New CSS Layout Meets The Real World
A presentation at An Event Apart - Boston 2017 in in Boston, MA, USA by Rachel Andrew

New CSS Layout Meets the Real World Rachel Andrew @ An Event Apart Boston

“The state of the use of Cascading Style Sheet on the web is really beginning to get boring. Why haven't designers begun exploiting its benefits yet? ”

I can remember a time not too long ago when individuals were running amok exploiting the simplest of html tags and creating works of beauty. But now, after browser vendors have stepped it up and given us much of the control we've been asking for, I can't seem to find web designers that are exploiting these new found powers.

I can remember a time not too long ago when individuals were running amok exploiting the simplest of html tags and creating works of beauty. But now, after browser vendors have stepped it up and given us much of the control we've been asking for, I can't seem to find web designers that are exploiting these new found powers. Chris Casciano

2nd October 2001
Chris Casciano
http://www.chunkysoup.net/opinion/boringcss/

www.glish.com/css

www.thenoodleincident.com/tutorials/box_lesson/boxes.html

16 Years.

March 2017

March 2017 March 2017 March 2017 March 2017 March 2017 Soooooon!

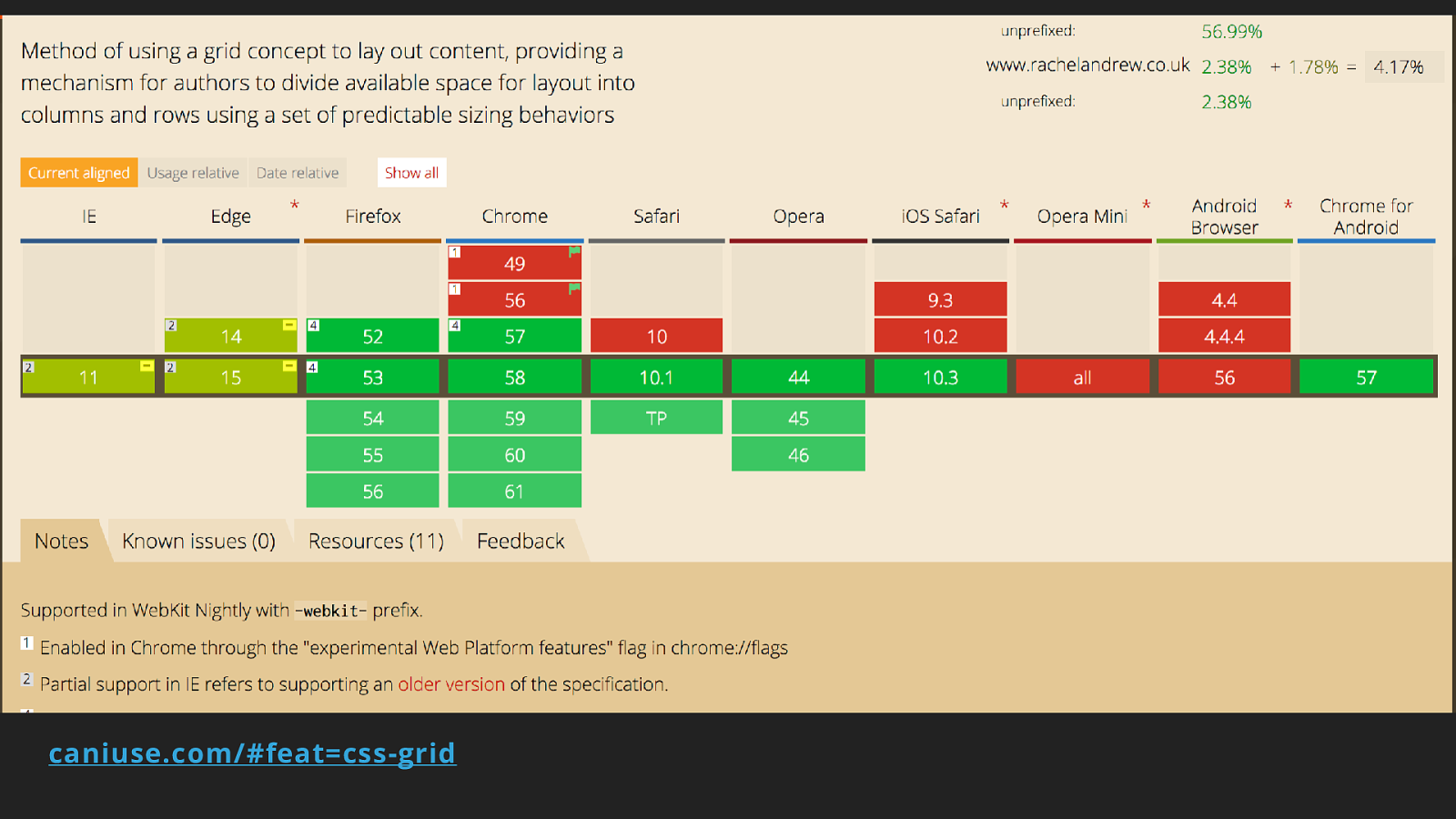
caniuse.com/#feat=css-grid

But, old browsers!

There will be code

A new system for layout

Featuring ▸ Flexbox ▸ CSS Grid Layout ▸ Box Alignment ▸ CSS Shapes ▸ CSS Feature Queries

fractal.build/


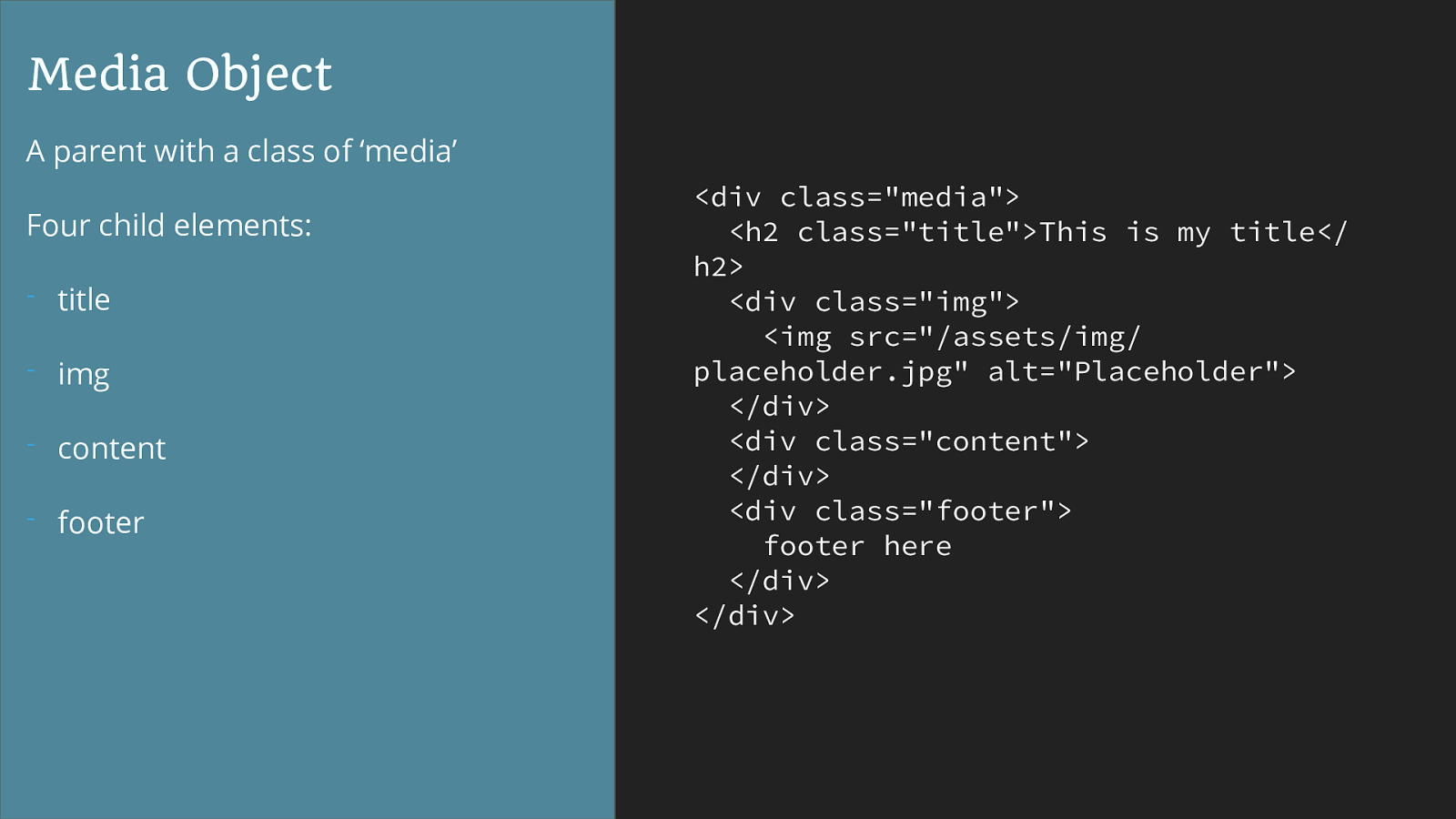
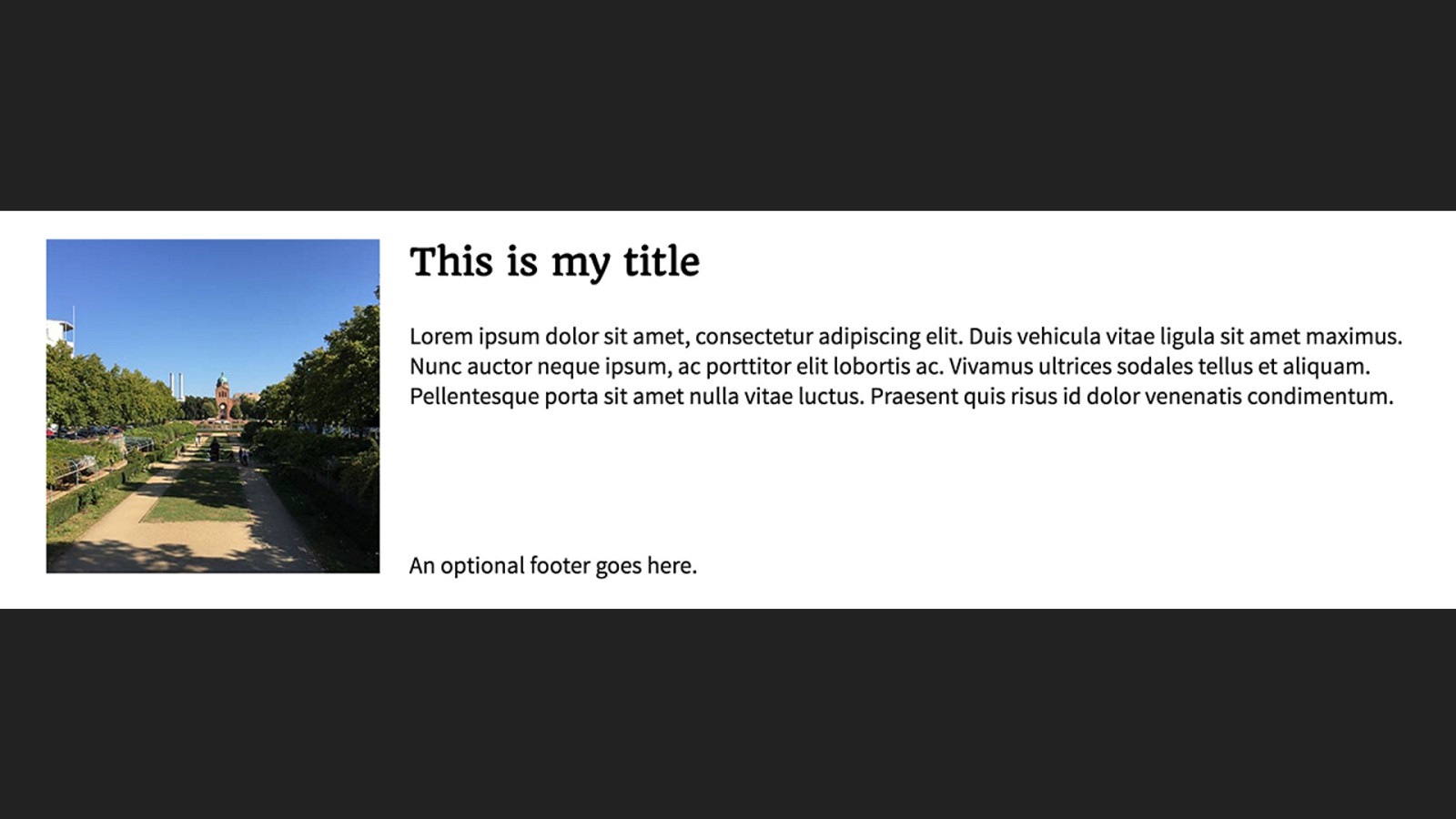
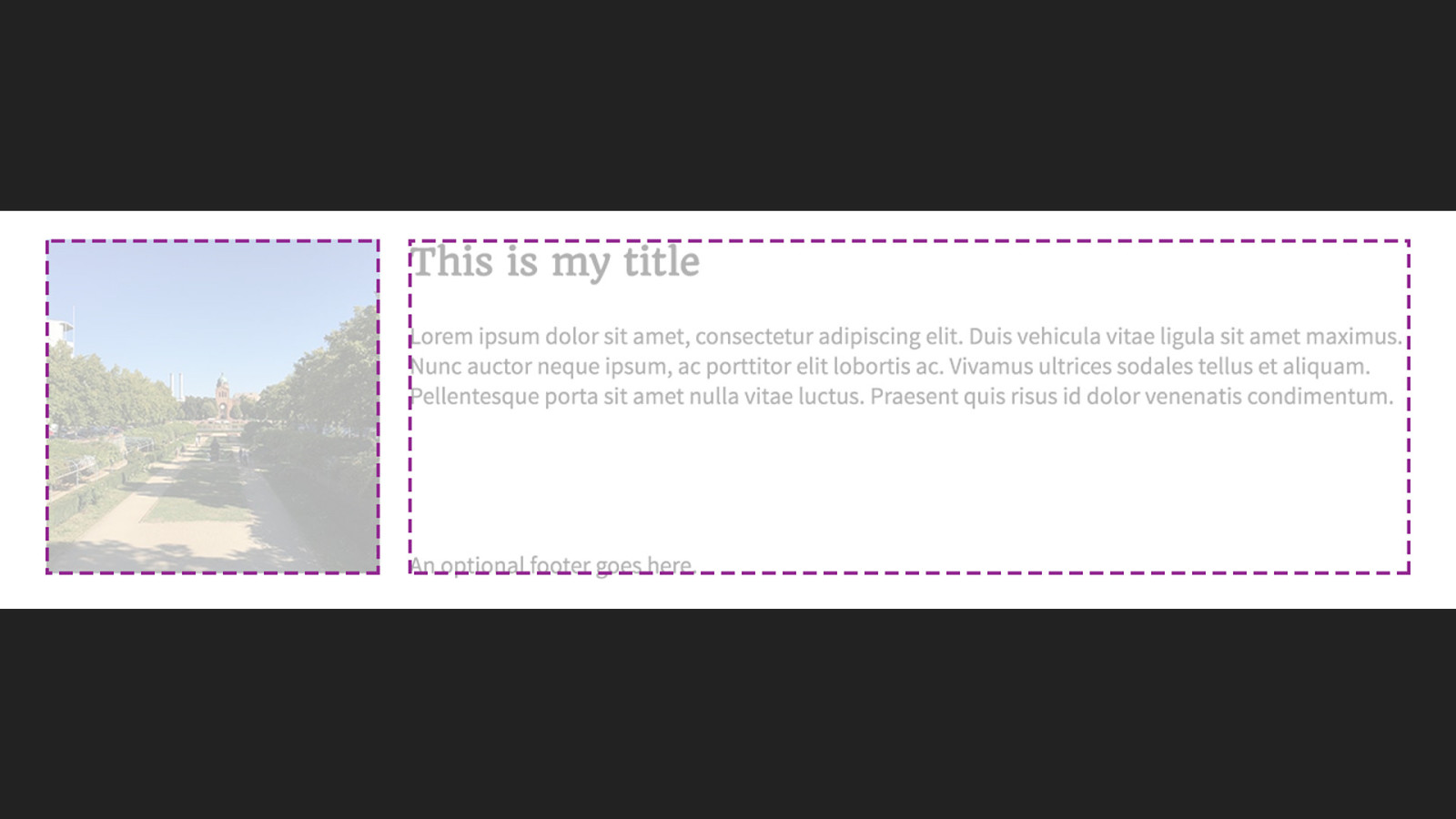
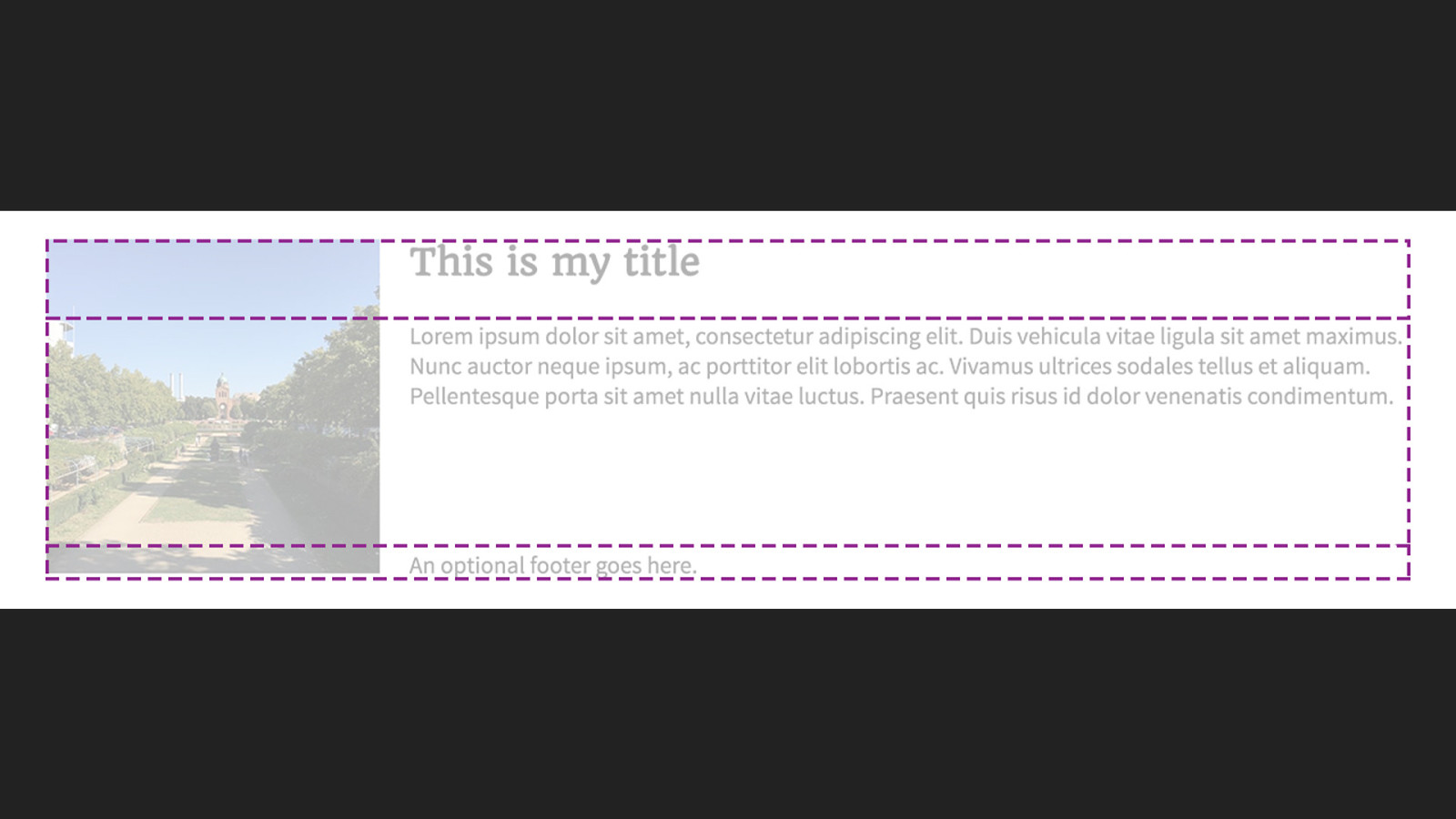
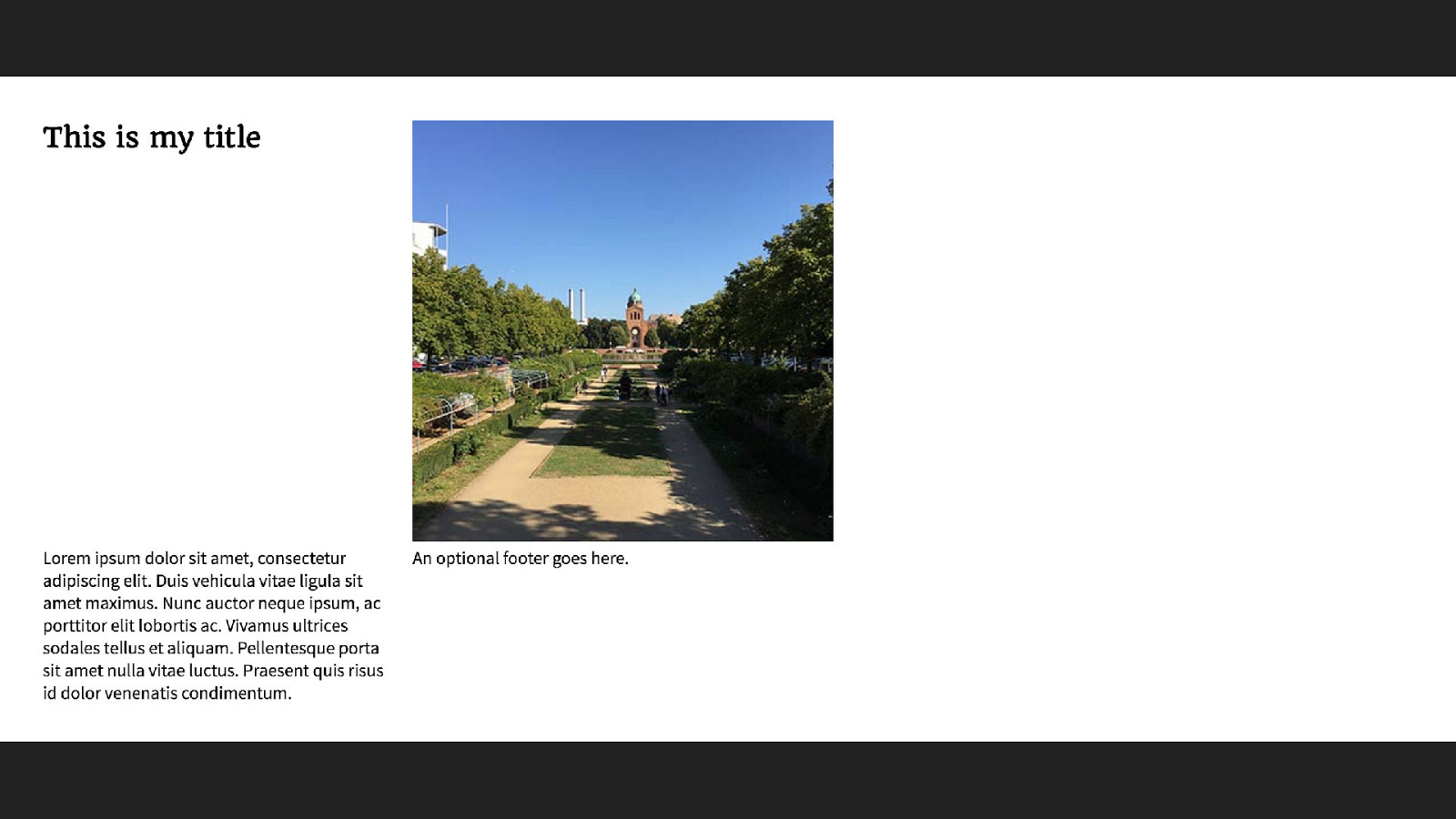
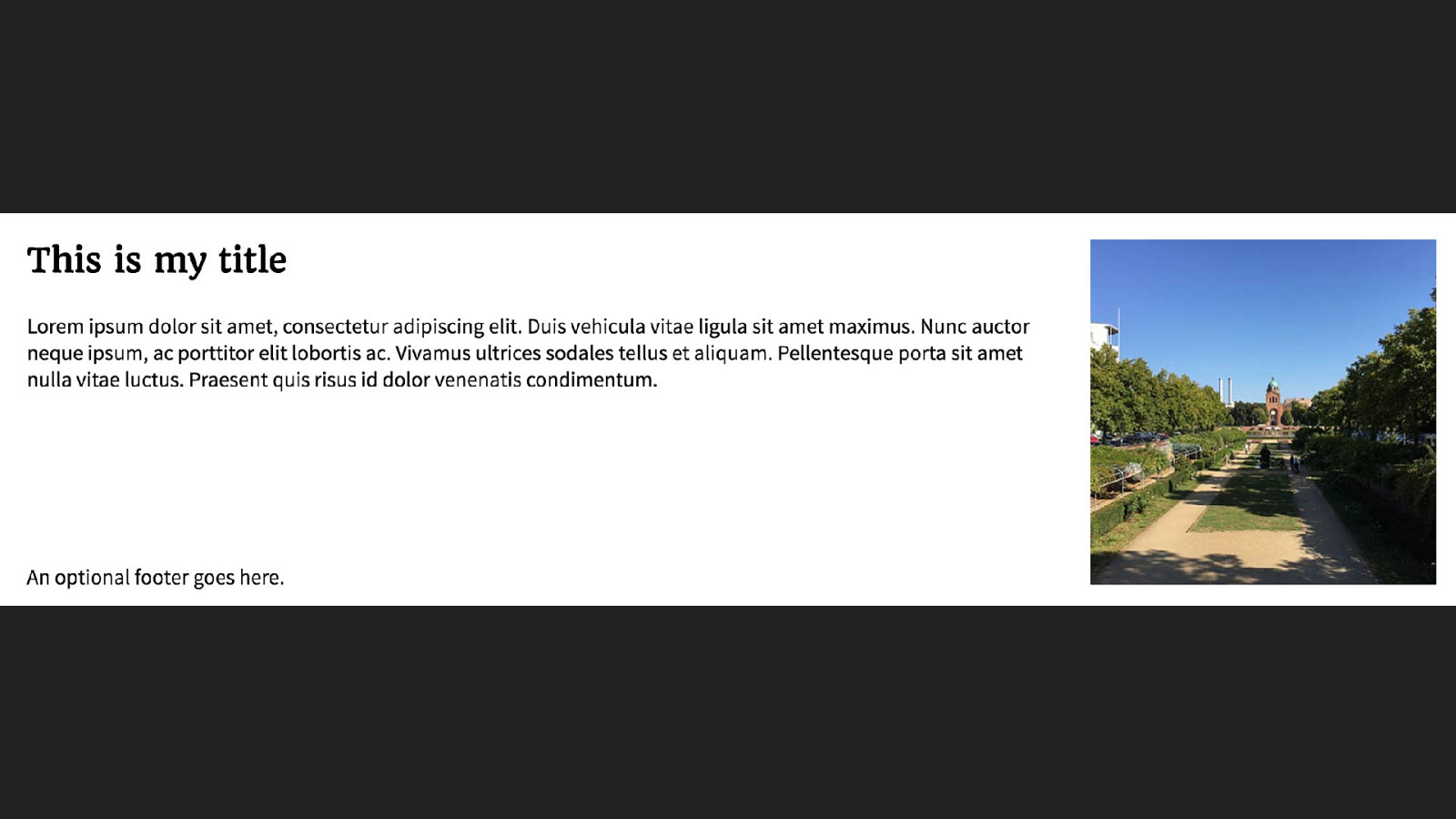
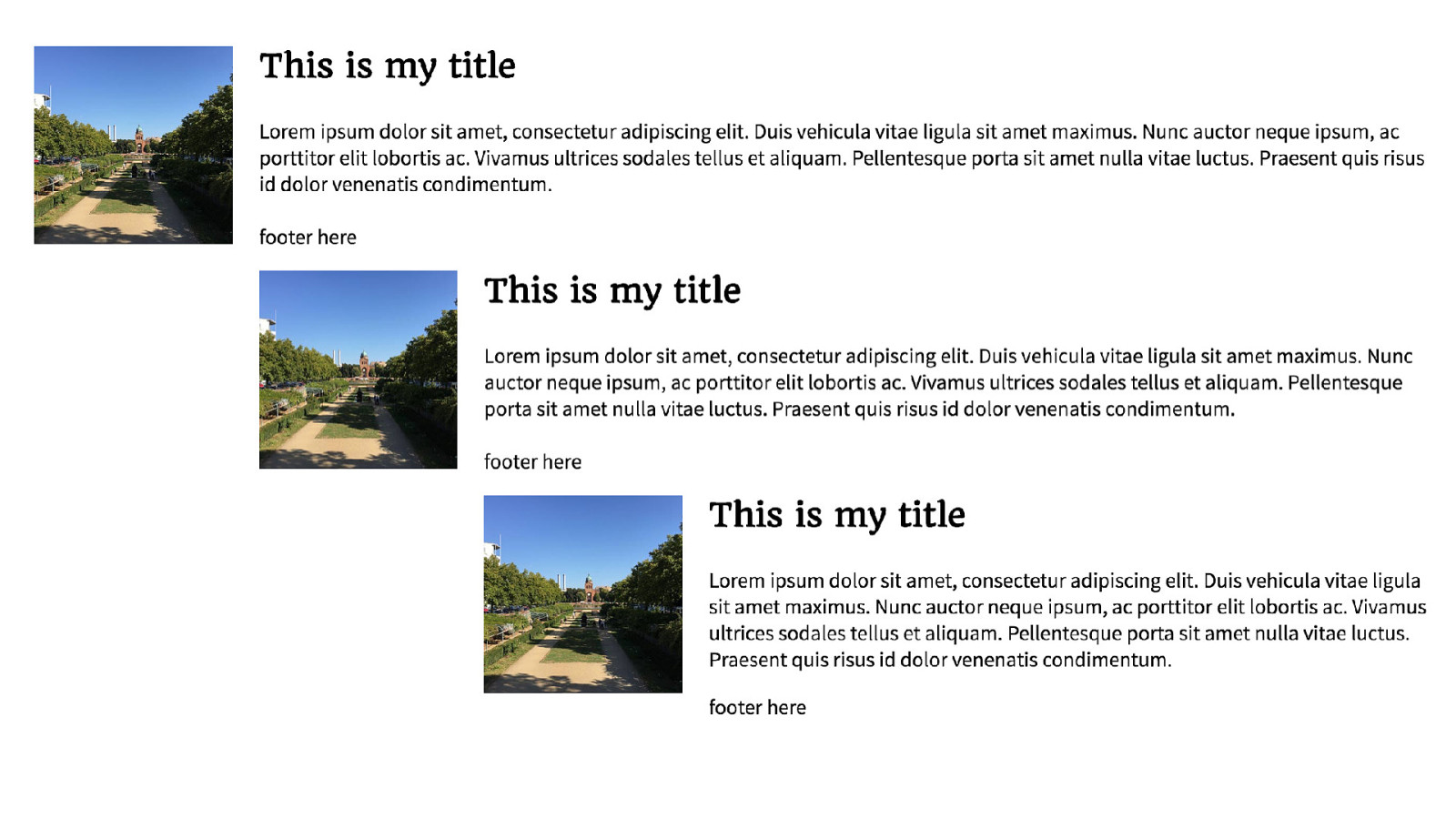
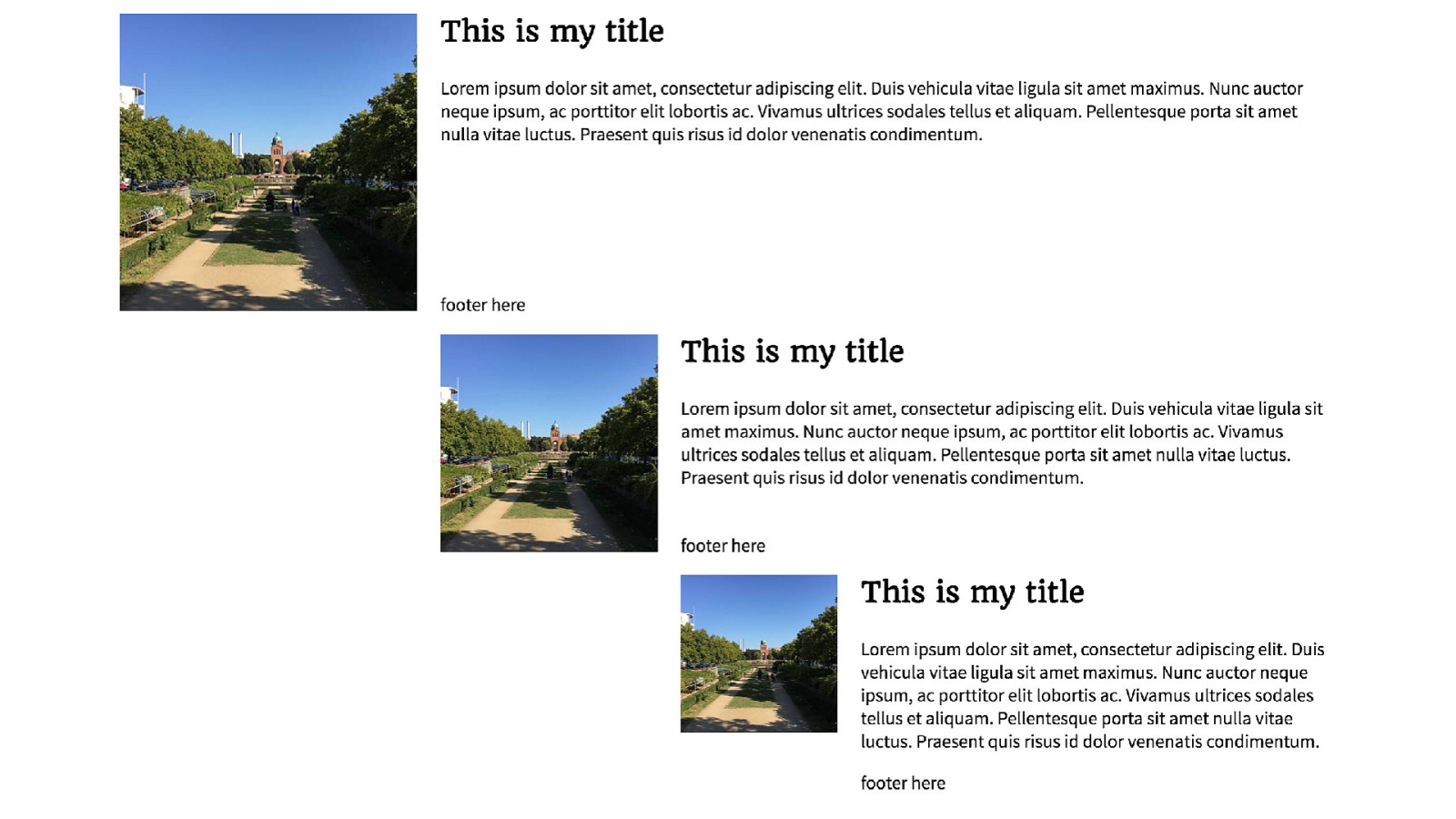
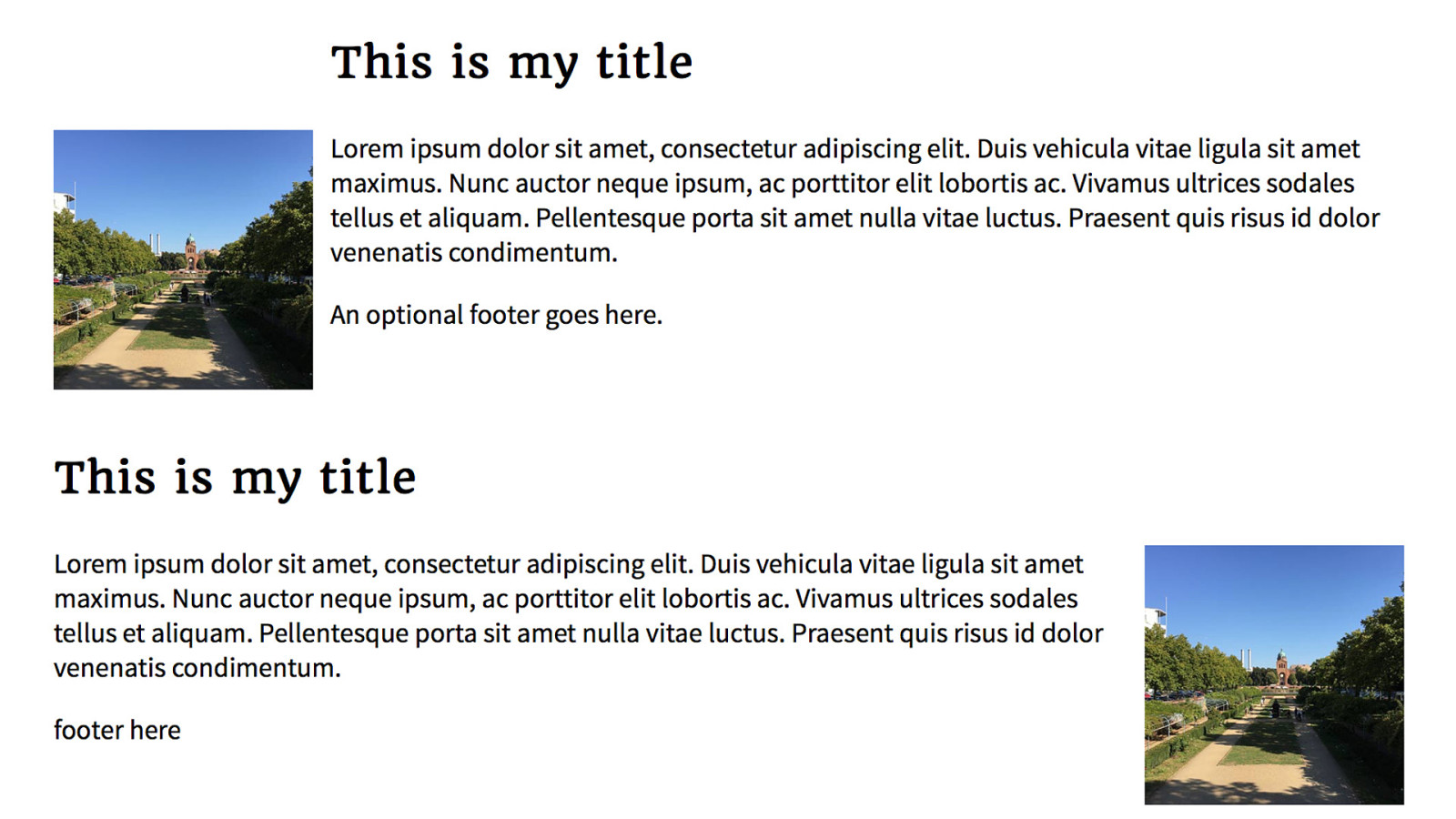
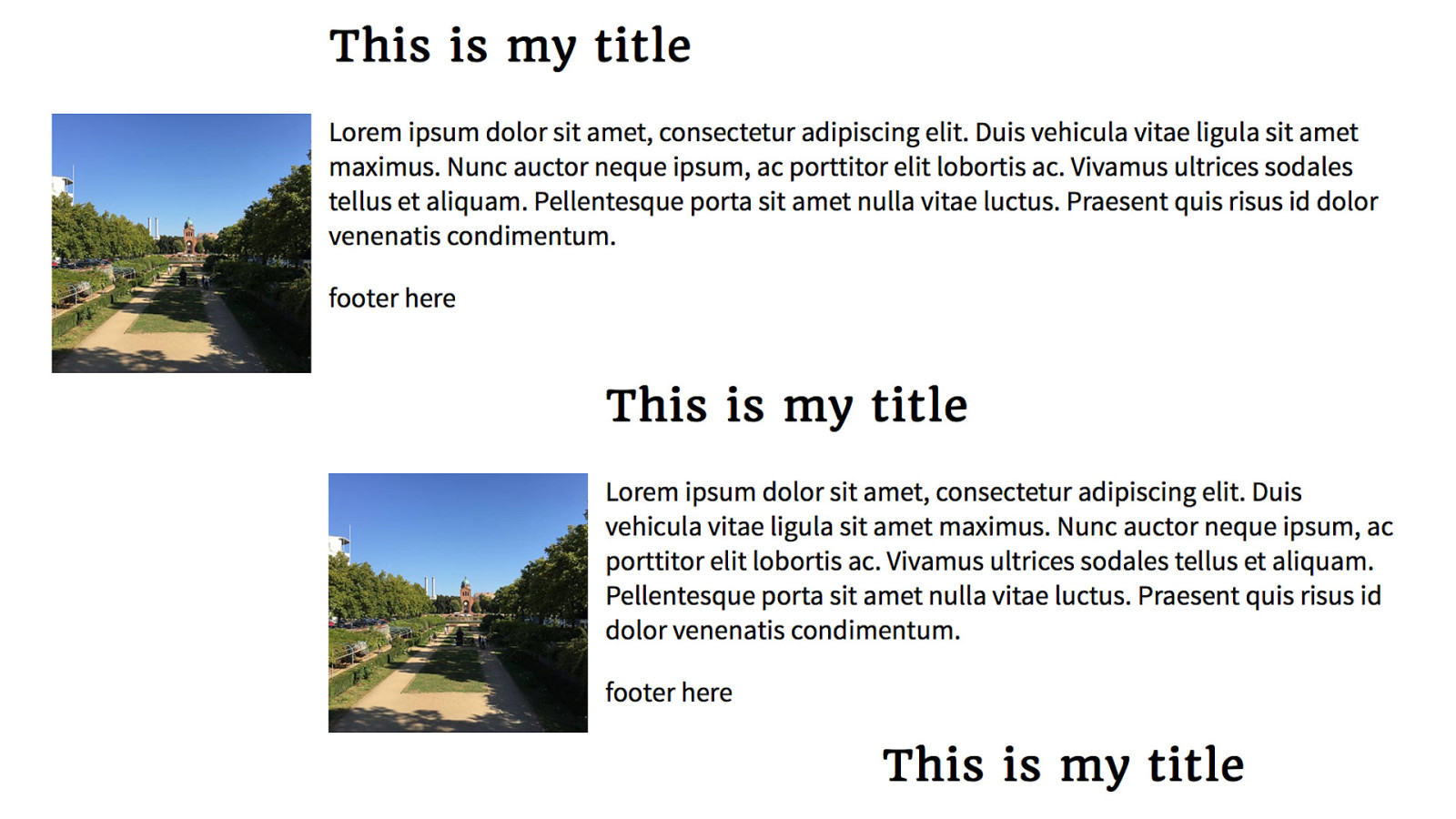
The Media Object New CSS Meets

