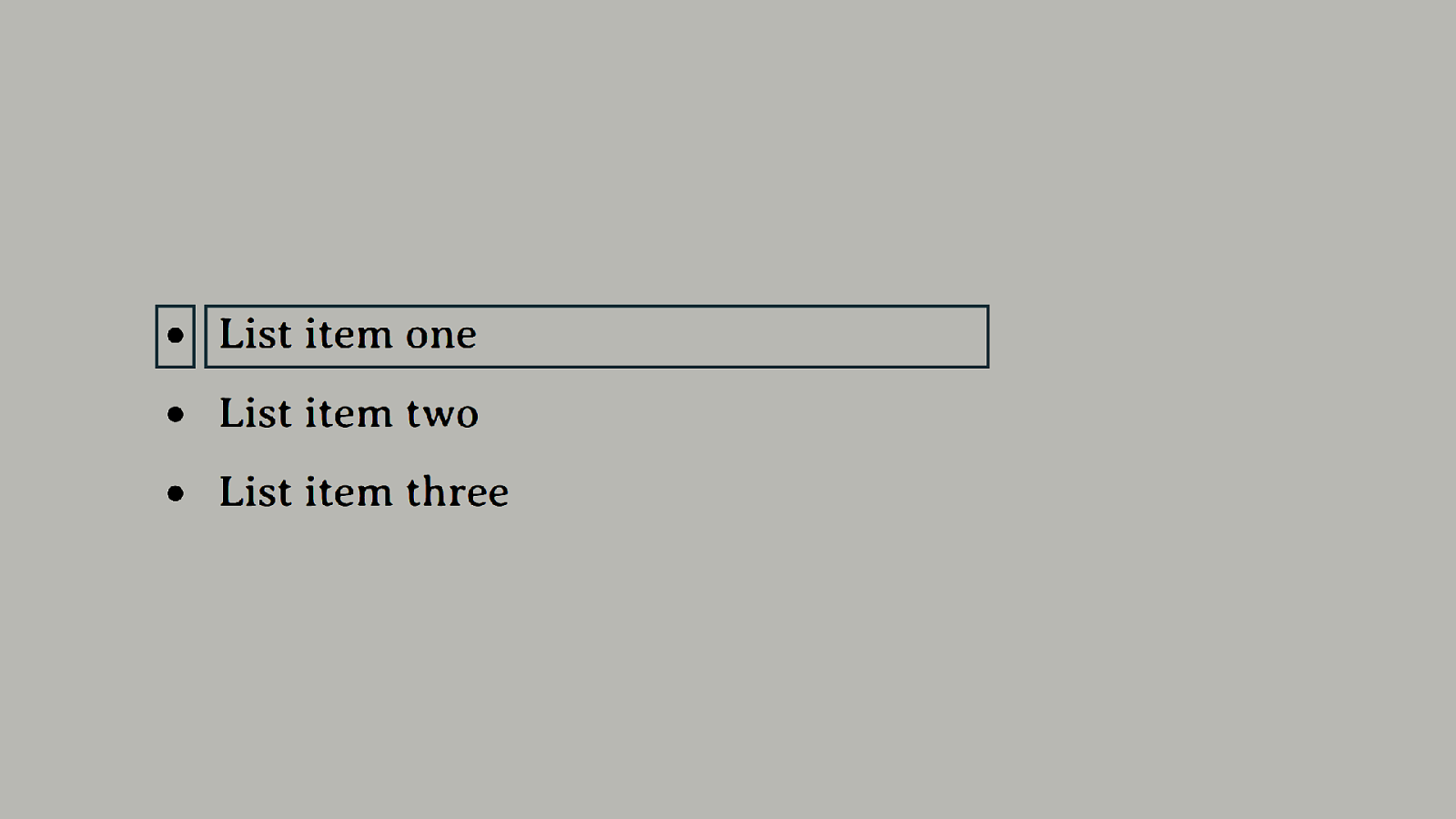
Digging Into The Display Property: Box Generation
-
Digging Into The Display Property: Grids All The Way Down
-
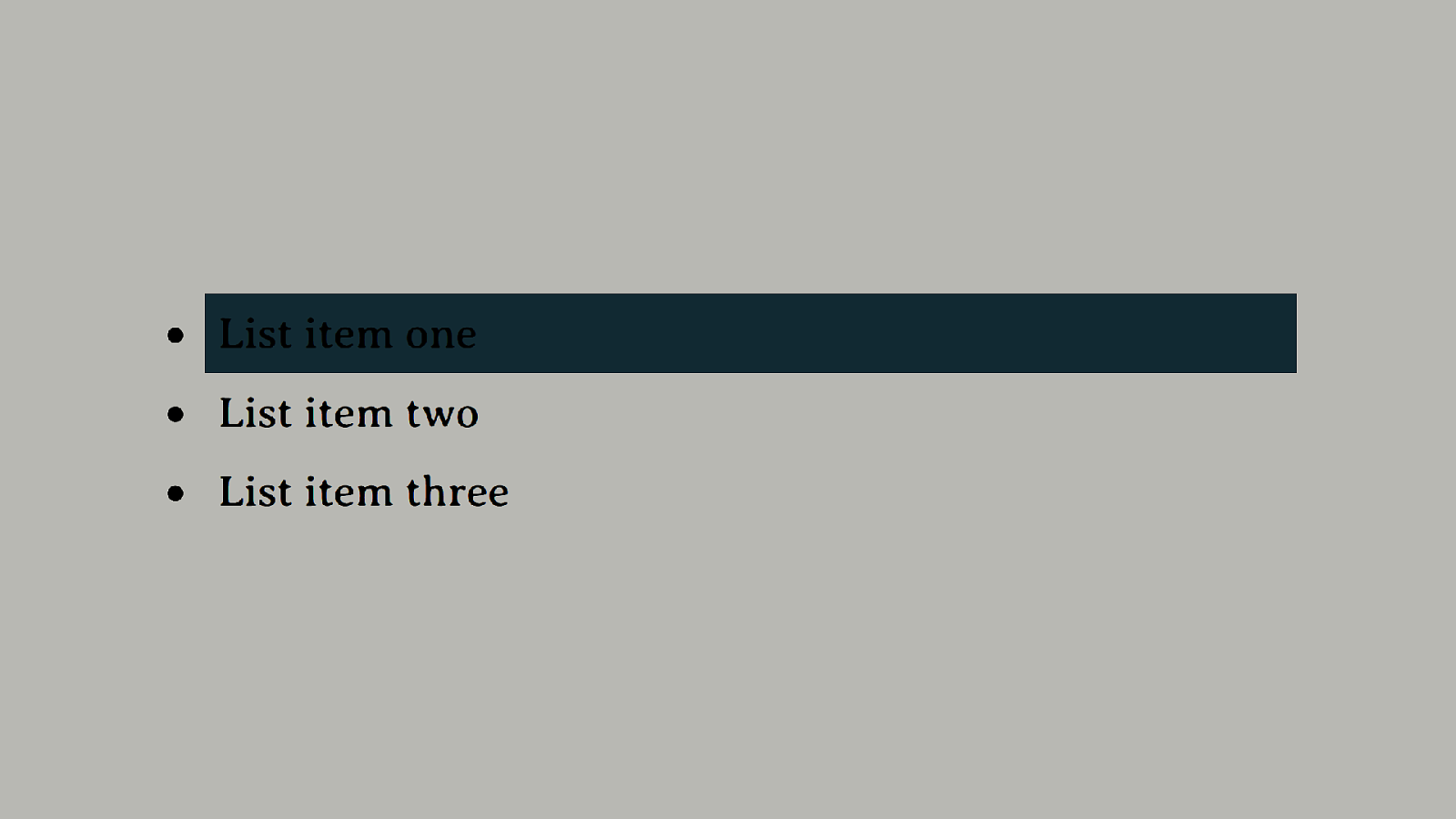
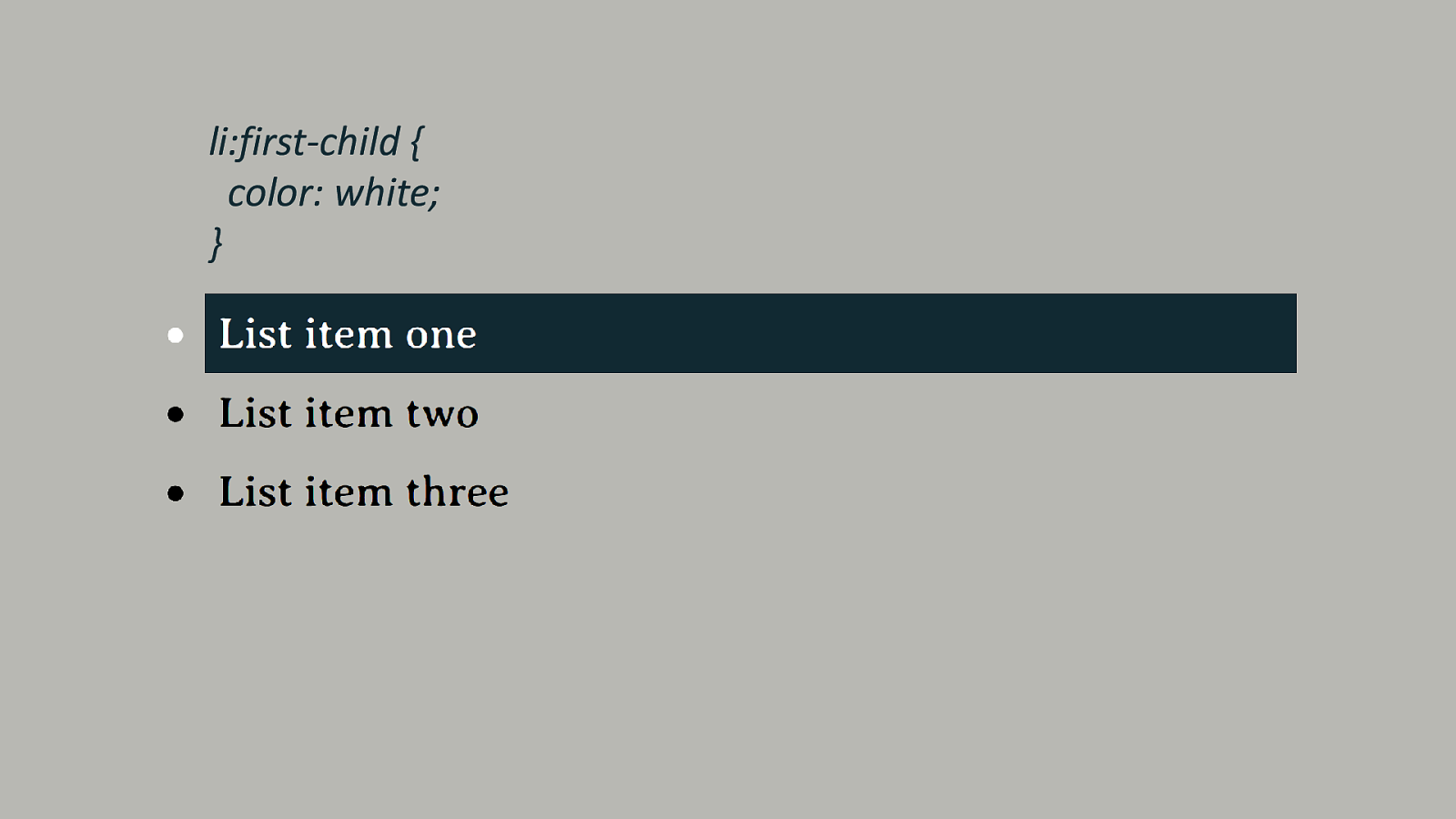
