Start Using CSS Grid Layout Today
A presentation at Breaking Borders: Tinker's Toolbox in in Reading, UK by Rachel Andrew

@rachelandrew @brkngbrdrs START USING CSS GRID LAYOUT

March 2017 March 2017 March 2017 March 2017 March 2017 Soooooon!

Rachel Andrew ▸ CSS Working Group Invited Expert ▸ Google Developer Expert ▸ co-founder Perch CMS ▸ Old Nerd. ▸ You can find me in most places as @rachelandrew you can email me@rachelandrew.co.uk or check out my site at https://rachelandrew.co.uk

Start using CSS Grid Layout Today ▸ What is grid & why is it different to flexbox? ▸ How do I get started using grid in production? ▸ What about old browsers? ▸ How can we help encourage browsers to give us cool new stuff?

CSS Grid Layout Why not use flexbox?

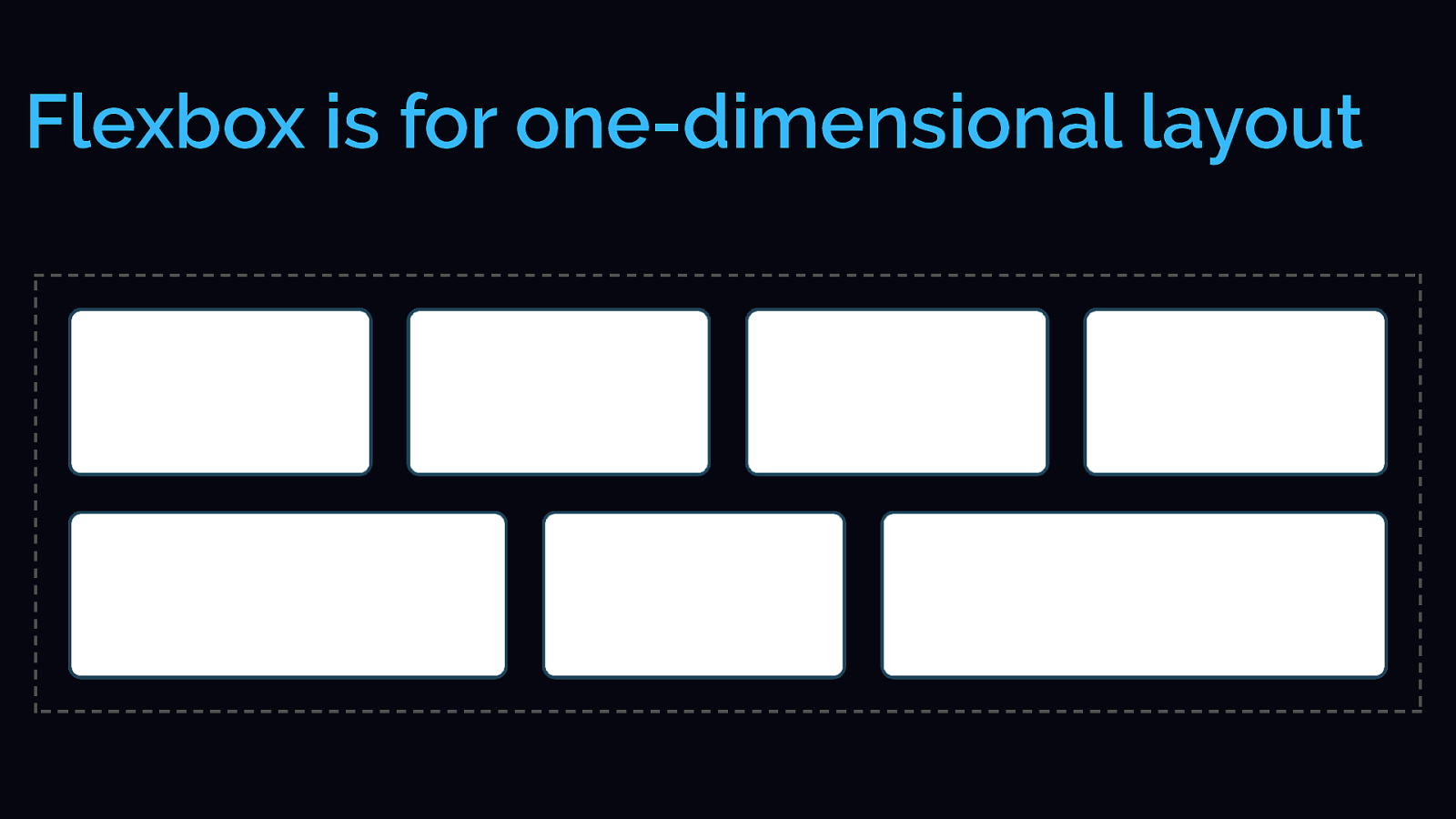
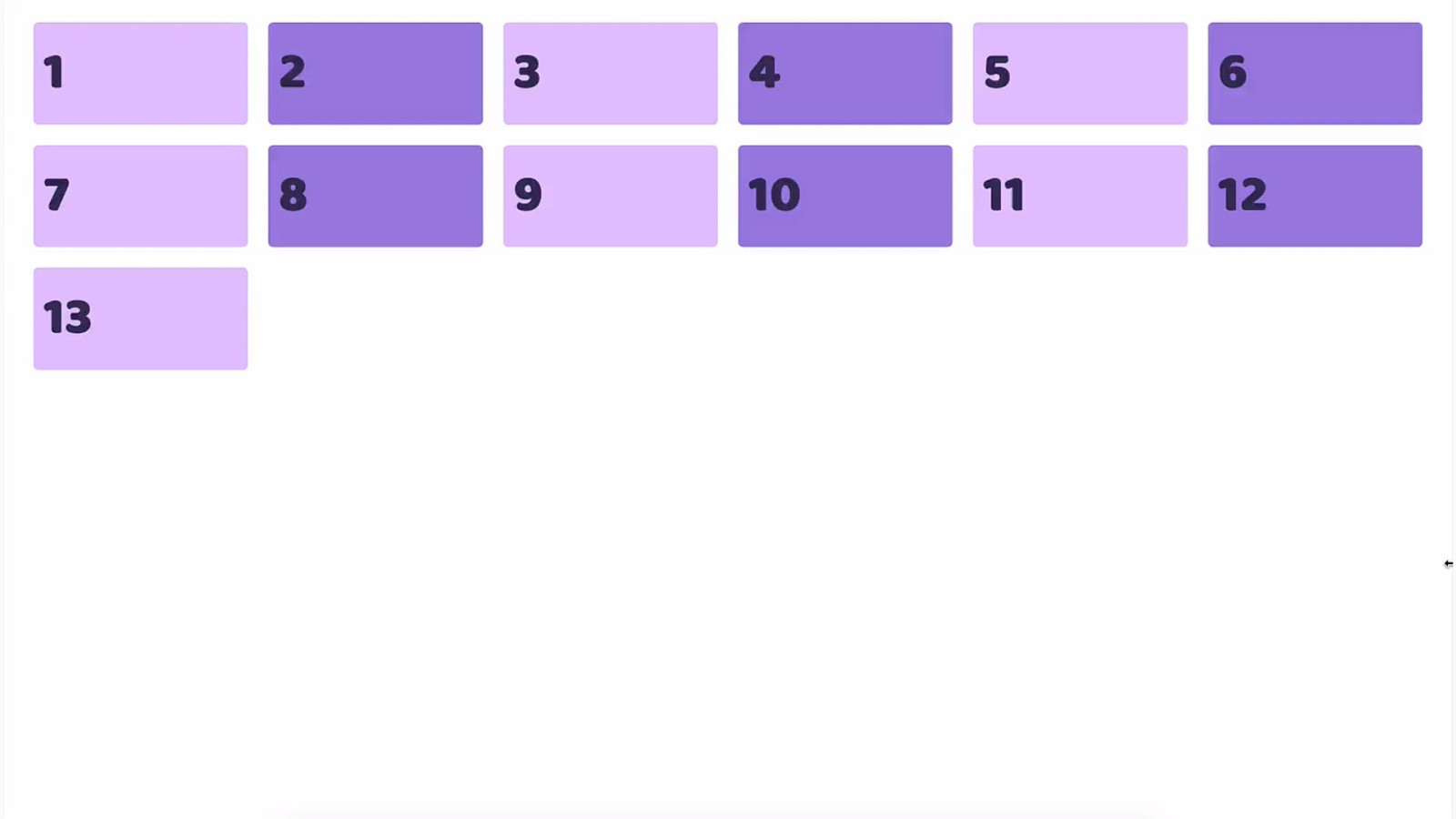
Flexbox is for one-dimensional layout


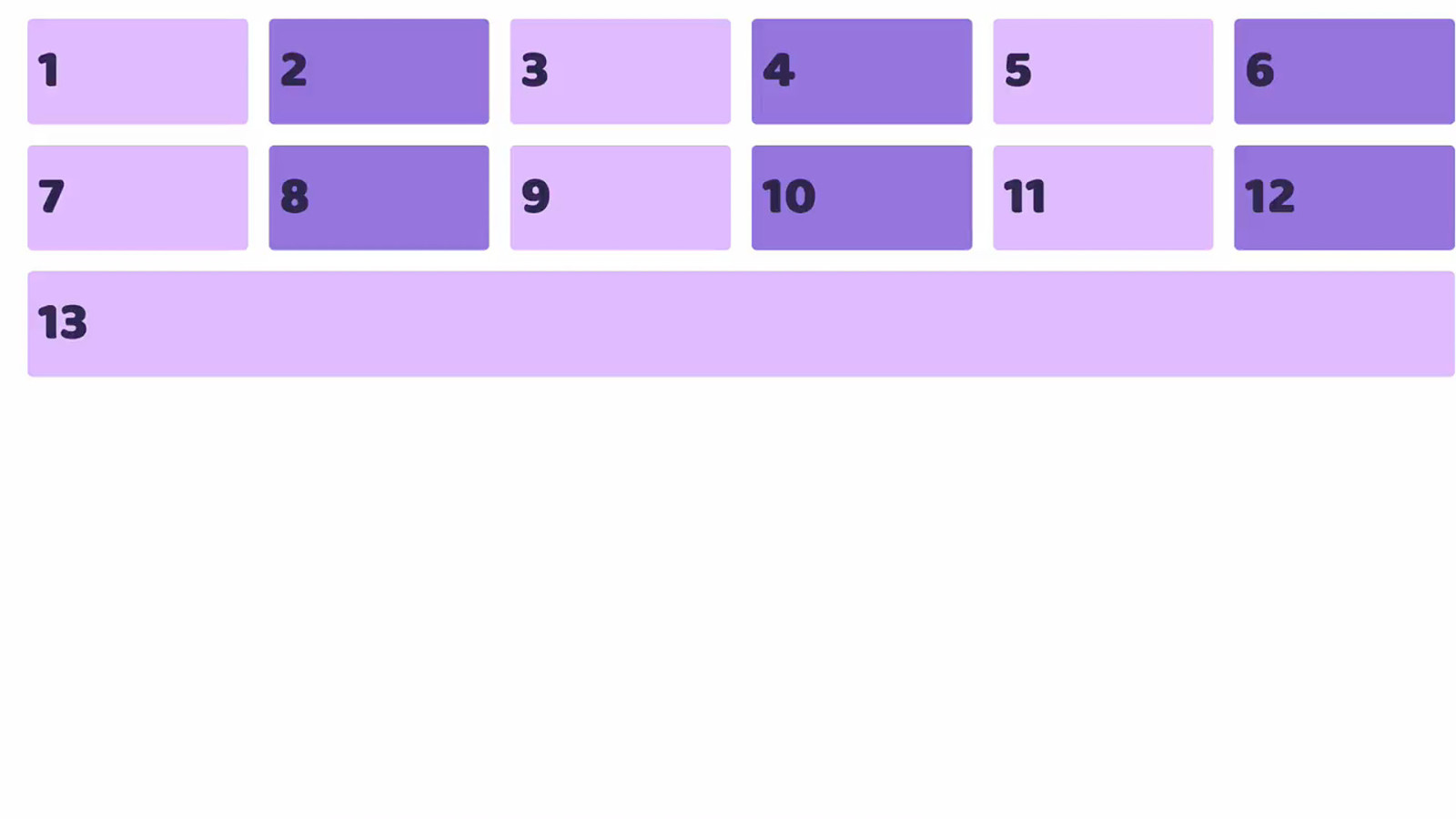
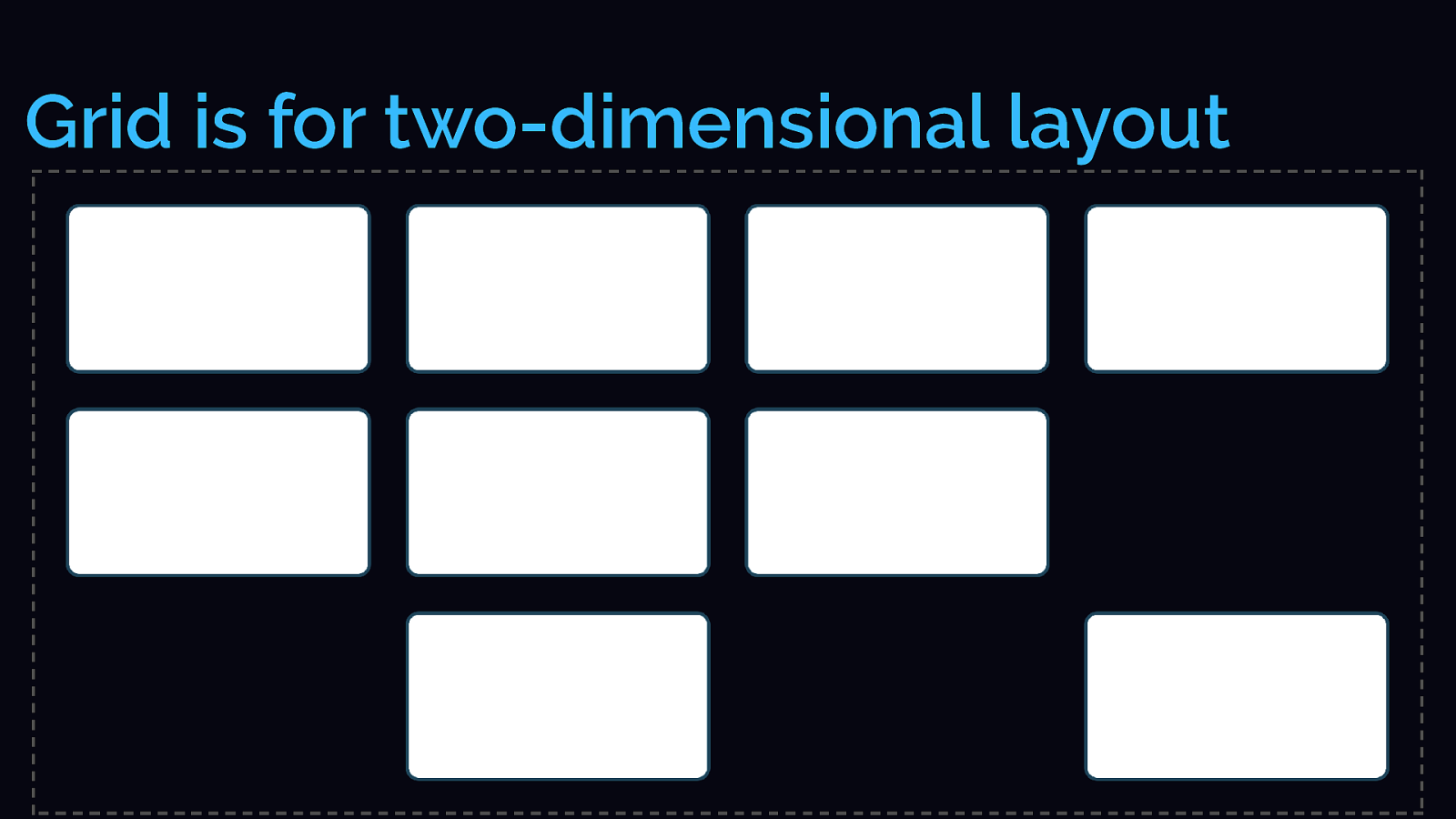
Grid is for two-dimensional layout


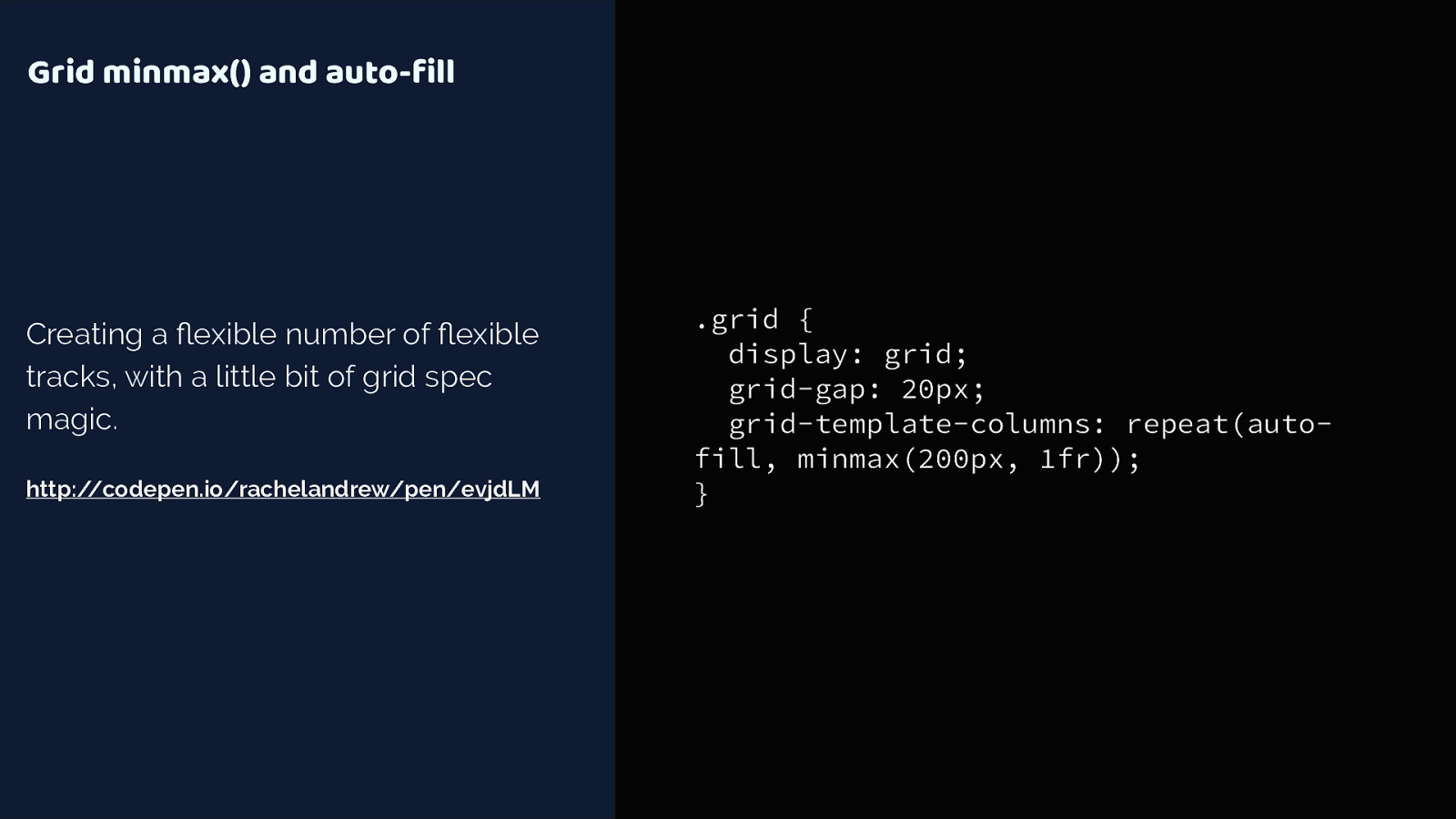
Grid minmax() and auto-fill Creating a flexible number of flexible tracks, with a little bit of grid spec magic. http://codepen.io/rachelandrew/pen/evjdLM .grid { display: grid; grid-gap: 20px; grid-template-columns: repeat(autofill, minmax(200px, 1fr)); }

If you are adding widths to all your flex items, you probably need grid.

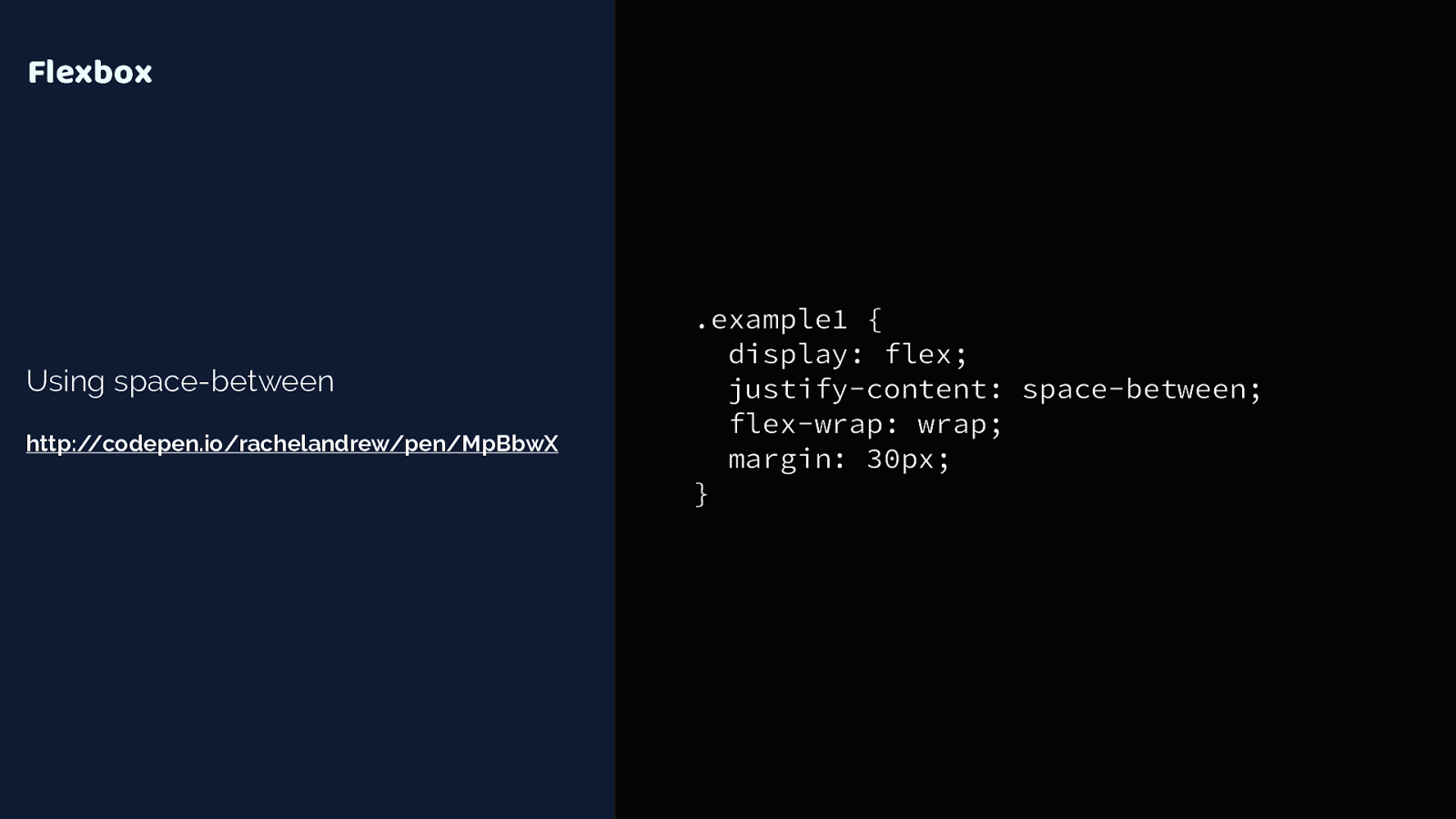
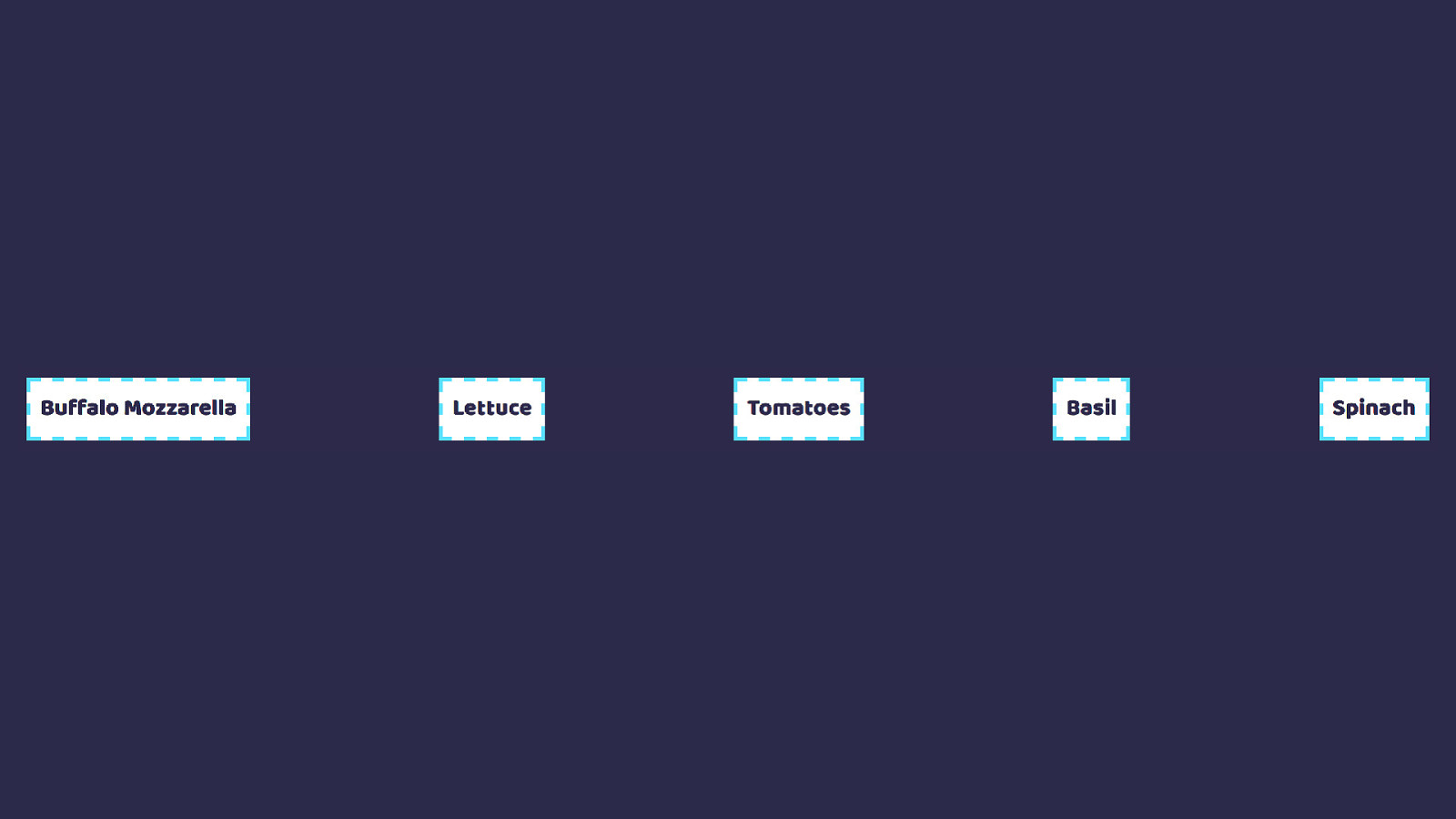
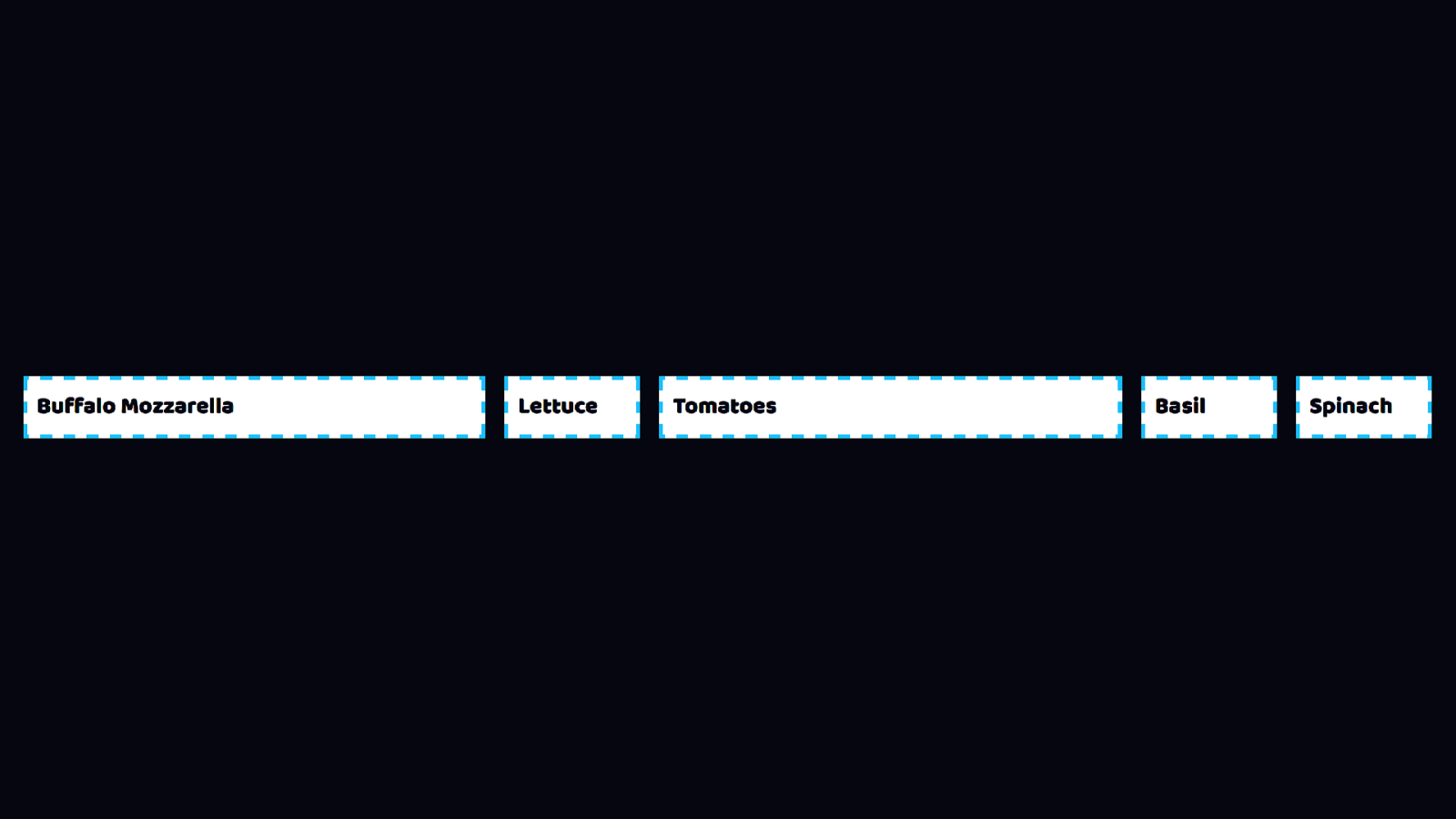
Flexbox Using space-between http://codepen.io/rachelandrew/pen/MpBbwX .example1 { display: flex; justify-content: space-between; flex-wrap: wrap; margin: 30px; }