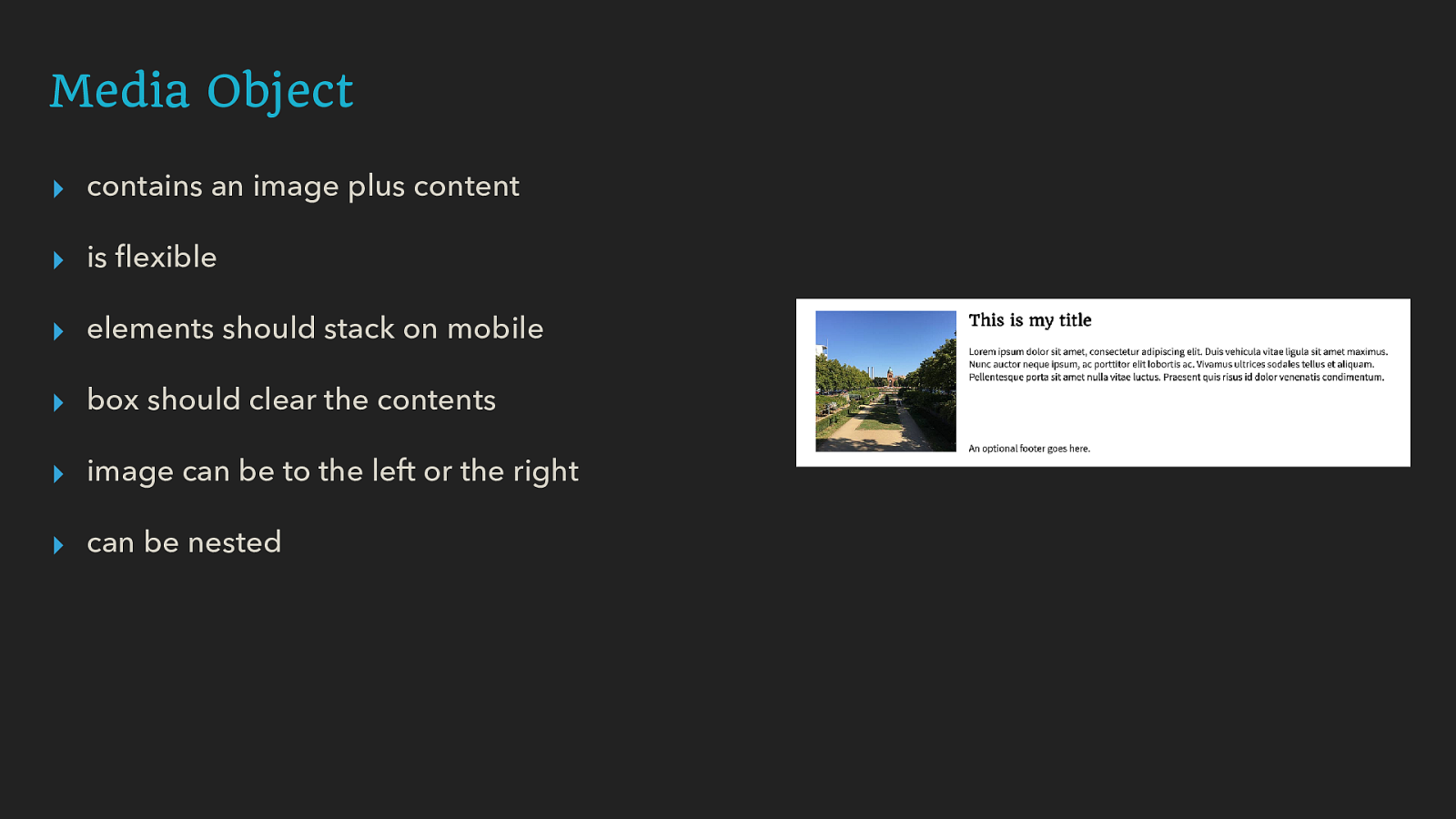
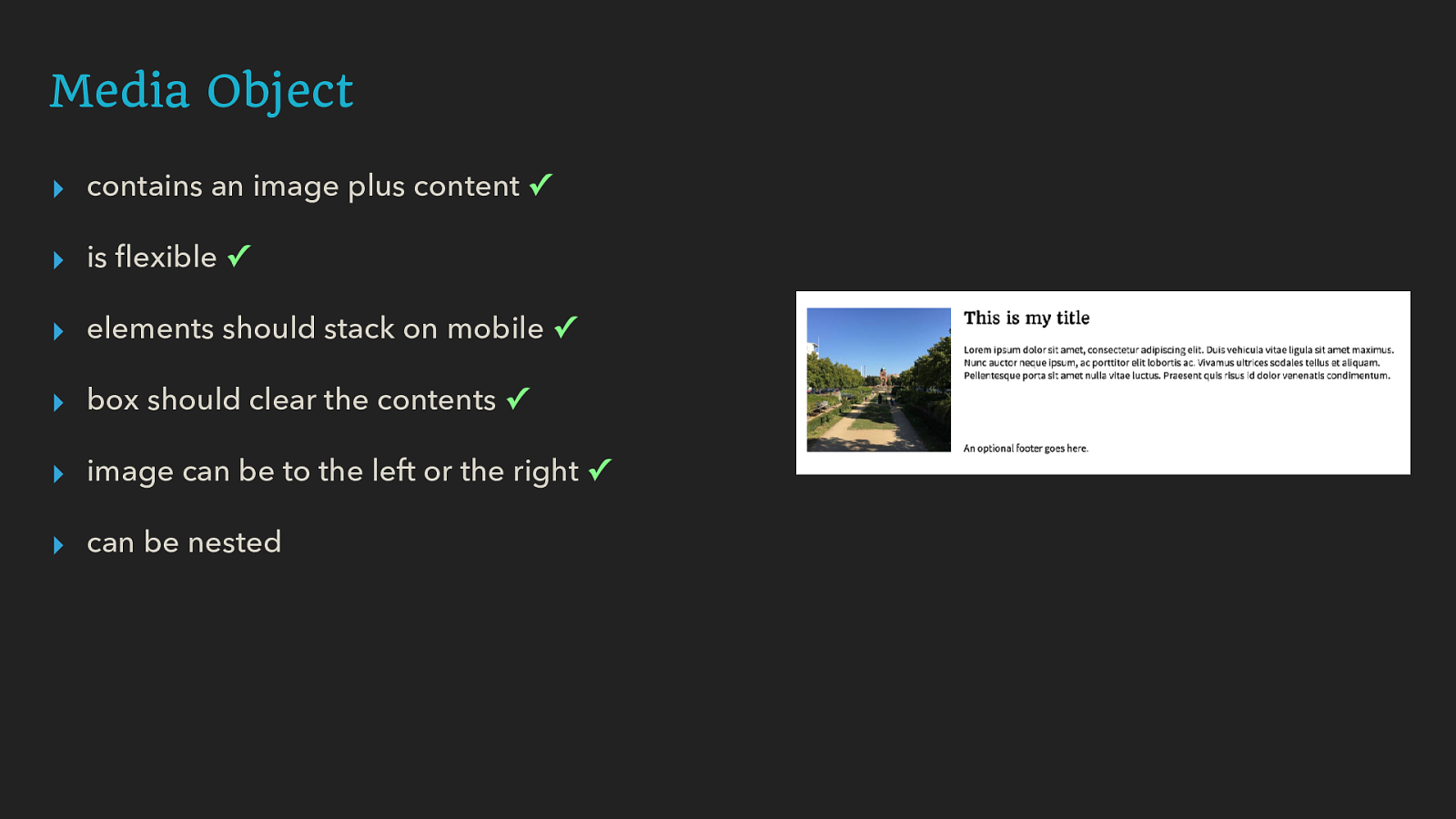
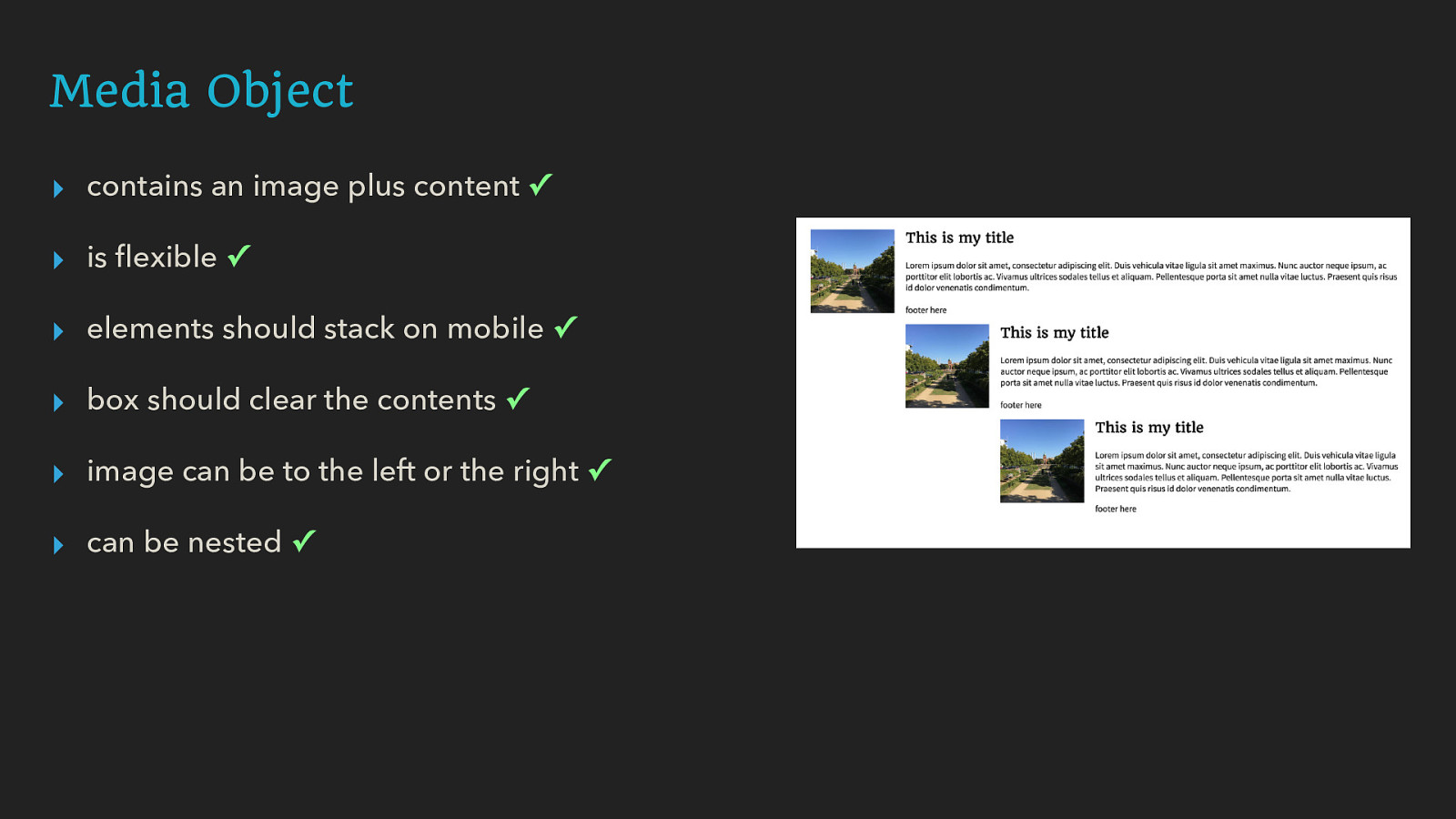
Media Object ▸ contains an image plus content ▸ is flexible ▸ elements should stack on mobile ▸ box should clear the contents ▸ image can be to the left or the right ▸ can be nested

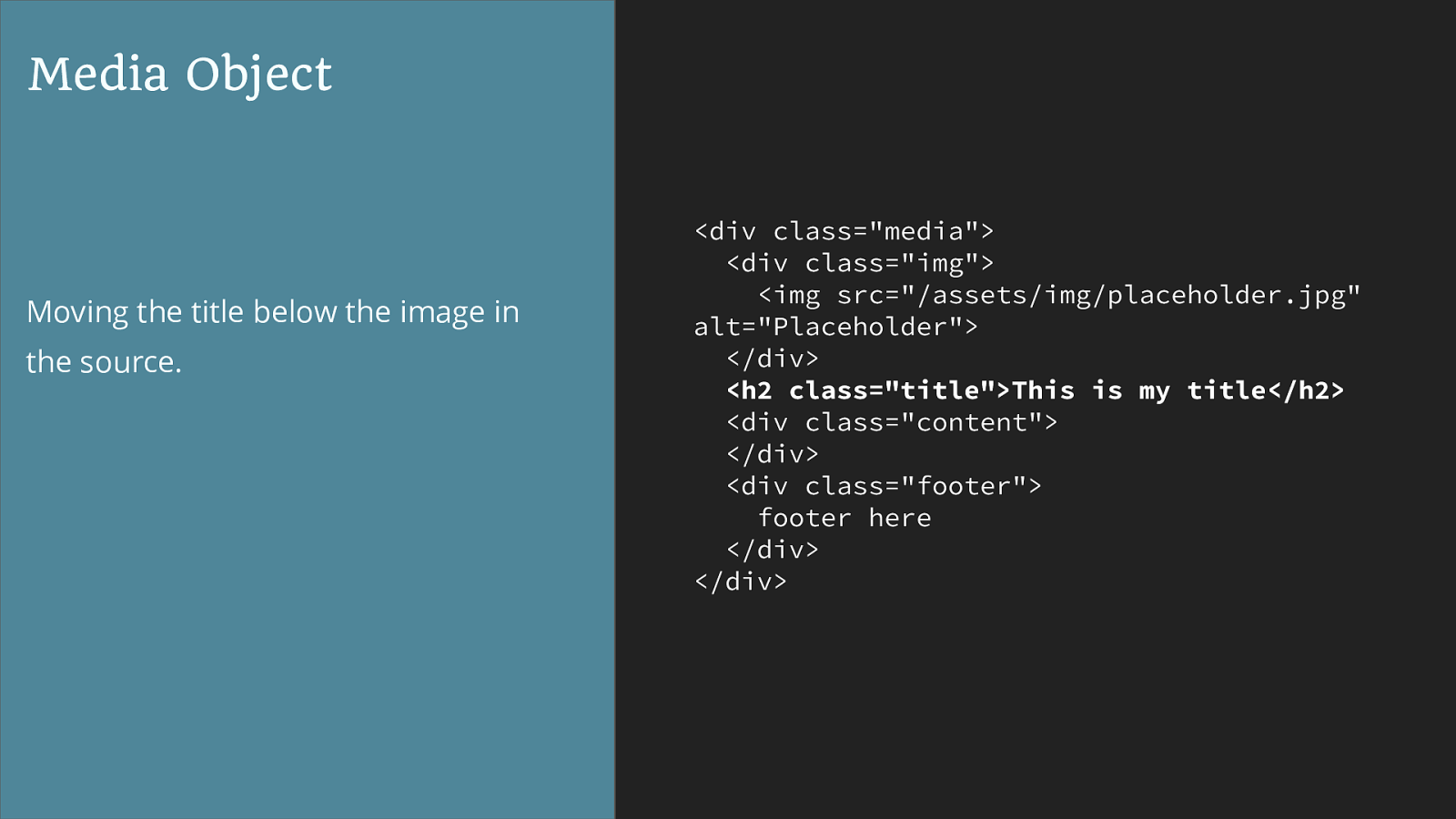
Avoid pre-empting the need for markup as styling hooks.





@media (min-width: 600px) { .media { display: grid;
} } Media Object To create a grid use a new value of the display property: display: grid

@media (min-width: 600px) { .media { display: grid;
grid-column-gap: 20px;
} } Media Object Create gutters between grid cells:
grid-column-gap
grid-row-gap
grid-gap

@media (min-width: 600px) { .media { display: grid; grid-column-gap: 20px; grid-template-columns: 1fr 3fr;
} } Media Object The grid-template-columns property creates column tracks on the grid. The new fr unit represents a fraction of the available space.



.media > .title {
grid-area: title;
} .media > .img {
grid-area: img;
} .media > .content {
grid-area: bd;
} .media > .footer {
grid-area: ft;
} Media Object Define areas with grid-area

@media (min-width: 600px) { .media { display: grid; grid-column-gap: 20px;
grid-template-columns: 1fr 3fr;
grid-template-areas: "img title" "img bd" "img ft";
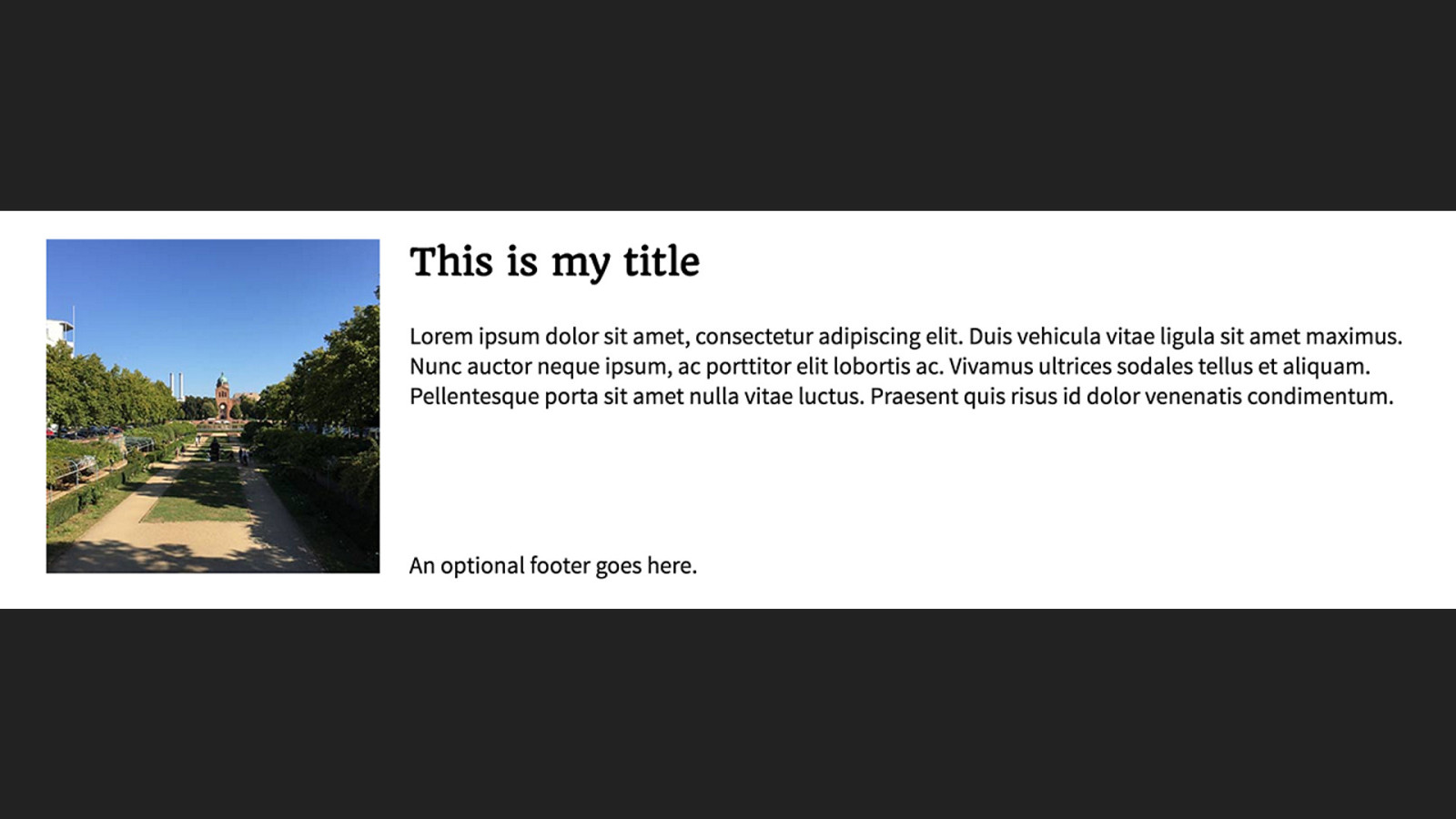
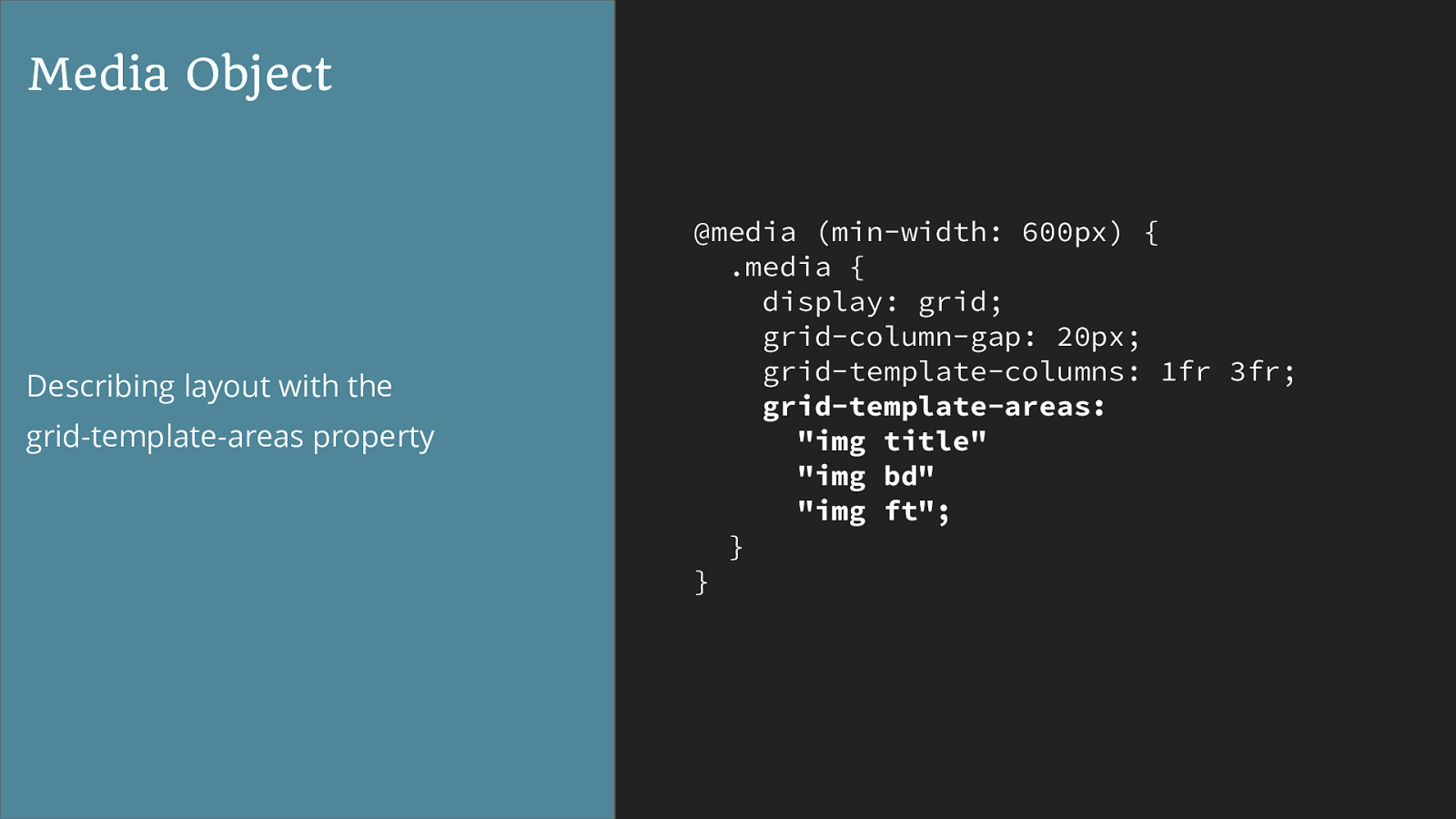
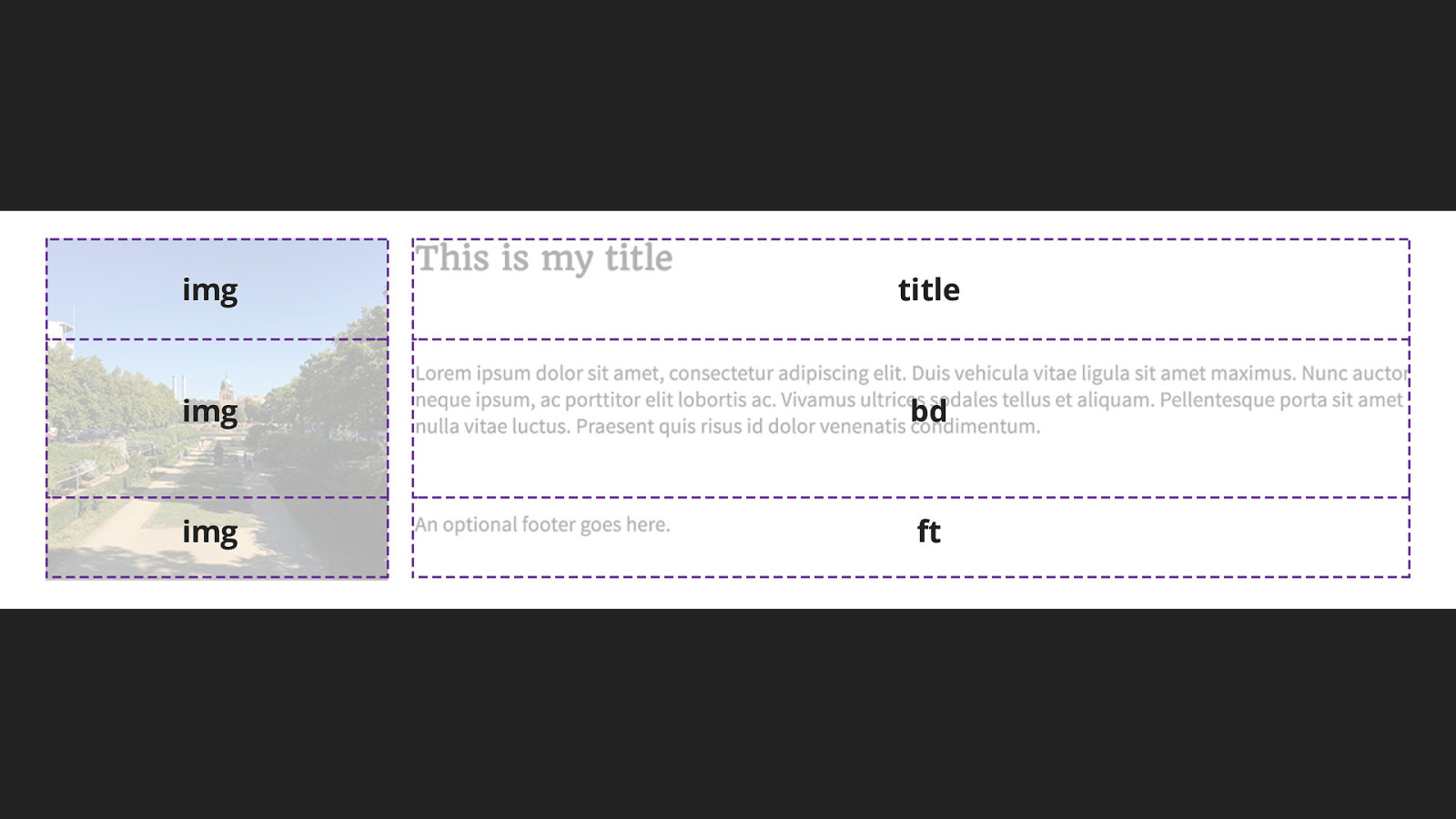
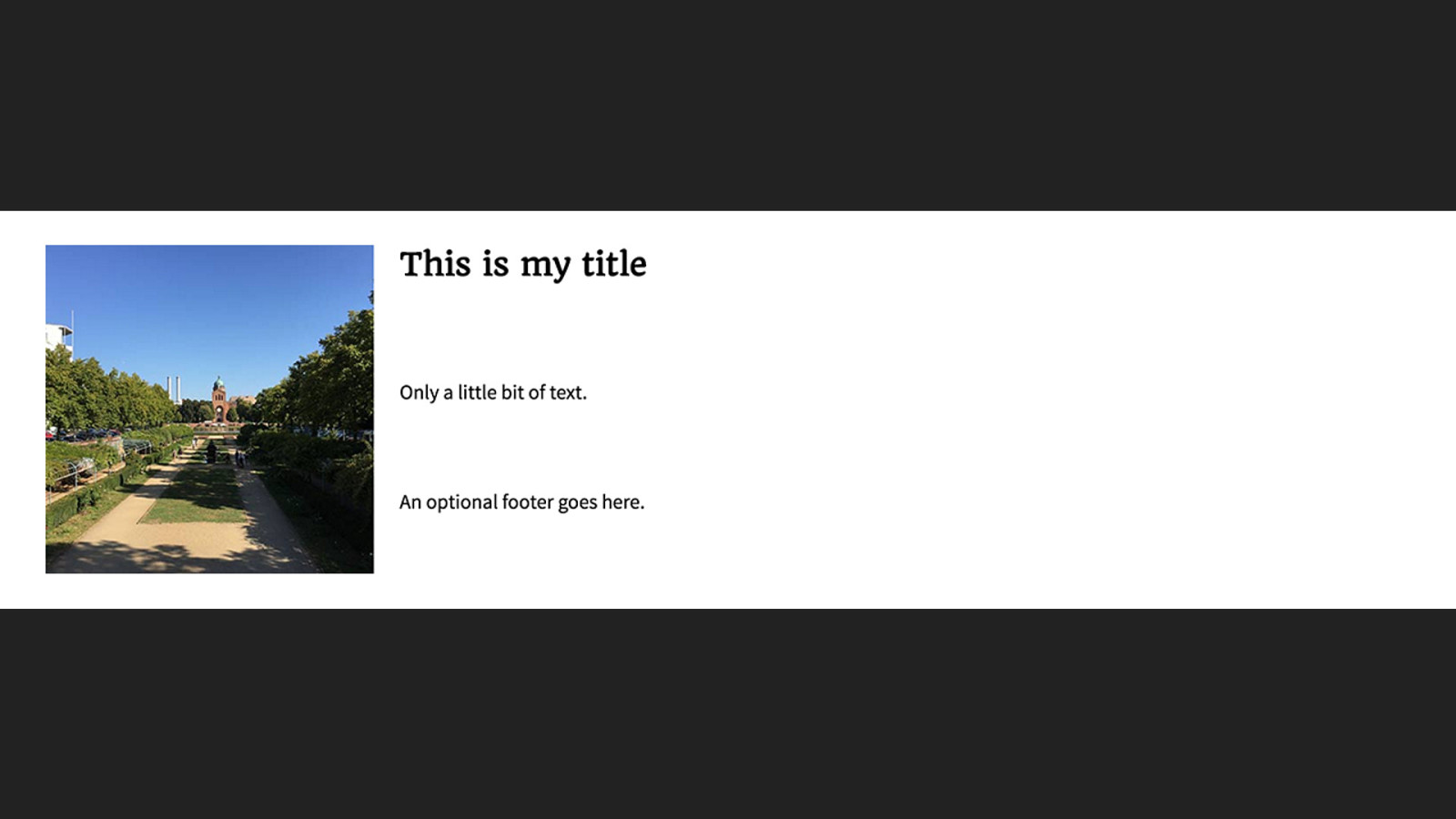
} } Media Object Describing layout with the grid-template-areas property


img img img title bd ft


auto

<div class="inner">Box three</div>
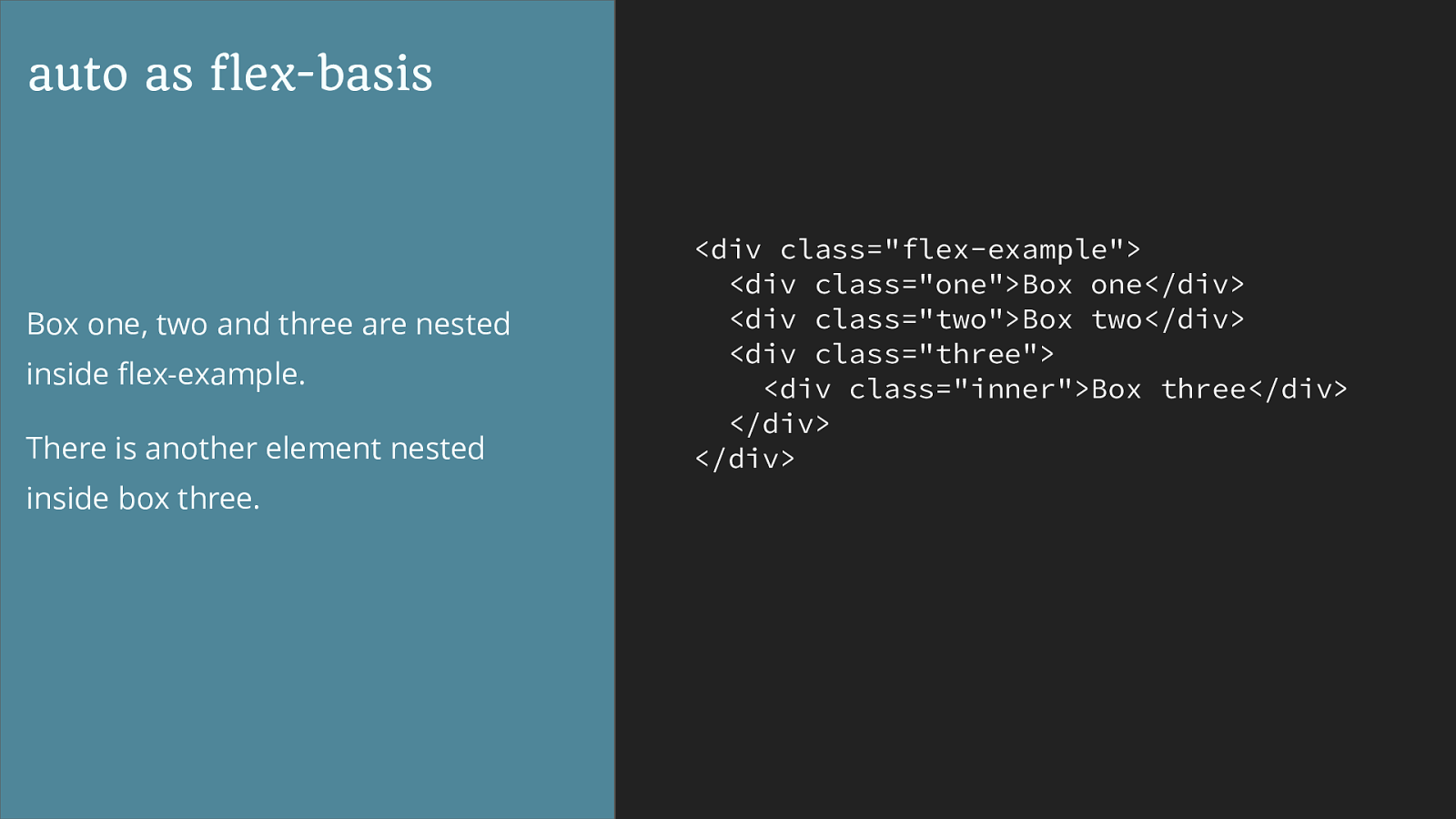
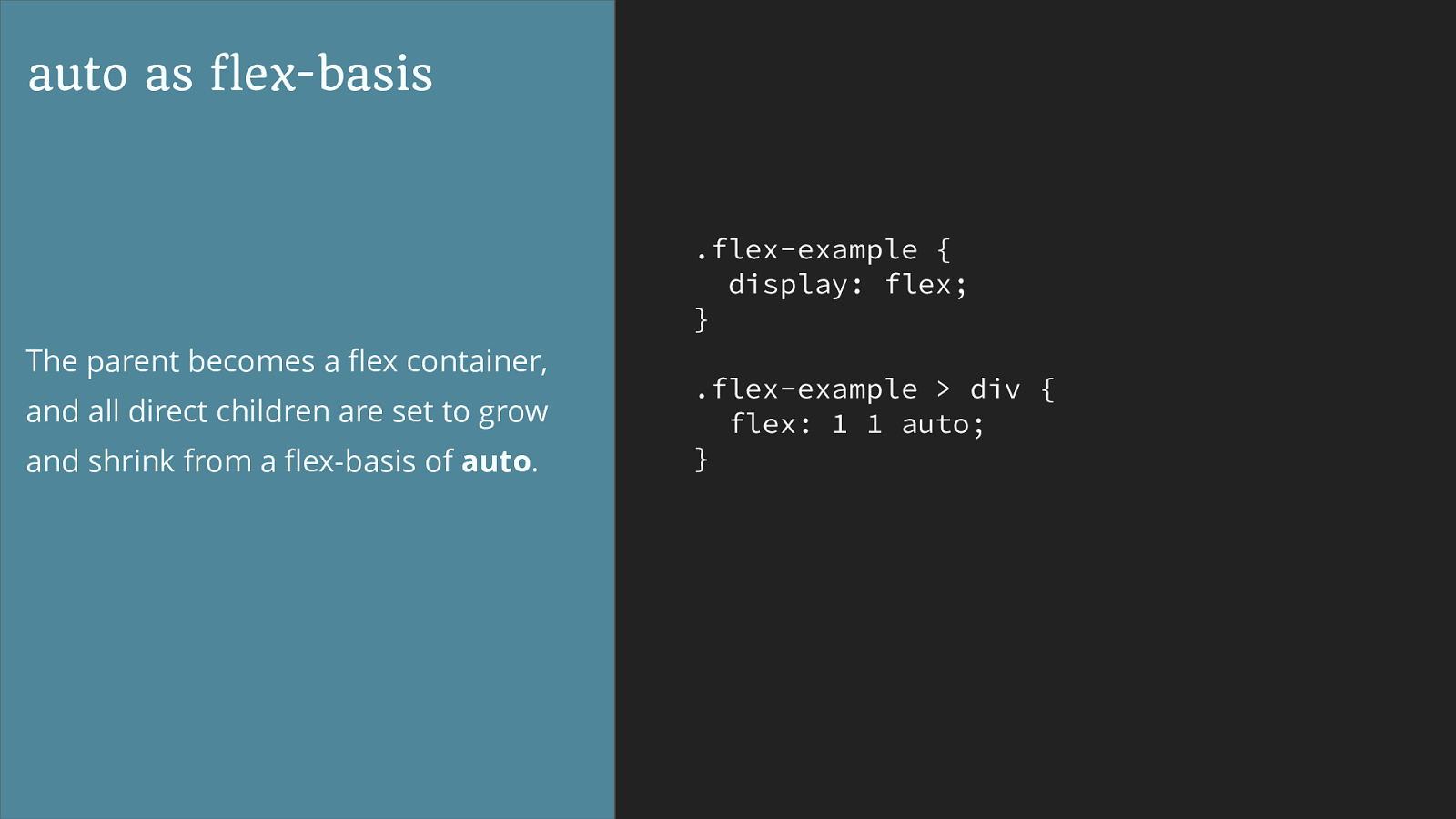
auto as flex-basis Box one, two and three are nested inside flex-example. There is another element nested inside box three.

.flex-example { display: flex;
} .flex-example > div { flex: 1 1 auto;
} auto as flex-basis The parent becomes a flex container, and all direct children are set to grow and shrink from a flex-basis of auto .

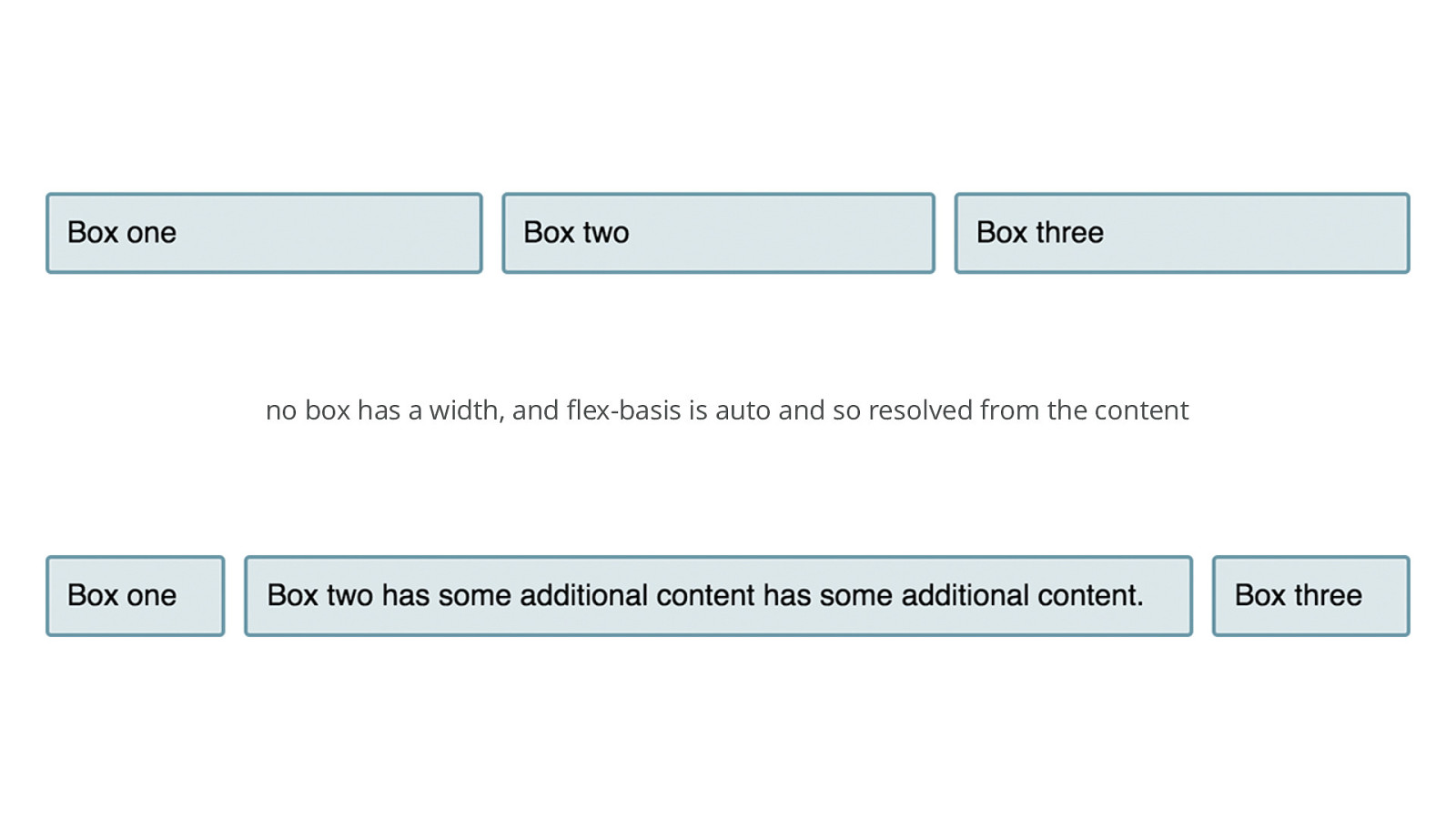
no box has a width, and flex-basis is auto and so resolved from the content

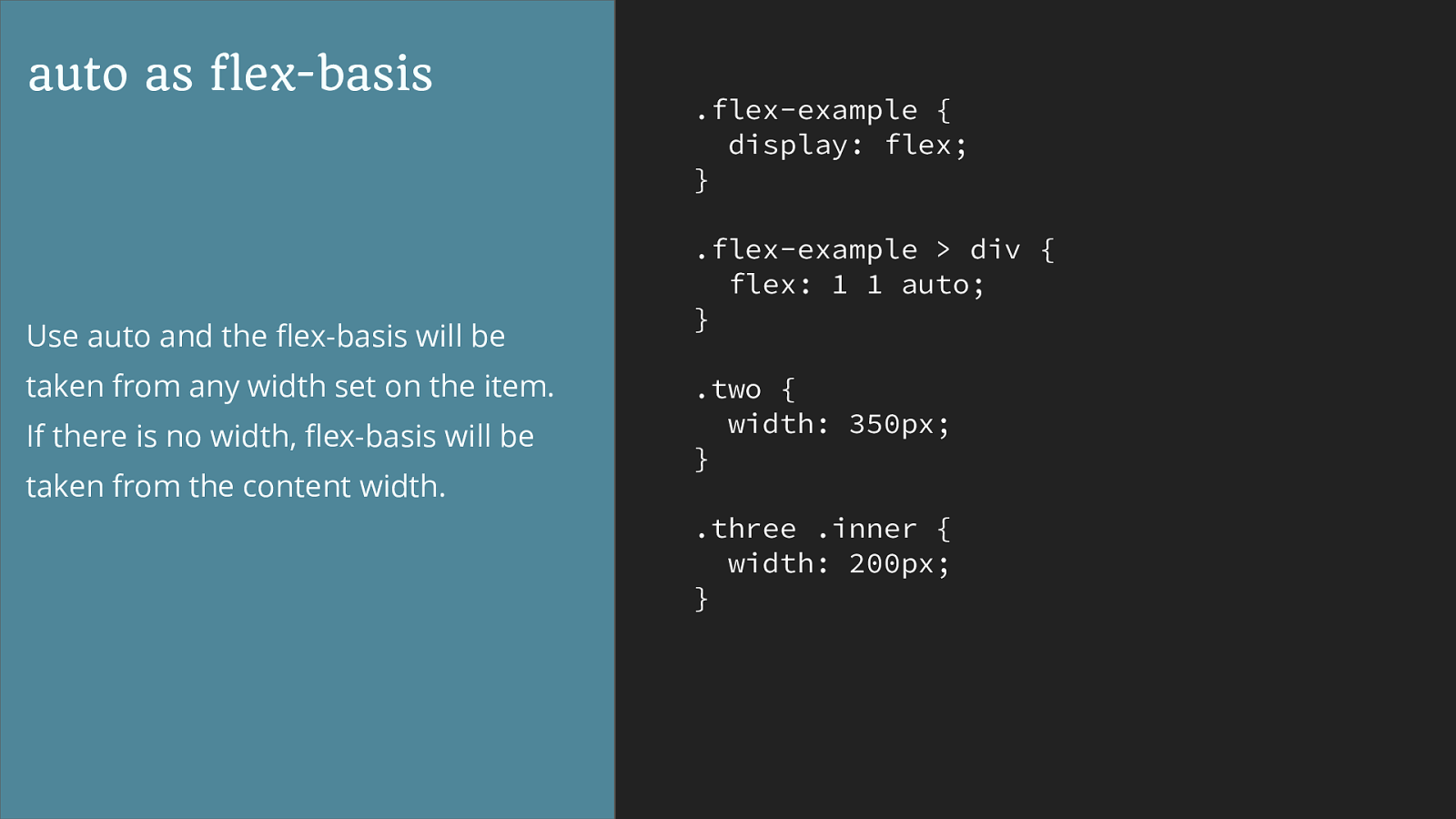
.flex-example { display: flex;
} .flex-example > div { flex: 1 1 auto;
} .two { width: 350px;
} .three .inner { width: 200px; } auto as flex-basis Use auto and the flex-basis will be taken from any width set on the item. If there is no width, flex-basis will be taken from the content width.