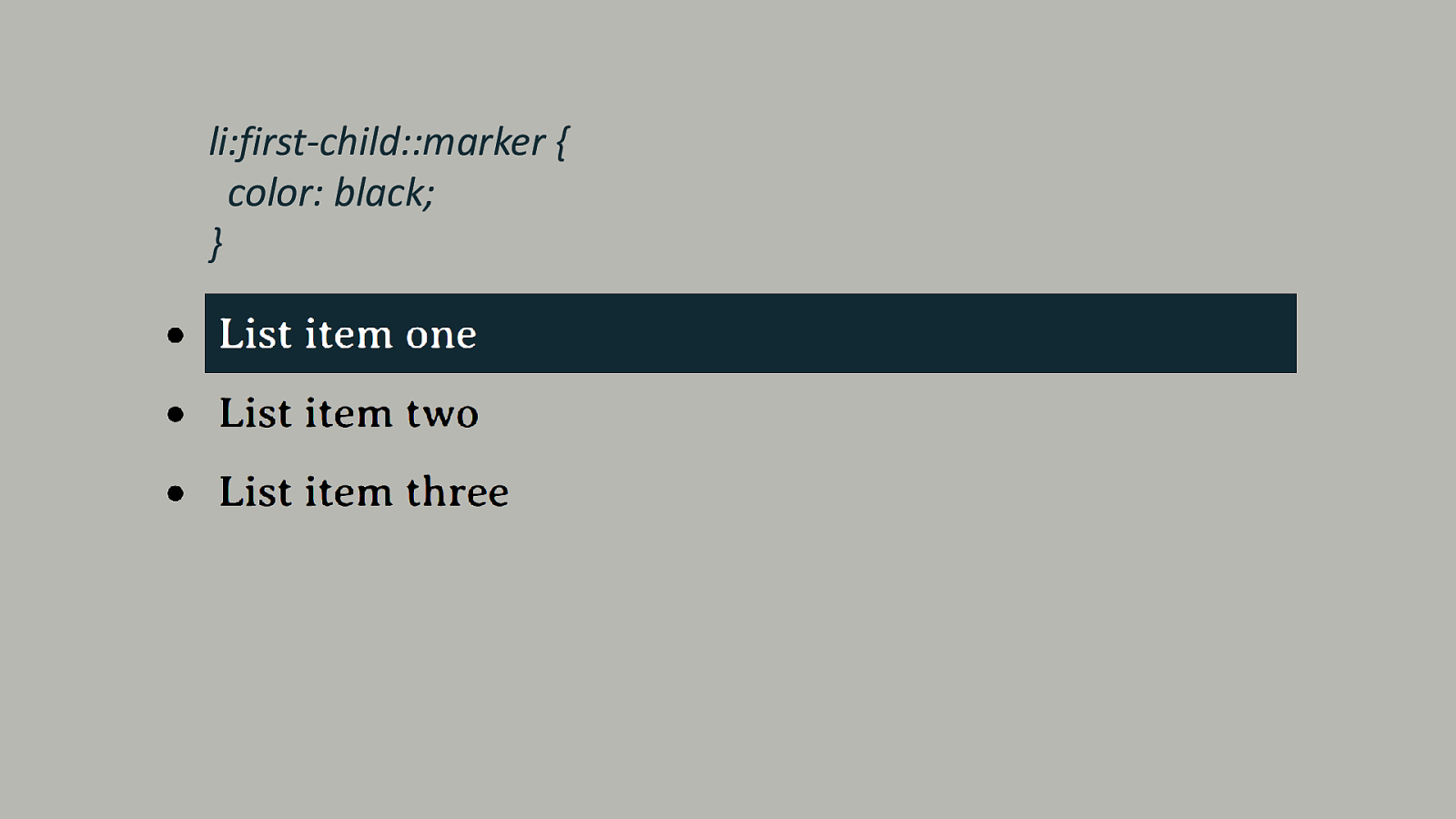
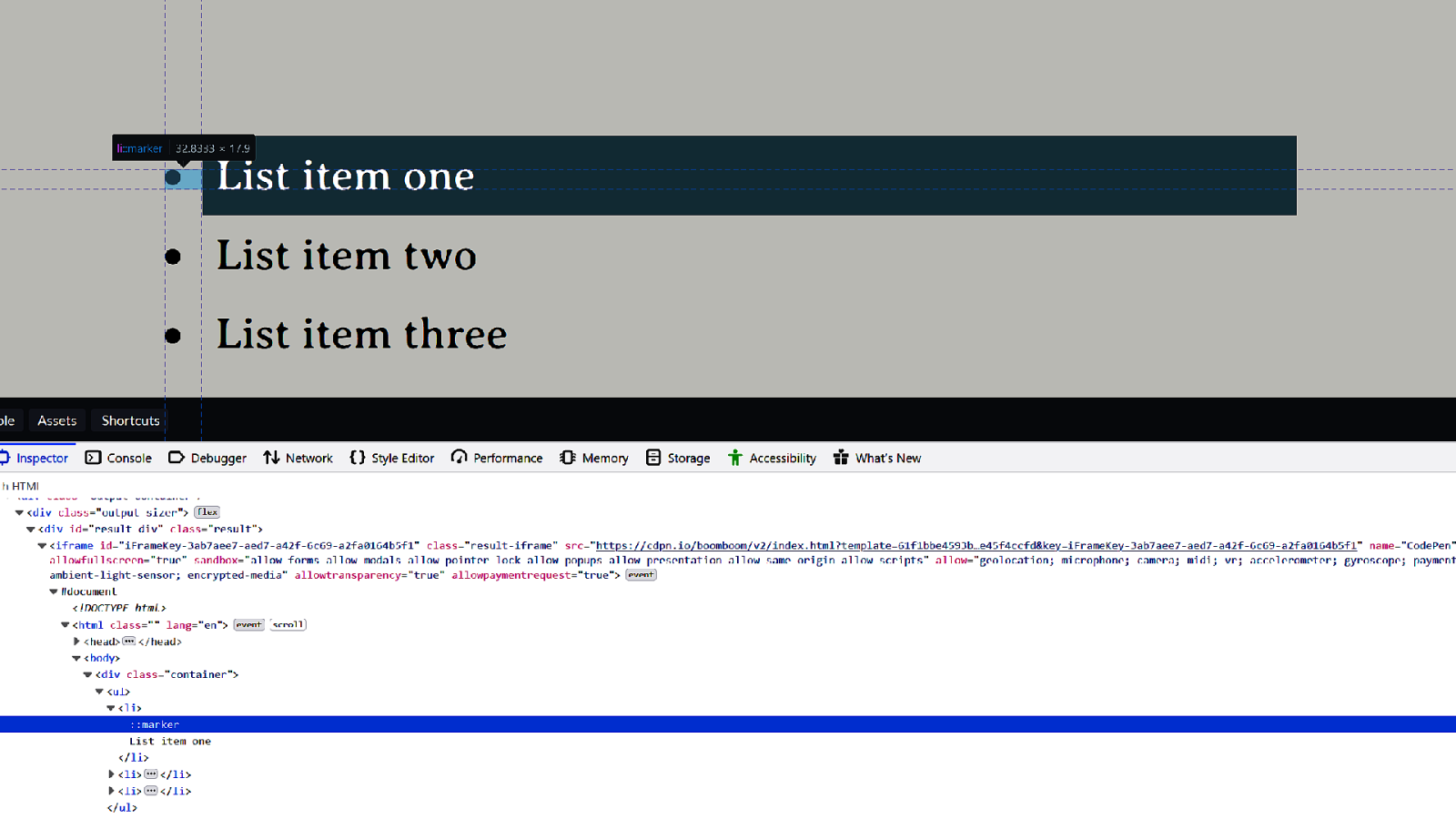
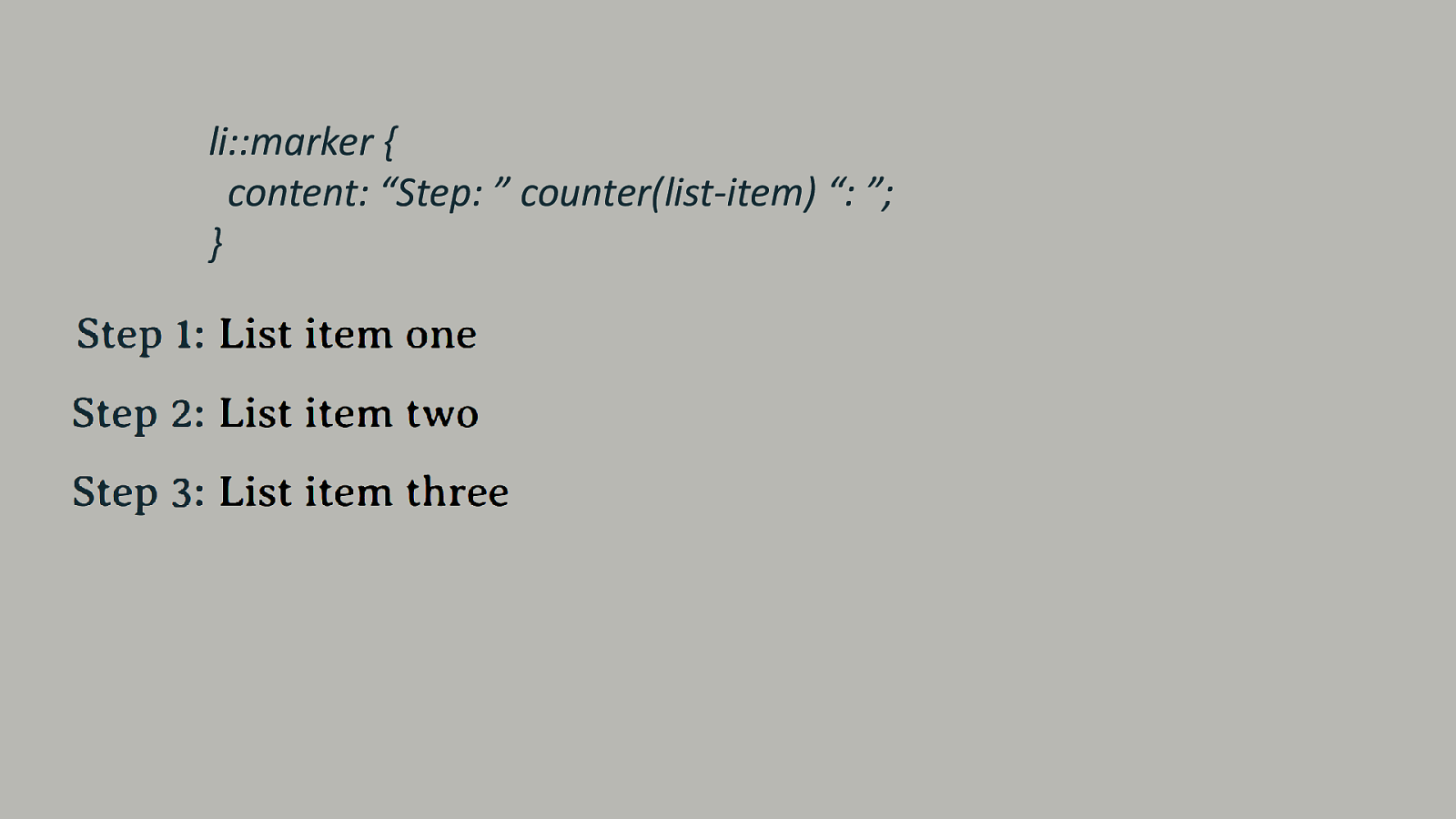
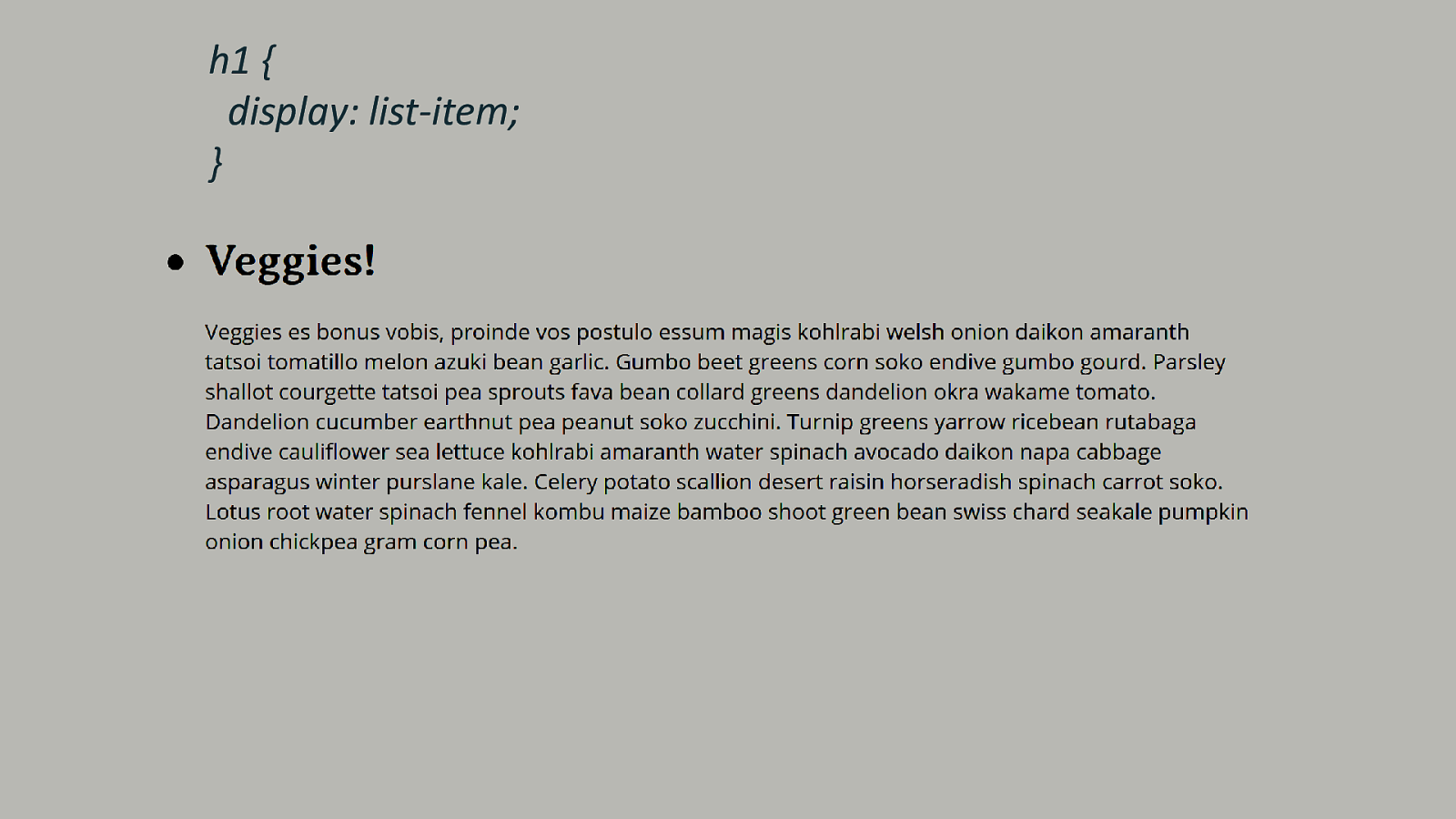
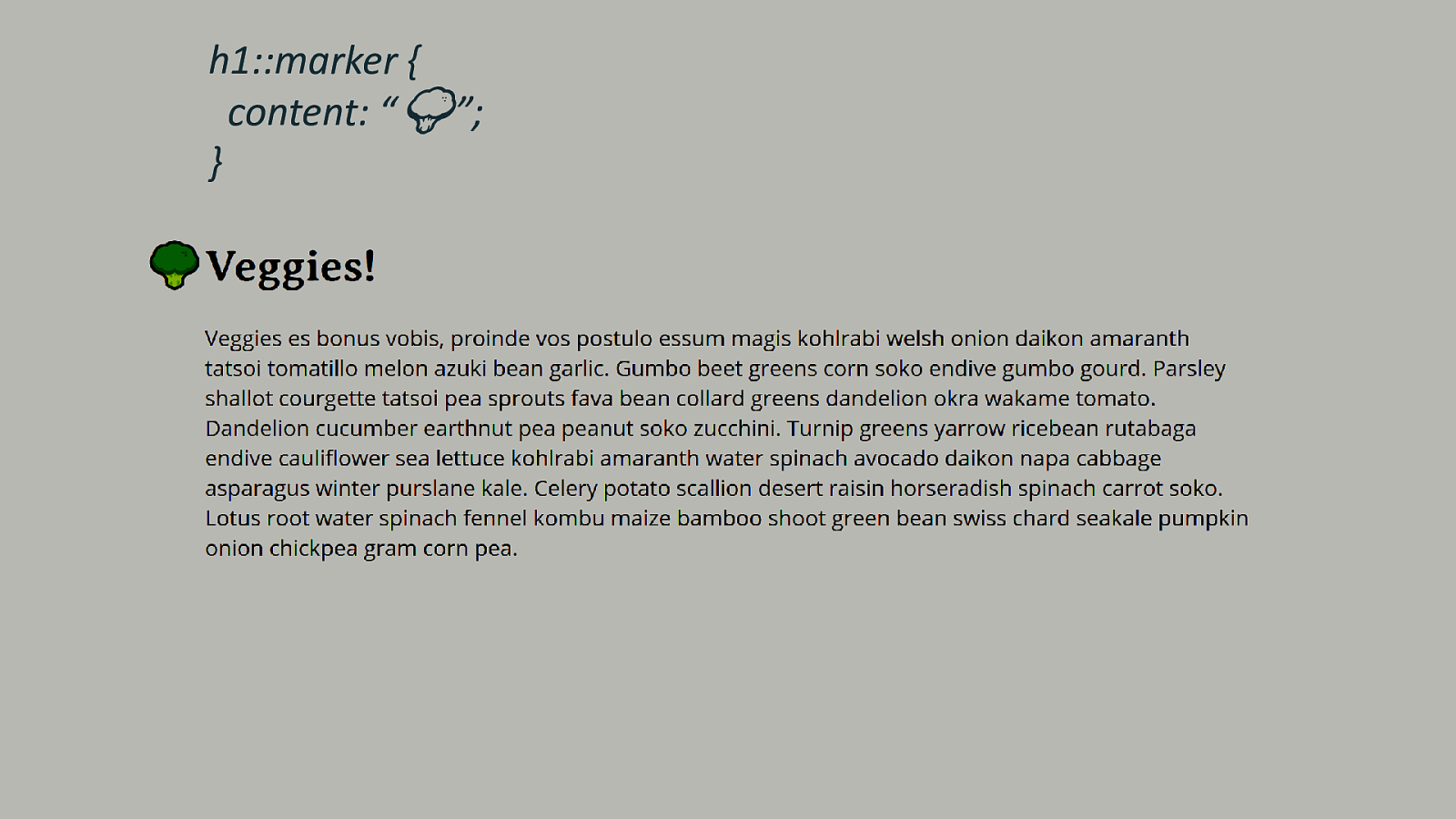
CSS Lists, Markers, And Counters