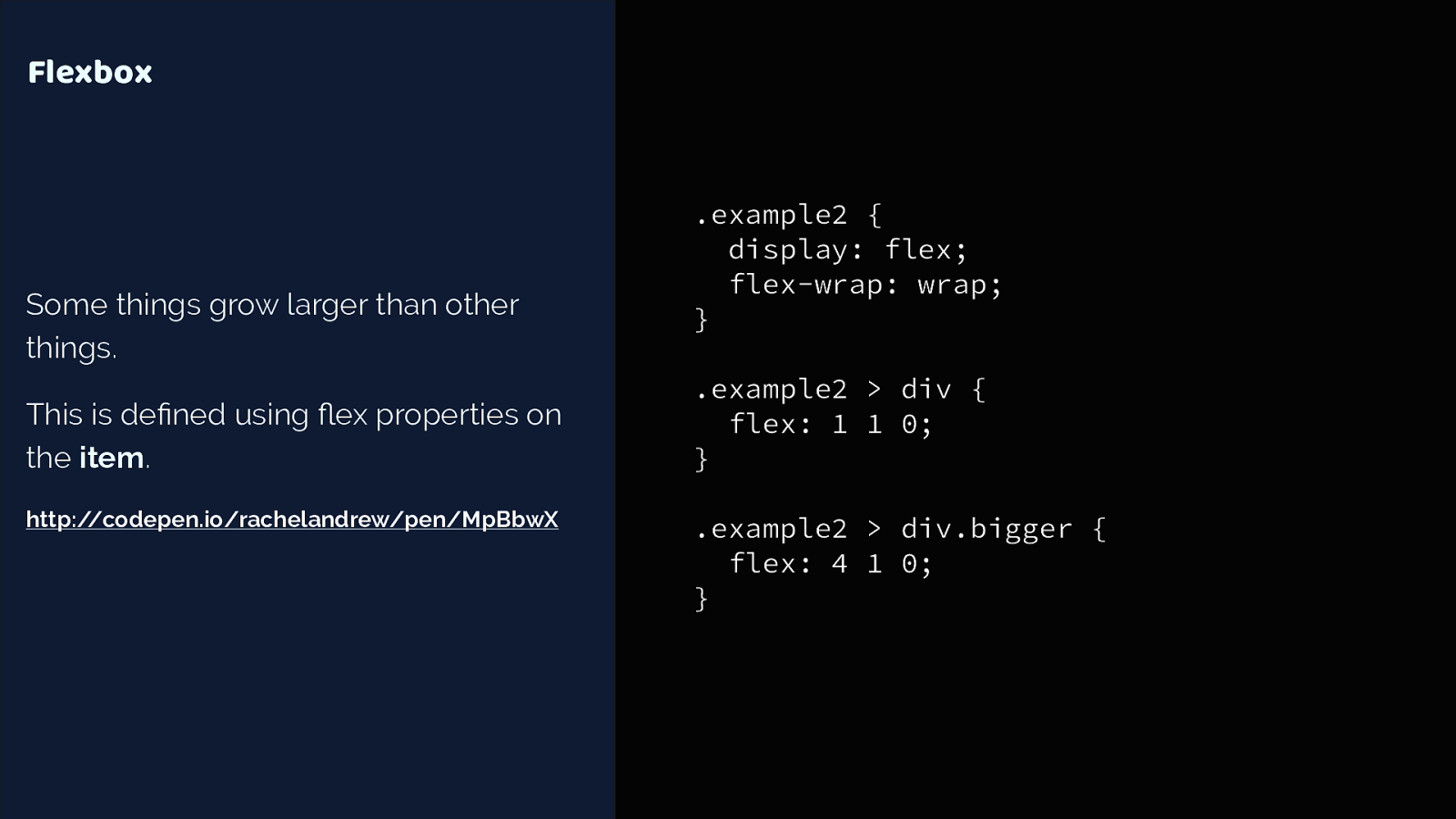
Flexbox Some things grow larger than other things. This is defined using flex properties on the item. http://codepen.io/rachelandrew/pen/MpBbwX .example2 { display: flex; flex-wrap: wrap; } .example2 > div { flex: 1 1 0; } .example2 > div.bigger { flex: 4 1 0; }


Grid works from the container in

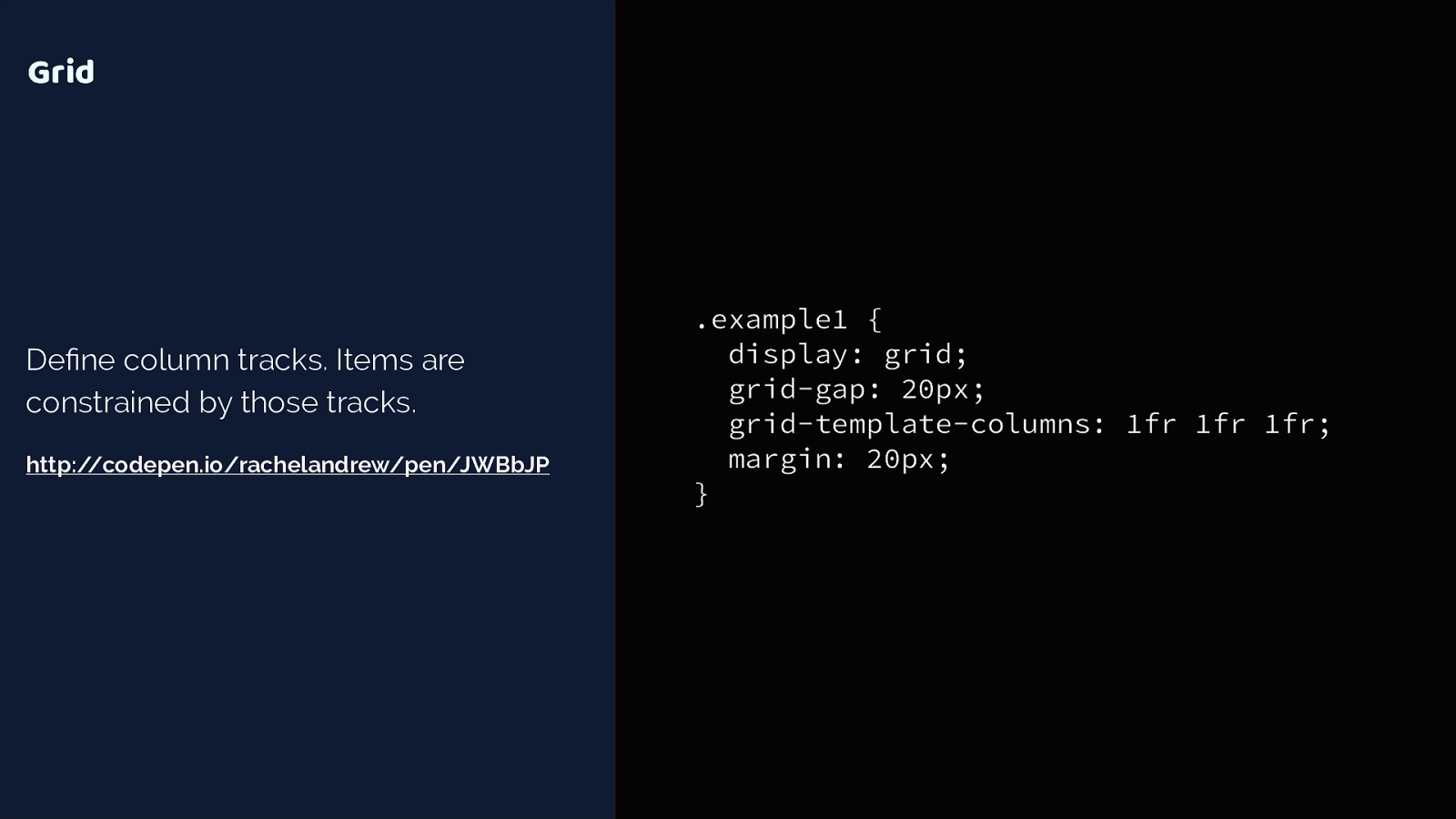
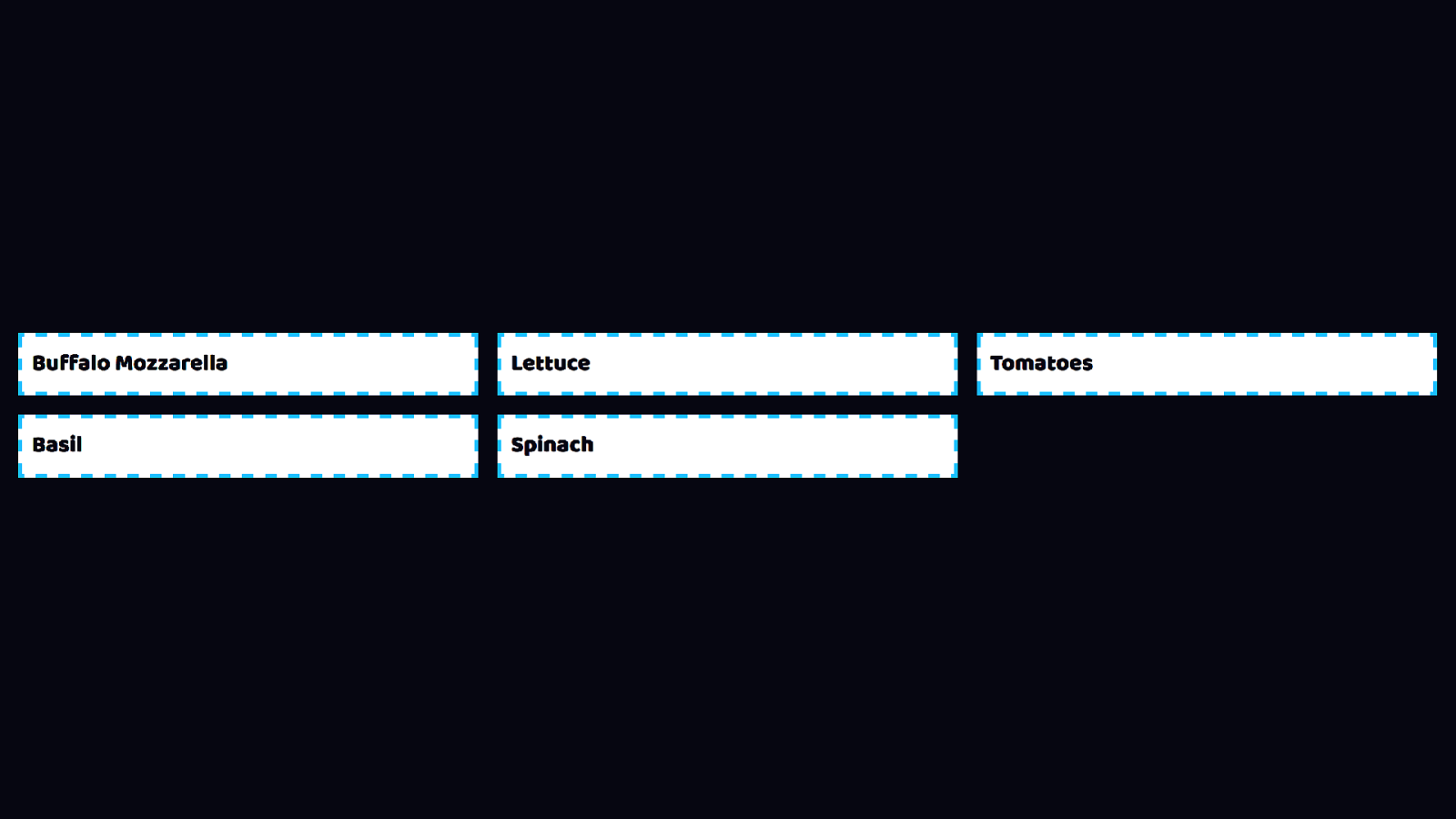
Grid Define column tracks. Items are constrained by those tracks. http://codepen.io/rachelandrew/pen/JWBbJP .example1 { display: grid; grid-gap: 20px; grid-template-columns: 1fr 1fr 1fr; margin: 20px; }


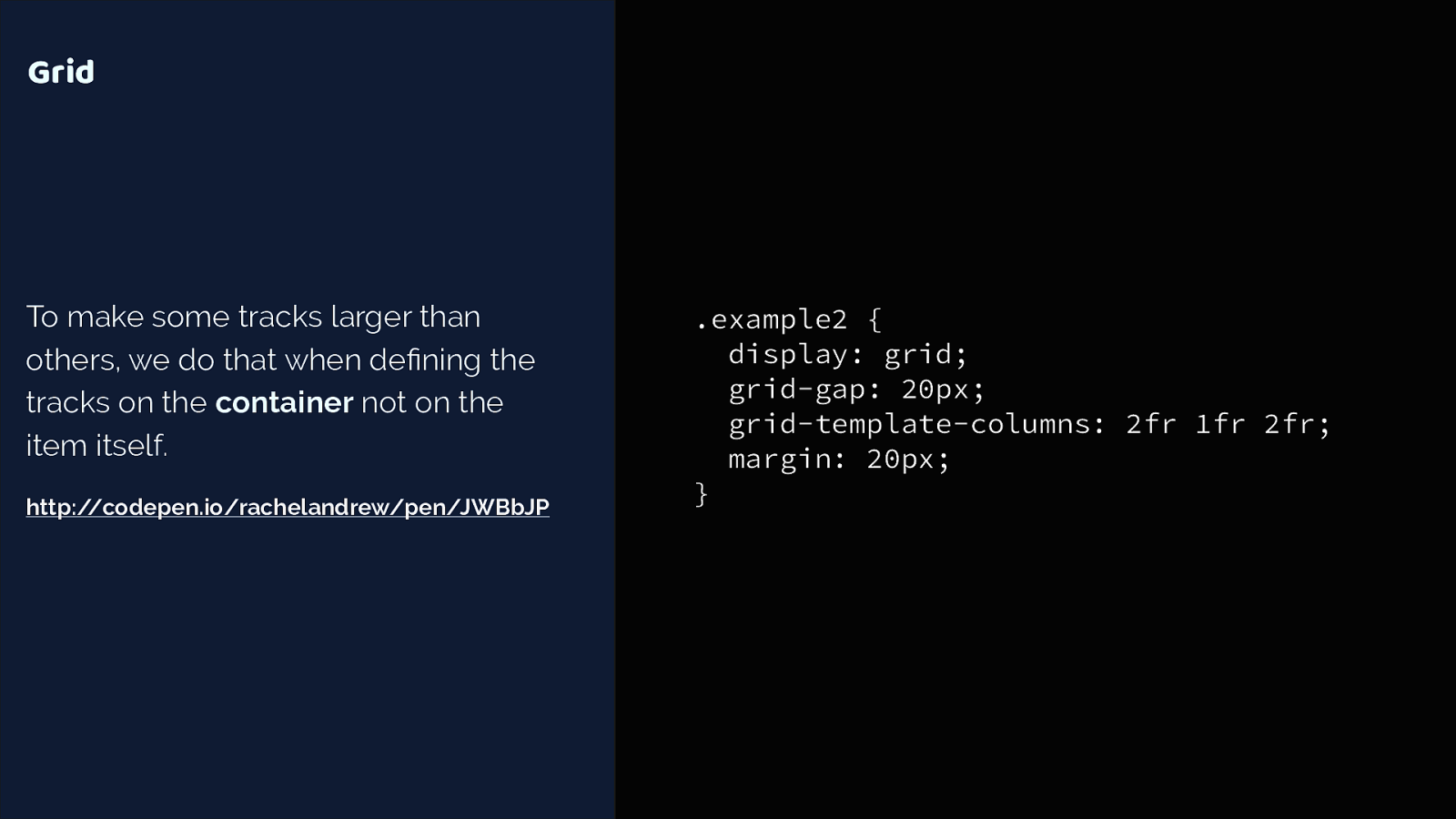
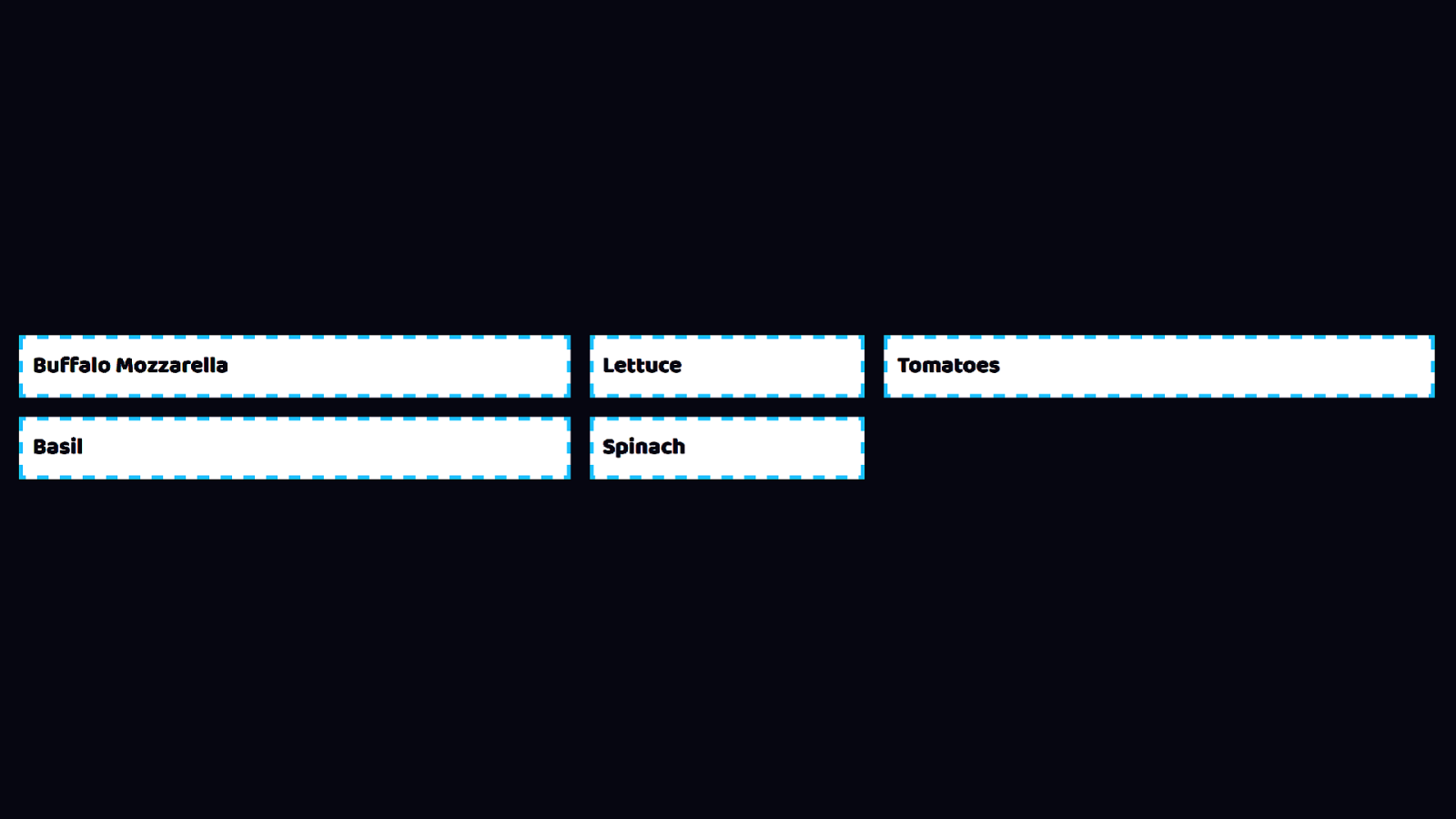
Grid To make some tracks larger than others, we do that when defining the tracks on the container not on the item itself. http://codepen.io/rachelandrew/pen/JWBbJP .example2 { display: grid; grid-gap: 20px; grid-template-columns: 2fr 1fr 2fr; margin: 20px; }


Other layout methods start with the item.