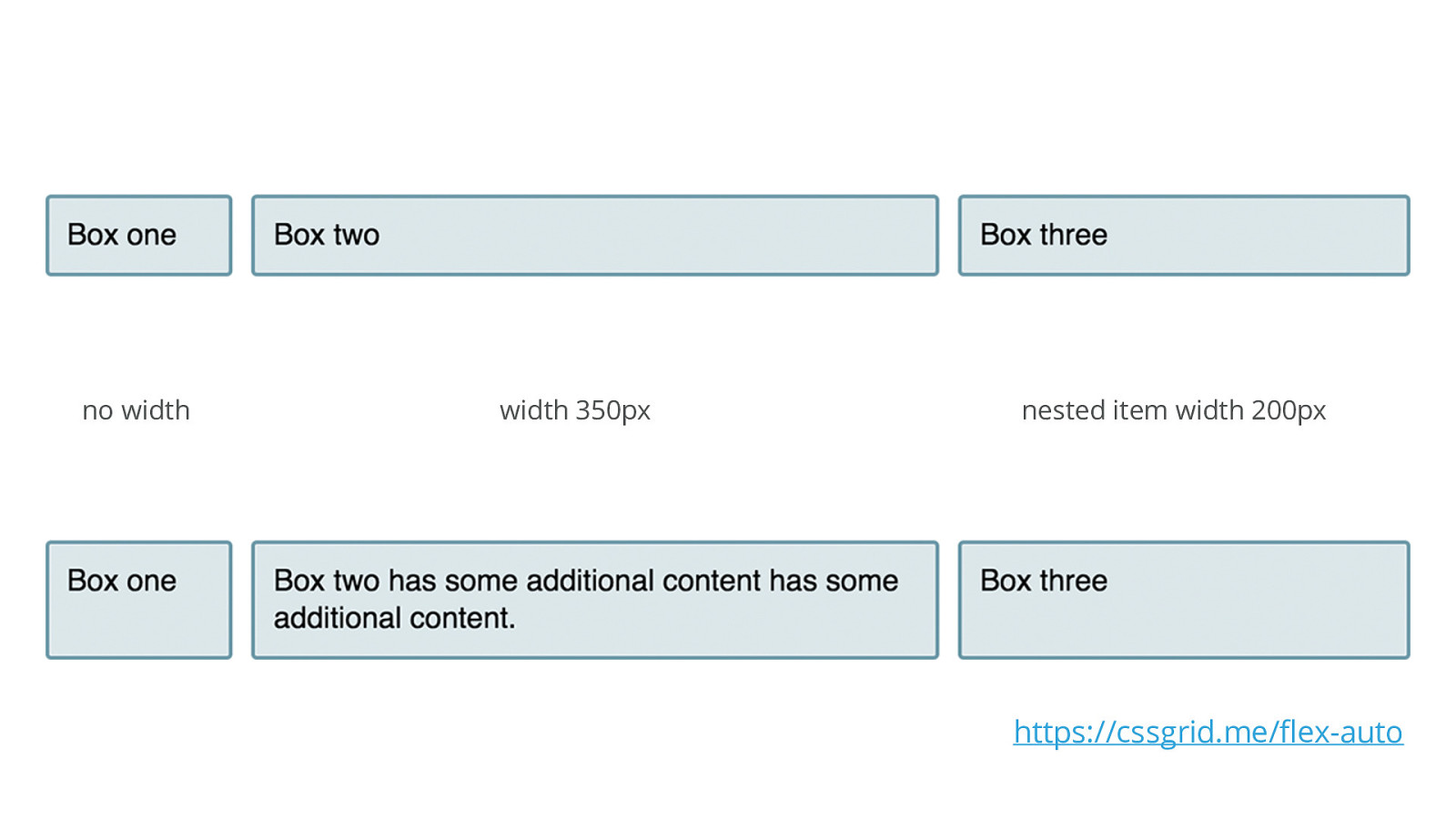
width 350px nested item width 200px no width https://cssgrid.me/flex-auto

@media (min-width: 600px) { .media { display: grid; grid-column-gap: 20px;
grid-template-columns: 1fr 3fr;
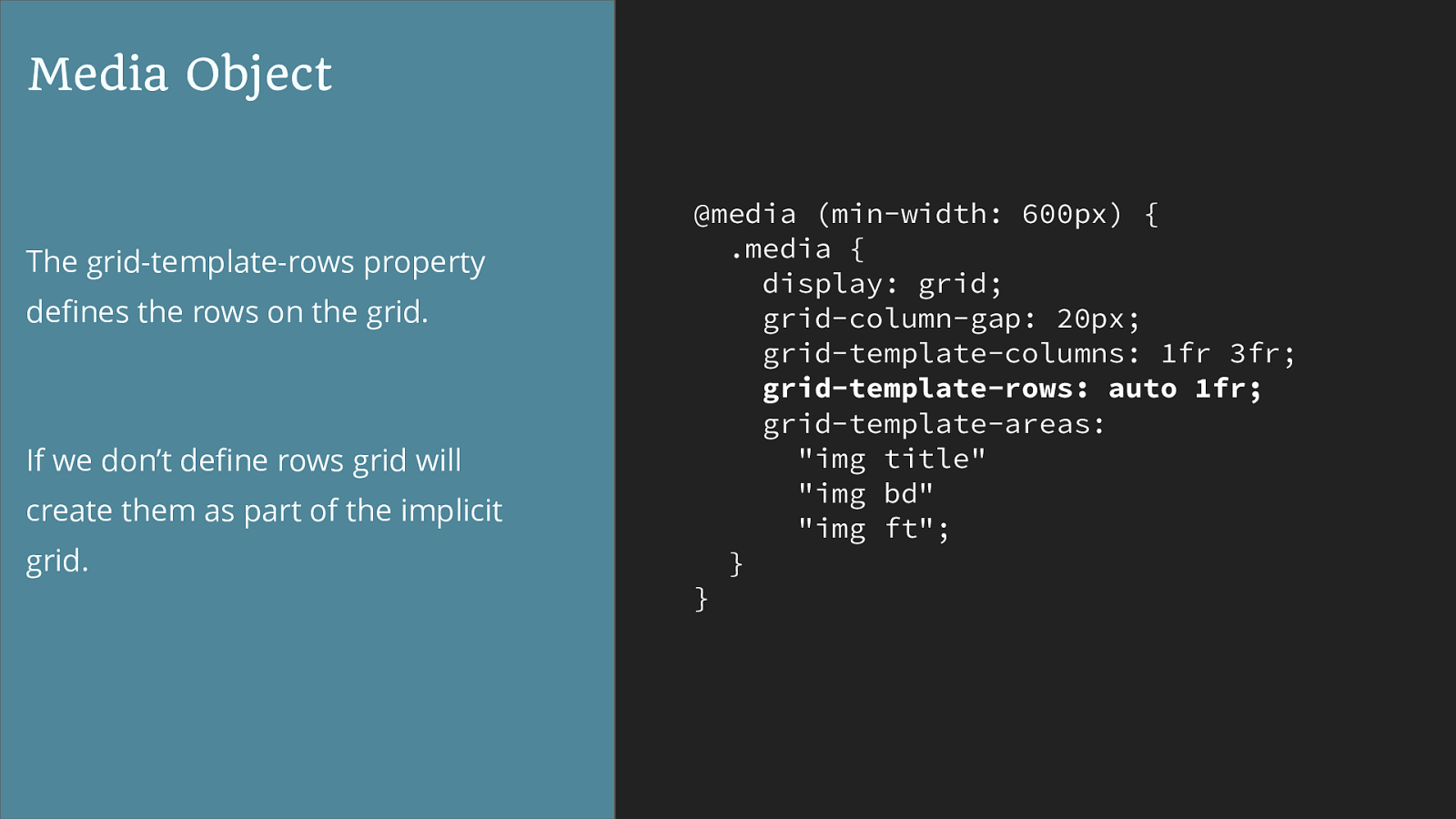
grid-template-rows: auto 1fr;
grid-template-areas: "img title" "img bd" "img ft";
} } Media Object The grid-template-rows property defines the rows on the grid. If we don’t define rows grid will create them as part of the implicit grid.

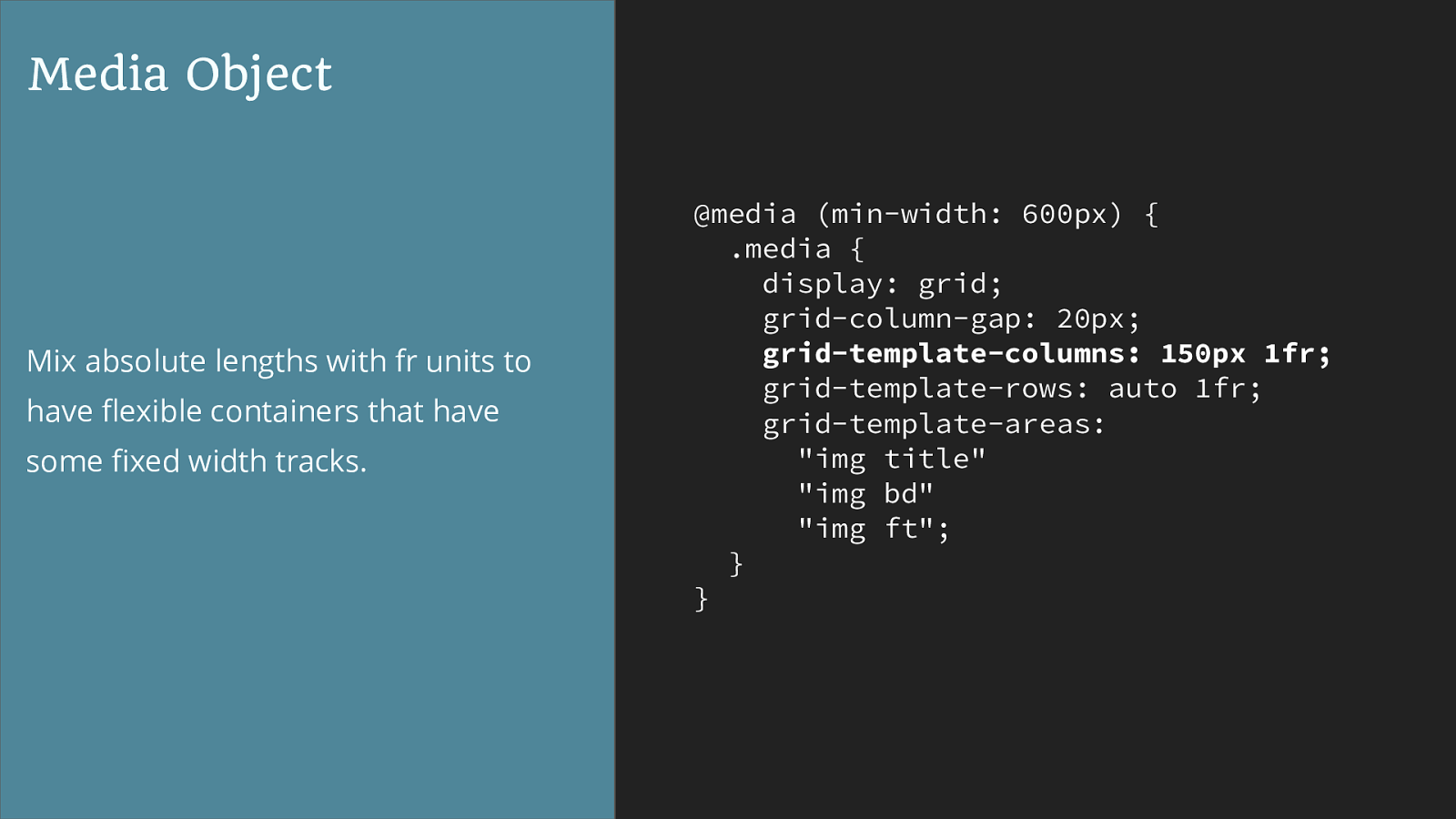
@media (min-width: 600px) { .media { display: grid; grid-column-gap: 20px; grid-template-columns: 150px 1fr;
grid-template-rows: auto 1fr;
grid-template-areas: "img title" "img bd" "img ft";
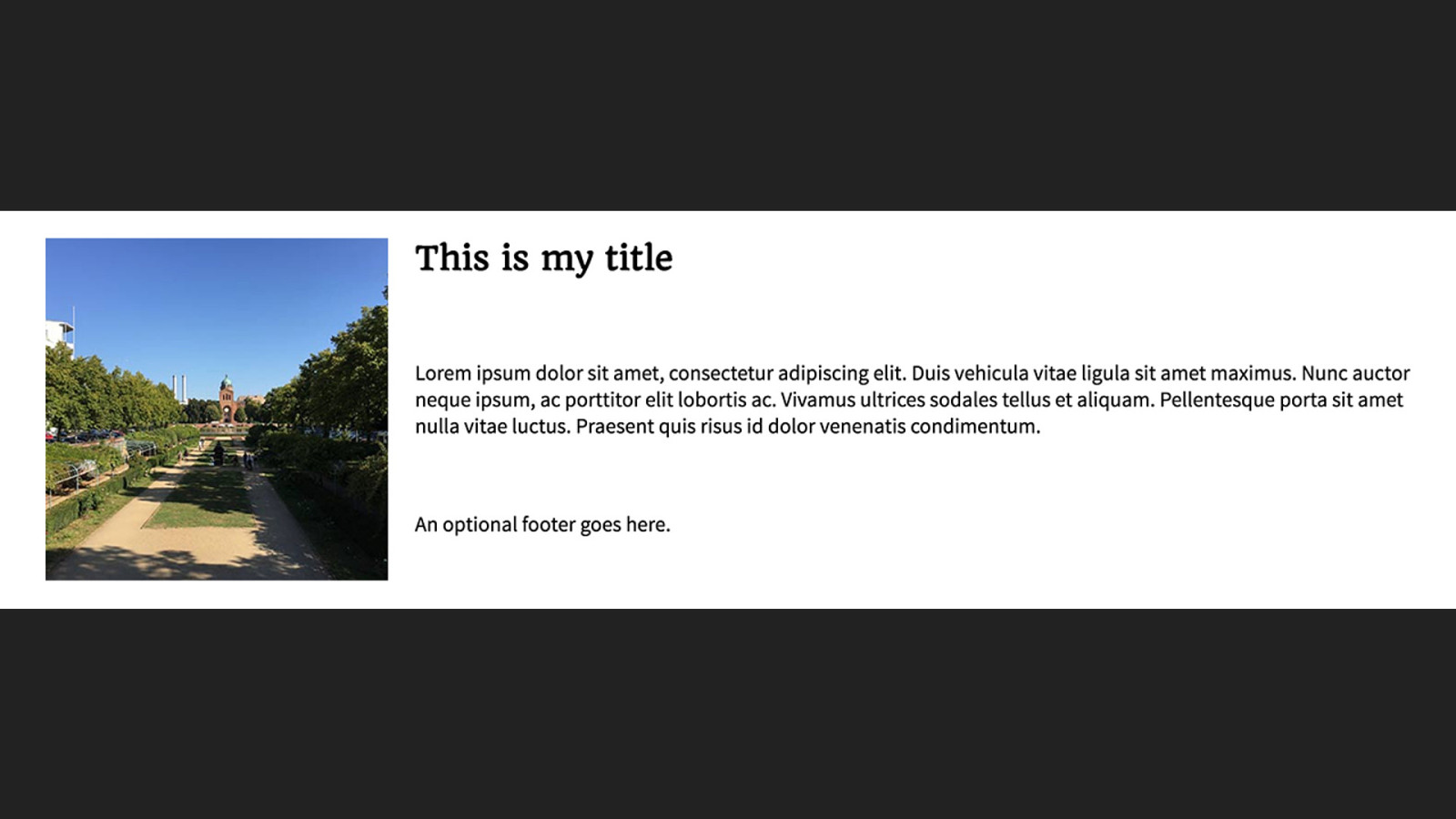
} } Media Object Mix absolute lengths with fr units to have flexible containers that have some fixed width tracks.

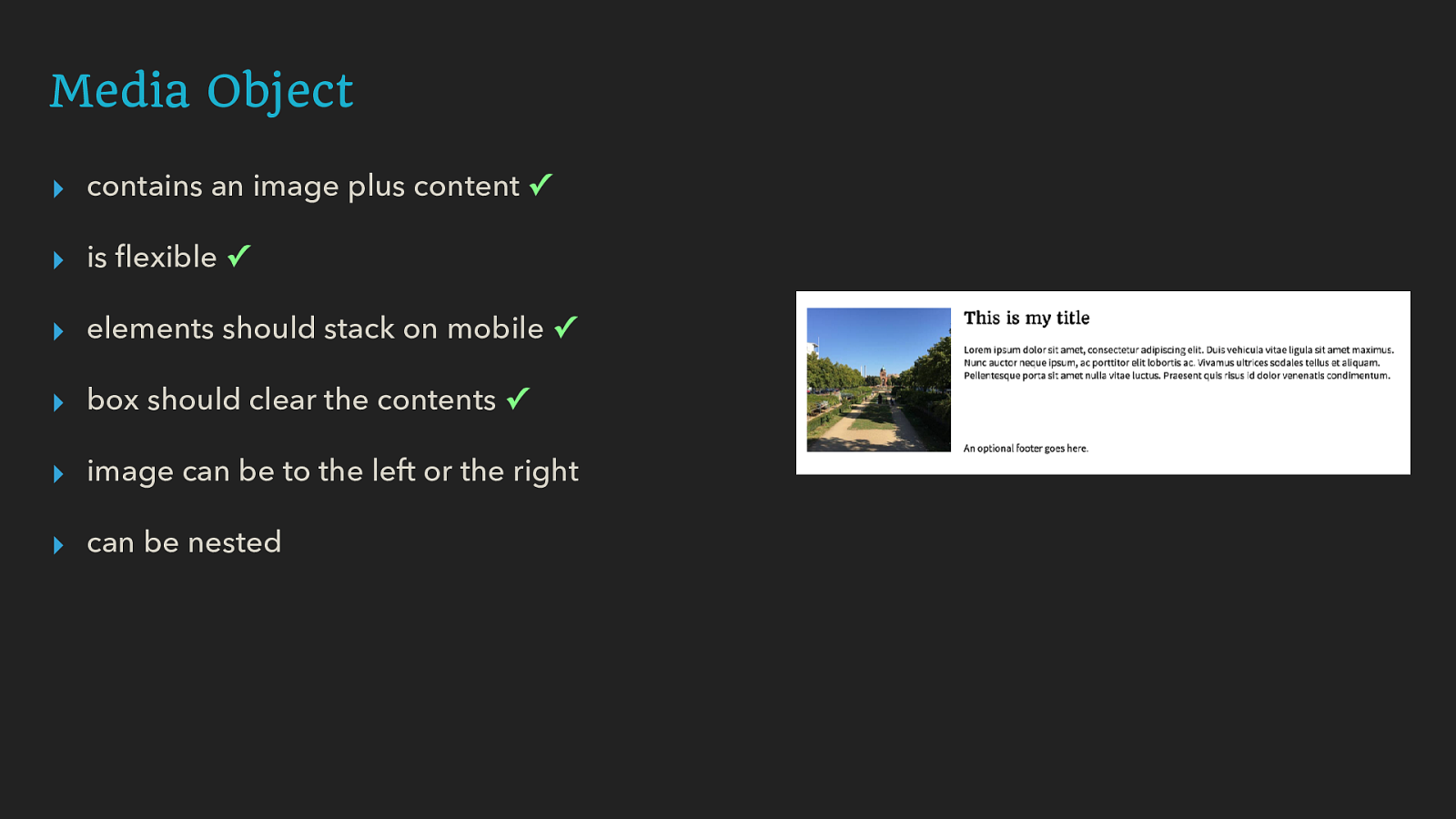
Media Object ▸ contains an image plus content ✓
▸ is flexible ✓
▸ elements should stack on mobile ✓
▸ box should clear the contents ✓
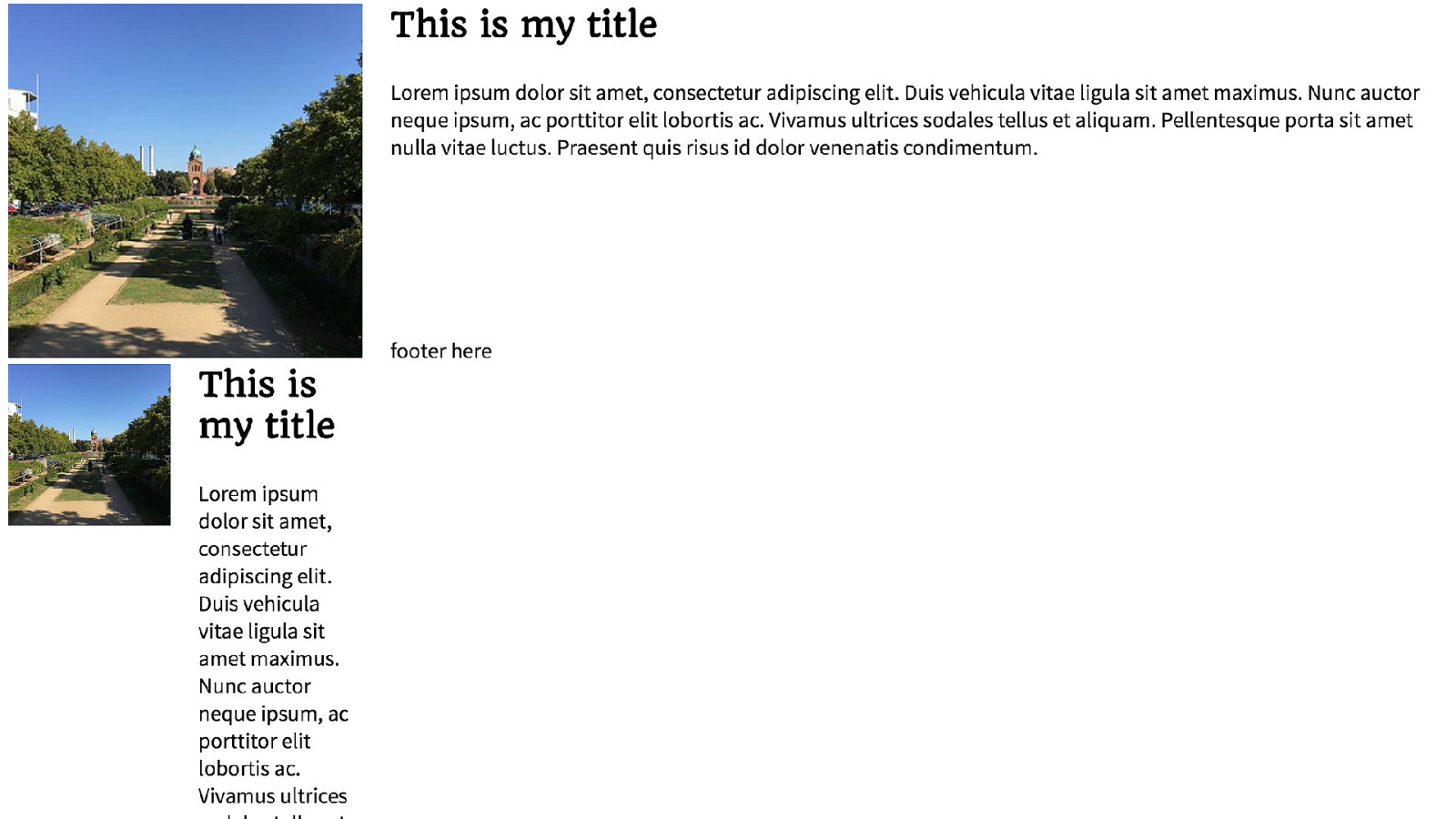
▸ image can be to the left or the right ▸ can be nested

@media (min-width: 600px) { .media { display: grid; grid-column-gap: 20px;
grid-template-columns: 150px 1fr;
grid-template-rows: auto 1fr;
grid-template-areas: "img title" "img bd" "img ft";
}
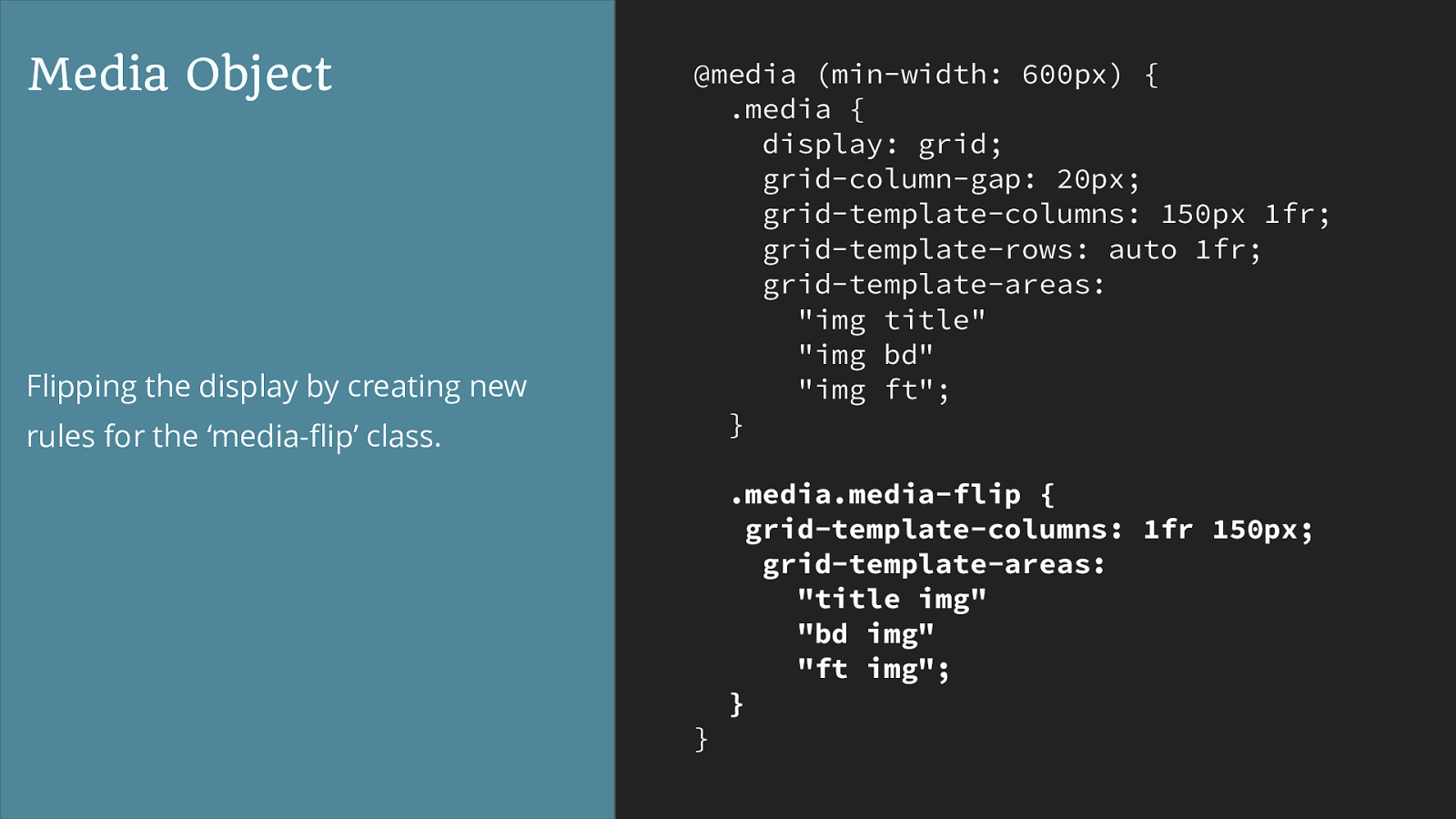
.media.media-flip { grid-template-columns: 1fr 150px; grid-template-areas: "title img" "bd img" "ft img"; }
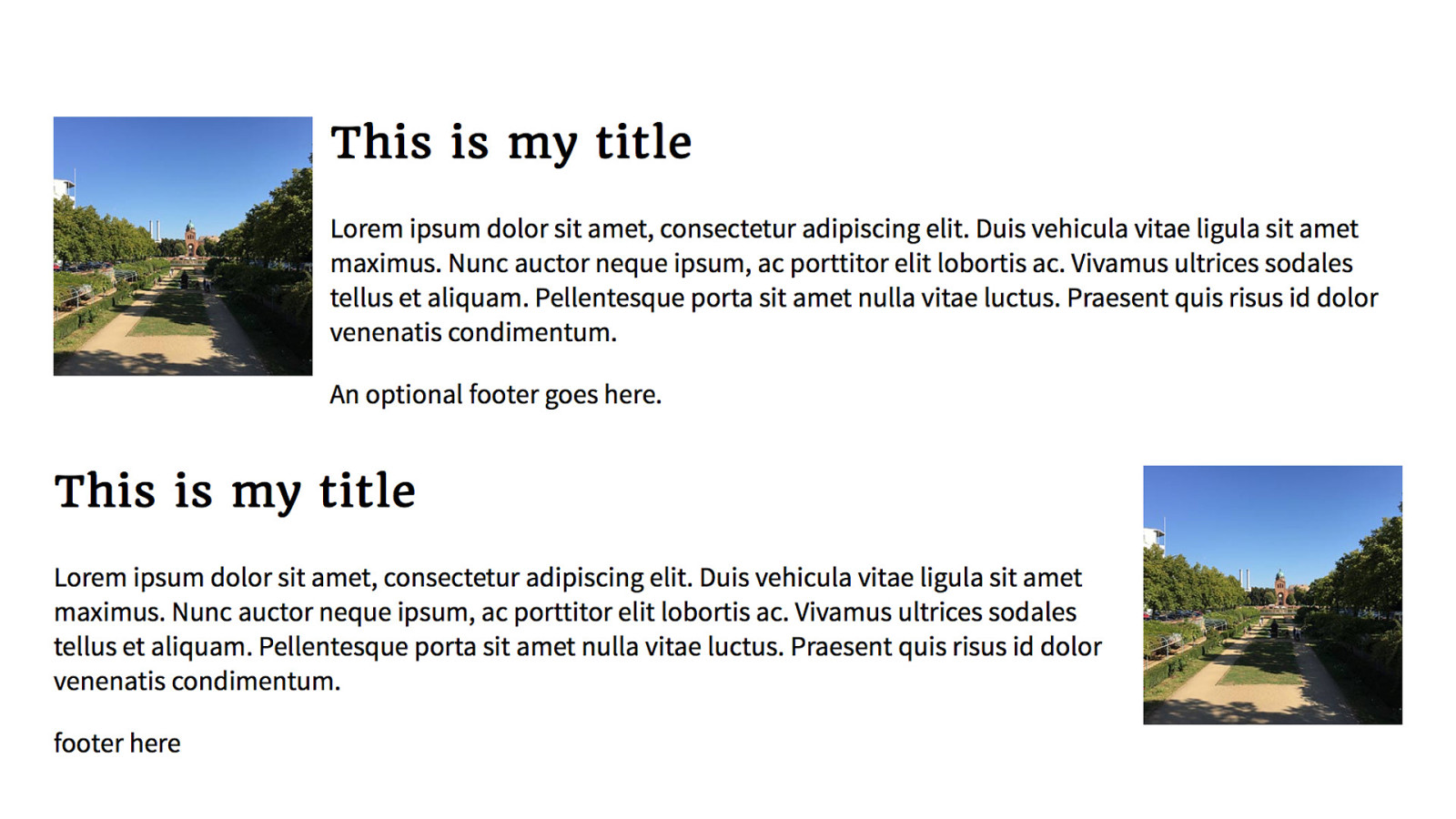
} Media Object Flipping the display by creating new rules for the ‘media-flip’ class.


Media Object ▸ contains an image plus content ✓
▸ is flexible ✓
▸ elements should stack on mobile ✓
▸ box should clear the contents ✓
▸ image can be to the left or the right ✓
▸ can be nested


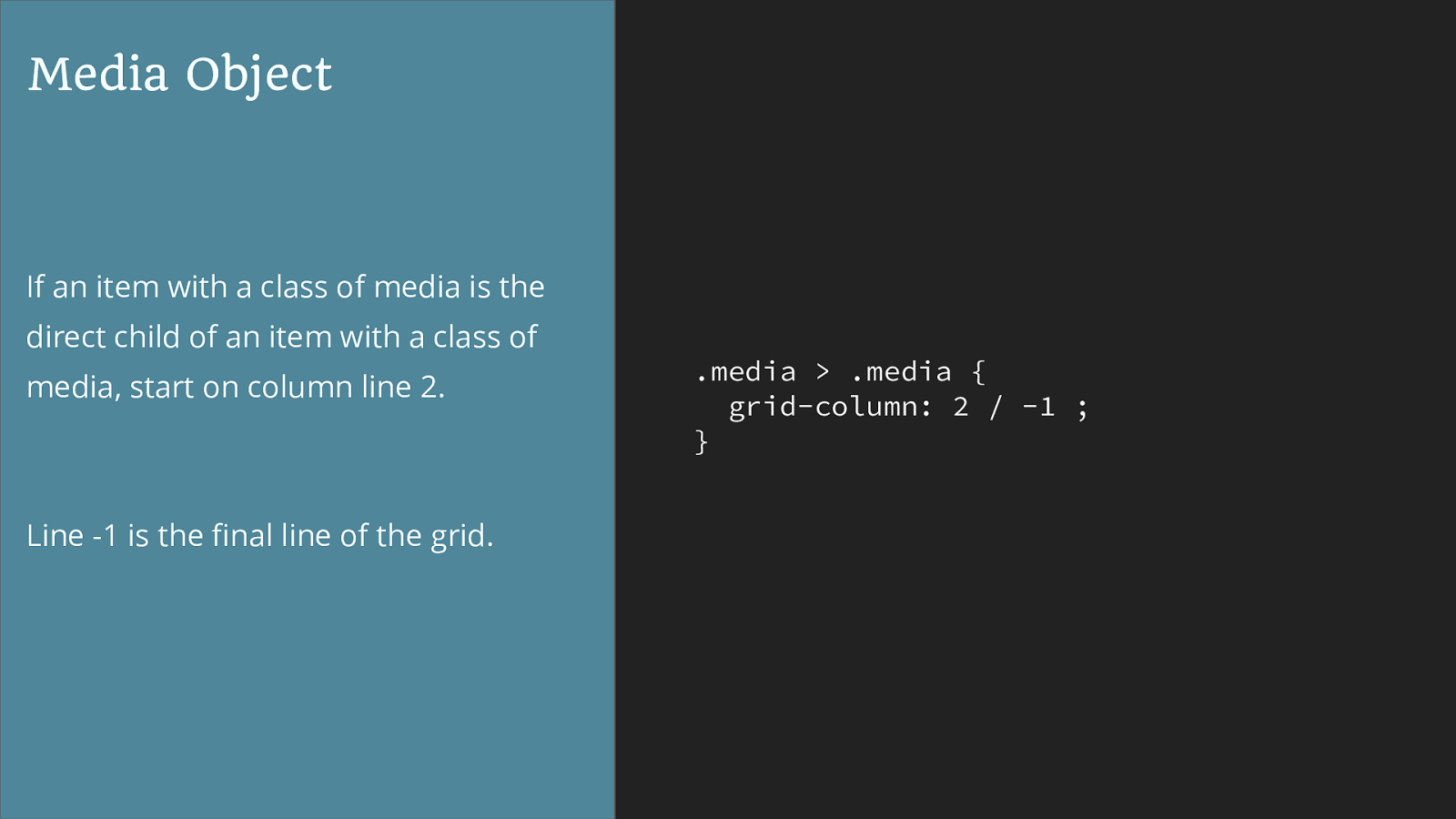
.media > .media { grid-column: 2 / -1 ; } Media Object If an item with a class of media is the direct child of an item with a class of media, start on column line 2. Line -1 is the final line of the grid.