-
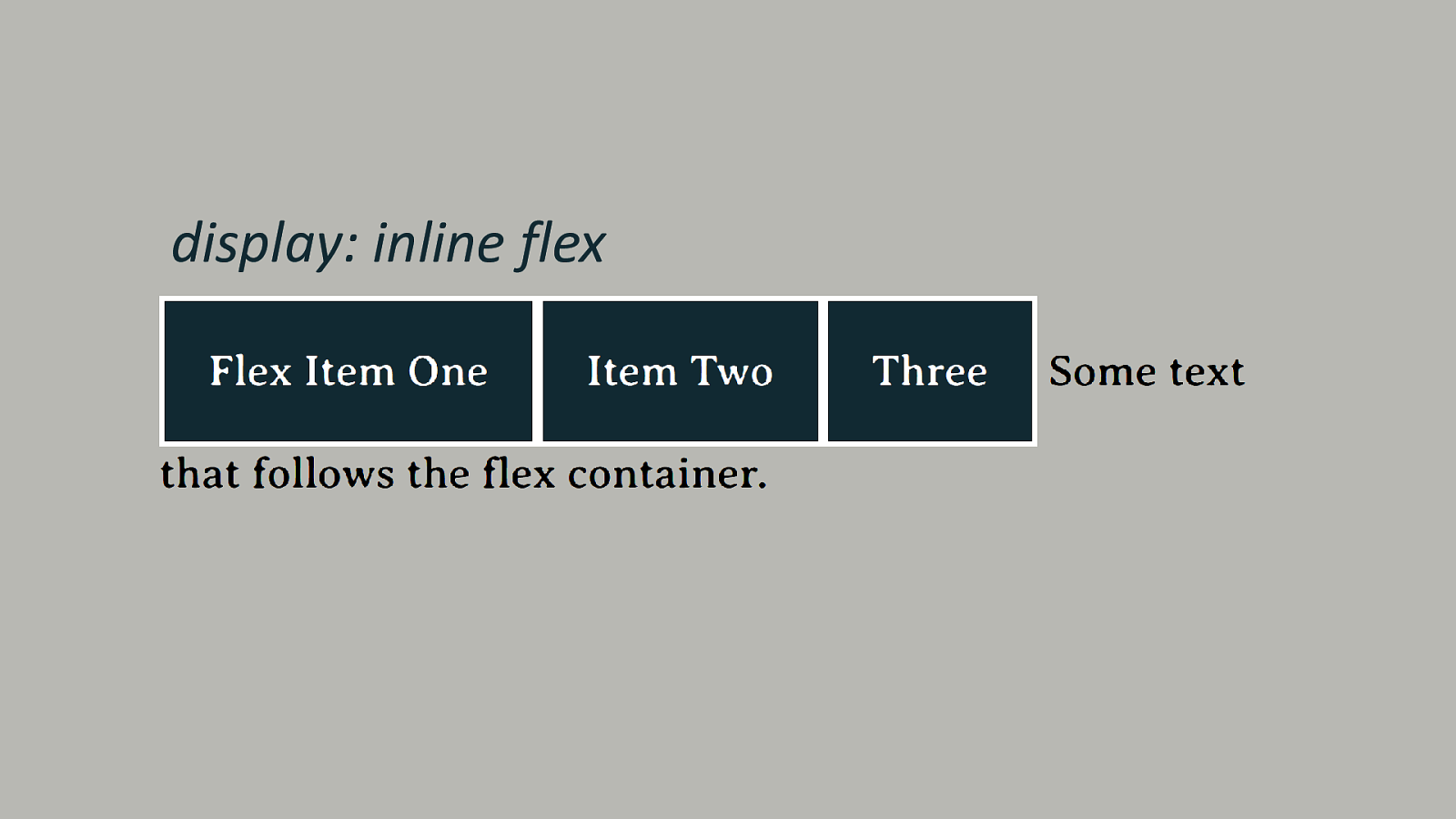
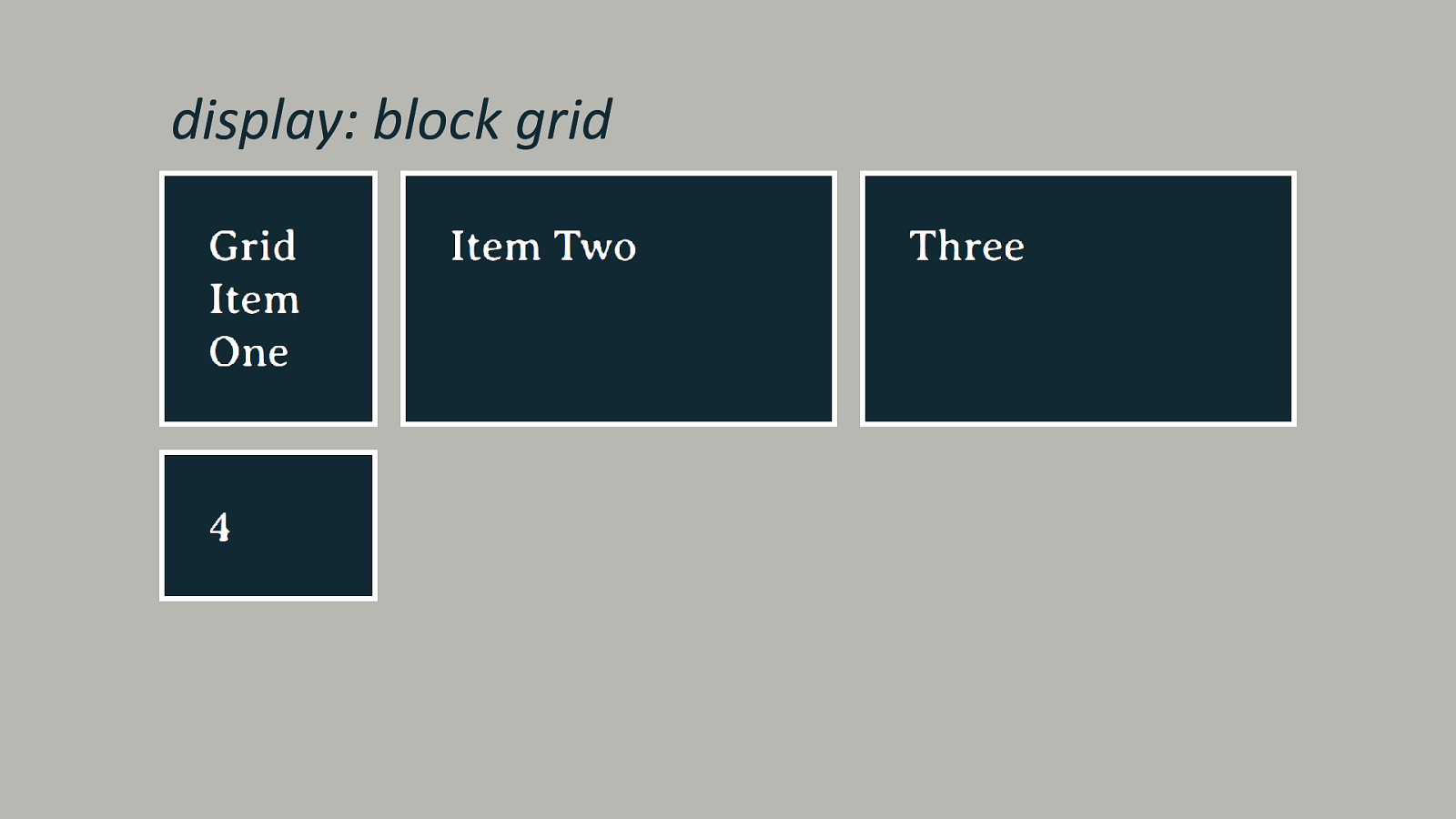
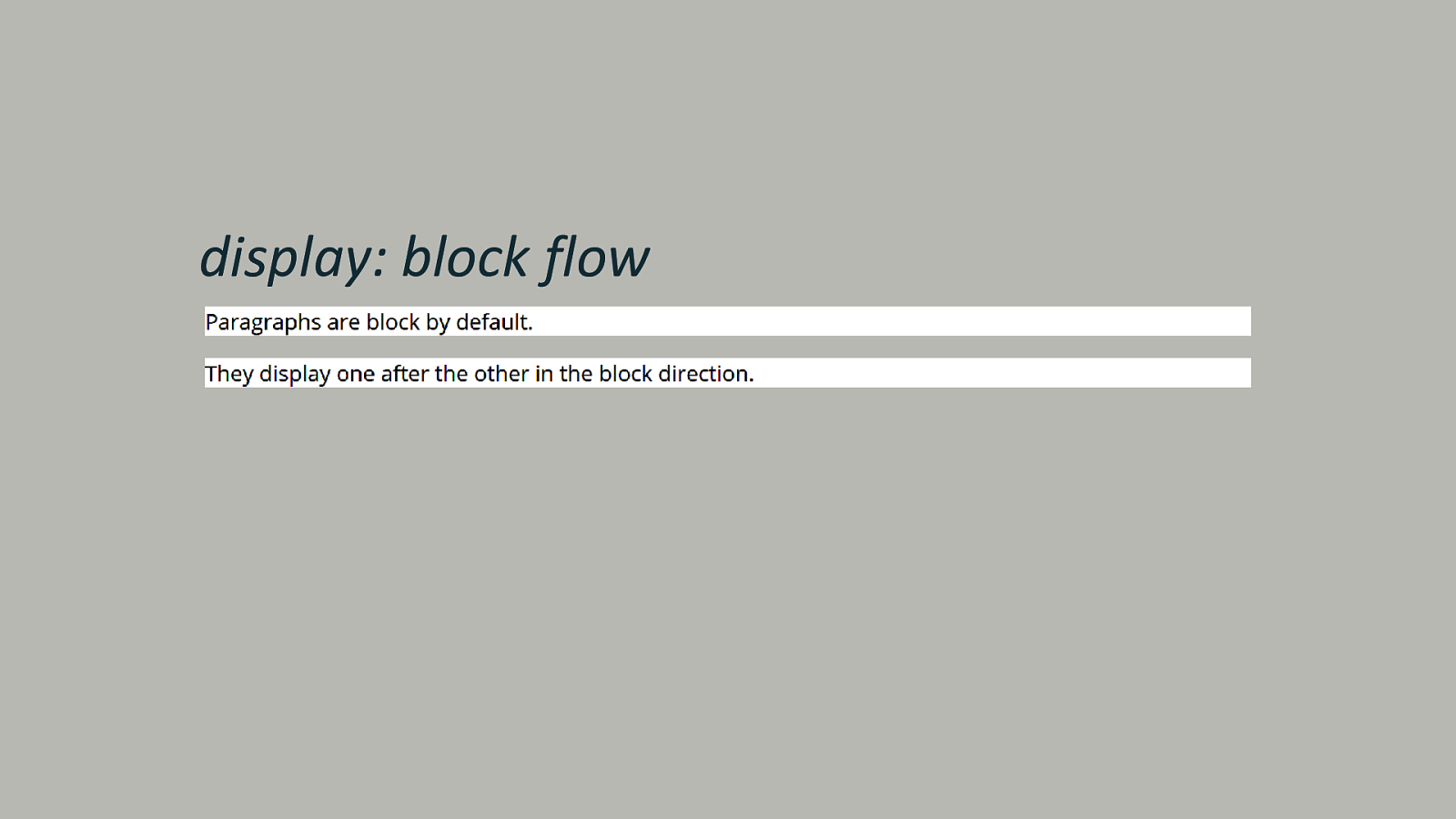
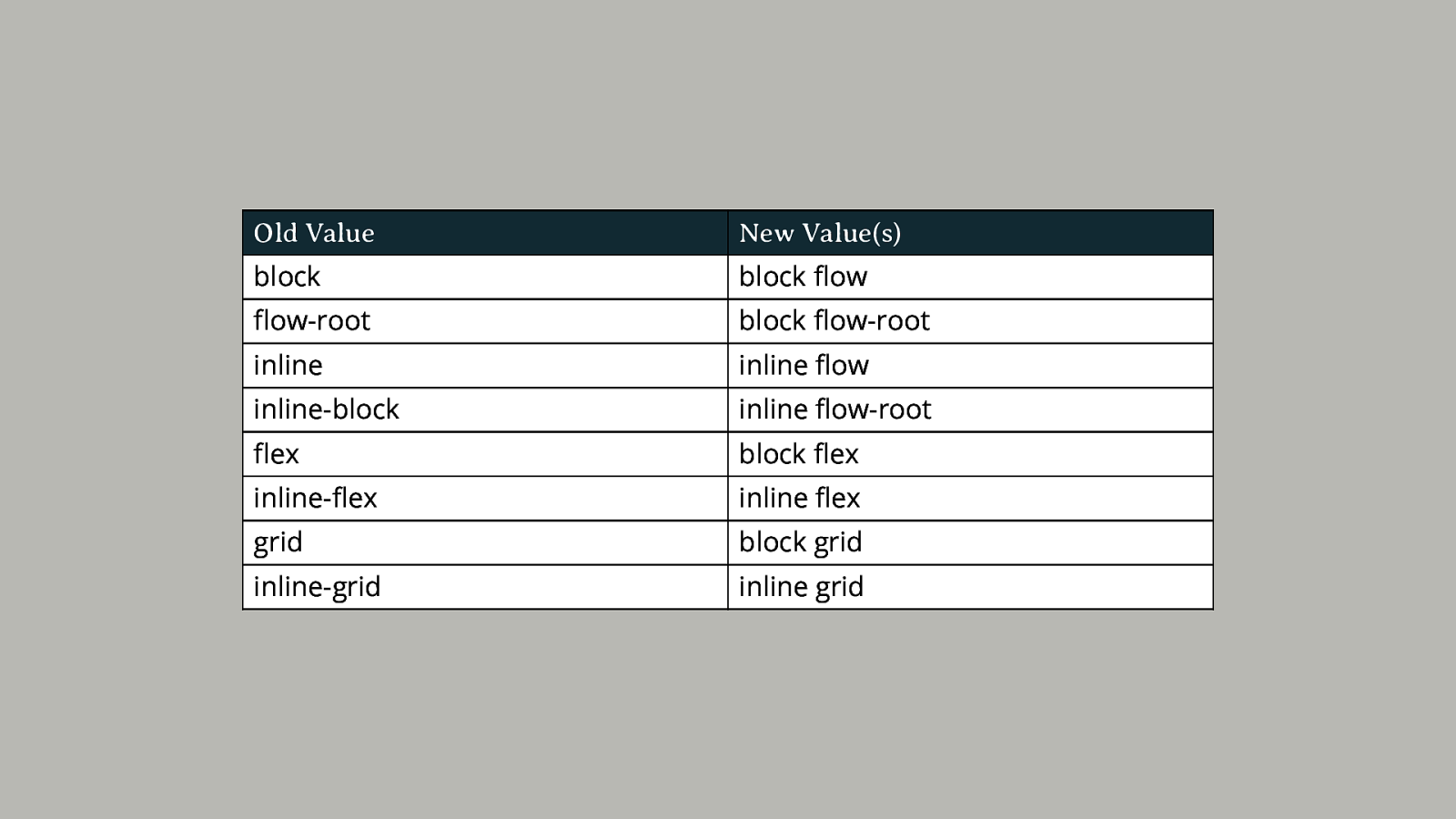
The Two Value Syntax of the Display Property
-
