CSS Conf: CSS Grid Layout
A presentation at CSSConfEU in in Berlin, Germany by Rachel Andrew

CSS Grid Layout #cssconfeu 2014 https://www.flickr.com/photos/blachswan/15174207821 Friday, 12 September 14

Rachel Andrew • Web developer since 1996ish • ex Web Standards Project member • edgeofmyseat.com since 2001 • grabaperch.com since 2009 • http://rachelandrew.co.uk • http://twitter.com/rachelandrew Friday, 12 September 14

CSS Grid Layout • First Public Draft April 2011 • Proposal developed by Microsoft • Early implementation in IE10 • Spec has moved on. Is now very different to the IE10 implementation. • Latest Editors Draft 29 August 2014 • Implementation in Chrome (Experimental) Friday, 12 September 14

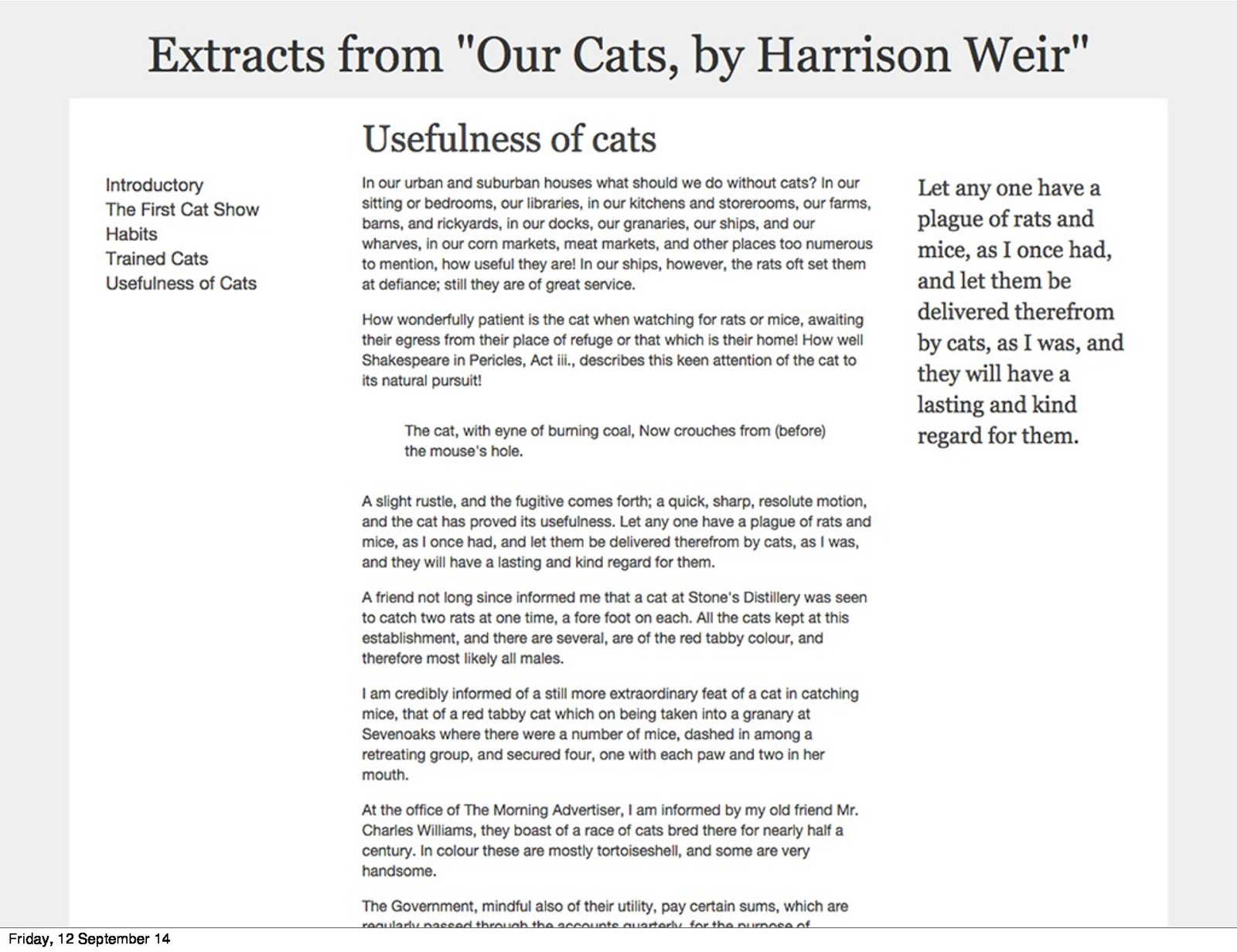
Line based positioning with CSS3 Grid Layout.
<h1 class=”title”>…</h1> <article class=”wrapper”> <nav class=”mainnav”> </nav> <h2 class=”subhead”> </h2> <div class=”content”> … </div> <blockquote class=”quote”> … </blockquote> </article> Friday, 12 September 14
Friday, 12 September 14

Grid Layout gives us new values for the display property. To start using grid, define a grid on the container. Friday, 12 September 14 .wrapper { display: grid; }

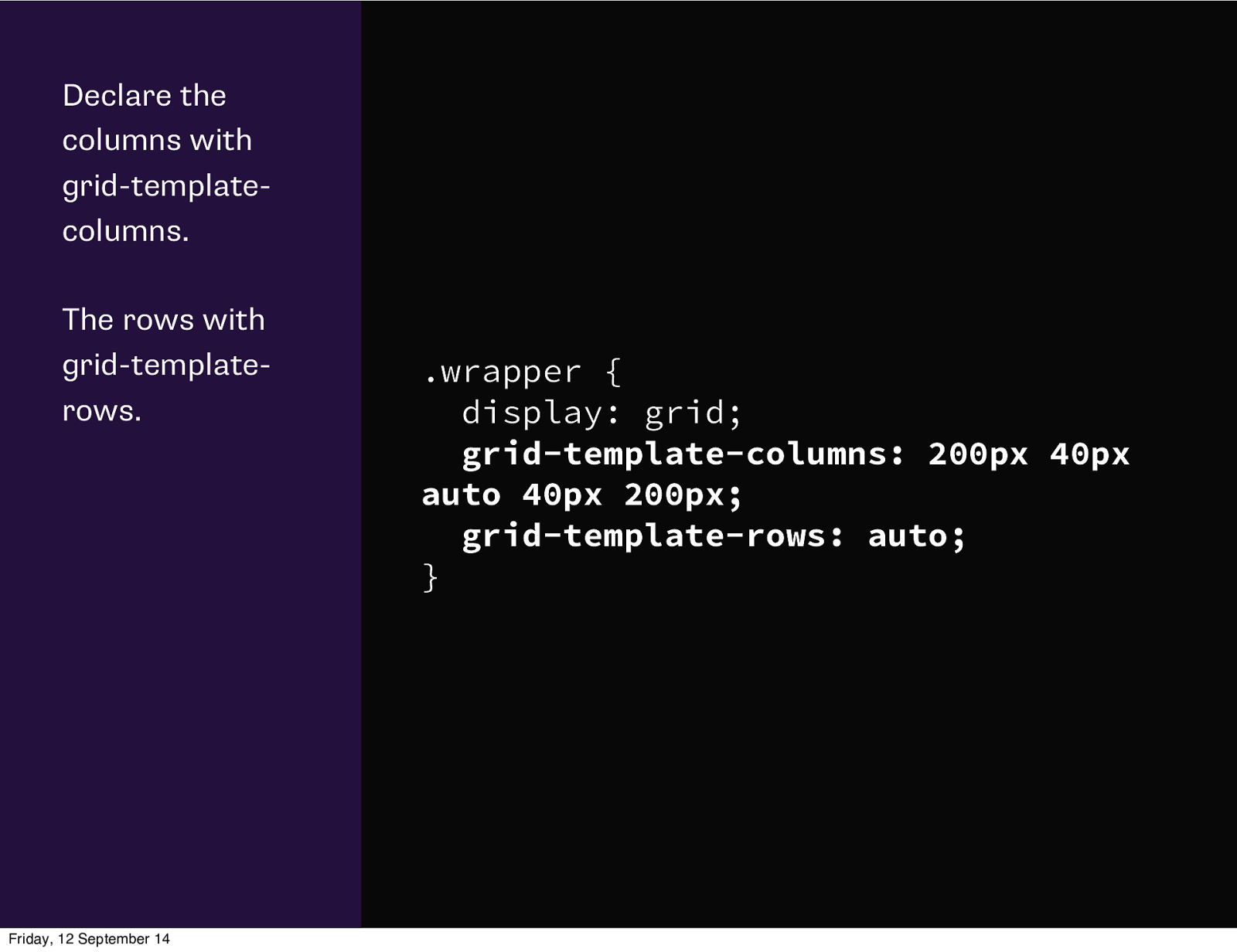
Declare the columns with grid-templatecolumns. The rows with grid-templaterows. Friday, 12 September 14 .wrapper { display: grid; grid-template-columns: 200px 40px auto 40px 200px; grid-template-rows: auto; }

Grid lines can be explict or implicit • Explicit grid lines are those that you specify and give sizing information to • Implicit lines are created when you place something into a row or column you have not specified with grid-template-rows or gridtemplate-columns Friday, 12 September 14

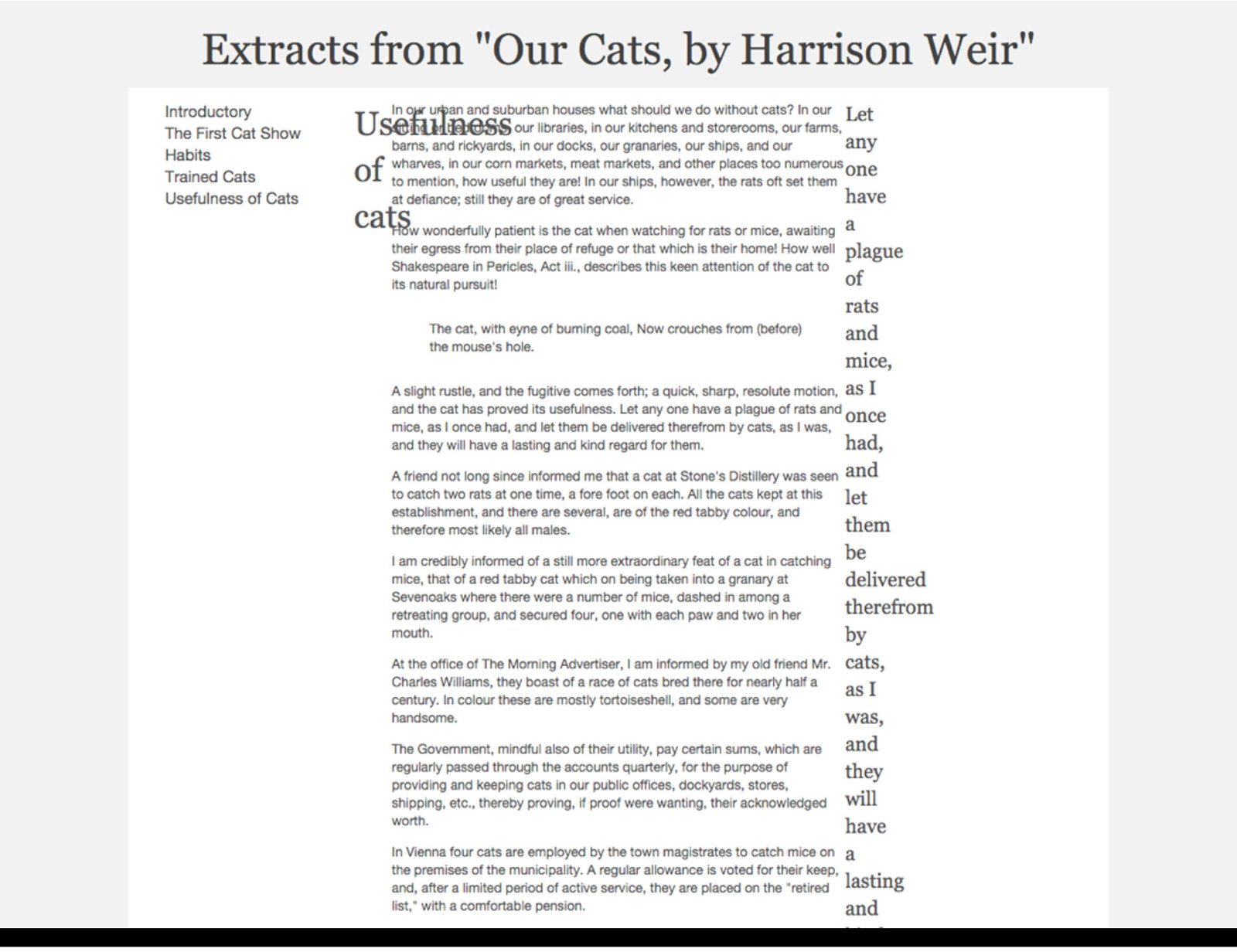
Friday, 12 September 14

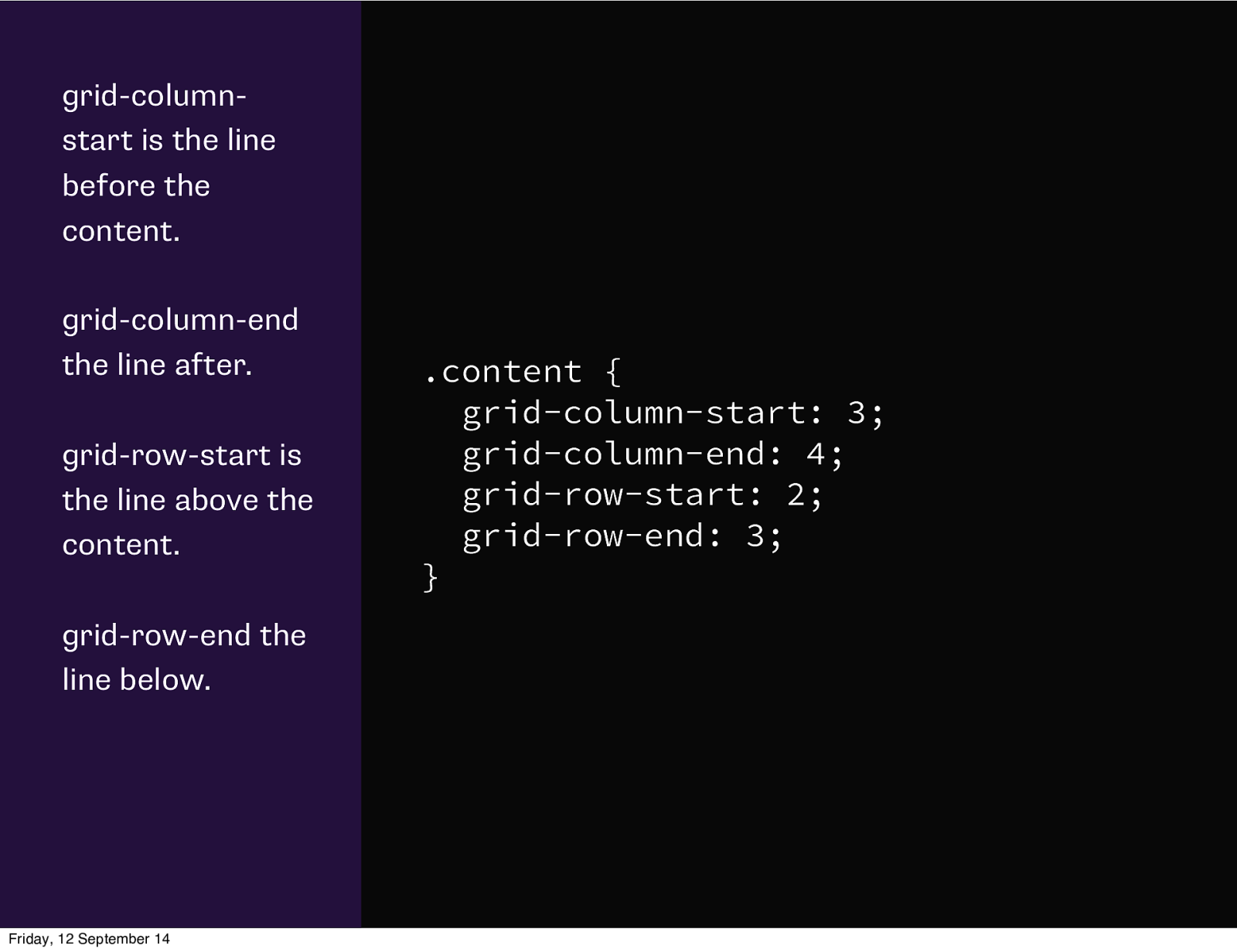
grid-columnstart is the line before the content. grid-column-end the line after. grid-row-start is the line above the content. grid-row-end the line below. Friday, 12 September 14 .content { grid-column-start: 3; grid-column-end: 4; grid-row-start: 2; grid-row-end: 3; }