Media Object ▸ contains an image plus content ✓
▸ is flexible ✓
▸ elements should stack on mobile ✓
▸ box should clear the contents ✓
▸ image can be to the left or the right ✓
▸ can be nested ✓

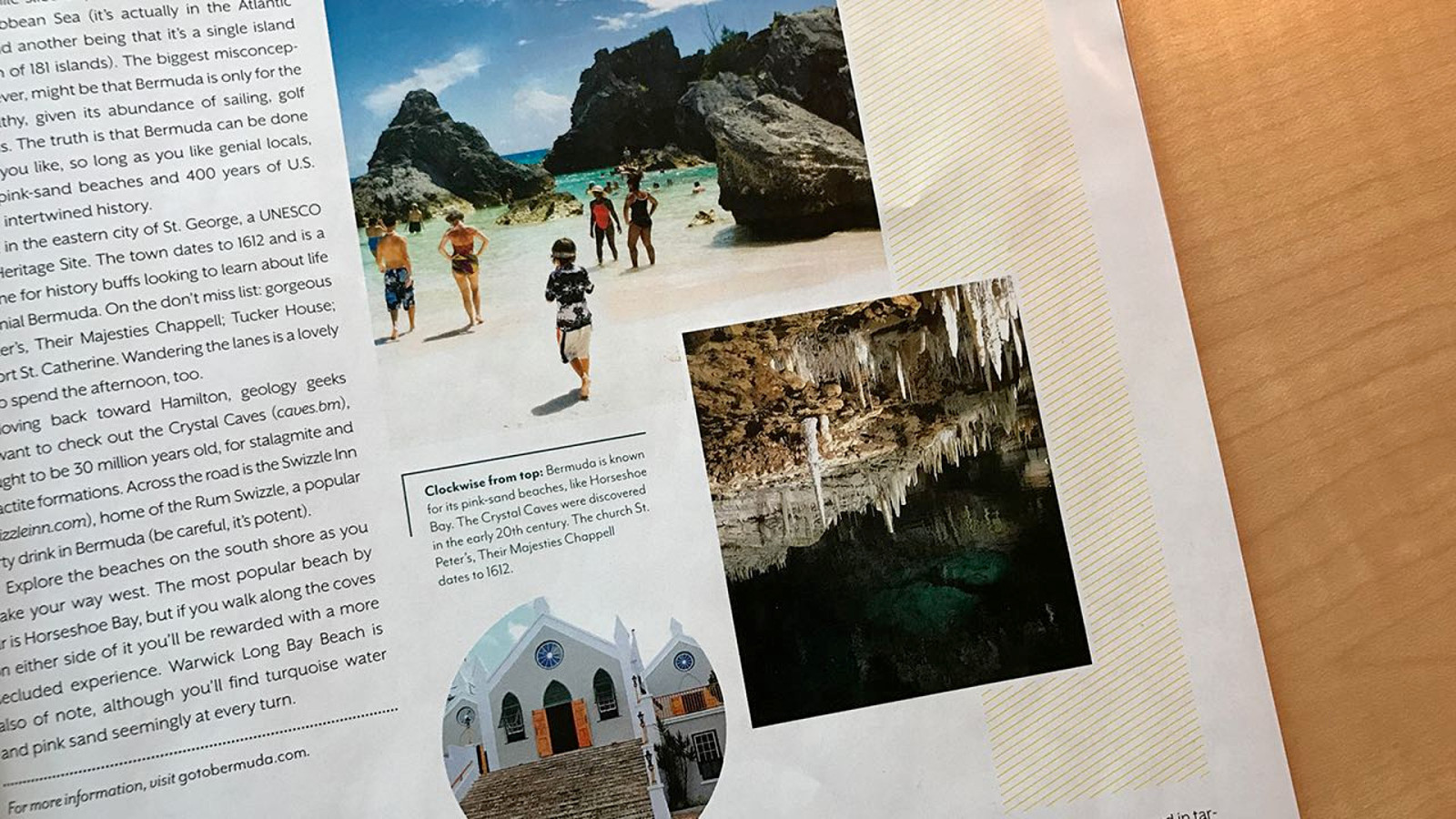
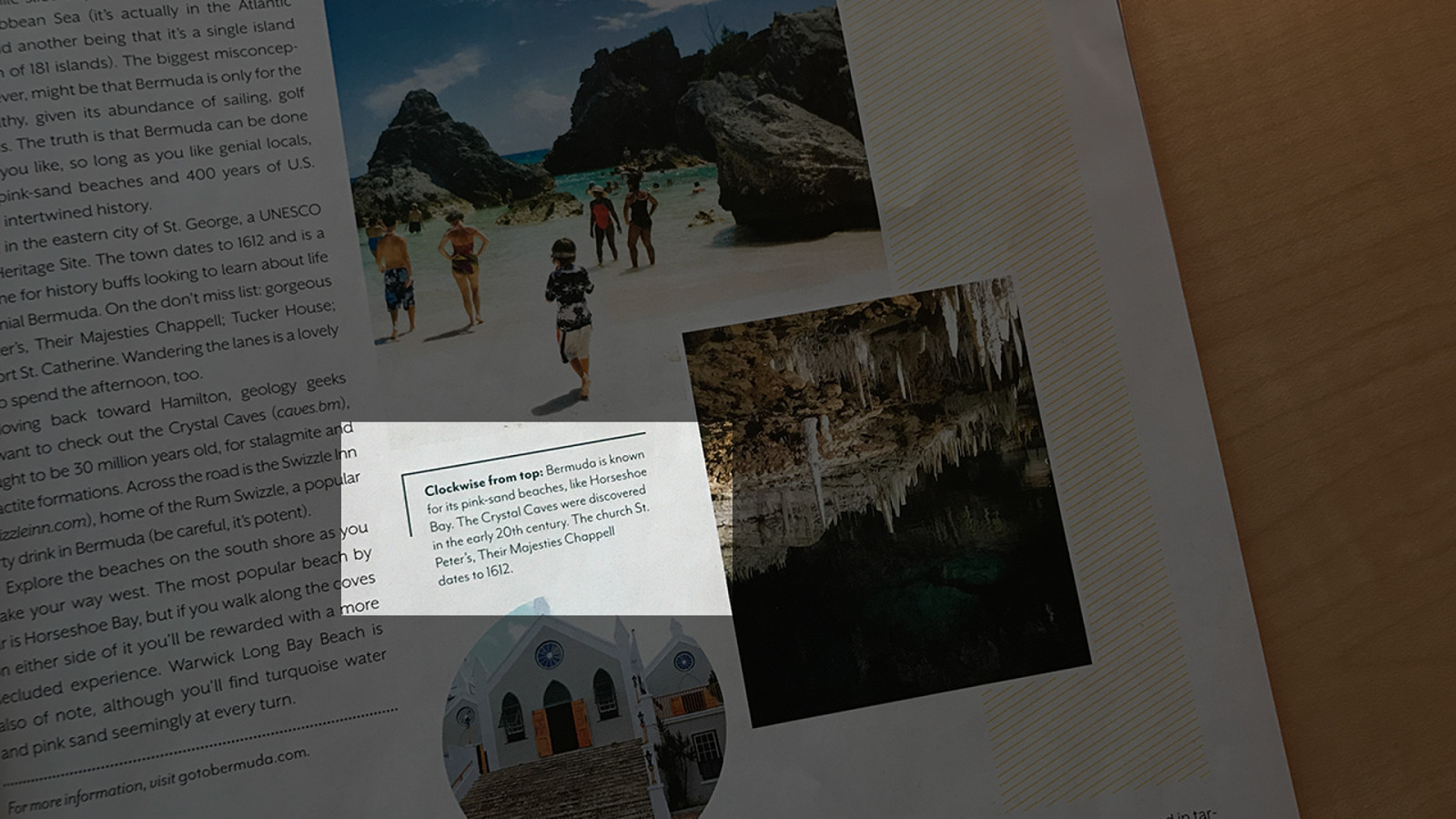
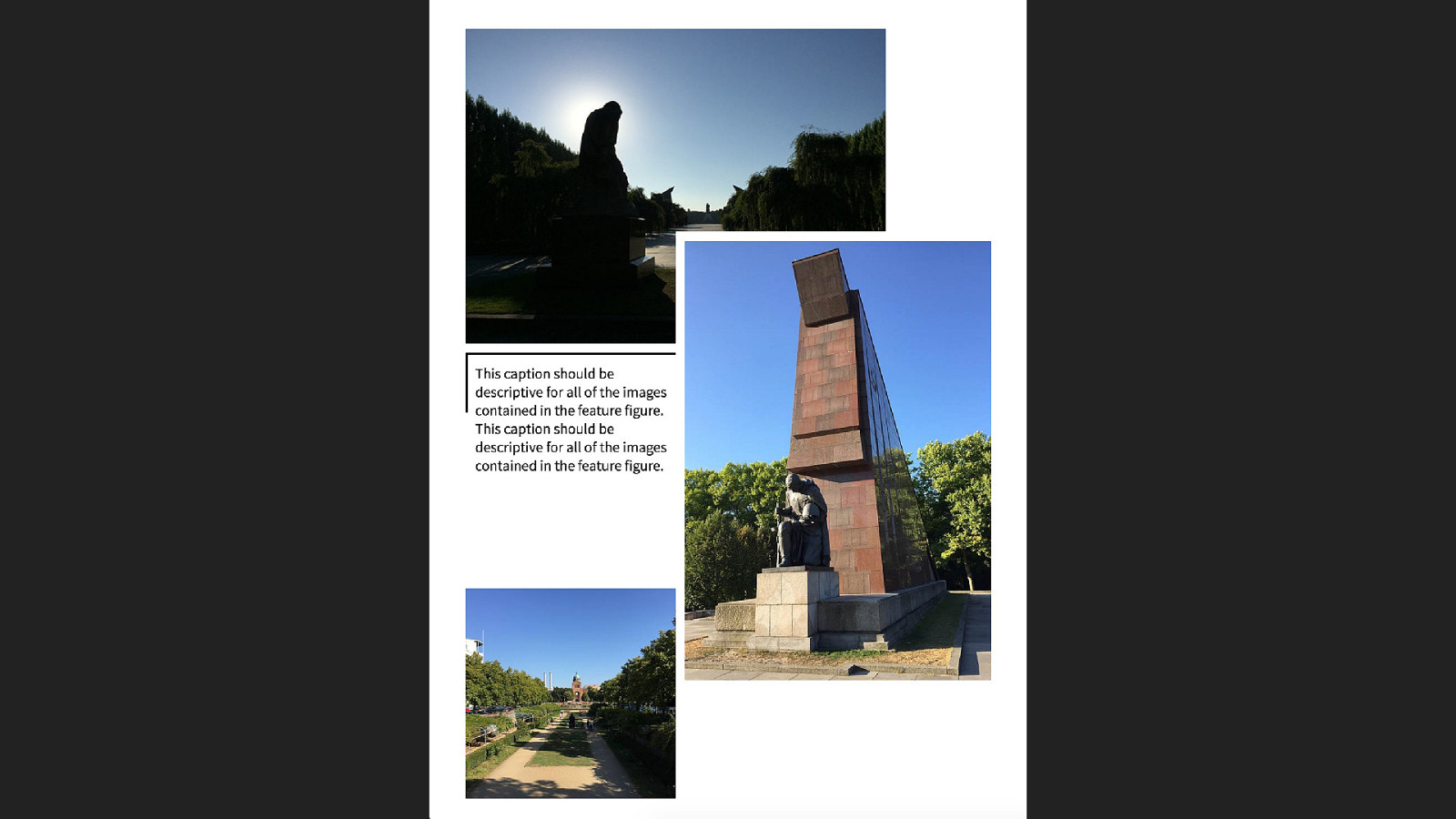
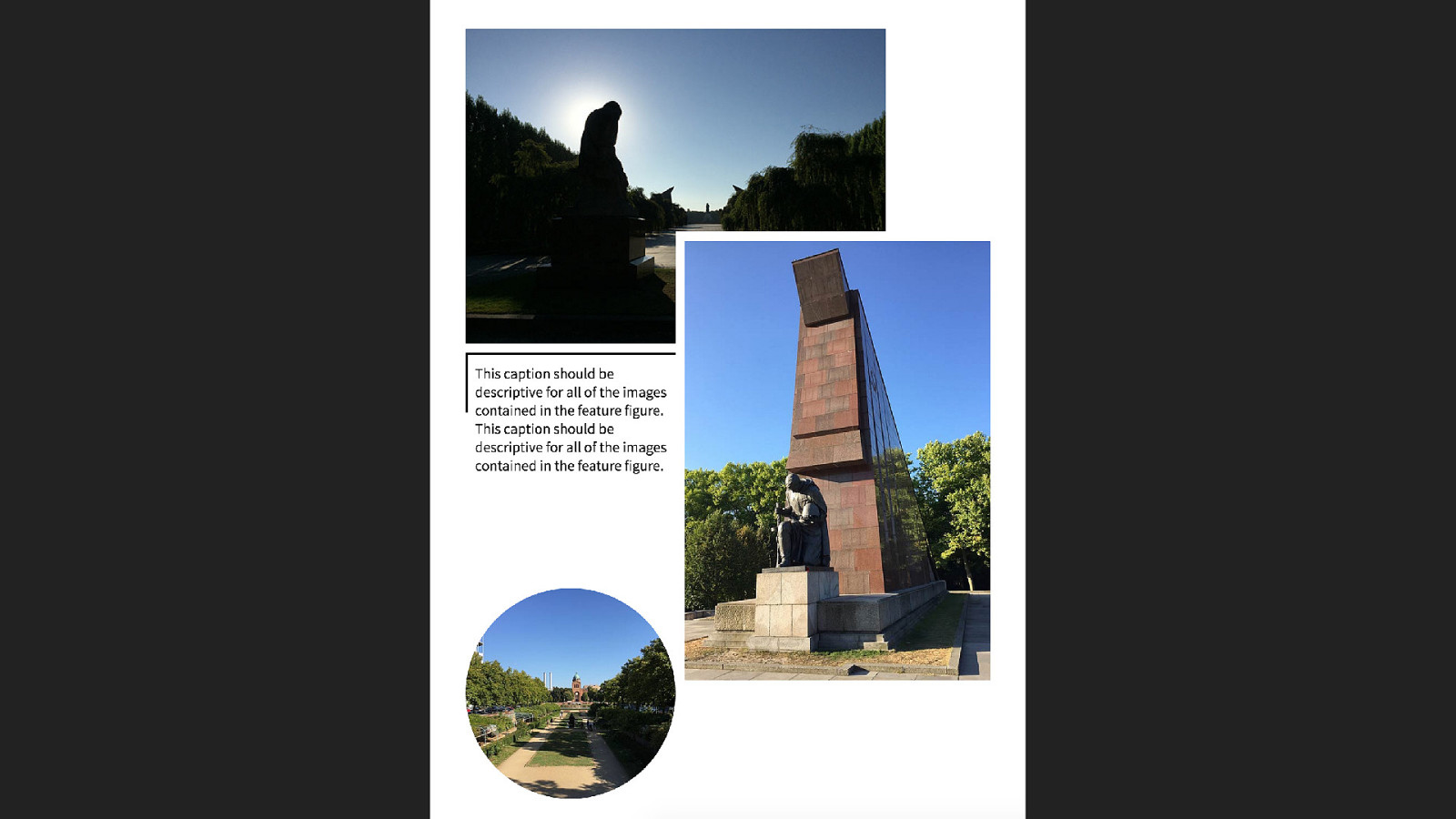
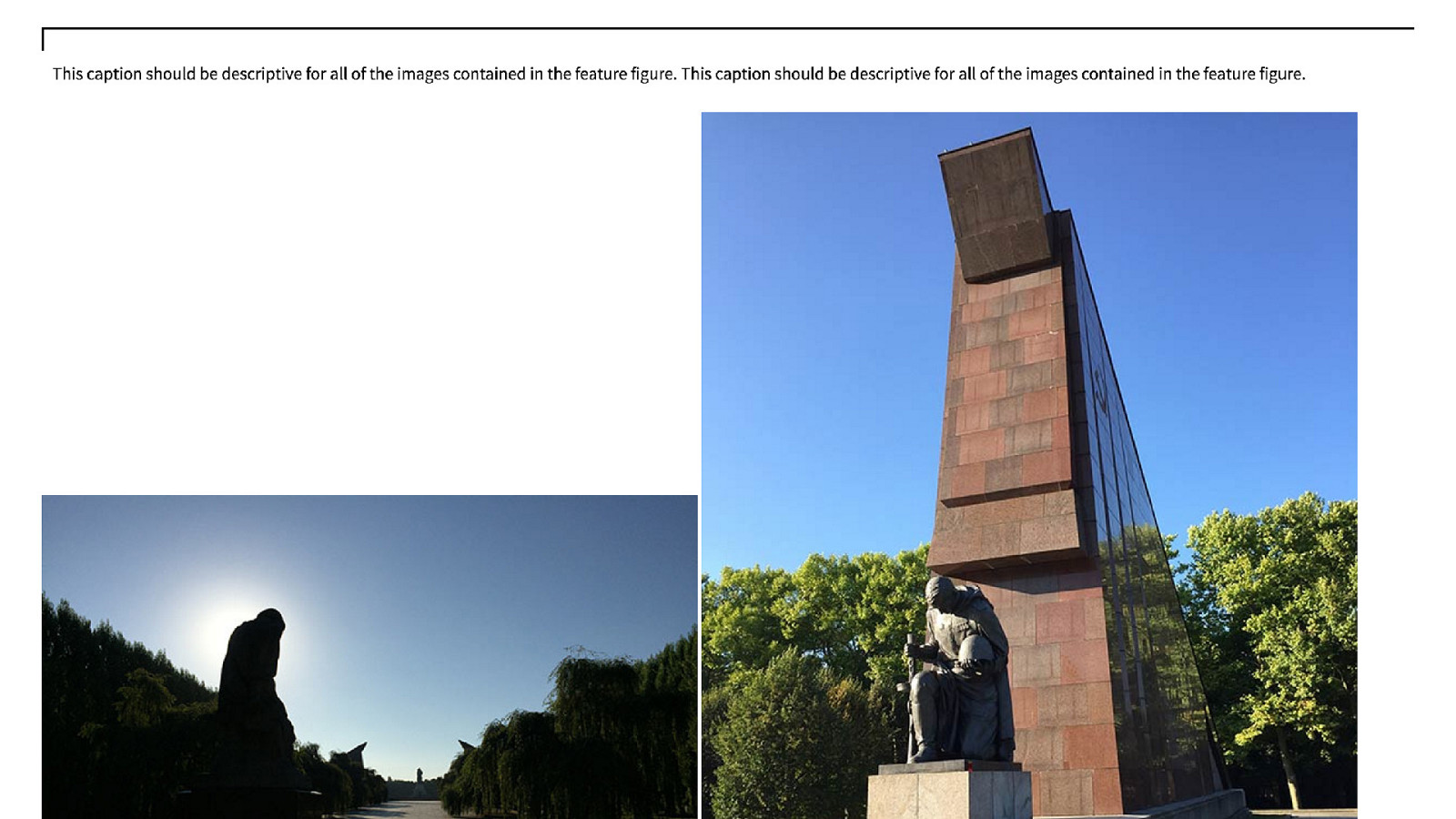
Magazine style layout New CSS Meets


<img src="placeholder1 .jpg" alt="placeholder 1"> <img src="placeholder1.jpg" alt="placeholder 2">
<img src="placeholder1.jpg" alt="placeholder 3"> </figure> Magazine Style Layout The block is a figure with three images and a caption.


.half-border { display: grid;
border-top: 2px solid #000; grid-template-rows:
minmax(30px, 1fr) 2fr
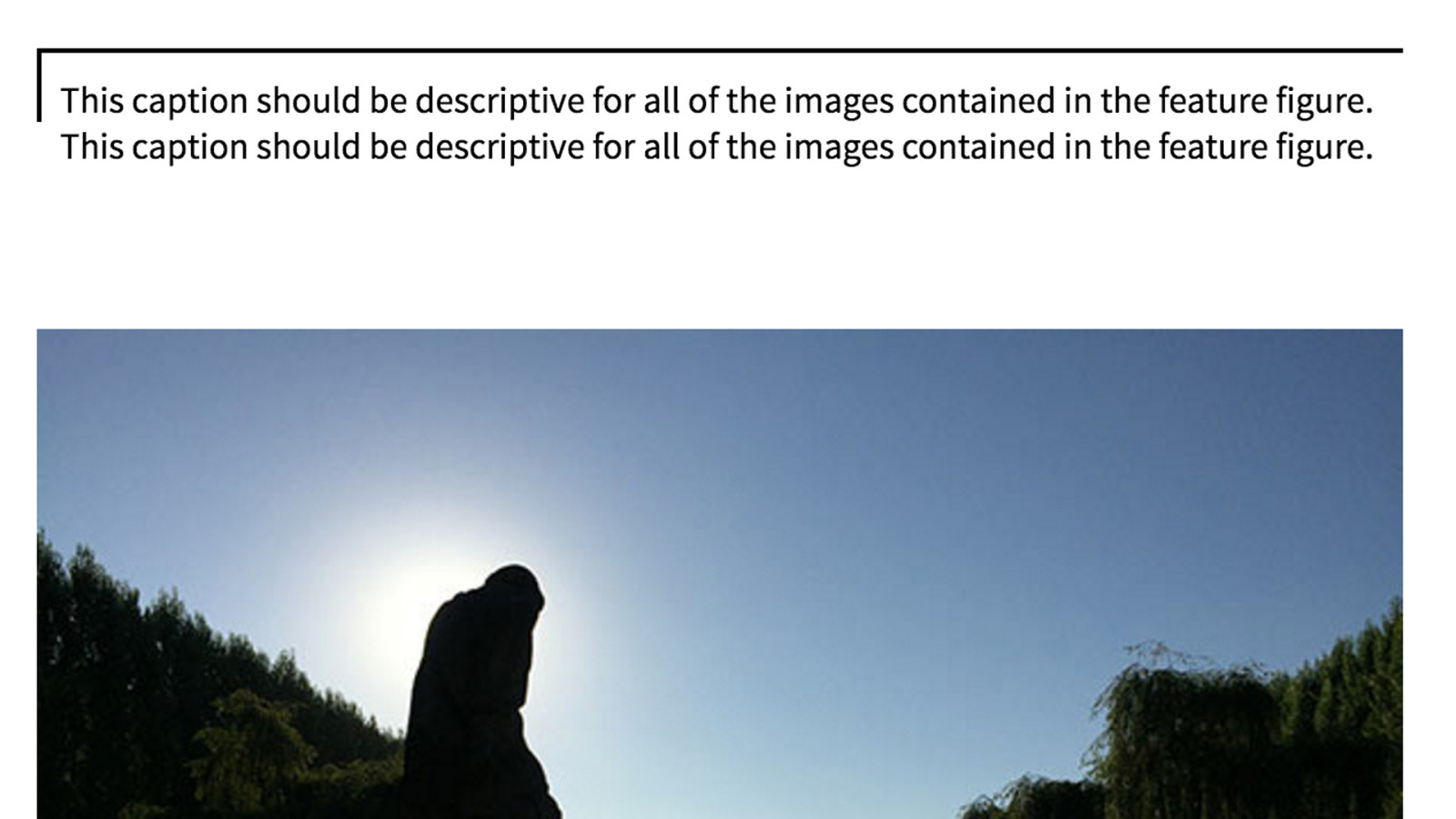
; } Half-border Box I’m using grid layout to create a single column, 2 row grid.

minmax()

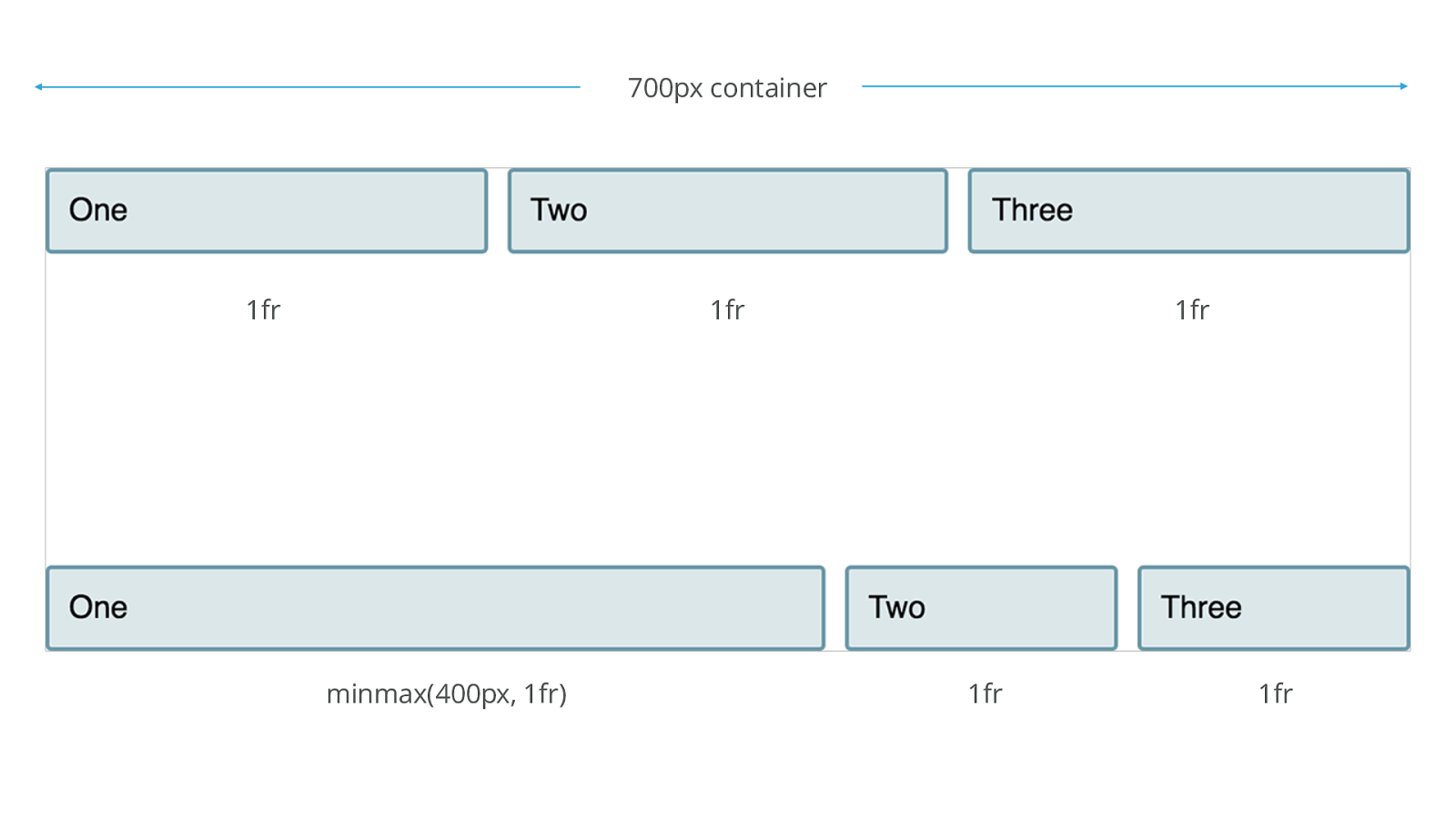
1fr 1fr 1fr 1fr 1fr minmax(400px, 1fr) 700px container

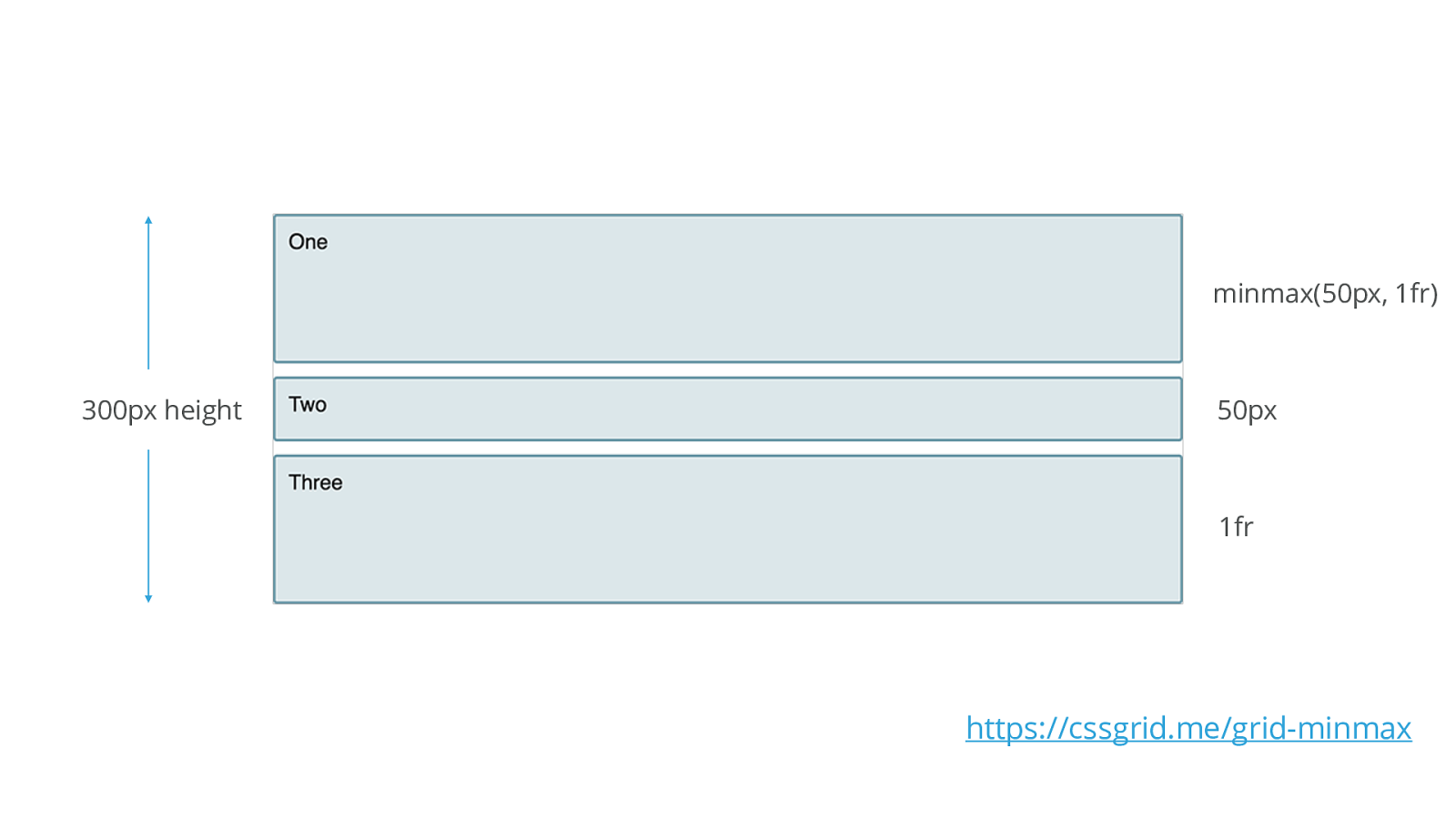
300px height 1fr 50px minmax(50px, 1fr) https://cssgrid.me/grid-minmax

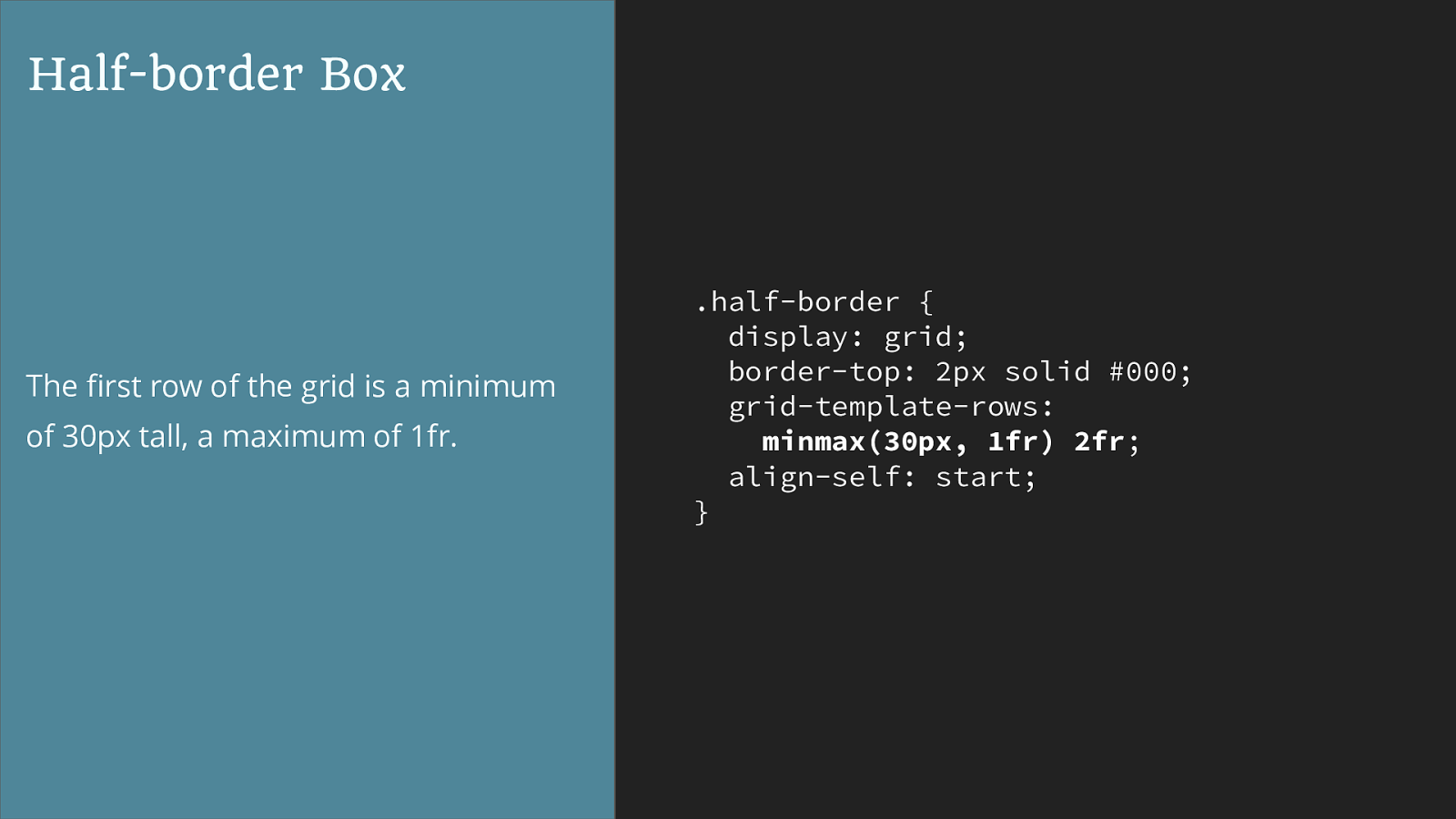
.half-border { display: grid;
border-top: 2px solid #000; grid-template-rows:
minmax(30px, 1fr) 2fr ;
align-self: start; } Half-border Box The first row of the grid is a minimum of 30px tall, a maximum of 1fr.

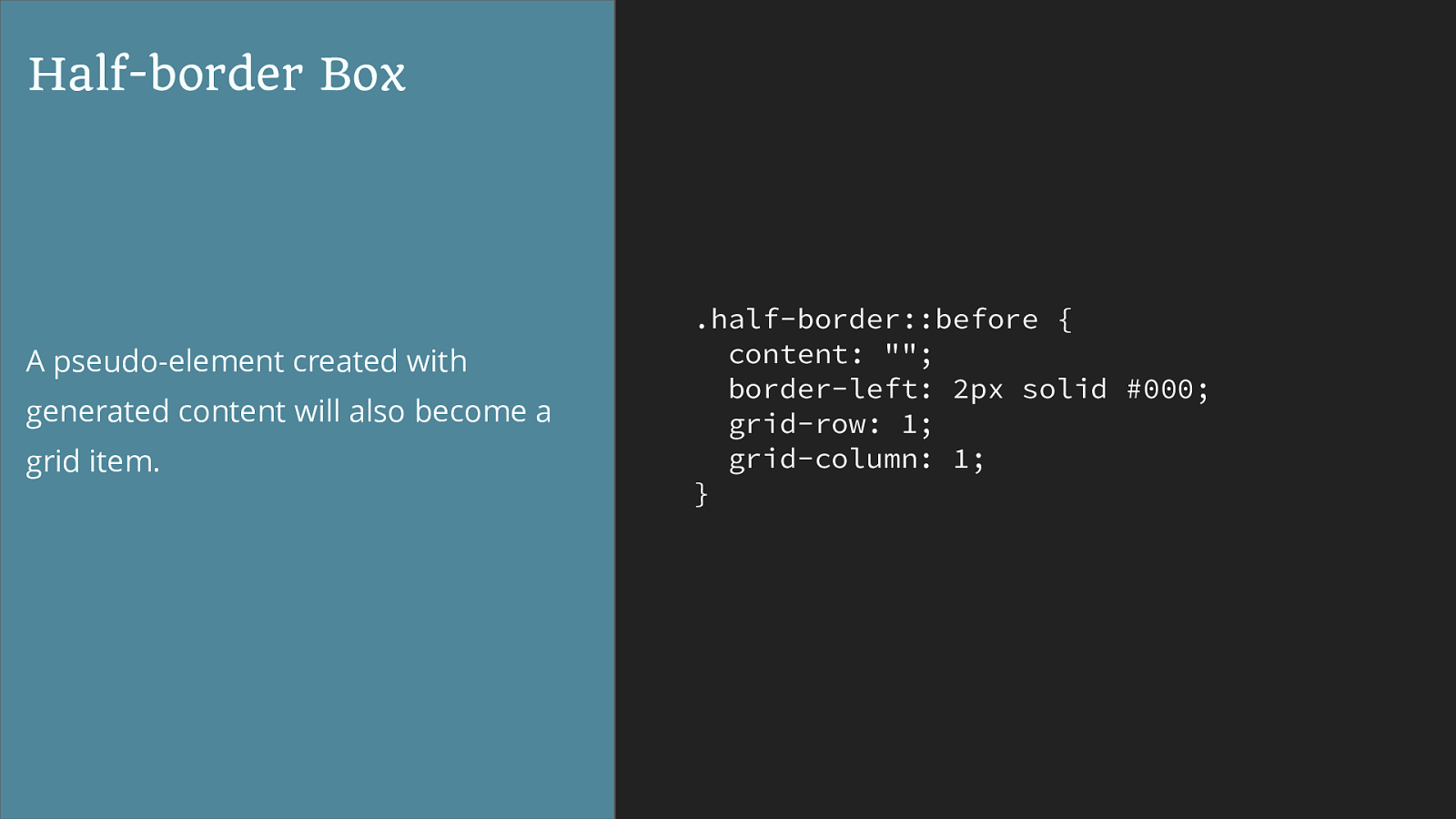
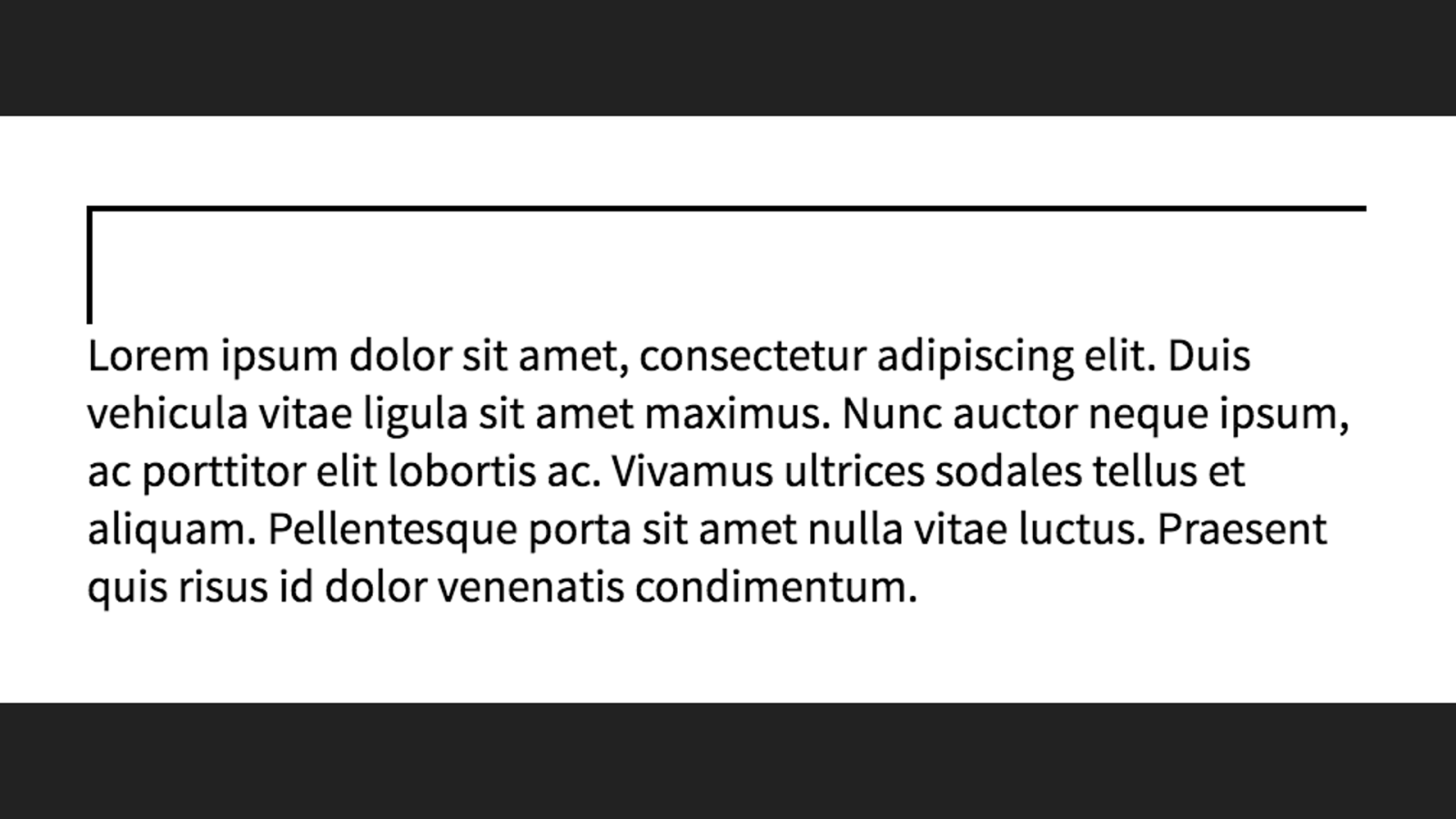
.half-border::before { content: ""; border-left: 2px solid #000; grid-row: 1; grid-column: 1; } Half-border Box A pseudo-element created with generated content will also become a grid item.


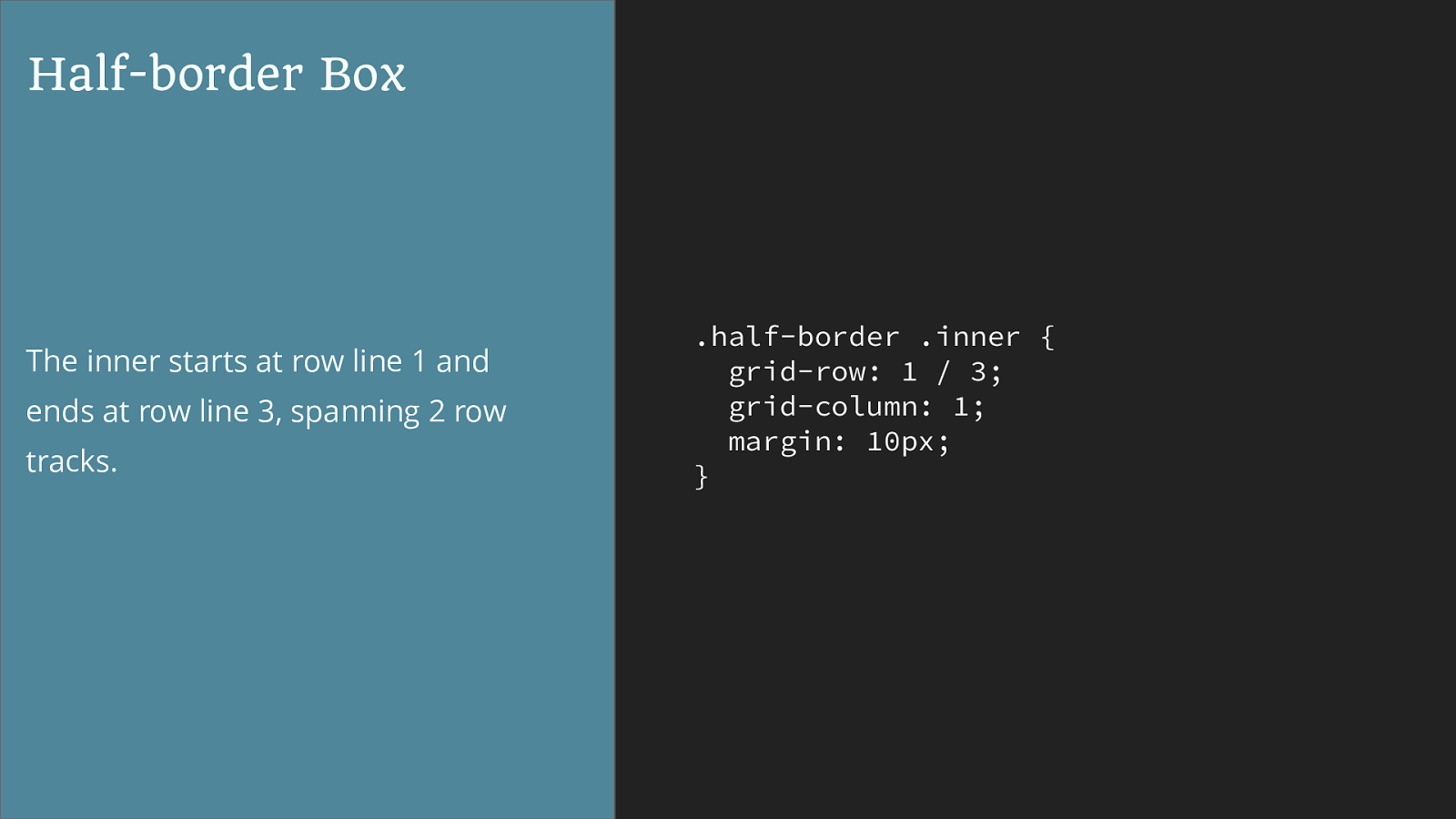
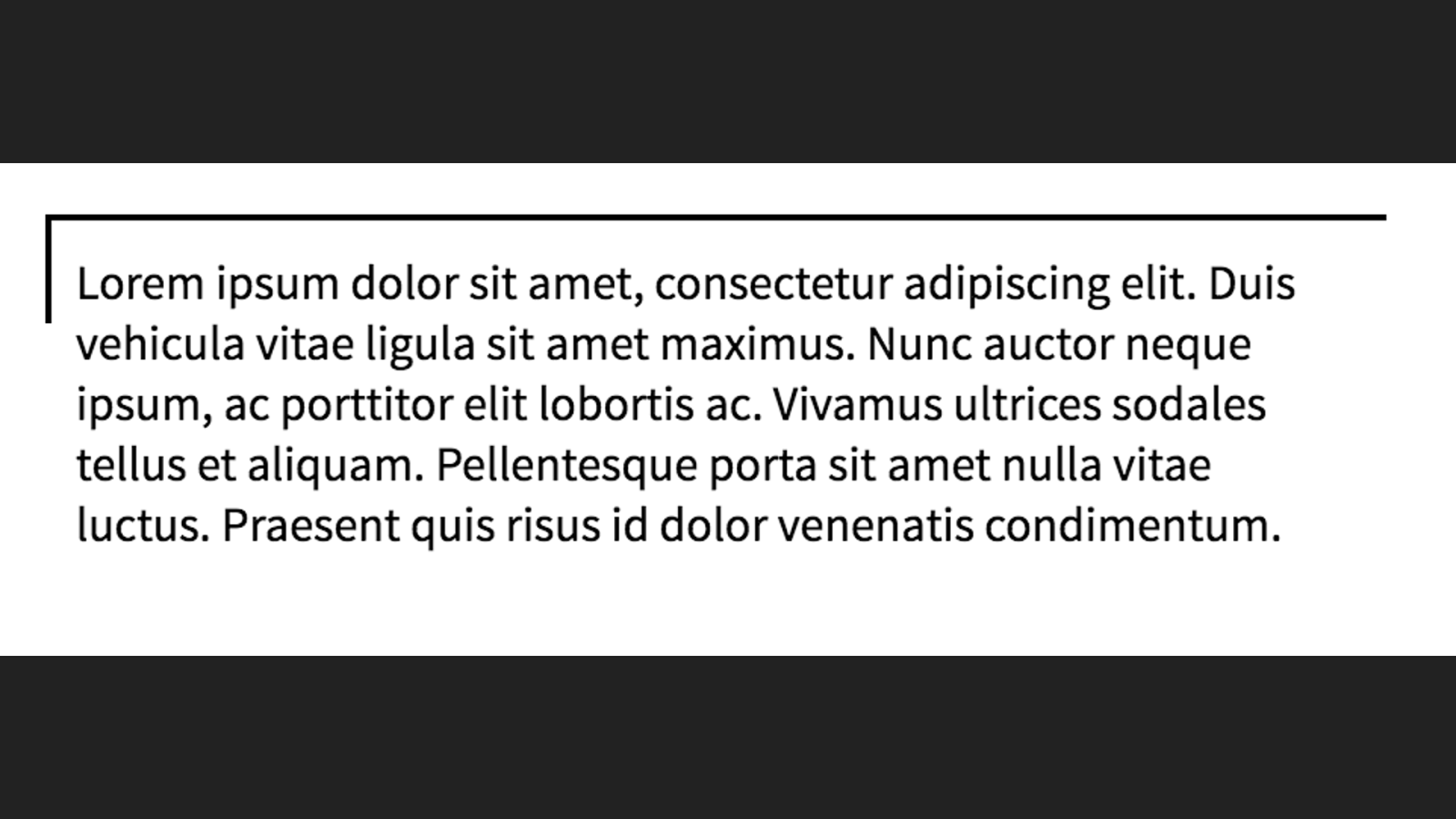
.half-border .inner { grid-row: 1 / 3; grid-column: 1; margin: 10px; } Half-border Box The inner starts at row line 1 and ends at row line 3, spanning 2 row tracks.