CSS Layout Evolution (2012)
-
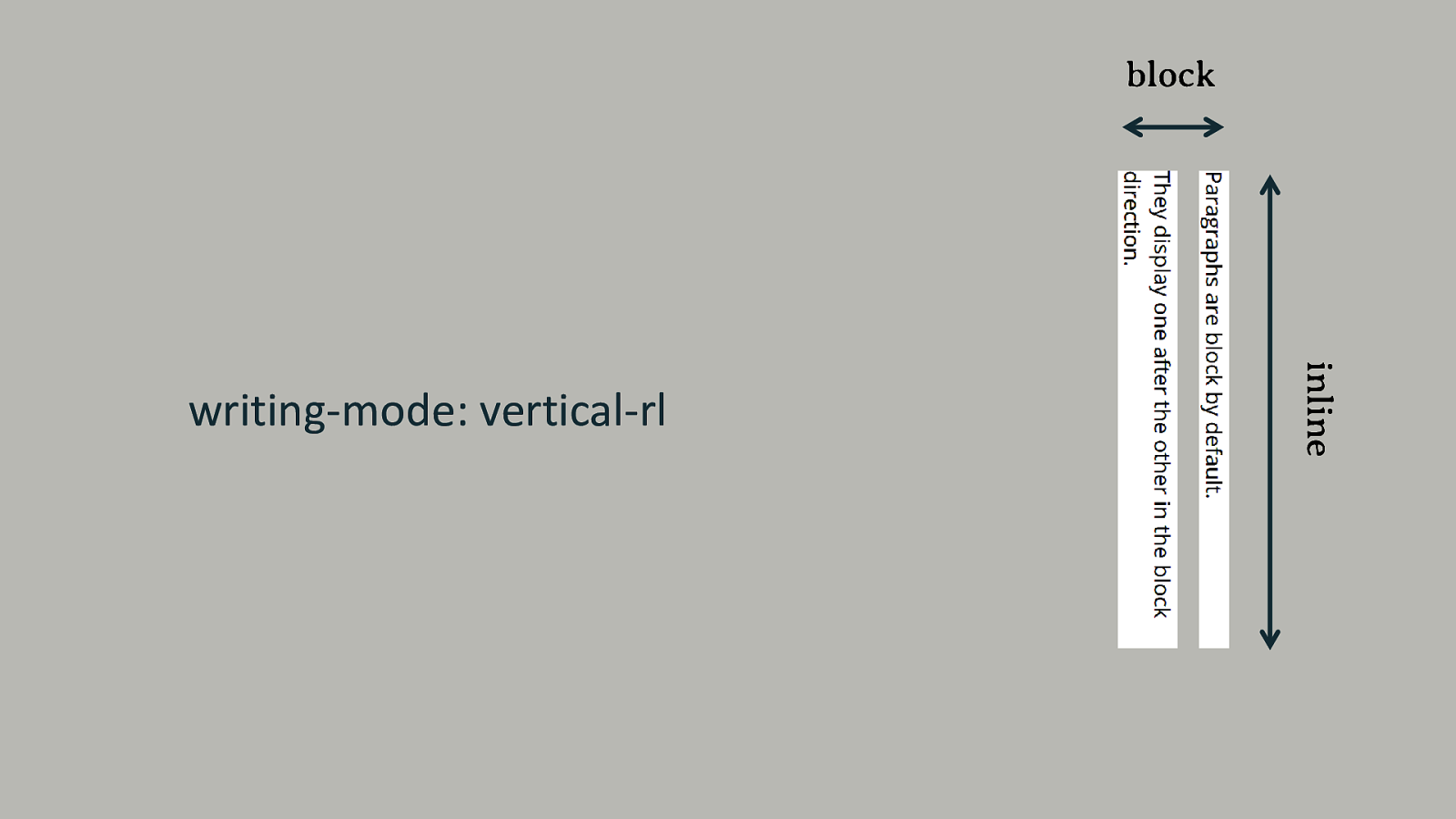
Writing Modes And CSS Layout
-
A Guide To CSS Support In Browsers
-
Use Cases For Flexbox
-
CSS Grid Level 2: Here Comes Subgrid
-
Hello subgrid!
-