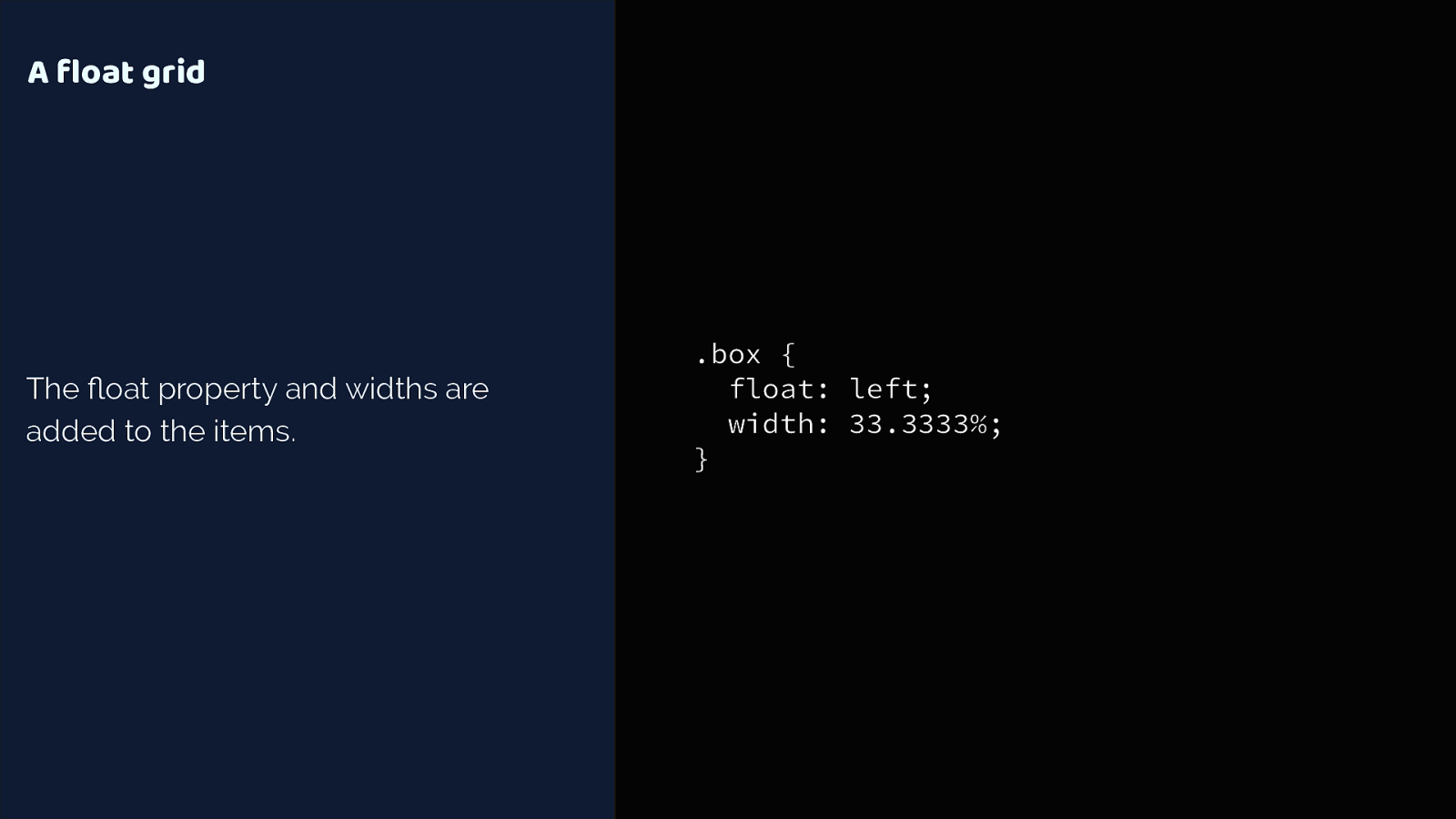
A float grid The float property and widths are added to the items. .box { float: left; width: 33.3333%; }

inline-block grid The display property is set to inlineblock and width is added to the item. .box { display: inline-block; width: 33.3333%; }

Flex grid We add display: flex to the container however to make a grid out of flex items we need to use the flex properties in the items. .container { display: flex; } .box { flex: 0 0 33.3333%; }

Grid Layout With CSS Grid Layout we create the grid on the parent element. We don’t need to add properties to the items. .container { display: grid; grid-template-columns: 1fr 1fr 1fr; }

Grid is all about the container

Grid or Flexbox … and that’s just the start ‣ Grid allows you to layer items, or for two items to occupy the same space ‣ Grid allows full control of negative space in your designs ‣ Grid has methods such as the dense packing mode to backfill gaps in a tight-packed grid

Flexbox or Grid? Use Flexbox when … ‣ Your content is a row OR a column ‣ You want the size of items to dictate their layout ‣ You want to distribute space

Flexbox or Grid? Consider grid when … ‣ You need to control rows and columns ‣ You are adding widths to a flex item in order to make it line up with rows above. ‣ You want control of the layout from the parent ‣ Items need to occupy the same space or overlap

CSS Grid Layout Using grid in production



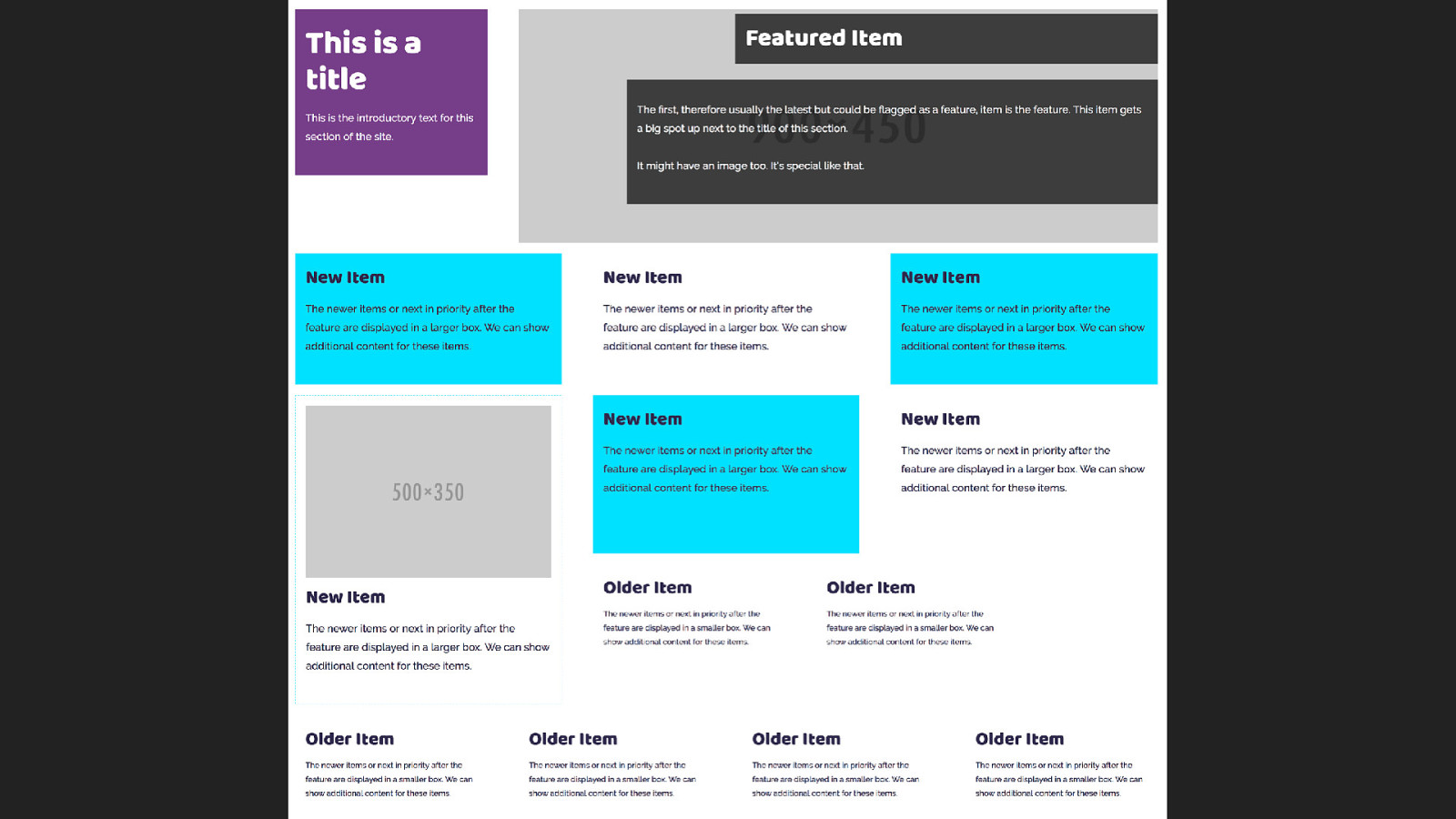
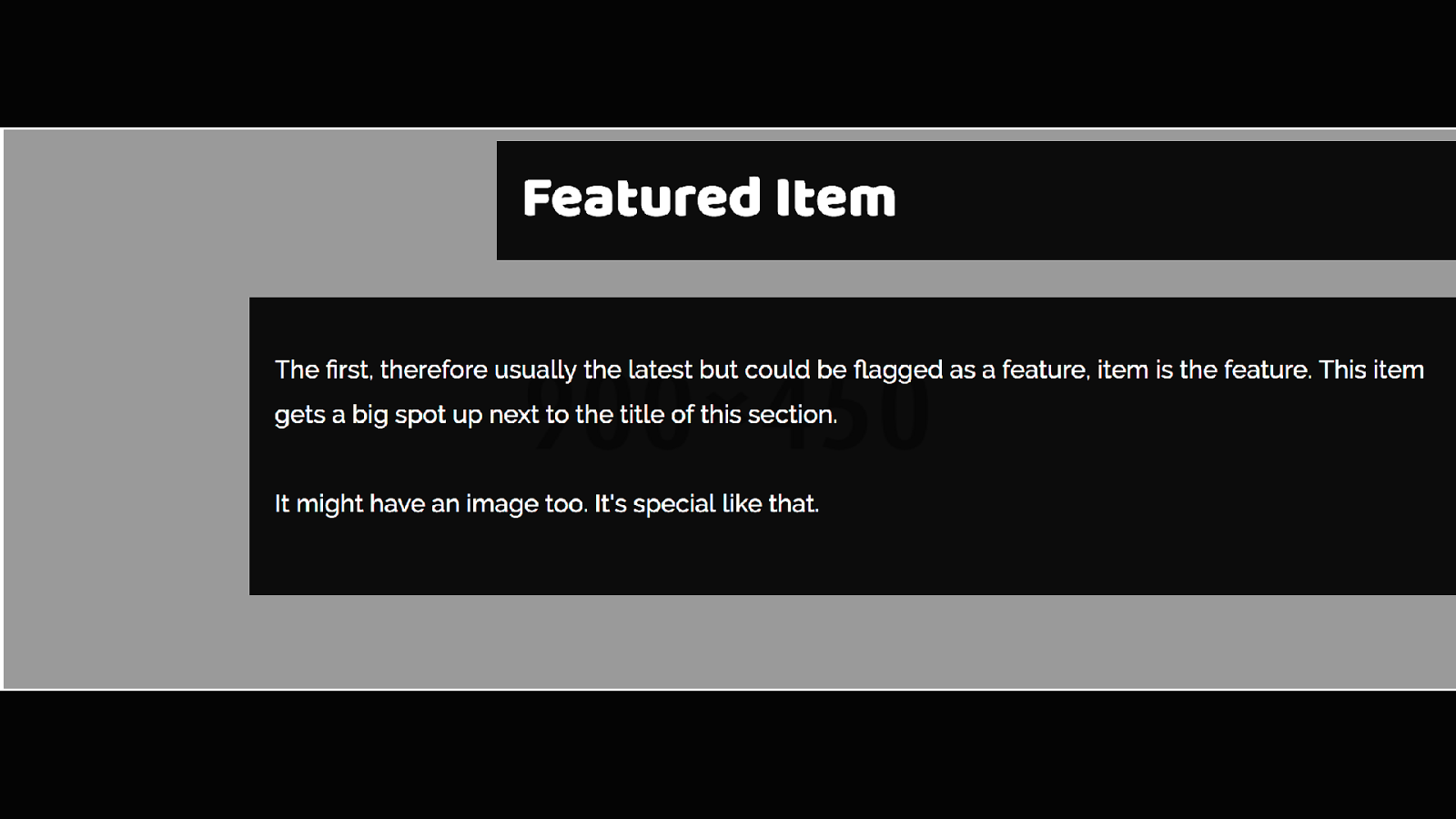
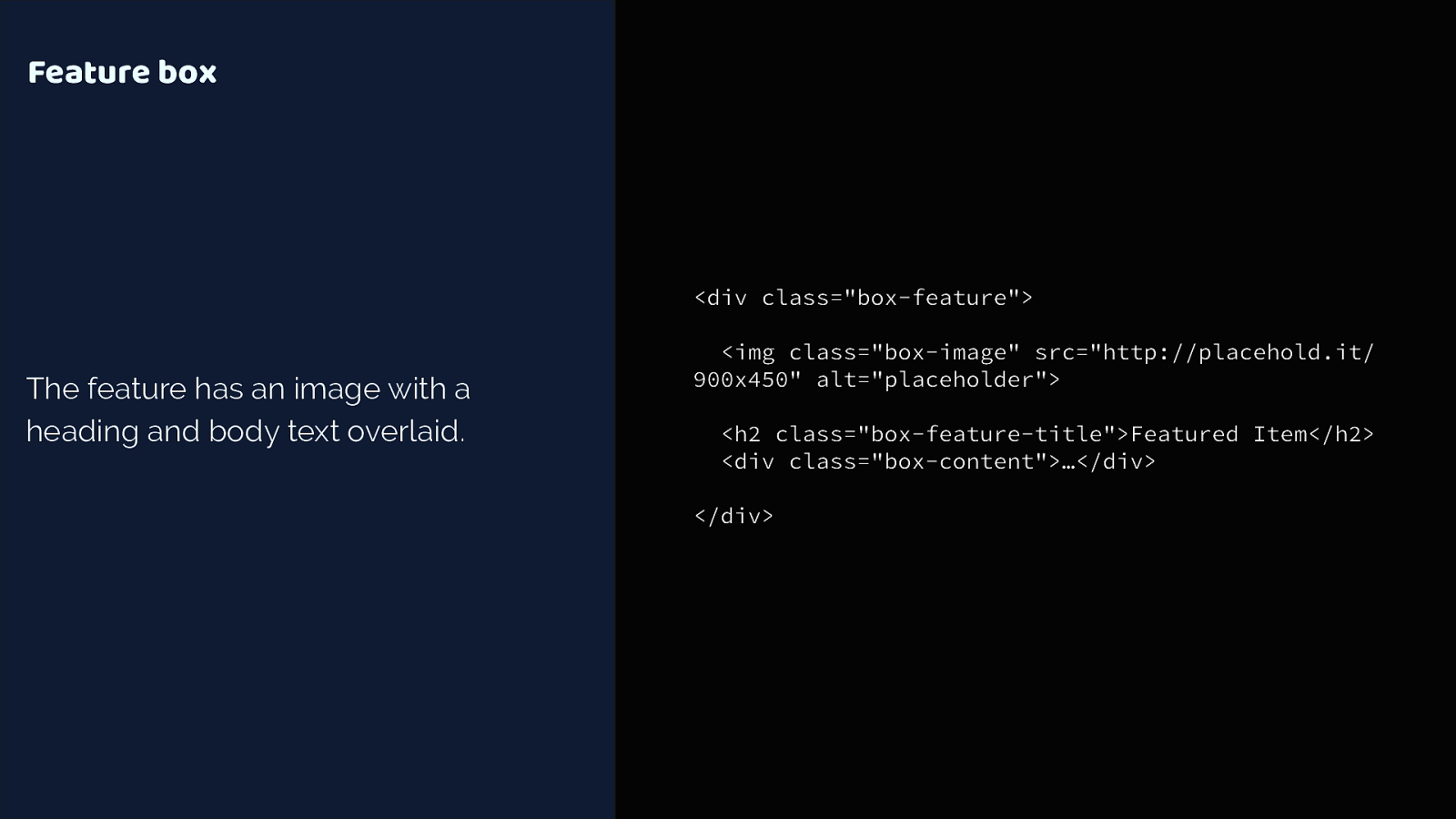
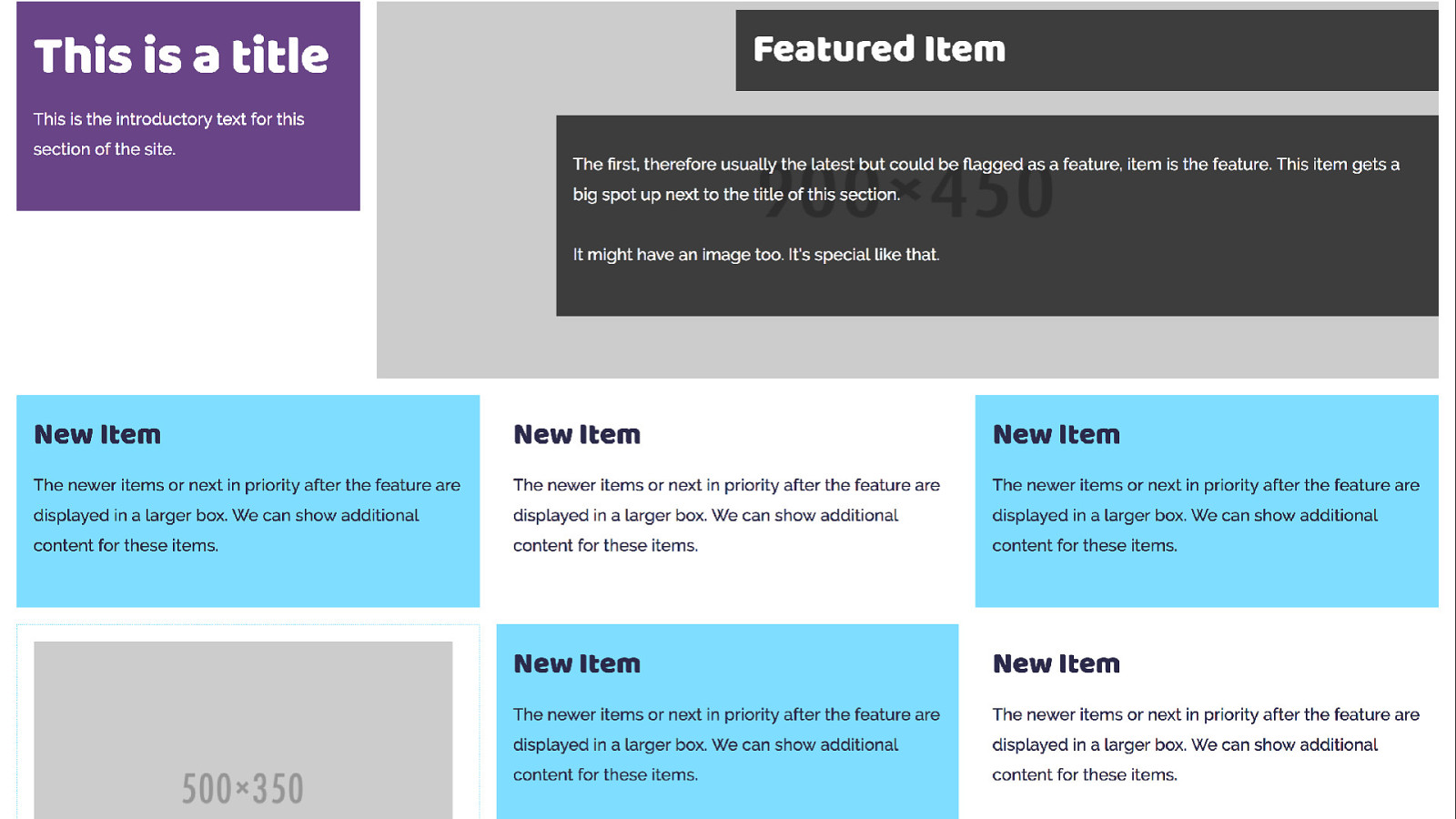
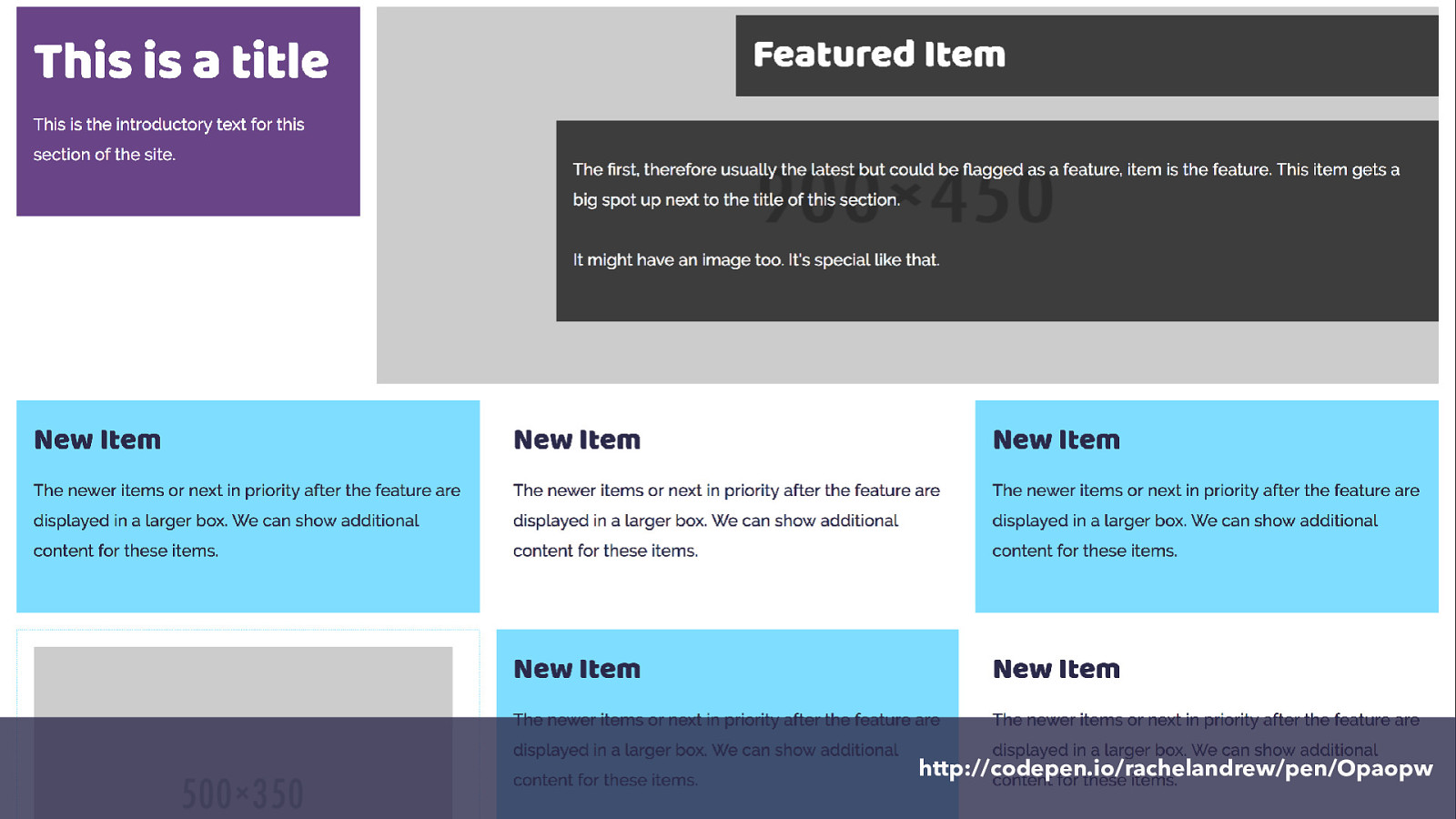
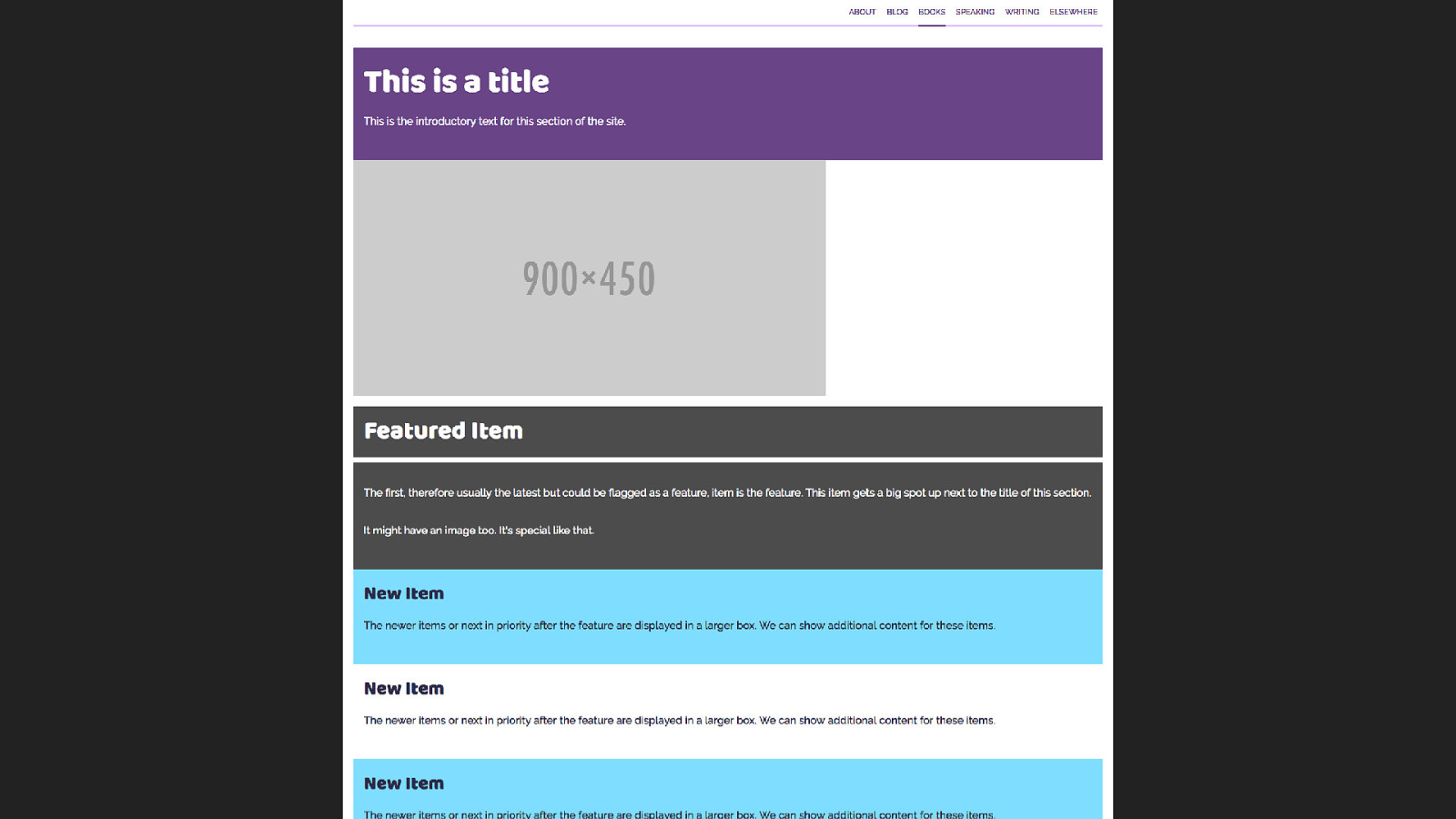
Feature box
<div class="box-feature"> The feature has an image with a heading and body text overlaid. <img class="box-image" src="http://placehold.it/ 900x450" alt="placeholder"> <h2 class="box-feature-title">Featured Item</h2> <div class="box-content">…</div> </div>
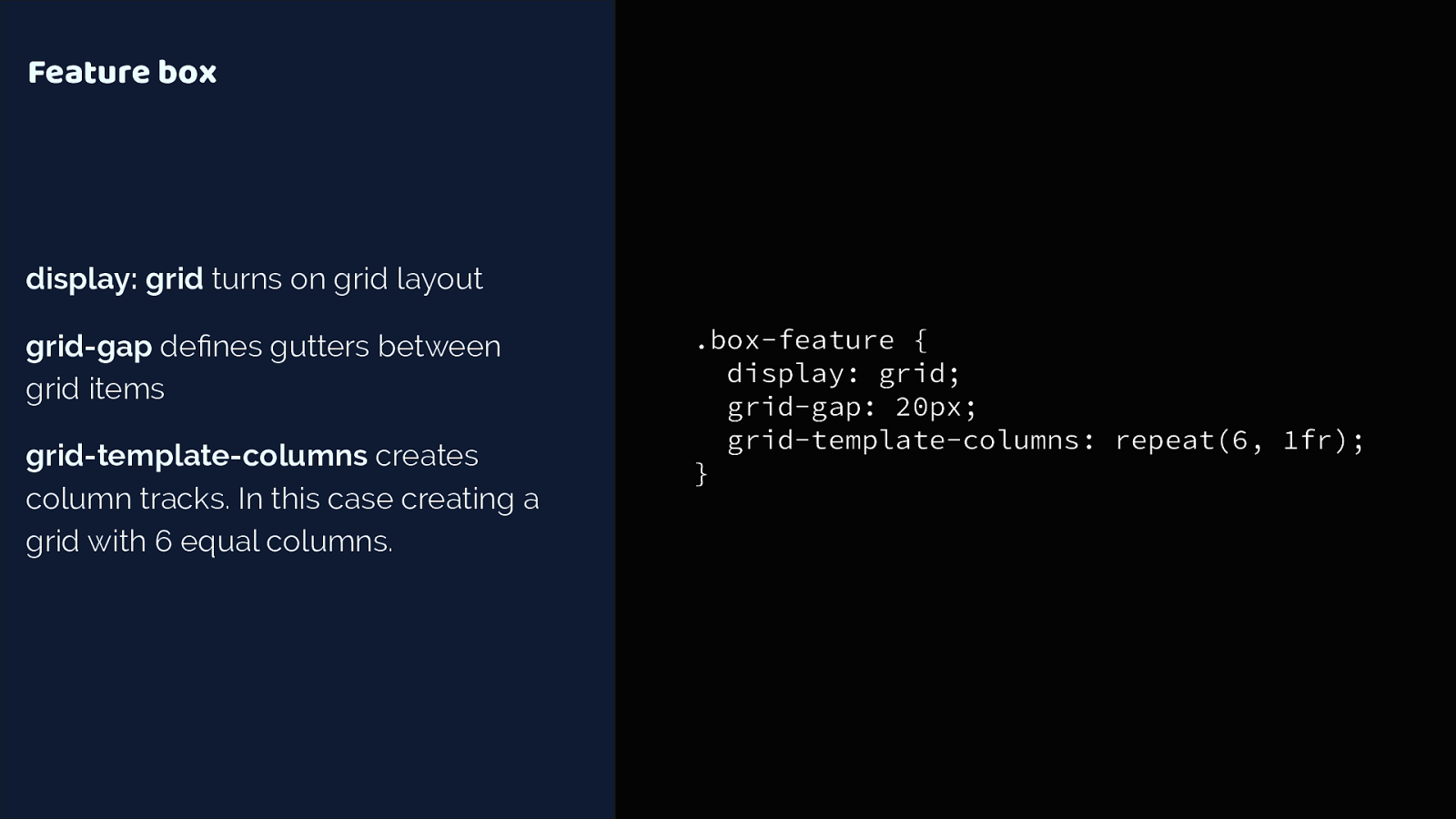
Feature box display: grid turns on grid layout grid-gap defines gutters between grid items grid-template-columns creates column tracks. In this case creating a grid with 6 equal columns. .box-feature { display: grid; grid-gap: 20px; grid-template-columns: repeat(6, 1fr); }