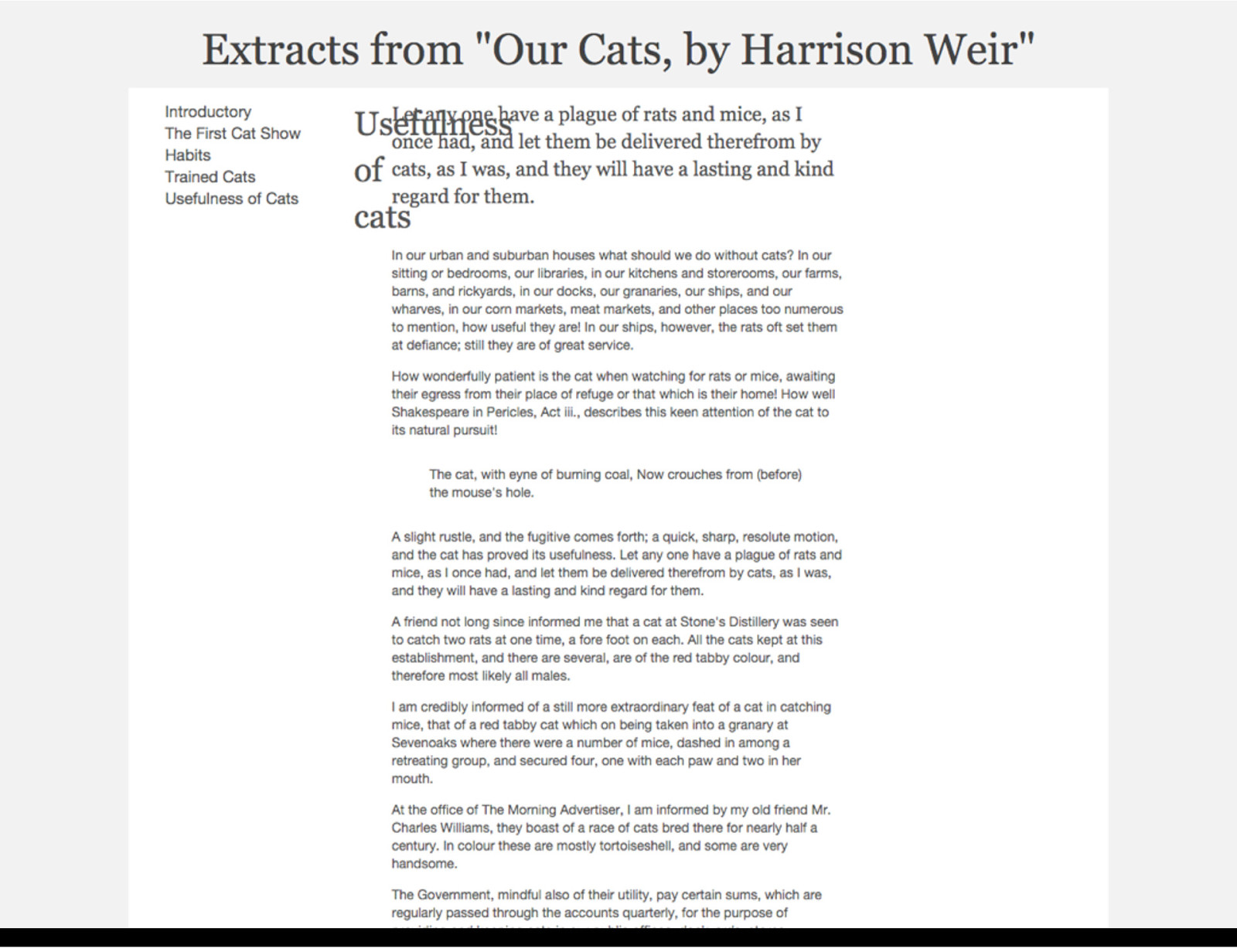
Friday, 12 September 14

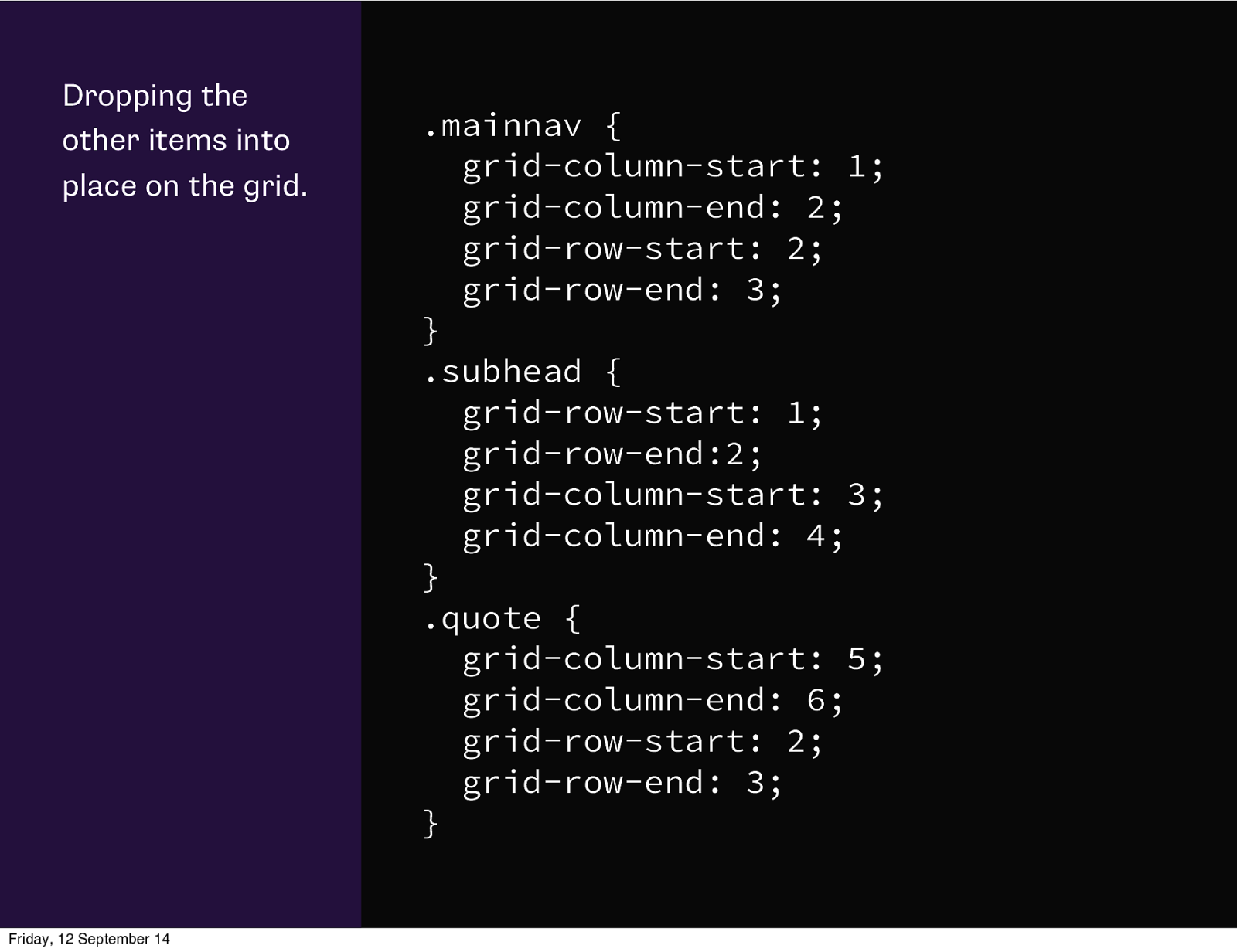
Dropping the other items into place on the grid. Friday, 12 September 14 .mainnav { grid-column-start: 1; grid-column-end: 2; grid-row-start: 2; grid-row-end: 3; } .subhead { grid-row-start: 1; grid-row-end:2; grid-column-start: 3; grid-column-end: 4; } .quote { grid-column-start: 5; grid-column-end: 6; grid-row-start: 2; grid-row-end: 3; }

Friday, 12 September 14

Friday, 12 September 14

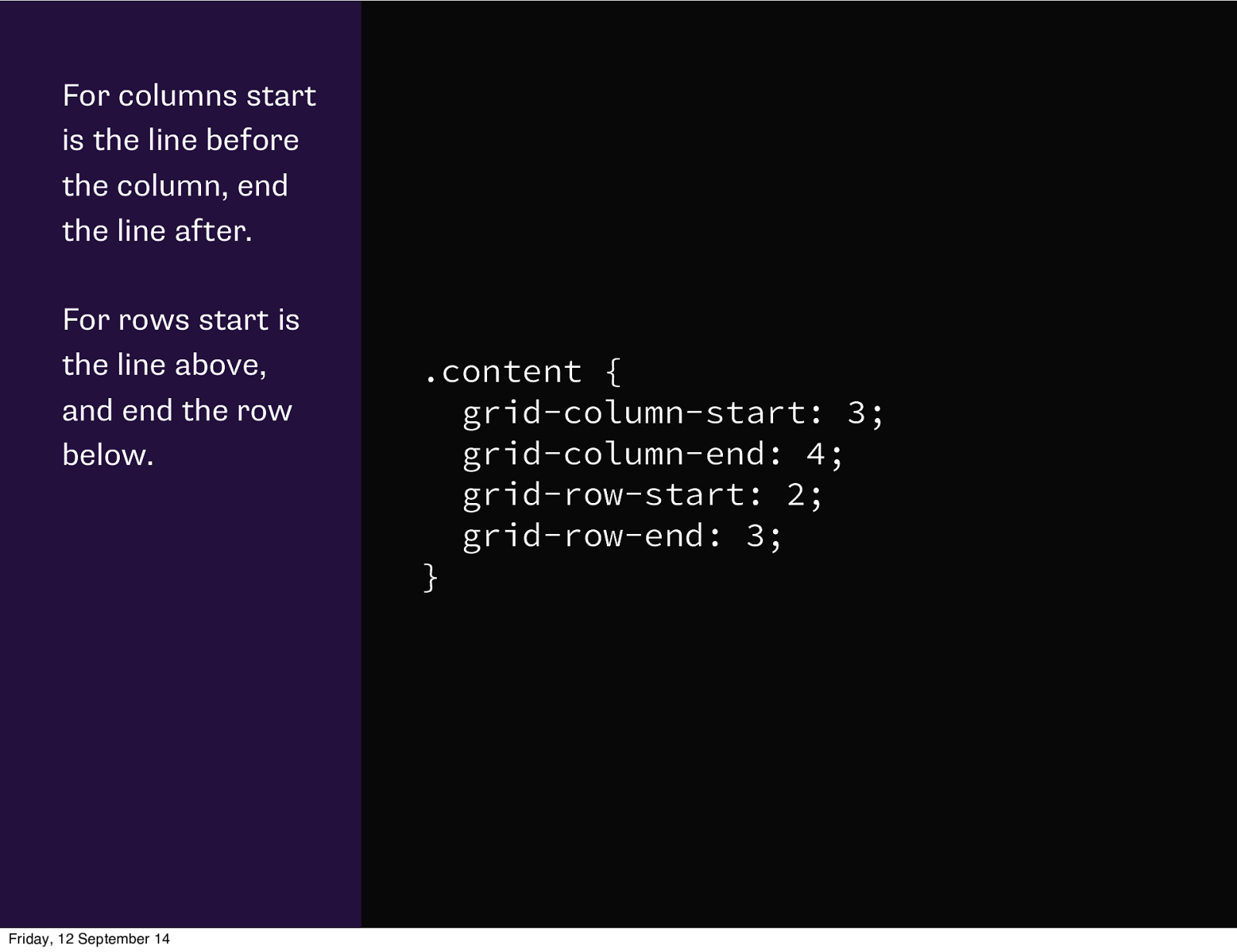
For columns start is the line before the column, end the line after. For rows start is the line above, and end the row below. Friday, 12 September 14 .content { grid-column-start: 3; grid-column-end: 4; grid-row-start: 2; grid-row-end: 3; }

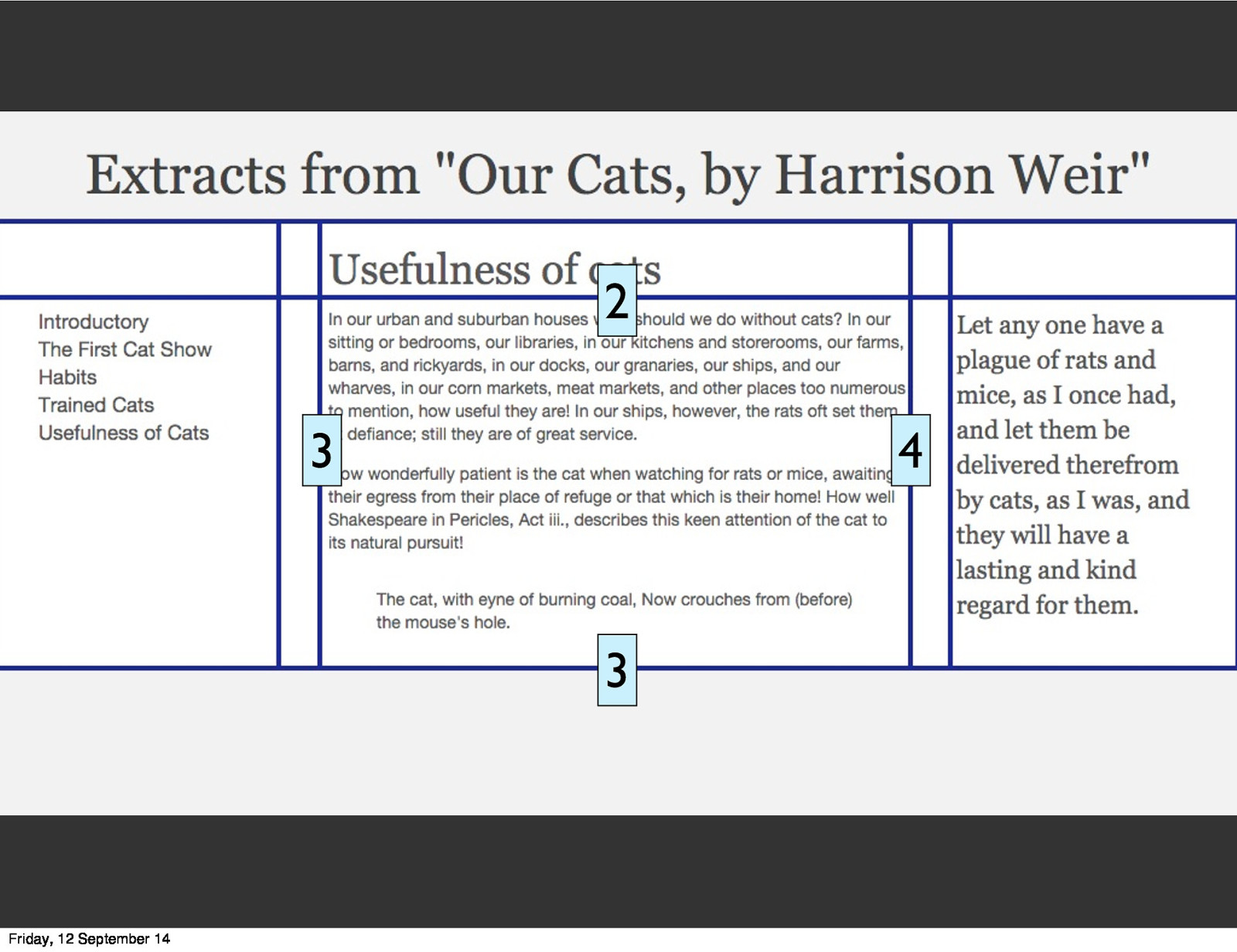
2 3 4 3 Friday, 12 September 14

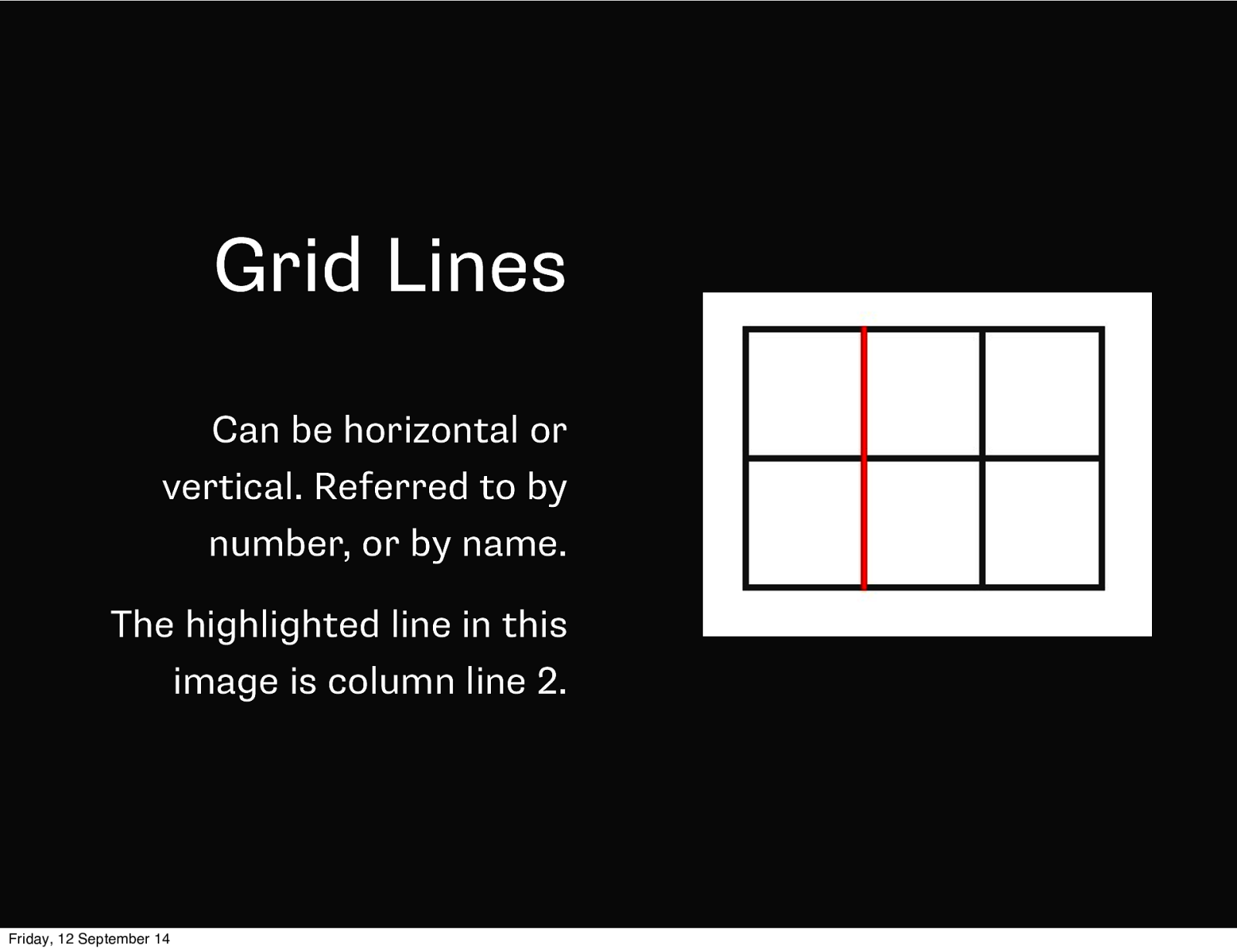
Grid Lines Can be horizontal or vertical. Referred to by number, or by name. The highlighted line in this image is column line 2. Friday, 12 September 14