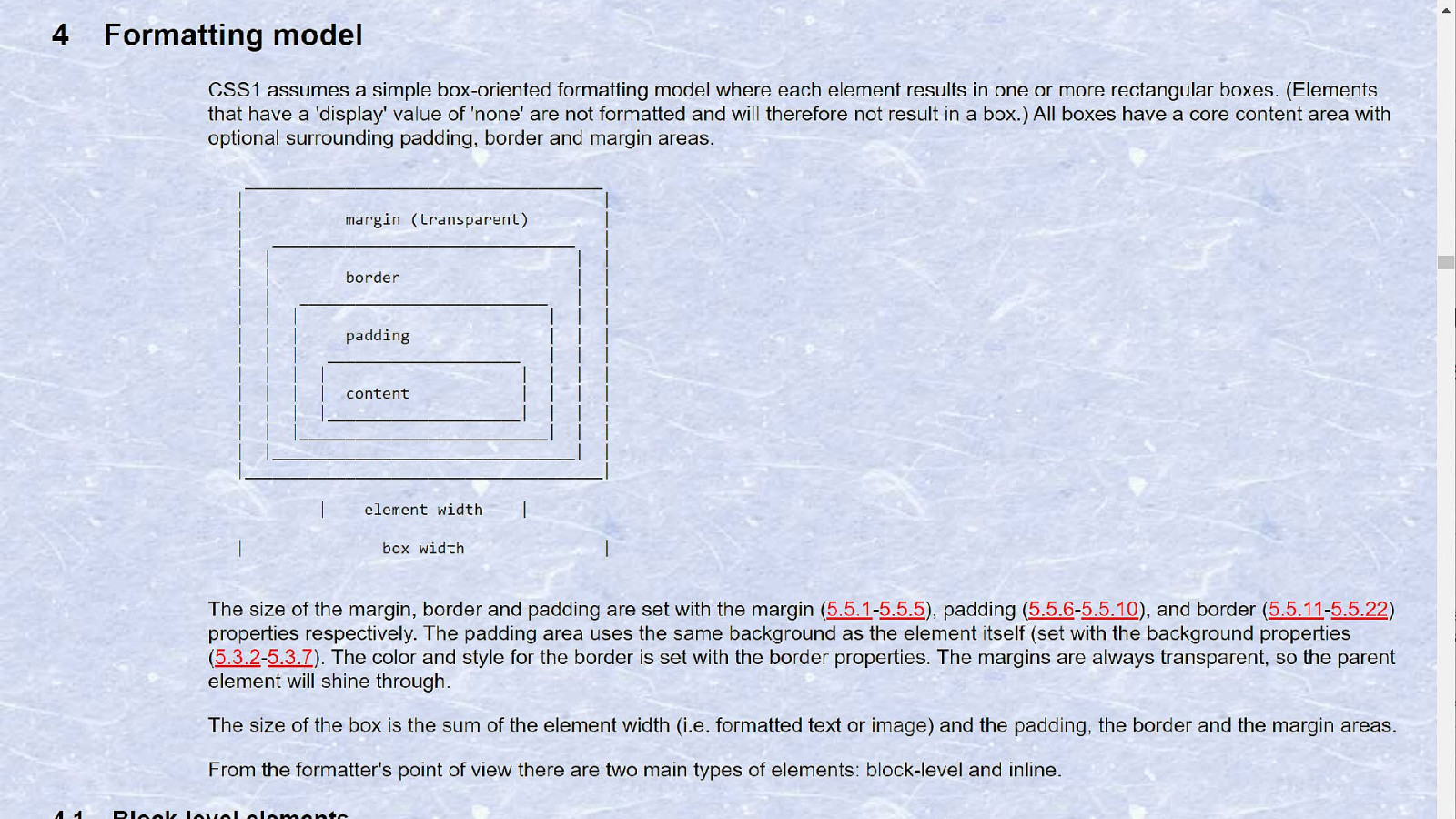
CSS 1 Specification
-
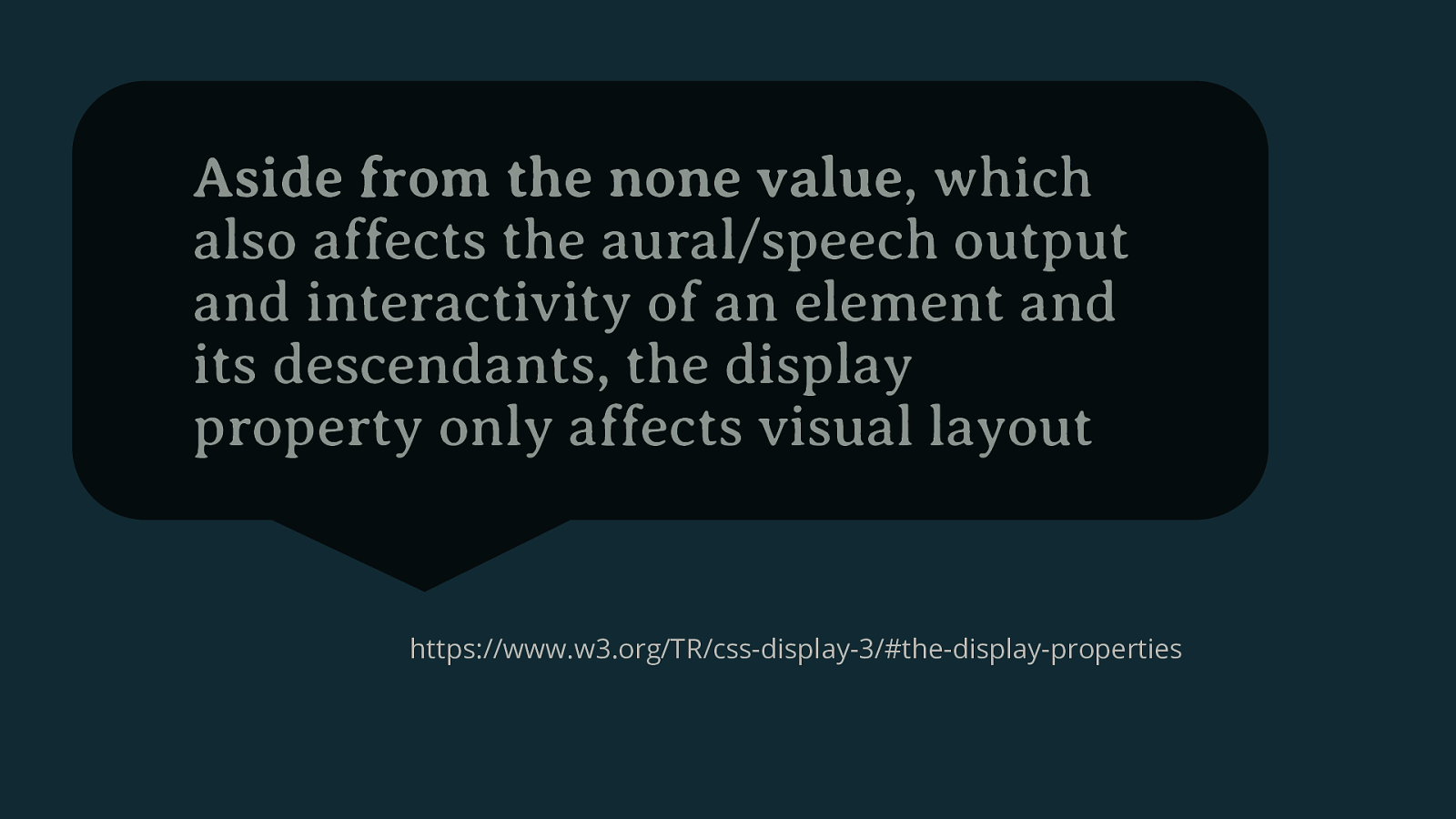
CSS Display Module Level 3
-
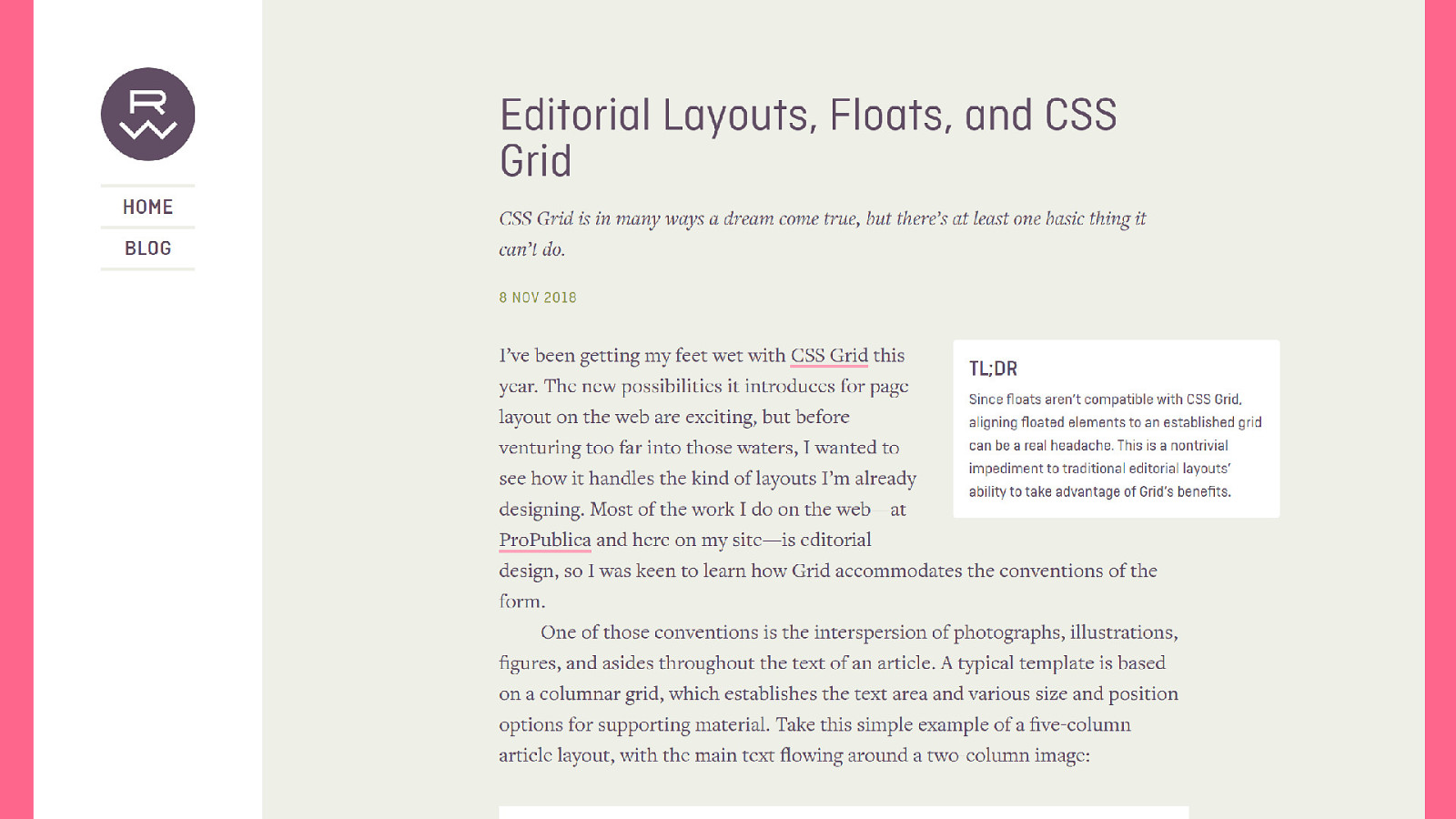
Editorial Layouts, Exclusions, and CSS Grid
-
MDN: Subgrid
-