The fr unit defines a fraction of the available space in the grid container


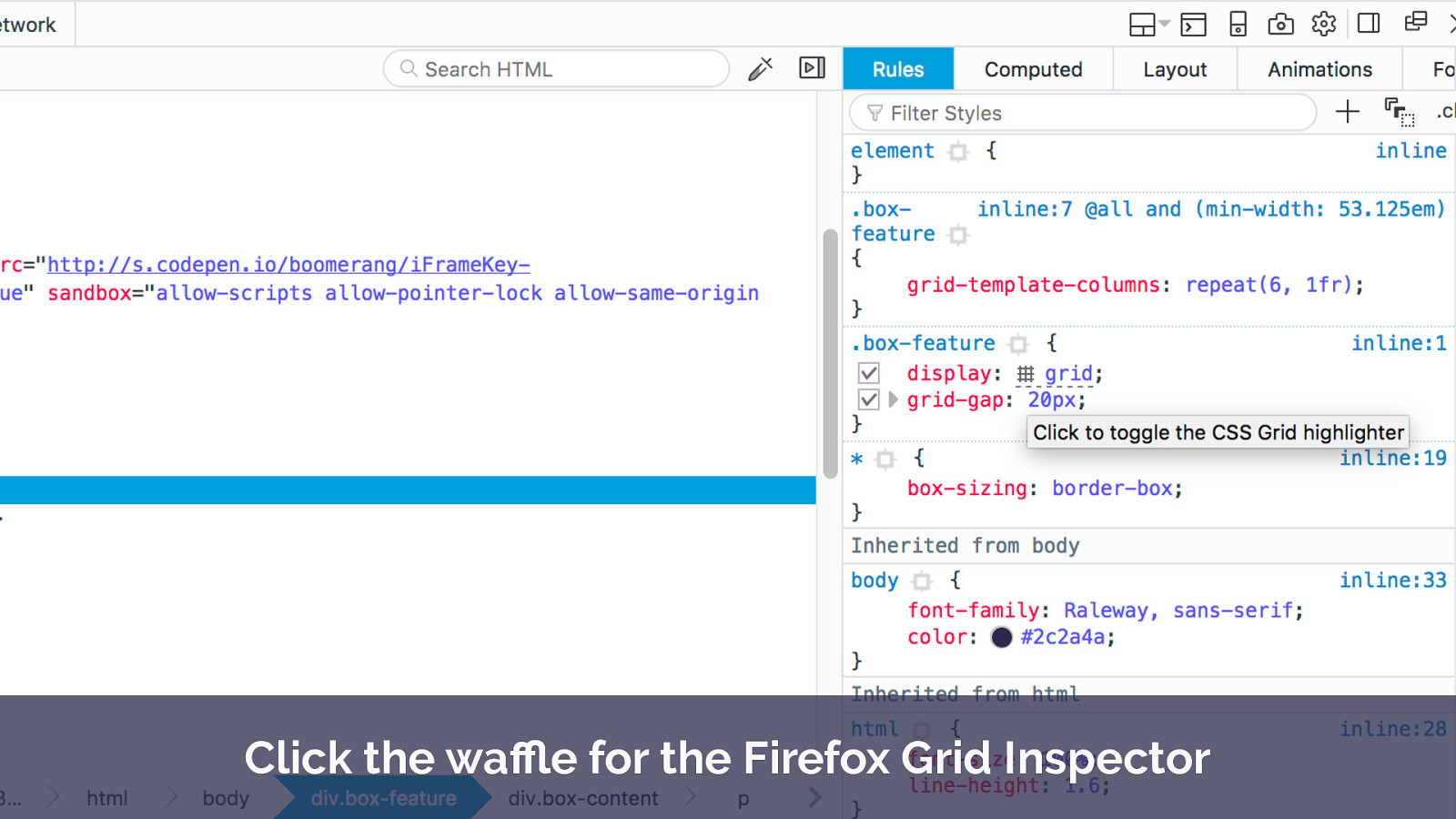
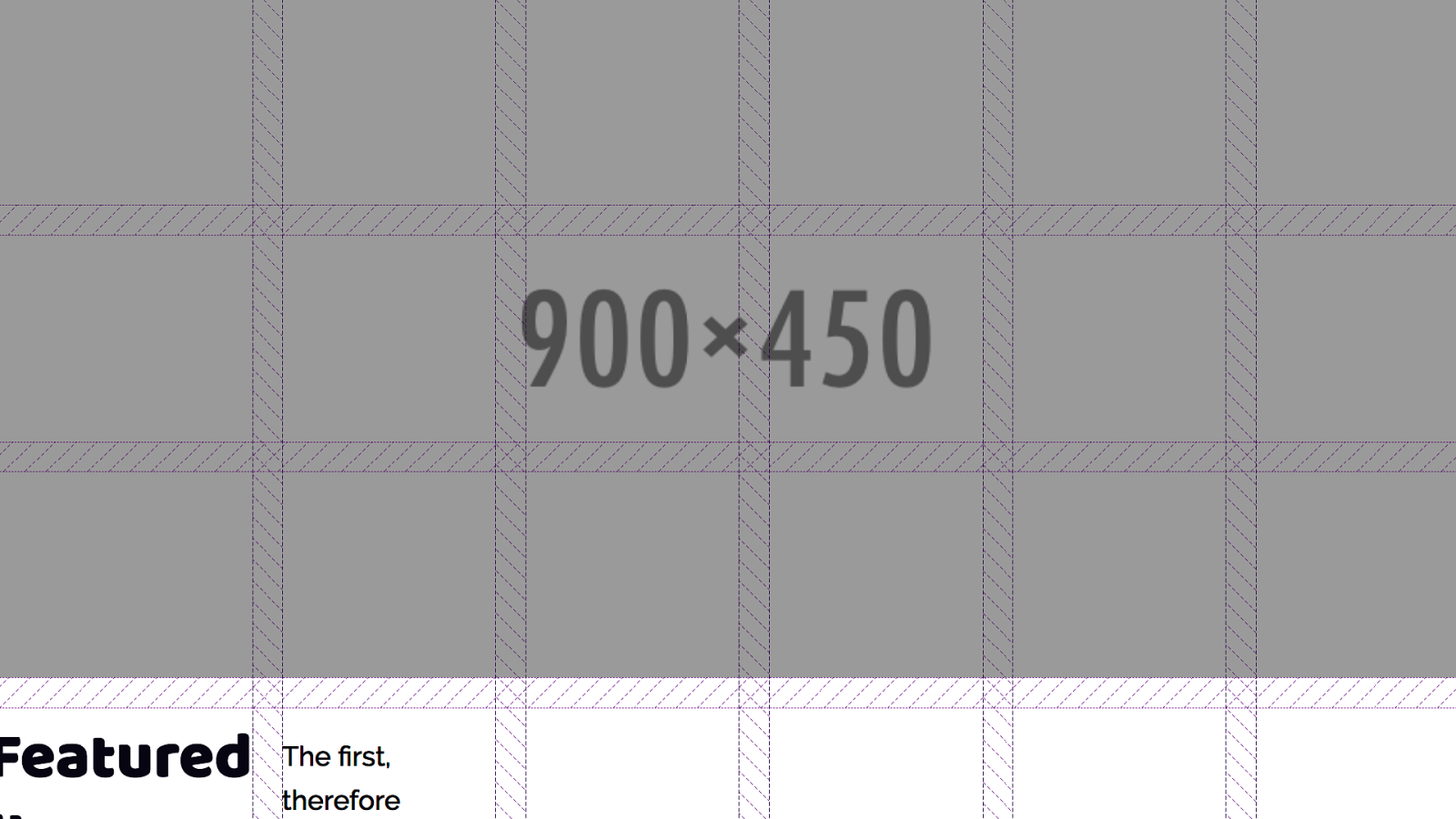
Click the waffle for the Firefox Grid Inspector

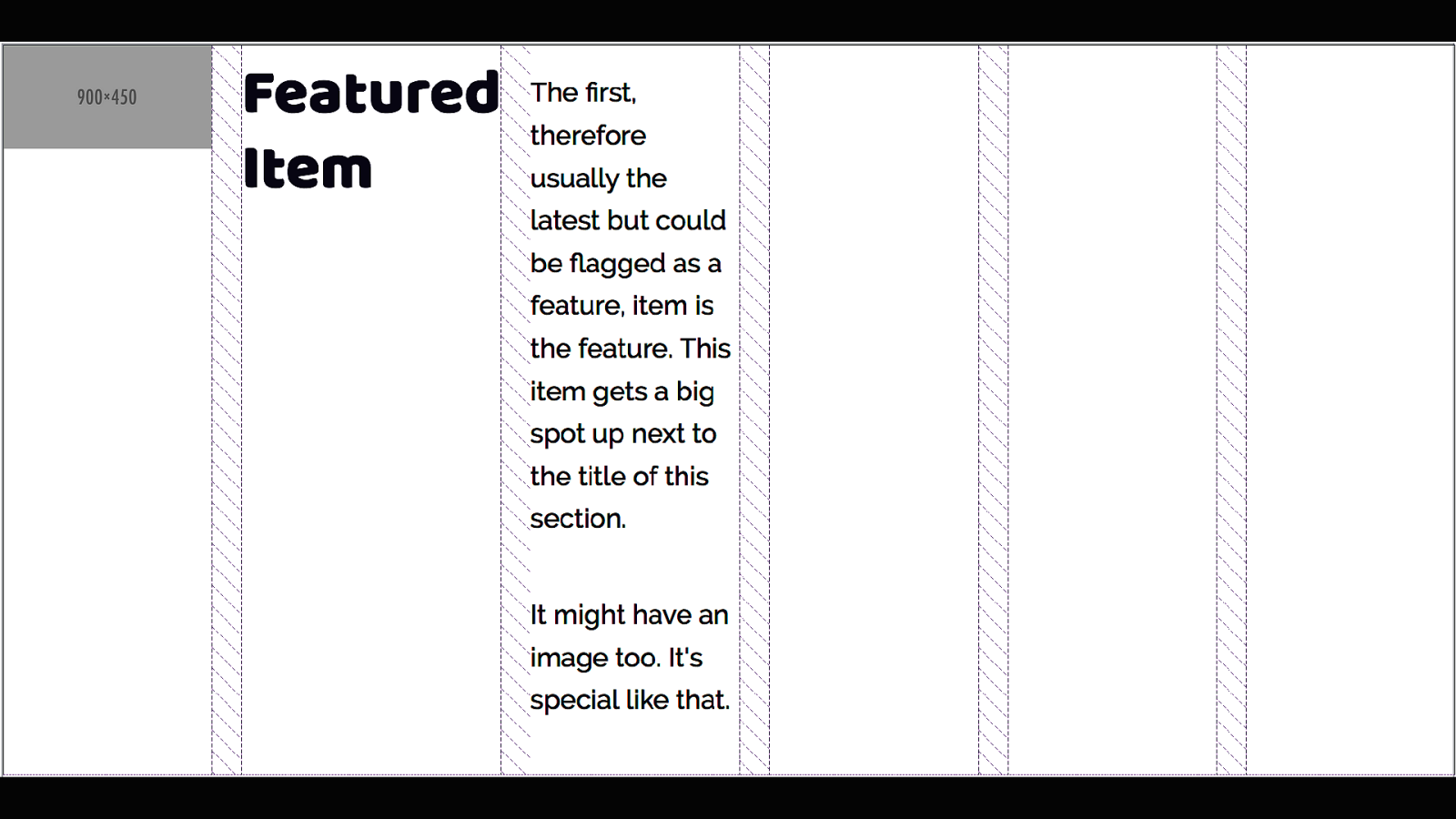
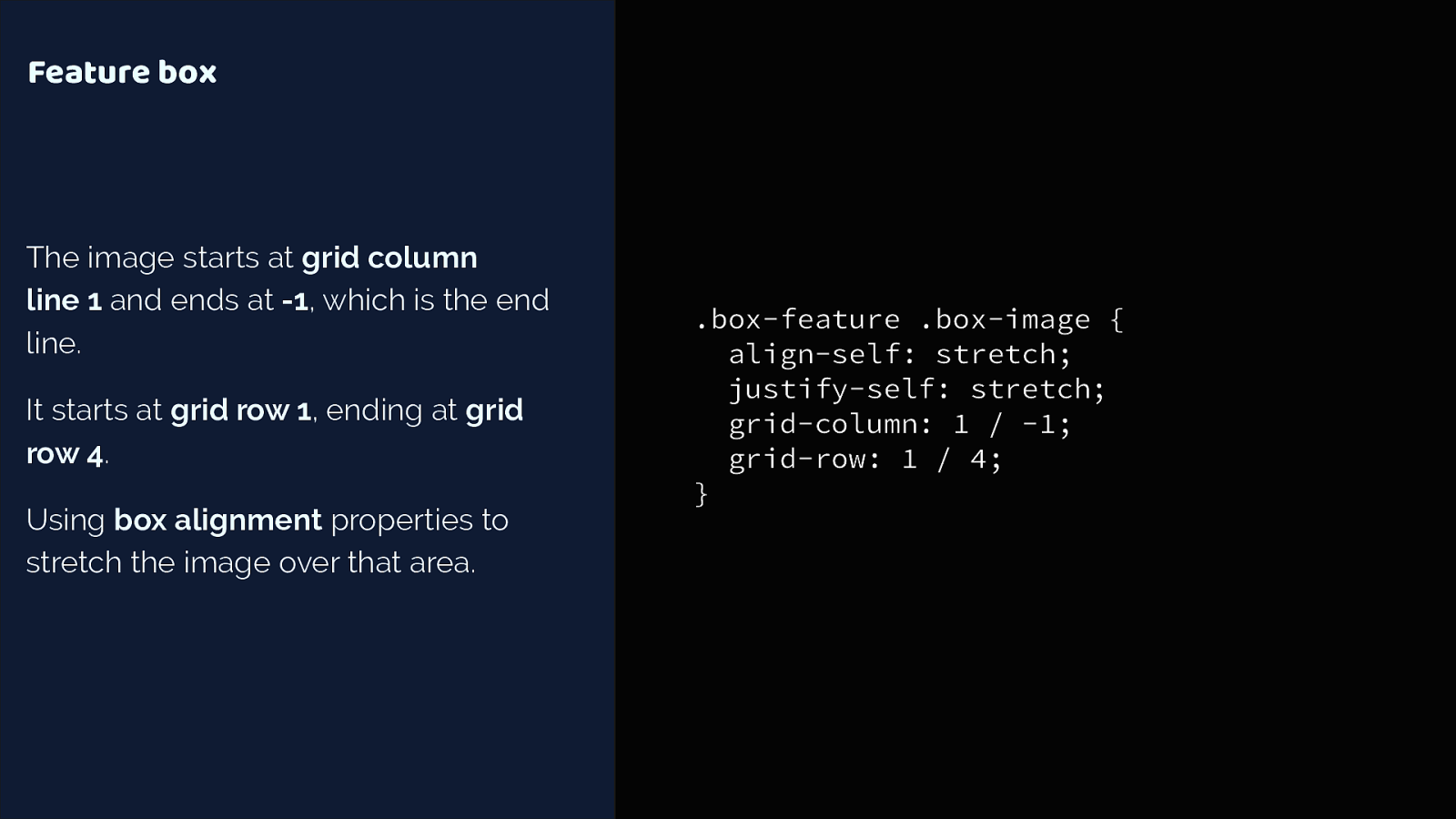
Feature box The image starts at grid column line 1 and ends at -1, which is the end line. It starts at grid row 1, ending at grid row 4. Using box alignment properties to stretch the image over that area. .box-feature .box-image { align-self: stretch; justify-self: stretch; grid-column: 1 / -1; grid-row: 1 / 4; }

Grid lines respect writing mode. Column line 1 is on the left and -1 on the right in a LTR language.

Explicit vs. Implicit Grid ▸ The Explicit Grid is created when you define tracks with grid-templatecolumns and grid-template-rows ▸ If you place an item outside of that grid, or auto-placed content requires further row or column tracks these are added by grid as the Implicit Grid.


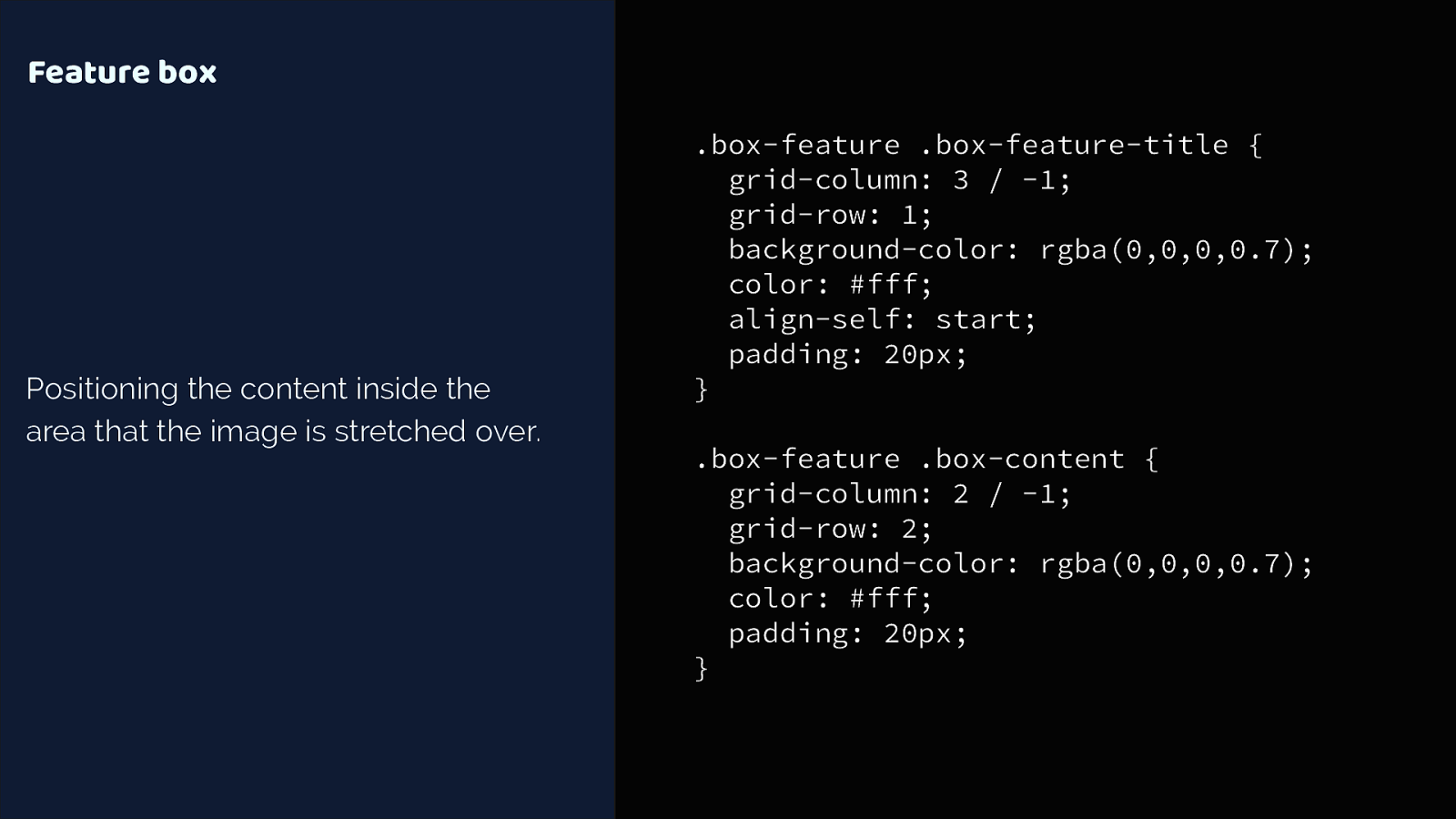
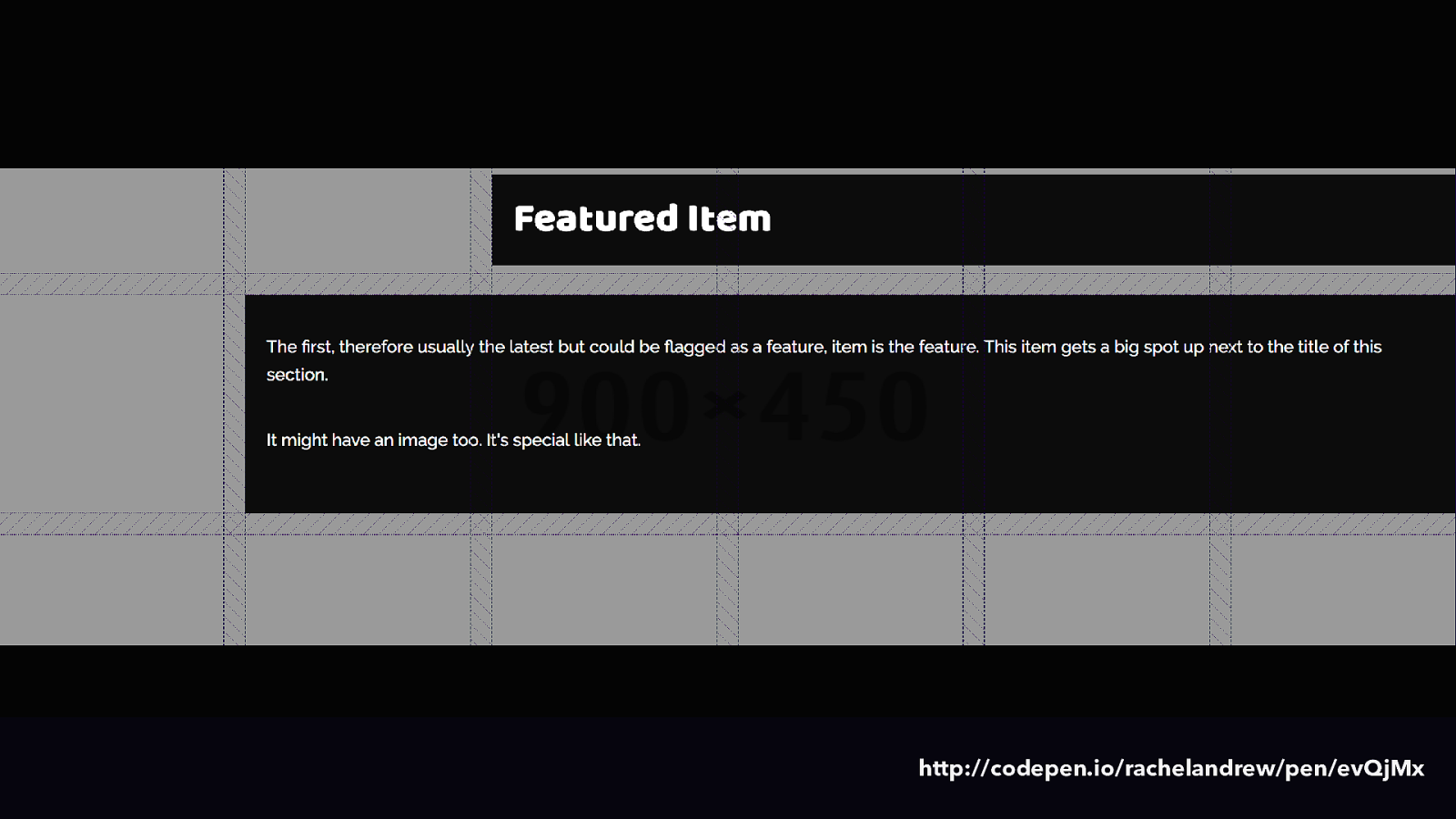
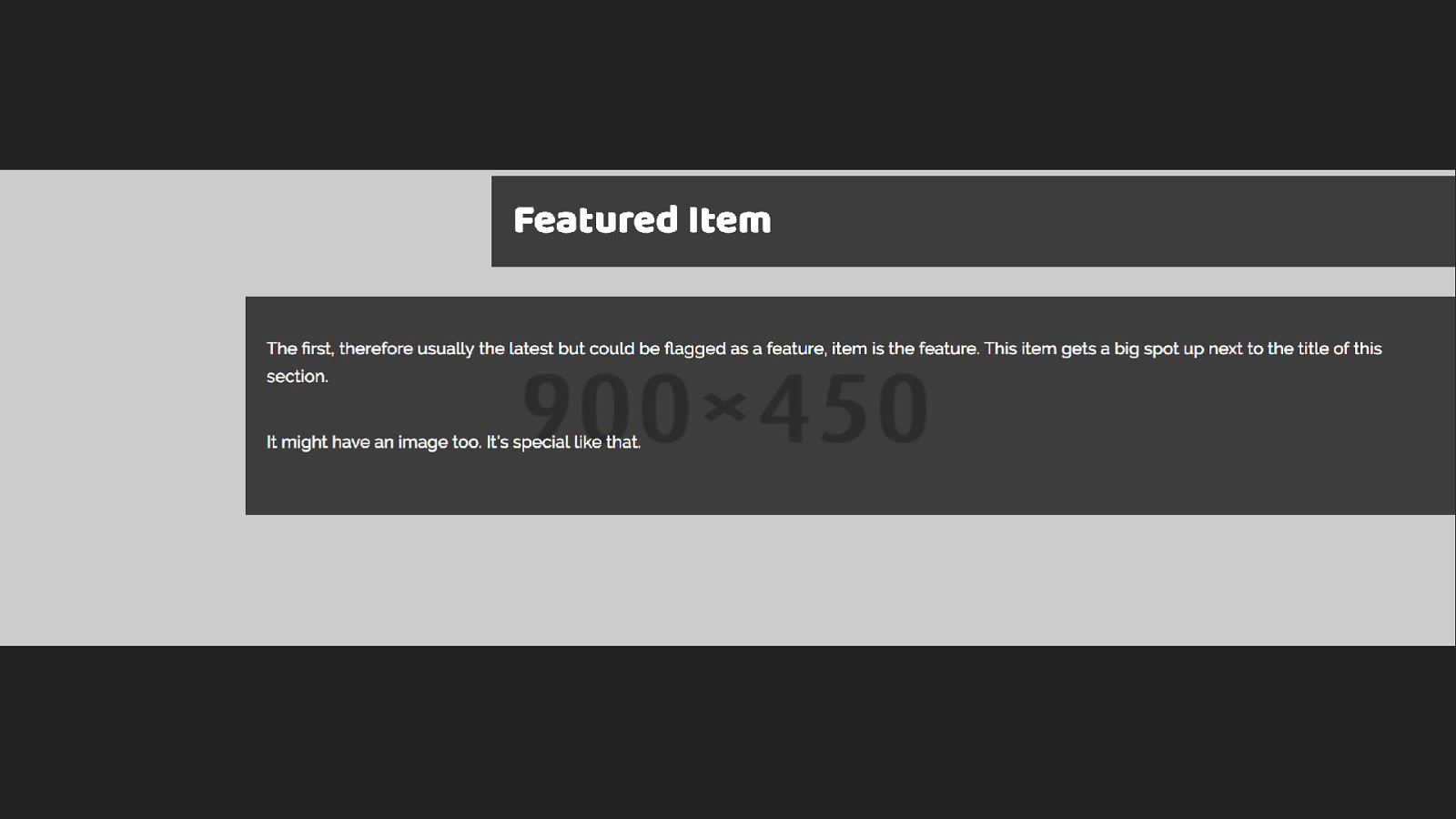
Feature box Positioning the content inside the area that the image is stretched over. .box-feature .box-feature-title { grid-column: 3 / -1; grid-row: 1; background-color: rgba(0,0,0,0.7); color: #fff; align-self: start; padding: 20px; } .box-feature .box-content { grid-column: 2 / -1; grid-row: 2; background-color: rgba(0,0,0,0.7); color: #fff; padding: 20px; }