<p class="inner"
</figcaption>caption</p>
<img src="placeholder1 .jpg" alt="placeholder 1"> <img src="placeholder1.jpg" alt="placeholder 2">
<img src="placeholder1.jpg" alt="placeholder 3"> </figure> Magazine Style Layout Adding the half-border classes.

@media (min-width: 600px) { .feature-fig { display: grid; grid-template-columns: 2fr 2fr 1fr; } .feature-fig img { object-fit: cover; }
} Magazine Style Layout Defining a grid with 3 column tracks.


@media (min-width: 600px) { .feature-fig { display: grid; grid-template-columns: 2fr 2fr 1fr;
grid-template-rows:
minmax(200px, auto)
minmax(100px, auto)
auto
minmax(100px,auto); } .feature-fig img { object-fit: cover; }
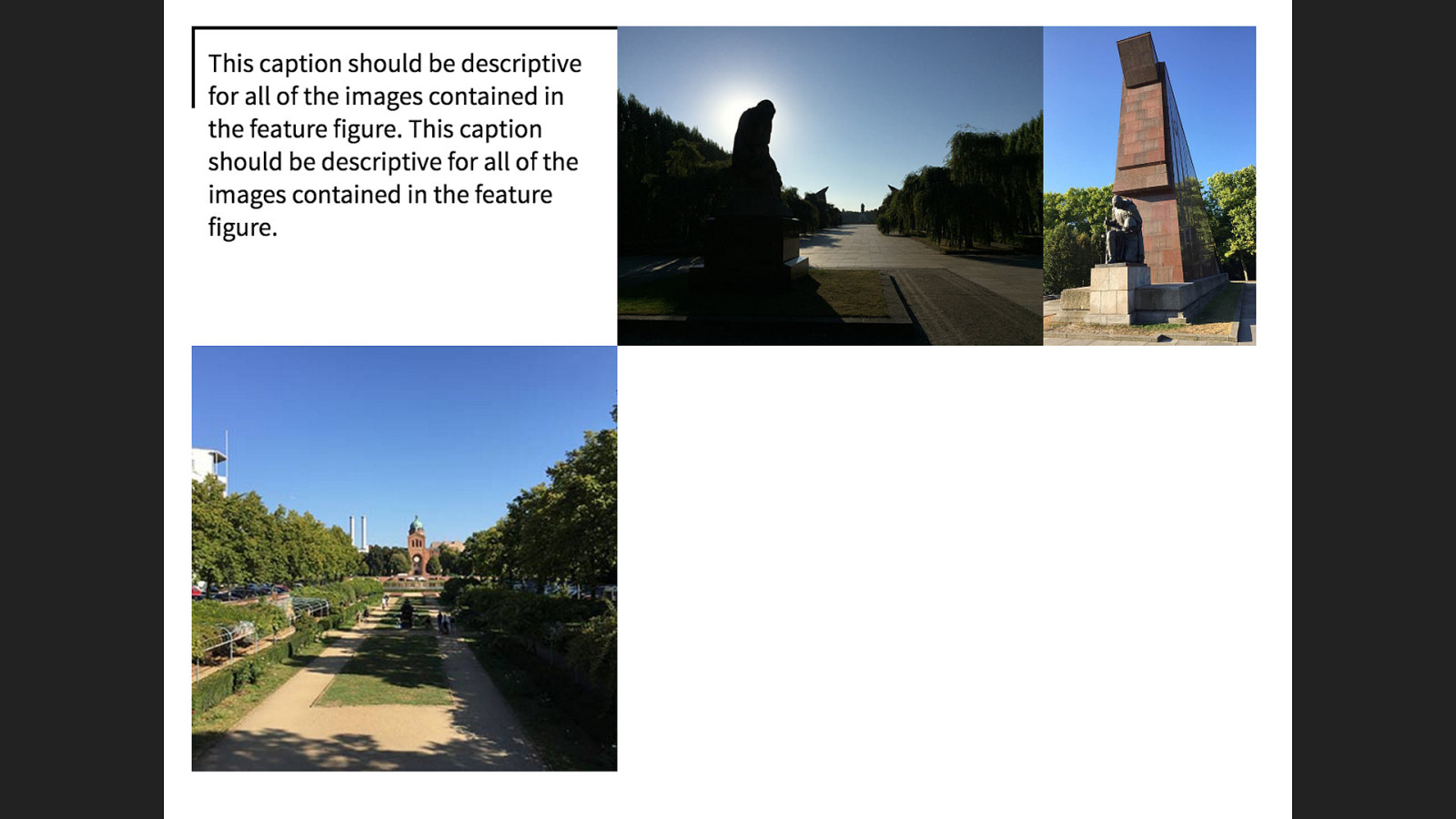
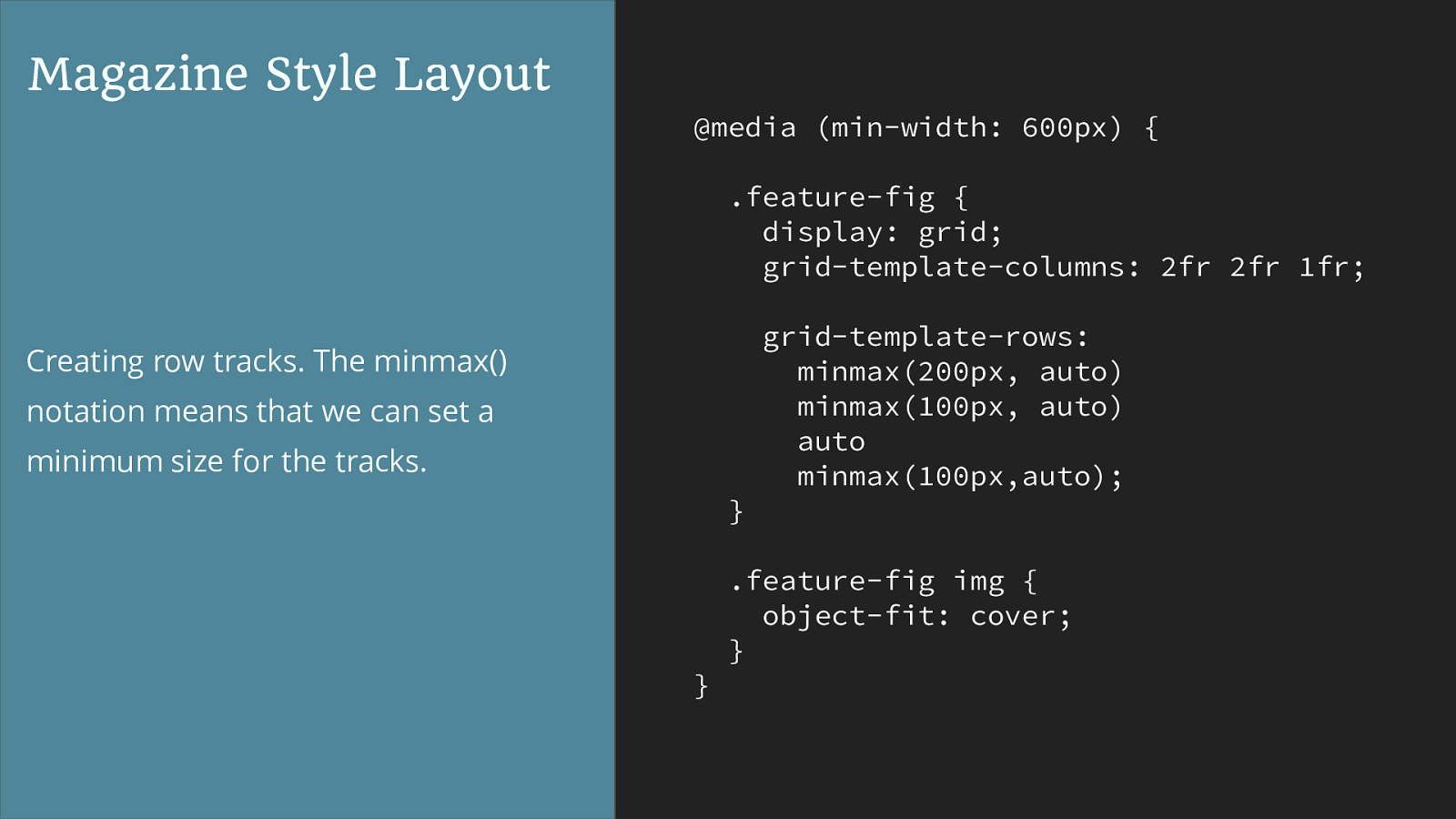
} Magazine Style Layout Creating row tracks. The minmax() notation means that we can set a minimum size for the tracks.

.feature-fig figcaption {
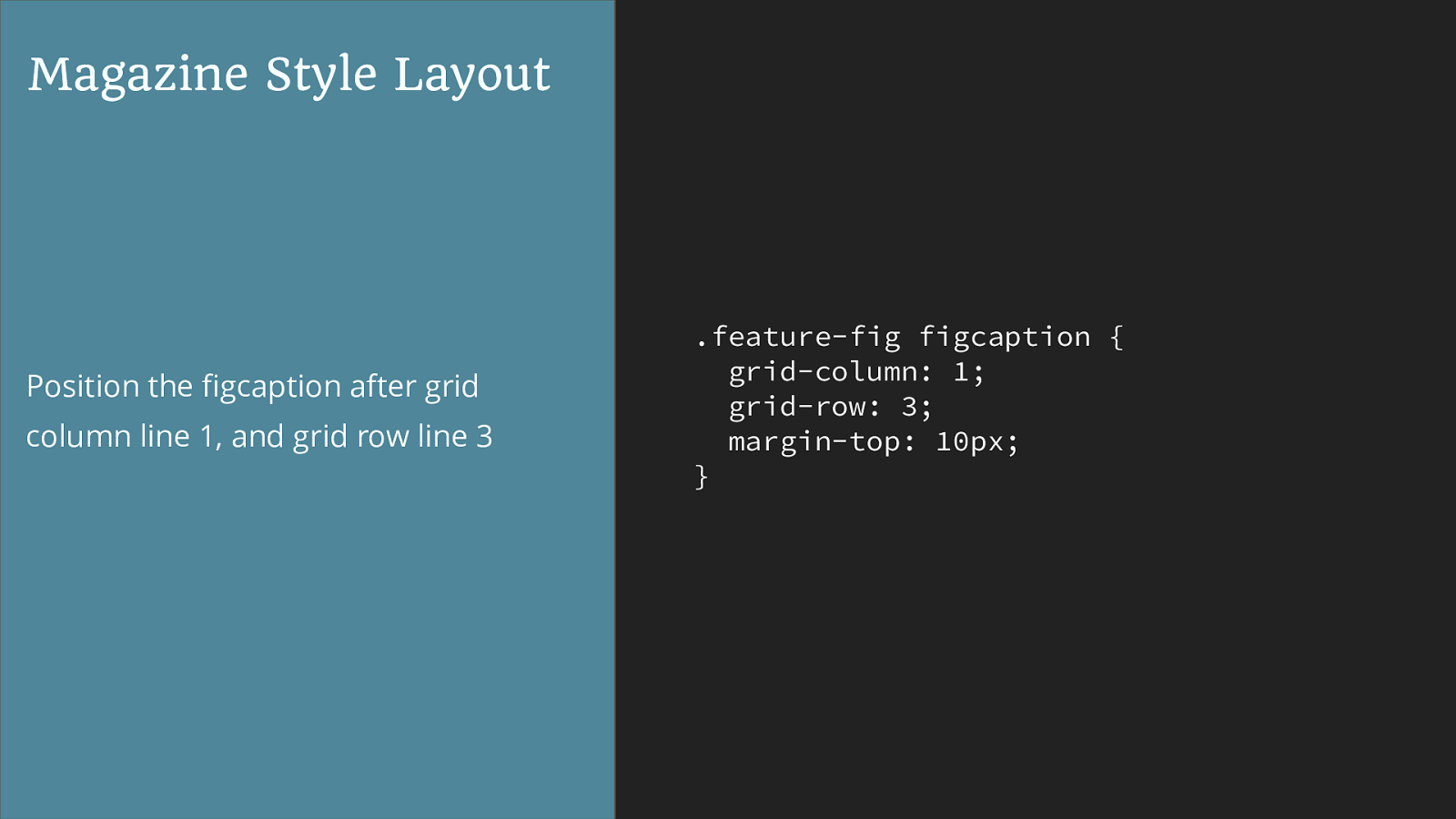
grid-column: 1; grid-row: 3; margin-top: 10px; } Magazine Style Layout Position the figcaption after grid column line 1, and grid row line 3


.feature-fig .main {
grid-row: 1 / 3; grid-column: 1 / 3; z-index: 2; } .feature-fig .insert {
grid-row: 2 / 5;
grid-column: 2 / 4; border-top: 10px solid #fff; border-left: 10px solid #fff; z-index: 3; } .feature-fig .small {
grid-row: 4 / 6;
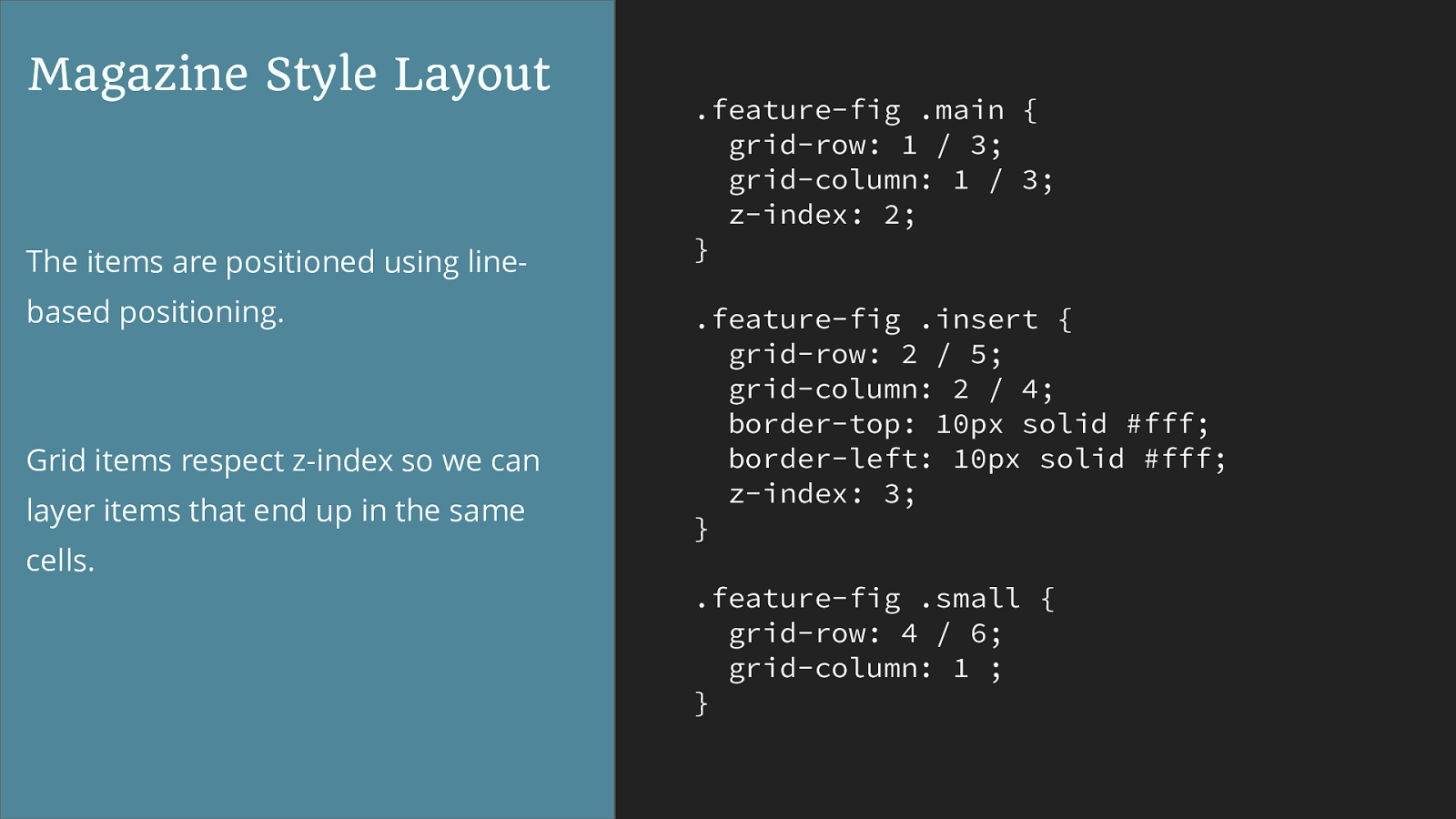
grid-column: 1 ; } Magazine Style Layout The items are positioned using line- based positioning. Grid items respect z-index so we can layer items that end up in the same cells.


.photo-circle {
border-radius: 50%; } Magazine Style Layout Setting border-radius to 50% gives us a circle.


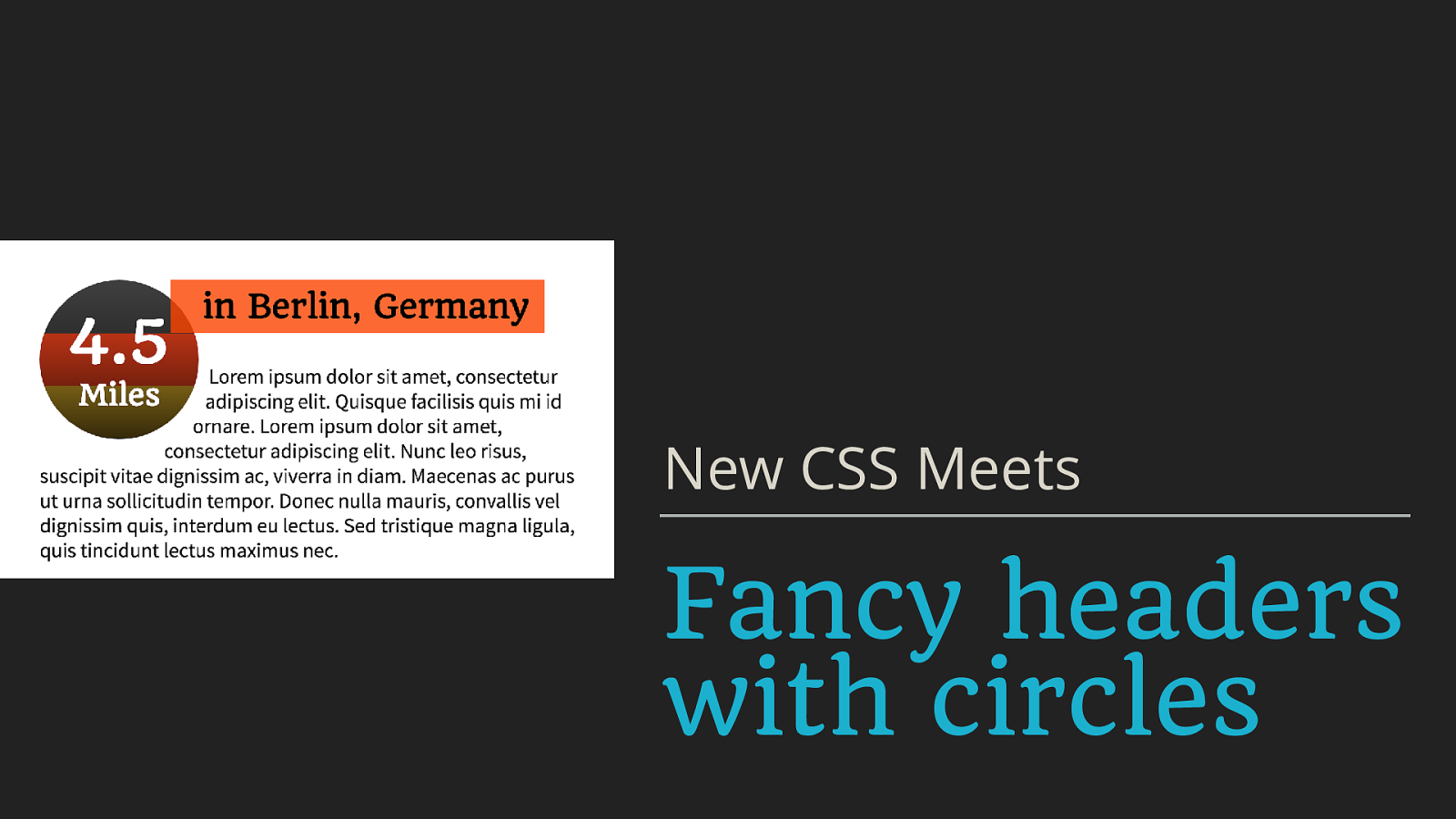
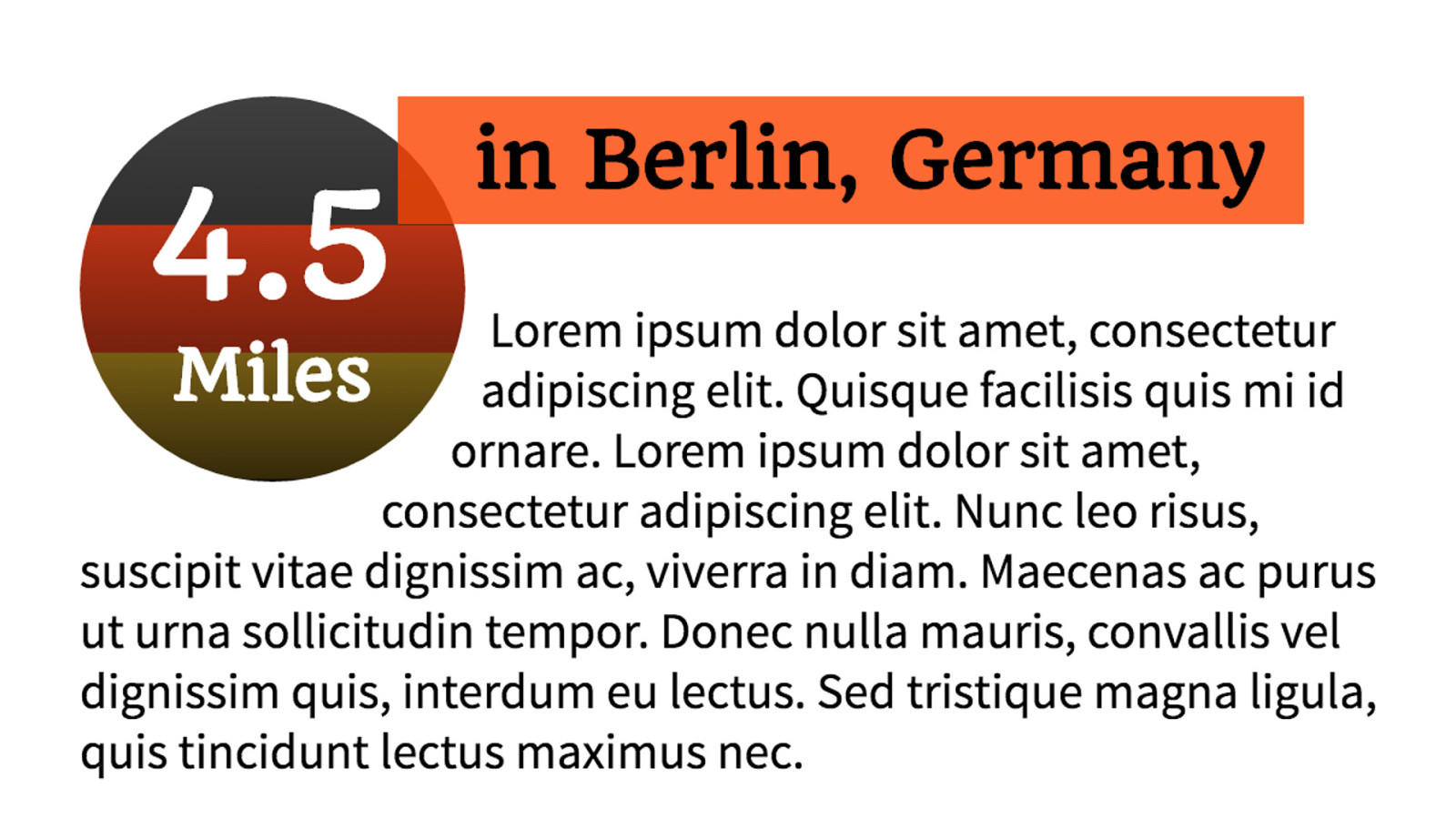
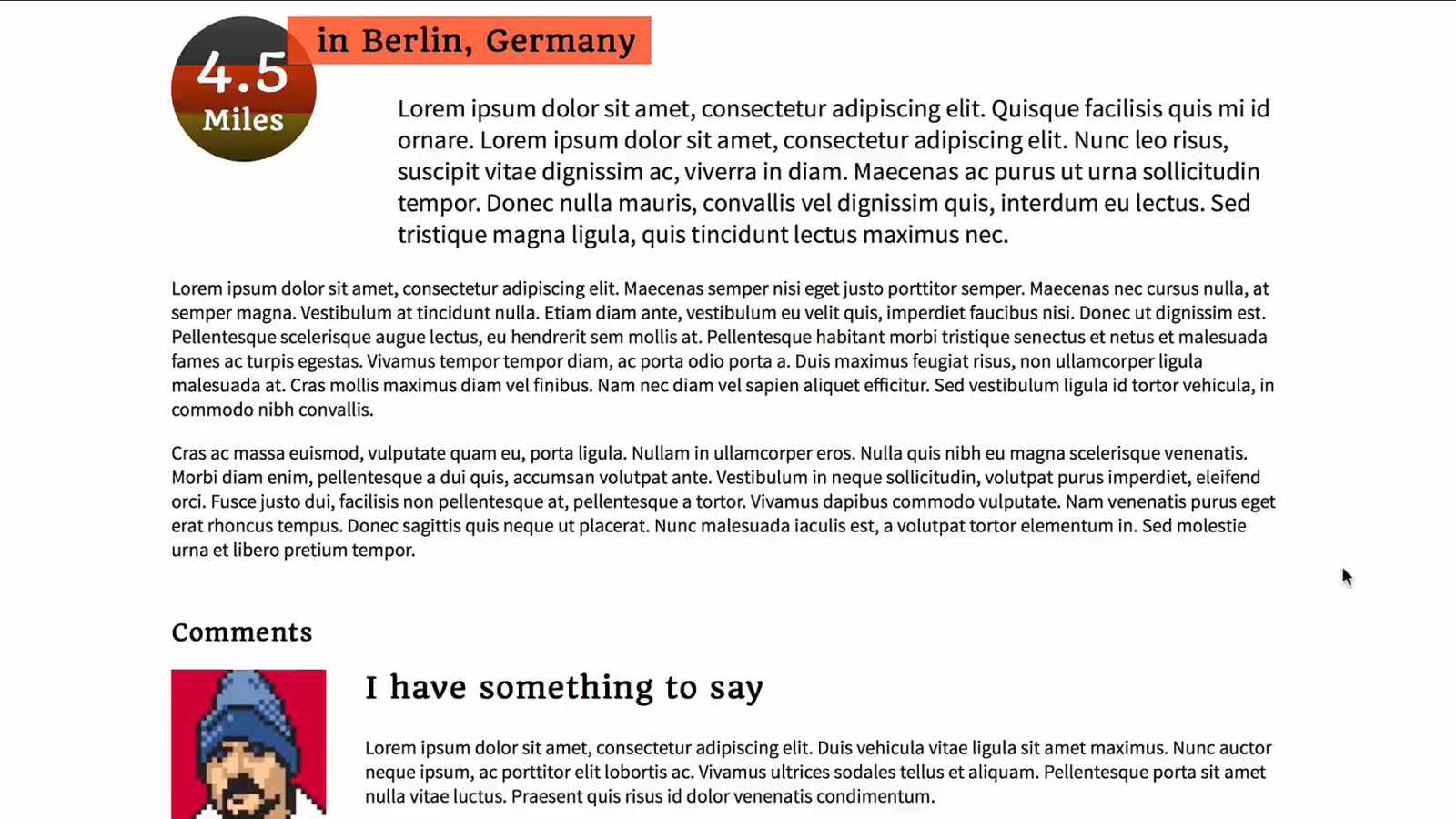
Fancy headers with circles New CSS Meets


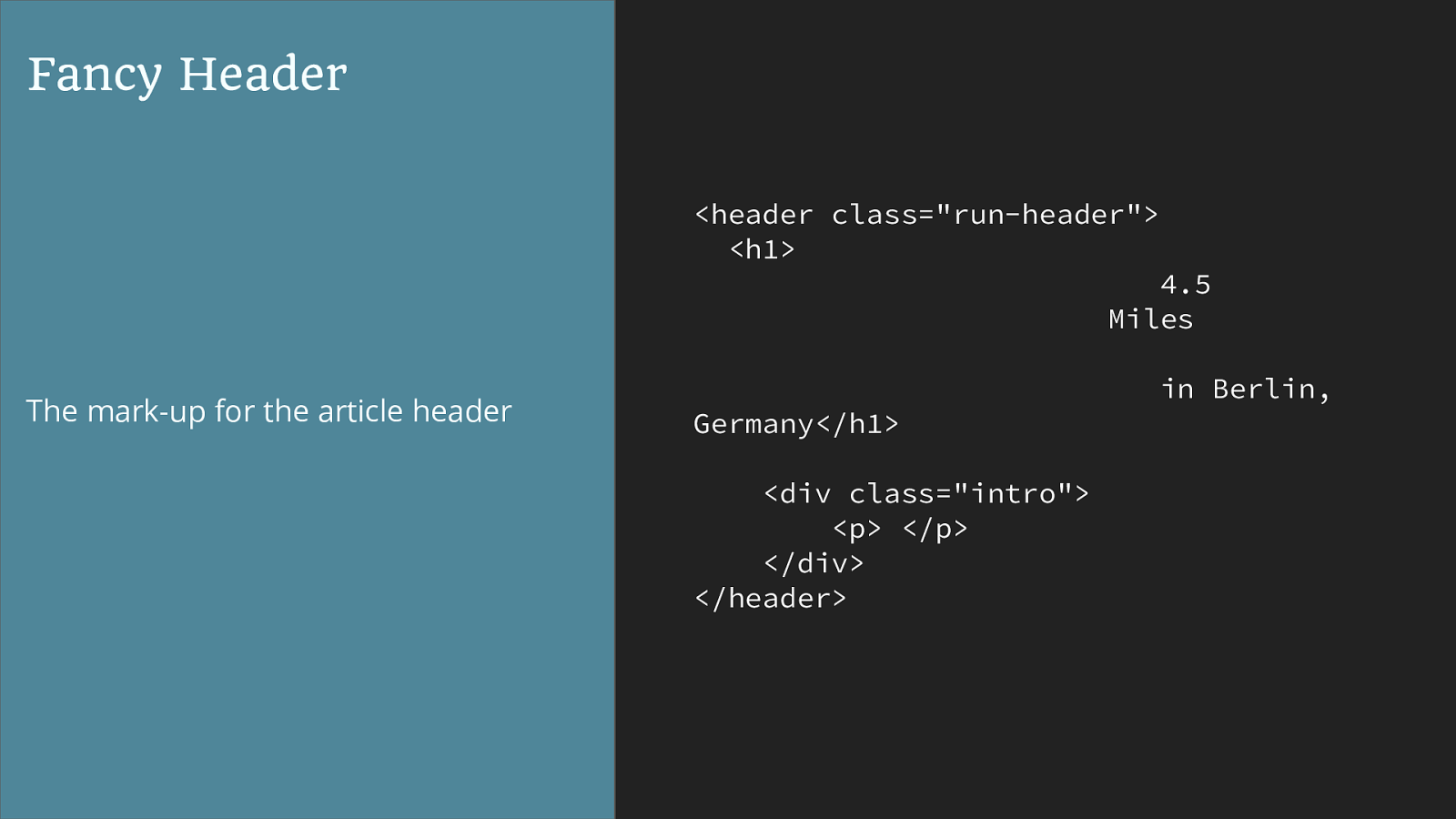
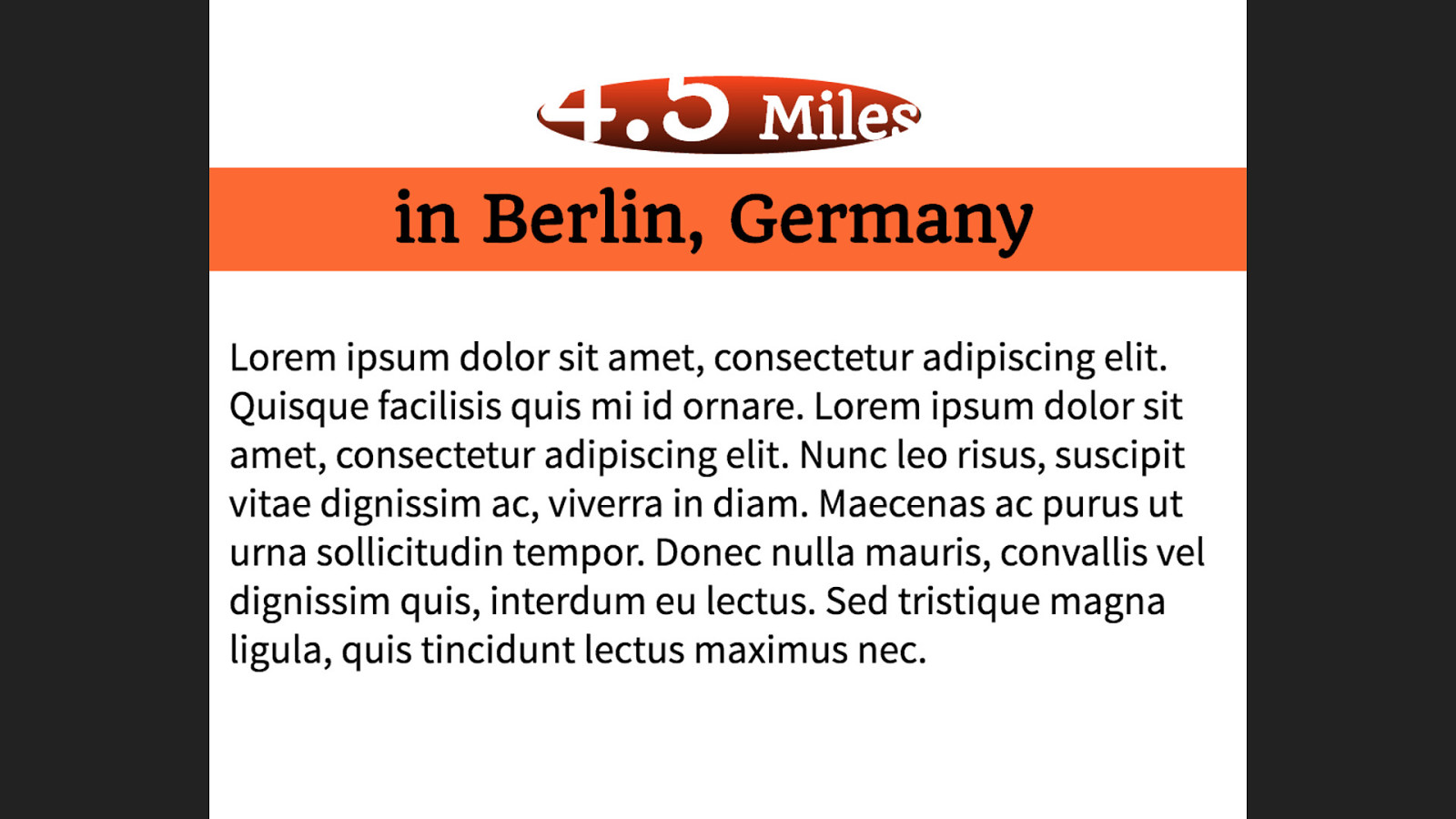
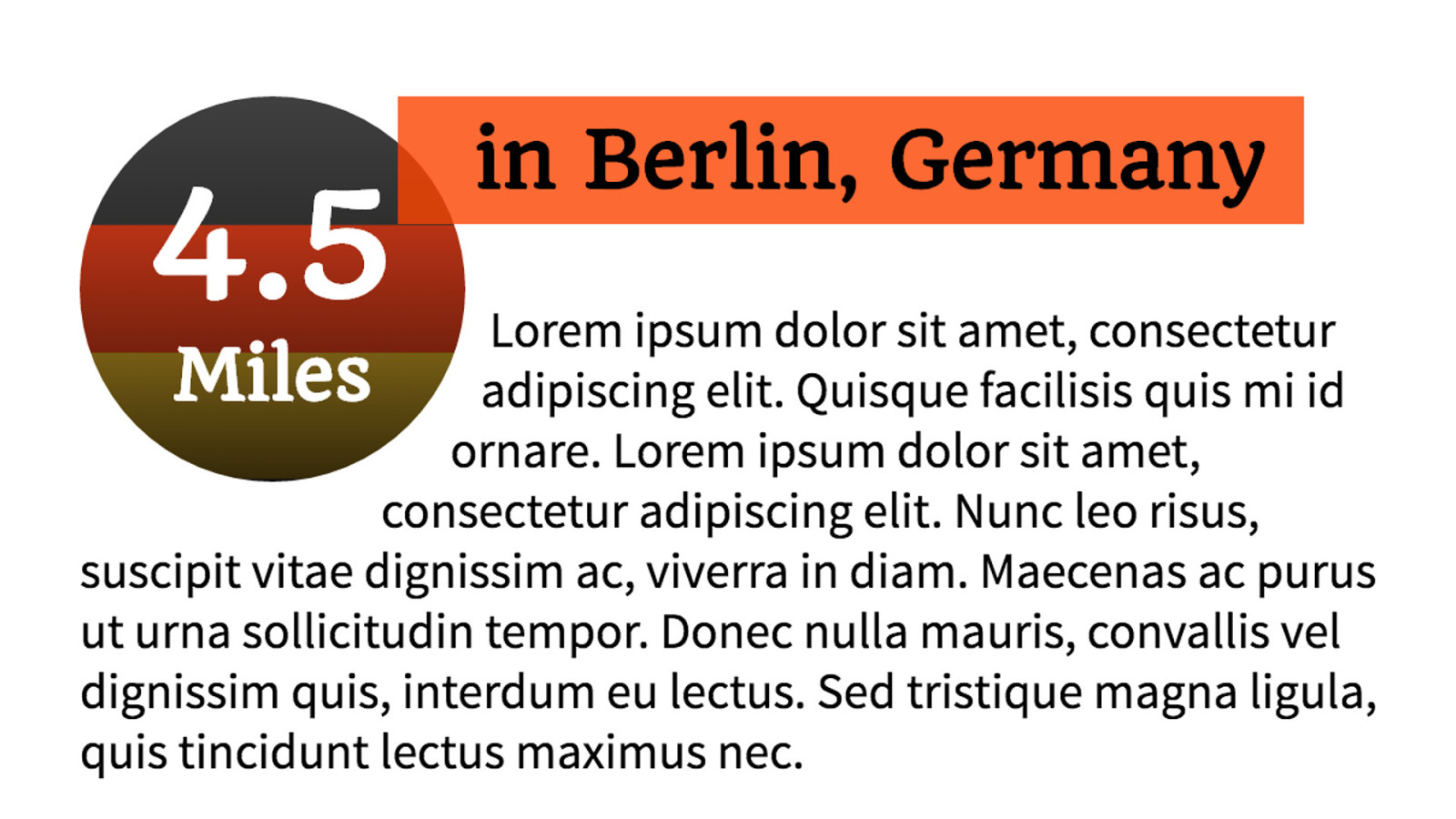
4.5 Miles
in Berlin, Germany</h1> <div class="intro"> <p> </p> </div>
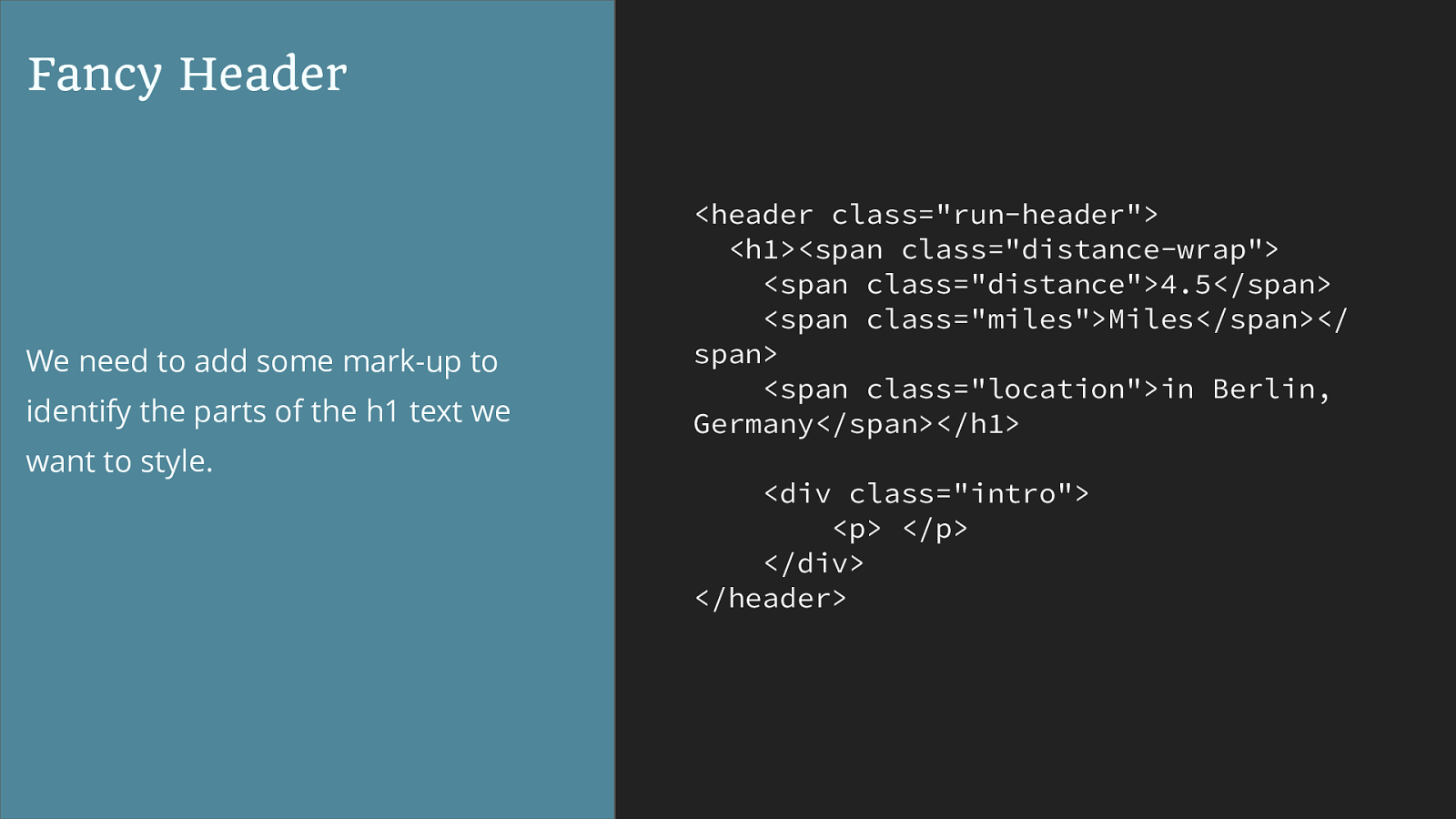
</header> Fancy Header The mark-up for the article header


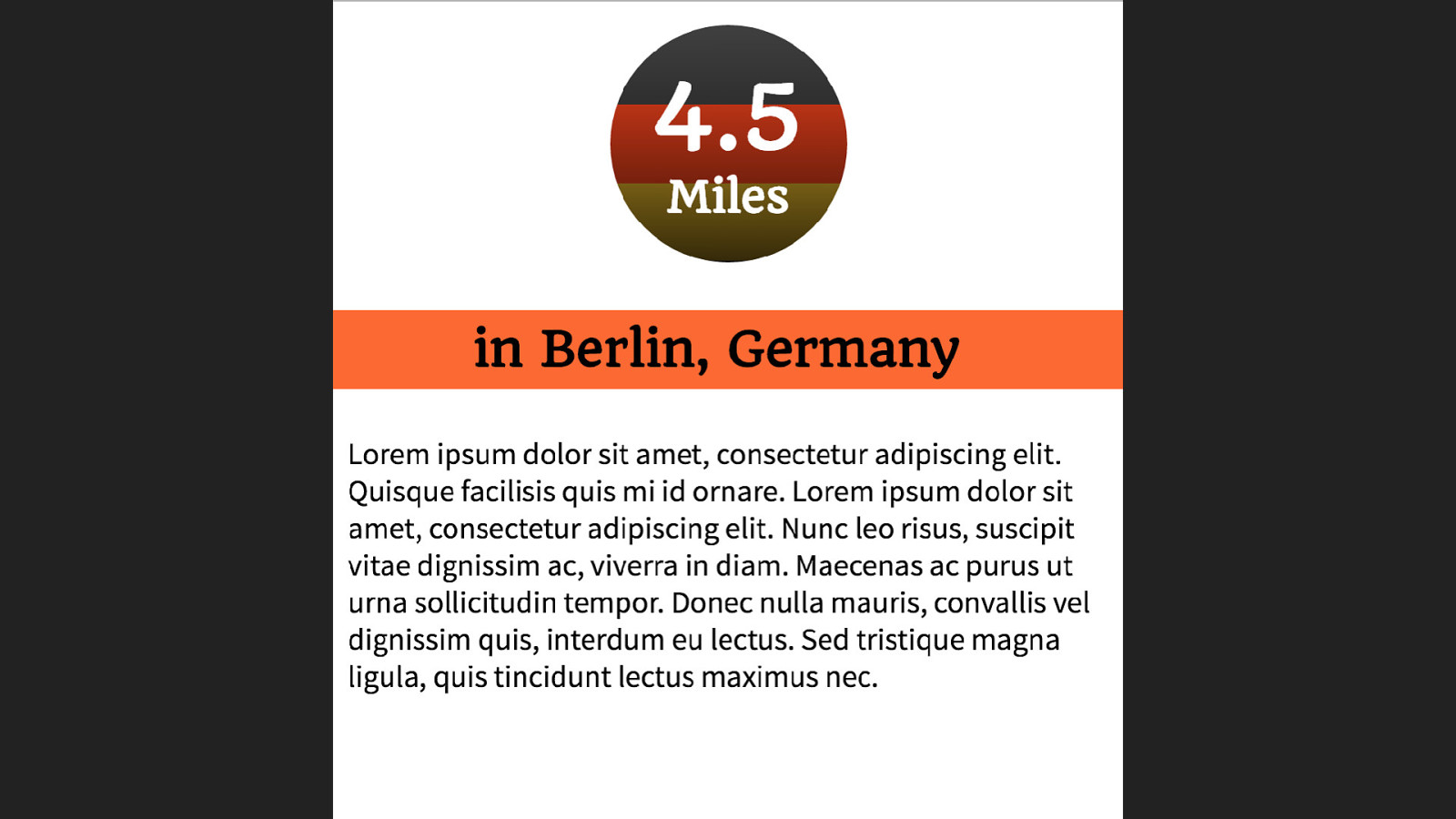
.run-header .distance-wrap { border-radius: 50%; width: 5em; height: 5em; padding: 0; background: linear- gradient(rgba(0,0,0,0), rgba(0,0,0,0.8)),url(/assets/img/flag- germany.jpg) center center; background-size: cover; margin: 0 auto 1em auto; z-index: 2; } Fancy Header I use border-radius set to 50% to make the distance part of the header a circle.