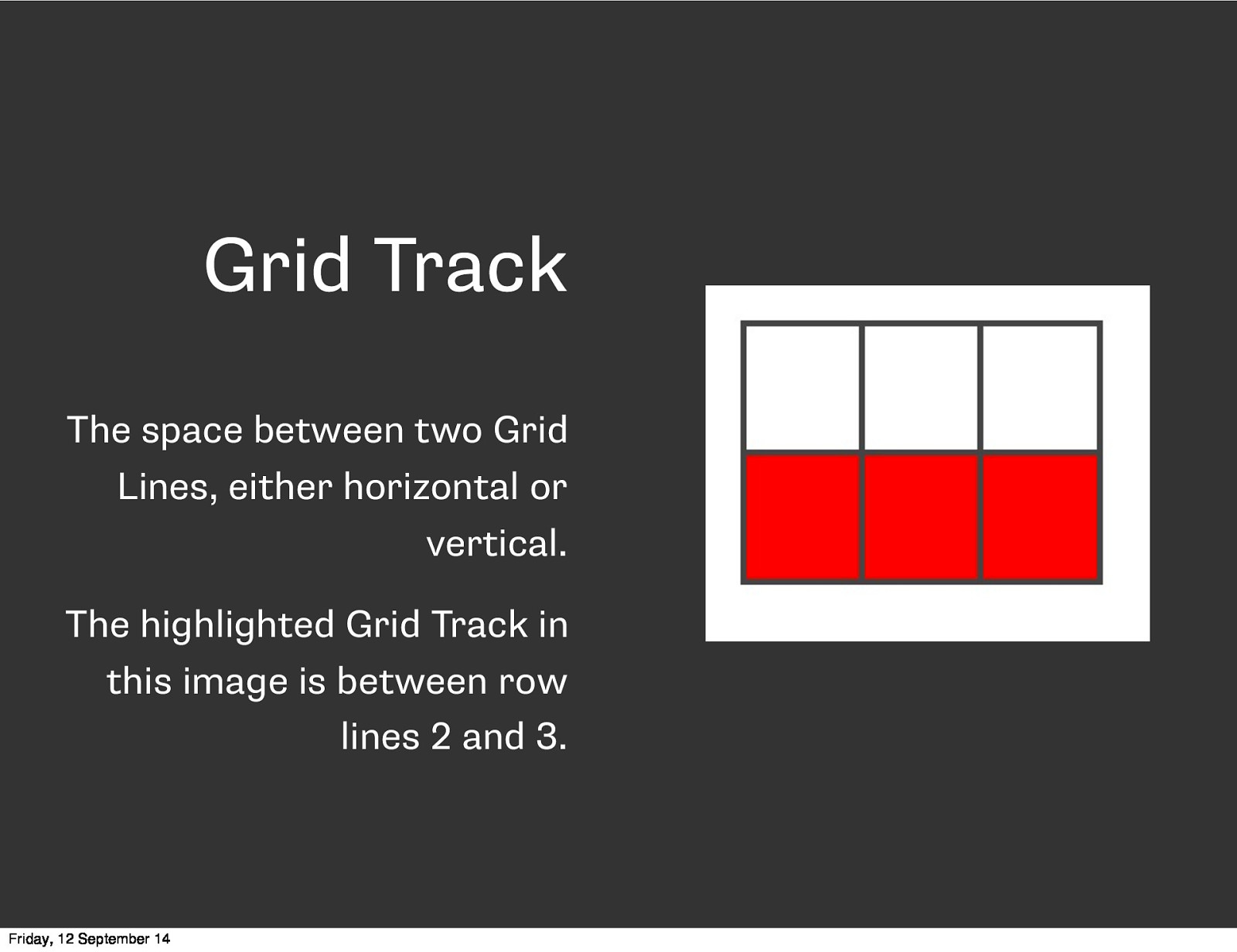
Grid Track The space between two Grid Lines, either horizontal or vertical. The highlighted Grid Track in this image is between row lines 2 and 3. Friday, 12 September 14

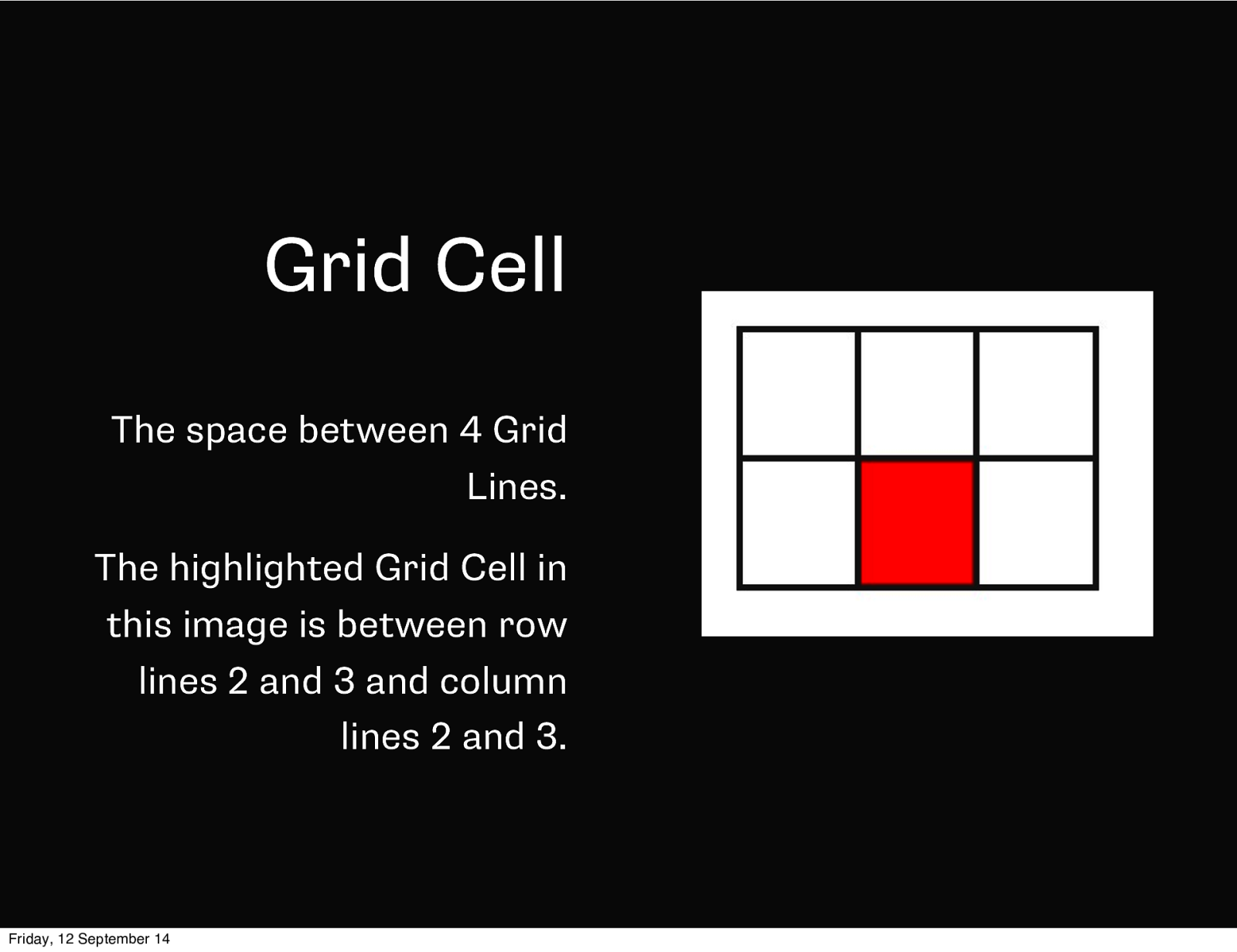
Grid Cell The space between 4 Grid Lines. The highlighted Grid Cell in this image is between row lines 2 and 3 and column lines 2 and 3. Friday, 12 September 14

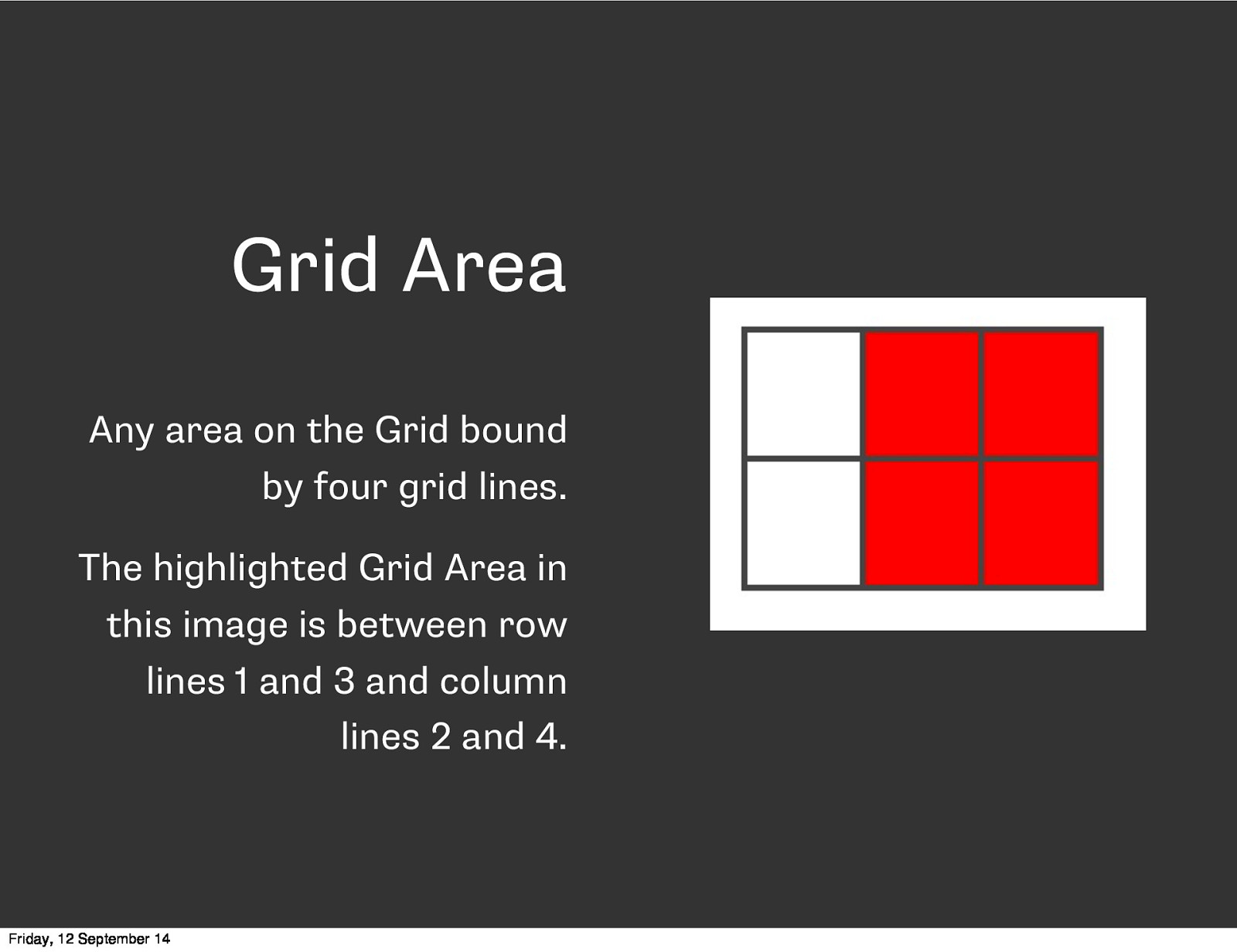
Grid Area Any area on the Grid bound by four grid lines. The highlighted Grid Area in this image is between row lines 1 and 3 and column lines 2 and 4. Friday, 12 September 14

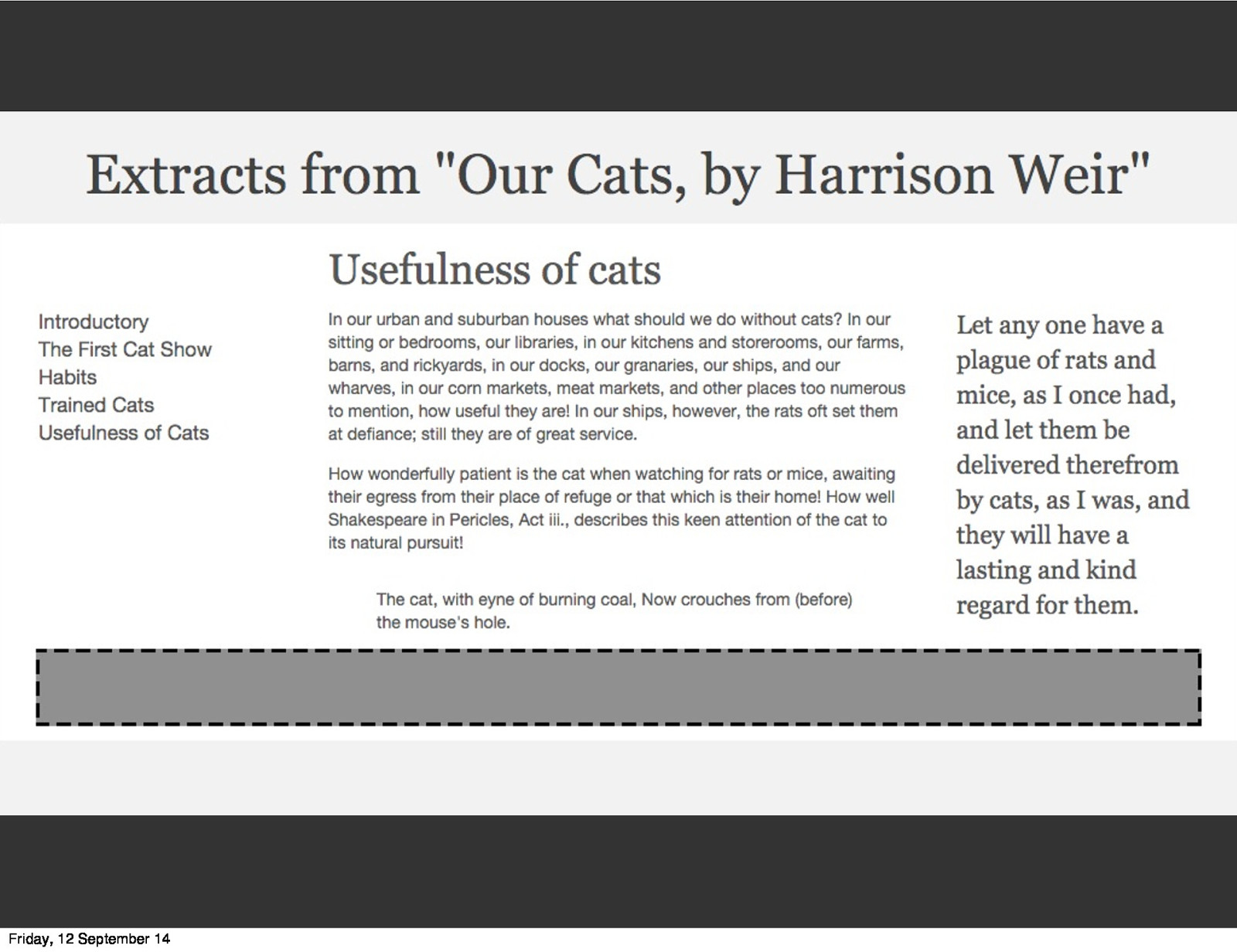
Friday, 12 September 14

Adding a footer to the bottom of my design. .mainfooter { grid-column-start: 1; grid-column-end: 6; grid-row-start: 3; grid-row-end: 4; } Friday, 12 September 14

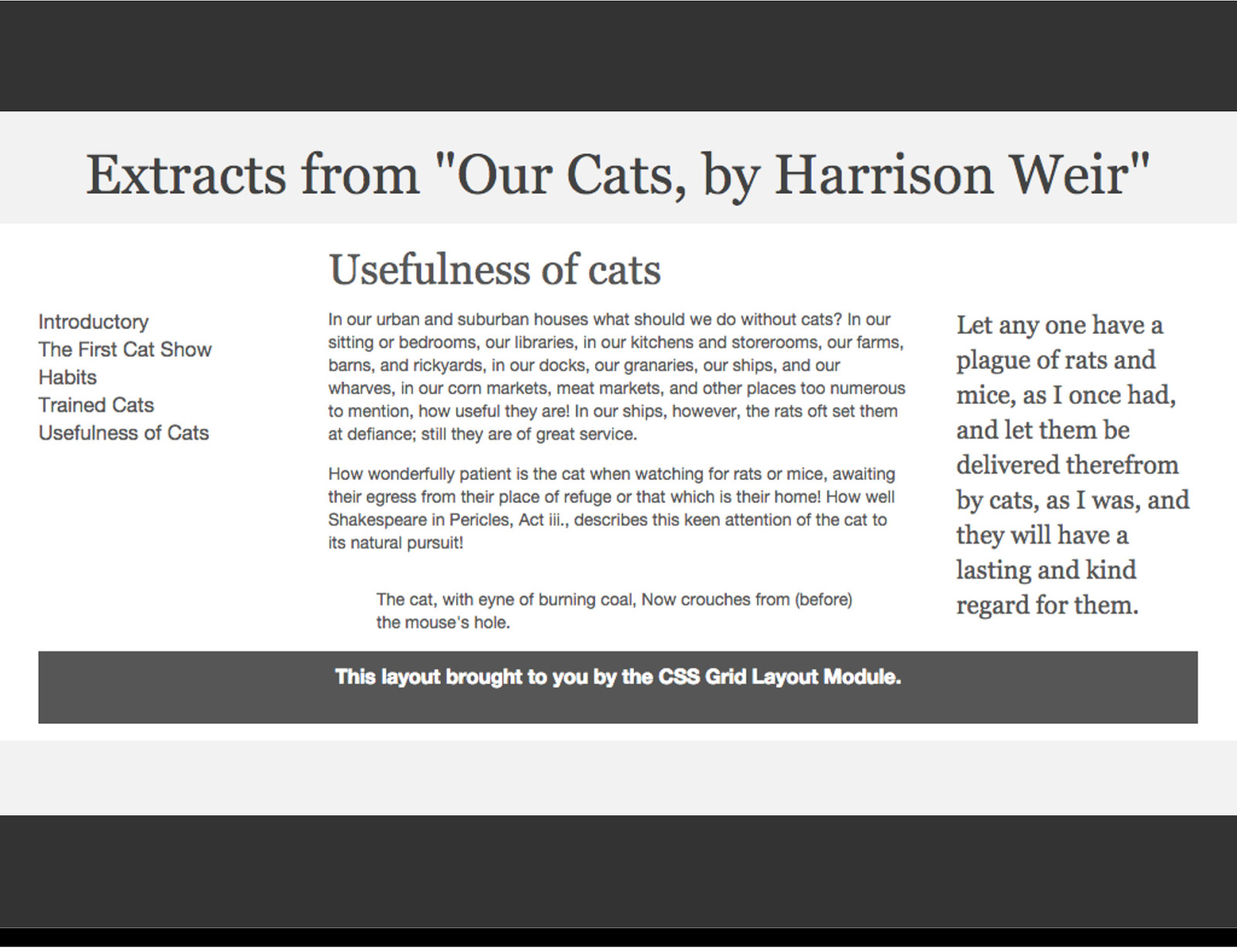
Friday, 12 September 14

Shorthand Syntax Friday, 12 September 14

The grid-row and grid-column properties allow you to declare the start and end values separated by a / character. .content { grid-column: 3 / 4; grid-row: 2 / 3; } Friday, 12 September 14

The grid-area property lets us set all 4 values at once. The order of the values is: - grid-row-start - grid-column-start - grid-row-end - grid-column-end Friday, 12 September 14 .content { grid-area: 2 / 3 / 3 / 4; }

Grid line placement properties. .content { grid-column-start: 3; grid-column-end: 4; grid-row-start: 2; grid-row-end: 3; } .mainnav { grid-column-start: 1; grid-column-end: 2; grid-row-start: 2; grid-row-end: 3; } .subhead { grid-column-start: 3; grid-column-end: 4; grid-row-start: 1; grid-row-end:2; } .quote { grid-column-start: 5; grid-column-end: 6; grid-row-start: 2; grid-row-end: 3; } Friday, 12 September 14