http://codepen.io/rachelandrew/pen/evQjMx

Layering items on the grid ▸ You can position items into the same grid cells ▸ Items further down in the source appear on top of earlier items ▸ Control the stack using z-index



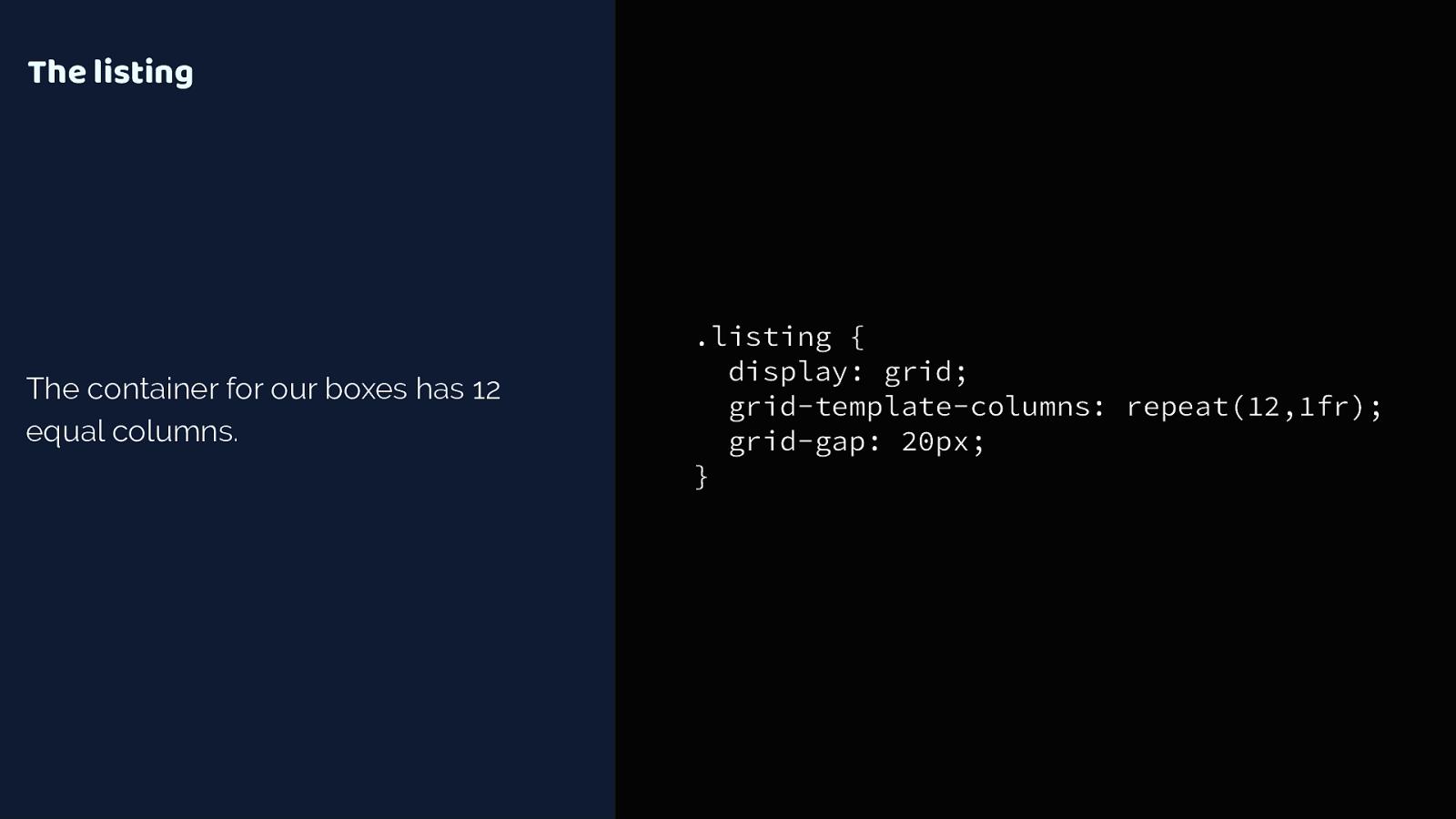
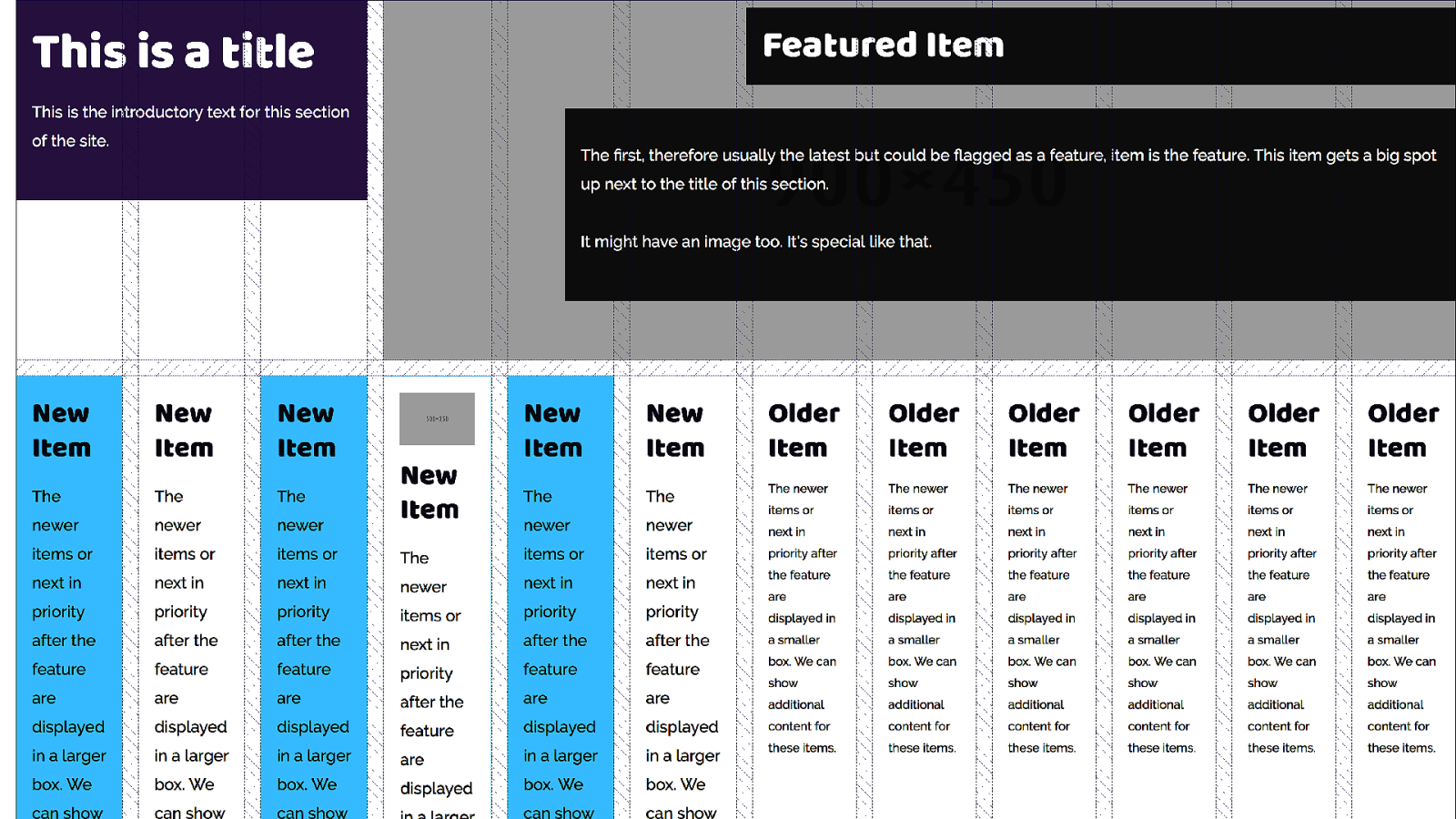
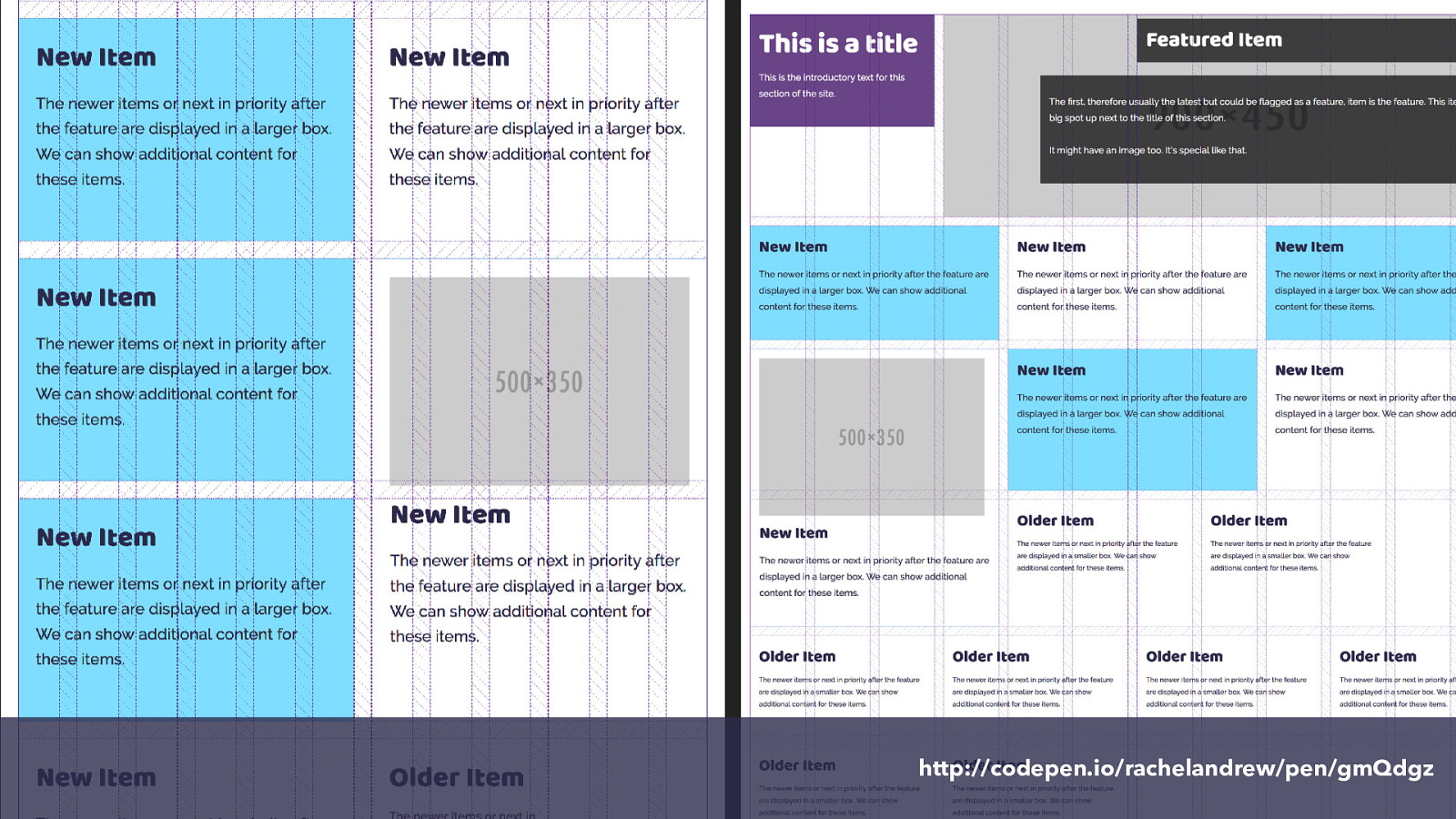
The listing The container for our boxes has 12 equal columns. .listing { display: grid; grid-template-columns: repeat(12,1fr); grid-gap: 20px; }



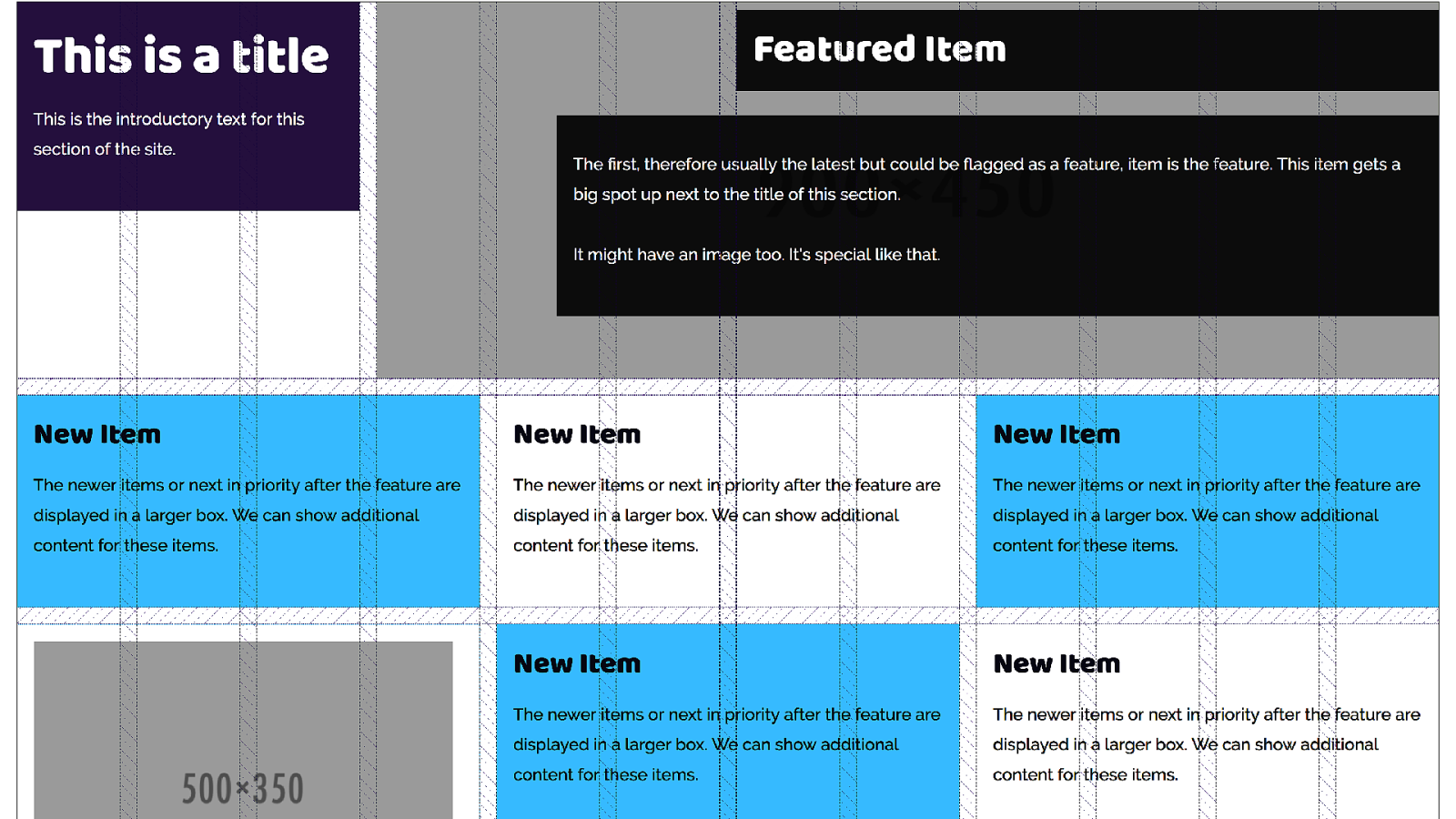
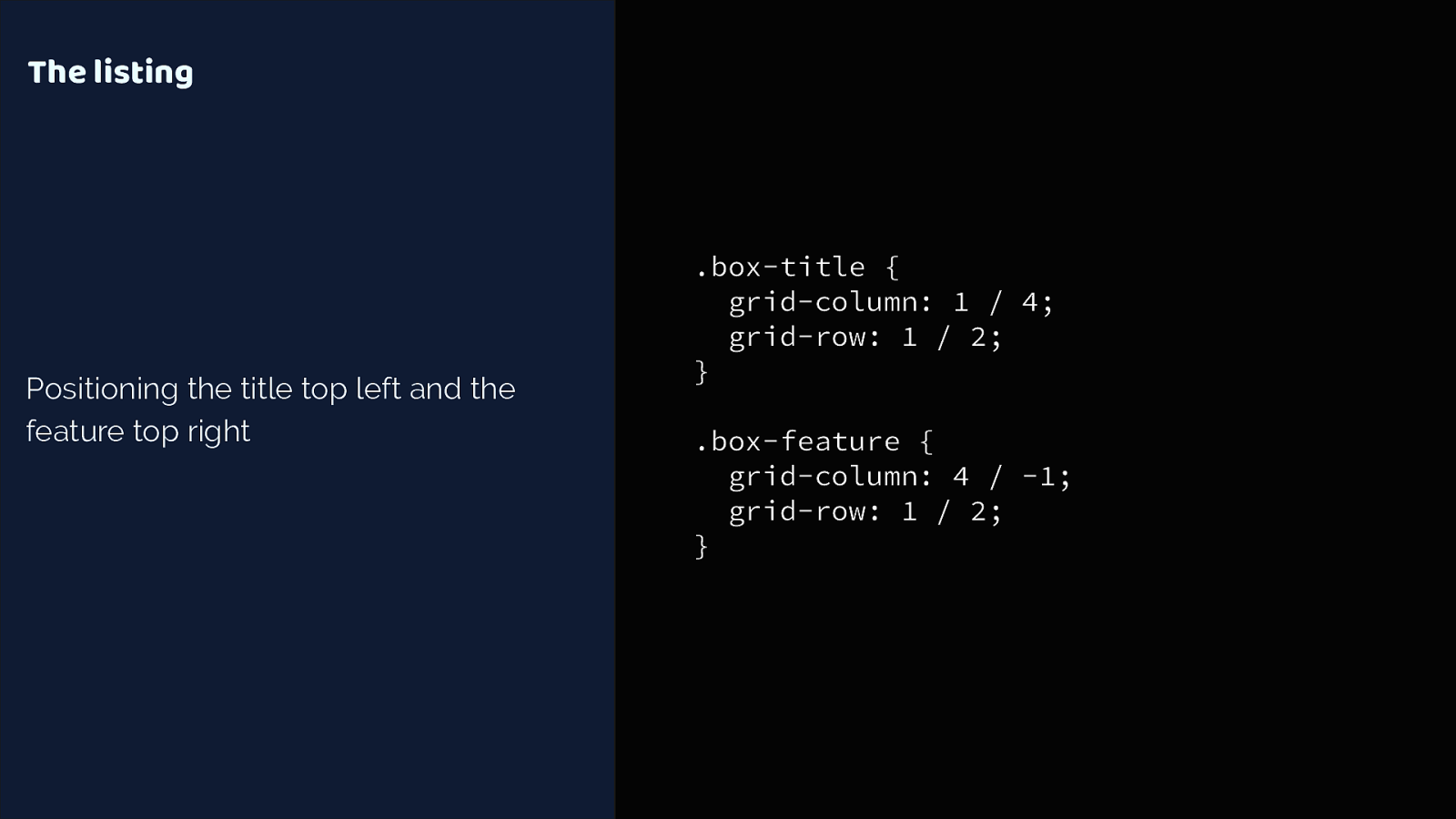
The listing Positioning the title top left and the feature top right .box-title { grid-column: 1 / 4; grid-row: 1 / 2; } .box-feature { grid-column: 4 / -1; grid-row: 1 / 2; }


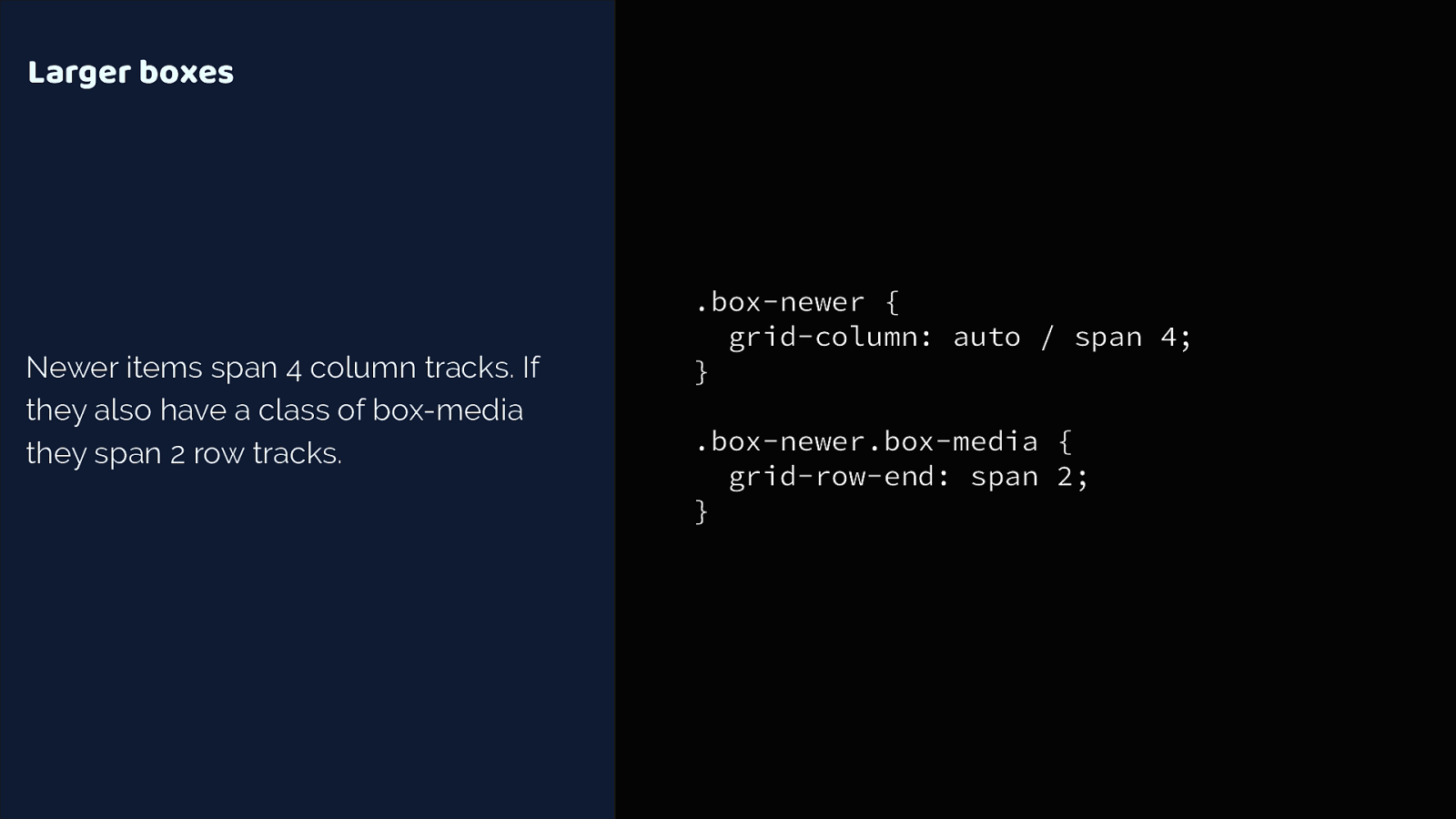
Larger boxes Newer items span 4 column tracks. If they also have a class of box-media they span 2 row tracks. .box-newer { grid-column: auto / span 4; } .box-newer.box-media { grid-row-end: span 2; }