.run-header .distance-wrap {
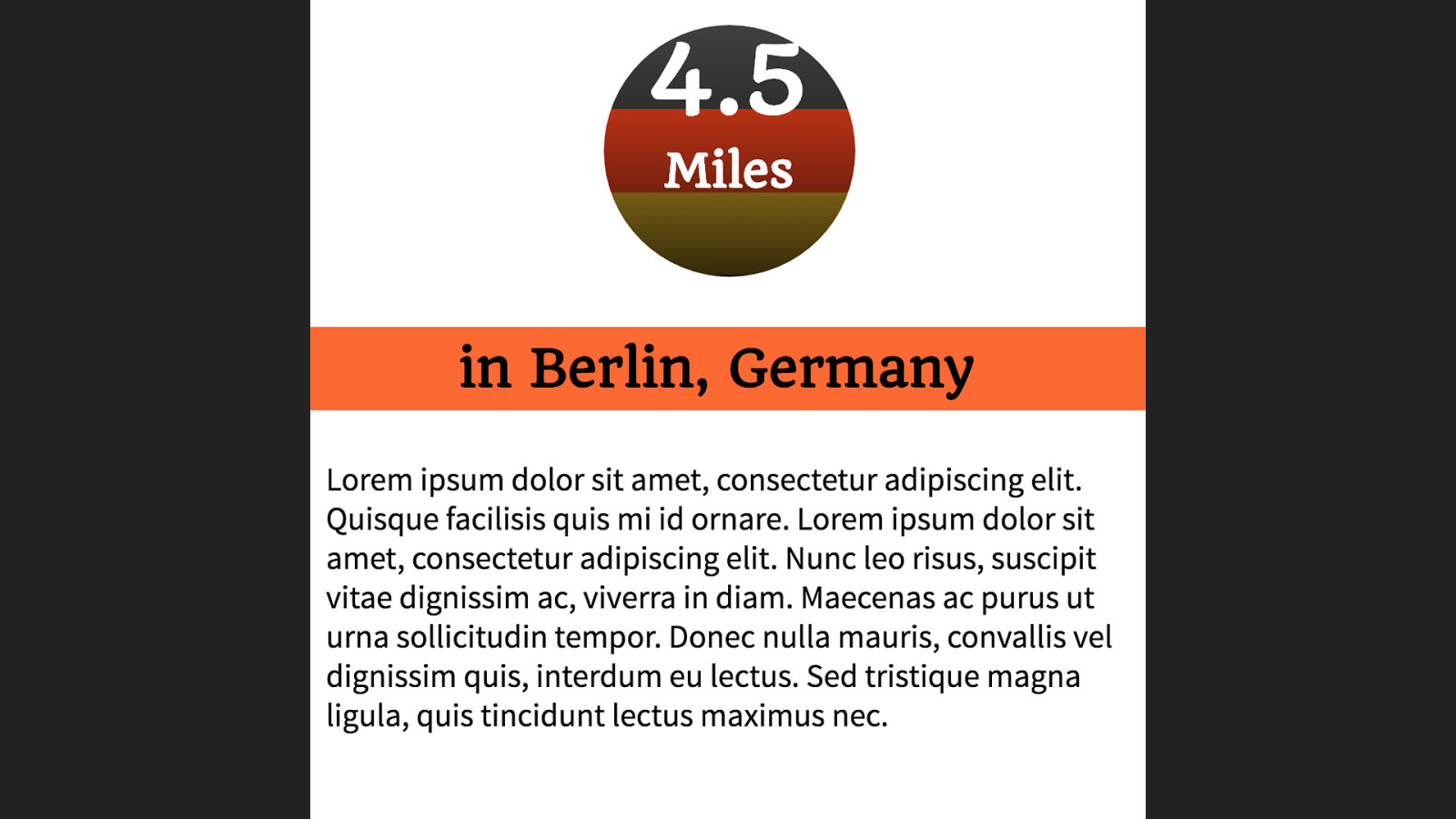
display: block;
border-radius: 50%; width: 5em; height: 5em; padding: 0; background: linear- gradient(rgba(0,0,0,0), rgba(0,0,0,0.8)),url(/assets/img/flag- germany.jpg) center center; background-size: cover; margin: 0 auto 1em auto; z-index: 2; } Fancy Header Setting display to block will mean the span becomes block level.


.run-header .distance-wrap {
display: flex; flex-direction: column; align-items: center; justify-content: center; border-radius: 50%; width: 5em; height: 5em; padding: 0; background: linear- gradient(rgba(0,0,0,0), rgba(0,0,0,0.8)),url(/assets/img/flag- germany.jpg) center center; background-size: cover; margin: 0 auto 1em auto; z-index: 2; } Fancy Header I use border-radius set to 50% to make the distance part of the header a circle.


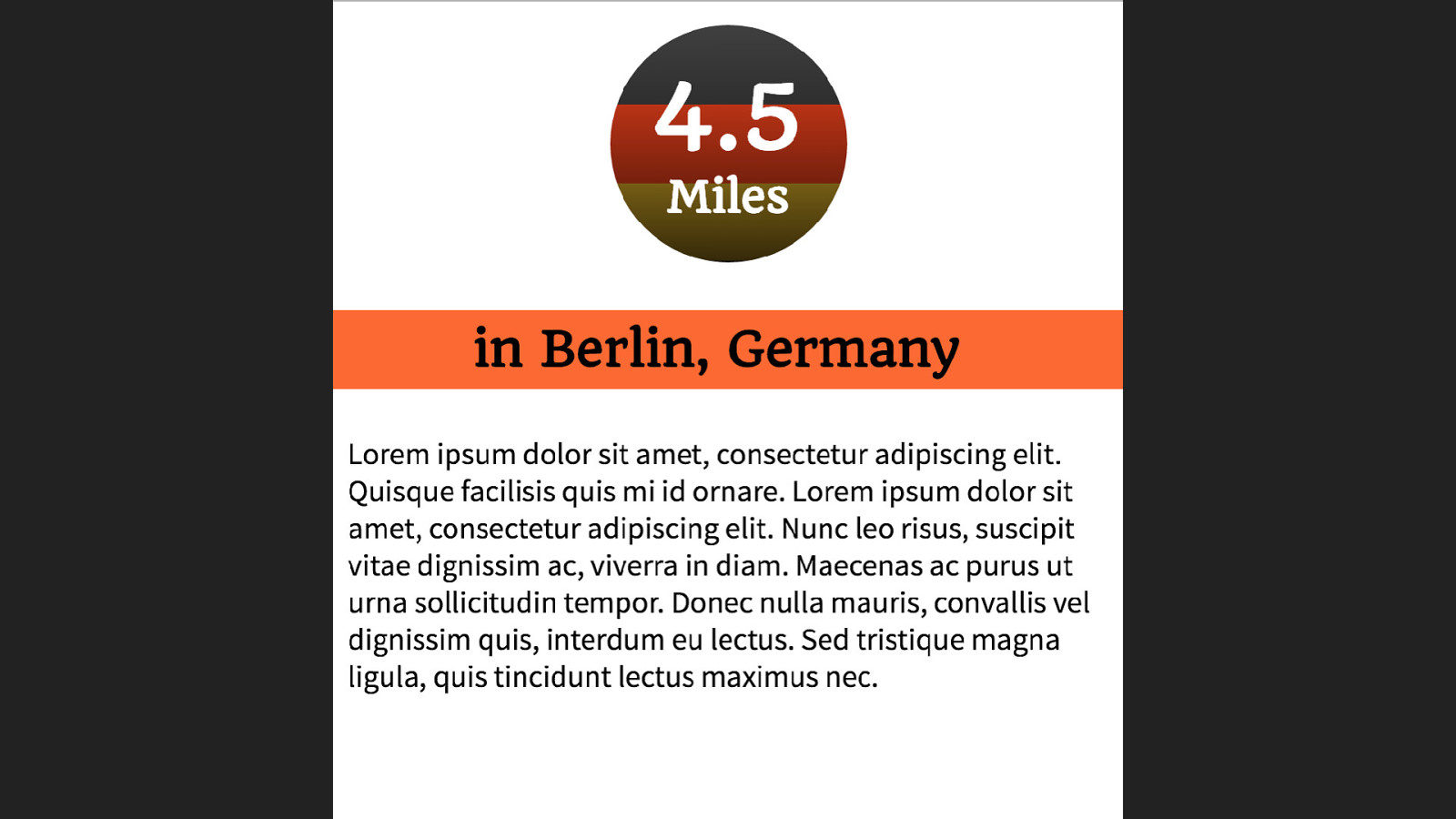
@media (min-width: 600px) { .run-header .distance-wrap { float: left;
margin: 0 10px 10px 0;
} .run-header h1 { text-align: left; width: 100%; } .run-header .location { display: inline-block;
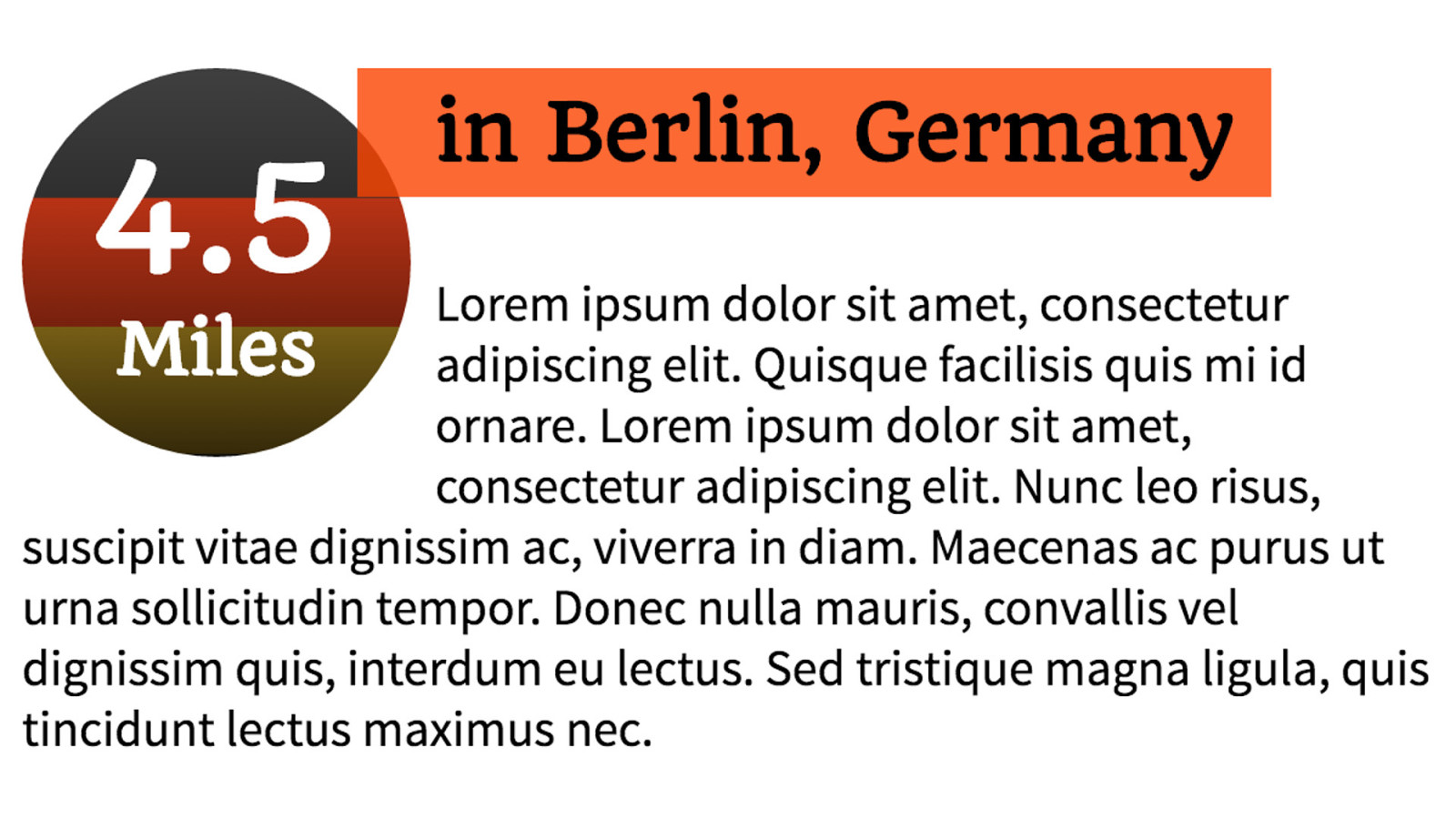
padding-left: 1em; margin-left: -1em; } .intro { padding: 0; } } Fancy Header Floating the distance-wrap class left means the location comes up alongside it.


@media (min-width: 600px) { .run-header .distance-wrap { float: left;
margin: 0 10px 10px 0;
} .run-header h1 { text-align: left; width: 100%; } .run-header .location { display: inline-block;
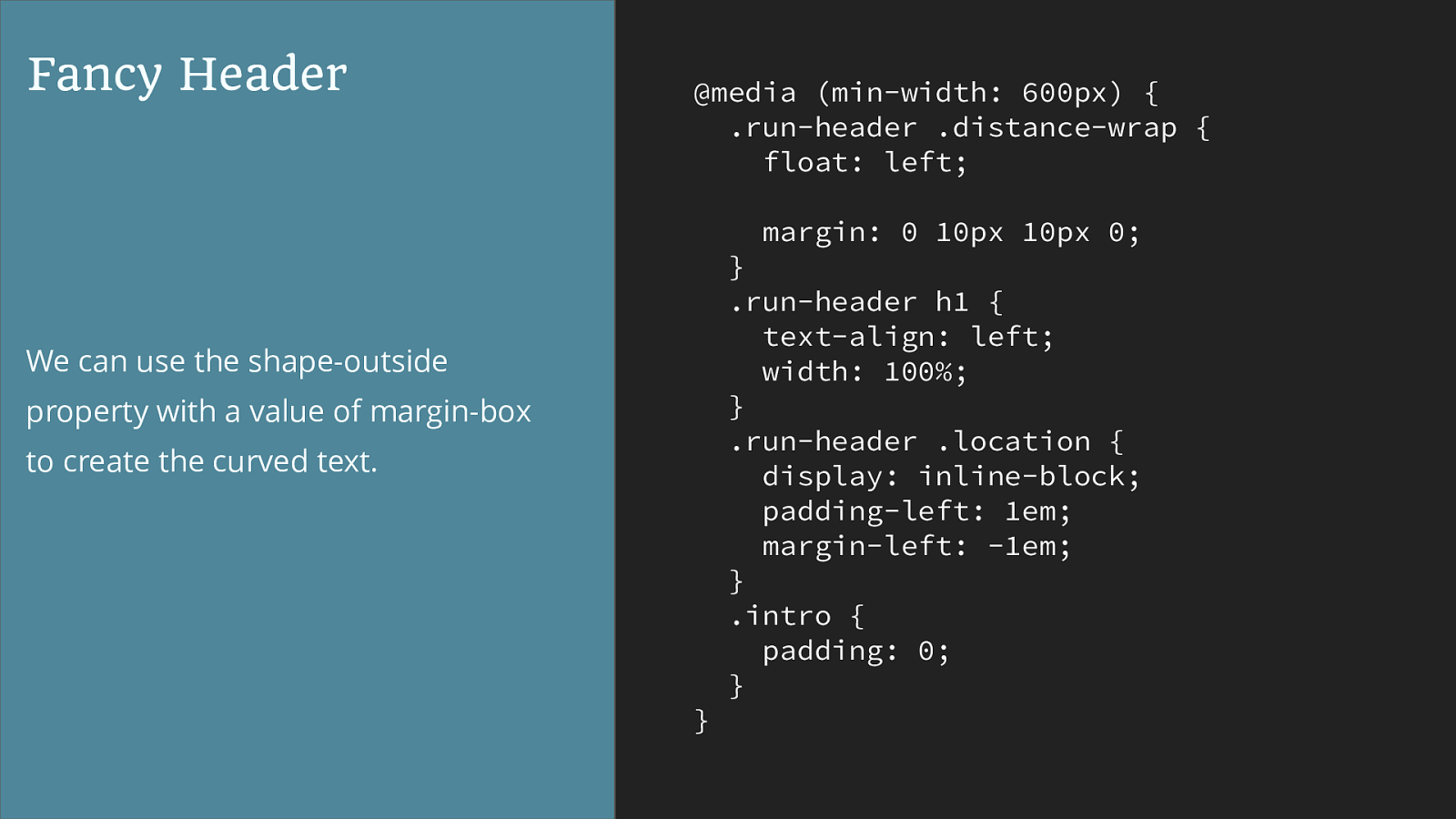
padding-left: 1em; margin-left: -1em; } .intro { padding: 0; } } Fancy Header We can use the shape-outside property with a value of margin-box to create the curved text.

@media (min-width: 600px) { .run-header .distance-wrap { float: left;
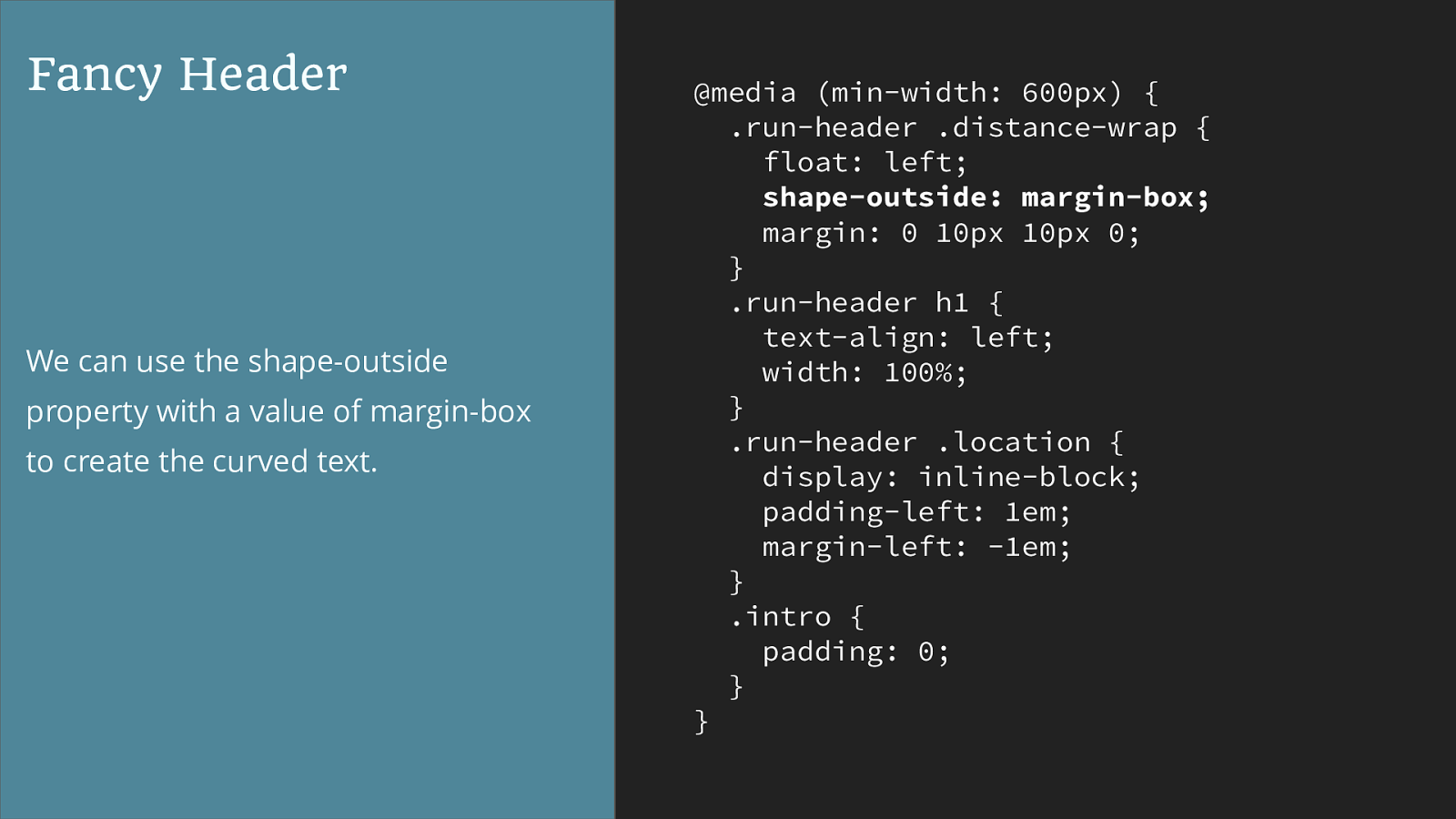
shape-outside: margin-box;
margin: 0 10px 10px 0;
} .run-header h1 { text-align: left; width: 100%; } .run-header .location { display: inline-block;
padding-left: 1em; margin-left: -1em; } .intro { padding: 0; } } Fancy Header We can use the shape-outside property with a value of margin-box to create the curved text.




Design for the extreme edges of the experience.

The middle is constantly changing.

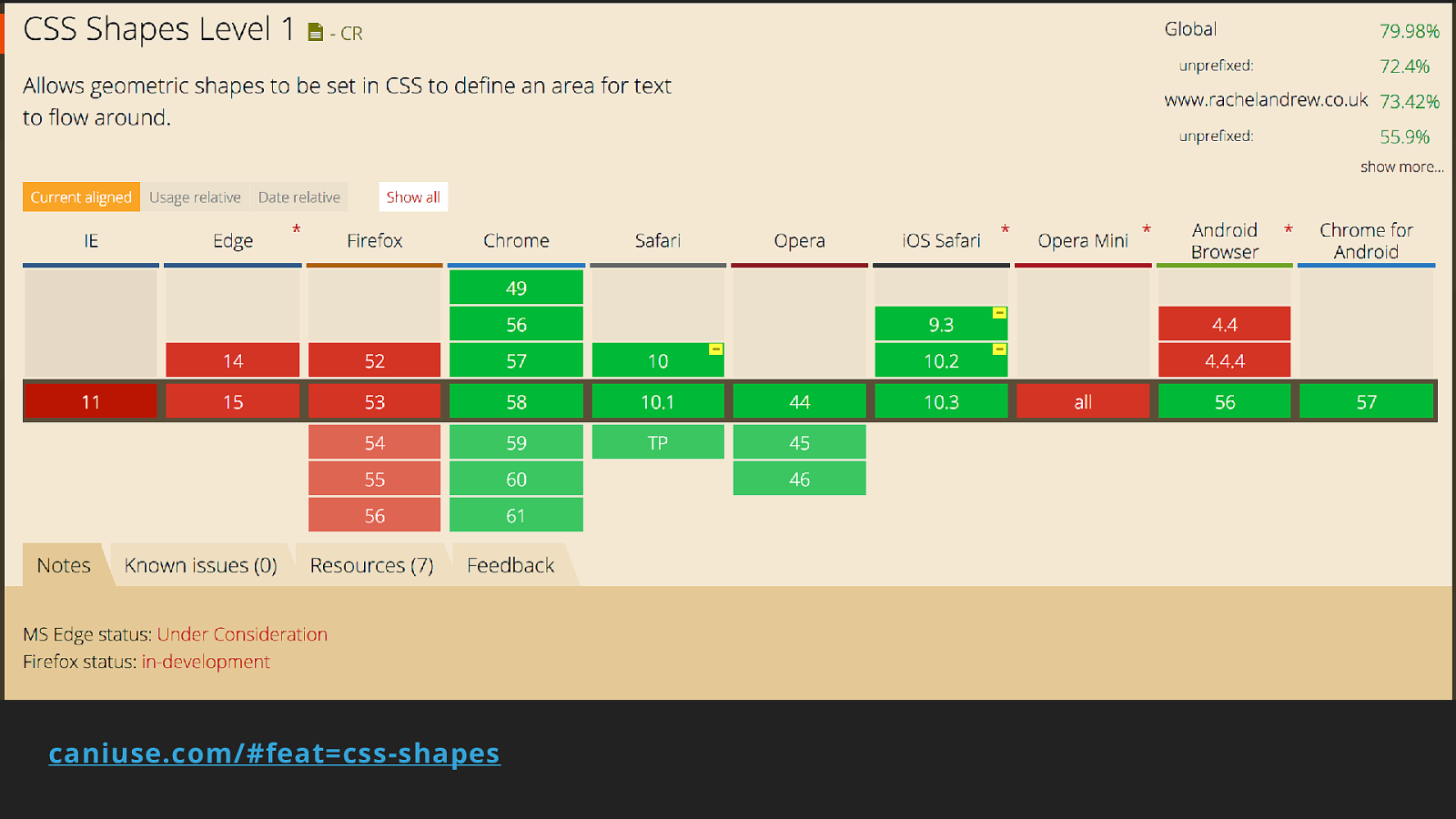
caniuse.com/#feat=css-shapes

CSS has backwards compatibility built in.


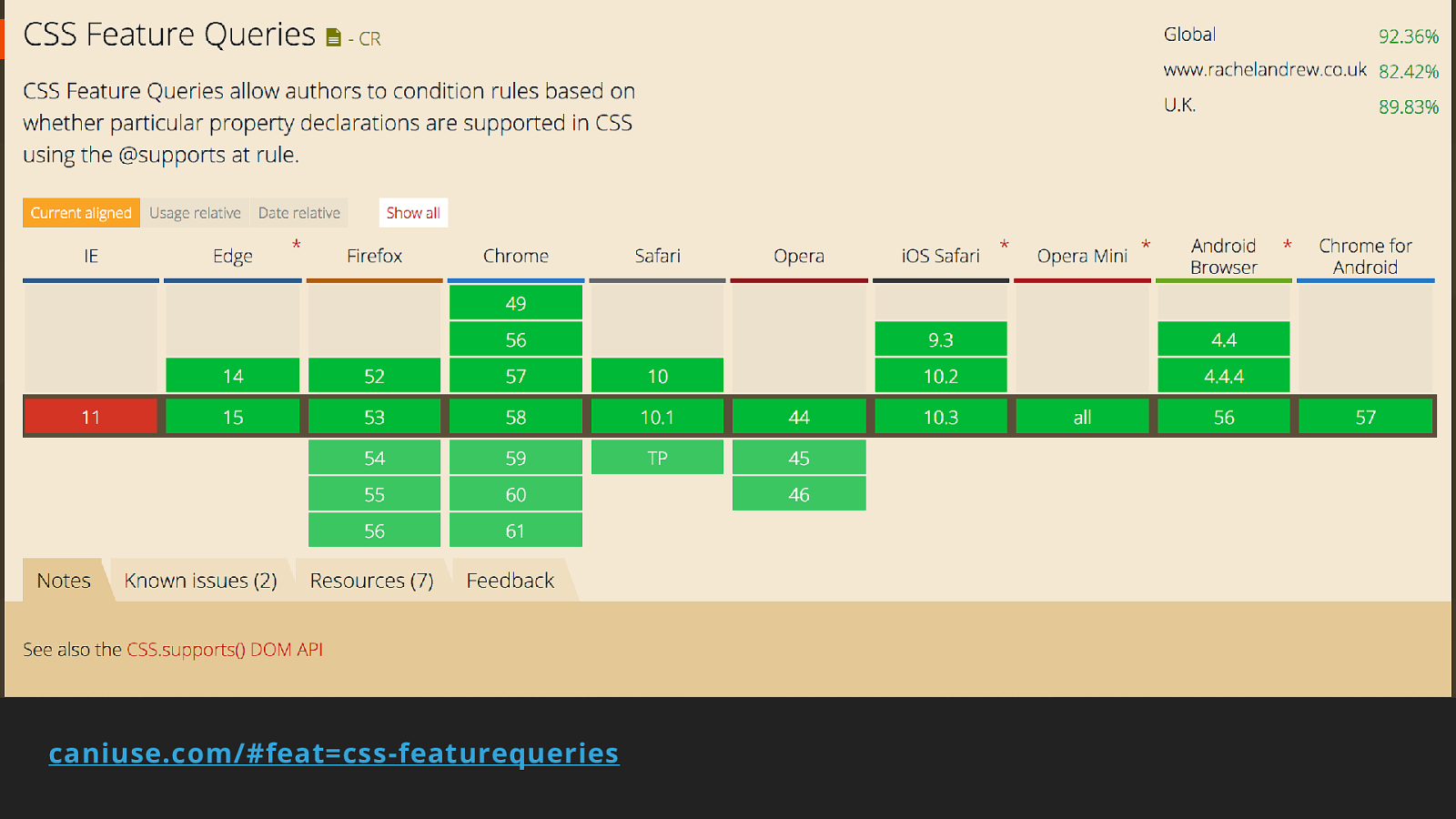
Feature Queries

caniuse.com/#feat=css-featurequeries


@supports (shape-outside: margin-box) {
} Fancy Header A Feature Query looks very similar to Media Queries. Here we test for a property and value pair.

Using Feature Queries ▸ Write CSS for browsers without support ▸ Override those properties inside the feature queries ▸ See https://hacks.mozilla.org/2016/08/using-feature-queries-in-css/
▸ A component based approach helps to keep this all in check!

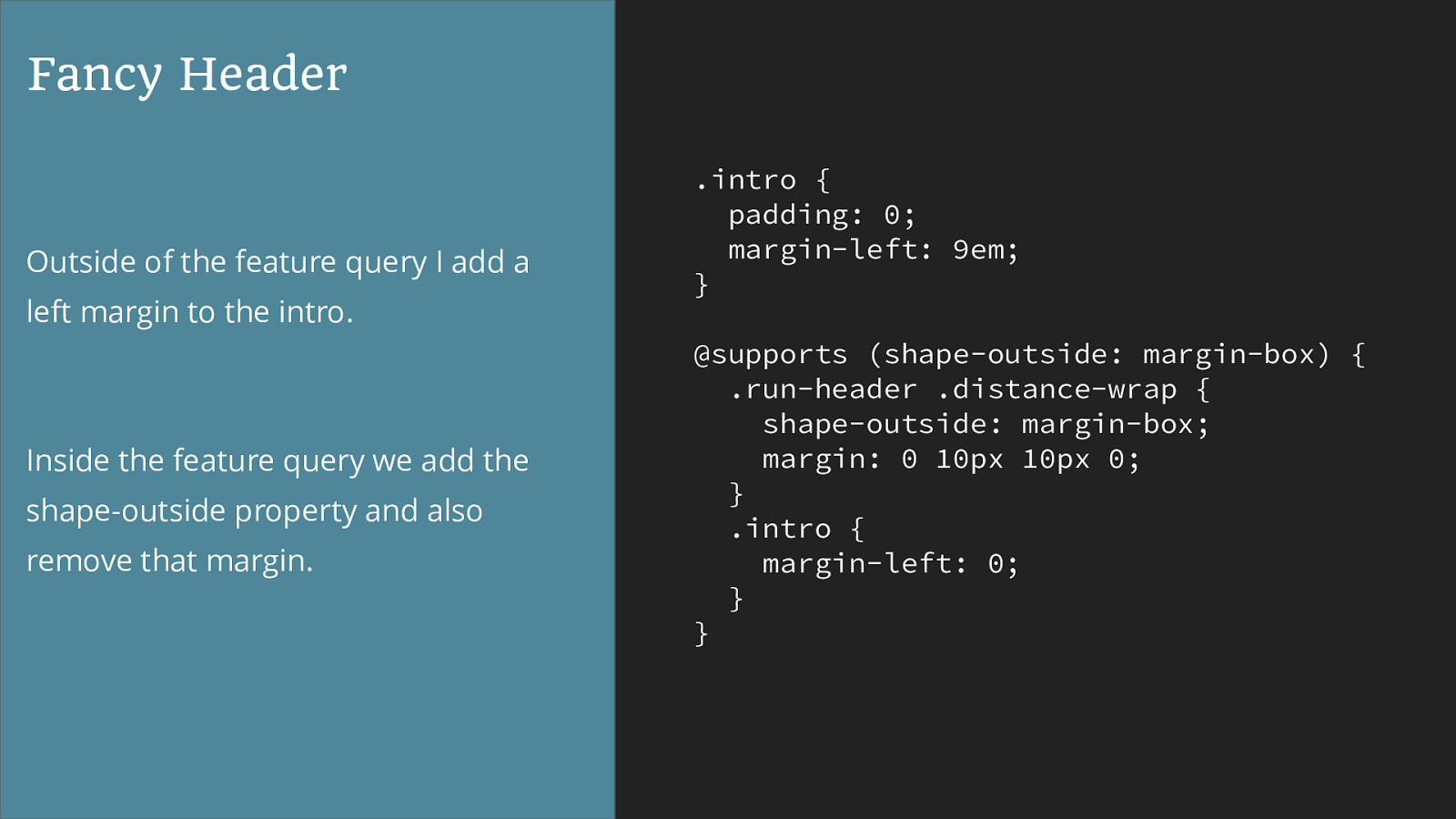
.intro {
padding: 0;
margin-left: 9em; } @supports (shape-outside: margin-box) {
.run-header .distance-wrap {
shape-outside: margin-box;
margin: 0 10px 10px 0;
}
.intro {
margin-left: 0; } } Fancy Header Outside of the feature query I add a left margin to the intro. Inside the feature query we add the shape-outside property and also remove that margin.