Grid line placement properties. .content { grid-column: 3 / 4; grid-row: 2 / 3; } .mainnav { grid-column: 1 / 2; grid-row: 2 / 3; } .subhead { grid-column: 3 / 4; grid-row: 1 / 2; } .quote { grid-column: 5 / 6; grid-row: 2 / 3; } Friday, 12 September 14

Grid line placement properties. .content { grid-area: 2 / 3 / 3 / 4; } .mainnav { grid-area: 2 / 1 / 3 / 2; } .subhead { grid-area: 1 / 3 / 2 / 4; } .quote { grid-area: 2 / 5 / 3 / 6; } Friday, 12 September 14

Redefining the grid Friday, 12 September 14

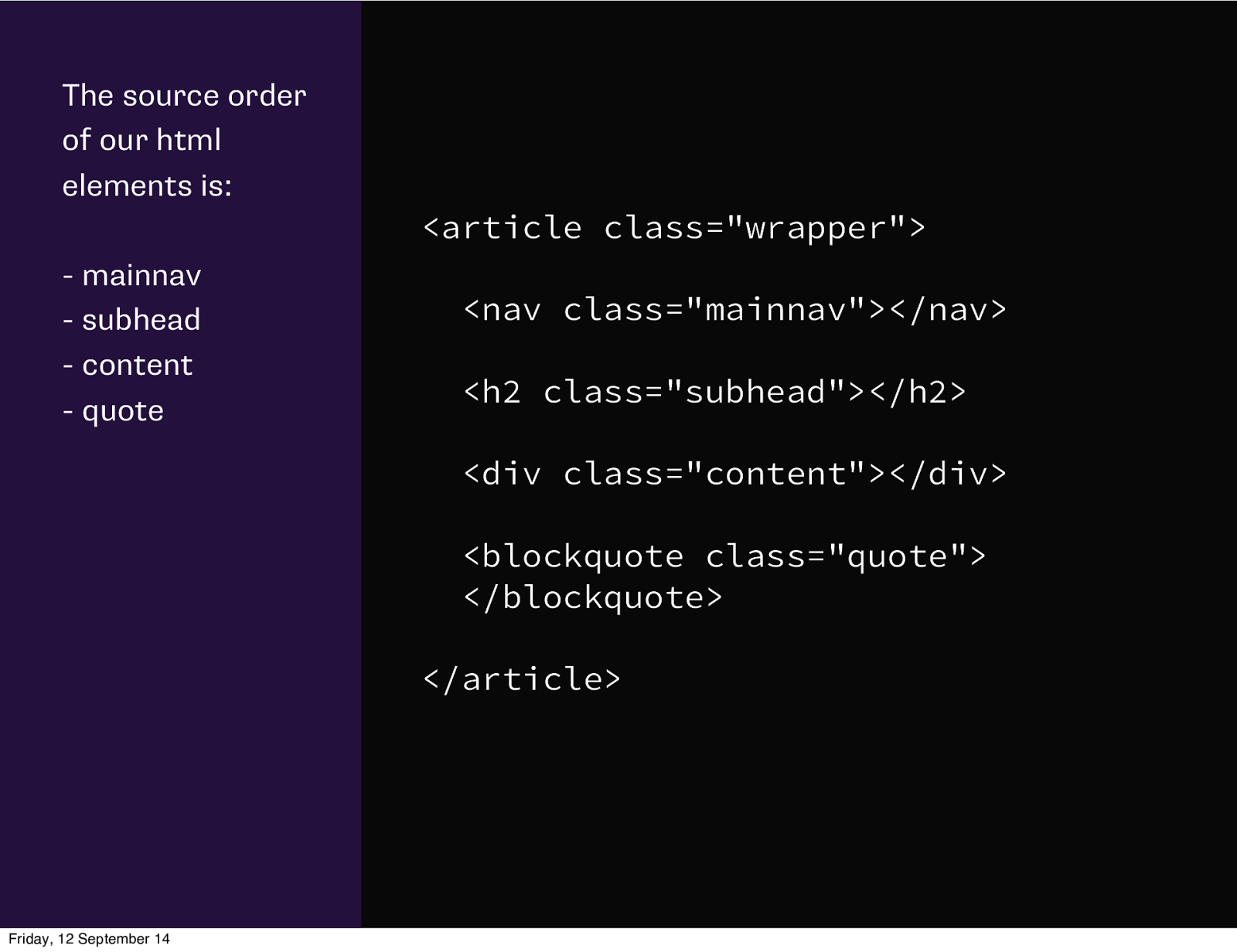
The source order of our html elements is:
<article class=”wrapper”> - mainnav - subhead - content - quote <nav class=”mainnav”></nav> <h2 class=”subhead”></h2> <div class=”content”></div> <blockquote class=”quote”> </blockquote> </article> Friday, 12 September 14
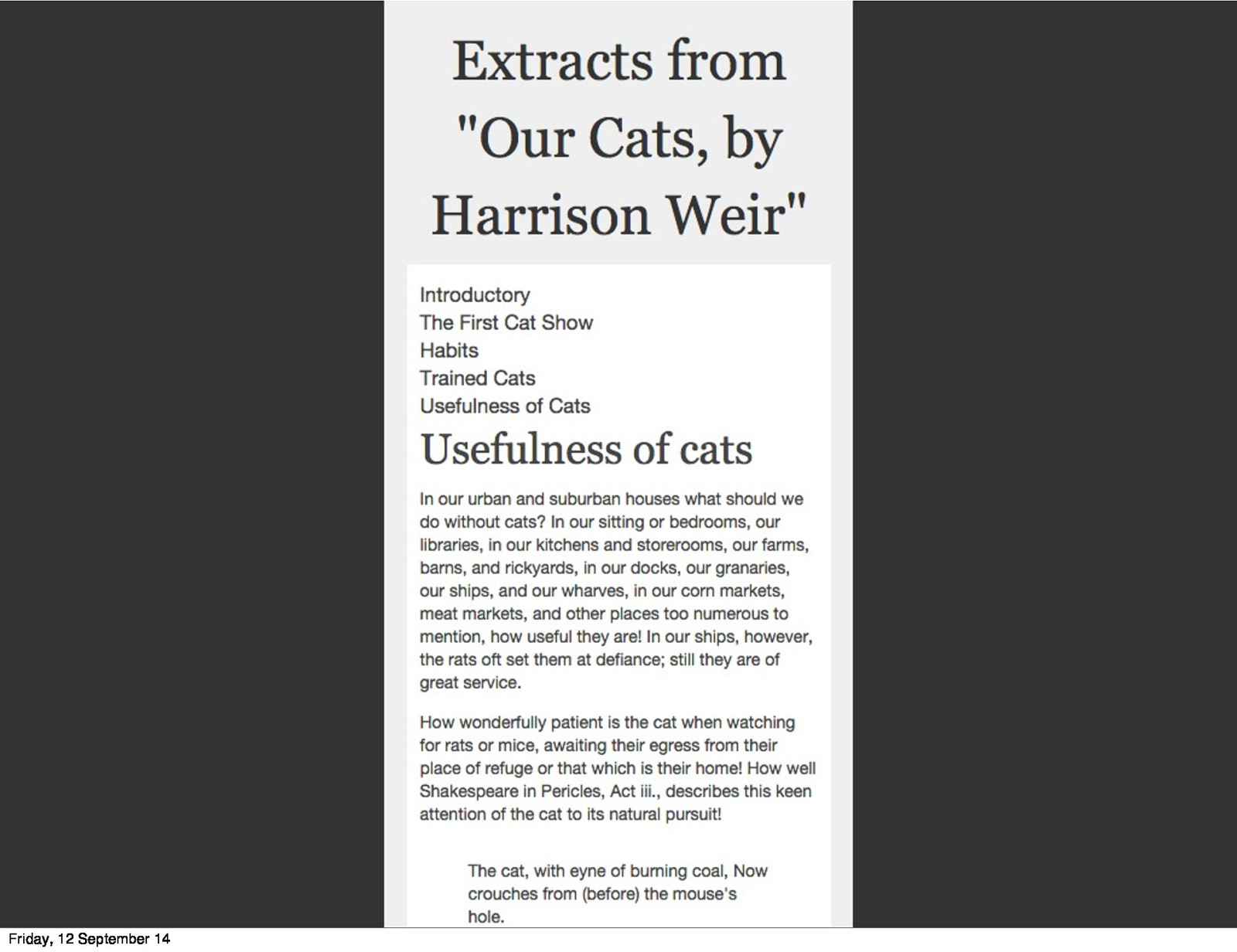
Friday, 12 September 14

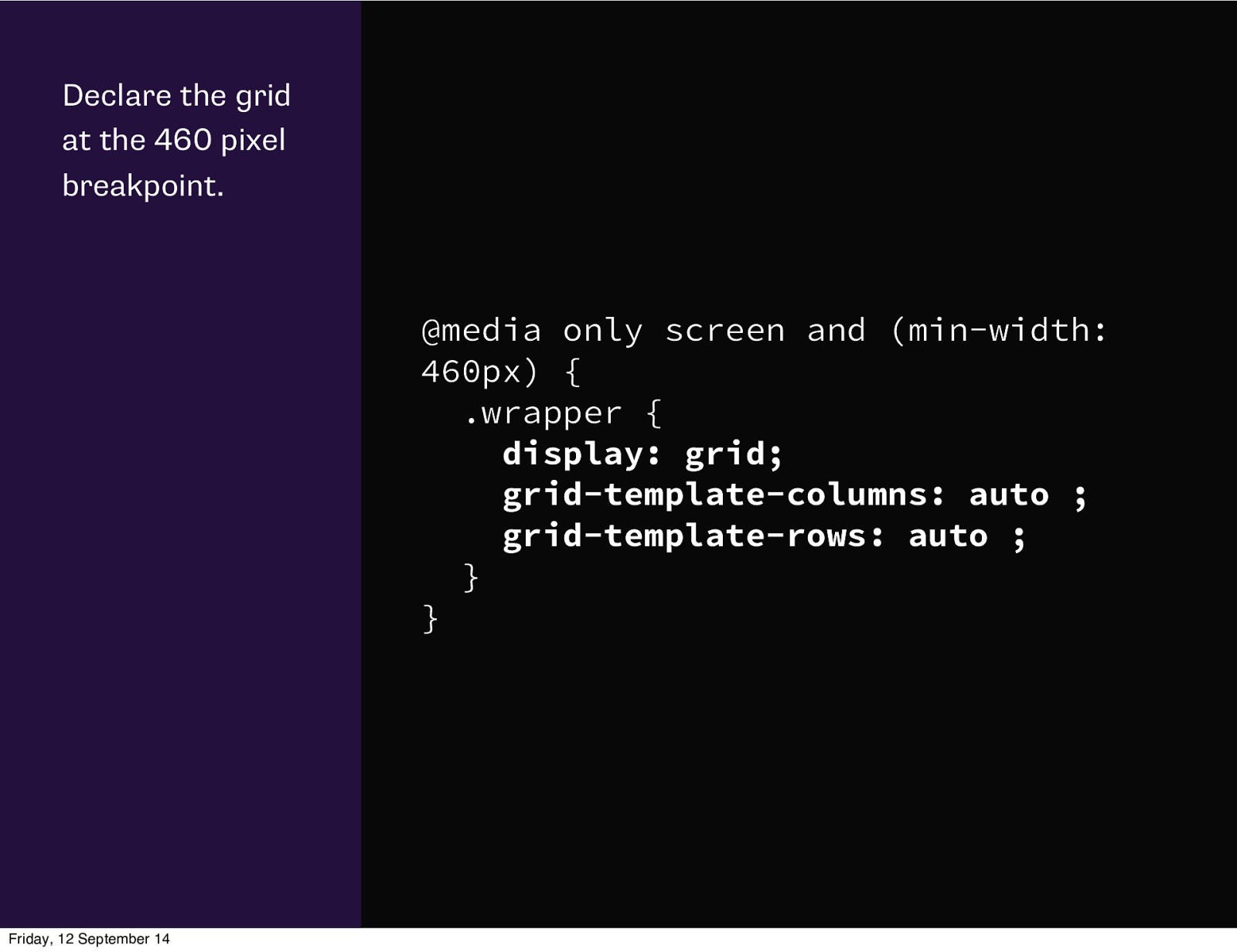
Declare the grid at the 460 pixel breakpoint. @media only screen and (min-width: 460px) { .wrapper { display: grid; grid-template-columns: auto ; grid-template-rows: auto ; } } Friday, 12 September 14

Within the media queries for that breakpoint, position the elements on the grid. I am using the shorthand gridrow property here to define start and end. .mainnav { grid-row: 1 / 2; } .subhead { grid-row: 2 / 3; } .quote { grid-row: 3 / 4; } .content { grid-row: 4 / 5; } Friday, 12 September 14

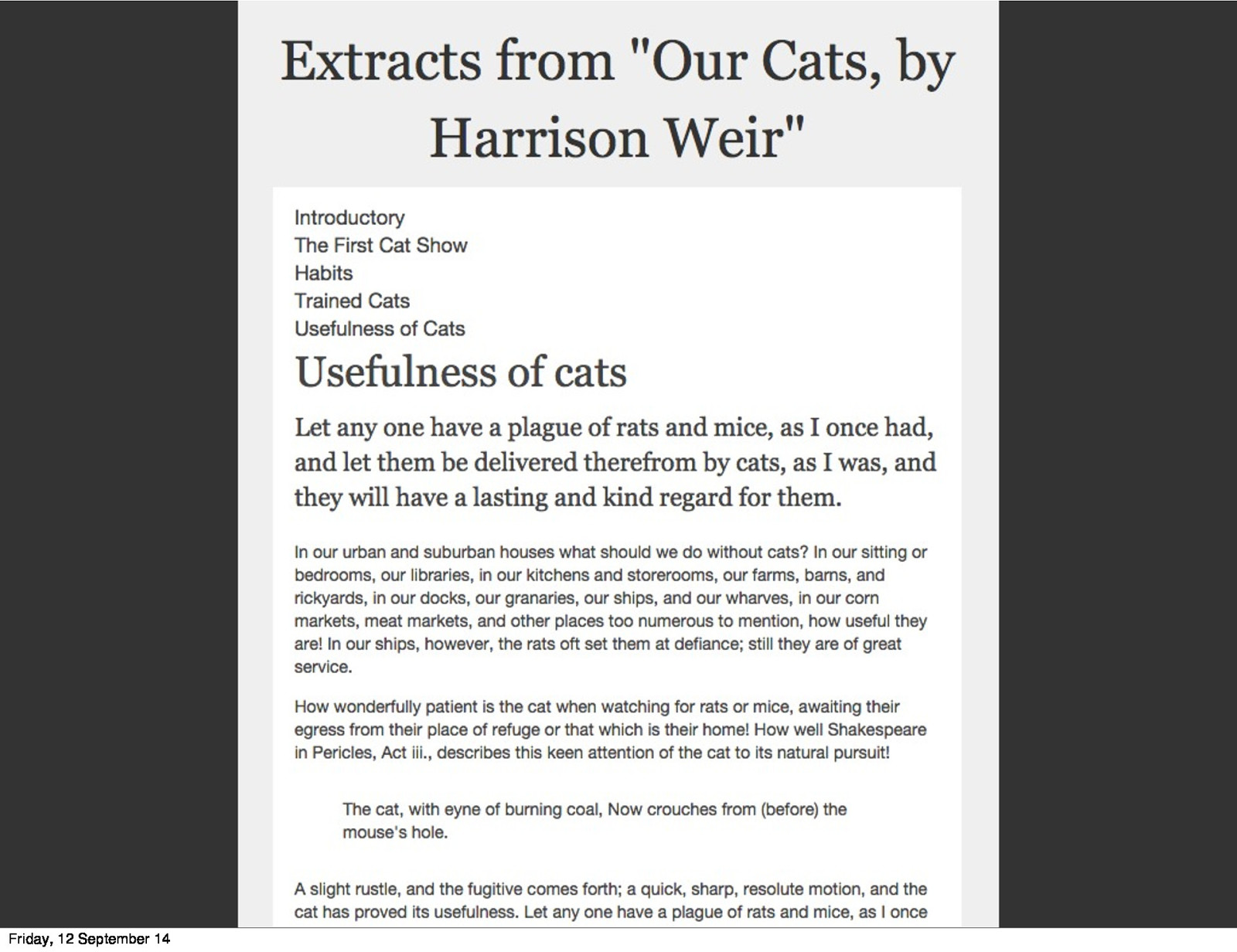
Friday, 12 September 14

Redefining the grid to two columns at the 700 pixel breakpoint. @media only screen and (min-width: 700px) { .wrapper { grid-template-columns: 20% 5% auto ; grid-template-rows: auto ; } Friday, 12 September 14

In the two column version the nav goes into the left column. Between column lines 1 and 2. .mainnav { grid-column: 1 / 2; grid-row: 2 / 3; } .subhead { grid-column: 3 / 4; grid-row: 1 / 2; } .content { grid-column: 3 / 4; grid-row: 3 / 4; } .quote { grid-column: 3 / 4; grid-row: 2 / 3; } Friday, 12 September 14

Friday, 12 September 14

Redefining the layout as three columns again. @media only screen and (min-width: 980px) { .wrapper { grid-template-columns: 200px 40px auto 40px 200px; grid-template-rows: auto ; max-width: 960px; } Friday, 12 September 14