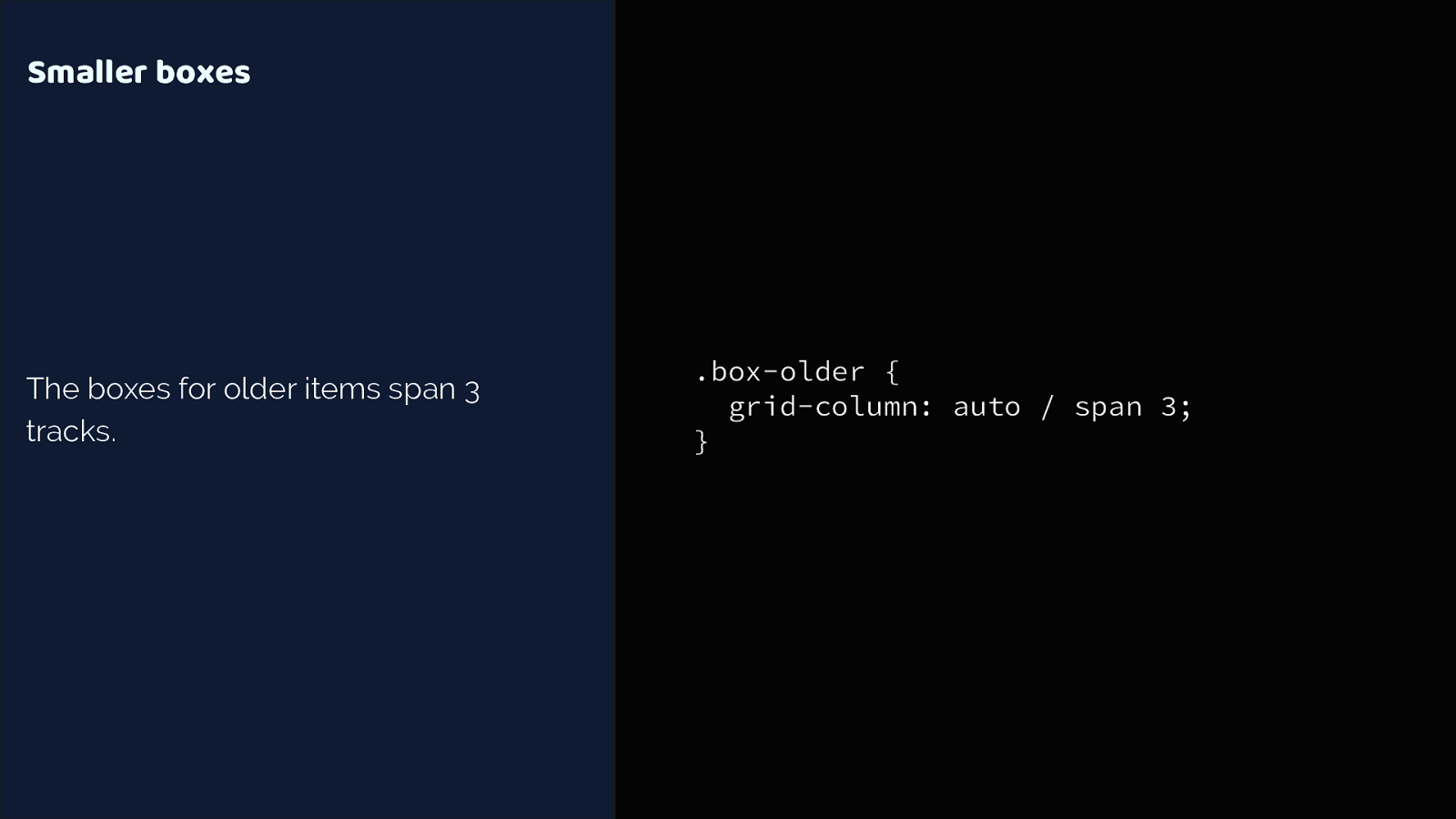
Smaller boxes The boxes for older items span 3 tracks. .box-older { grid-column: auto / span 3; }

http://codepen.io/rachelandrew/pen/Opaopw

CSS Grid Going responsive

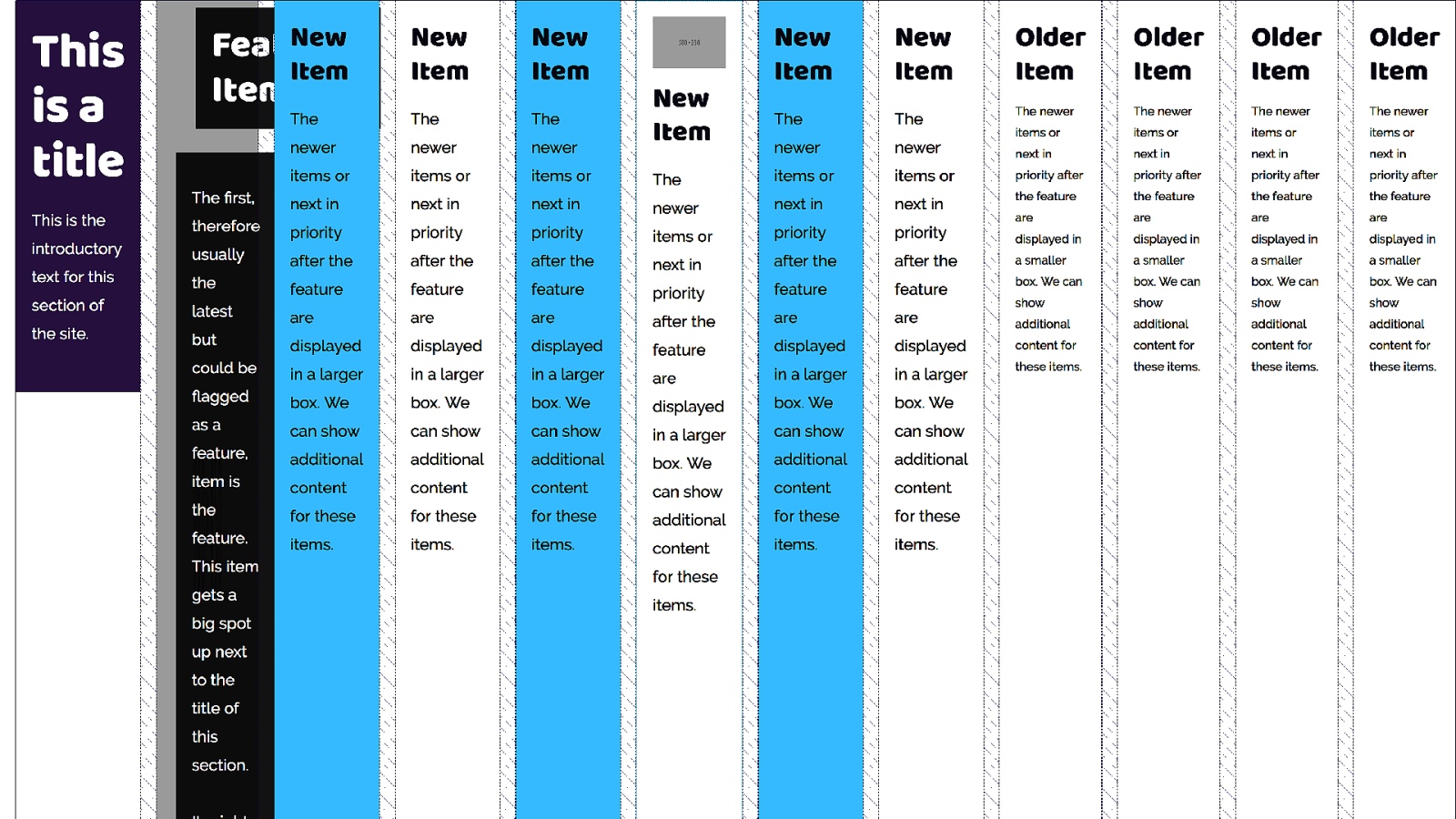
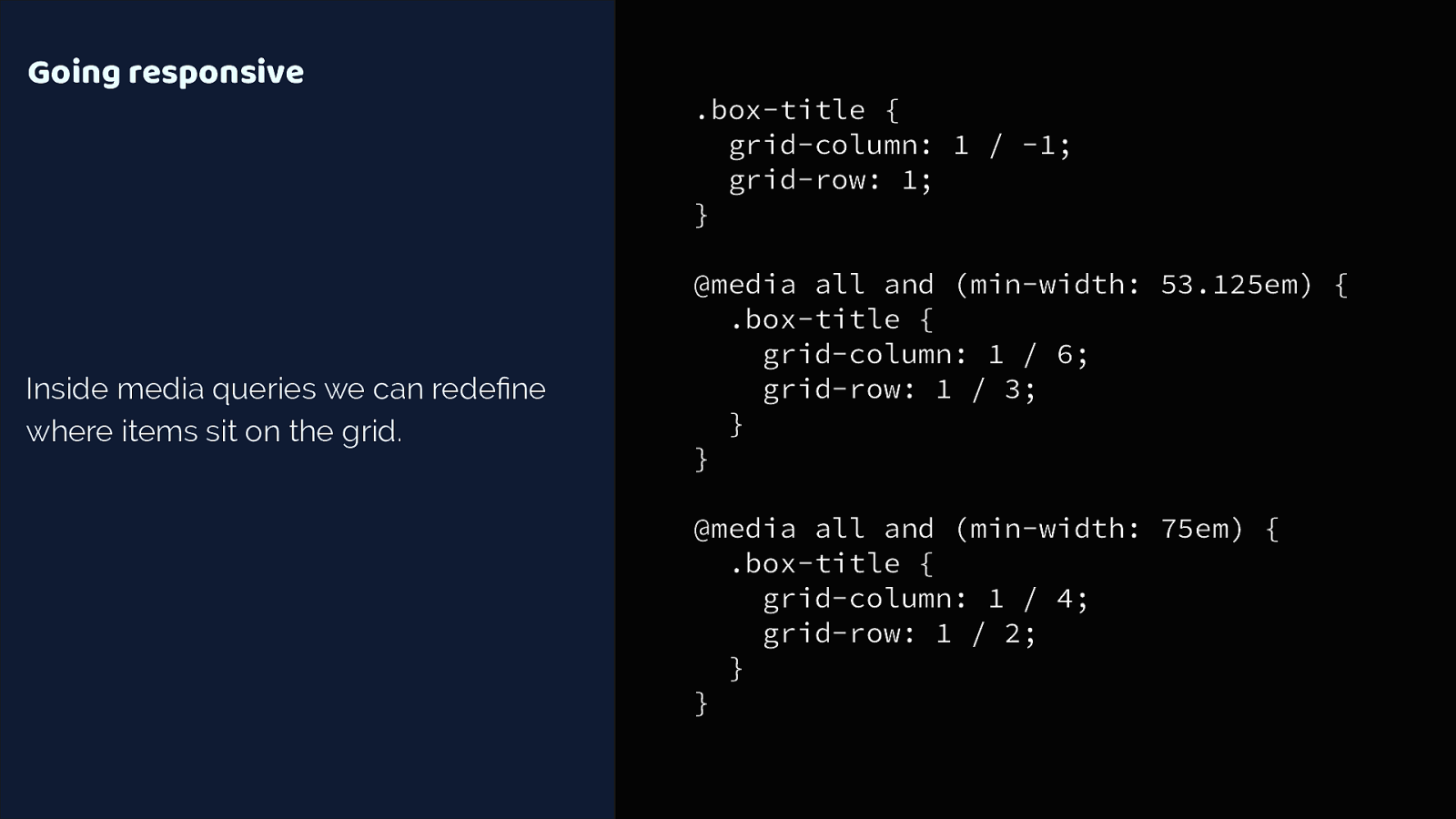
Going responsive Inside media queries we can redefine where items sit on the grid. .box-title { grid-column: 1 / -1; grid-row: 1; } @media all and (min-width: 53.125em) { .box-title { grid-column: 1 / 6; grid-row: 1 / 3; } } @media all and (min-width: 75em) { .box-title { grid-column: 1 / 4; grid-row: 1 / 2; } }

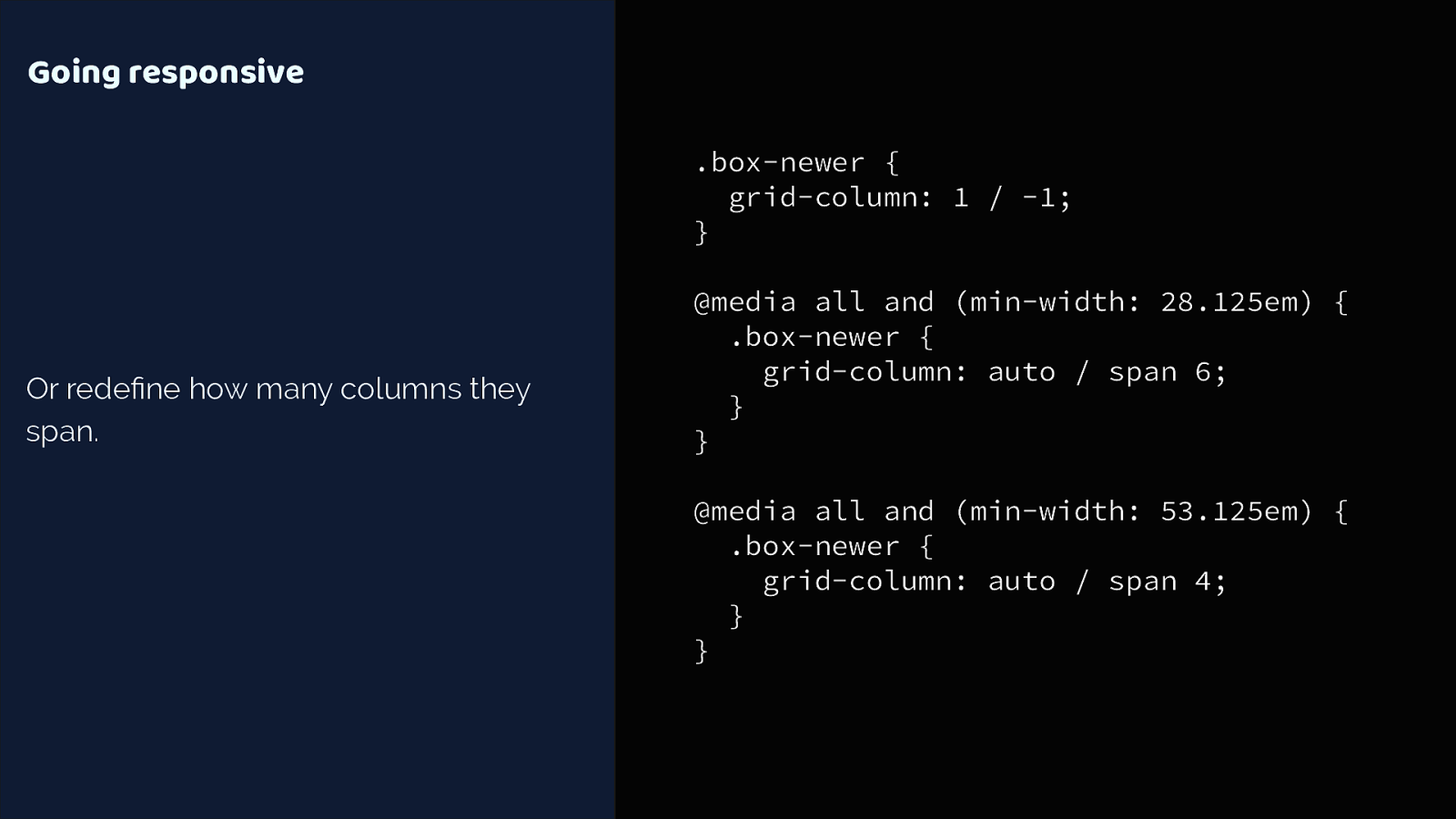
Going responsive .box-newer { grid-column: 1 / -1; } Or redefine how many columns they span. @media all and (min-width: 28.125em) { .box-newer { grid-column: auto / span 6; } } @media all and (min-width: 53.125em) { .box-newer { grid-column: auto / span 4; } }

http://codepen.io/rachelandrew/pen/gmQdgz

CSS Grid Layout What about old browsers?

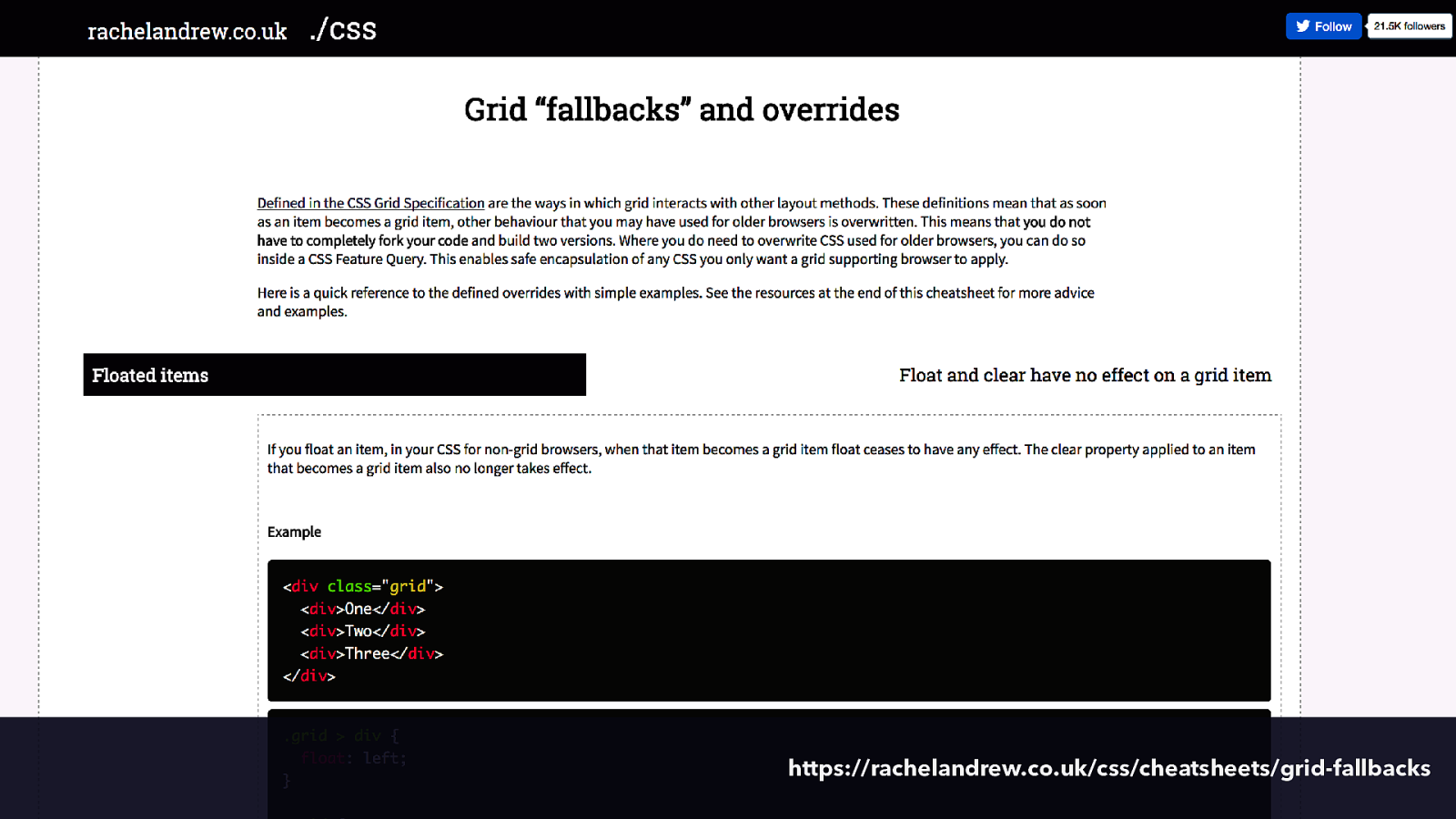
What about old browsers? If using display: grid on a container, child items: ‣ Using float, lose their float behaviour ‣ The vertical-align property has no effect ‣ Flex items become grid items ‣ Items set to display: block or inline-block become grid items ‣ Items set to display: table-cell stop creating anonymous boxes

You do not need to build “two layouts”


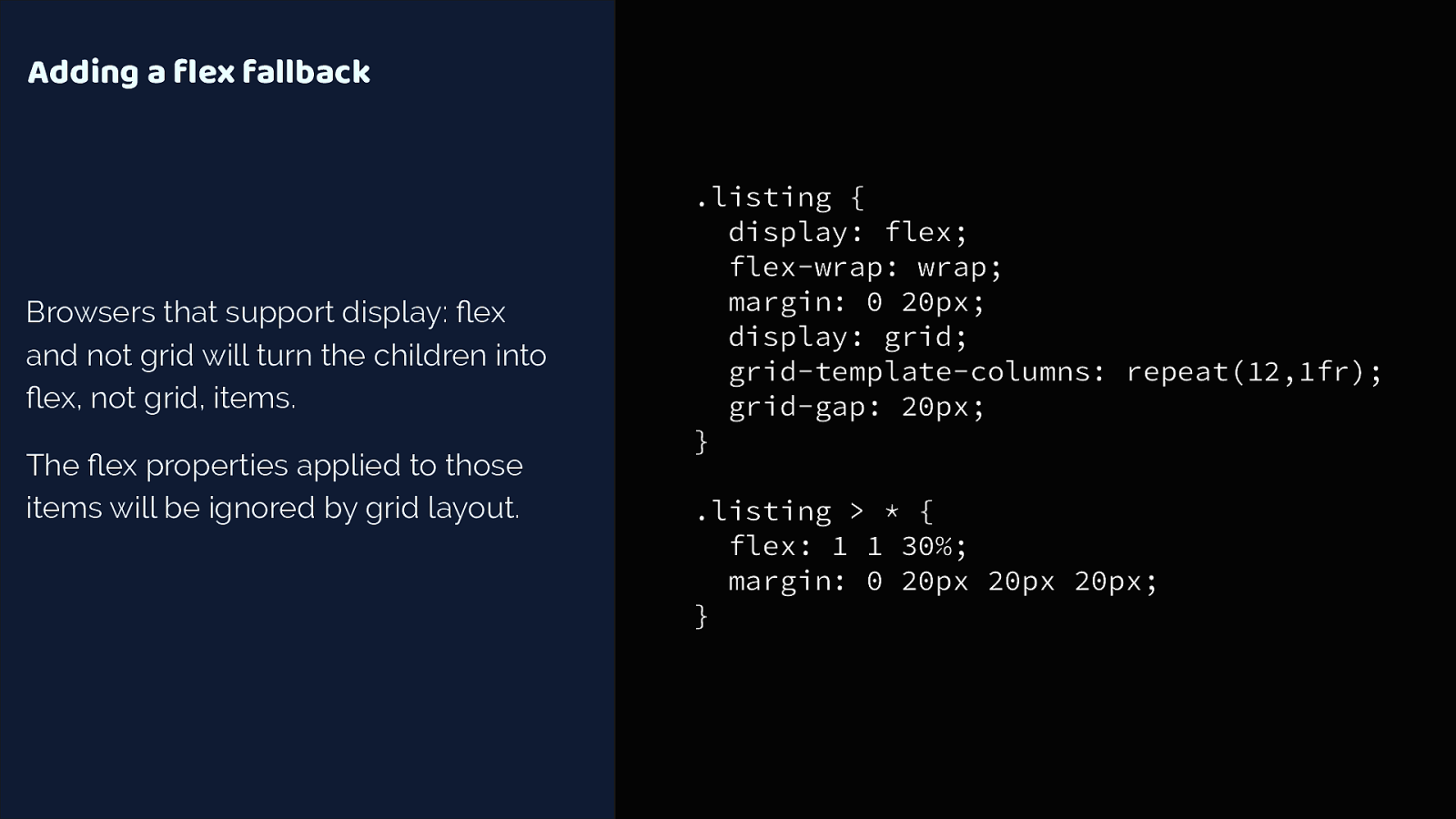
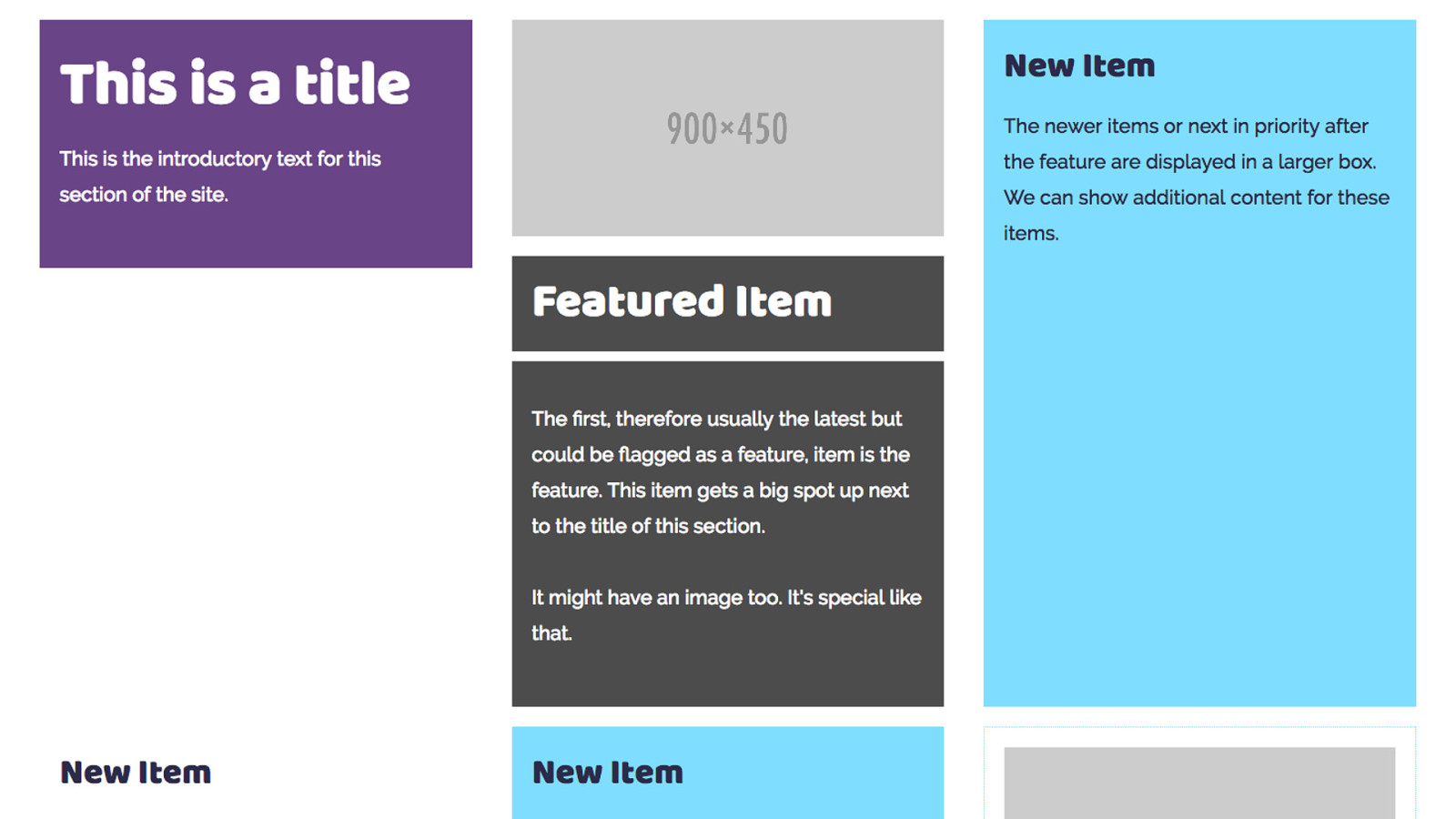
Adding a flex fallback Browsers that support display: flex and not grid will turn the children into flex, not grid, items. The flex properties applied to those items will be ignored by grid layout. .listing { display: flex; flex-wrap: wrap; margin: 0 20px; display: grid; grid-template-columns: repeat(12,1fr); grid-gap: 20px; } .listing > * { flex: 1 1 30%; margin: 0 20px 20px 20px; }