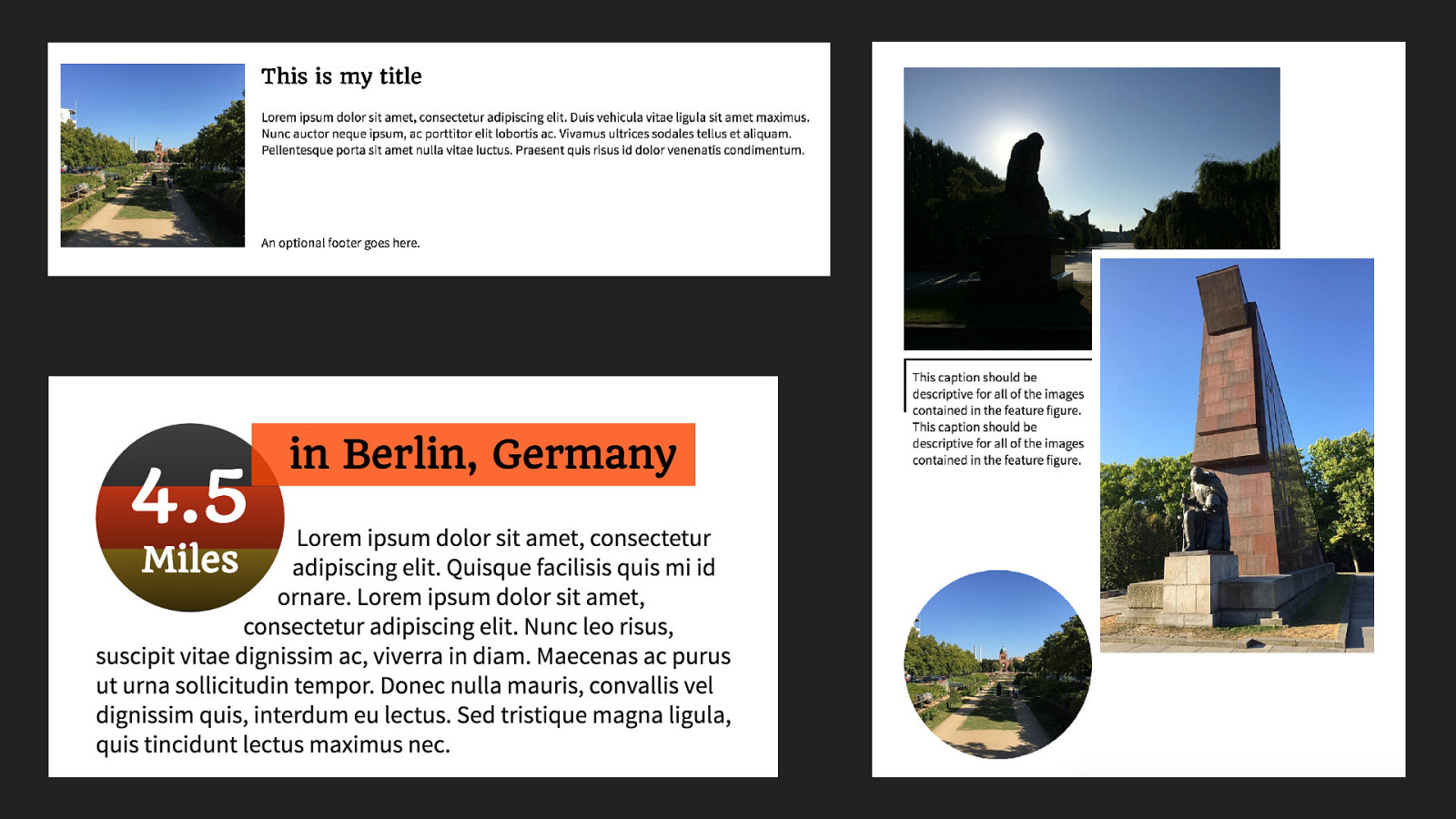
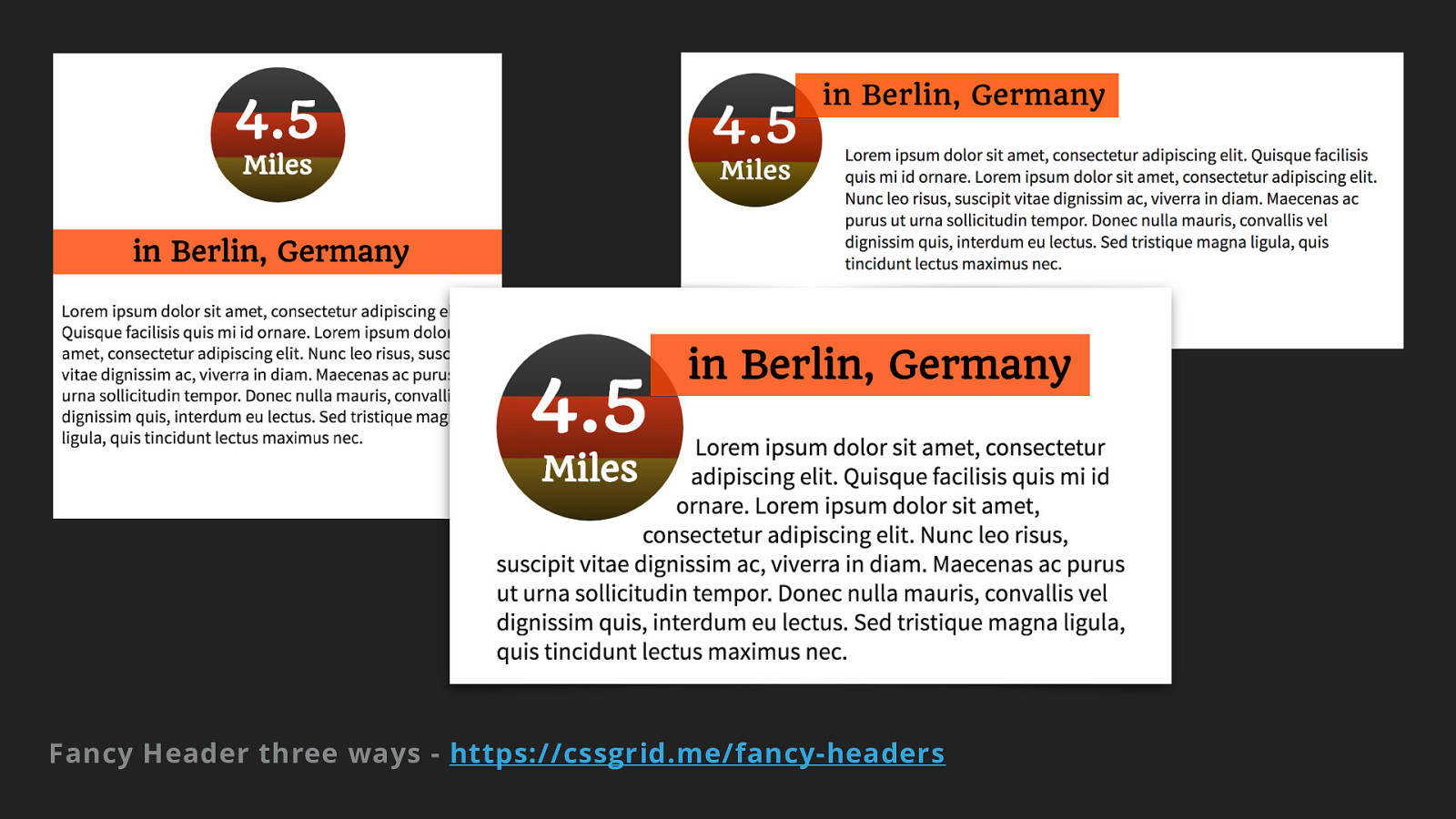
Fancy Header three ways - https://cssgrid.me/fancy-headers



@supports(display: grid) {
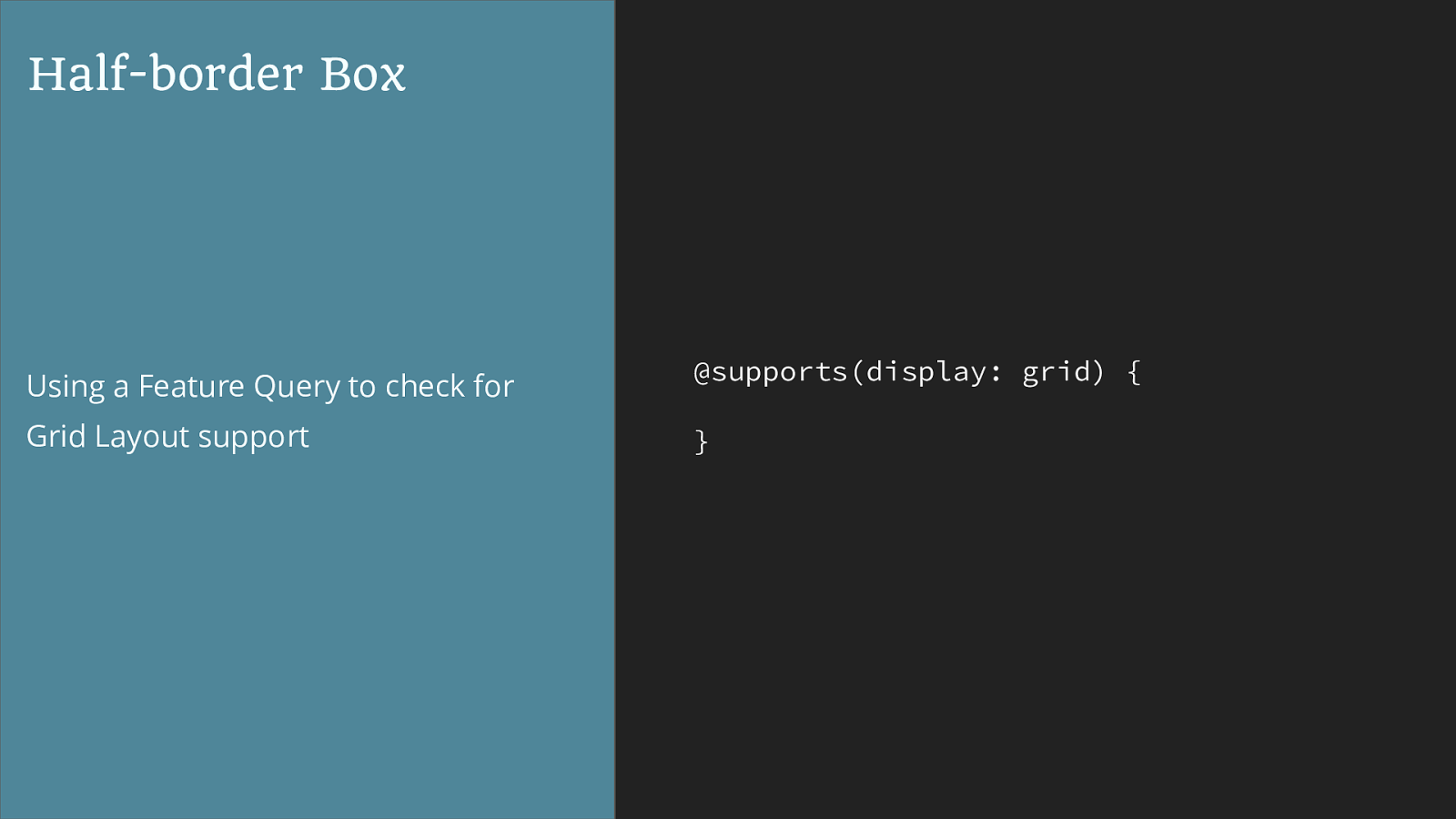
} Half-border Box Using a Feature Query to check for Grid Layout support

.half-border { display: inline-block; border: 2px solid #000; padding: 10px; } @supports(display: grid) { .half-border {
border: 0;
padding: 0;
/* the rest of my CSS for grid */
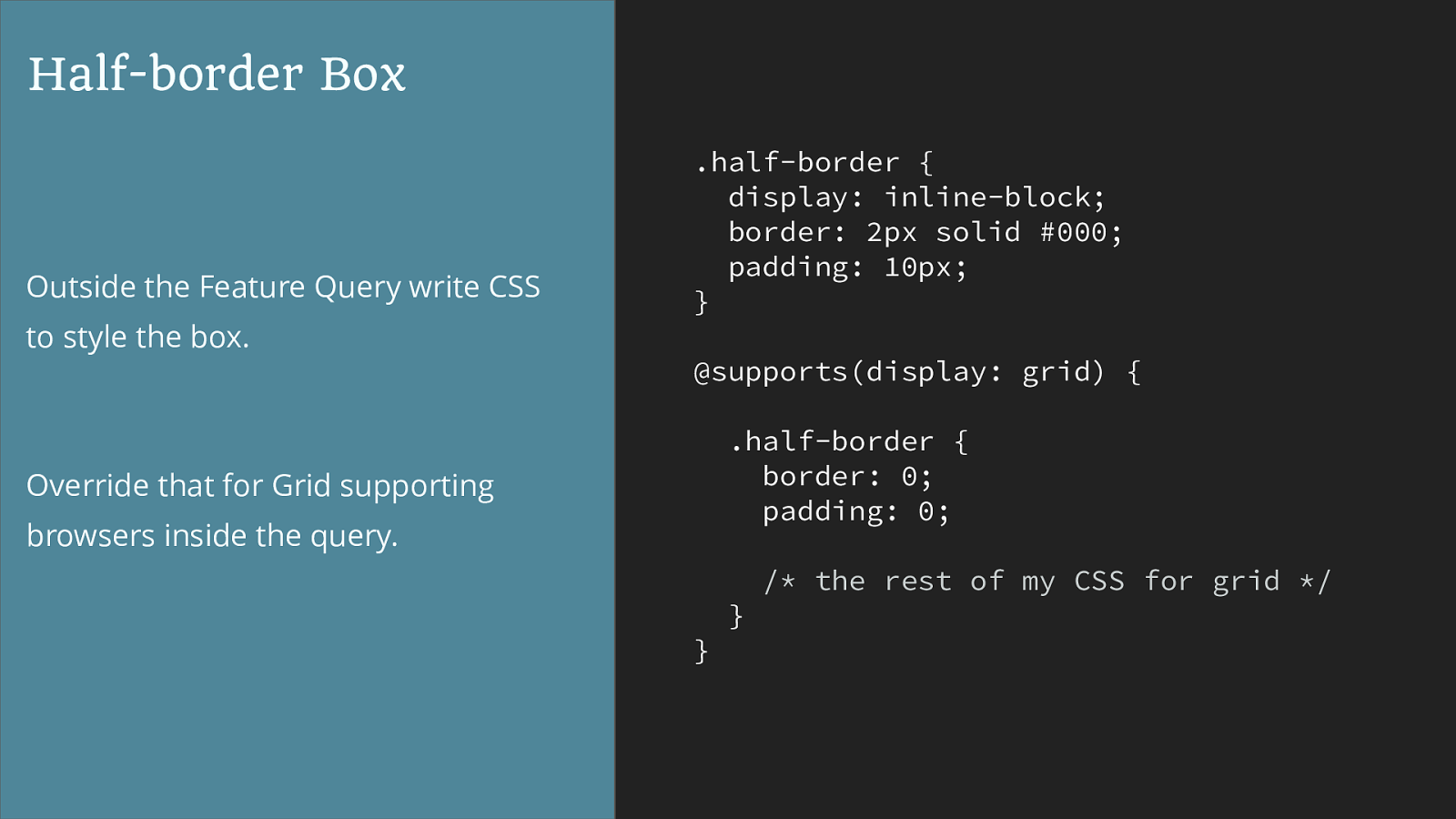
} } Half-border Box Outside the Feature Query write CSS to style the box. Override that for Grid supporting browsers inside the query.

https://cssgrid.me/half-border-box

@media (min-width: 600px) { .half-border { width: 45%; display: inline-block; vertical-align: top; } .feature-fig img { object-fit: cover; display: inline-block; width: 45%; } .feature-fig .small { vertical-align: bottom; margin: 0 0 20px 5%; } .photo-circle { border-radius: 50%; } @supports(display: grid) { .feature-fig img, .half-border { width: auto; }
.feature-fig .small { margin: 0;
}
/* the rest of my CSS for grid */
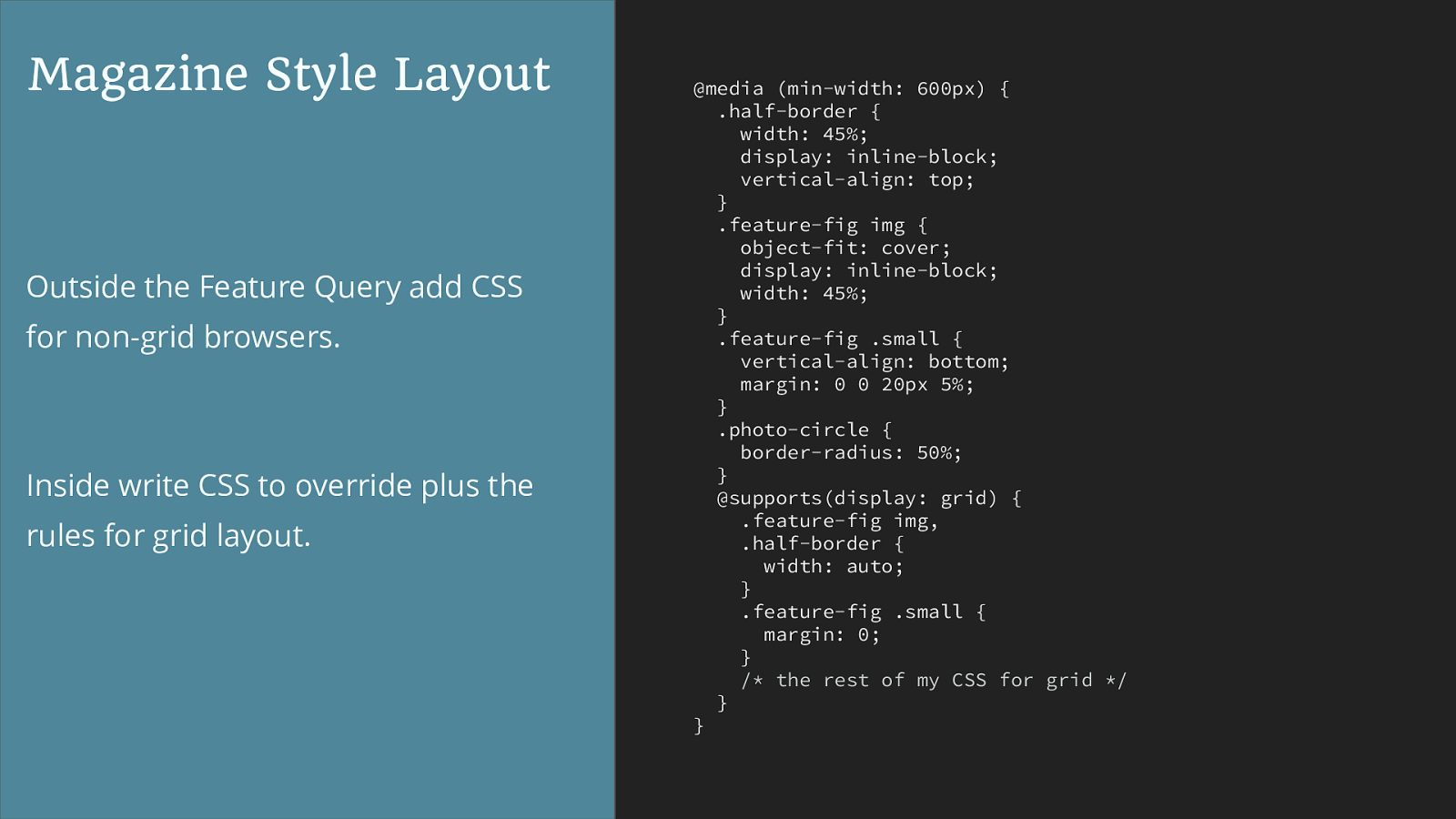
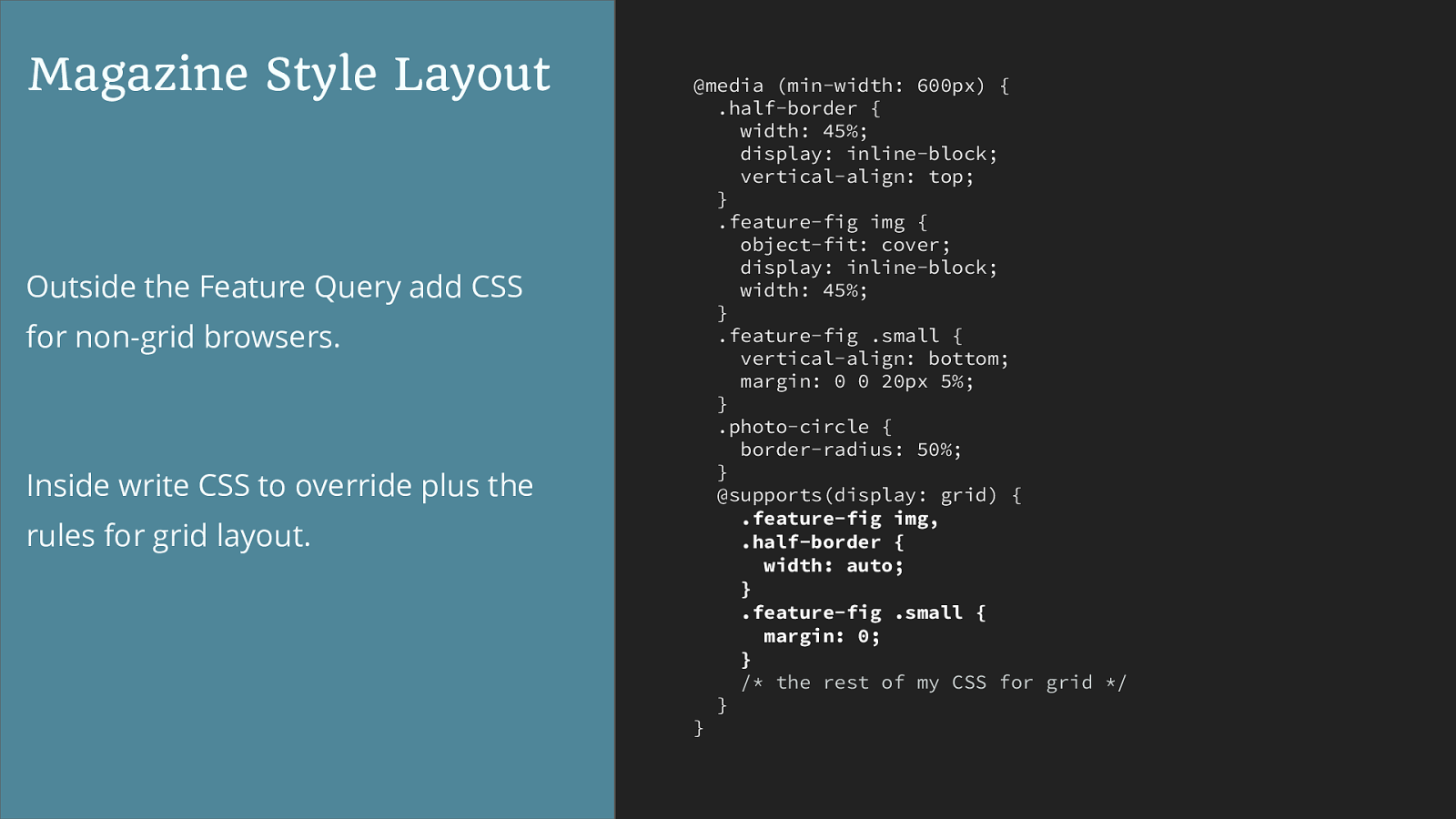
} } Magazine Style Layout Outside the Feature Query add CSS for non-grid browsers. Inside write CSS to override plus the rules for grid layout.


@media (min-width: 600px) { .half-border { width: 45%; display: inline-block; vertical-align: top; } .feature-fig img { object-fit: cover; display: inline-block; width: 45%; } .feature-fig .small { vertical-align: bottom; margin: 0 0 20px 5%; } .photo-circle { border-radius: 50%; } @supports(display: grid) {
.feature-fig img, .half-border { width: auto; }
.feature-fig .small { margin: 0;
}
/* the rest of my CSS for grid */
} } Magazine Style Layout Outside the Feature Query add CSS for non-grid browsers. Inside write CSS to override plus the rules for grid layout.

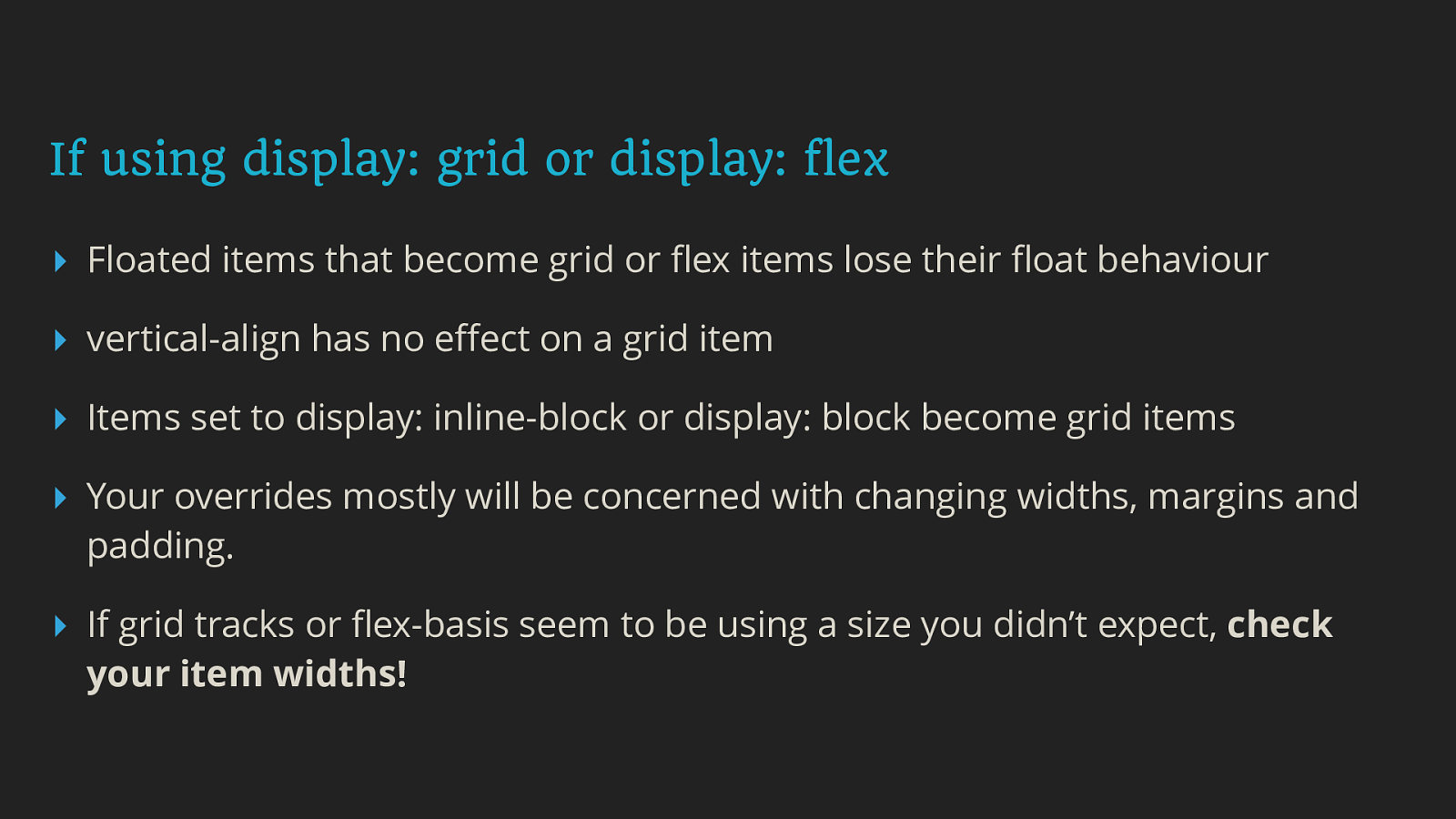
If using display: grid or display: flex ▸ Floated items that become grid or flex items lose their fl oat behaviour ▸ vertical-align has no effect on a grid item ▸ Items set to display: inline-block or display: block become grid items ▸ Your overrides mostly will be concerned with changing widths, margins and padding. ▸ If grid tracks or flex-basis seem to be using a size you didn’t expect, check your item widths!

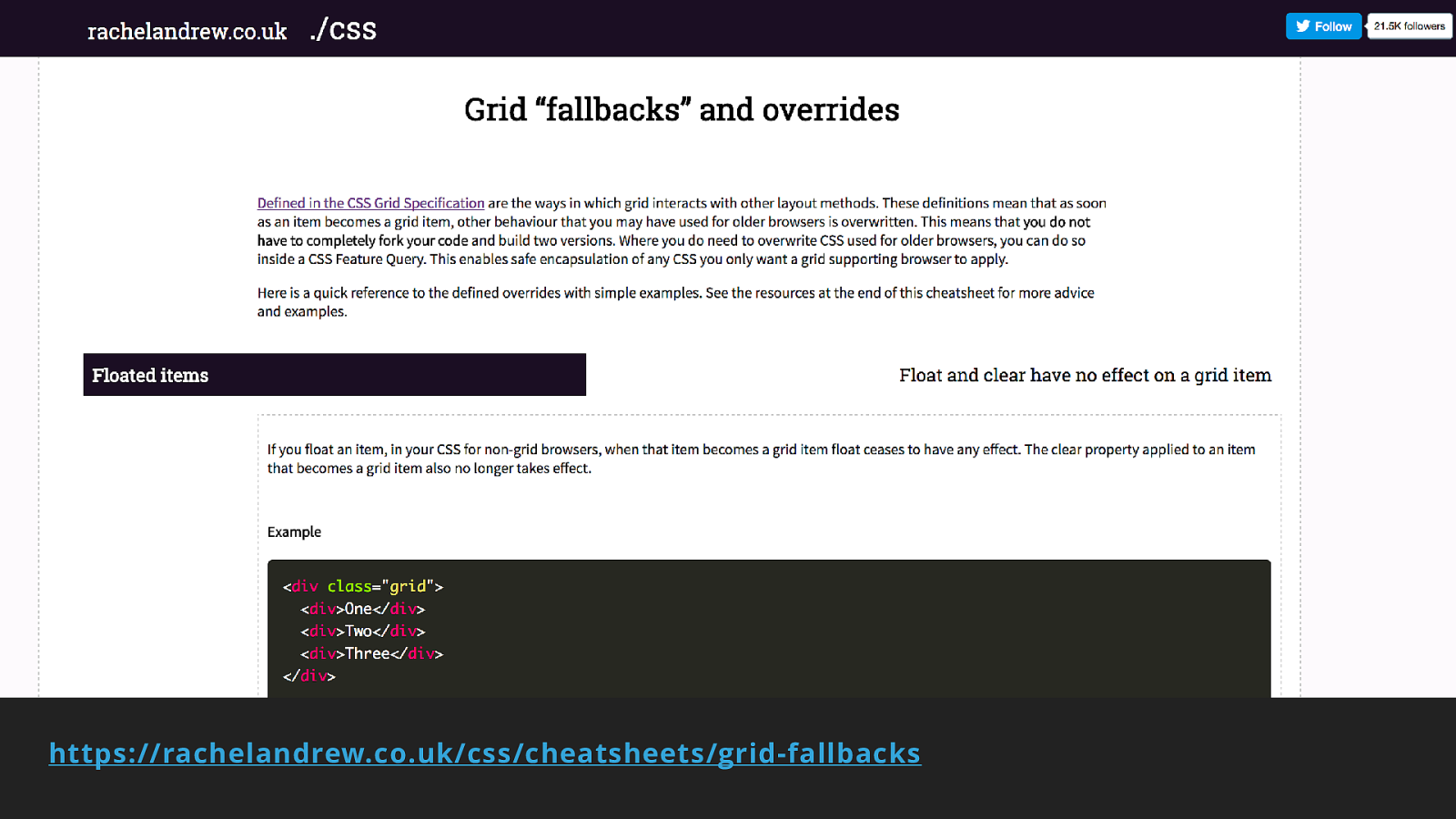
https://rachelandrew.co.uk/css/cheatsheets/grid-fallbacks

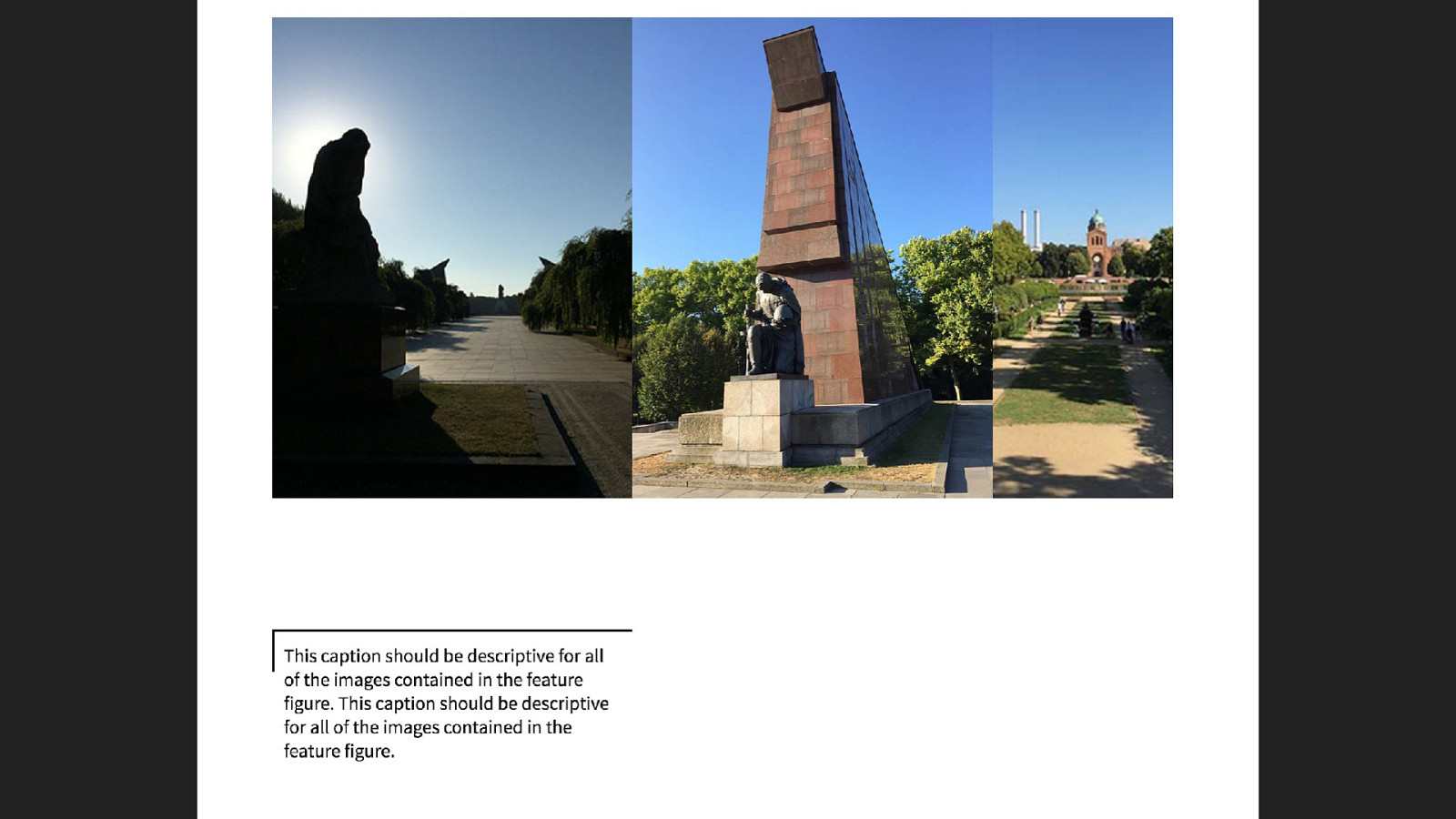
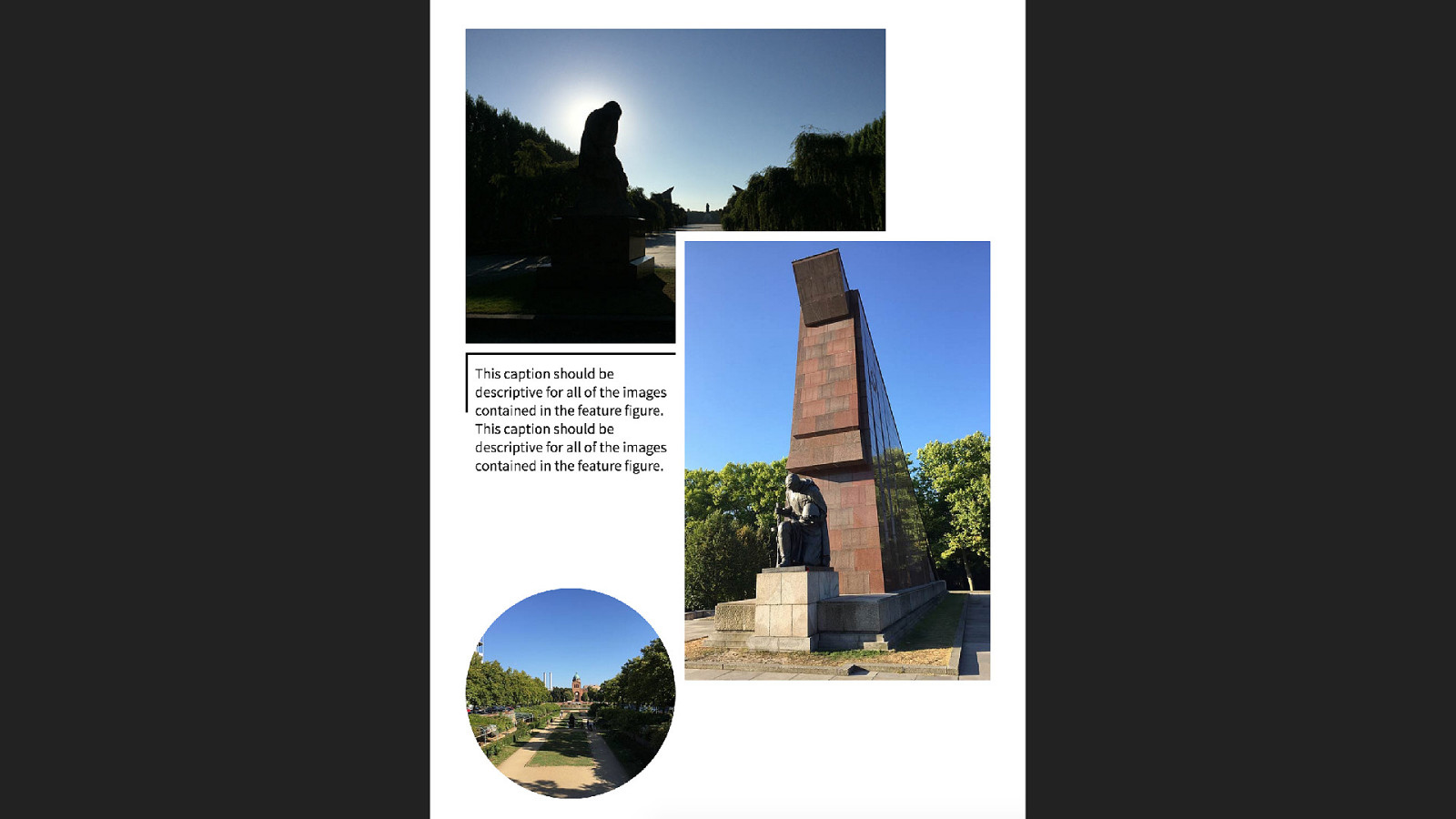
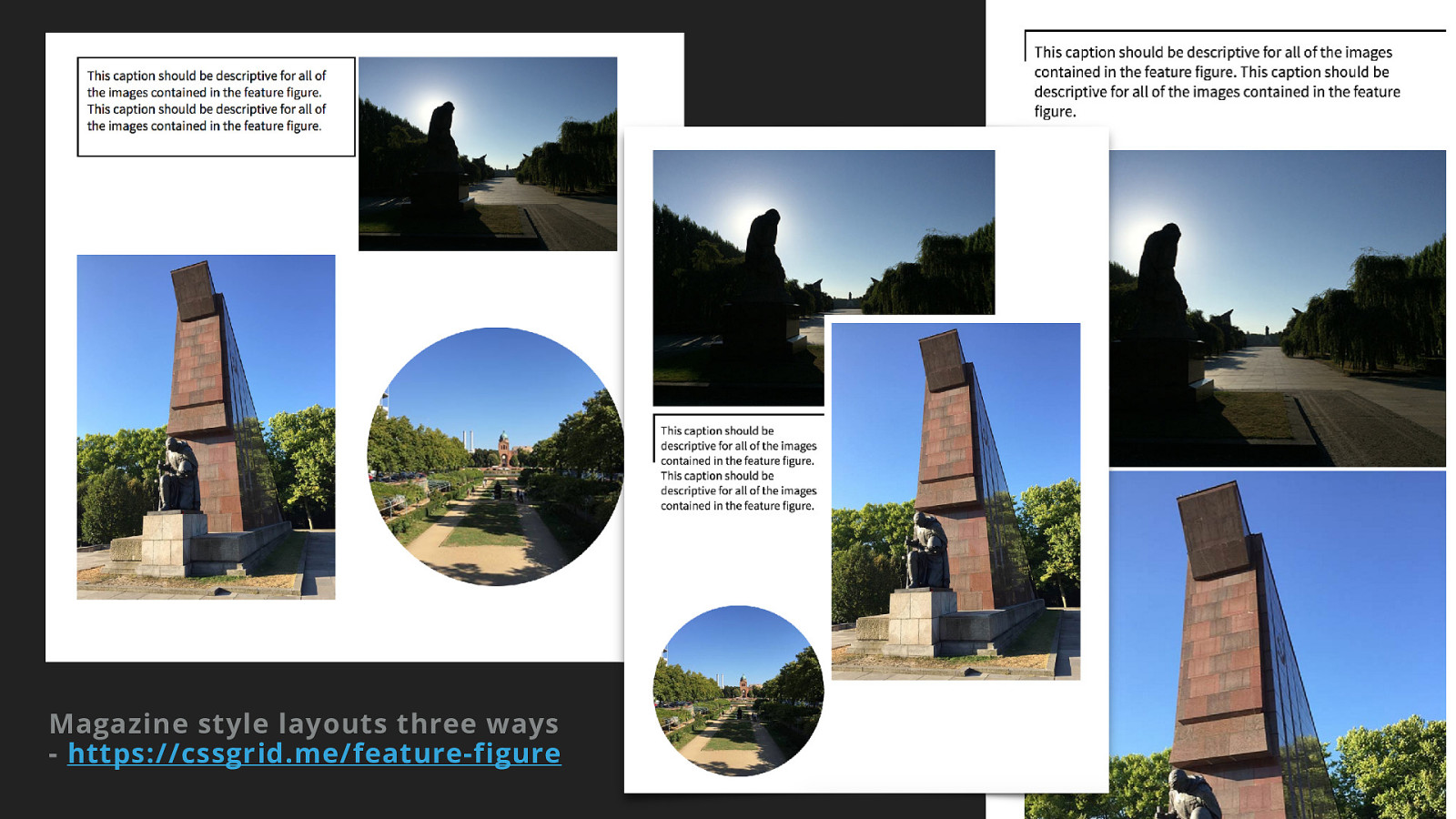
Magazine style layouts three ways
https://cssgrid.me/feature-figure


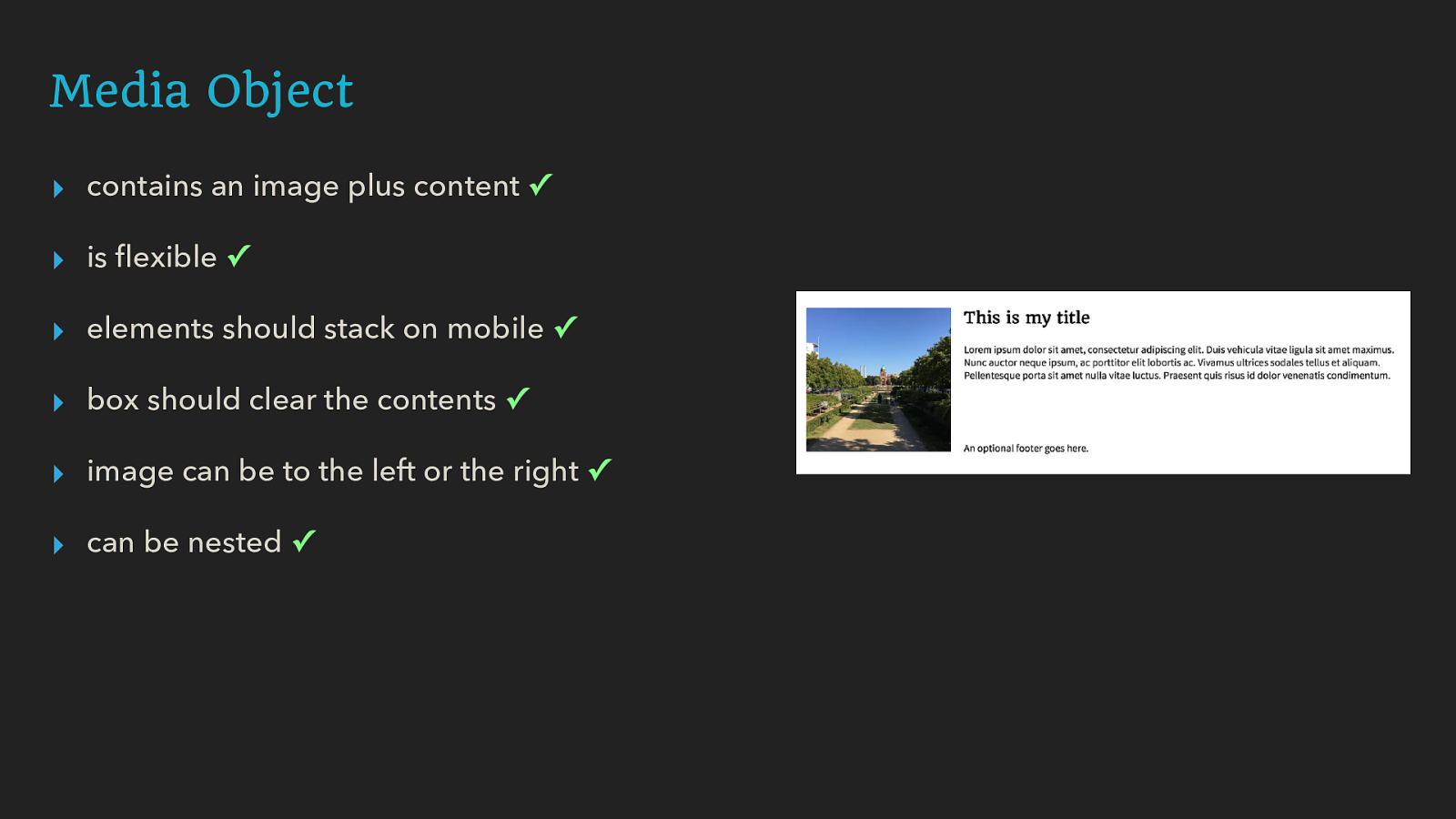
Media Object ▸ contains an image plus content ✓
▸ is flexible ✓
▸ elements should stack on mobile ✓
▸ box should clear the contents ✓
▸ image can be to the left or the right ✓
▸ can be nested ✓

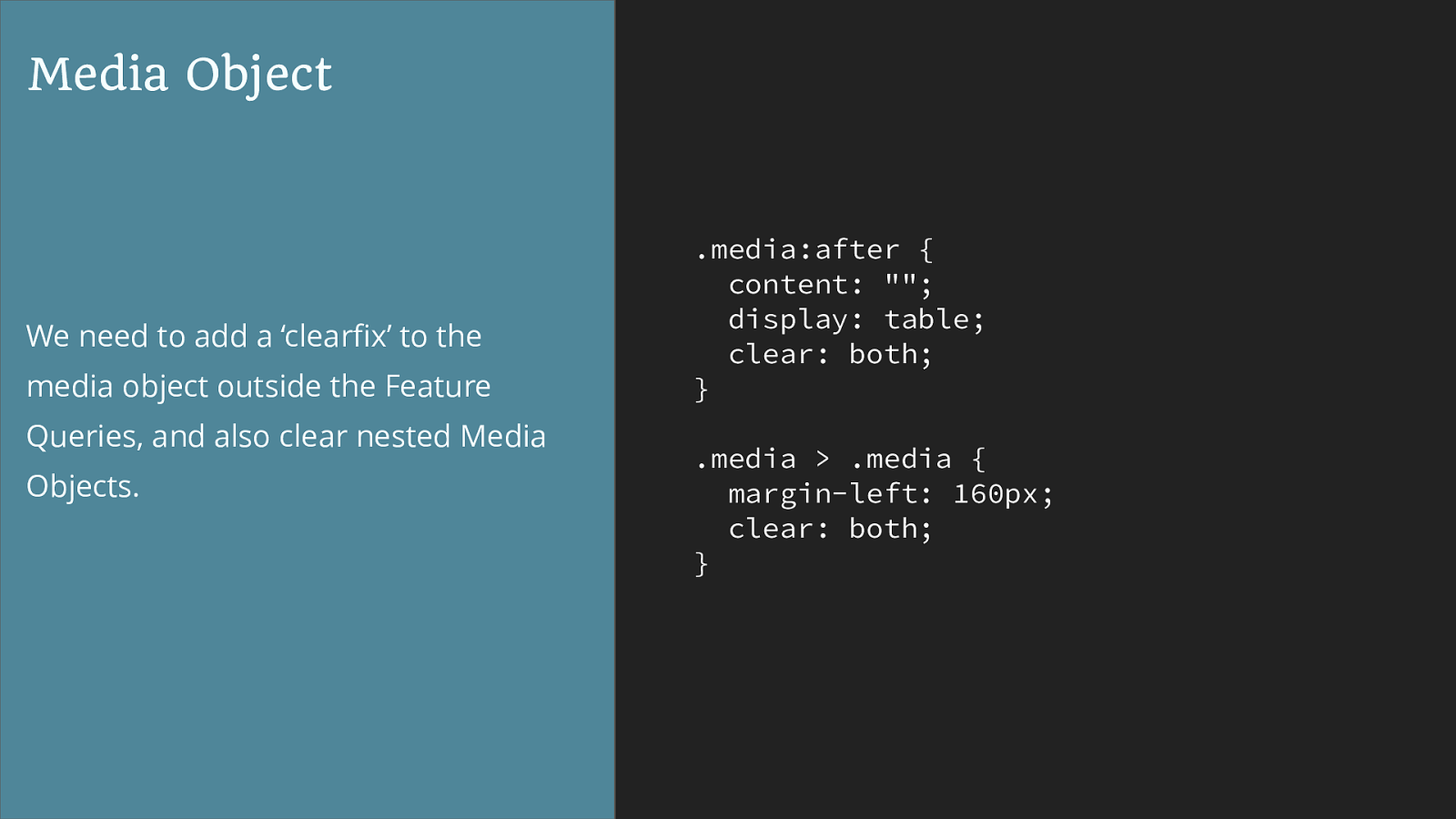
.media:after {
content: "";
display: table;
clear: both; } .media > .media {
margin-left: 160px;
clear: both; } Media Object We need to add a ‘clearfix’ to the media object outside the Feature Queries, and also clear nested Media Objects.