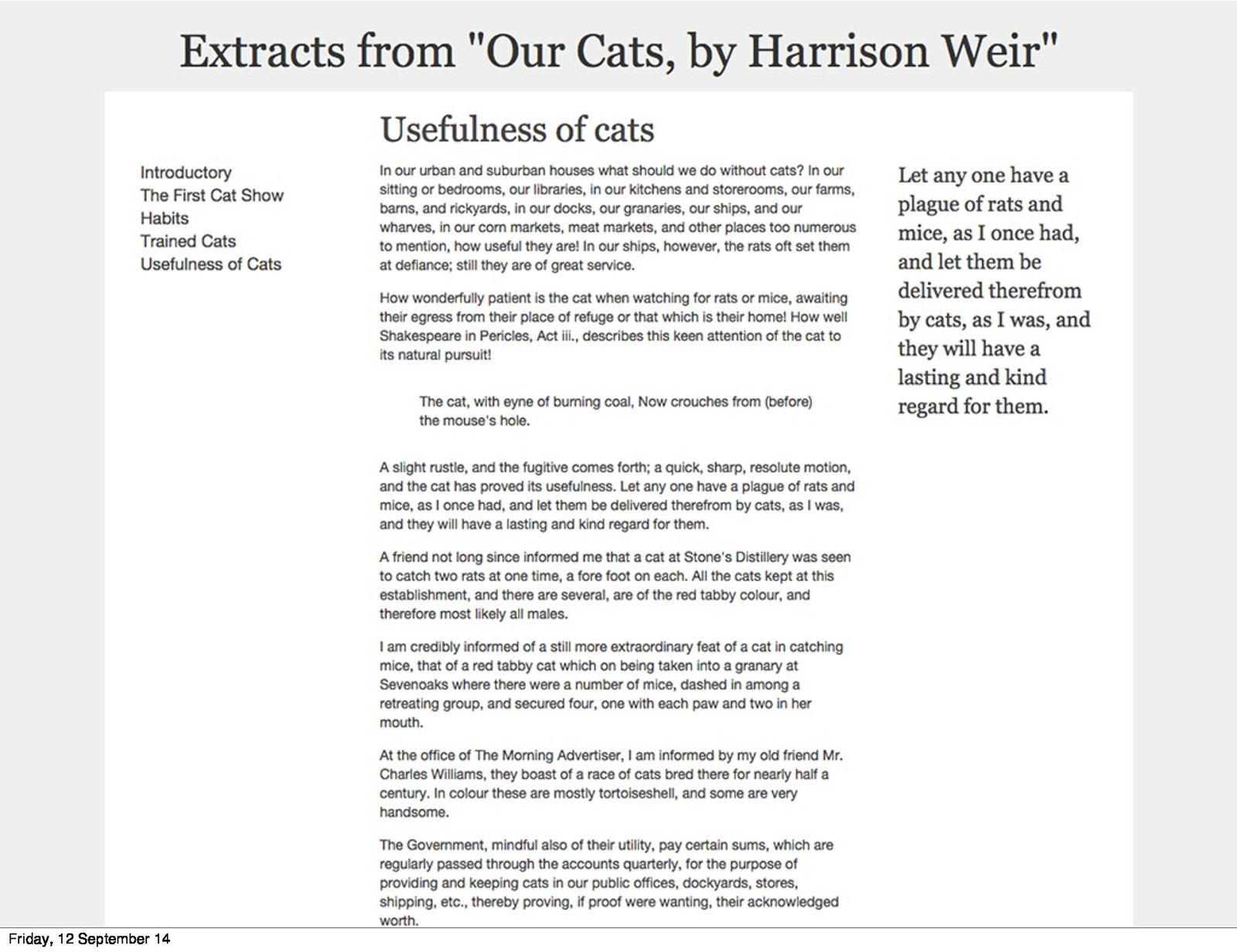
In this layout the quote is placed between column lines 5 and 6. Friday, 12 September 14 .mainnav { grid-column: 1 / grid-row: 2 / 3; } .subhead { grid-column: 3 / grid-row: 1 / 2; } .content { grid-column: 3 / grid-row: 2 / 3; } .quote { grid-column: 5 / grid-row: 2 / 3; } 2; 4; 4; 6;

Friday, 12 September 14

Grid Template Areas Friday, 12 September 14

Use the grid-area property to set up areas for the main elements outside of the media queries. Friday, 12 September 14 .mainnav { grid-area: nav; } .subhead { grid-area: subhead; } .quote { grid-area: quote; } .content { grid-area: content; } .feature-image { grid-area: feature; }

Give names to the areas using the gridtemplate-areas property. Friday, 12 September 14 @media only screen and (min-width: 460px) and (max-width: 700px){ .wrapper { display: grid; width: 90%; grid-template-columns: auto ; grid-template-rows: auto ; grid-template-areas: “nav” “subhead” “quote” “content” “feature”; } }

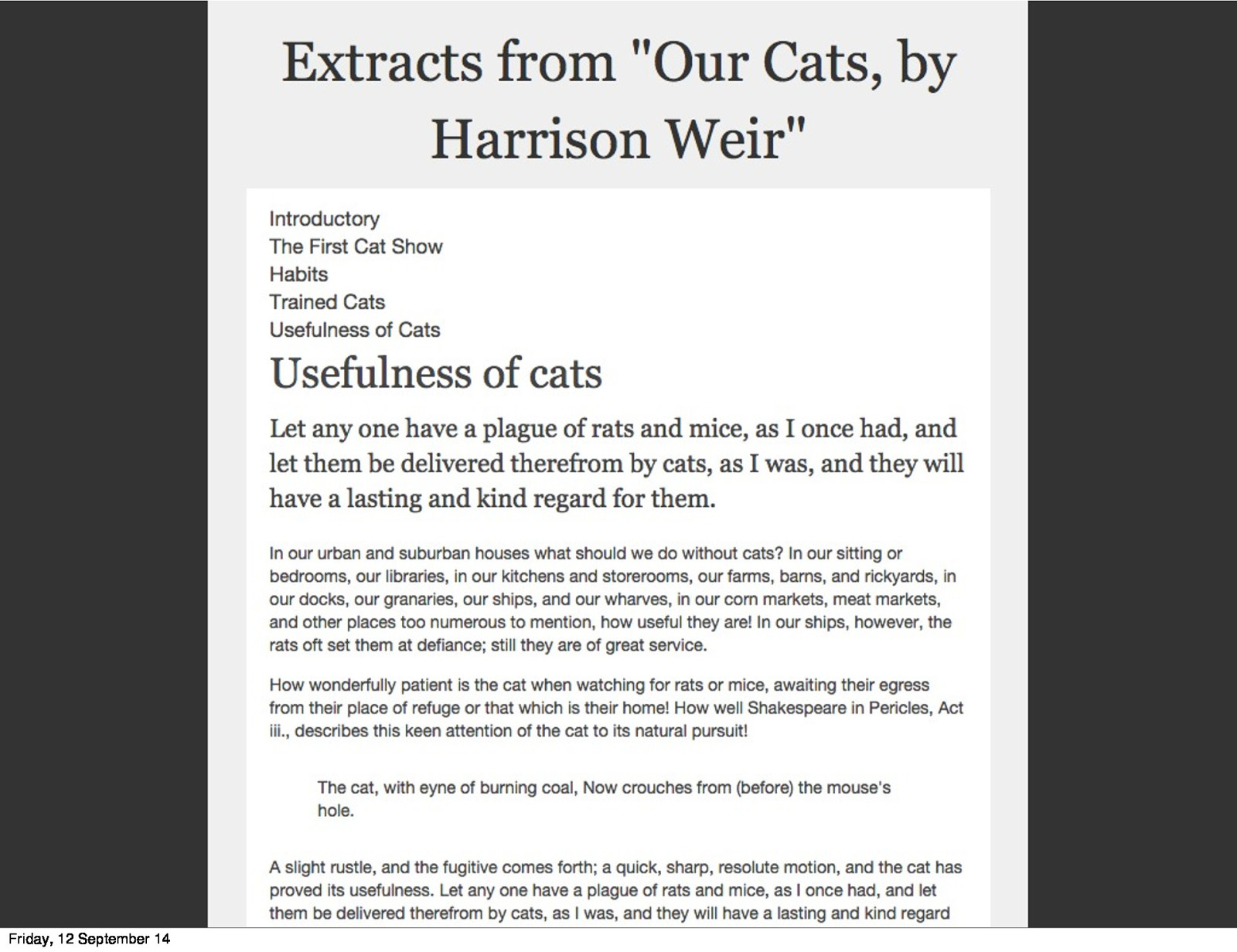
Friday, 12 September 14

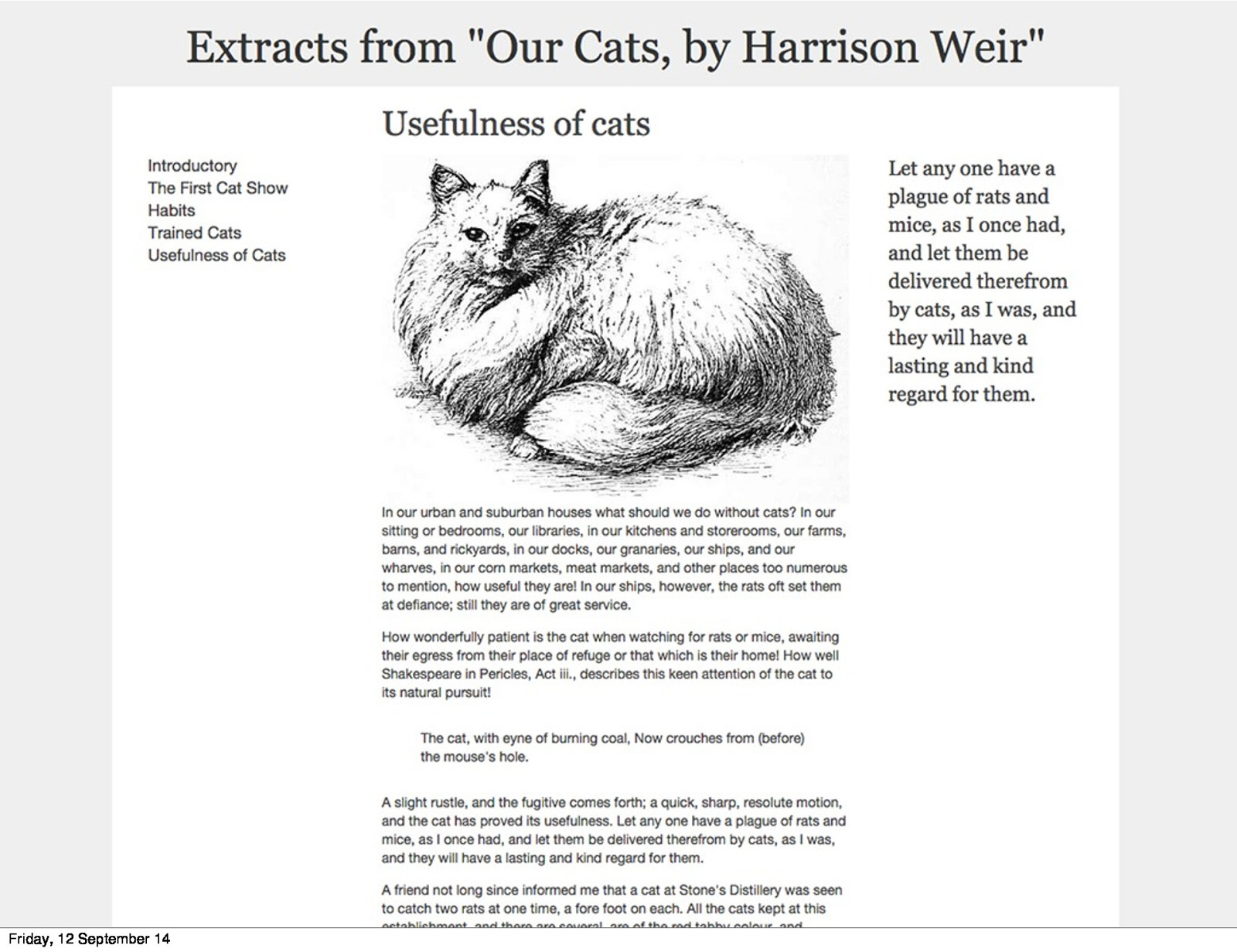
Redefine the areas for two columns. @media only screen and (min-width: 700px) and (max-width: 980px){ .wrapper { display:grid; grid-template-columns: 20% 5% auto ; grid-template-rows: auto ; grid-template-areas: “. . subhead” “nav . quote” “nav . feature” “nav . content” ; } } Friday, 12 September 14

Friday, 12 September 14

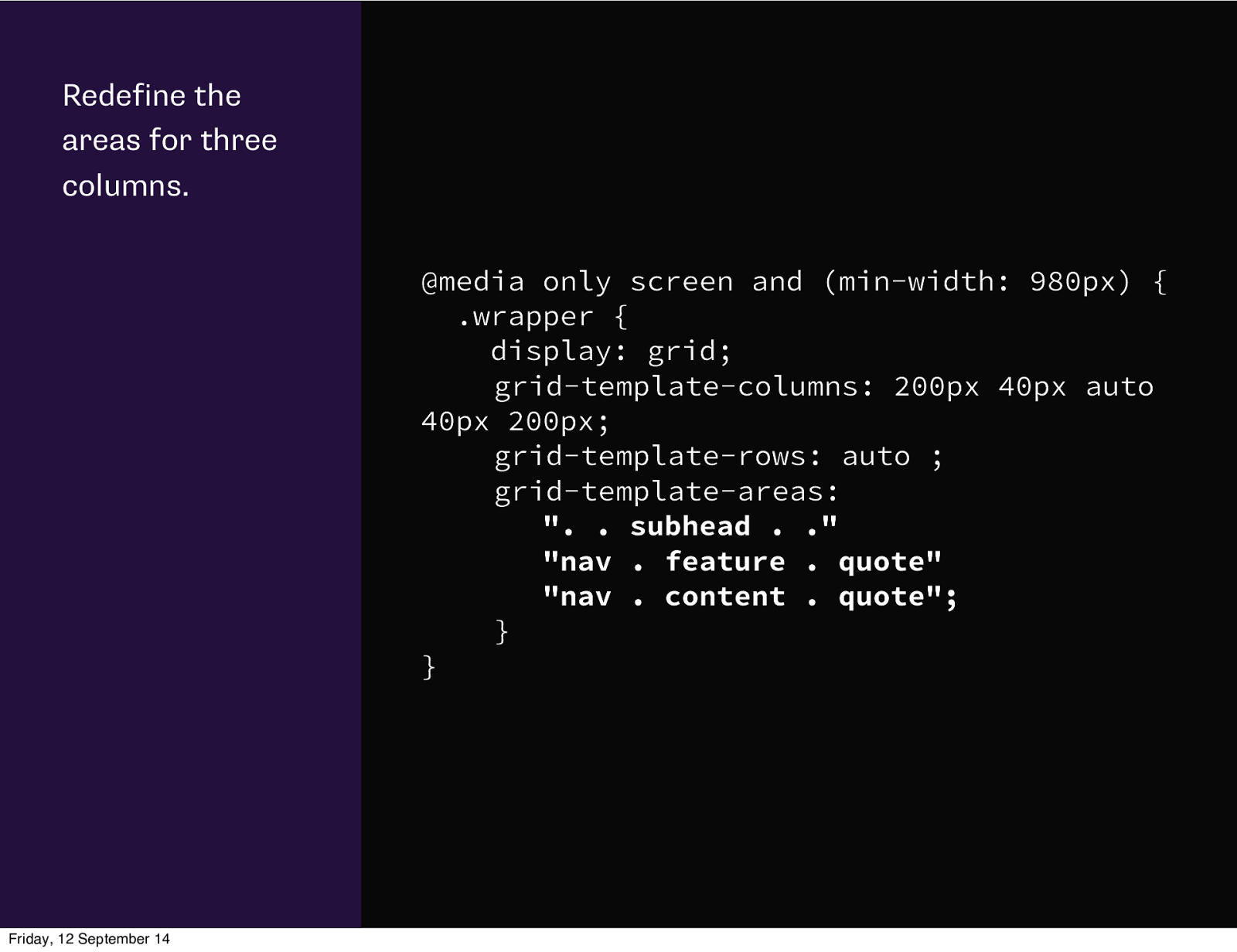
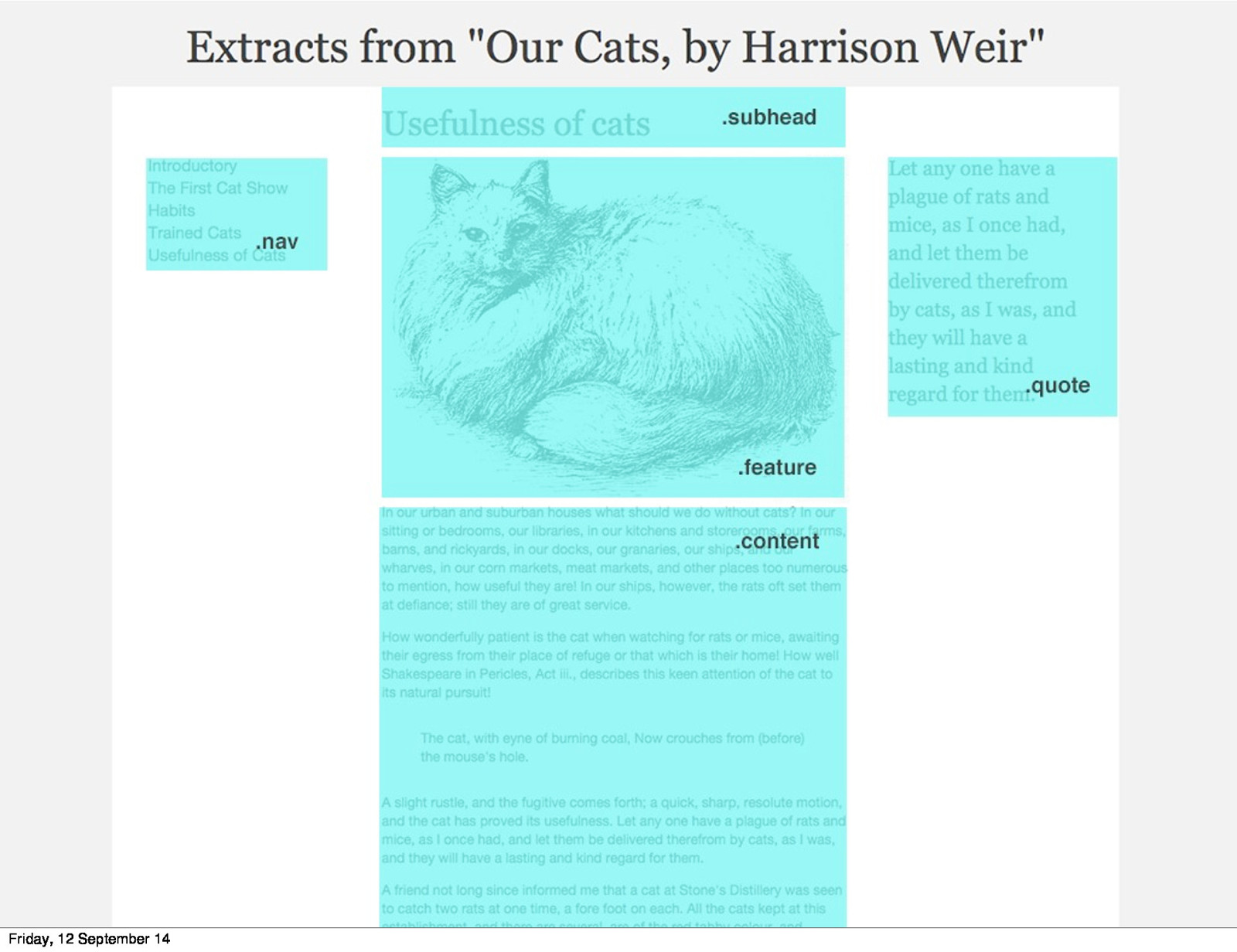
Redefine the areas for three columns. @media only screen and (min-width: 980px) { .wrapper { display: grid; grid-template-columns: 200px 40px auto 40px 200px; grid-template-rows: auto ; grid-template-areas: “. . subhead . .” “nav . feature . quote” “nav . content . quote”; } } Friday, 12 September 14