Subgrid examples on Grid by Example
-
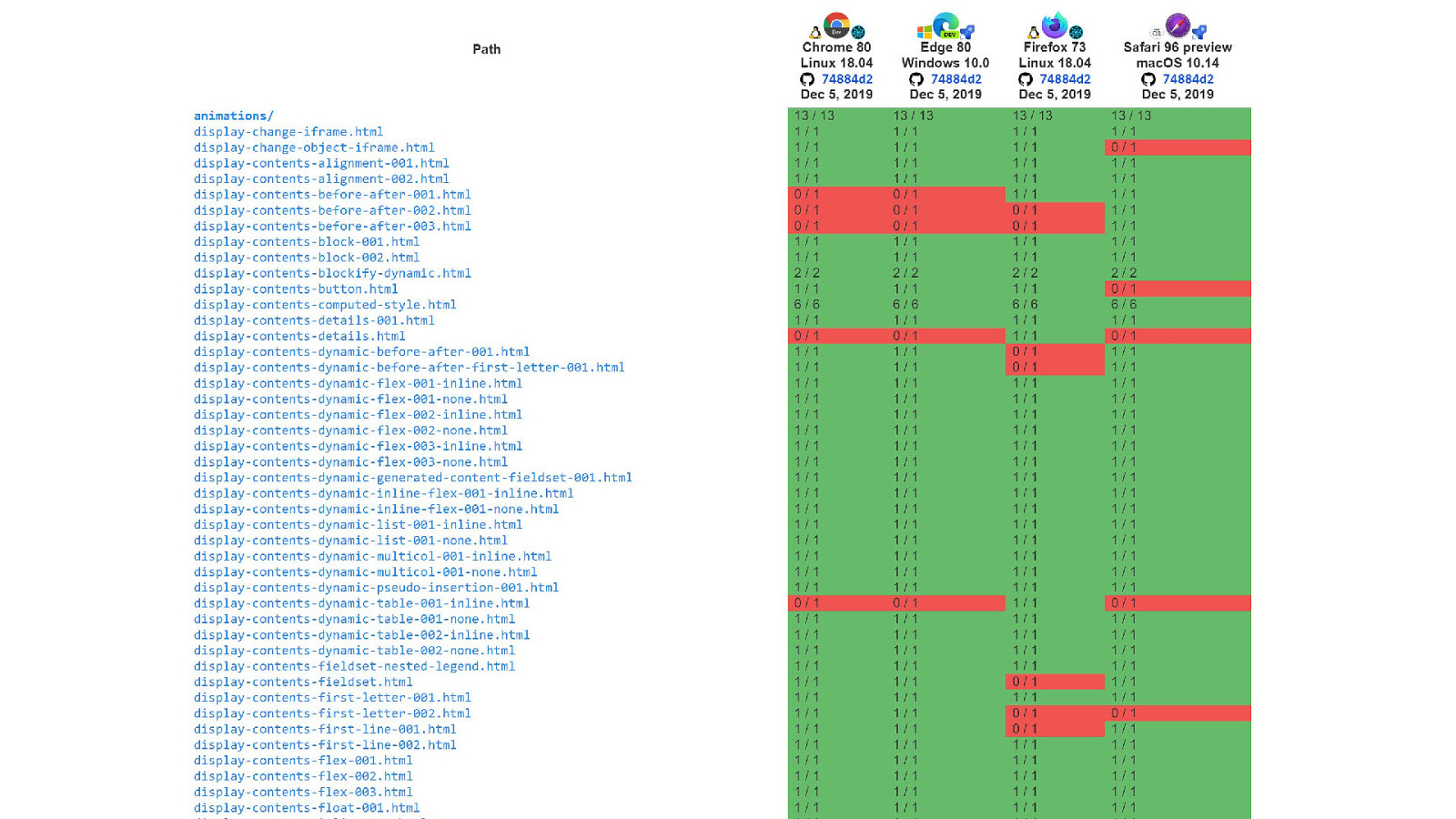
Web Platform Tests Dashboard
-
Testing the Web Platform
-
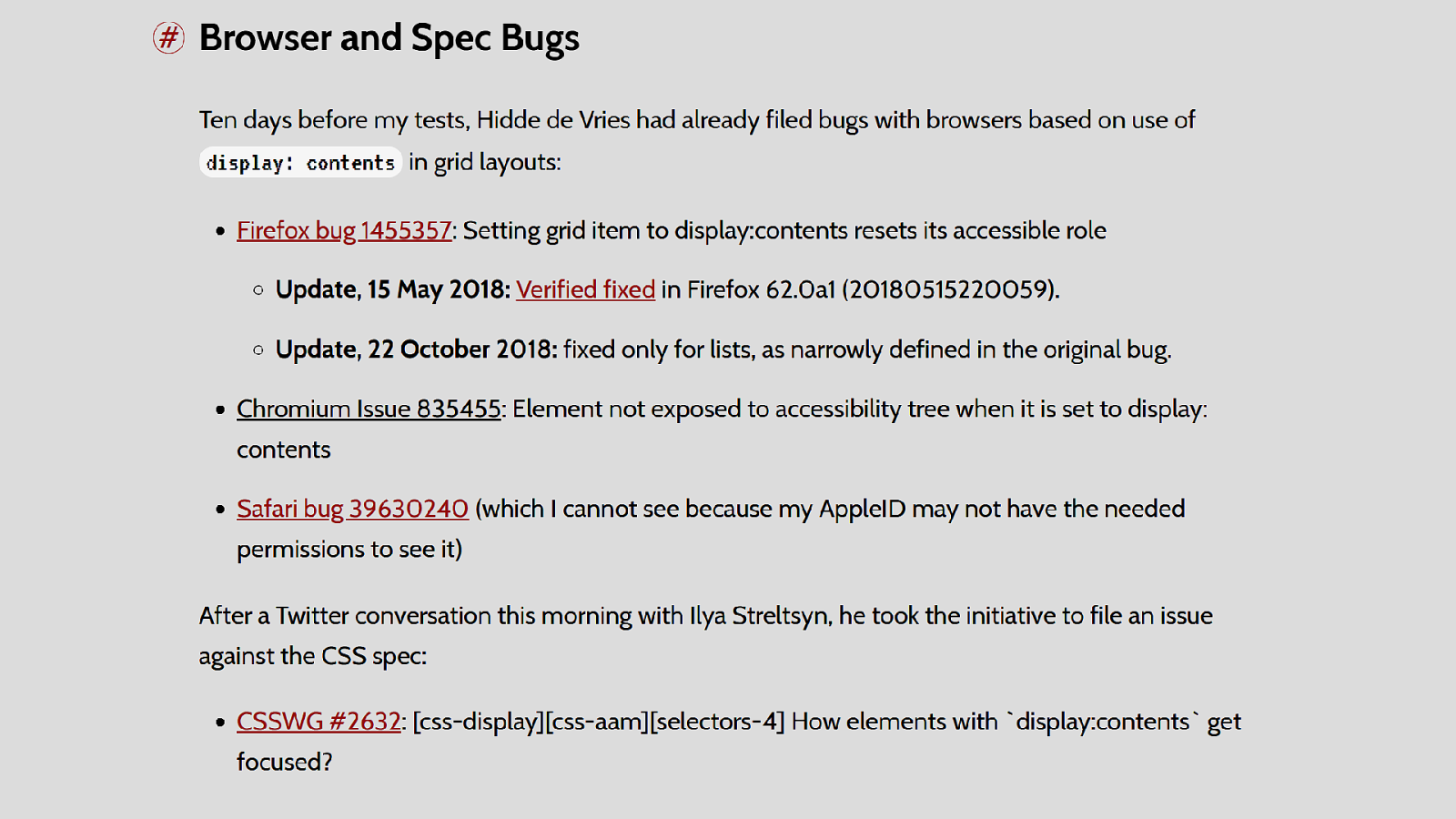
display: contents is not a CSS reset
-