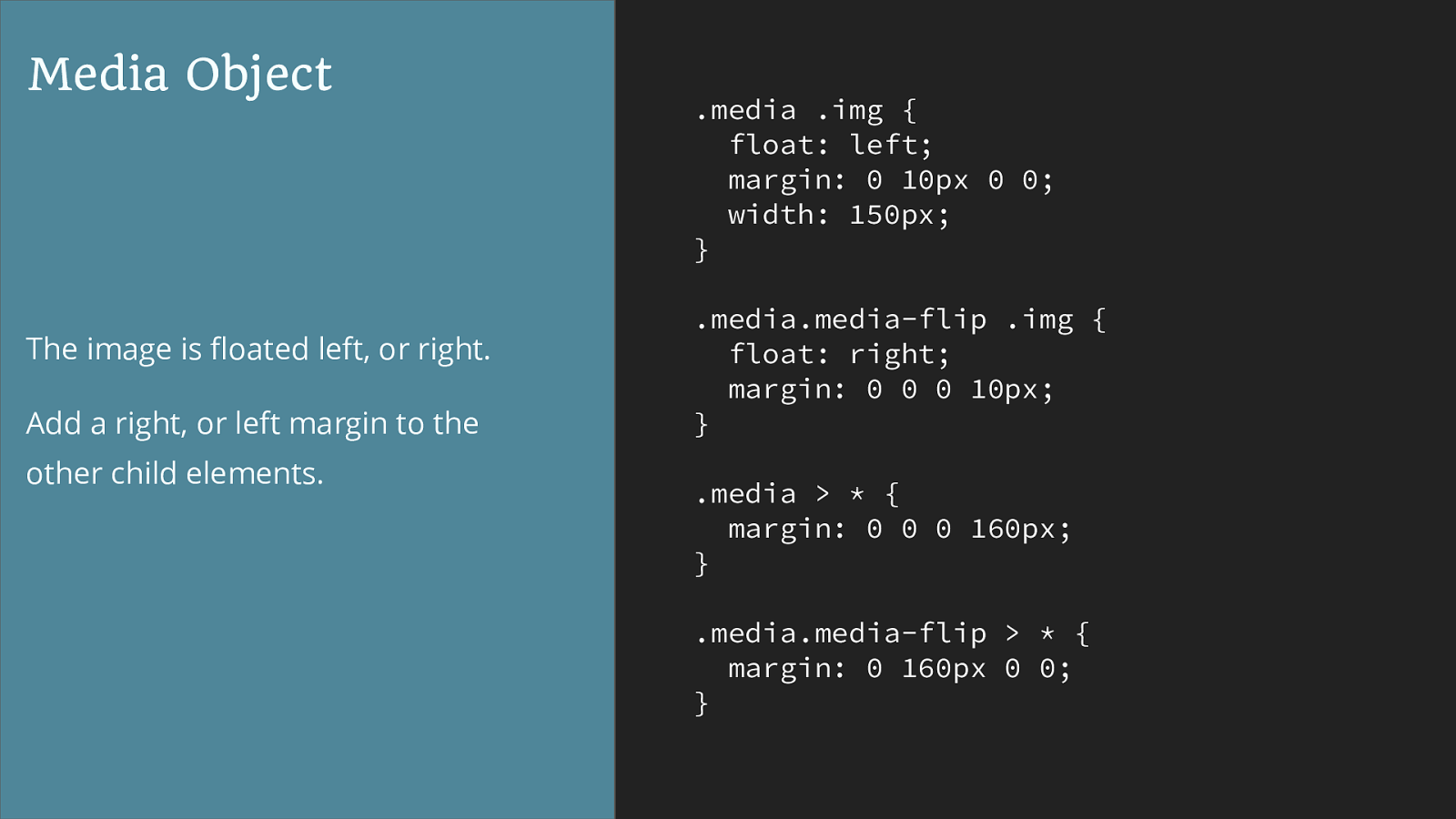
.media .img {
float: left; margin: 0 10px 0 0; width: 150px; } .media.media-flip .img {
float: right;
margin: 0 0 0 10px; } .media > * {
margin: 0 0 0 160px; } .media.media-flip > * {
margin: 0 160px 0 0; } Media Object The image is floated left, or right. Add a right, or left margin to the other child elements.

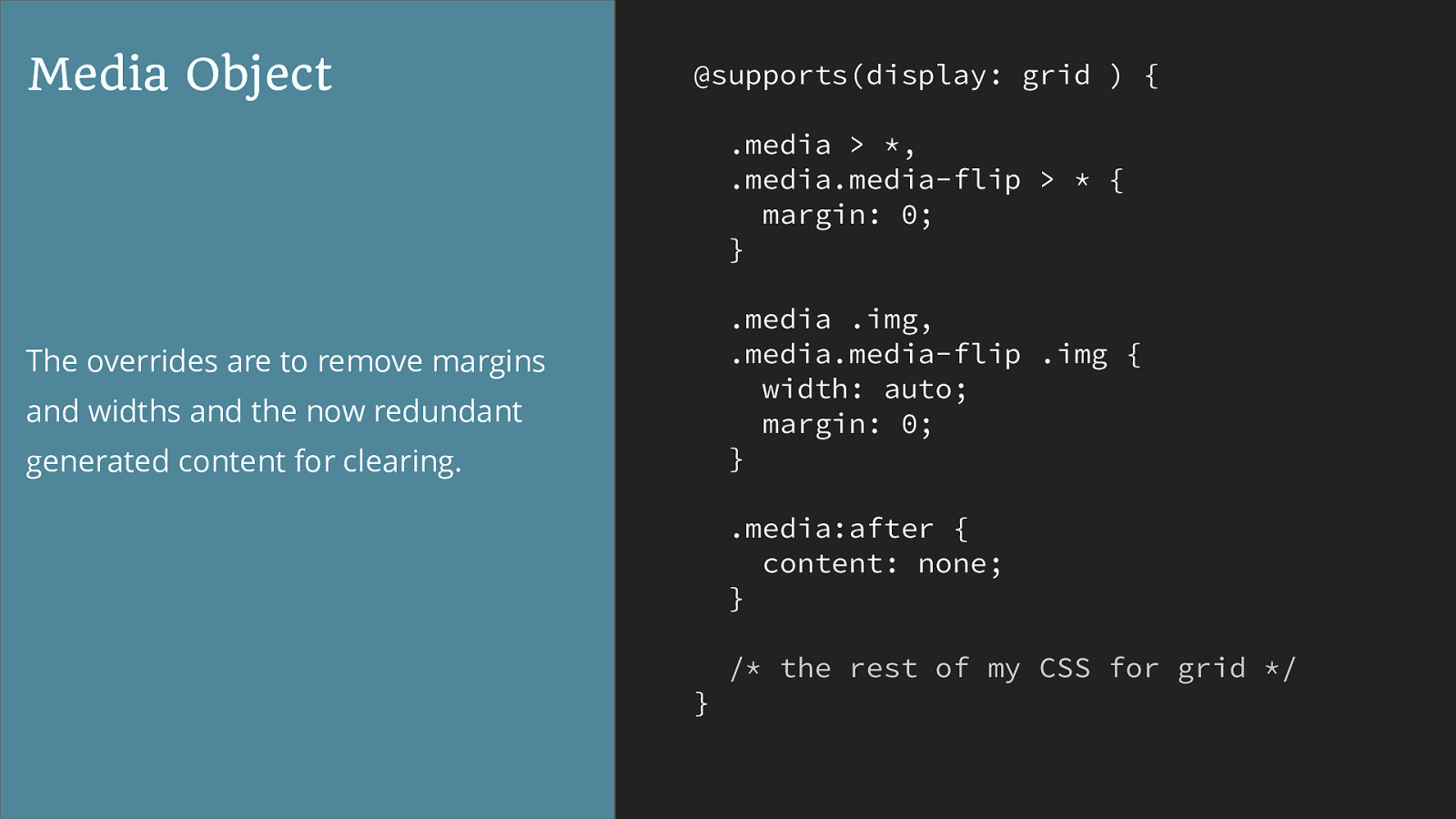
@supports(display: grid ) {
.media > *, .media.media-flip > * {
margin: 0; }
.media .img, .media.media-flip .img { width: auto; margin: 0; }
.media:after { content: none; }
/* the rest of my CSS for grid */
}
Media Object The overrides are to remove margins and widths and the now redundant generated content for clearing.





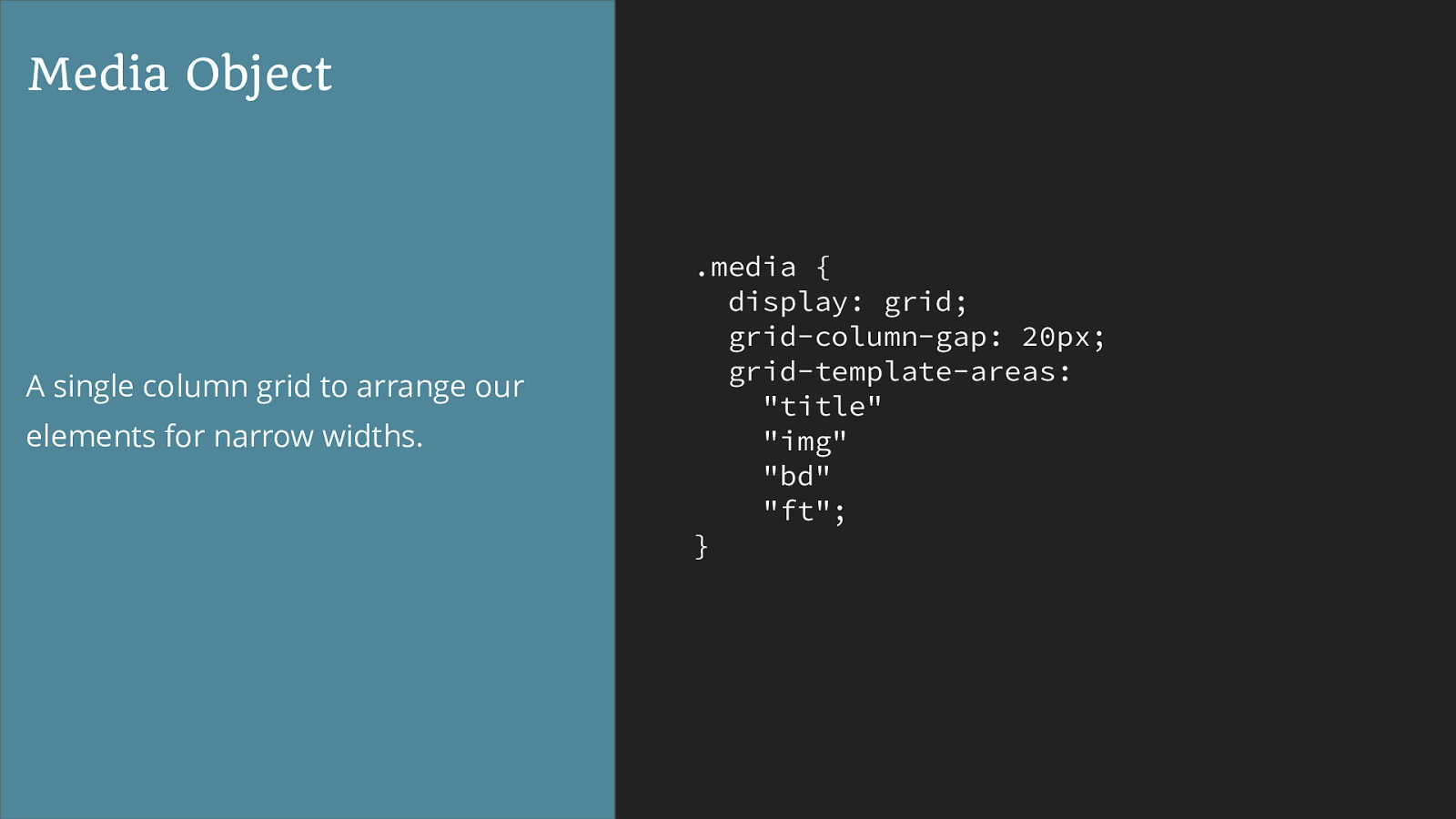
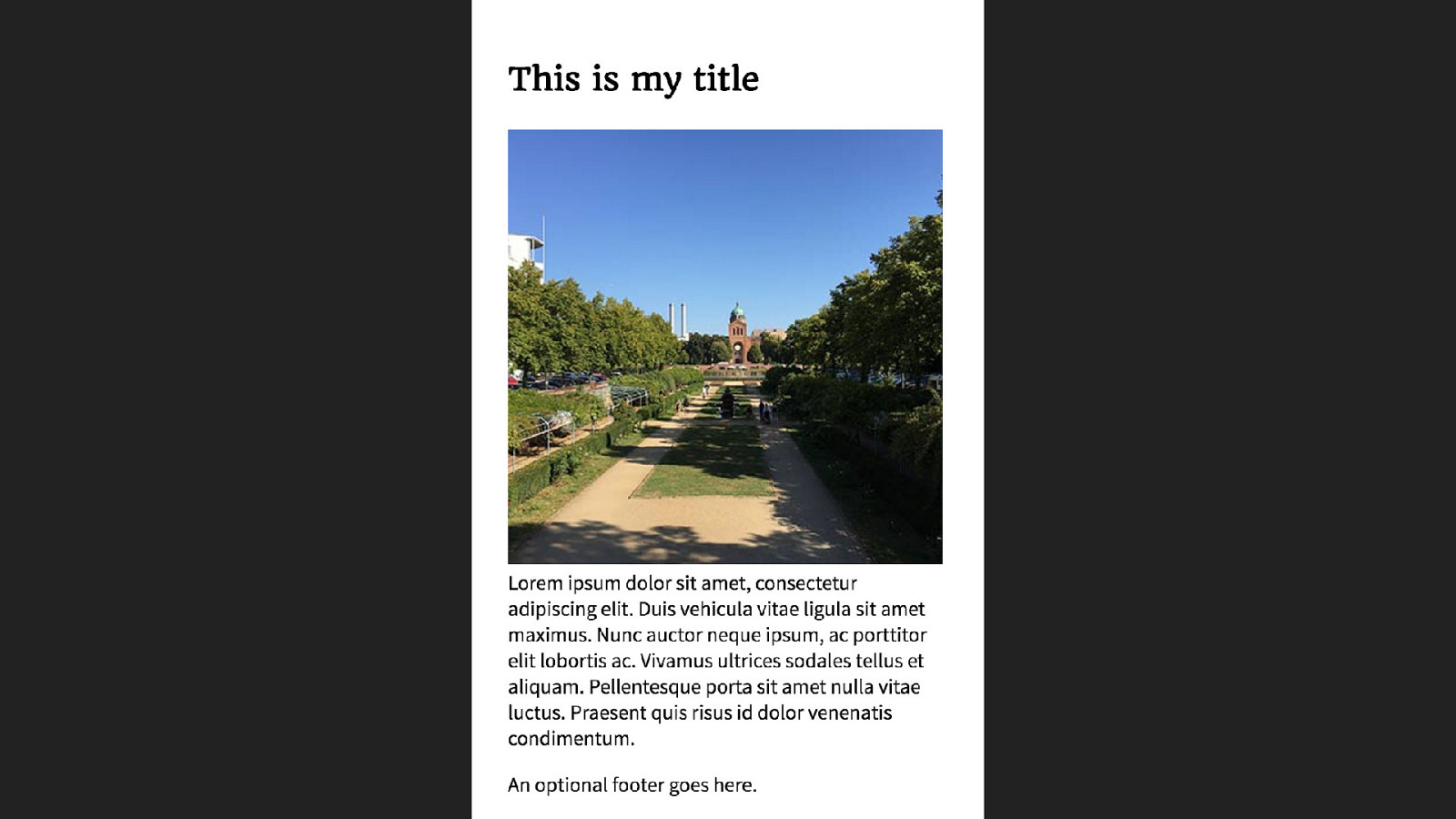
.media { display: grid; grid-column-gap: 20px; grid-template-areas: "title" "img" "bd" "ft"; } Media Object A single column grid to arrange our elements for narrow widths.


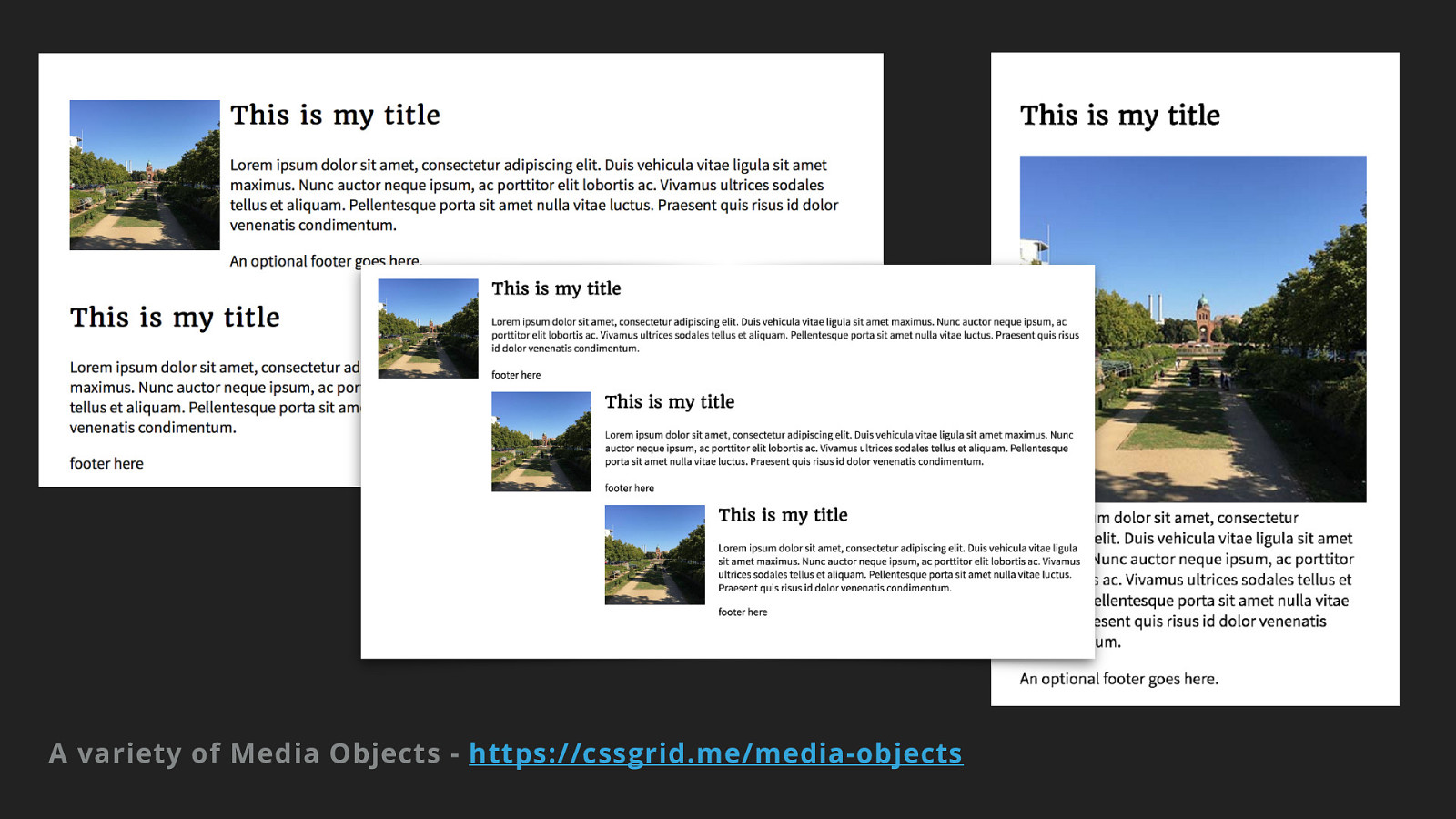
A variety of Media Objects - https://cssgrid.me/media-objects

What happened to
vendor prefixes?

Vendor Prefixes ▸ Vendor specific extensions to CSS ▸ Used by browsers to expose experimental features
▸ Used by developers to use those experimental features in production

Prefix Removals ▸ The only prefixed Grid is the old IE10 implementation -ms prefix ▸ shape-outside is -webkit prefixed in Safari and iOS Safari 10 ▸ The -webkit prefix has been removed from shape-outside, so future Safari shouldn’t need it ▸ Flexbox is now unprefixed in all browsers

For older browsers
▸
Check
caniuse.com
to see where you still need prefixes
▸
Autoprefixer uses the Can I Use database to add these automatically
▸
Autoprefixer will pre
fi
x very simple grids with the
-ms
version. In simple cases
this may work for you.
▸
Autoprefixer may also make a terrible mess if you have used properties not
part of the IE implementation. Be sure to test!

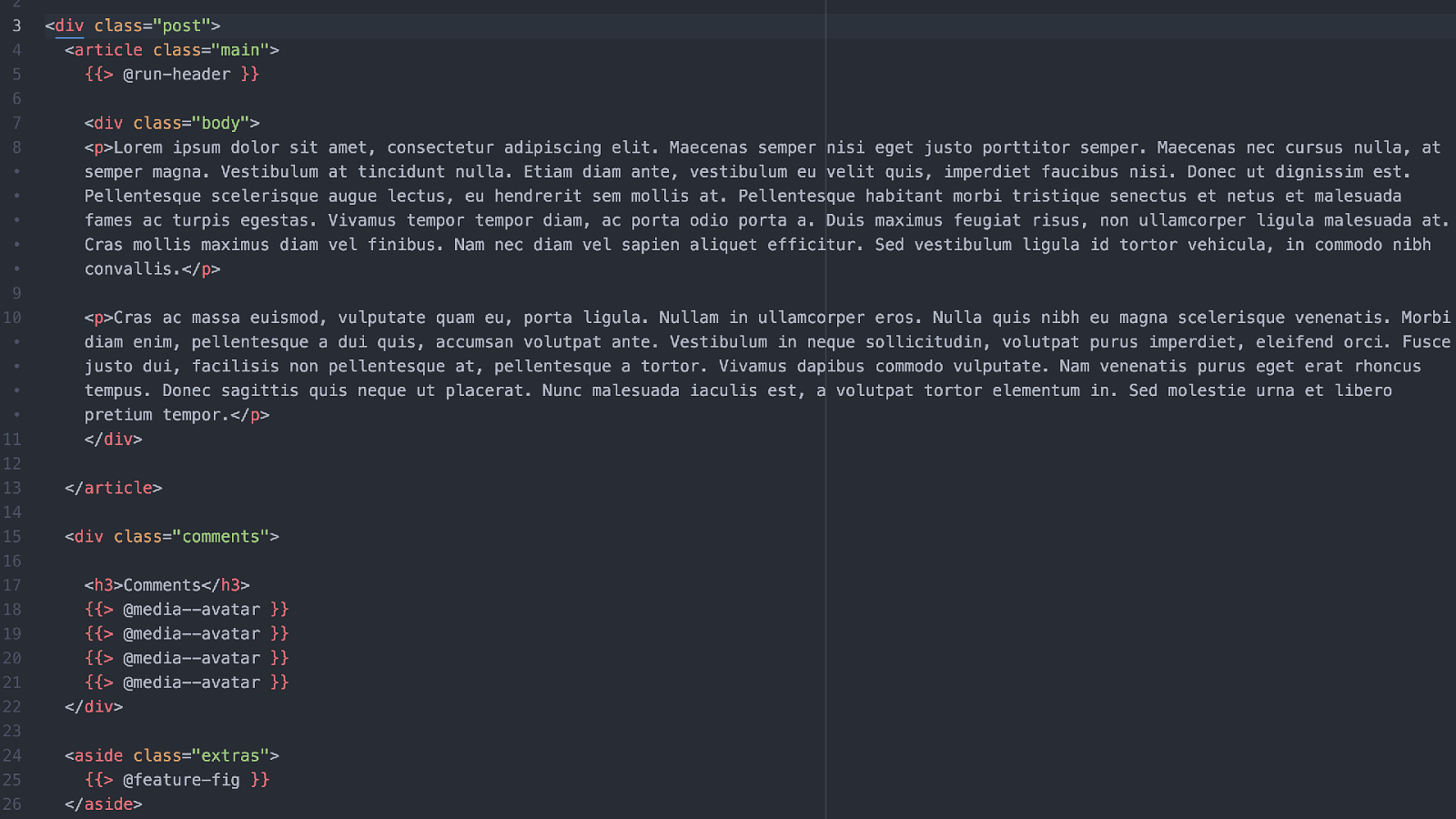
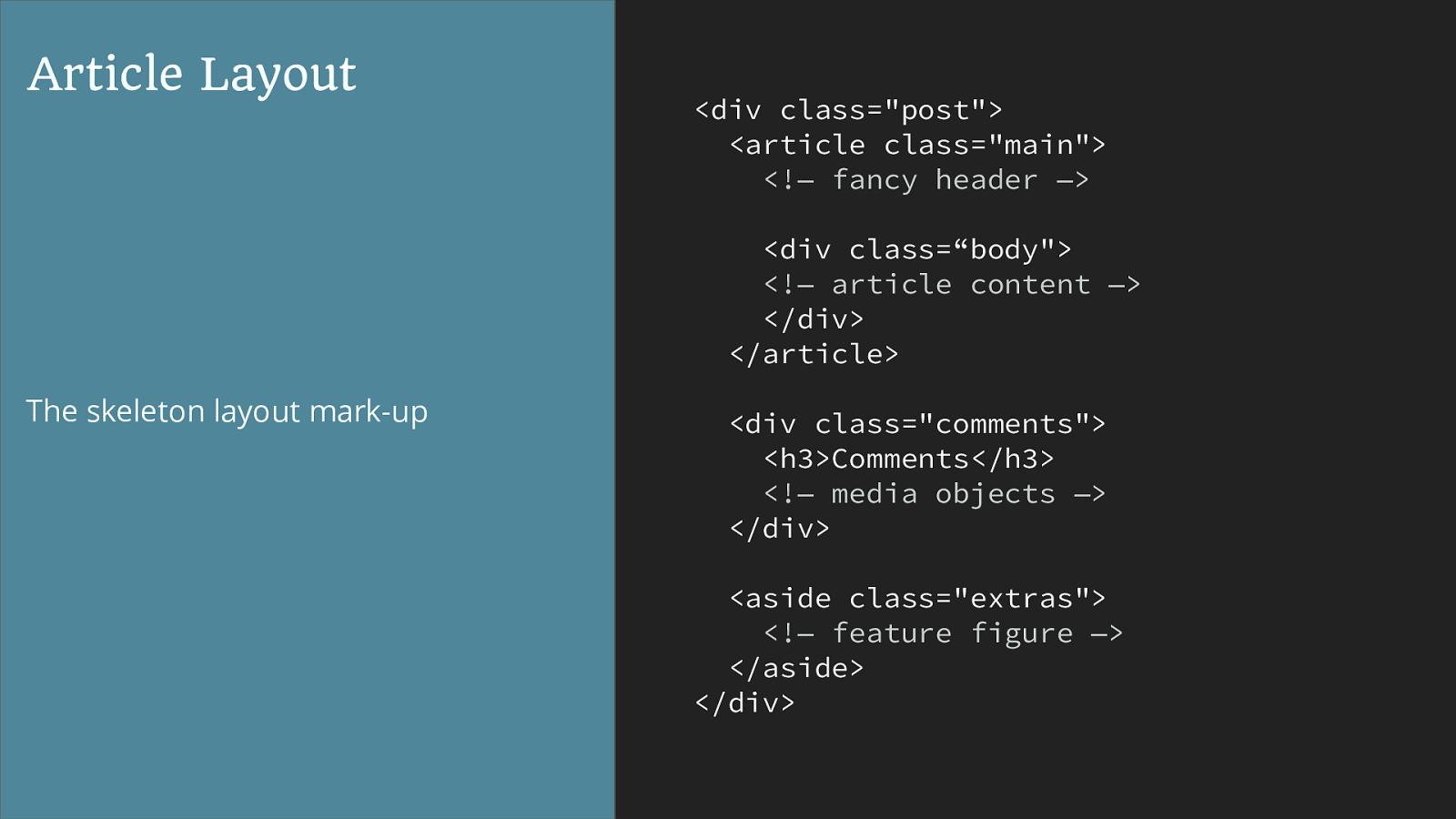
Creating Layout


<!— fancy header —>
<div class=“body">
<!— article content —>
</div>
<!— media objects —>
</div> <aside class="extras"><!— feature figure —>
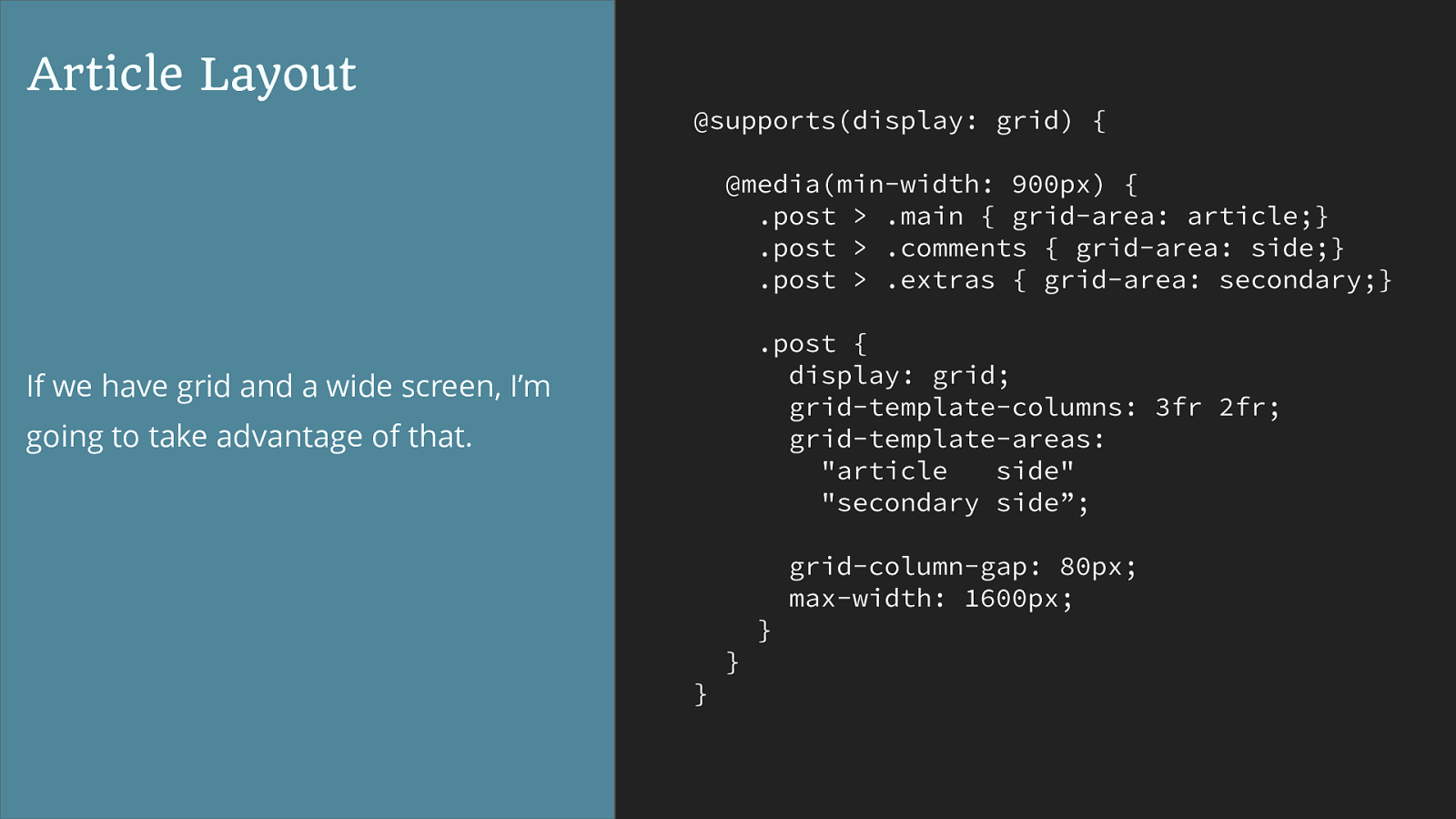
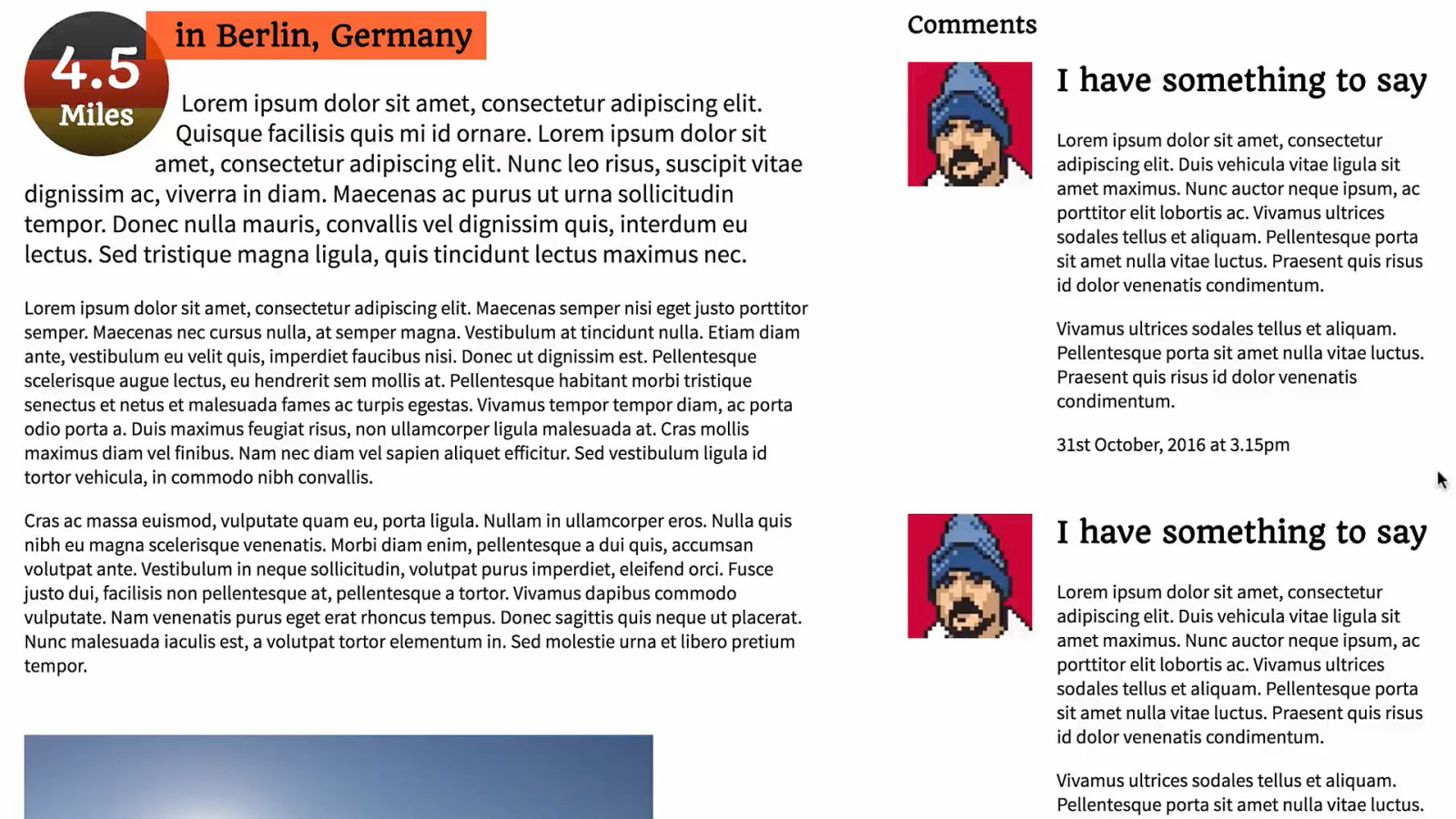
</aside> </div> Article Layout The skeleton layout mark-up
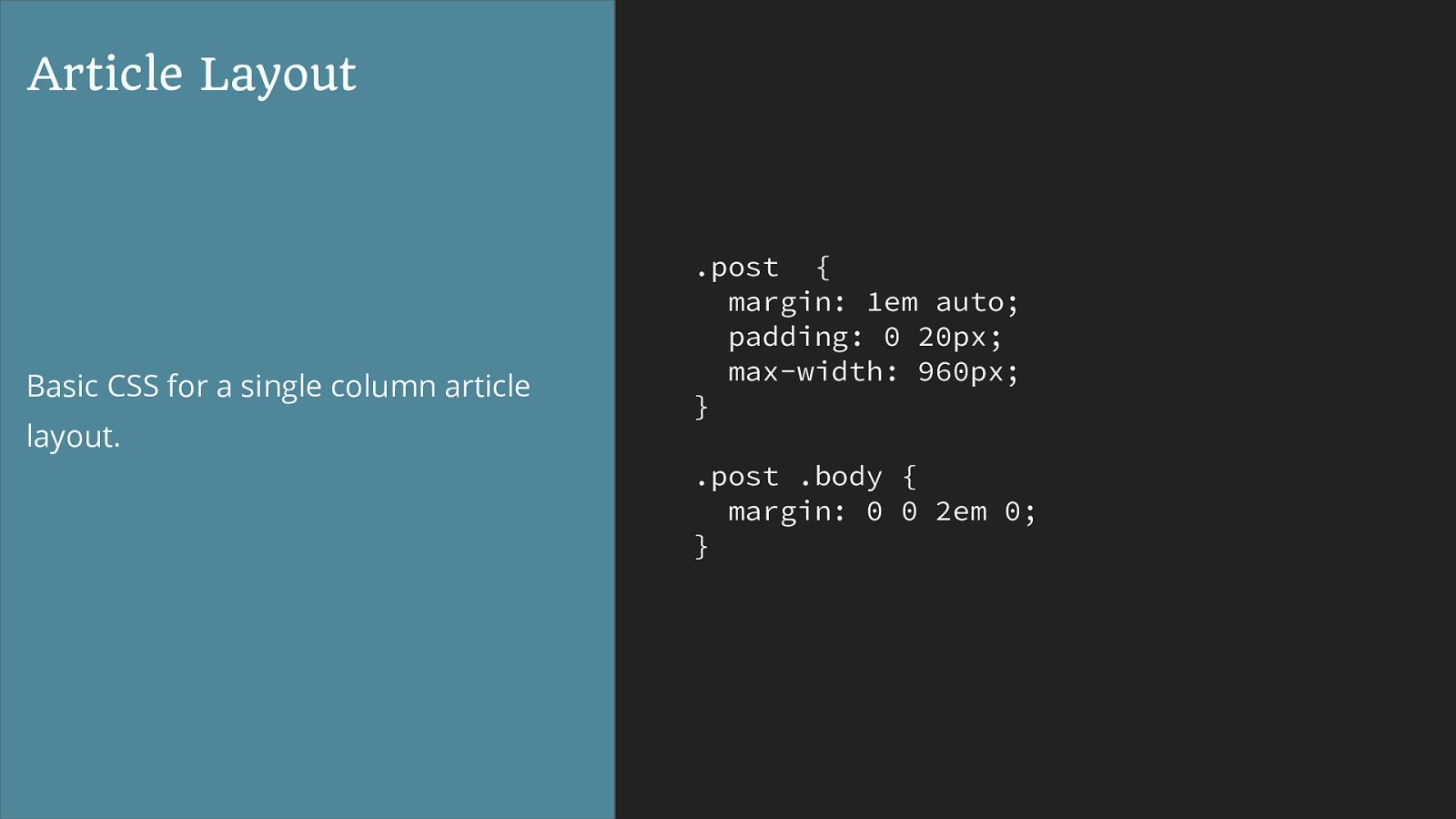
.post { margin: 1em auto; padding: 0 20px; max-width: 960px; } .post .body { margin: 0 0 2em 0; } Article Layout Basic CSS for a single column article layout.


@supports(display: grid) { @media(min-width: 900px) { .post > .main { grid-area: article;} .post > .comments { grid-area: side;} .post > .extras { grid-area: secondary;} .post { display: grid; grid-template-columns: 3fr 2fr; grid-template-areas: "article side" "secondary side”;
grid-column-gap: 80px;
max-width: 1600px;
} } } Article Layout If we have grid and a wide screen, I’m going to take advantage of that.


Your component is already a reduced test case.

This is not twice the work

This is not about fallback support

This is evergreen design

Design that enhances itself as the platform it lives on improves.

@rachelandrew Thank you #aeabos
In a world of evergreen, automatically updating browsers we need to change the way we think about browser support. It makes little sense to sign off on a brief mentioning target browsers when new features may become usable during the course of a project build. To be truly future friendly, we need to build with that future in mind—adding enhancements that our users’ browsers will grow into, release by release, our work getting better without us doing any more work on it. In this session, Rachel will demonstrate with practical examples how to embrace the new layout methods in CSS, without needing to cut off people who are using browsers that haven’t caught up yet, and show you how to get the best from the magic of Flexbox and Grid—without needing to lean on JavaScript and polyfills to get there.