Friday, 12 September 14

Friday, 12 September 14

16 Column Grid Friday, 12 September 14

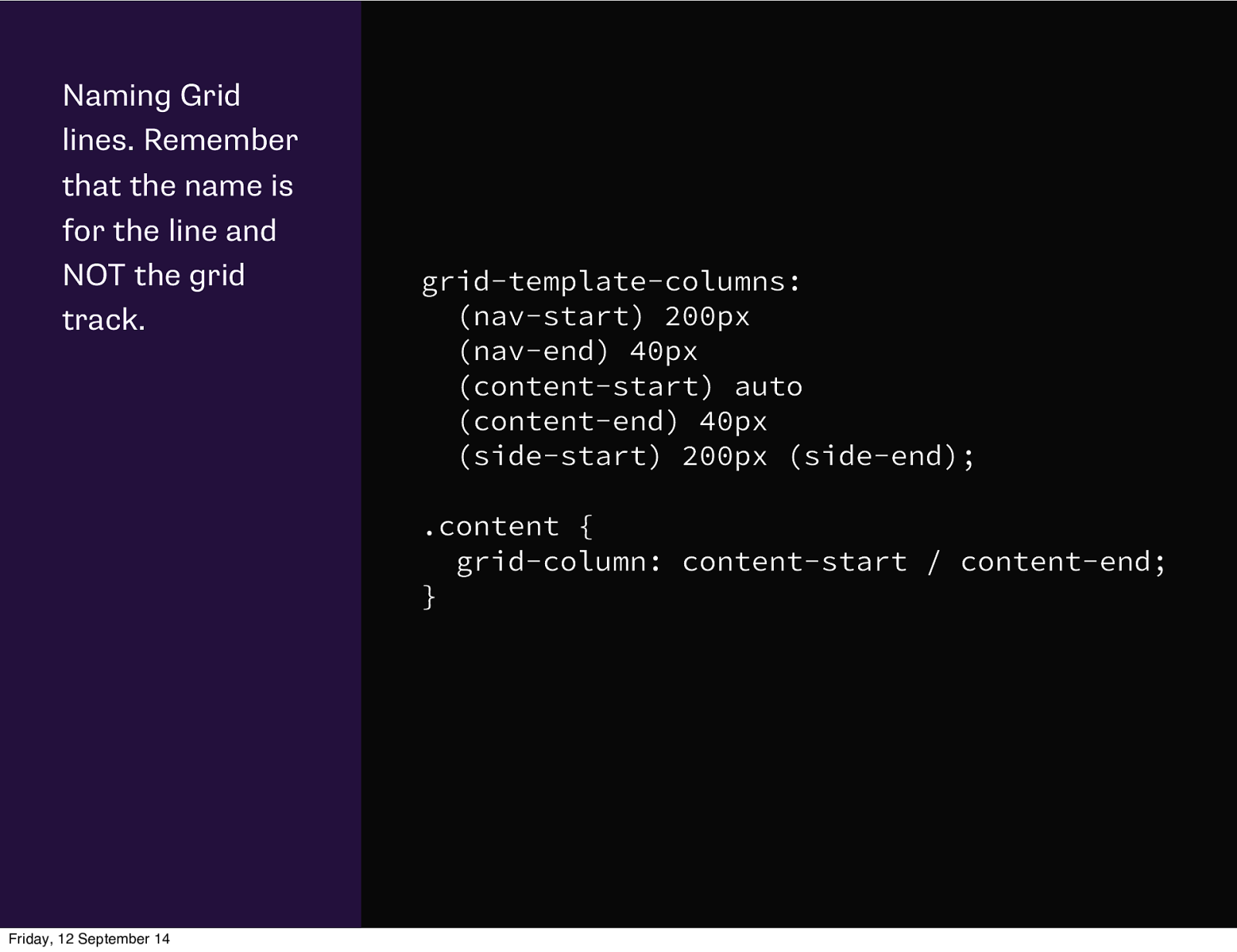
Naming Grid lines. Remember that the name is for the line and NOT the grid track. grid-template-columns: (nav-start) 200px (nav-end) 40px (content-start) auto (content-end) 40px (side-start) 200px (side-end); .content { grid-column: content-start / content-end; } Friday, 12 September 14

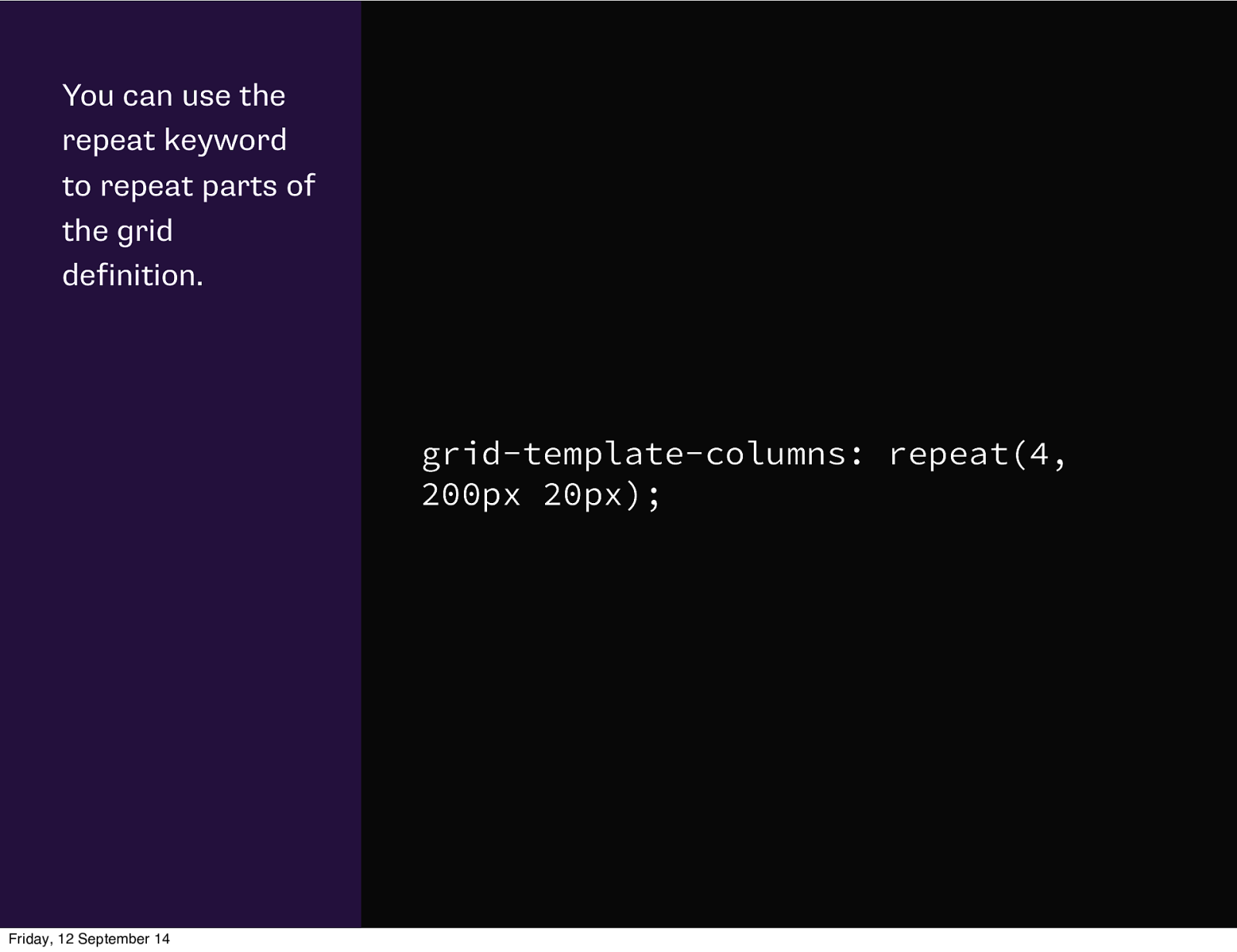
You can use the repeat keyword to repeat parts of the grid definition. grid-template-columns: repeat(4, 200px 20px); Friday, 12 September 14

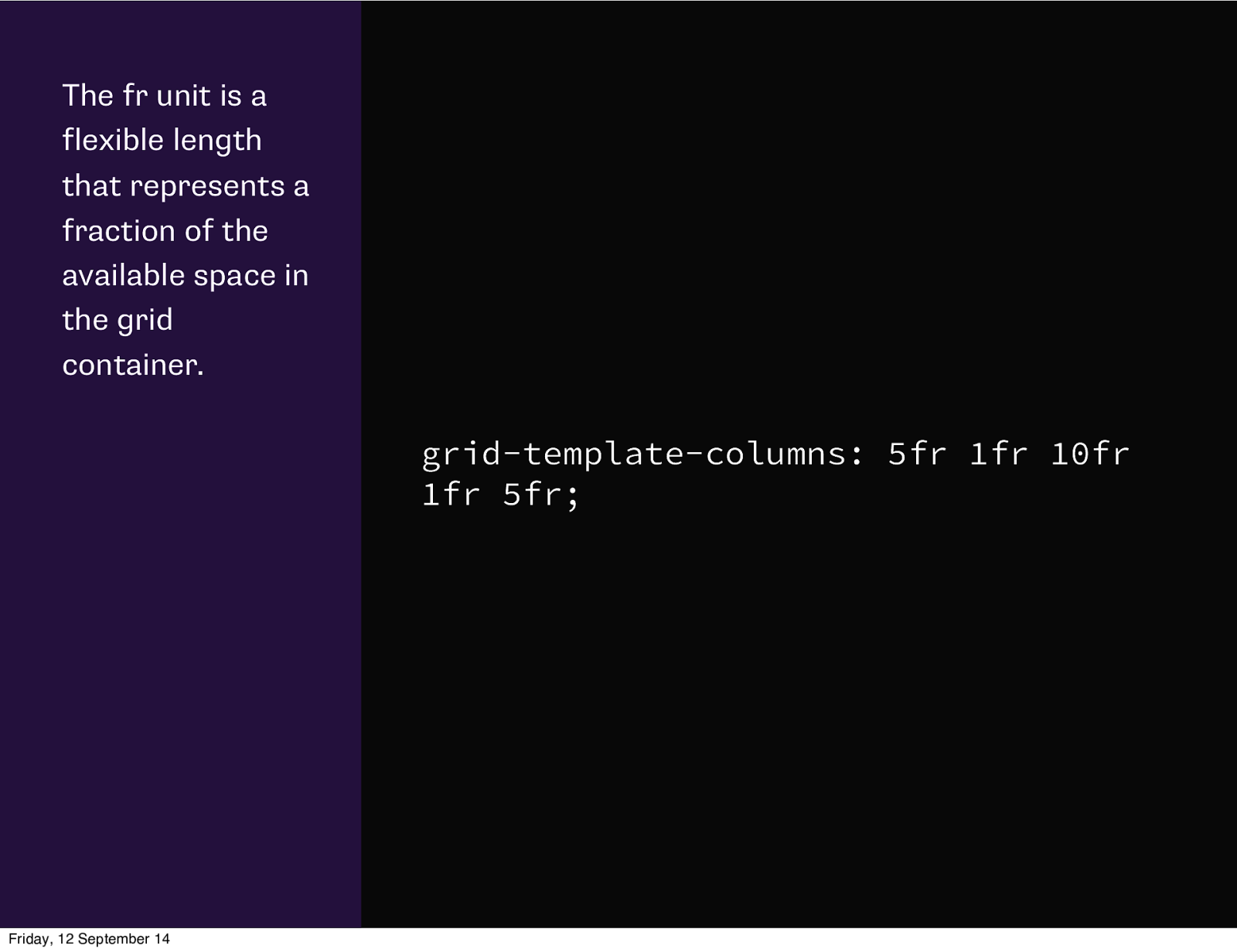
The fr unit is a flexible length that represents a fraction of the available space in the grid container. grid-template-columns: 5fr 1fr 10fr 1fr 5fr; Friday, 12 September 14

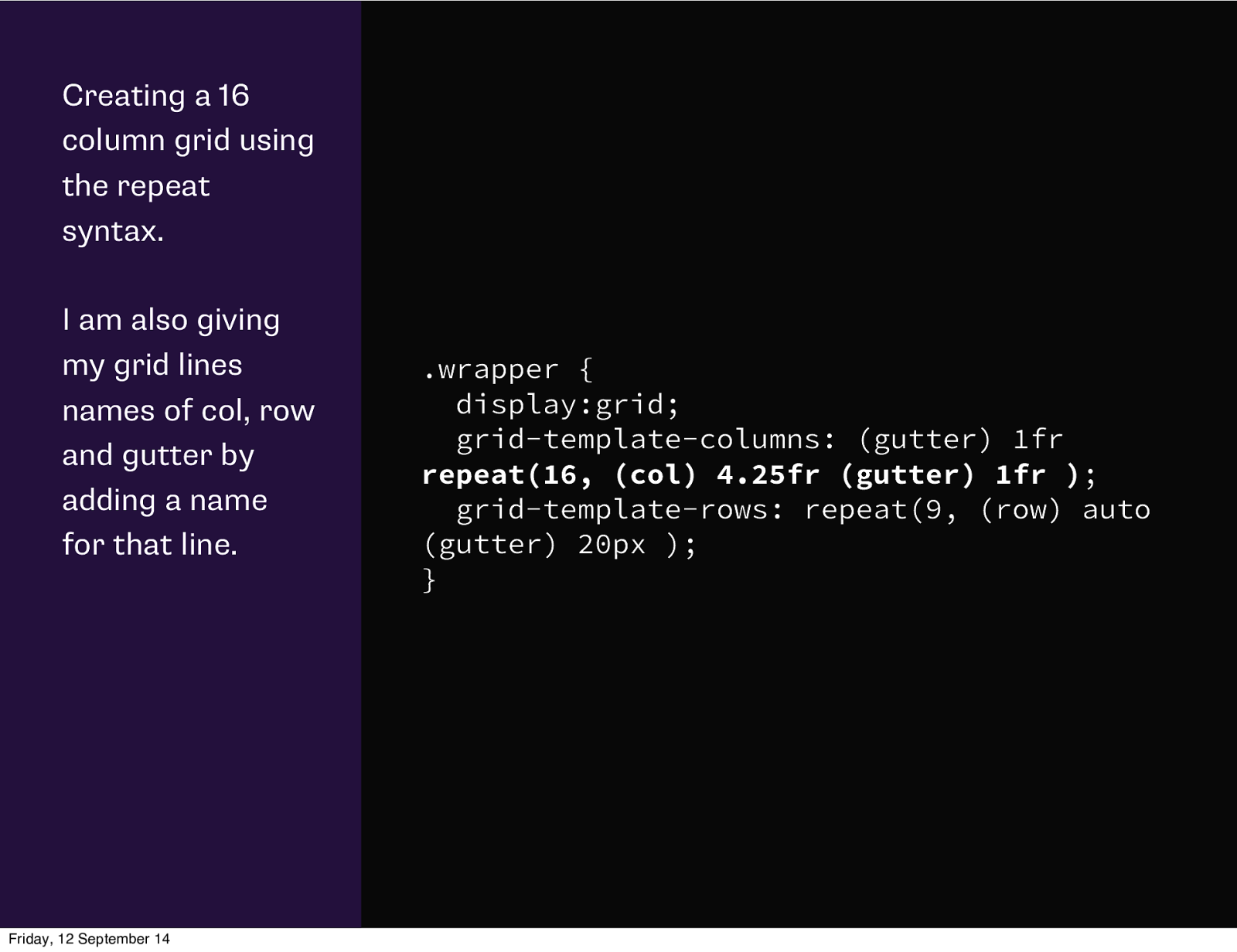
Creating a 16 column grid using the repeat syntax. I am also giving my grid lines names of col, row and gutter by adding a name for that line. Friday, 12 September 14 .wrapper { display:grid; grid-template-columns: (gutter) 1fr repeat(16, (col) 4.25fr (gutter) 1fr ); grid-template-rows: repeat(9, (row) auto (gutter) 20px ); }