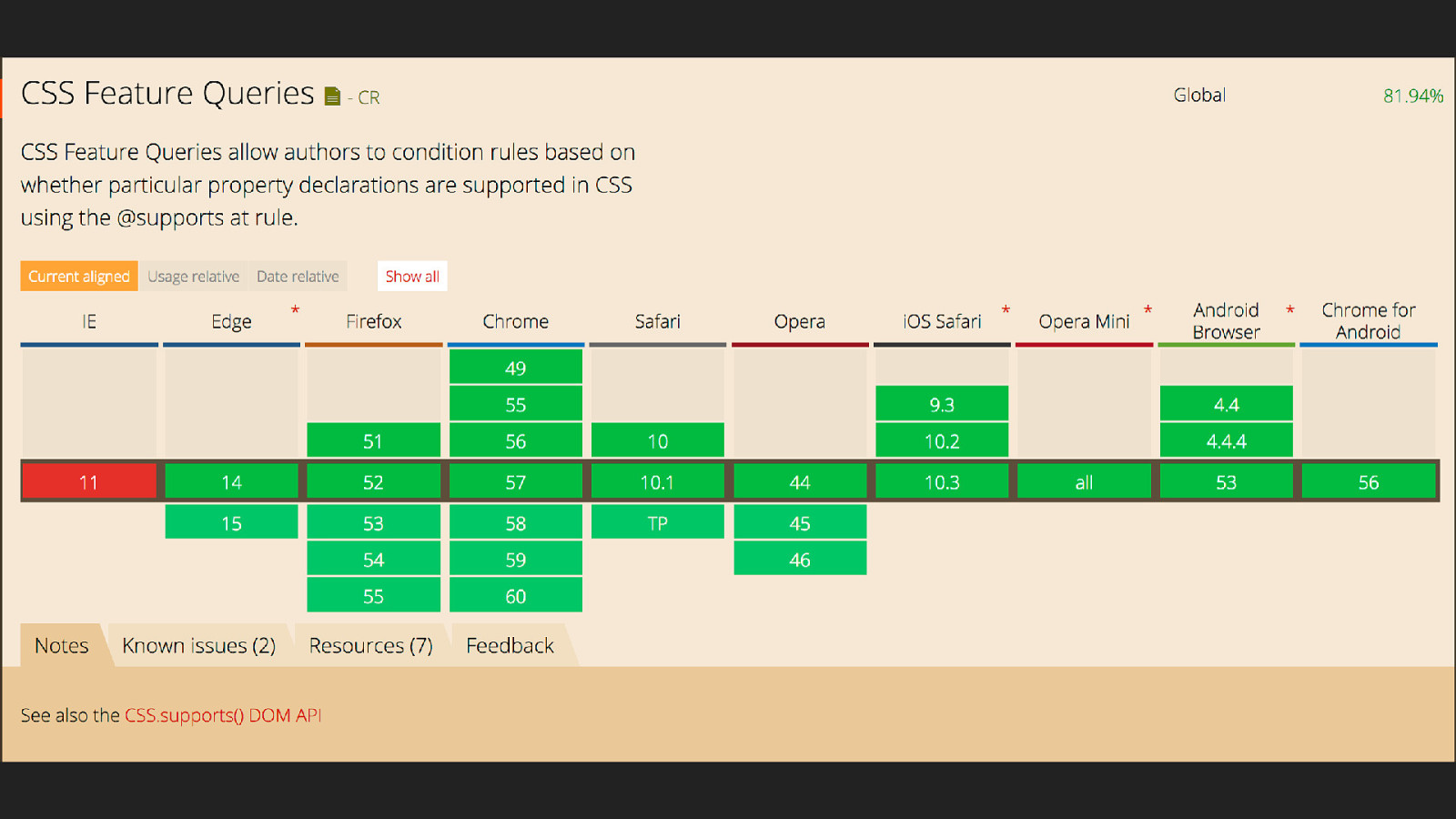
Feature Queries are your new best friend


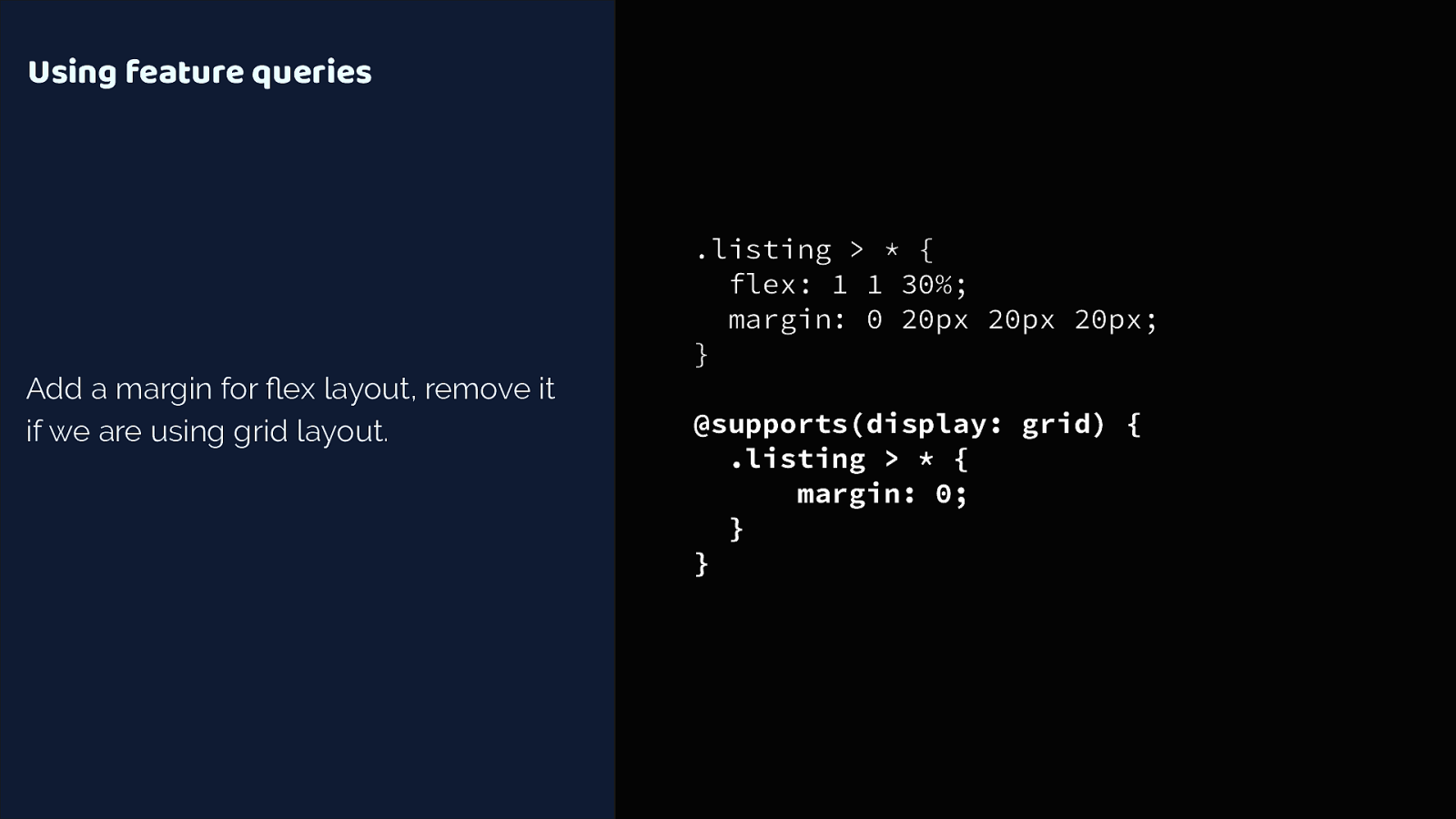
Using feature queries Add a margin for flex layout, remove it if we are using grid layout. .listing > * { flex: 1 1 30%; margin: 0 20px 20px 20px; } @supports(display: grid) { .listing > * { margin: 0; } }


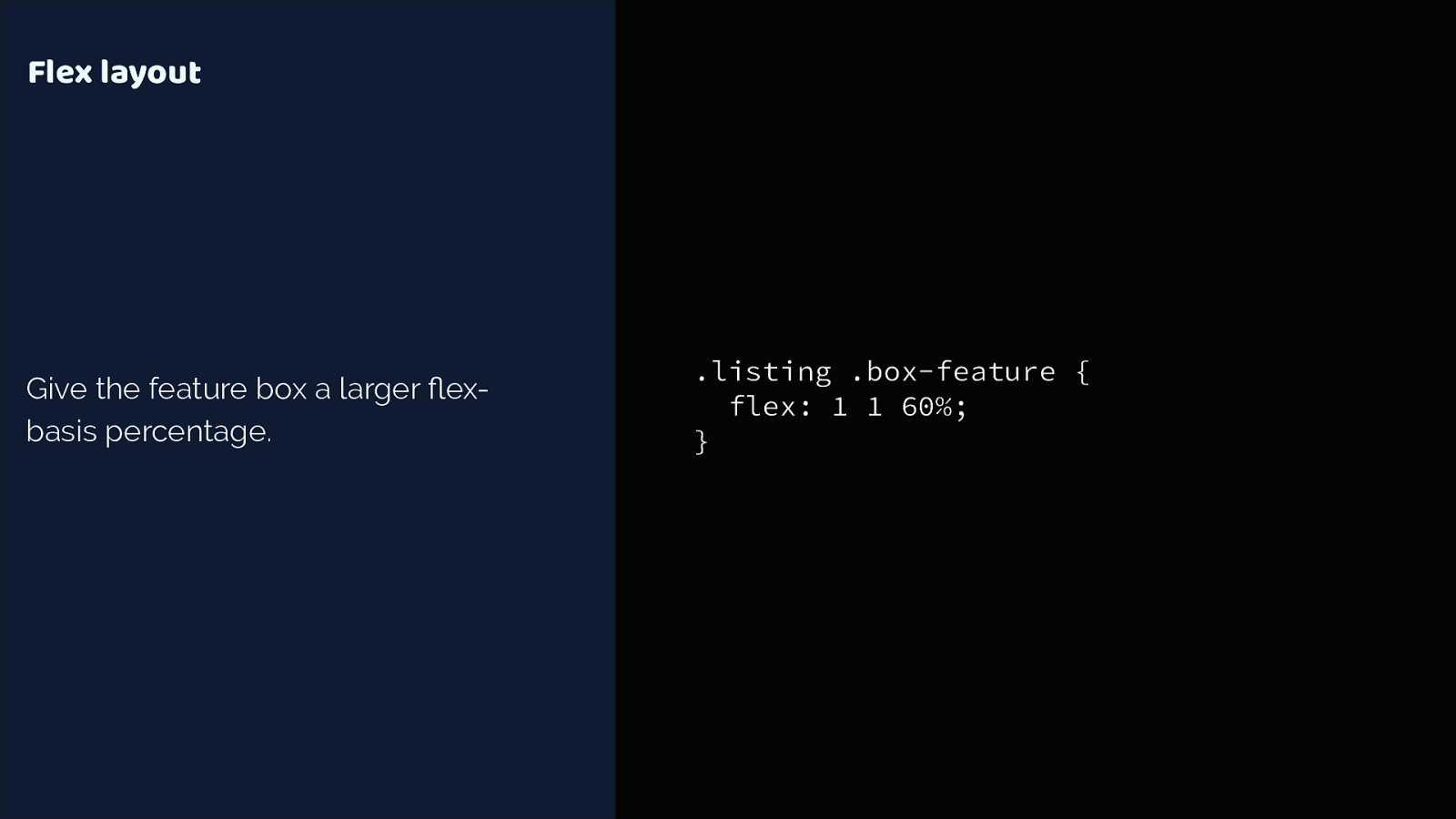
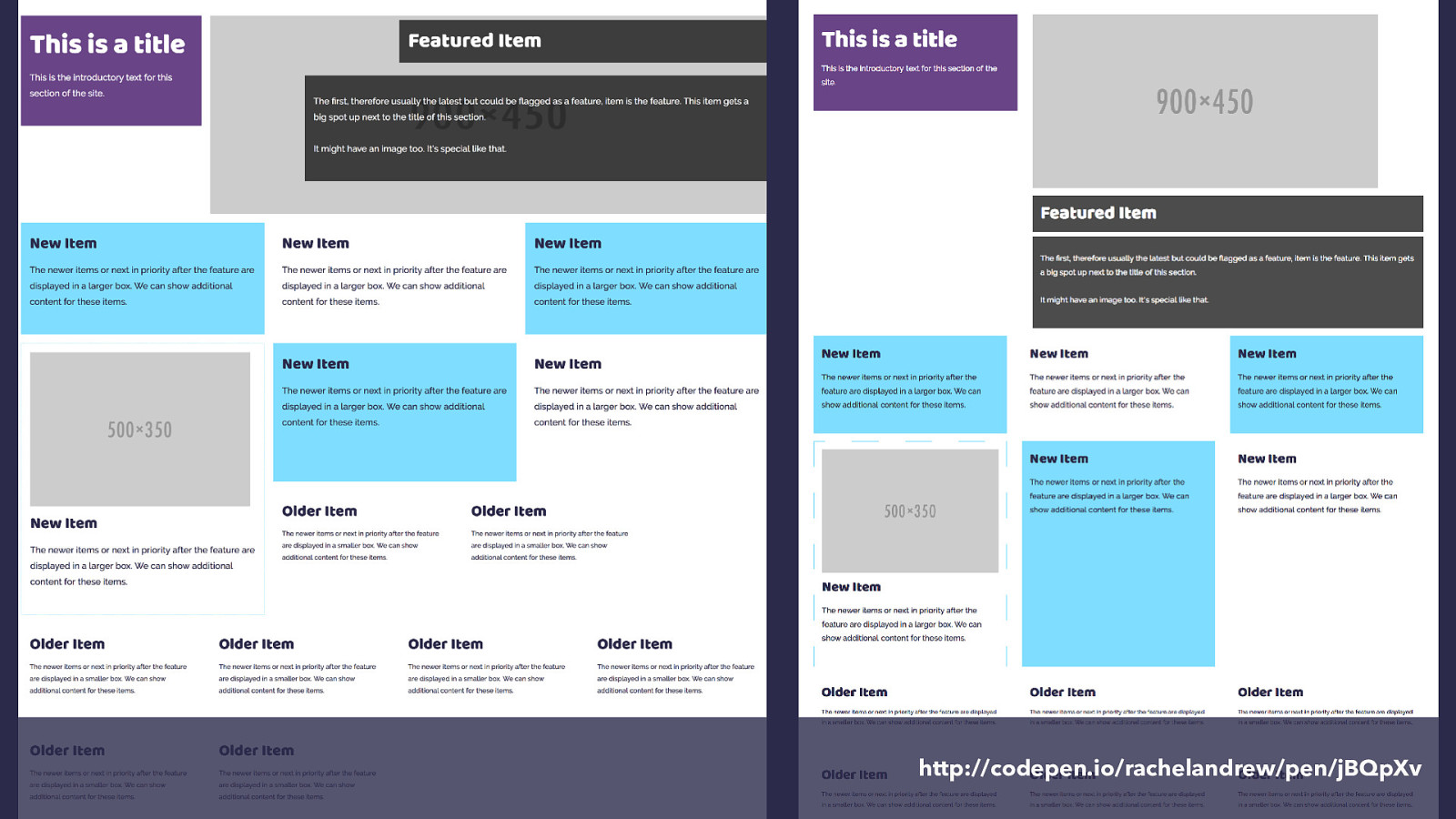
Flex layout Give the feature box a larger flexbasis percentage. .listing .box-feature { flex: 1 1 60%; }

http://codepen.io/rachelandrew/pen/jBQpXv

Float and Clear .grid > div { float: left; } The float and clear properties have no effect on a grid item. https://codepen.io/rachelandrew/pen/YZeqZv .grid { display: grid; grid-gap: 10px; grid-template-columns: repeat(3, auto); width: 500px; }

display: inline-block .grid > div { display: inline-block; } The properties associated with something being inline-block cease to apply. https://codepen.io/rachelandrew/pen/vxdGjQ .grid { display: grid; grid-gap: 10px; grid-template-columns: repeat(3, auto); width: 500px; }

display: table .grid > div { display: table-cell; vertical-align: top; } Anonymous boxes will not be generated and the item will become a grid item. https://codepen.io/rachelandrew/pen/bqLpQN .grid { border-spacing: 10px; } .grid { display: grid; grid-gap: 10px; grid-template-columns: repeat(3, auto); width: 500px; }

The vertical-align property Can be used as a fallback for box alignment and ceases to apply on grid items. https://codepen.io/rachelandrew/pen/vxdGaQ .grid > div { display: inline-block; vertical-align: top; } .grid { display: grid; grid-gap: 10px; grid-template-columns: repeat(3, auto); width: 500px; }

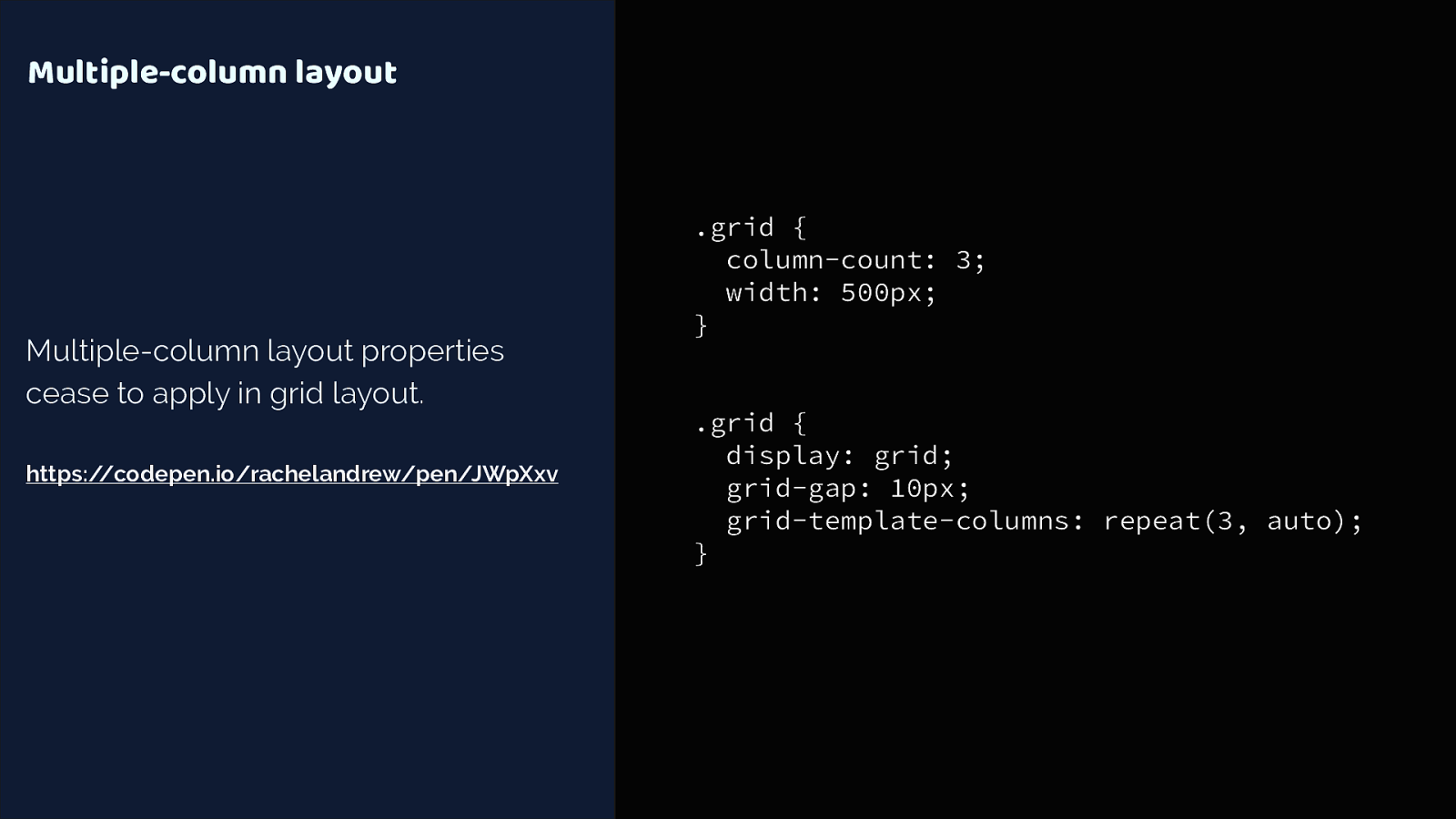
Multiple-column layout Multiple-column layout properties cease to apply in grid layout. https://codepen.io/rachelandrew/pen/JWpXxv .grid { column-count: 3; width: 500px; } .grid { display: grid; grid-gap: 10px; grid-template-columns: repeat(3, auto); }

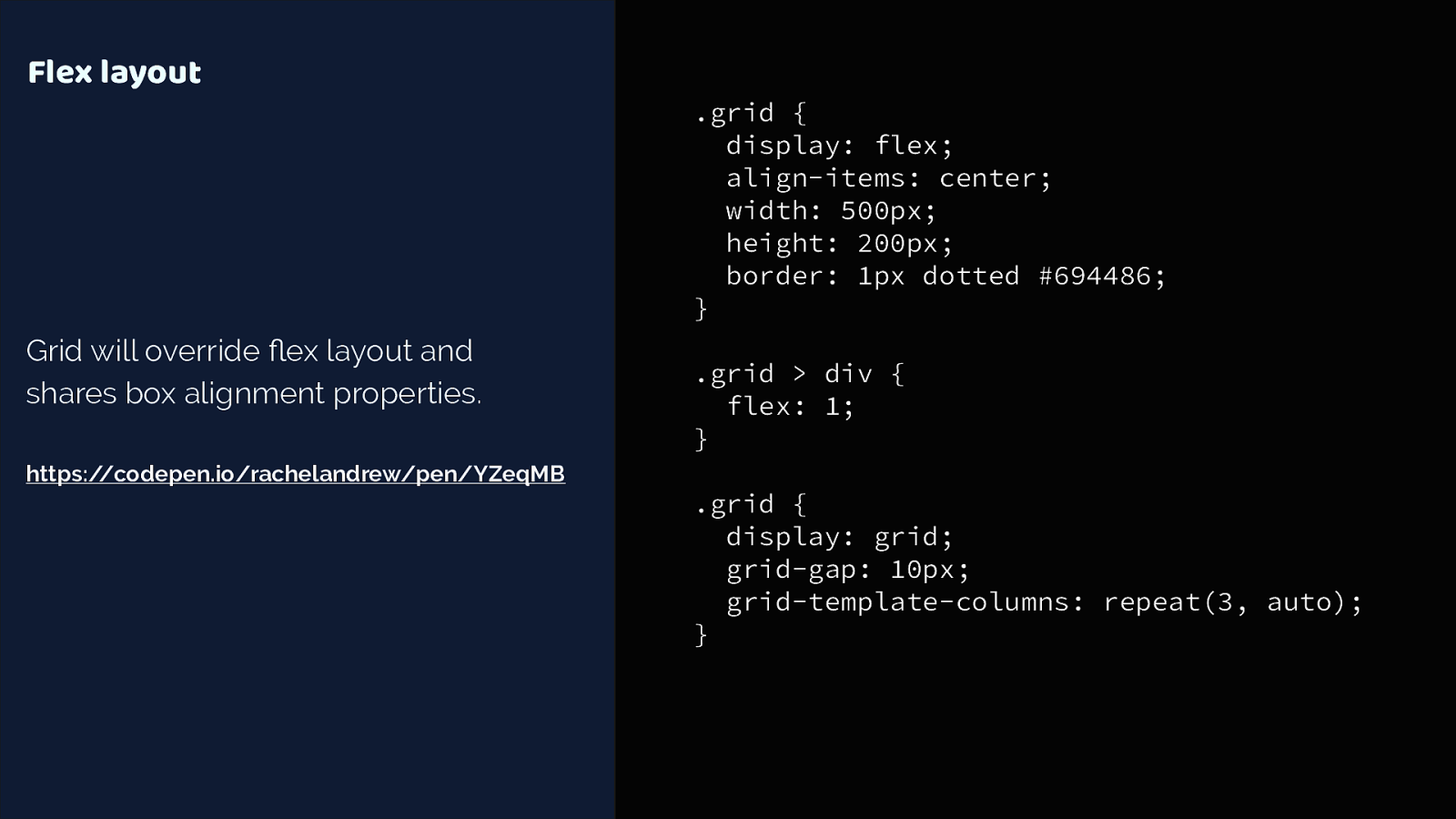
Flex layout .grid { display: flex; align-items: center; width: 500px; height: 200px; border: 1px dotted #694486; } Grid will override flex layout and shares box alignment properties. .grid > div { flex: 1; } https://codepen.io/rachelandrew/pen/YZeqMB .grid { display: grid; grid-gap: 10px; grid-template-columns: repeat(3, auto); }