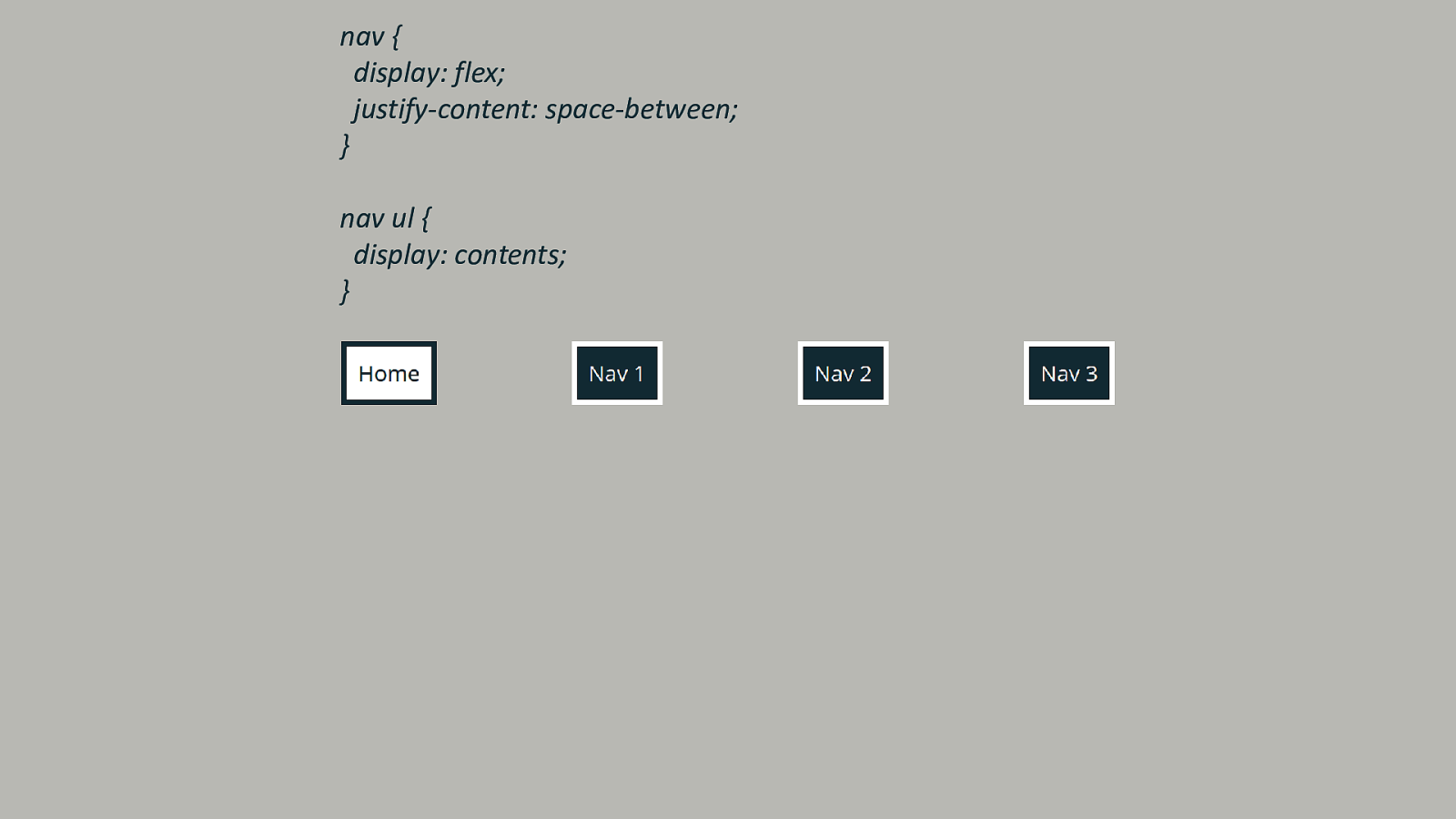
More Accessible Markup With display: contents
-
MDN: CSS Flow Layout
-
CSS Layout News
-
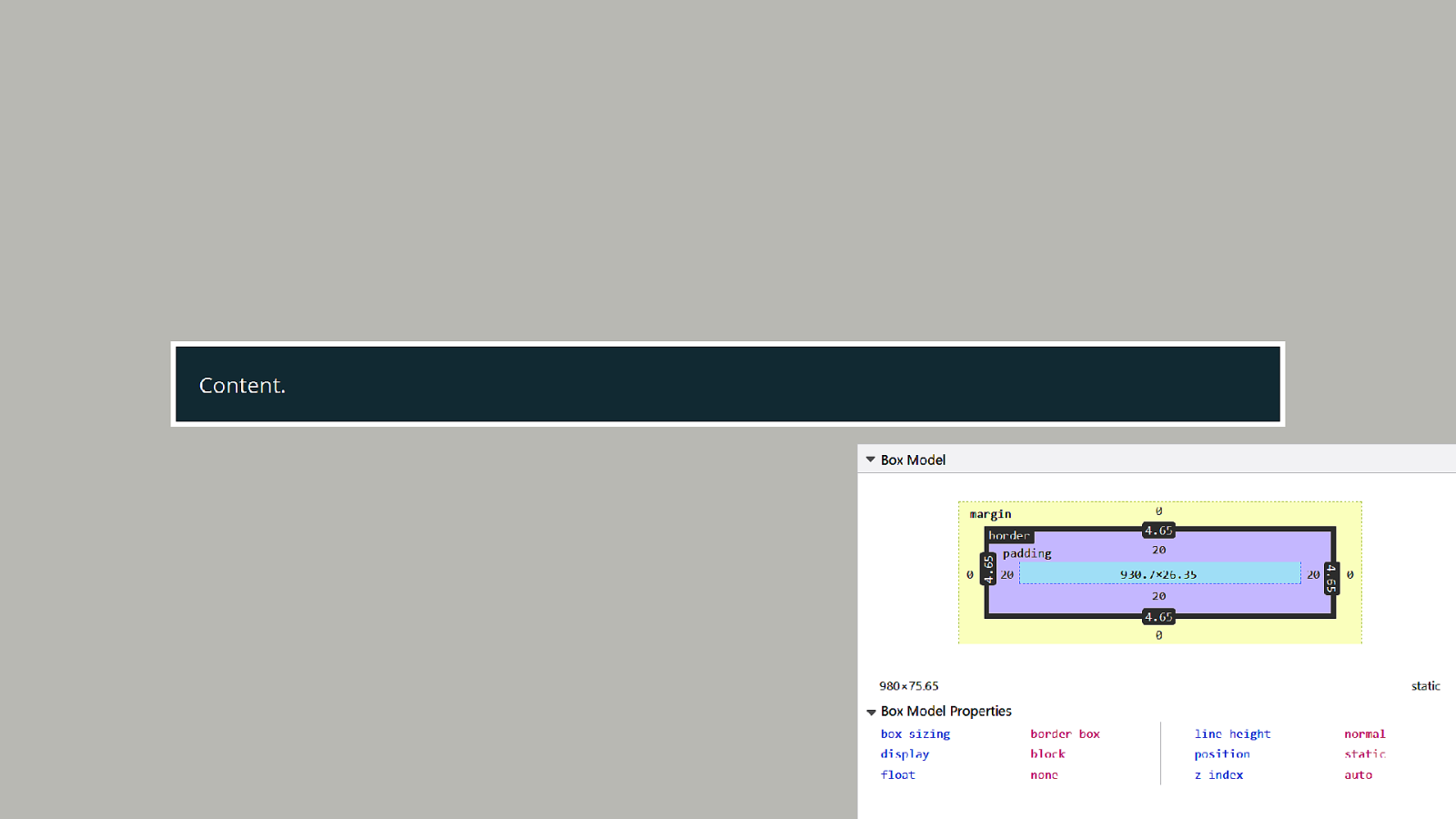
Everything You Need To Know About CSS Margins
-
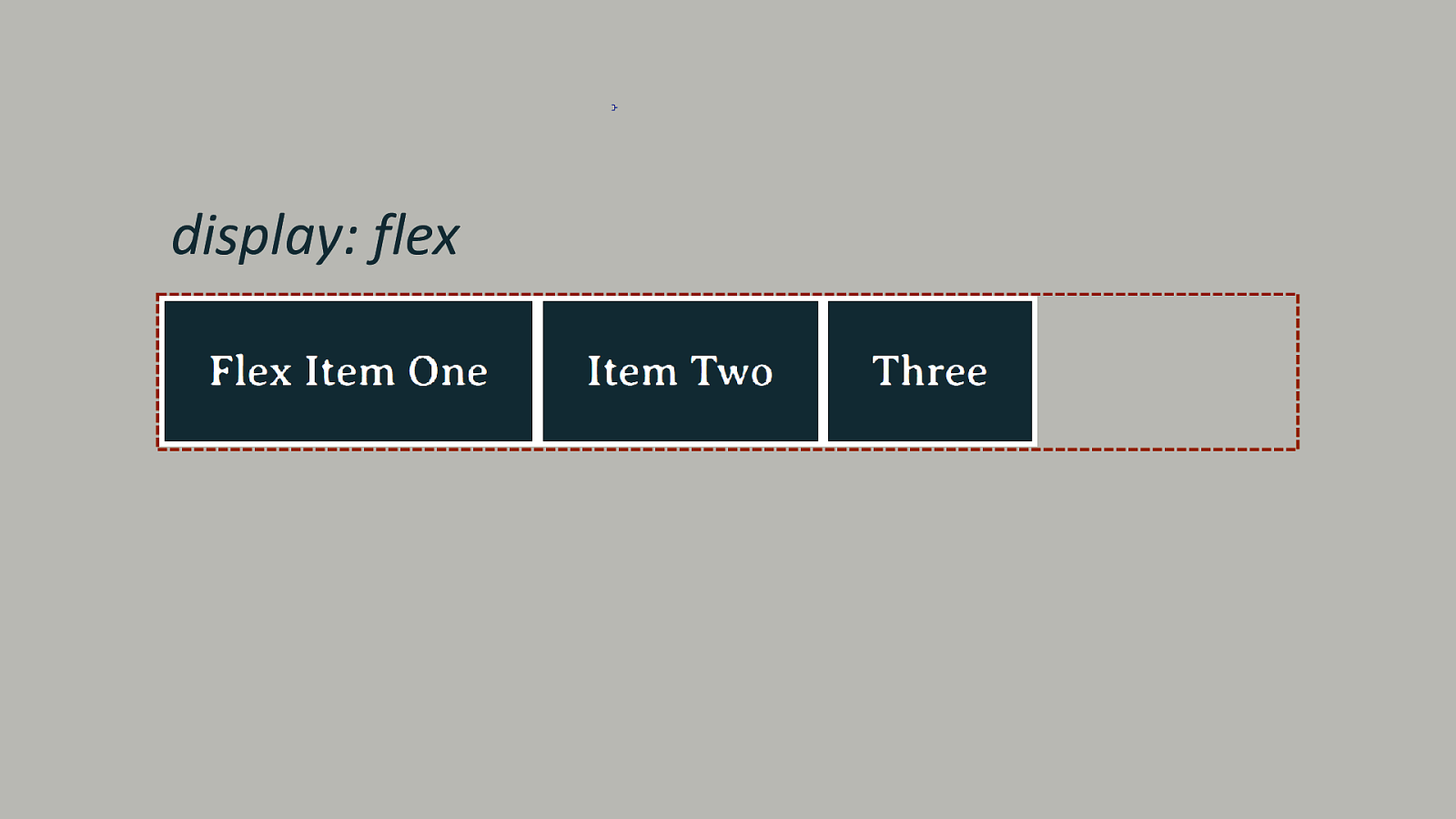