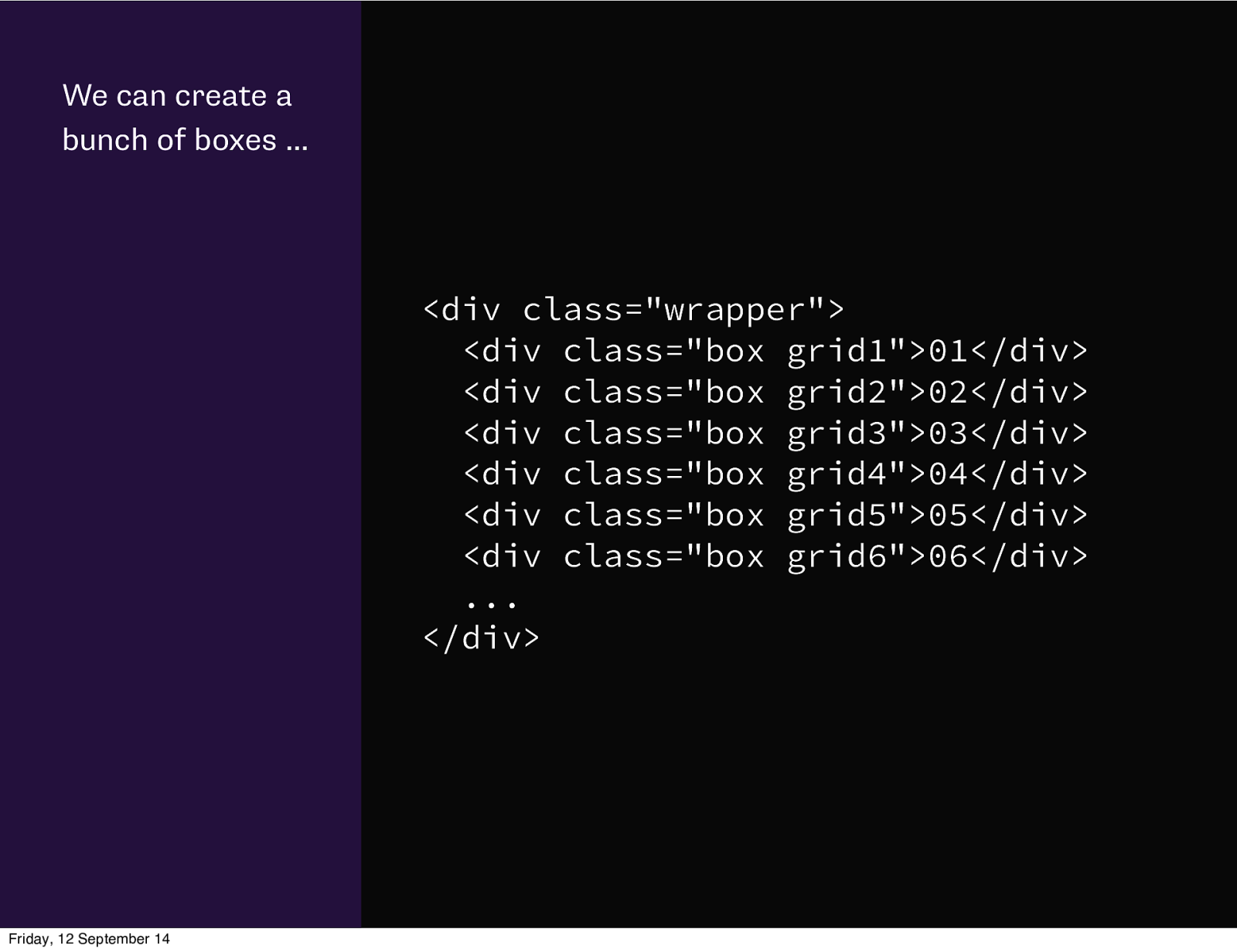
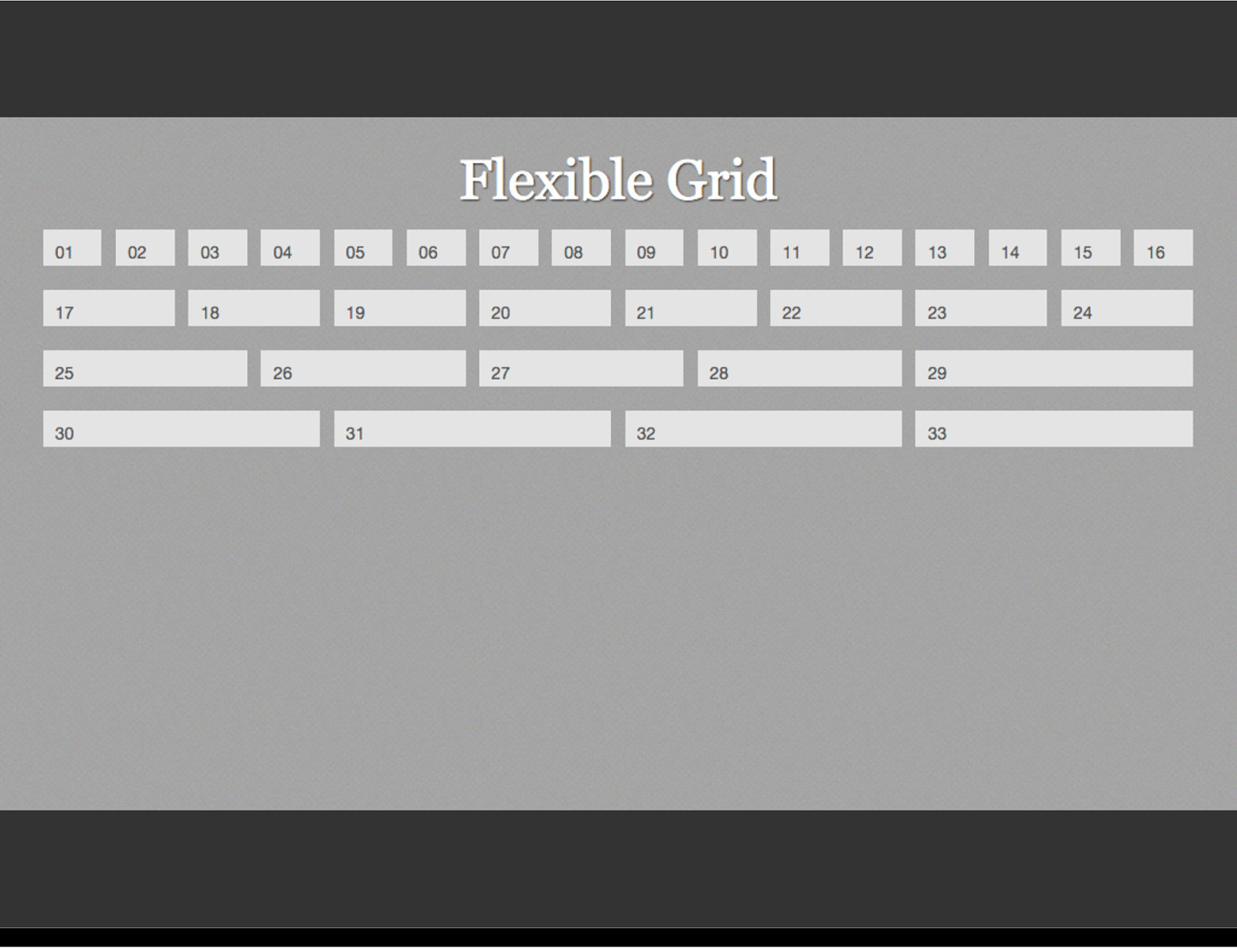
We can create a bunch of boxes …
<div class=”wrapper”> <div class=”box grid1”>01</div> <div class=”box grid2”>02</div> <div class=”box grid3”>03</div> <div class=”box grid4”>04</div> <div class=”box grid5”>05</div> <div class=”box grid6”>06</div> … </div> Friday, 12 September 14
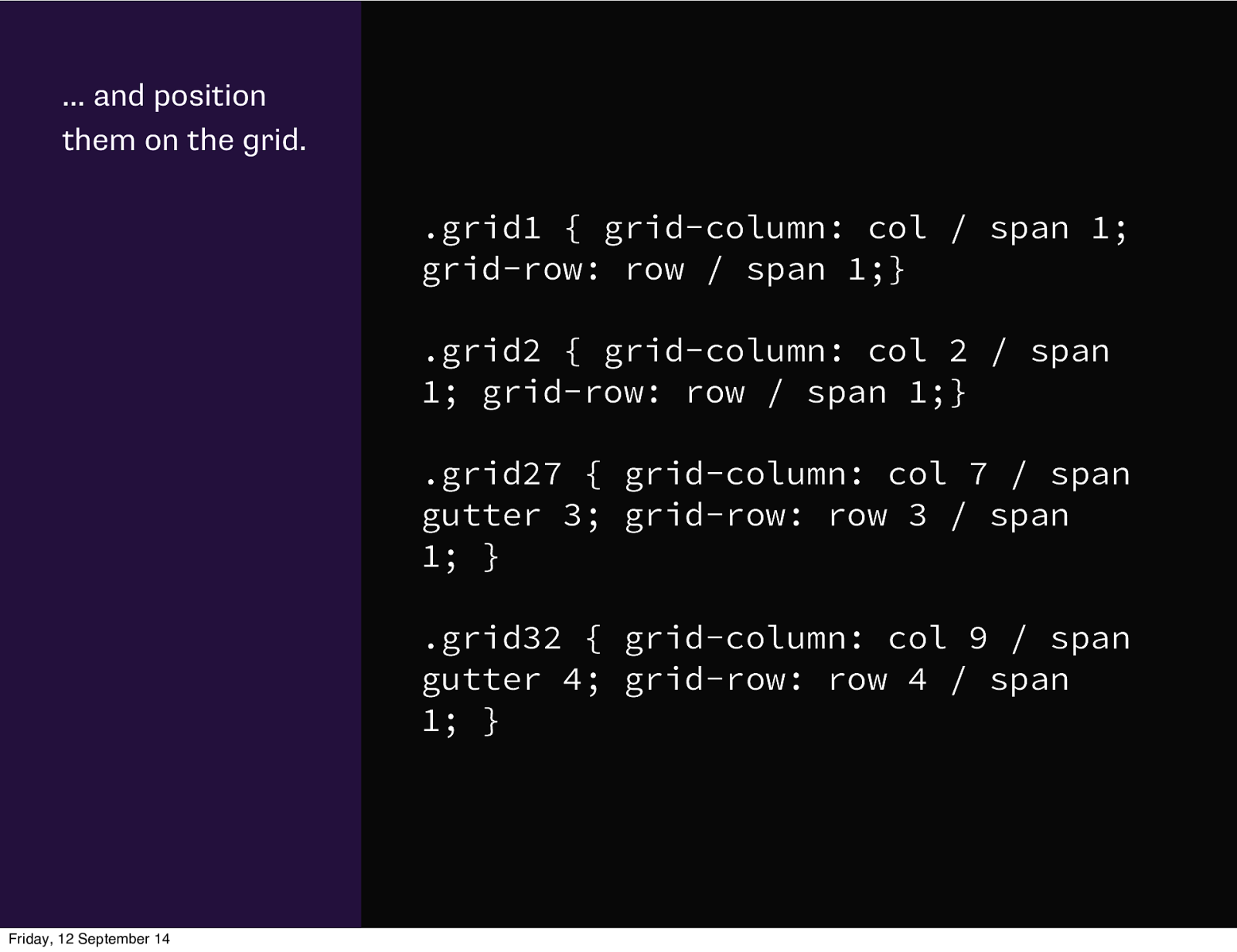
… and position them on the grid. .grid1 { grid-column: col / span 1; grid-row: row / span 1;} .grid2 { grid-column: col 2 / span 1; grid-row: row / span 1;} .grid27 { grid-column: col 7 / span gutter 3; grid-row: row 3 / span 1; } .grid32 { grid-column: col 9 / span gutter 4; grid-row: row 4 / span 1; } Friday, 12 September 14

Friday, 12 September 14

The markup for my layout.
<div class=”wrapper”> <header class=”header”> </header> <aside class=”side1”> </aside> <article class=”content”> </article> <aside class=”side2”> </aside> <footer class=”footer box”> </footer> </div> Friday, 12 September 14
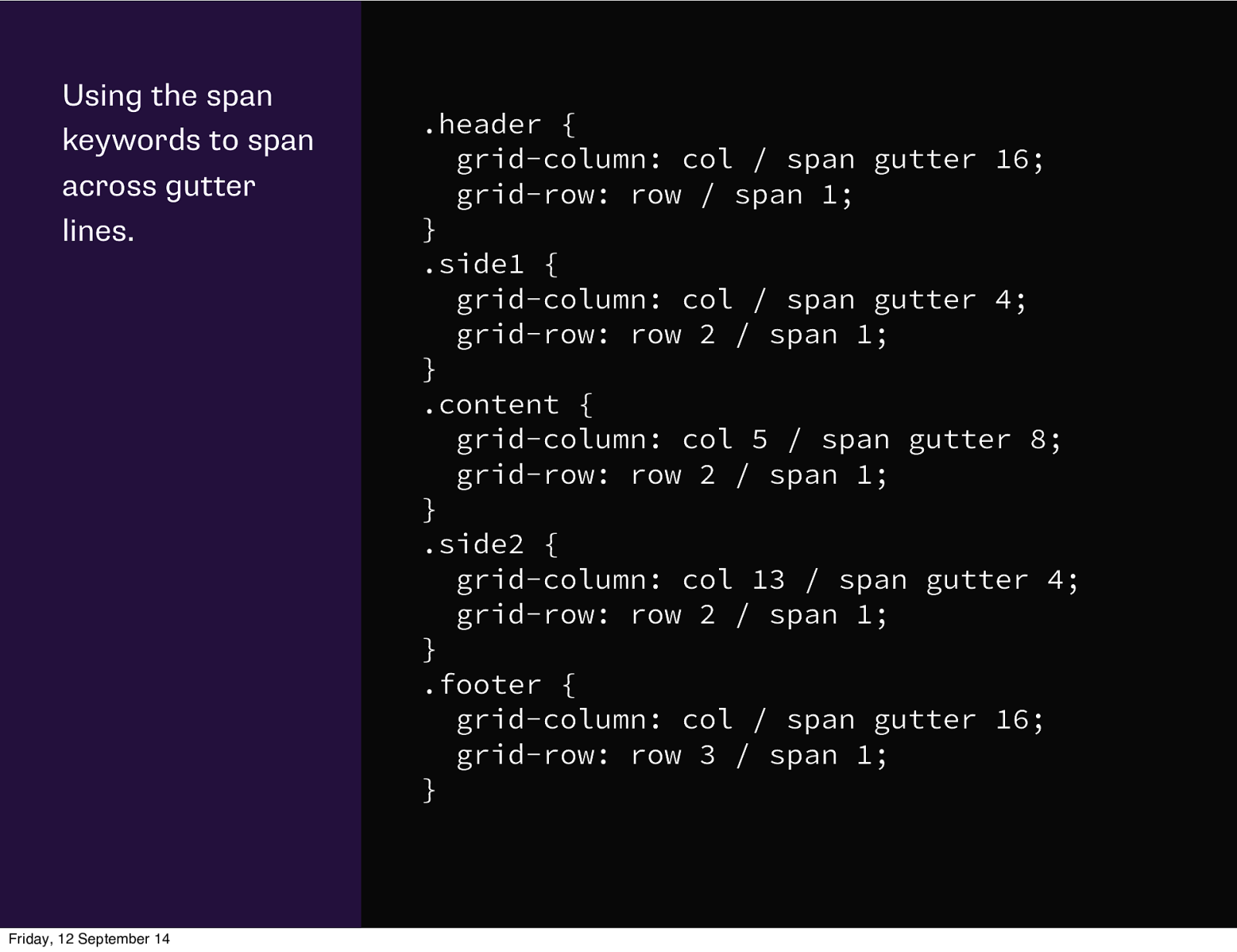
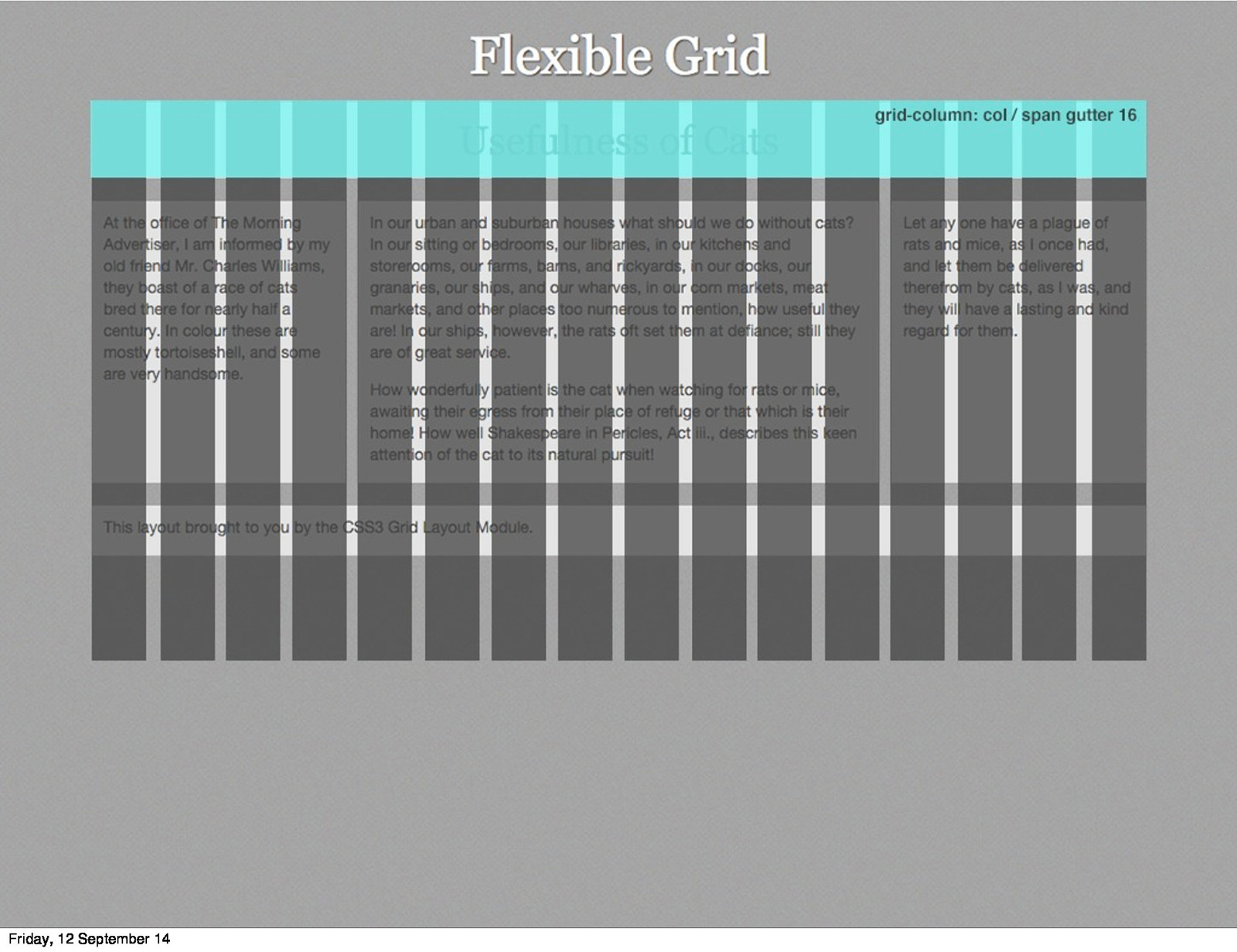
Using the span keywords to span across gutter lines. Friday, 12 September 14 .header { grid-column: col / span gutter 16; grid-row: row / span 1; } .side1 { grid-column: col / span gutter 4; grid-row: row 2 / span 1; } .content { grid-column: col 5 / span gutter 8; grid-row: row 2 / span 1; } .side2 { grid-column: col 13 / span gutter 4; grid-row: row 2 / span 1; } .footer { grid-column: col / span gutter 16; grid-row: row 3 / span 1; }

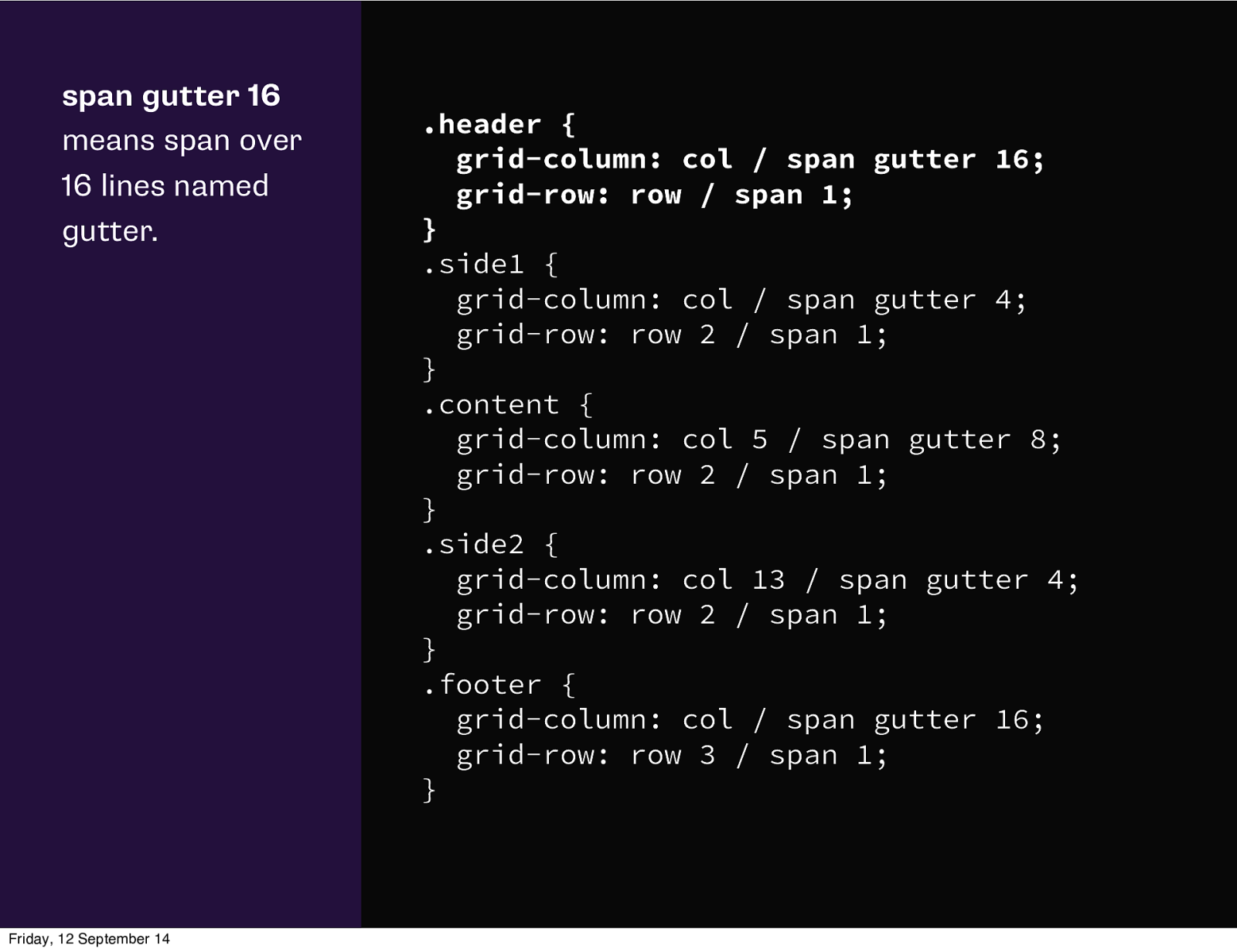
span gutter 16 means span over 16 lines named gutter. Friday, 12 September 14 .header { grid-column: col / span gutter 16; grid-row: row / span 1; } .side1 { grid-column: col / span gutter 4; grid-row: row 2 / span 1; } .content { grid-column: col 5 / span gutter 8; grid-row: row 2 / span 1; } .side2 { grid-column: col 13 / span gutter 4; grid-row: row 2 / span 1; } .footer { grid-column: col / span gutter 16; grid-row: row 3 / span 1; }