Overrides inside @supports are mostly widths & margins

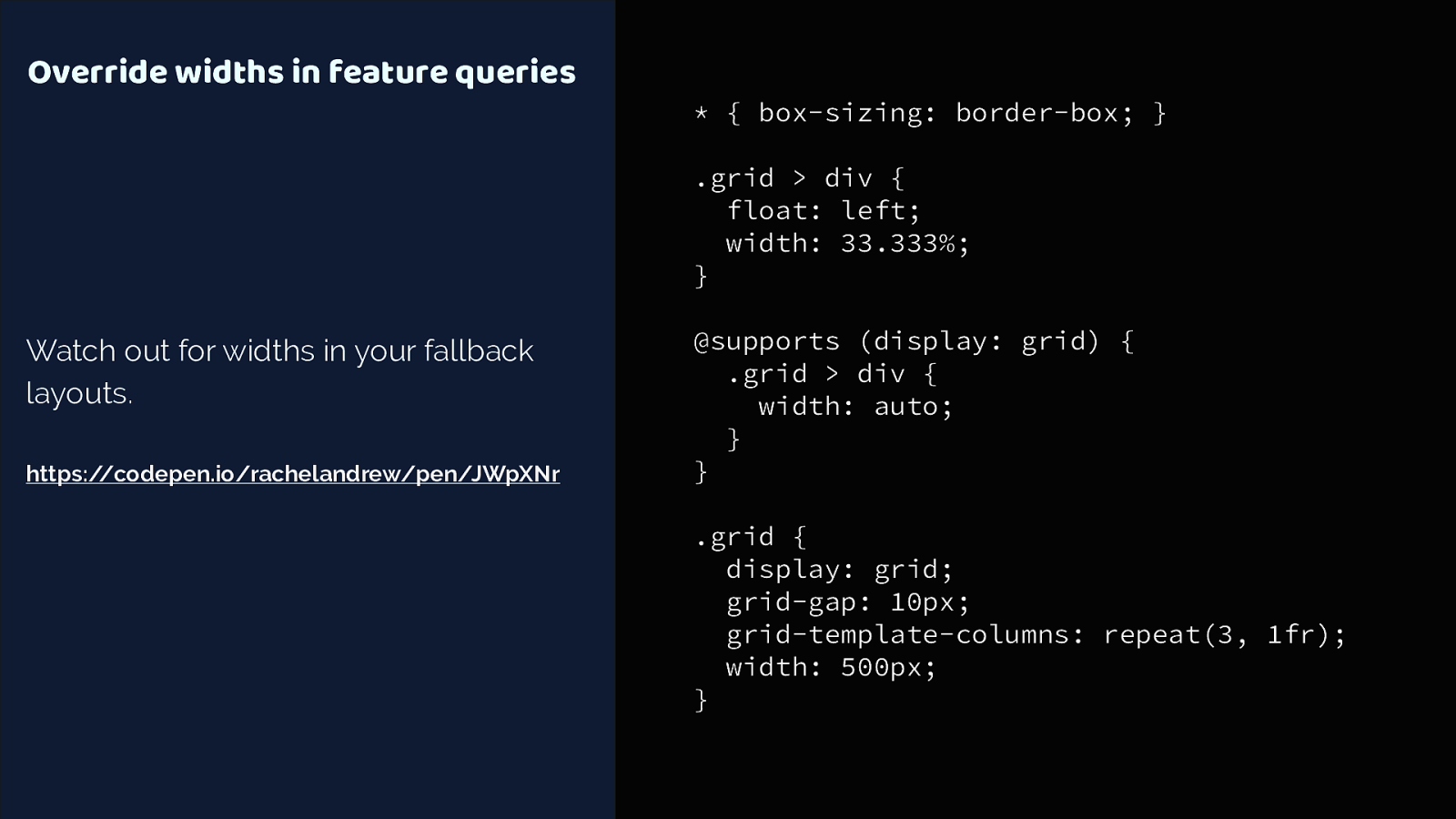
Override widths in feature queries * { box-sizing: border-box; } .grid > div { float: left; width: 33.333%; } Watch out for widths in your fallback layouts. https://codepen.io/rachelandrew/pen/JWpXNr @supports (display: grid) { .grid > div { width: auto; } } .grid { display: grid; grid-gap: 10px; grid-template-columns: repeat(3, 1fr); width: 500px; }

https://rachelandrew.co.uk/css/cheatsheets/grid-fallbacks

Edge Grid implementation ▸ Currently tied to the IE10 implementation ▸ Prefixed with -ms ▸ No auto-placement or grid-template-areas layout ▸ For simple line-based positioning it works ▸ More at https://rachelandrew.co.uk/archives/2017/04/04/edge-starts-workon-their-grid-implementation-update/

Beware autoprefixer!

March 2017 March 2017 March 2017 March 2017 March 2017 Soooooon!

Let browser vendors know which features you want.

https://wpdev.uservoice.com/forums/257854-microsoft-edge-developer/

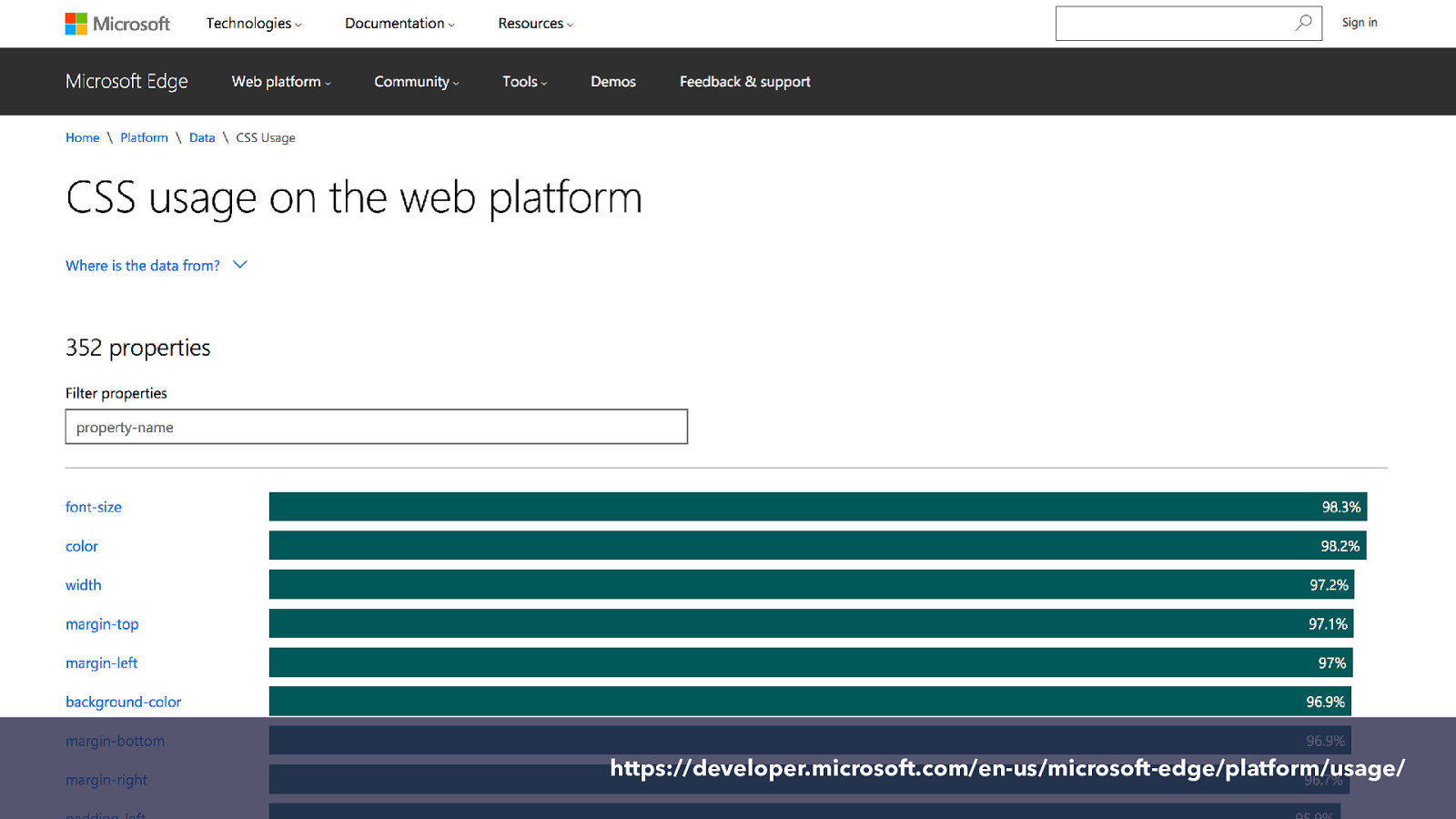
https://developer.microsoft.com/en-us/microsoft-edge/platform/usage/

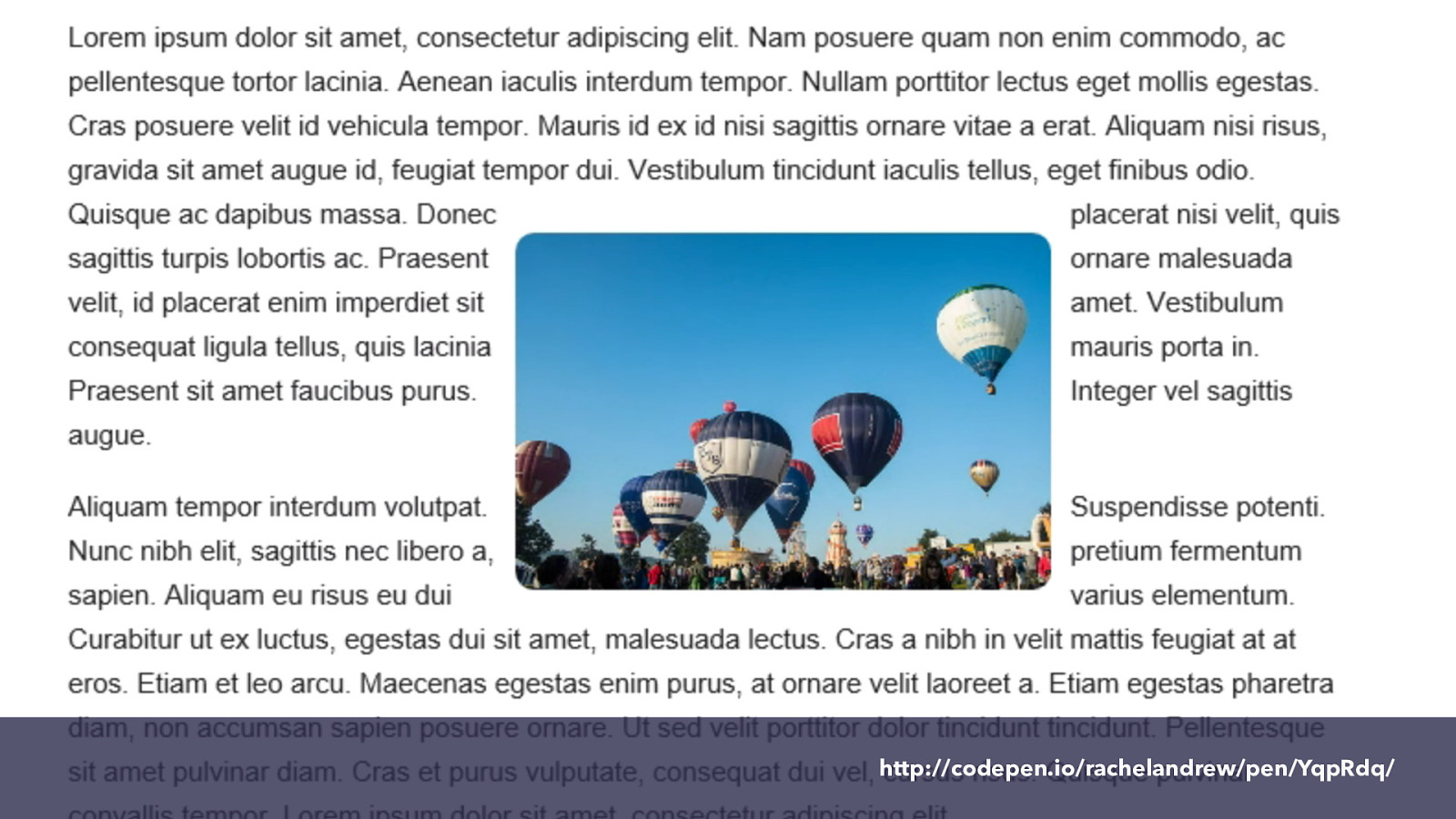
http://codepen.io/rachelandrew/pen/YqpRdq/

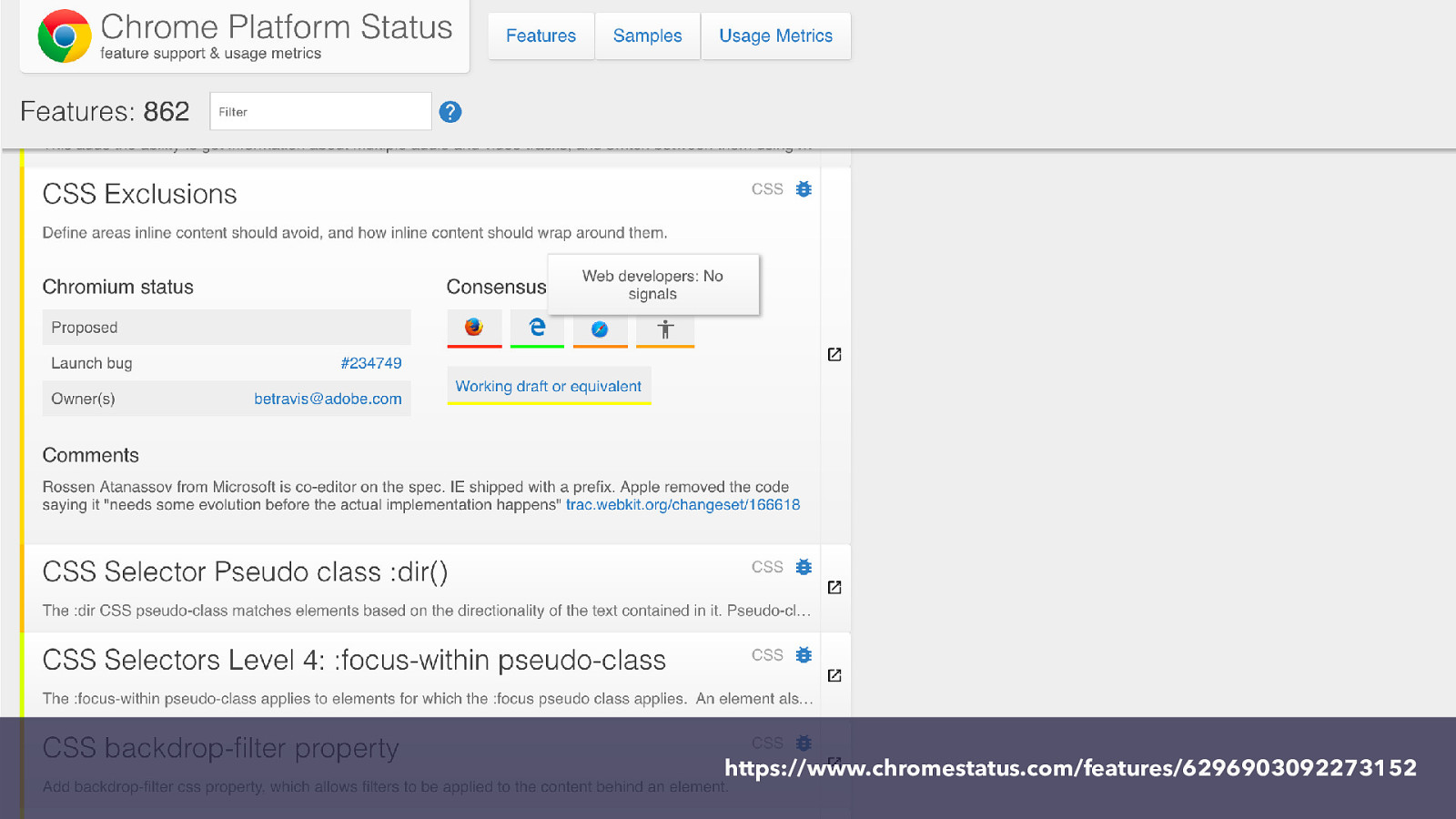
Exclusions Defines the wrap-flow property, which enables wrapping content round all sides of an element. .exclusion { -ms-wrap-flow: both; wrap-flow: both; }

https://www.chromestatus.com/features/6296903092273152

You can get involved in the future of CSS.

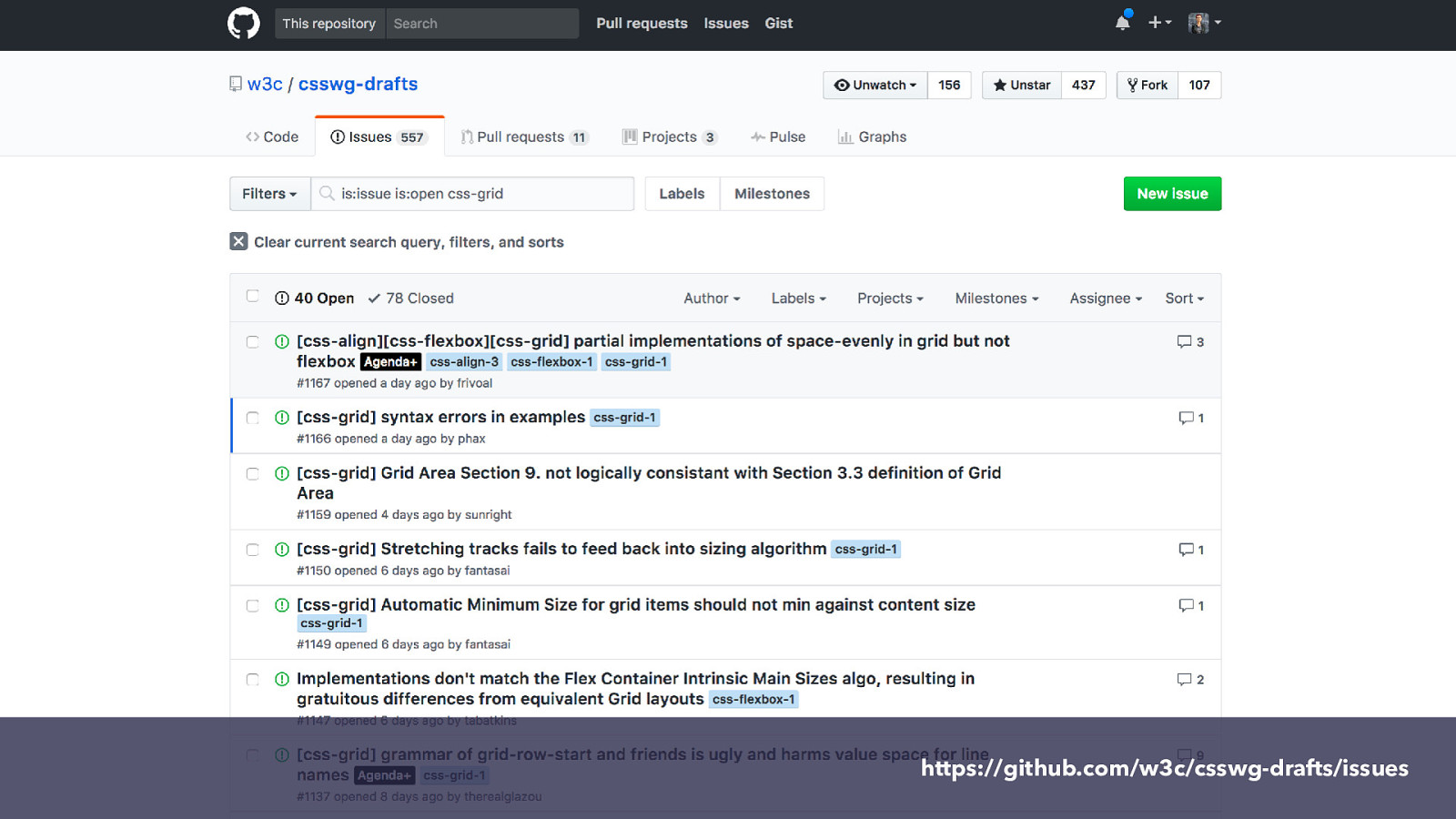
https://github.com/w3c/csswg-drafts/issues

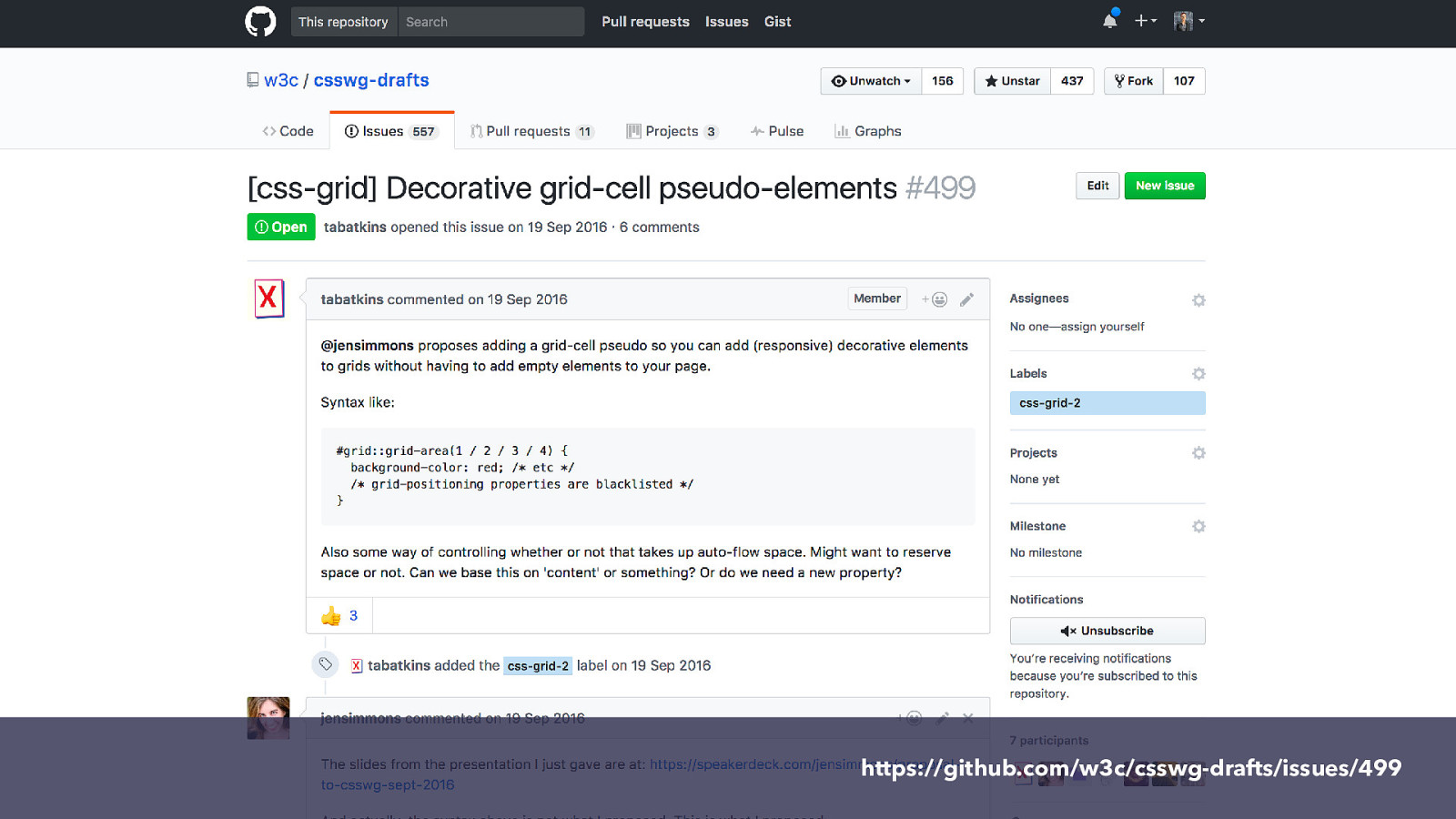
https://github.com/w3c/csswg-drafts/issues/499

Get involved with CSS ▸ Comment on or raise new issues against CSS specifications ▸ Raise bugs against browsers ▸ Vote on features where browsers have a platform to do so ▸ Write about new features - it demonstrates we want them ▸ Be nice while doing it. Browser engineers and spec editors work within constraints just as you do in your projects.

CSS Grid is here!

Find out more I made you some resources Visit Grid by Example for worked examples, and a free video tutorial: http://gridbyexample.com I created a huge set of guides for MDN: https://developer.mozilla.org/en-US/docs/Web/CSS/ CSS_Grid_Layout Over 4 years of grid thoughts on my site at: https://rachelandrew.co.uk/archives/tag/cssgrid

@rachelandrew Talk resources & code: https://rachelandrew.co.uk/speaking/event/breaking-borders-2017 THANK YOU!
In March 2017 CSS Grid Layout shipped Firefox, Chrome, Safari and Opera. How do we get started using it today?