What Happens When You Create A Flexbox Flex Container?
Code
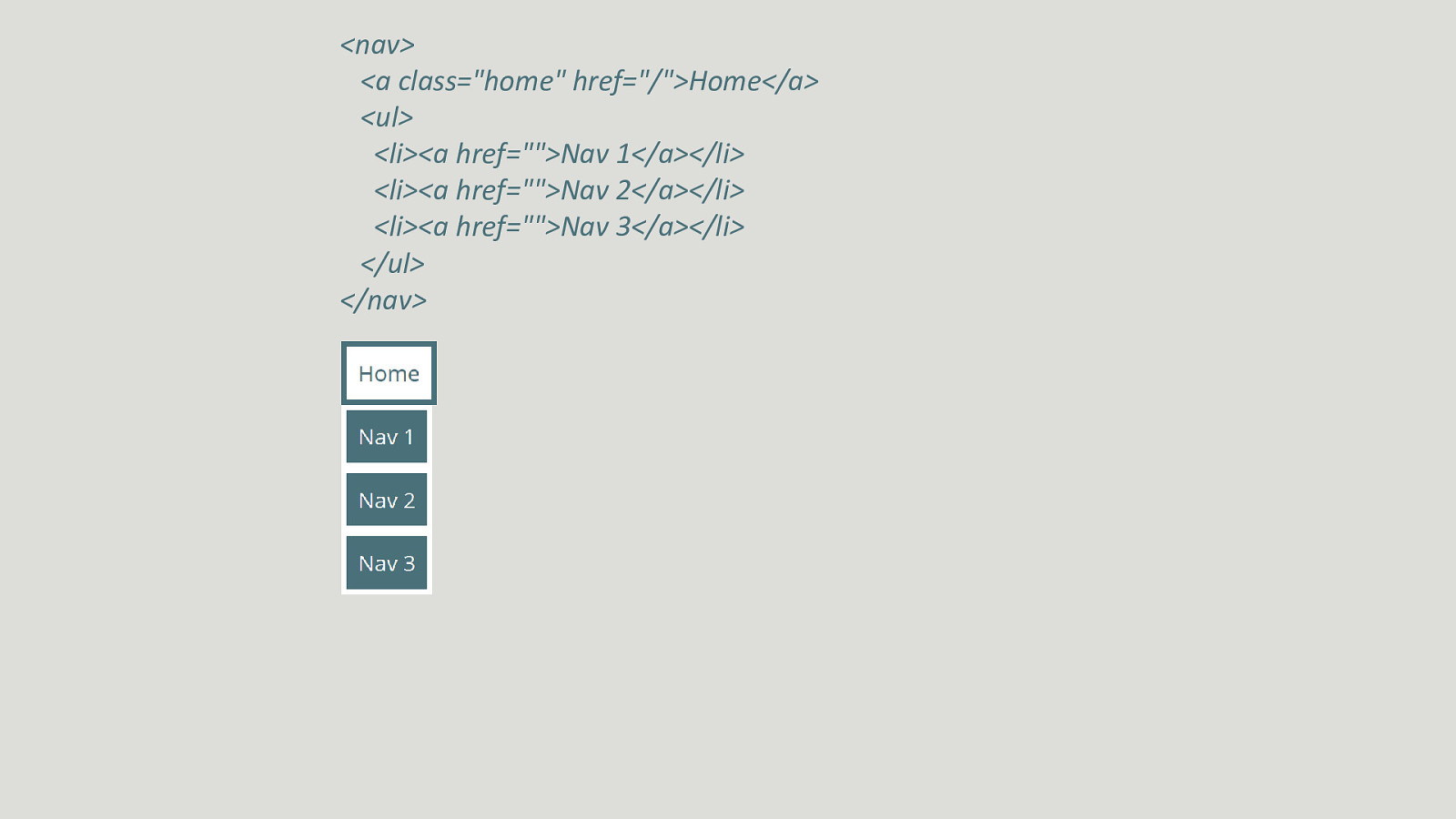
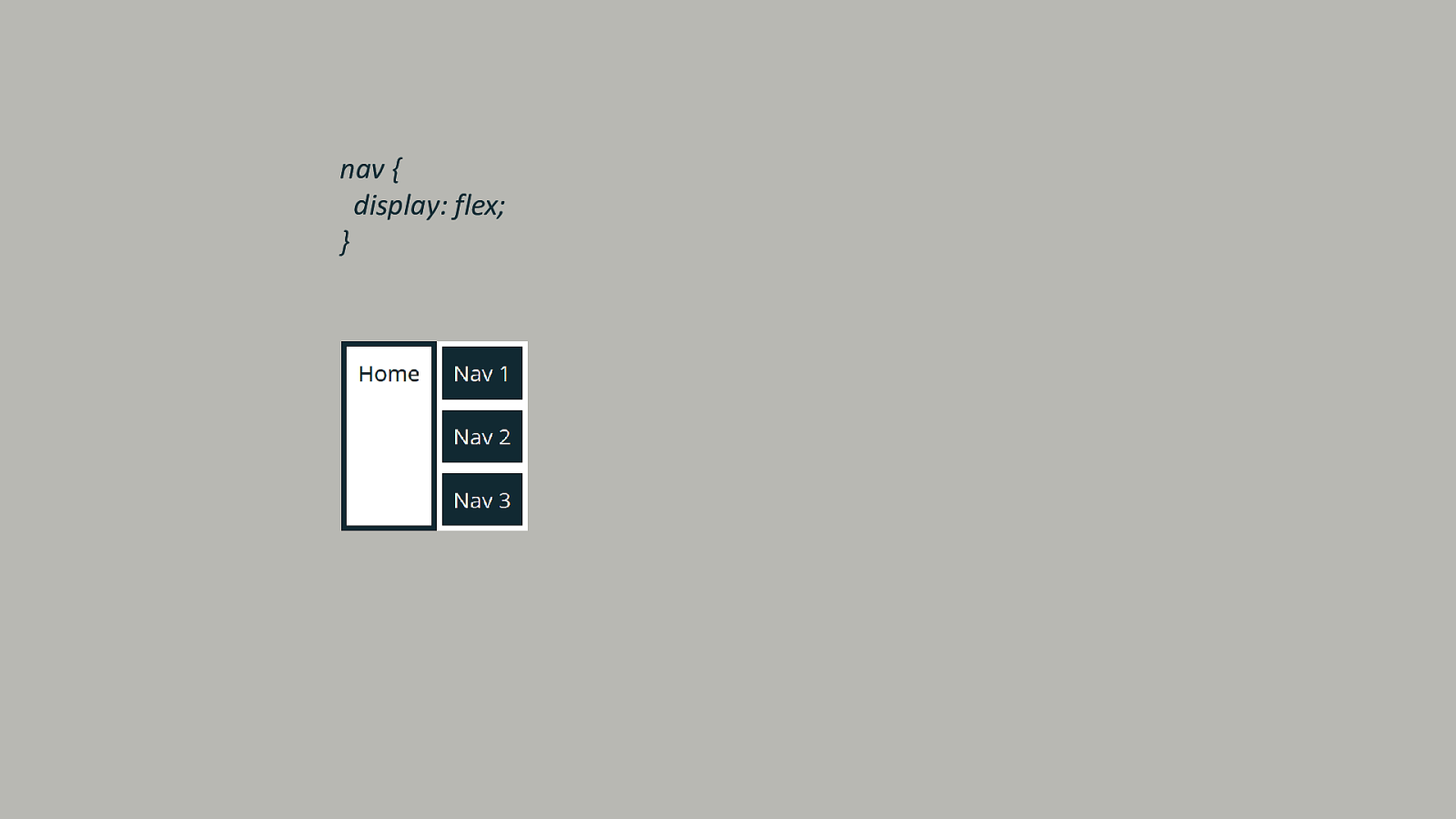
The following code examples from the presentation can be tried out live.