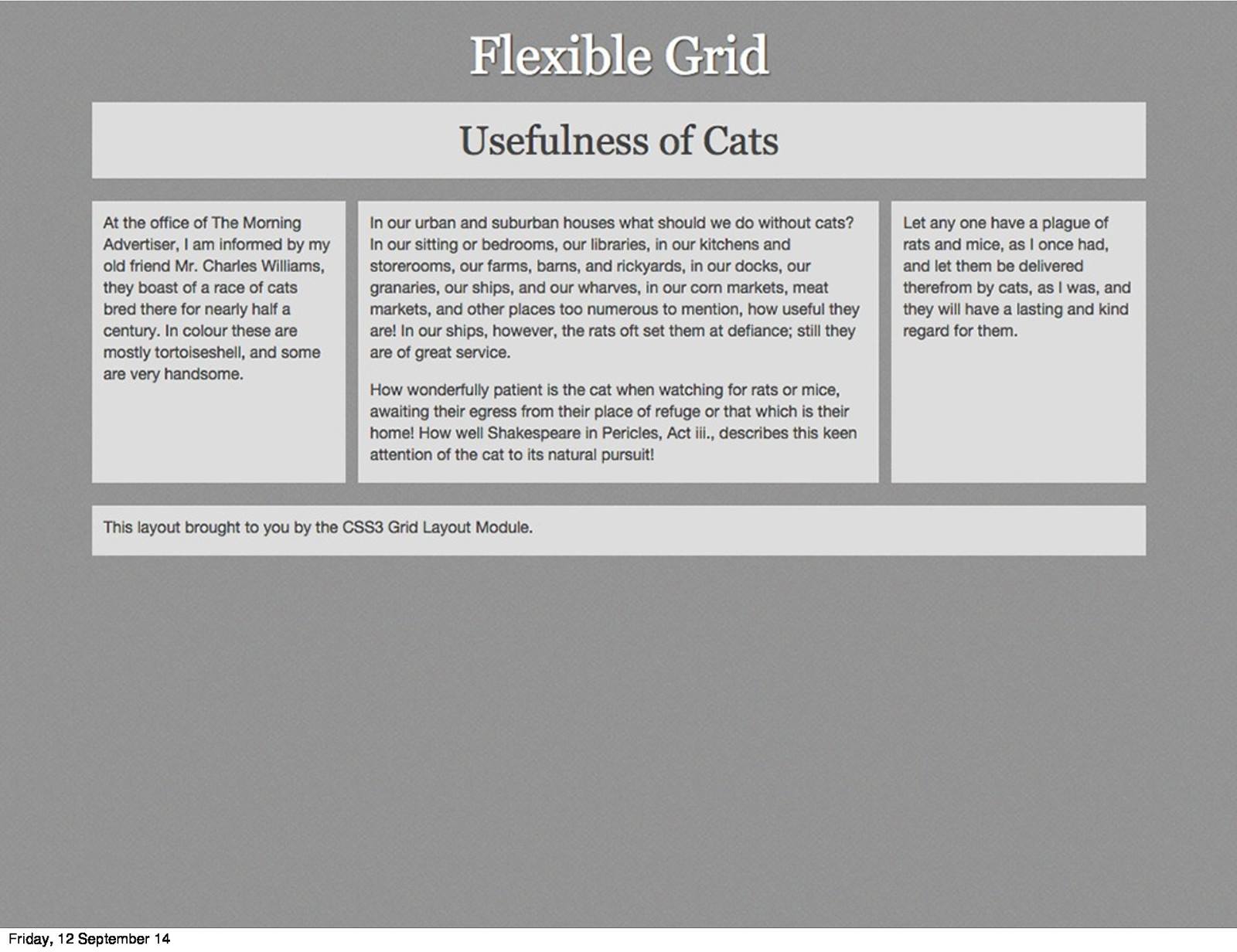
Friday, 12 September 14

Friday, 12 September 14

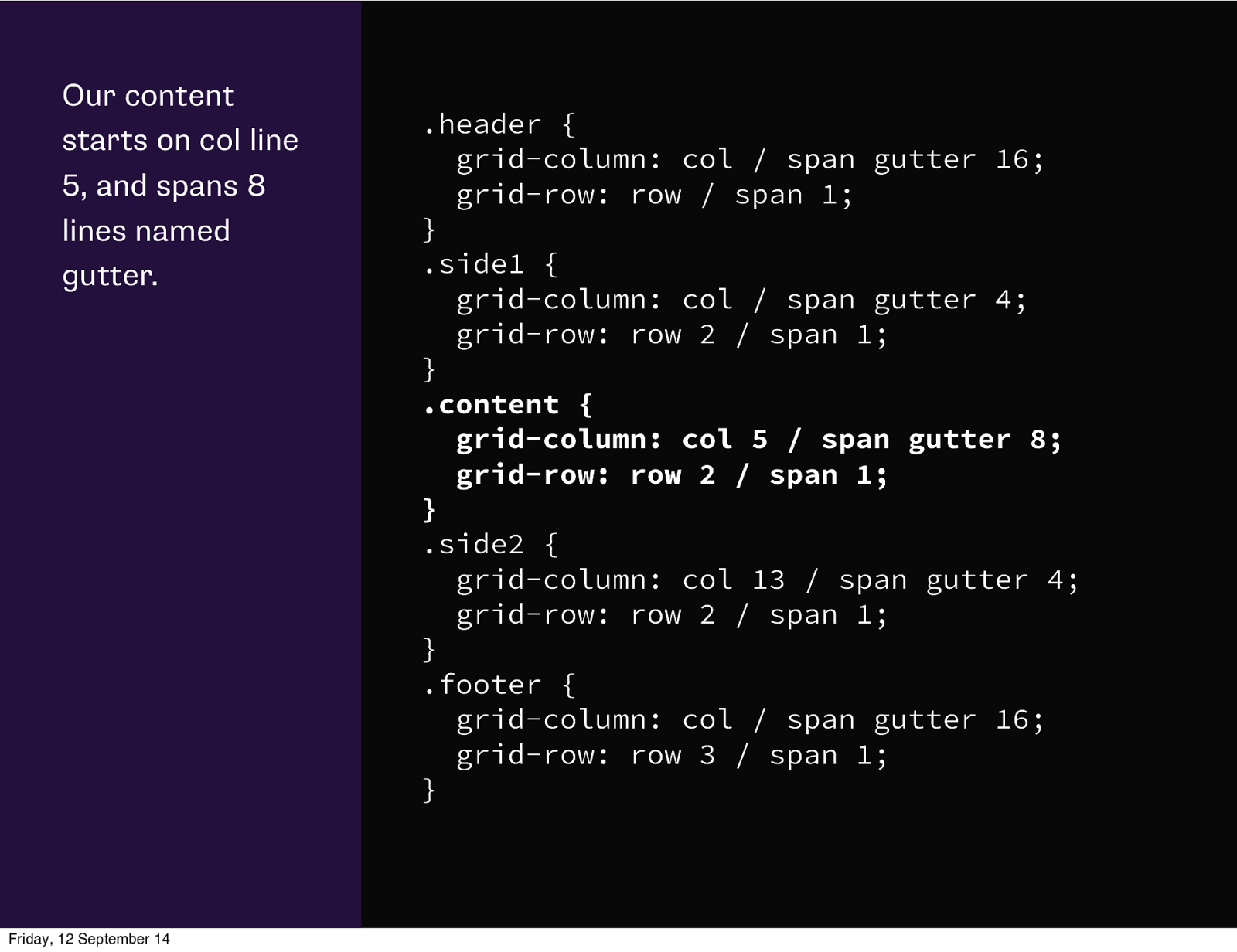
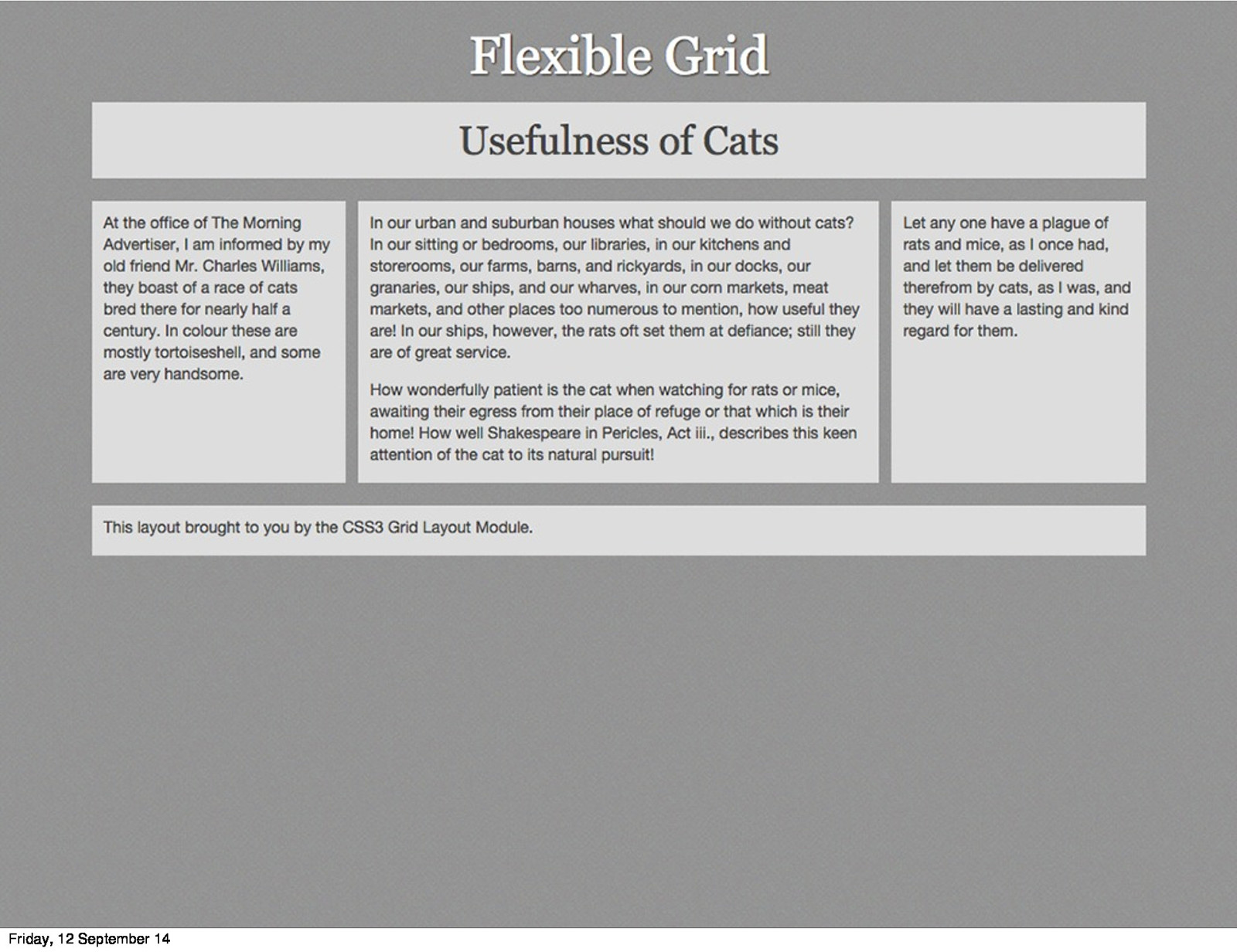
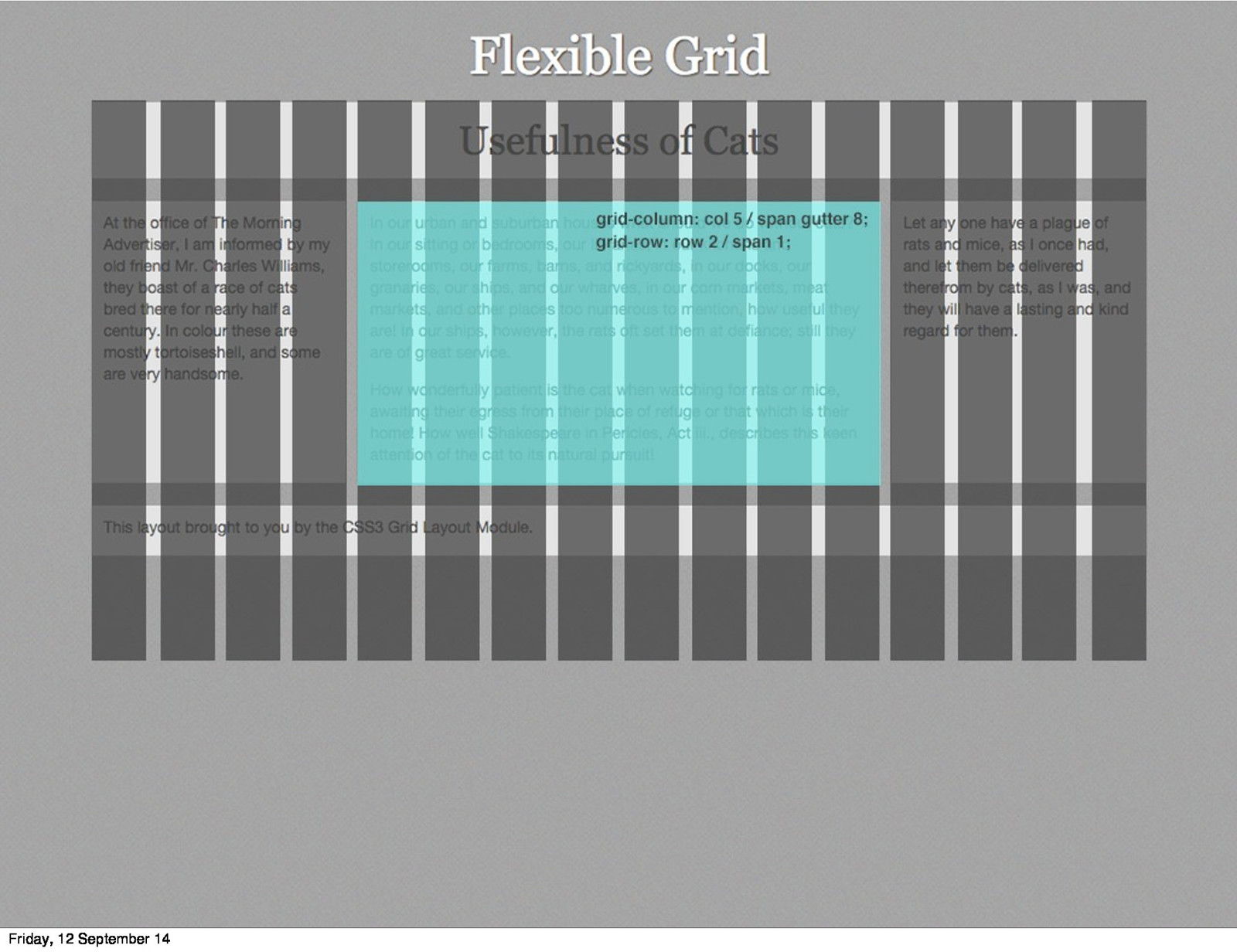
Our content starts on col line 5, and spans 8 lines named gutter. Friday, 12 September 14 .header { grid-column: col / span gutter 16; grid-row: row / span 1; } .side1 { grid-column: col / span gutter 4; grid-row: row 2 / span 1; } .content { grid-column: col 5 / span gutter 8; grid-row: row 2 / span 1; } .side2 { grid-column: col 13 / span gutter 4; grid-row: row 2 / span 1; } .footer { grid-column: col / span gutter 16; grid-row: row 3 / span 1; }

Friday, 12 September 14

Friday, 12 September 14

The Gutter Problem - no way to define gutters without creating an explicit Grid Track for them. Friday, 12 September 14 .wrapper { display:grid; grid-template-columns: (gutter) 1fr repeat(16, (col) 4.25fr (gutter) 1fr ); grid-template-rows: repeat(9, (row) auto (gutter) 20px ); }

http://gridbyexample.com Friday, 12 September 14

Thank you. http://rachelandrew.co.uk/presentations/css-grid @rachelandrew Friday, 12 September 14
In this talk I explained the upcoming CSS Grid Layout specification.
Video
Buzz and feedback
Here’s what was said about this presentation on social media.
-
Great talk about css grid layouts with @rachelandrew #cssconfeu
— Steffen Jahr (@steffenjahr) September 12, 2014 -
Excellent rundown of the CSS Grid Layout and its many powerful features by @rachelandrew at #cssconf pic.twitter.com/9ouPhxr5EF
— ?- stian. (@mollerse) September 12, 2014 -
#cssconfeu Great, Enlightening talk about css grid layout by @rachelandrew, can't wait for good browser support!
— Nasia Makrygianni (@nasiamakryg) September 12, 2014 -
"If you wait until a spec is done and implemented to look at it and say it's rubbish, it's too late." @rachelandrew at #cssconfeu
— Simon Sapin (@SimonSapin) September 12, 2014
